इस दस्तावेज़ में, Android प्लैटफ़ॉर्म की सेटिंग, GMS की मुख्य सेटिंग (Google की सेटिंग) या अपने Android ऐप्लिकेशन के लिए सेटिंग डिज़ाइन करने वाले डेवलपर के लिए सिद्धांत और दिशा-निर्देश बताए गए हैं.
डिज़ाइन से जुड़े सिद्धांत
अच्छी खास जानकारी दें
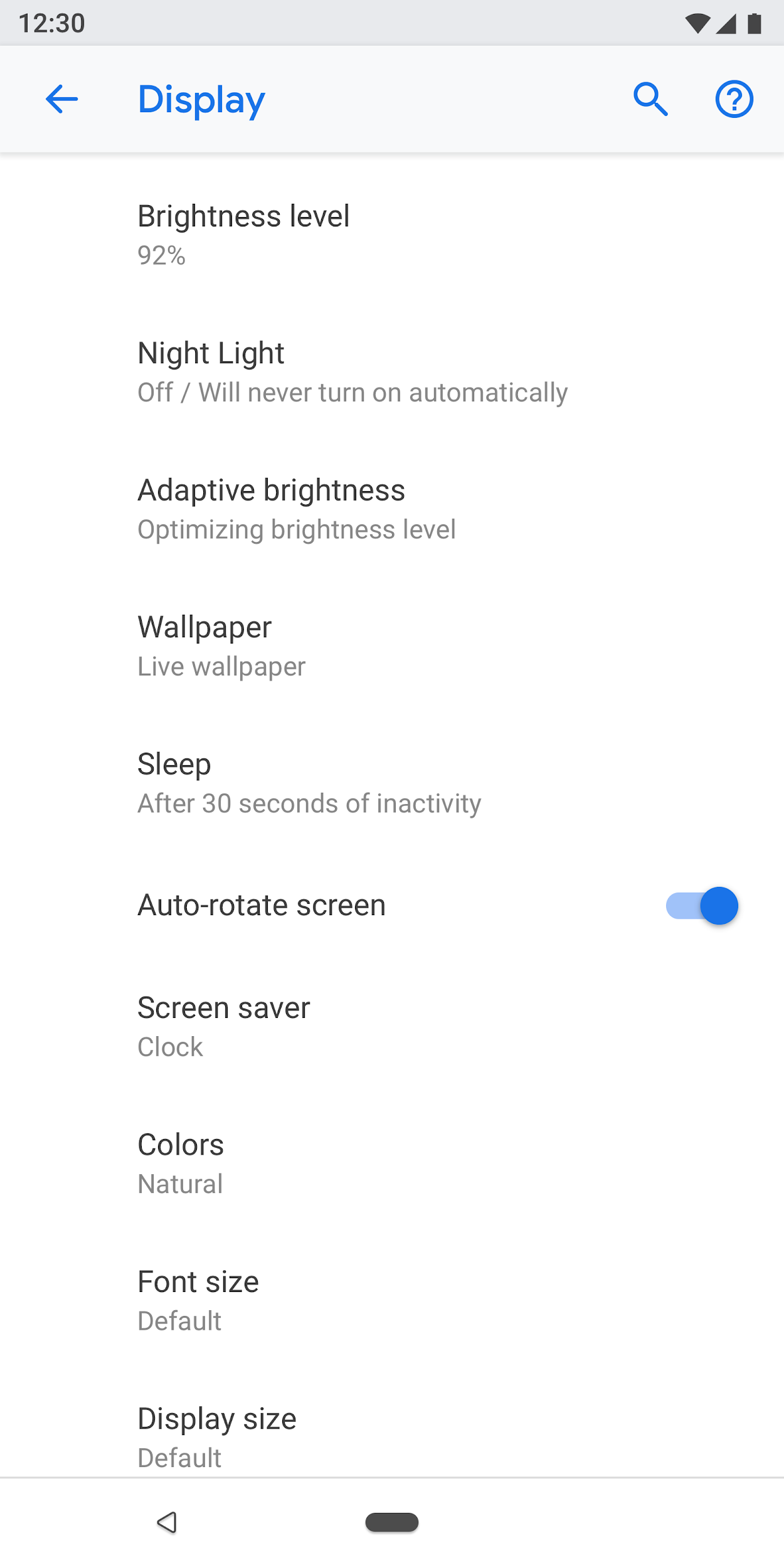
उपयोगकर्ताओं को सेटिंग स्क्रीन पर एक नज़र में सभी सेटिंग और उनकी वैल्यू समझ आनी चाहिए.

पहली इमेज. सेटिंग और उनकी मौजूदा वैल्यू, सबसे ऊपर वाली स्क्रीन पर दिखती हैं
आइटम को आसानी से व्यवस्थित करना
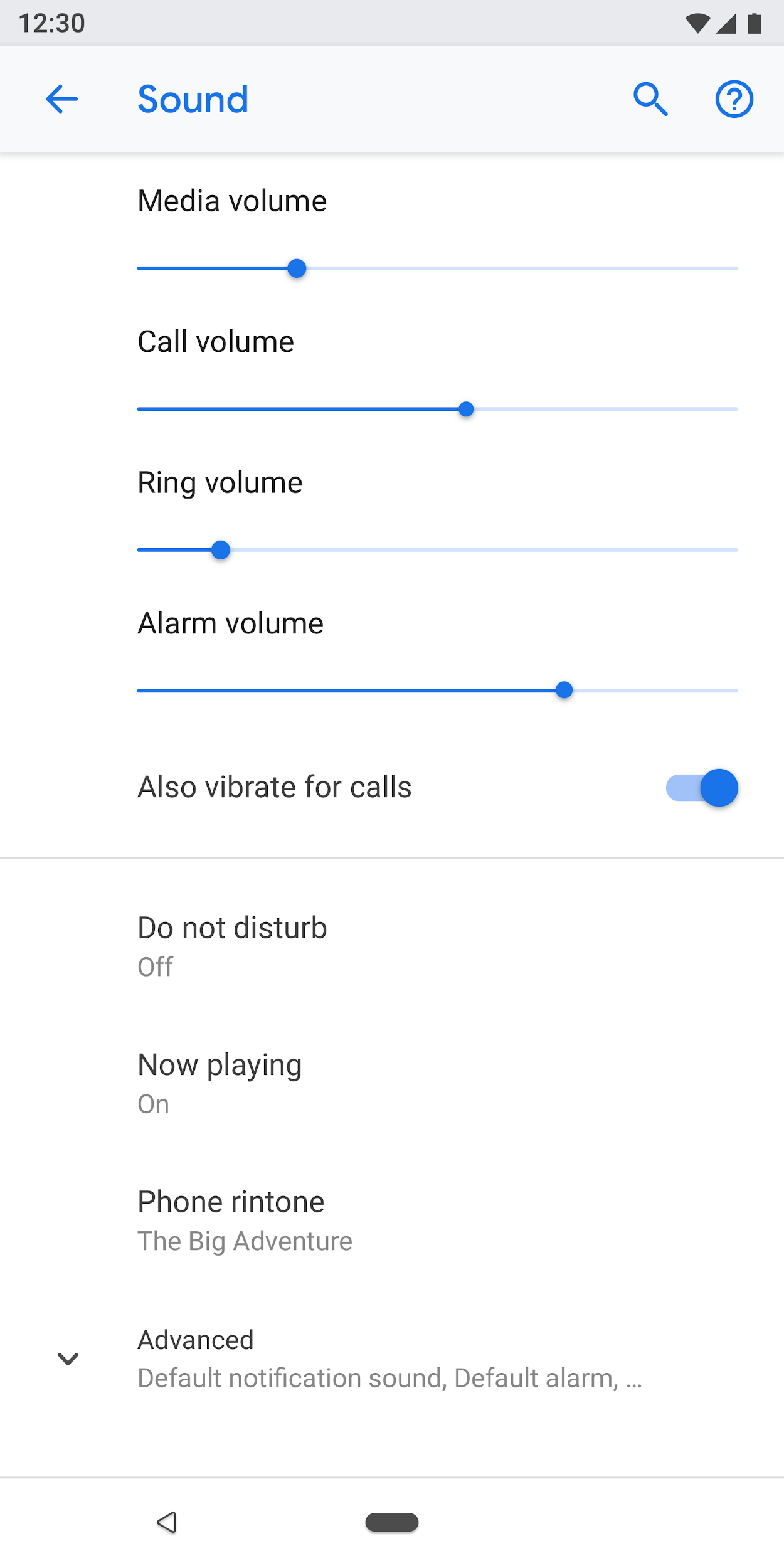
अक्सर इस्तेमाल की जाने वाली सेटिंग को स्क्रीन पर सबसे ऊपर रखें. एक स्क्रीन पर सेटिंग की संख्या सीमित करें. 10 से 15 से ज़्यादा आइटम दिखाने पर, लोगों को आपके प्रॉडक्ट चुनने में मुश्किल हो सकती है. कुछ सेटिंग को अलग स्क्रीन पर ले जाकर, आसानी से इस्तेमाल किए जा सकने वाले मेन्यू बनाएं.

