
Das Android-Framework bietet eine Vielzahl von APIs für das Rendern von 2D- und 3D-Grafiken, die mit den Implementierungen von Grafiktreibern der Hersteller interagieren. Daher ist es wichtig, dass Sie die Funktionsweise dieser APIs auf einer höheren Ebene gut verstehen. Auf dieser Seite wird die Grafik-Hardwareabstraktionsschicht (hardware abstraction layer, HAL) vorgestellt, auf der diese Treiber basieren. Bevor Sie mit diesem Abschnitt fortfahren, sollten Sie sich mit den folgenden Begriffen vertraut machen:
Canvas (API-Element)Surface-Objekt erfolgt. Die Klasse Canvas enthält Methoden zum Zeichnen von Bitmaps, Linien, Kreisen, Rechtecken, Text usw. und ist an eine Bitmap oder Oberfläche gebunden. Ein Canvas ist die einfachste Möglichkeit, 2D-Objekte auf dem Bildschirm zu zeichnen. Die Basisklasse ist Canvas.
android.graphics.drawable kompiliert.
Weitere Informationen zu Drawables und anderen Ressourcen finden Sie unter App-Ressourcen – Übersicht.
android.opengl
und javax.microedition.khronos.opengles
machen OpenGL ES-Funktionen verfügbar.Surface (API-Element)Surface-Objekts. Verwenden Sie die Klasse SurfaceView anstelle der Klasse Surface.
SurfaceView (API-Element)View-Objekt, das ein Surface-Objekt zum Zeichnen umschließt und Methoden zum dynamischen Festlegen seiner Größe und seines Formats bereitstellt. Eine Oberflächenansicht bietet die Möglichkeit, unabhängig vom UI-Thread zu zeichnen, was für ressourcenintensive Vorgänge wie Spiele oder Kameravorschaubilder nützlich ist. Allerdings wird dadurch zusätzlicher Arbeitsspeicher benötigt. Eine Oberflächenansicht unterstützt sowohl Canvas- als auch OpenGL ES-Grafiken. Die Basisklasse für ein SurfaceView-Objekt ist SurfaceView.
R.style aufgeführt sind und mit Theme_ beginnen.View (API-Element)View ist die Basisklasse für die meisten Layoutkomponenten eines Aktivitäts- oder Dialogfeldbildschirms, z. B. Textfelder und Fenster. Ein View-Objekt empfängt Aufrufe von seinem übergeordneten Objekt (siehe ViewGroup), um sich selbst zu zeichnen, und informiert sein übergeordnetes Objekt über seine bevorzugte Größe und Position, die vom übergeordneten Objekt möglicherweise nicht berücksichtigt wird. Weitere Informationen finden Sie unter View.
ViewGroup (API-Element)android.widget, erweitern aber die Klasse ViewGroup.
android.widget. Window (API-Element)Window abgeleitet wird. Diese Klasse gibt die Elemente eines generischen Fensters an, z. B. das Erscheinungsbild, den Text der Titelleiste sowie die Position und den Inhalt von Menüs. Für Dialogfelder und Aktivitäten wird eine Implementierung der Klasse Window verwendet, um ein Window-Objekt zu rendern. Sie müssen die Window-Klasse nicht implementieren oder Fenster in Ihrer App verwenden.App-Entwickler können Bilder auf drei Arten auf dem Bildschirm darstellen: mit Canvas, OpenGL ES oder Vulkan.
Android-Grafikkomponenten
Unabhängig davon, welche Rendering-API Entwickler verwenden, wird alles auf einer Oberfläche gerendert. Die Oberfläche repräsentiert die Produzentenseite einer Warteschlange, die häufig von SurfaceFlinger genutzt wird. Jedes Fenster, das auf der Android-Plattform erstellt wird, wird durch eine Oberfläche unterstützt. Alle gerenderten sichtbaren Oberflächen werden von SurfaceFlinger auf dem Display zusammengesetzt.
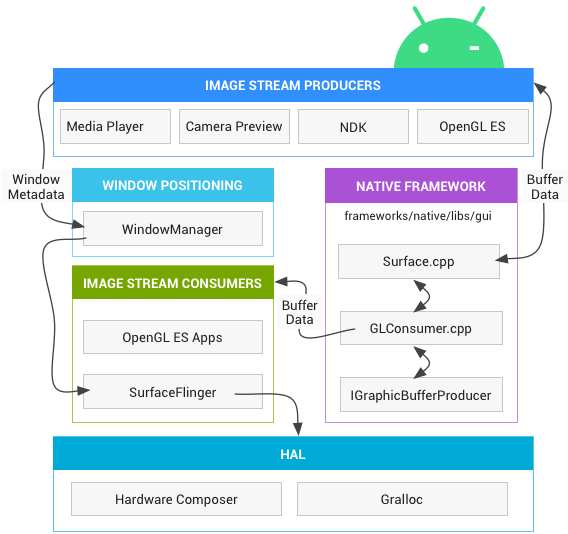
Das folgende Diagramm zeigt, wie die wichtigsten Komponenten zusammenarbeiten:

Abbildung 1: So werden Oberflächen gerendert.
Die Hauptkomponenten werden in den folgenden Abschnitten beschrieben.
Bildstream-Producer
Ein Bildstream-Producer kann alles sein, was Grafikpuffer für die Nutzung erzeugt. Beispiele hierfür sind OpenGL ES, Canvas 2D und Mediaserver-Videodecoder.
Bildstream-Consumer
Der häufigste Consumer von Bildstreams ist SurfaceFlinger, der Systemdienst, der die aktuell sichtbaren Oberflächen nutzt und sie mithilfe von Informationen des Window Managers auf dem Display zusammenstellt. SurfaceFlinger ist der einzige Dienst, der den Inhalt des Displays ändern kann. SurfaceFlinger verwendet OpenGL und den Hardware Composer (HWC), um eine Gruppe von Oberflächen zusammenzustellen.
Andere OpenGL ES-Apps können auch Bildstreams nutzen, z. B. die Kamera-App, die einen Kameravorschaubildstream nutzt. Nicht-GL-Apps können auch Consumer sein, z. B. die ImageReader-Klasse.
Hardware Composer
Die Hardwareabstraktion für das Display-Subsystem. SurfaceFlinger kann bestimmte Kompositionsaufgaben an den HWC delegieren, um OpenGL und die GPU zu entlasten. SurfaceFlinger fungiert als weiterer OpenGL ES-Client. Wenn SurfaceFlinger also aktiv einen oder zwei Puffer in einen dritten zusammenfügt, wird beispielsweise OpenGL ES verwendet. Dadurch ist das Compositing weniger energieintensiv als wenn die GPU alle Berechnungen durchführt.
Die Hardware Composer HAL übernimmt die andere Hälfte der Arbeit und ist der zentrale Punkt für das gesamte Android-Grafikrendering. Der HWC muss Ereignisse unterstützen, darunter VSync (ein weiteres ist Hotplug für Plug-and-Play-HDMI-Unterstützung).
Gralloc
Die Grafikspeicherzuweisung (Gralloc) ist erforderlich, um von Bildproduzenten angeforderten Speicher zuzuweisen. Weitere Informationen finden Sie unter BufferQueue und Gralloc.
Datenfluss
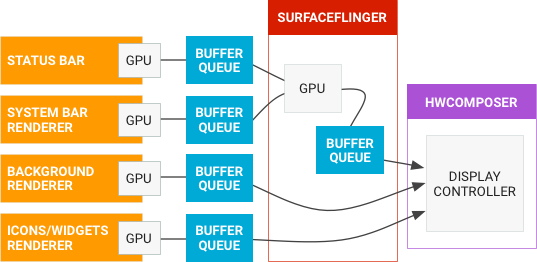
Das folgende Diagramm zeigt die Android-Grafikpipeline:

Abbildung 2: Grafische Darstellung des Datenflusses durch Android.
Die Objekte auf der linken Seite sind Renderer, die Grafikpuffer erzeugen, z. B. der Startbildschirm, die Statusleiste und die System-UI. SurfaceFlinger ist der Compositor und HWC ist der Composer.
BufferQueue
BufferQueues stellen die Verbindung zwischen den Android-Grafikkomponenten her. Dies sind zwei Warteschlangen, die den ständigen Zyklus von Puffern vom Producer zum Consumer steuern. Nachdem die Producer ihre Puffer übergeben haben, ist SurfaceFlinger dafür verantwortlich, alles auf dem Display zusammenzufügen.
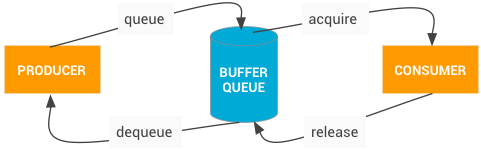
Das folgende Diagramm veranschaulicht den Kommunikationsprozess von BufferQueue:

Abbildung 3: BufferQueue-Kommunikationsprozess.
BufferQueue enthält die Logik, die Bildstream-Producer und Bildstream-Consumer miteinander verbindet. Beispiele für Bildproduzenten sind die Kameravorschaubilder, die von der Kamera-HAL oder OpenGL ES-Spielen erstellt werden. Beispiele für Bild-Consumer sind SurfaceFlinger oder eine andere App, die einen OpenGL ES-Stream anzeigt, z. B. die Kamera-App, die den Sucher der Kamera anzeigt.
BufferQueue ist eine Datenstruktur, die einen Pufferpool mit einer Warteschlange kombiniert und die Binder-IPC (Inter-Process Communication) verwendet, um Puffer zwischen Prozessen zu übergeben. Die Producer-Schnittstelle oder das, was Sie an jemanden weitergeben, der Grafikpuffer generieren möchte, ist IGraphicBufferProducer (Teil von SurfaceTexture). BufferQueue wird zum Beispiel häufig verwendet, um auf einer Oberfläche zu rendern und mit einem GL-Consumer zu verwenden.
BufferQueue kann in drei verschiedenen Modi ausgeführt werden:
Für die meisten dieser Aufgaben fungiert SurfaceFlinger als weiterer OpenGL ES-Client. Beispiel: Wenn SurfaceFlinger also aktiv einen oder zwei Puffer in einen dritten zusammenfügt, wird OpenGL ES verwendet.
Die andere Hälfte der Arbeit wird von der Hardware Composer-HAL erledigt. Diese HAL ist der zentrale Punkt für das Rendern aller Android-Grafiken.