दूसरी इमेज. सामान्य सेटिंग, स्क्रीन पर सबसे ऊपर होती हैं
सेटिंग को आसानी से ढूंढना
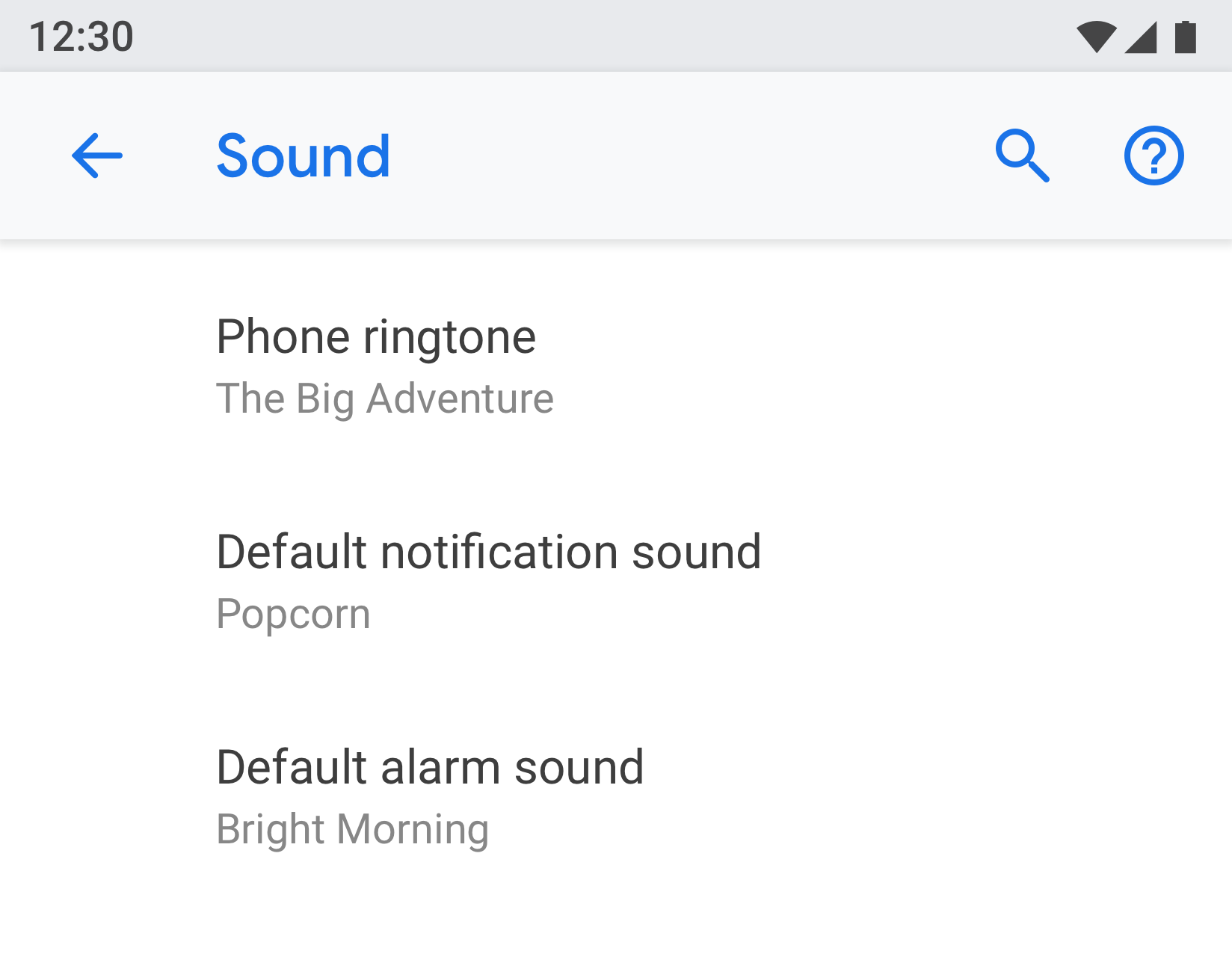
कुछ मामलों में, किसी एक सेटिंग को दो अलग-अलग स्क्रीन पर डुप्लीकेट करना मददगार हो सकता है. अलग-अलग स्थितियों में, उपयोगकर्ता किसी सेटिंग में बदलाव कर सकते हैं. इसलिए, सेटिंग को कई जगहों पर शामिल करने से, उपयोगकर्ताओं को यह आइटम ढूंढने में मदद मिलेगी.
डुप्लीकेट सेटिंग के लिए, सेटिंग के लिए एक अलग स्क्रीन बनाएं और अलग-अलग जगहों से एंट्री पॉइंट बनाएं.
 |
 |
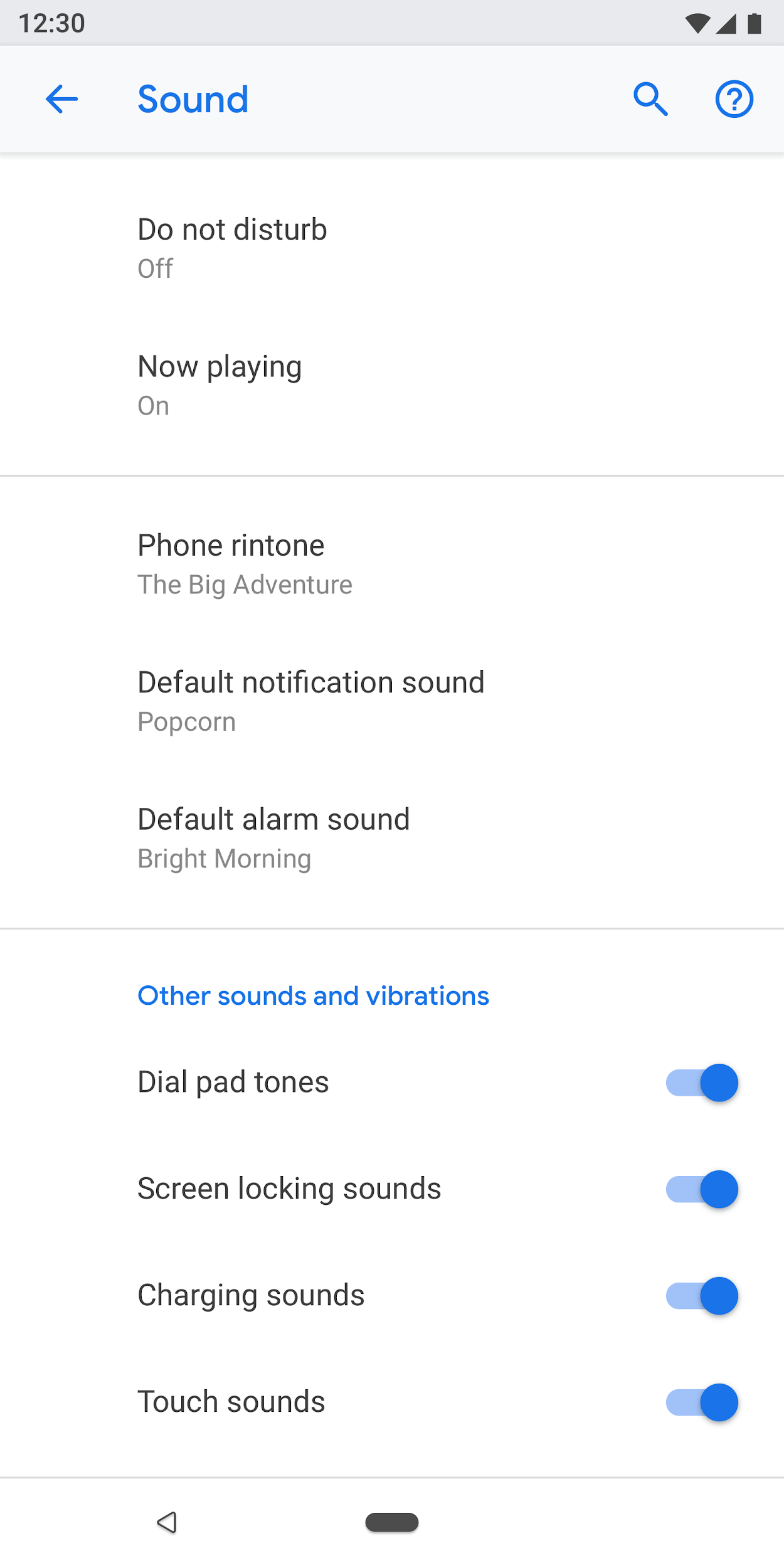
तीसरी और चौथी इमेज. "सूचना की डिफ़ॉल्ट आवाज़", "सूचना" और "साउंड", दोनों स्क्रीन पर दिखती है
साफ़ टाइटल और स्थिति का इस्तेमाल करना
सेटिंग के टाइटल छोटे और काम के होने चाहिए. "सामान्य सेटिंग" जैसे आसानी से समझ न आने वाले टाइटल इस्तेमाल करने से बचें. टाइटल के नीचे, सेटिंग की वैल्यू को हाइलाइट करने के लिए स्टेटस दिखाएं. सिर्फ़ टाइटल के बारे में बताने के बजाय, खास जानकारी दिखाएं.
टाइटल में यह जानकारी दी जानी चाहिए:
- अपने लेबल का सबसे अहम टेक्स्ट पहले रखें.
- "नहीं" या "कभी" जैसे नेगेटिव शब्दों को, "ब्लॉक करें" जैसे सामान्य शब्दों में बदलें.
- "मुझे सूचना दें" के बजाय, "सूचनाएं" जैसे लेबल का इस्तेमाल करें. अपवाद: अगर सेटिंग को समझने के लिए उपयोगकर्ता का रेफ़रंस देना ज़रूरी है, तो फ़र्स्ट पर्सन ("मैं") के बजाय सेकंड पर्सन ("आप") का इस्तेमाल करें.
टाइटल में इन चीज़ों से बचना चाहिए:
- सामान्य शब्द, जैसे कि सेट करें, बदलें, बदलाव करें, मैनेज करें, इस्तेमाल करें, चुनें या चुनें.
- सेक्शन डिवाइडर या सबस्क्रीन के टाइटल में मौजूद शब्दों को दोहराना.
- तकनीकी शब्दावली.
पेज टाइप
सेटिंग की सूची
यह सबसे सामान्य तरह की स्क्रीन है. इसकी मदद से, एक साथ कई सेटिंग को रखा जा सकता है. सेटिंग की सूचियों में, स्विच, मेन्यू, और स्लाइडर जैसे कंट्रोल शामिल हो सकते हैं.
अगर किसी कैटगरी में कई सेटिंग हैं, तो उन्हें एक साथ ग्रुप किया जा सकता है. ज़्यादा जानकारी के लिए, ग्रुपिंग और डिवाइडर देखें.

पांचवीं इमेज. सेटिंग की सूची का उदाहरण
सूची दृश्य
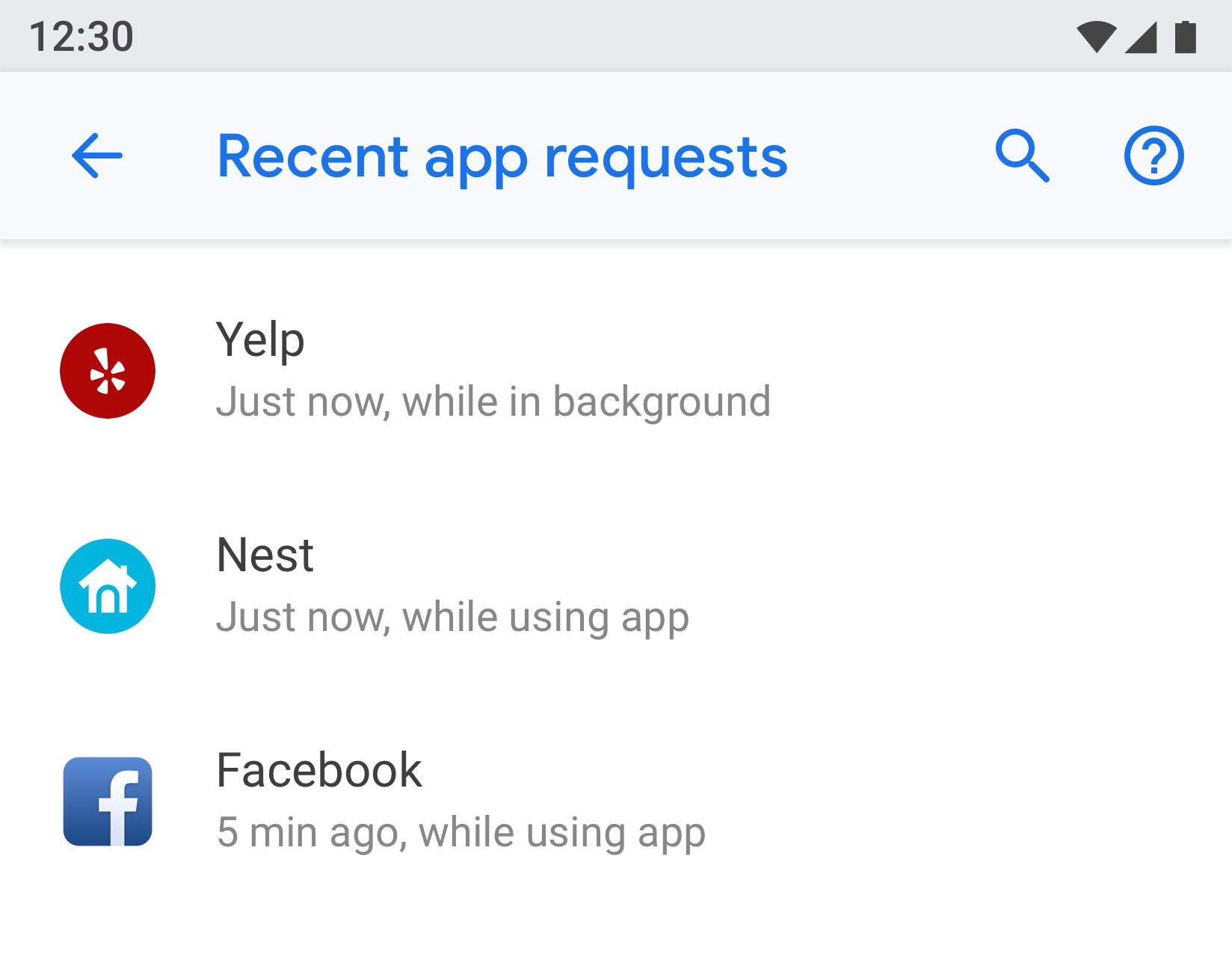
सूची के सेक्शन का इस्तेमाल, ऐप्लिकेशन, खातों, डिवाइसों वगैरह की सूची दिखाने के लिए किया जाता है. स्क्रीन पर, फ़िल्टर करने या क्रम से लगाने के लिए कंट्रोल जोड़े जा सकते हैं.

छठी इमेज. सूची के तौर पर देखने का उदाहरण
इकाई की स्क्रीन
इकाई की स्क्रीन का इस्तेमाल, किसी खास आइटम की सेटिंग दिखाने के लिए किया जाता है. जैसे, ऐप्लिकेशन, खाता, डिवाइस, वाई-फ़ाई नेटवर्क वगैरह.
विज़ुअल तौर पर, इकाई को सबसे ऊपर आइकॉन, टाइटल, और सबटाइटल के साथ दिखाया जाता है. इस स्क्रीन पर मौजूद सभी सेटिंग, इस इकाई से जुड़ी होनी चाहिए.

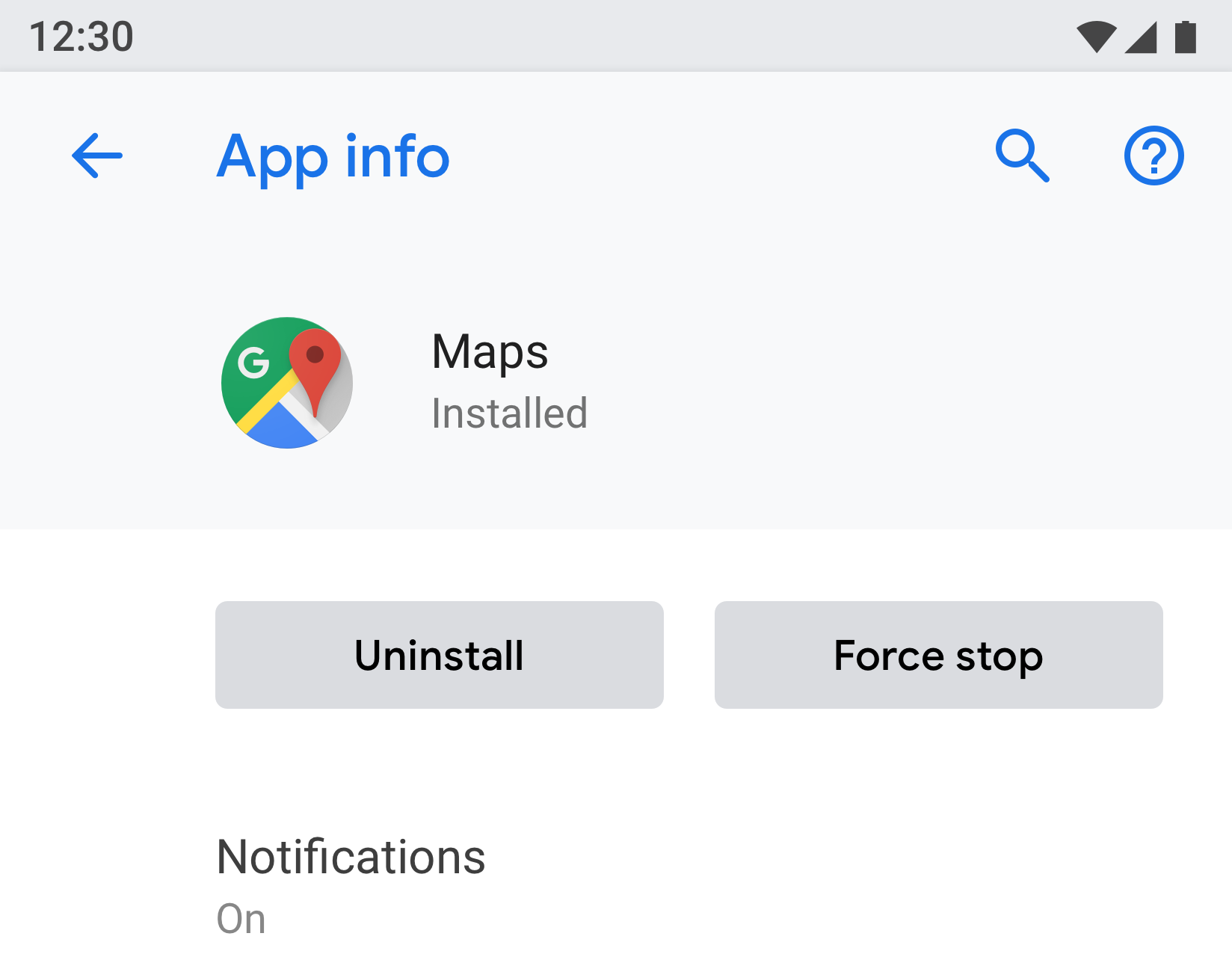
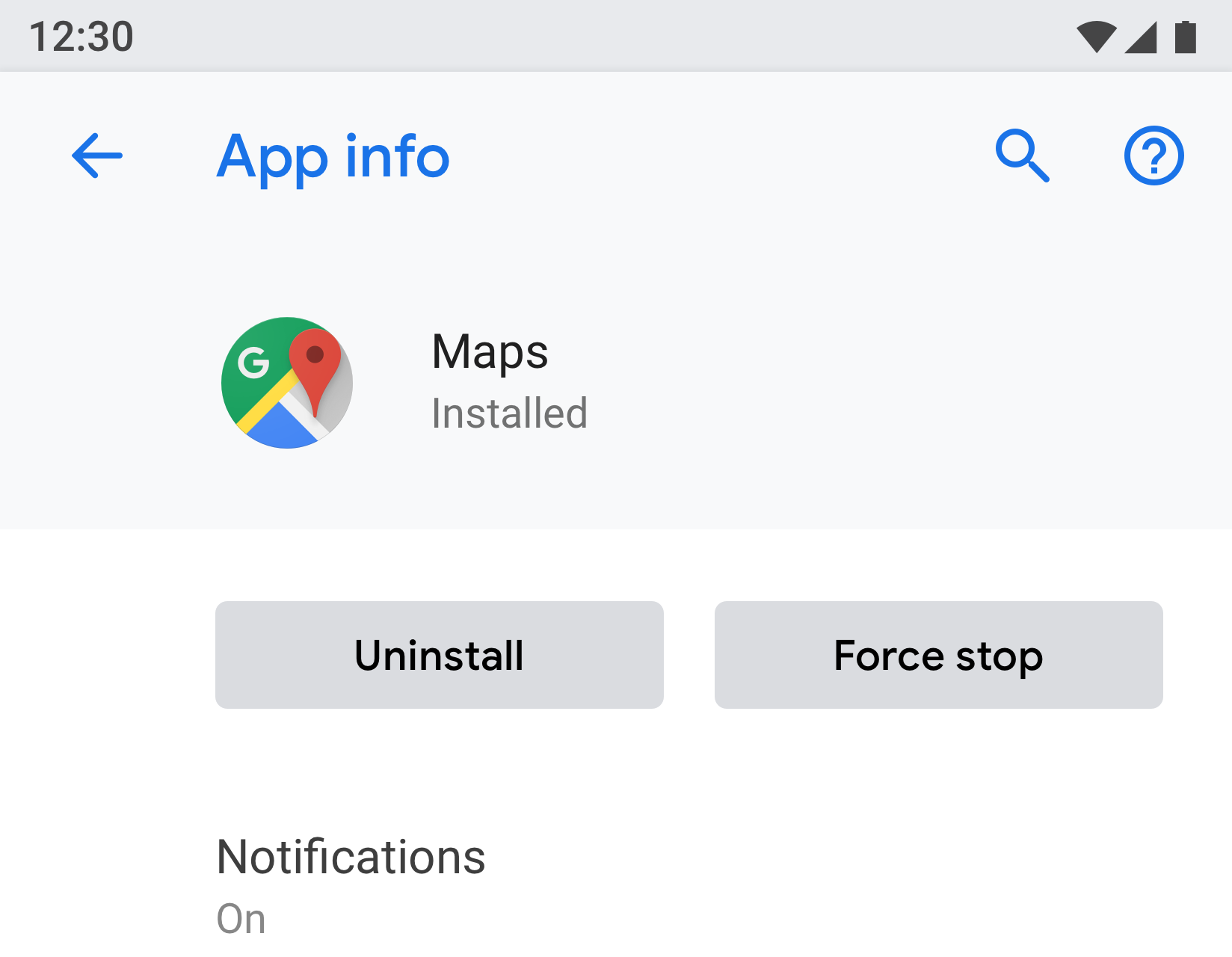
सातवीं इमेज. ऐप्लिकेशन की जानकारी में इस्तेमाल की गई इकाई की स्क्रीन का उदाहरण

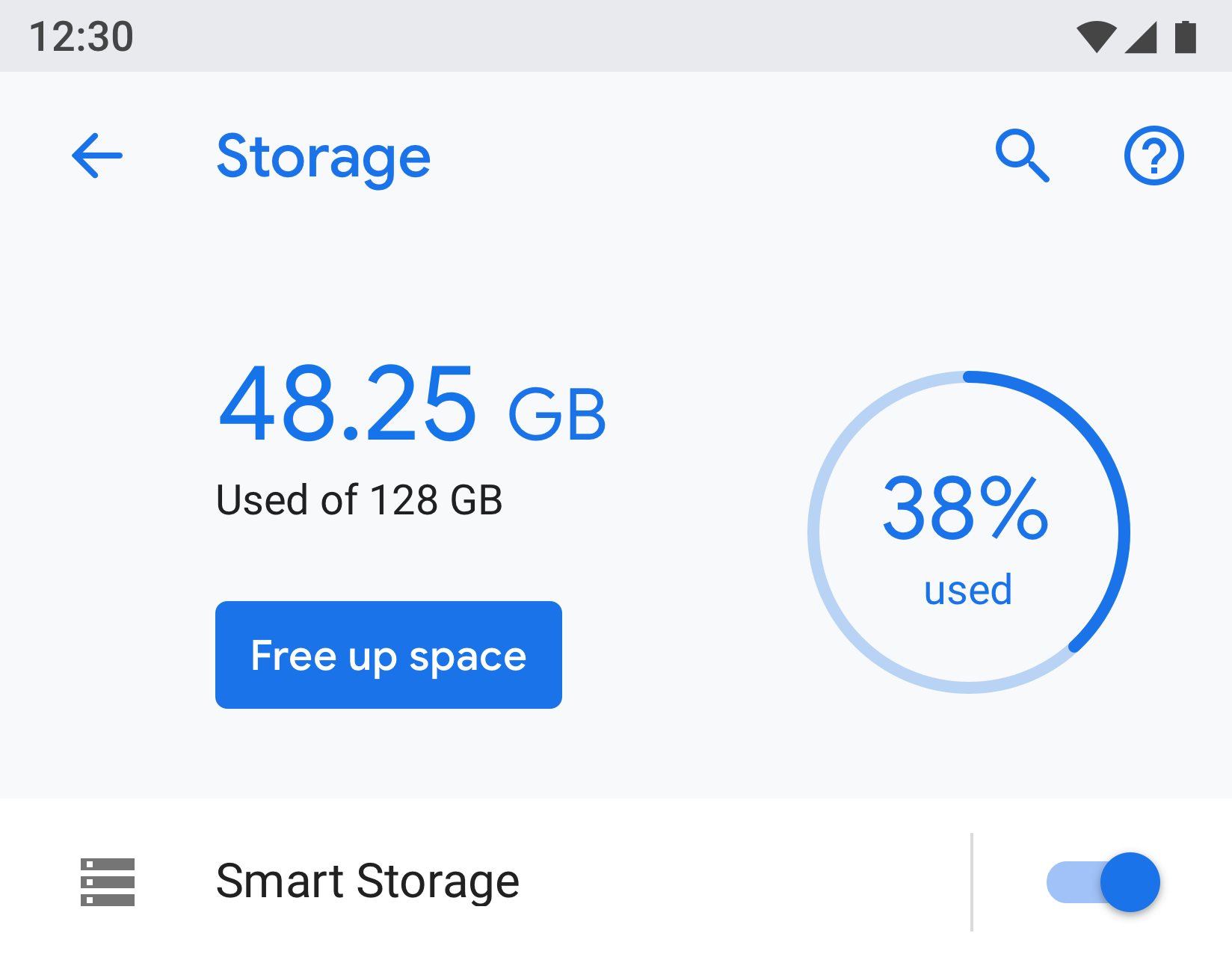
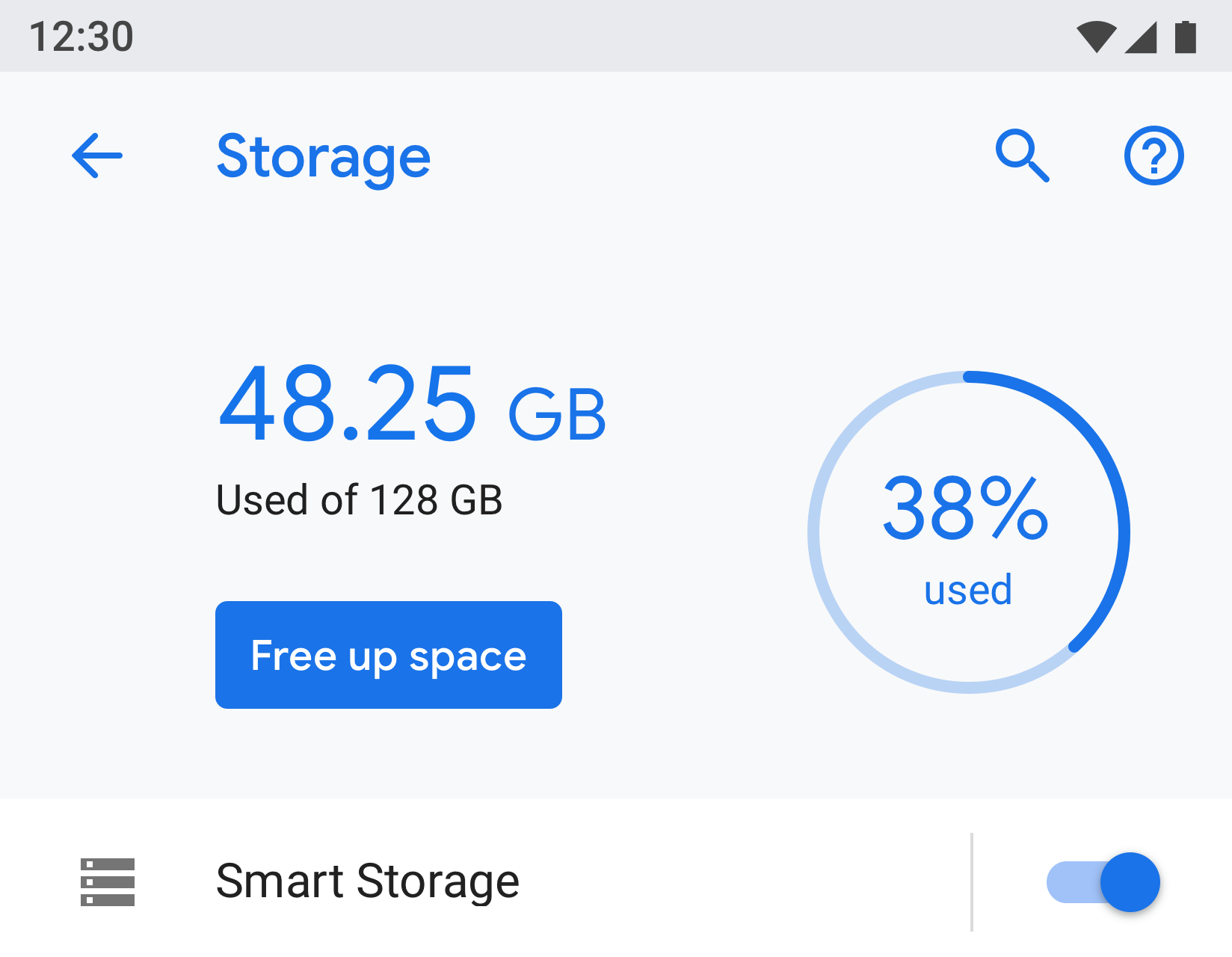
आठवीं इमेज. स्टोरेज में इस्तेमाल की गई इकाई की स्क्रीन का उदाहरण
मुख्य सेटिंग
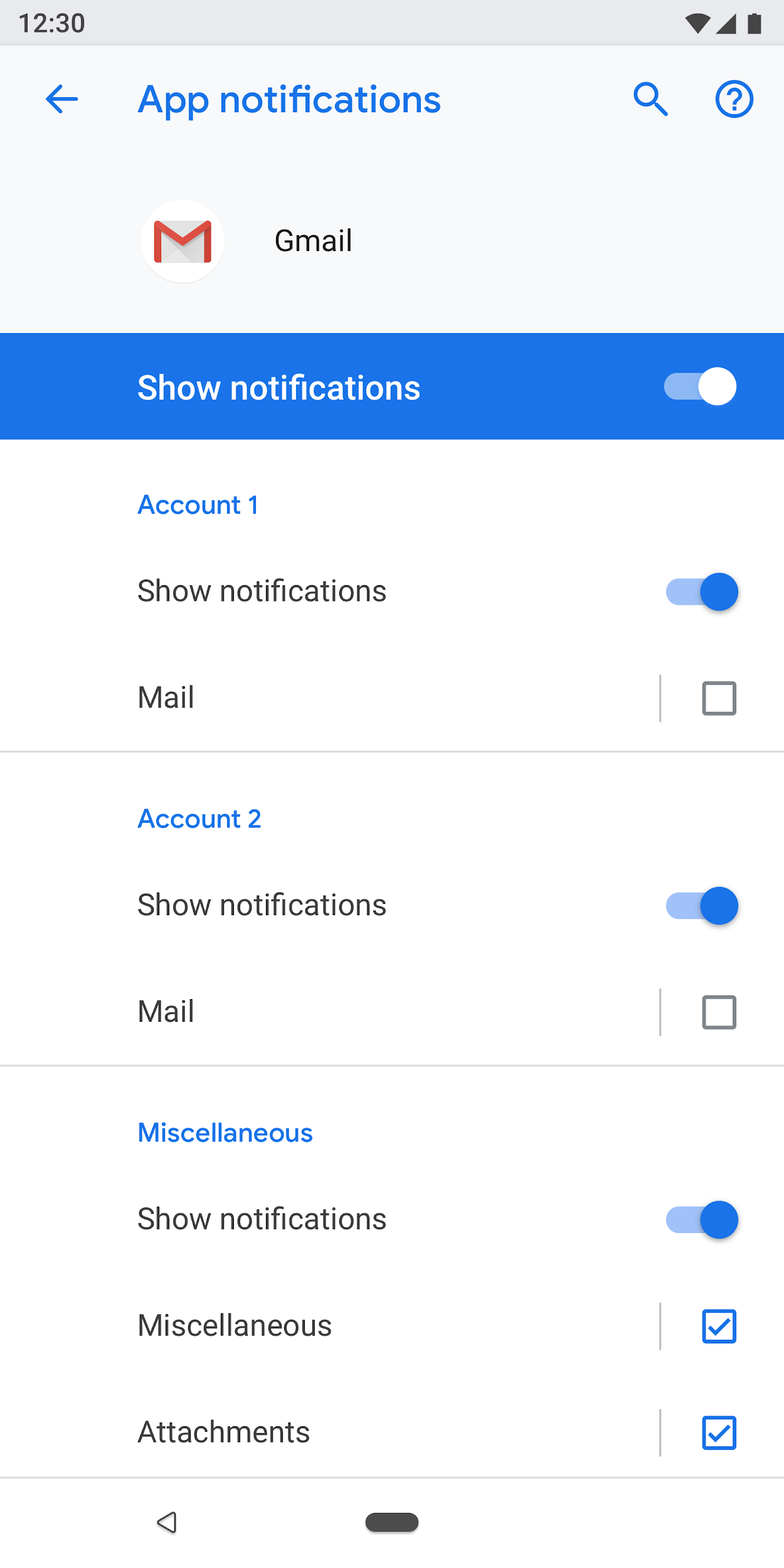
मुख्य सेटिंग का इस्तेमाल तब किया जाता है, जब किसी पूरी सुविधा को चालू या बंद किया जा सकता है. जैसे, वाई-फ़ाई या ब्लूटूथ. उपयोगकर्ता, स्क्रीन पर सबसे ऊपर मौजूद स्विच का इस्तेमाल करके, इस सुविधा को कंट्रोल कर सकता है. इस सुविधा को बंद करने के लिए मुख्य सेटिंग का इस्तेमाल करने पर, इससे जुड़ी सभी अन्य सेटिंग भी बंद हो जाती हैं.
अगर किसी सुविधा के लिए टेक्स्ट के ज़्यादा ब्यौरे की ज़रूरत है, तो मुख्य सेटिंग का इस्तेमाल किया जा सकता है. ऐसा इसलिए, क्योंकि इस स्क्रीन टाइप में फ़ुटर टेक्स्ट ज़्यादा लंबा हो सकता है.
अगर किसी सेटिंग को डुप्लीकेट करना है या एक से ज़्यादा स्क्रीन से लिंक करना है, तो मुख्य सेटिंग का इस्तेमाल करें. मुख्य सेटिंग एक अलग स्क्रीन होती है. इसलिए, एक ही सेटिंग के लिए अलग-अलग जगहों पर कई स्विच होने से बचा जा सकता है.

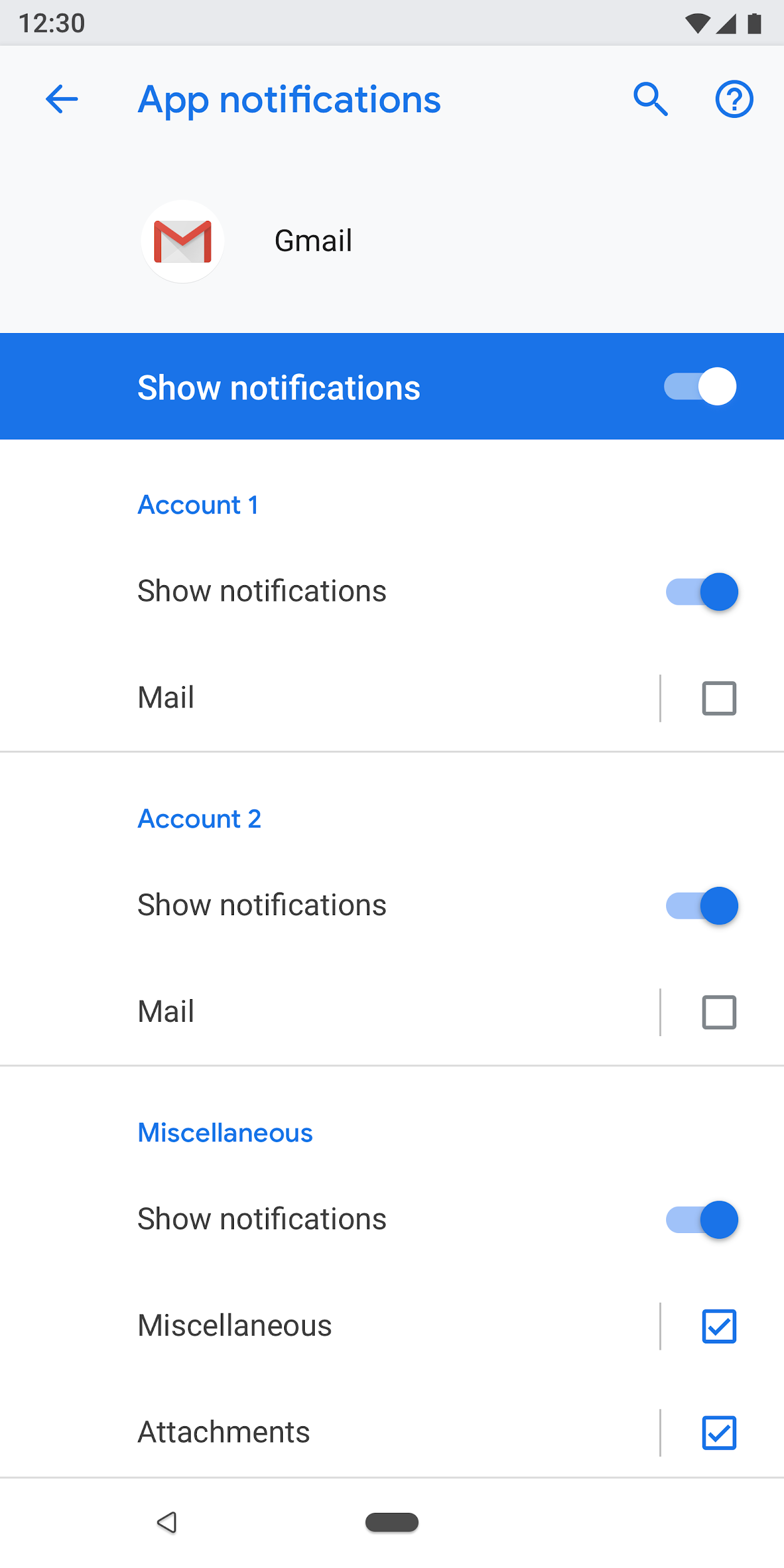
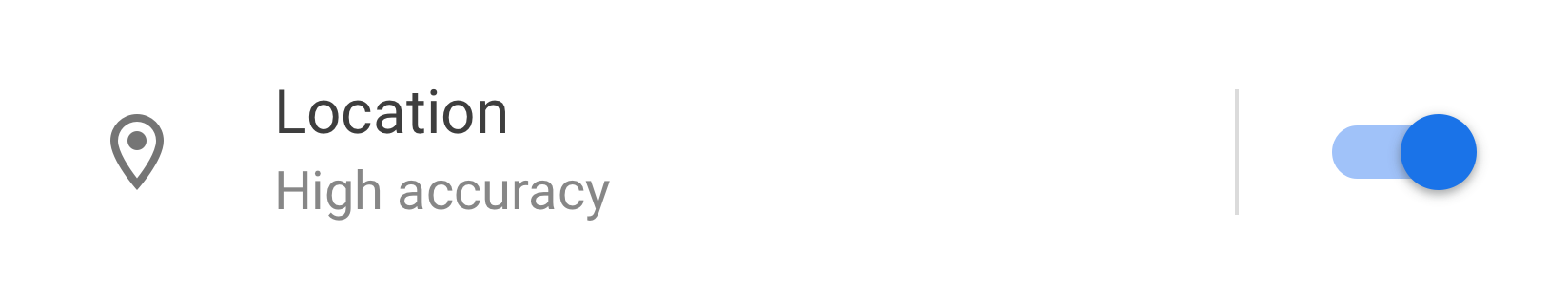
नौवीं इमेज. ऐप्लिकेशन की सूचनाएं स्क्रीन में इस्तेमाल की गई मुख्य सेटिंग का उदाहरण; मुख्य टॉगल को बंद करने पर, इस ऐप्लिकेशन के लिए पूरी सुविधा बंद हो जाती है

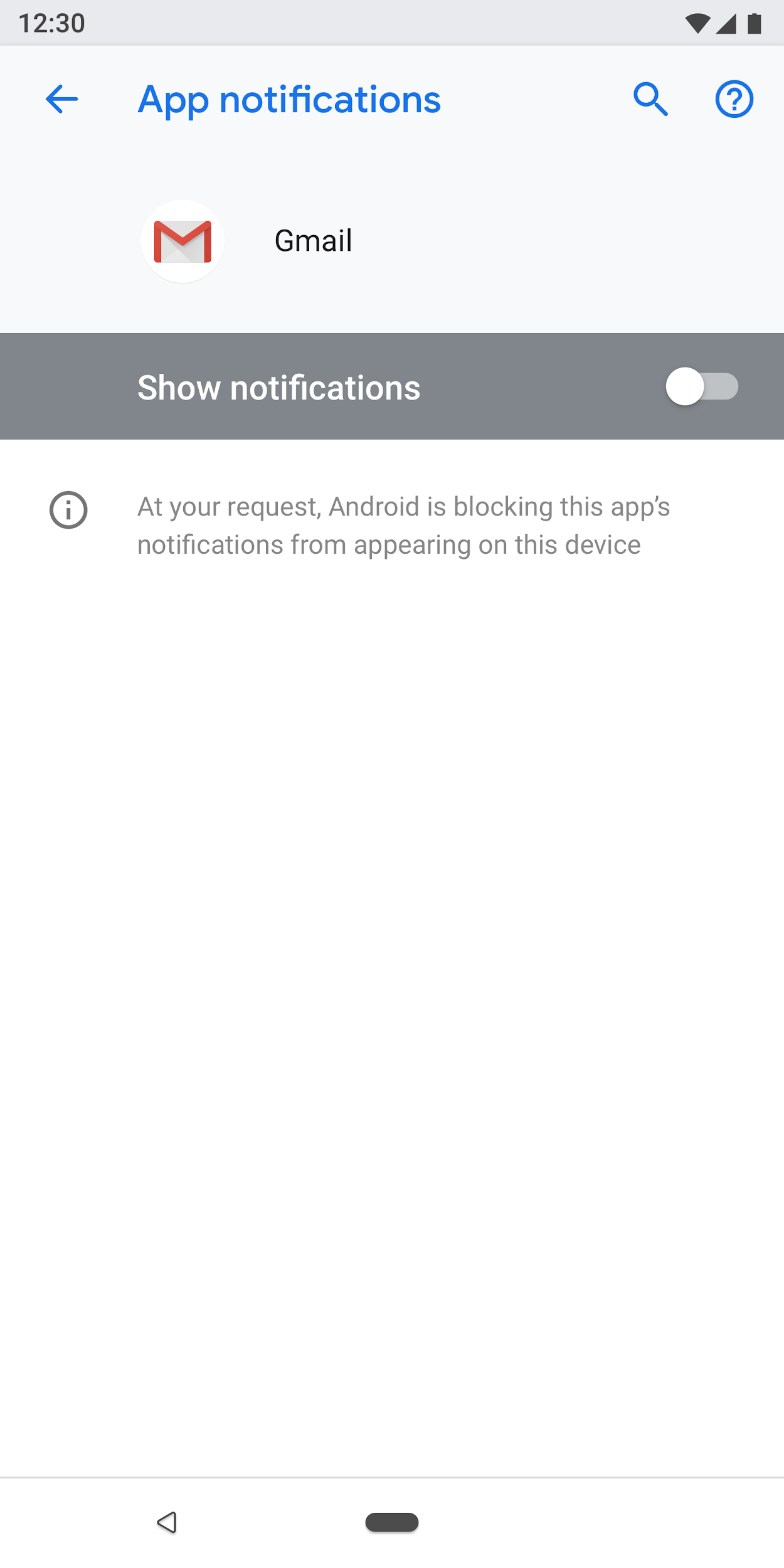
10वीं इमेज. ऐप्लिकेशन की सूचनाओं की स्क्रीन में इस्तेमाल की जाने वाली मुख्य सेटिंग का उदाहरण, जिसमें मुख्य टॉगल बंद है
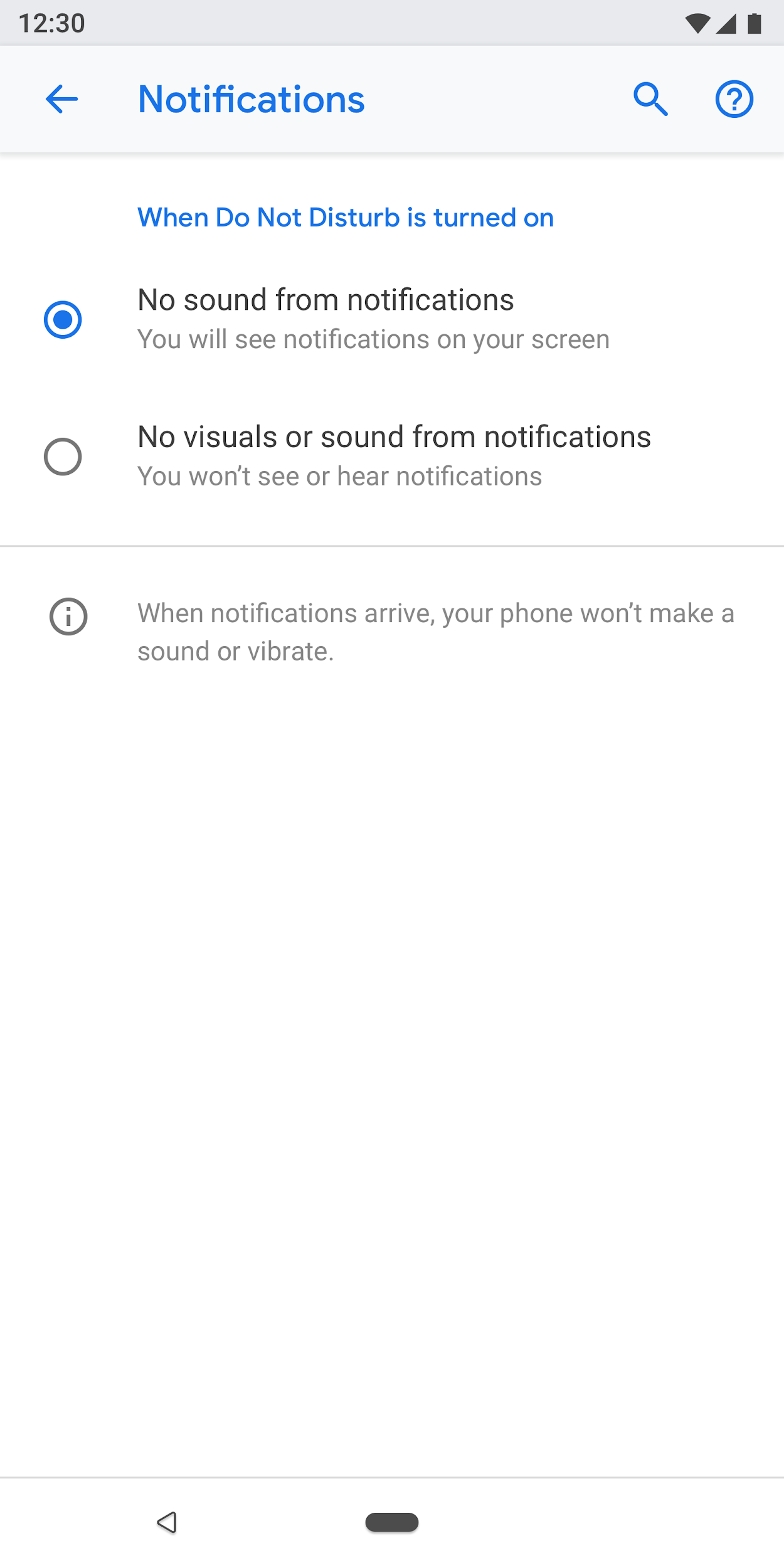
रेडियो बटन चुनने के लिए स्क्रीन
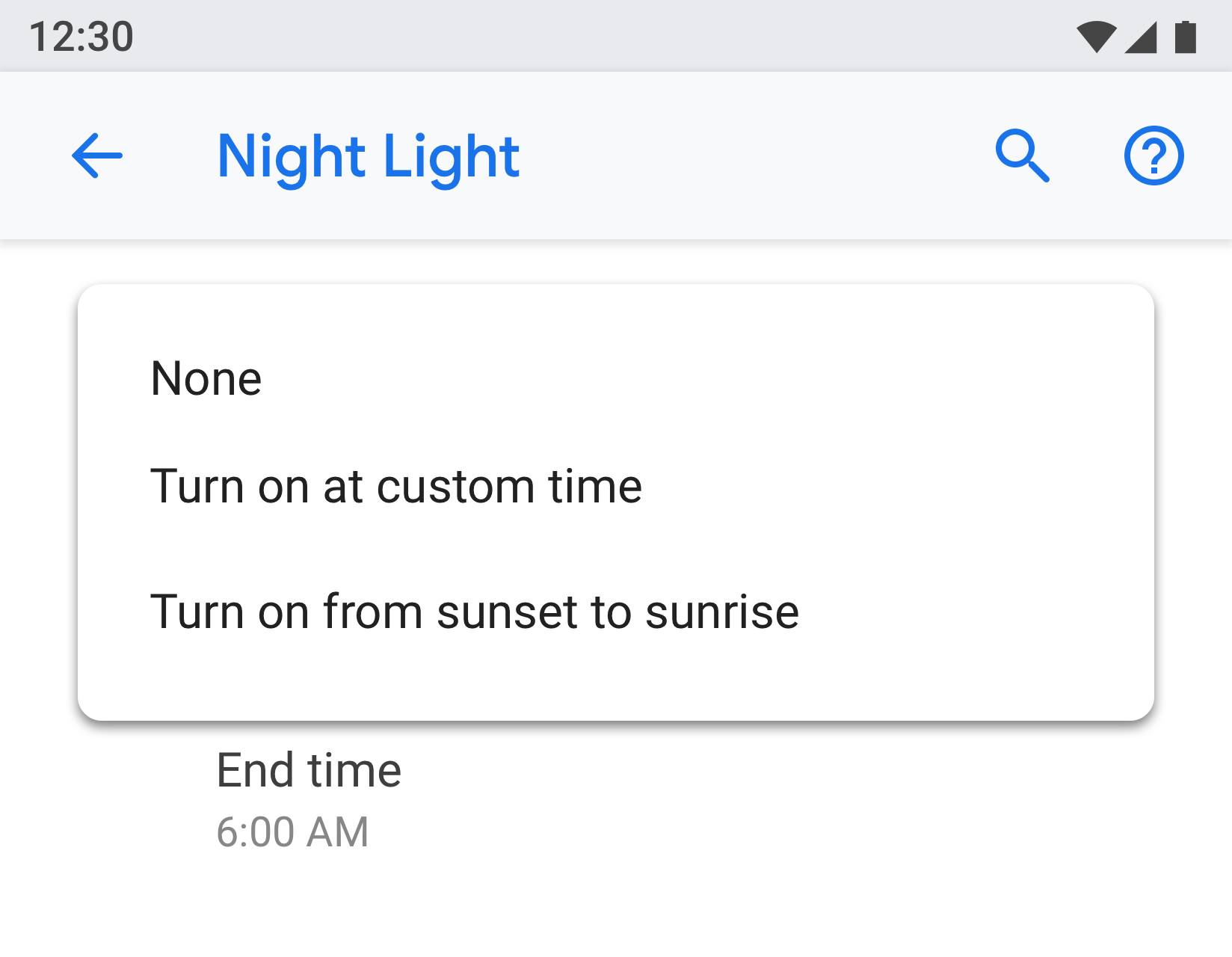
इस स्क्रीन का इस्तेमाल तब किया जाता है, जब उपयोगकर्ता को किसी सेटिंग के लिए कोई विकल्प चुनना हो. रेडियो बटन, डायलॉग बॉक्स में या किसी अलग स्क्रीन पर दिखाए जा सकते हैं. रेडियो बटन का इस्तेमाल, स्लाइडर, मेन्यू या स्विच के साथ नहीं किया जाना चाहिए.
रेडियो बटन वाली स्क्रीन में सबसे ऊपर एक इमेज और सबसे नीचे फ़ुटर टेक्स्ट हो सकता है. अलग-अलग रेडियो बटन में टाइटल के साथ सबटेक्स्ट भी हो सकता है.

11वीं इमेज. सेटिंग की सूची में रेडियो बटन का इस्तेमाल नहीं किया जाना चाहिए

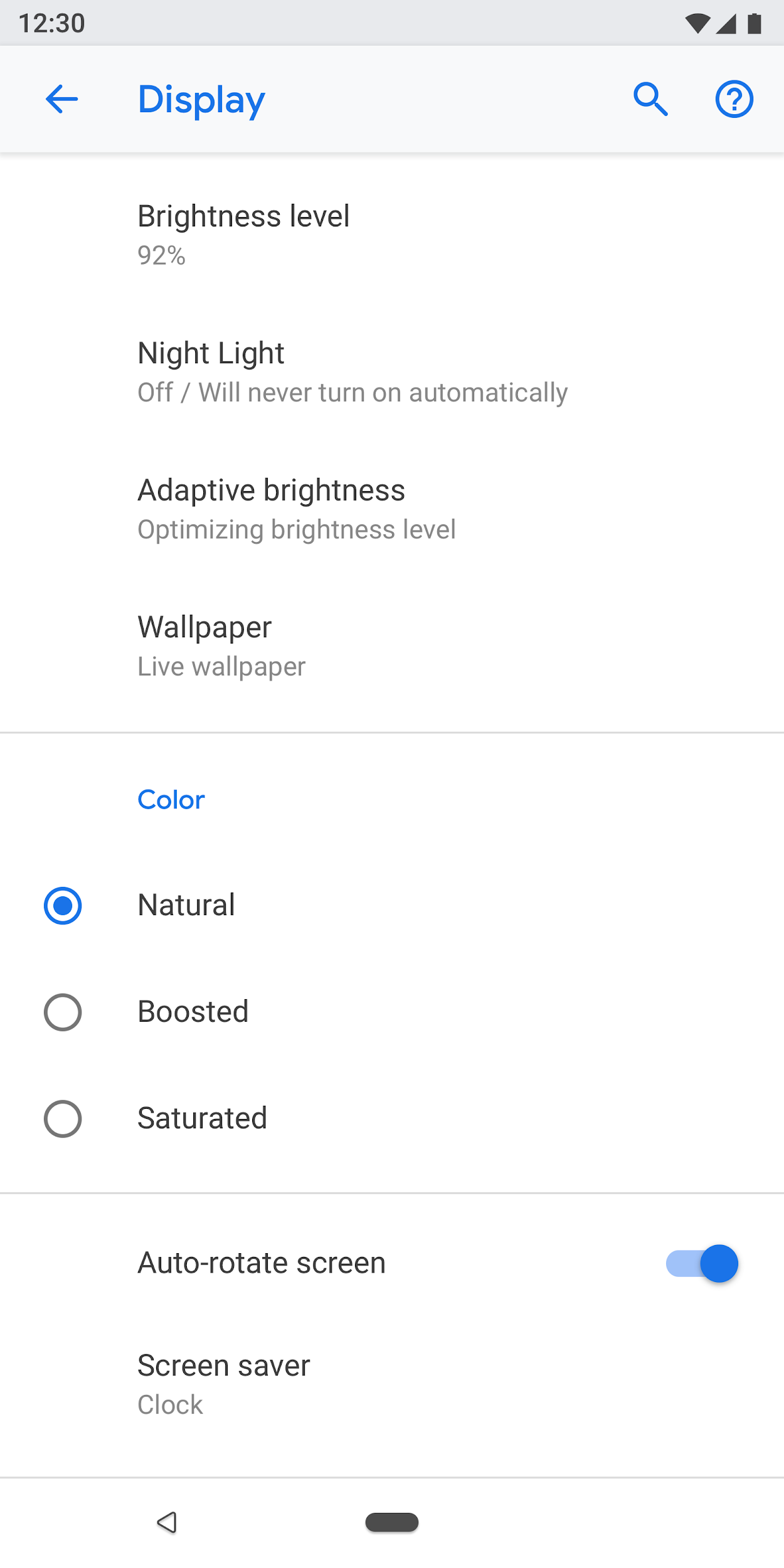
12वीं इमेज. सेटिंग में रेडियो बटन का सही तरीके से इस्तेमाल करने का तरीका
Components
हेडर
Android 8.0 में, ऐक्शन टूलबार में खोज और सहायता के साथ-साथ, इससे जुड़ी अन्य कार्रवाइयां भी दिखती हैं. ओवरफ़्लो मेन्यू का सुझाव नहीं दिया जाता, क्योंकि हो सकता है कि उपयोगकर्ता इन मेन्यू में छिपी कार्रवाइयों को न खोज पाएं.
ऐसे टूलबार के लिए जिनमें स्क्रीन के हिसाब से कोई कार्रवाई नहीं होती. खोज और सहायता से जुड़ी कार्रवाइयां दिखाएं.

13वीं इमेज. खोज और सहायता से जुड़ी कार्रवाइयों वाला टूलबार
एक कार्रवाई वाले टूलबार के लिए: खोज से पहले कार्रवाई दिखाएं.

14वीं इमेज. खोज और सहायता से जुड़ी कार्रवाइयों से पहले, एक कार्रवाई वाला टूलबार
एक से ज़्यादा कार्रवाइयों वाले टूलबार के लिए: प्राइमरी ऐक्शन को खोज से पहले रखें. साथ ही, बेहतर कार्रवाइयों को ओवरफ़्लो मेन्यू में रखें.
अगर सभी कार्रवाइयां ऐडवांस हैं या सिर्फ़ कुछ उपयोगकर्ताओं के लिए काम की हैं, तो सभी कार्रवाइयों को ओवरफ़्लो मेन्यू में डालें.

15वीं इमेज. कार्रवाइयों के लिए ओवरफ़्लो मेन्यू वाला टूलबार
इकाई का हेडर
इकाई के हेडर में सिर्फ़ हेडिंग या हेडिंग के साथ सबटेक्स्ट दिख सकता है. सबटेक्स्ट के लिए एक से ज़्यादा लाइन इस्तेमाल की जा सकती हैं. नीचे दी गई कार्रवाई करना ज़रूरी नहीं है. ज़्यादा से ज़्यादा दो कार्रवाइयां की जा सकती हैं.

16वीं इमेज. इकाई का हेडर
आइकॉन और हेडिंग (ऐप्लिकेशन1) वाला हिस्सा, हेडिंग (ऐप्लिकेशन की जानकारी) के नीचे स्क्रोल करेगा.

17वीं इमेज. यहां ऐप्लिकेशन की जानकारी का टाइटल, टूलबार का हिस्सा है. वहीं, स्क्रीन का बाकी हिस्सा इसके नीचे स्क्रोल होगा
मेन्यू का लिंक
टाइटल देना ज़रूरी है. आपको सबटेक्स्ट भी दिखाना चाहिए, जो सेटिंग के स्टेटस को हाइलाइट करता हो. आइकॉन का इस्तेमाल करना ज़रूरी नहीं है.
टाइटल का टेक्स्ट कम से कम रखें. अगर टाइटल लंबे हैं, तो उन्हें काटकर दिखाने के बजाय अगली लाइन में जारी रखा जा सकता है. मेन्यू या कार्रवाइयों को दबाकर रखने की सुविधा चालू न करें.
उदाहरण:

18वीं इमेज. आइकॉन, टाइटल, और सब-टेक्स्ट वाला मेन्यू लिंक

19वीं इमेज. टाइटल और सबटेक्स्ट वाला मेन्यू लिंक

20वीं इमेज. सिर्फ़ टाइटल वाला मेन्यू लिंक
आइकॉन, टाइटल, सबटेक्स्ट, और दाईं ओर अलग से हिट टारगेट वाला मेन्यू लिंक
अन्य टैप टारगेट के लिए, थीम कलर का इस्तेमाल किया जाना चाहिए.

21वीं इमेज. दो टैप वाले टारगेट मेन्यू का उदाहरण
आइकॉन, टाइटल, सब-टेक्स्ट, और आंकड़े/संख्या/सूचना आइकॉन वाला मेन्यू लिंक
प्रतिशत और समय जैसी संख्या वाली वैल्यू, सबटेक्स्ट के साथ दाईं ओर दिखाई जा सकती हैं. वहीं, बार ग्राफ़ को नीचे दिखाया जा सकता है.
आम तौर पर, संख्या वाली वैल्यू दाईं ओर दिखाई जाती हैं, ताकि उपयोगकर्ता आसानी से उन्हें देख सकें और उनकी तुलना कर सकें.

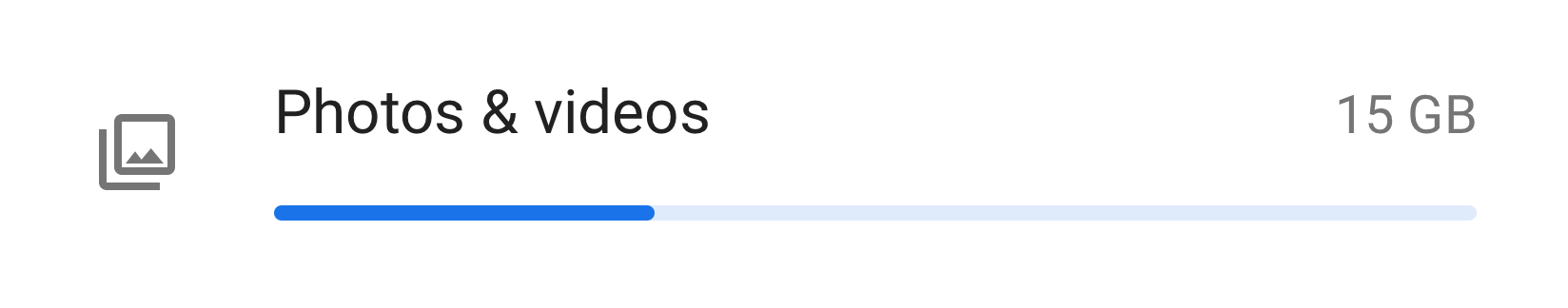
22वीं इमेज. आइकॉन, टाइटल, आंकड़े, और ग्राफ़ वाले मेन्यू का उदाहरण
ग्रुपिंग और डिवाइडर
अगर किसी स्क्रीन पर कई सेटिंग हैं, तो उन्हें ग्रुप में बांटा जा सकता है और डिवाइडर की मदद से अलग किया जा सकता है. Android के पुराने वर्शन के मुकाबले, अब डिवाइडर का इस्तेमाल करके सेटिंग को अलग-अलग करने के बजाय, एक ग्रुप में बांटा जाता है.
अगर किसी ग्रुप में मौजूद सेटिंग आपस में मिलती-जुलती हैं, तो आपके पास ग्रुप हेडिंग जोड़ने का विकल्प होता है. अगर ग्रुप हेडिंग का इस्तेमाल किया जाता है, तो आपको हमेशा डिवाइडर शामिल करना चाहिए.

23वीं इमेज. डिवाइडर की मदद से ग्रुप की गई सेटिंग
स्विच करें
आइकॉन, टाइटल, और सब-टेक्स्ट के साथ स्विच करना

24वीं इमेज. आइकॉन, टाइटल, और सब-टेक्स्ट के साथ स्विच करना
टाइटल और सब-टेक्स्ट के साथ स्विच करना

25वीं इमेज. टाइटल और सबटेक्स्ट के साथ स्विच करना
सिर्फ़ टाइटल के हिसाब से स्विच करना
टाइटल के बाईं ओर एक आइकॉन हो सकता है.

26वीं इमेज. सिर्फ़ टाइटल के साथ स्विच करना
सूची में शामिल आइटम और स्विच
सूची के आइटम को स्विच के साथ जोड़ा जा सकता है. वर्टिकल लाइन की बाईं ओर टैप करने पर, यह लिंक की तरह काम करती है और उपयोगकर्ता को अगली स्क्रीन पर ले जाती है. दाईं ओर मौजूद बटन, स्टैंडर्ड स्विच की तरह काम करता है.
बाईं ओर मौजूद सूची के आइटम के लिए, टाइटल देना ज़रूरी है. आइकॉन और सब-टेक्स्ट का इस्तेमाल करना ज़रूरी नहीं है.

27वीं इमेज. सूची में शामिल आइटम और स्विच
स्लाइडर
स्लाइडर में आइकॉन डालना ज़रूरी नहीं है.

28वीं इमेज. स्लाइडर
ऑन-स्क्रीन बटन
अच्छी कार्रवाइयों के लिए थीम के रंग का इस्तेमाल किया जाता है, जबकि बुरी कार्रवाइयों के लिए स्लेटी रंग का इस्तेमाल किया जाता है. अच्छी कार्रवाइयों में, ऐप्लिकेशन खोलना, ऐप्लिकेशन इंस्टॉल करना, नया आइटम जोड़ना वगैरह शामिल हो सकता है. बुरी कार्रवाइयों में, डेटा मिटाना, ऐप्लिकेशन अनइंस्टॉल करना, आइटम मिटाना वगैरह शामिल हो सकता है.

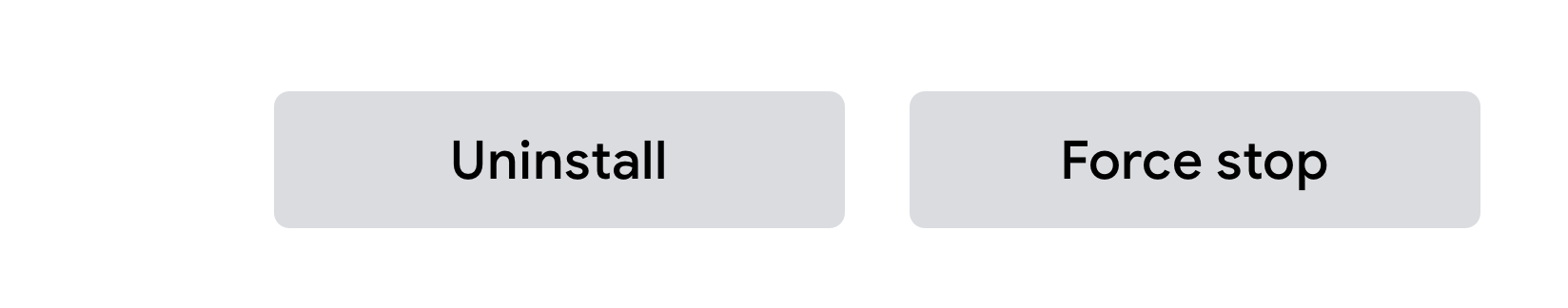
29वीं इमेज. "अनइंस्टॉल करें" और "ज़बरदस्ती बंद करें" के लिए स्लेटी रंग के बटन

30वीं इमेज. "अभी चालू करें" के लिए नीला बटन
धीरे-धीरे जानकारी ज़ाहिर करना (बेहतर)
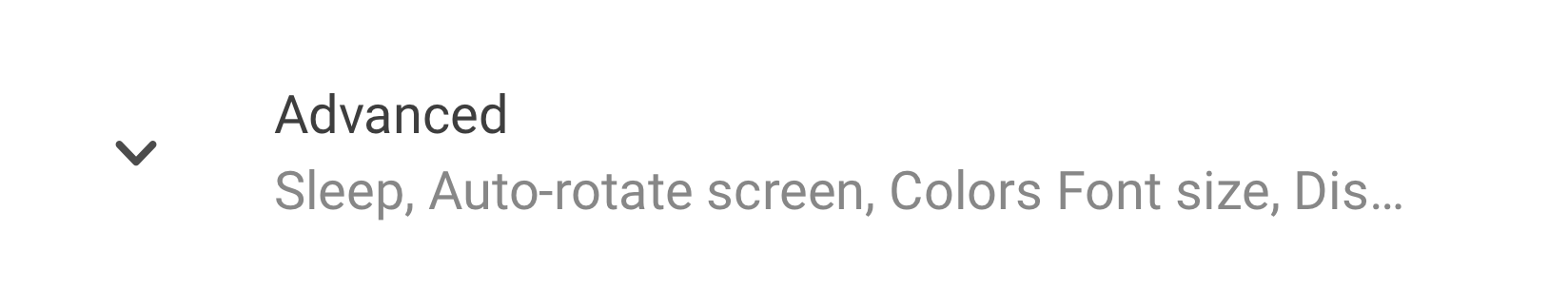
अक्सर इस्तेमाल न की जाने वाली सेटिंग छिपाई जानी चाहिए. "बेहतर" का इस्तेमाल सिर्फ़ तब करें, जब छिपाने के लिए कम से कम तीन आइटम हों.
यहां सबटेक्स्ट, छिपी हुई सेटिंग के टाइटल दिखाता है. सबटेक्स्ट में सिर्फ़ एक लाइन होनी चाहिए. ज़्यादा टेक्स्ट को छोटा करके, इलिप्सिस के साथ दिखाया जाता है.

31वीं इमेज. "डिसप्ले'" स्क्रीन पर इस्तेमाल किया जाने वाला बेहतर विकल्प
ड्रॉप-डाउन मेनू
ड्रॉप-डाउन मेन्यू उपलब्ध हैं, लेकिन इसके बजाय, आपको डायलॉग या रेडियो बटन चुनने वाली स्क्रीन का इस्तेमाल करना चाहिए. हमारा सुझाव है कि आप सेटिंग को आसान बनाएं, क्योंकि एक बार में एक आइटम चुनने के लिए तीन अलग-अलग पैटर्न हैं.
ज़रूरत पड़ने पर, ड्रॉप-डाउन मेन्यू का इस्तेमाल उन मामलों में किया जा सकता है जहां सेटिंग में आसान विकल्प हों.

32वीं इमेज. ड्रॉप-डाउन मेनू
चेकबॉक्स
जहां भी हो सके, चेकबॉक्स के बजाय स्विच का इस्तेमाल करें.
चेकबॉक्स का इस्तेमाल इन कामों के लिए किया जा सकता है:
- ऐप्लिकेशन पर पाबंदी लगाने या किसी सेवा को ब्लॉक करने जैसी गलत कार्रवाइयों के लिए.
- स्क्रीन पर बहुत सारे स्विच न होने दें.

33वीं इमेज. इस स्क्रीन पर स्विच की संख्या कम करने के लिए, चेकबॉक्स का इस्तेमाल किया जाता है
लिंक
हमारा सुझाव है कि सेटिंग में लिंक का इस्तेमाल न करें. लिंक का इस्तेमाल सिर्फ़ तब करें, जब ज़रूरी हो. लिंक के लिए, एक्सेंट कलर का इस्तेमाल किया जाना चाहिए. साथ ही, लिंक को अंडरलाइन नहीं किया जाना चाहिए.

34वीं इमेज. सेटिंग में इस्तेमाल किया गया लिंक
फ़ुटर
फ़ुटर टेक्स्ट का इस्तेमाल, ज़्यादा जानकारी देने वाले कॉन्टेंट को जोड़ने के लिए किया जा सकता है. फ़ुटर में सबसे ऊपर हमेशा एक डिवाइडर होना चाहिए. फ़ुटर, स्क्रीन पर सबसे नीचे दिखता है. ज़रूरत पड़ने पर, फ़ुटर में लिंक शामिल किए जा सकते हैं.

35वीं इमेज. फ़ुटर टेक्स्ट
पैटर्न
डेटा
अहम डेटा को बार या पाई चार्ट जैसे ग्राफ़ में दिखाया जा सकता है. यह डेटा इकाई के हेडर में दिखाया जा सकता है. उदाहरण के लिए, मोबाइल डेटा और स्टोरेज.
कम अहम डेटा को सामान्य सूची व्यू का इस्तेमाल करके दिखाया जा सकता है.

36वीं इमेज. स्टोरेज दिखाने का उदाहरण

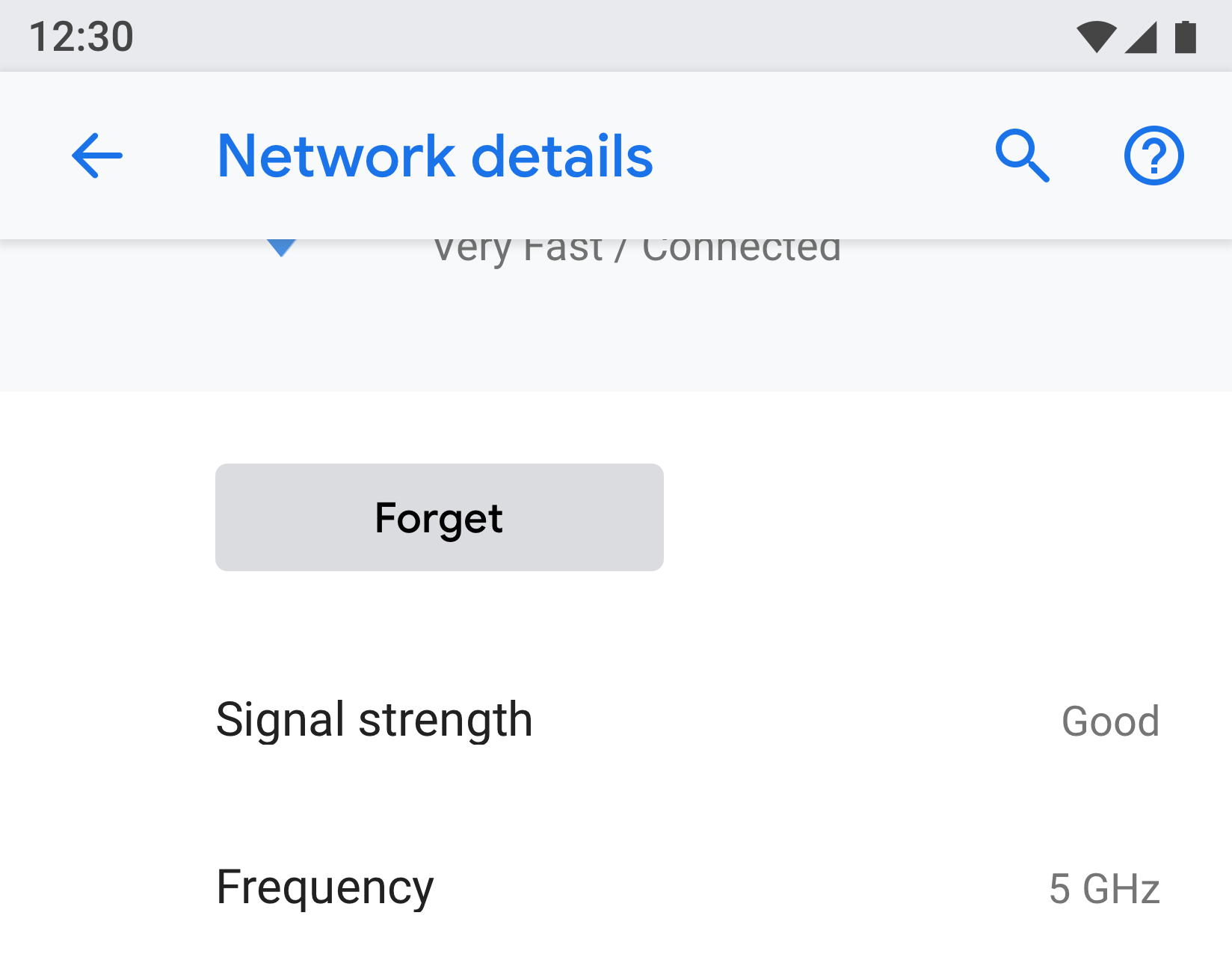
37वीं इमेज. नेटवर्क दिखाने वाला उदाहरण
उपयोगकर्ता को जानकारी देना
कुछ सुविधाओं के बारे में जानकारी देने या उपयोगकर्ताओं को उनके बारे में बताने की ज़रूरत पड़ सकती है. टेक्स्ट के साथ ऐनिमेशन या इमेज का इस्तेमाल किया जा सकता है. ऐनिमेशन या इमेज को स्क्रीन पर सबसे ऊपर दिखाया जाना चाहिए. वहीं, फ़ुटर टेक्स्ट का इस्तेमाल, जानकारी जोड़ने के लिए किया जा सकता है.

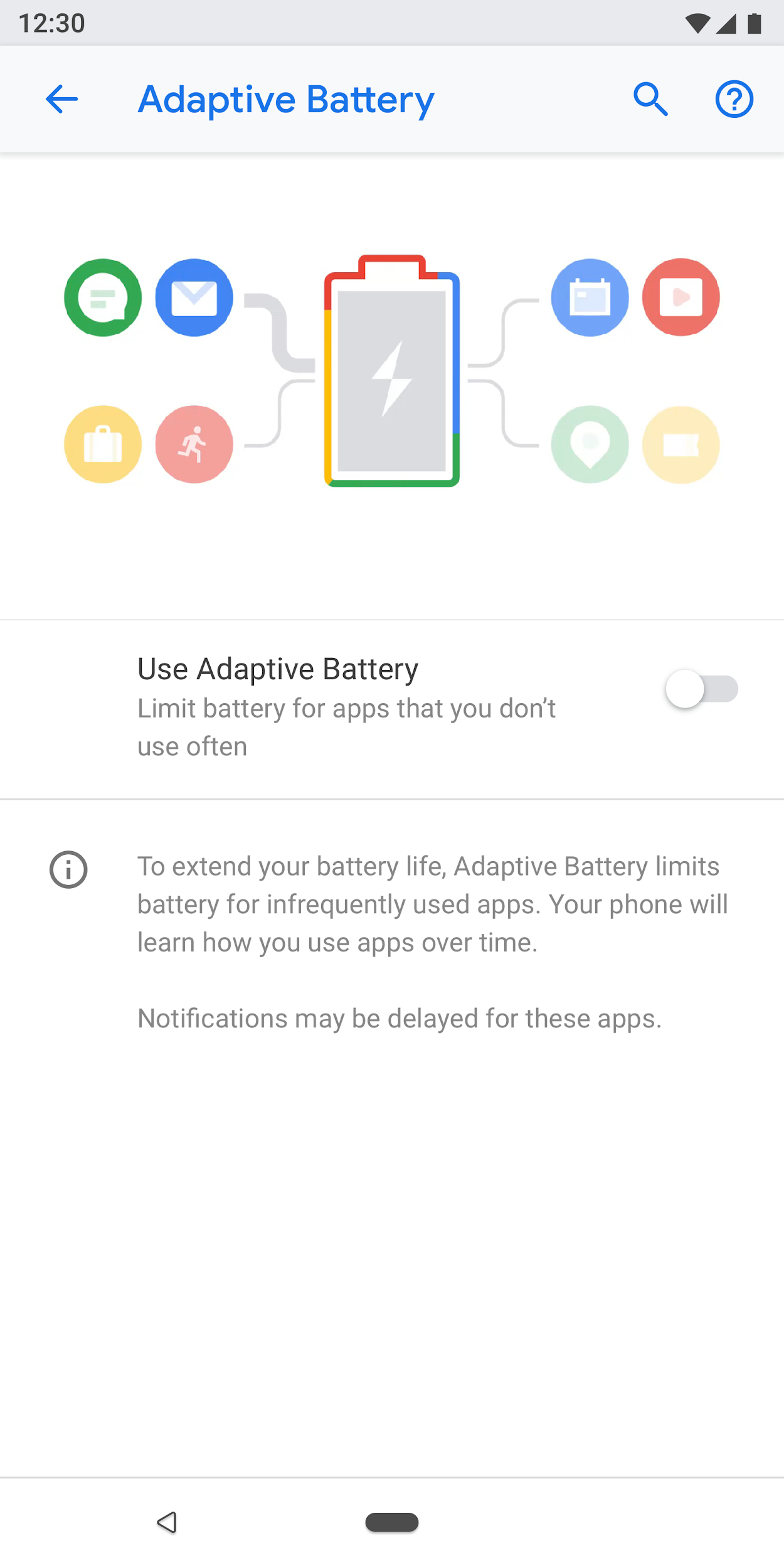
38वीं इमेज. ऐनिमेशन और फ़ुटर टेक्स्ट का इस्तेमाल करके सेटिंग
फ़ॉर्म
अगर फ़ॉर्म में एक इनपुट फ़ील्ड है, तो सामान्य डायलॉग बॉक्स का इस्तेमाल करें. इससे उपयोगकर्ताओं को एक इनपुट डालने का आसान तरीका मिलता है.
हालांकि, अगर फ़ॉर्म में कई फ़ील्ड हैं, तो फ़ुल-स्क्रीन डायलॉग बॉक्स का इस्तेमाल करें. इससे फ़ील्ड को साफ़ तौर पर दिखने वाले पैटर्न में व्यवस्थित करने के लिए, स्क्रीन पर ज़्यादा जगह मिलती है.

39वीं इमेज. सामान्य डायलॉग वाला फ़ॉर्म
खोज के नतीजे
खोज के नतीजों में, सेटिंग का टाइटल, सबटेक्स्ट (अगर उपलब्ध हो), और ब्रेडक्रंब की जगह दिखती है.

40वीं इमेज. खोज नतीजे
