החל מ-Android 12, העיצוב של Material You מתמקד בביטוי ובגמישות במערכת ההפעלה Android, במטרה לעזור למשתמשים ליצור חוויה אחת מגובשת שמותאמת לצרכים שלהם. כשותפים של Android, מומלץ לכם לשלב את העיצוב של Material You במכשירי Android שלכם בתחומים הבאים:
- צבע דינמי
- נסיעה, תנועה
- ווידג'טים
צבע דינמי
צבע דינמי הוא מרכיב מרכזי בעיצוב Material You וחלק חשוב מהאסטרטגיה הרב-שנתית של Android להעניק למשתמשים אפשרויות התאמה אישית פשוטות ומעמיקות יותר, באופן ששום מכשיר אחר לא מציע. Material You כולל:
למשתמשים ולמפתחים יש סיפור עשיר ועקבי של התאמה אישית שזמין בכל מכשיר Android.
יצרני ציוד מקורי (OEM) של Android יכולים להמשיך לחדש את ממשק המשתמש של המערכת ואת האפליקציות של הצד הראשון באופן שתואם לחומרה ולמותג שלהם, לצבע, לסוג ולצורה.
כדי ליהנות מהיתרונות של צבע דינמי, כדאי להשתמש בסיפור חילוץ הצבעים של Material You ב-Android 12 כחלק מרכזי מהצעת התוכנה שלכם למשתמשים. במכשיר, משתמשים בלוגיקה של חילוץ צבעים שנמצאת ב-AOSP, במיוחד בלוגיקה שמקבלת טפט יחיד או צבע מקור של ערכת נושא ומפיקה אותו באמצעות 65 ממשקי API של צבעים. לדרישות בנוגע לצבע דינמי, אפשר לעיין במאמר בנושא שימוש בצבע דינמי.
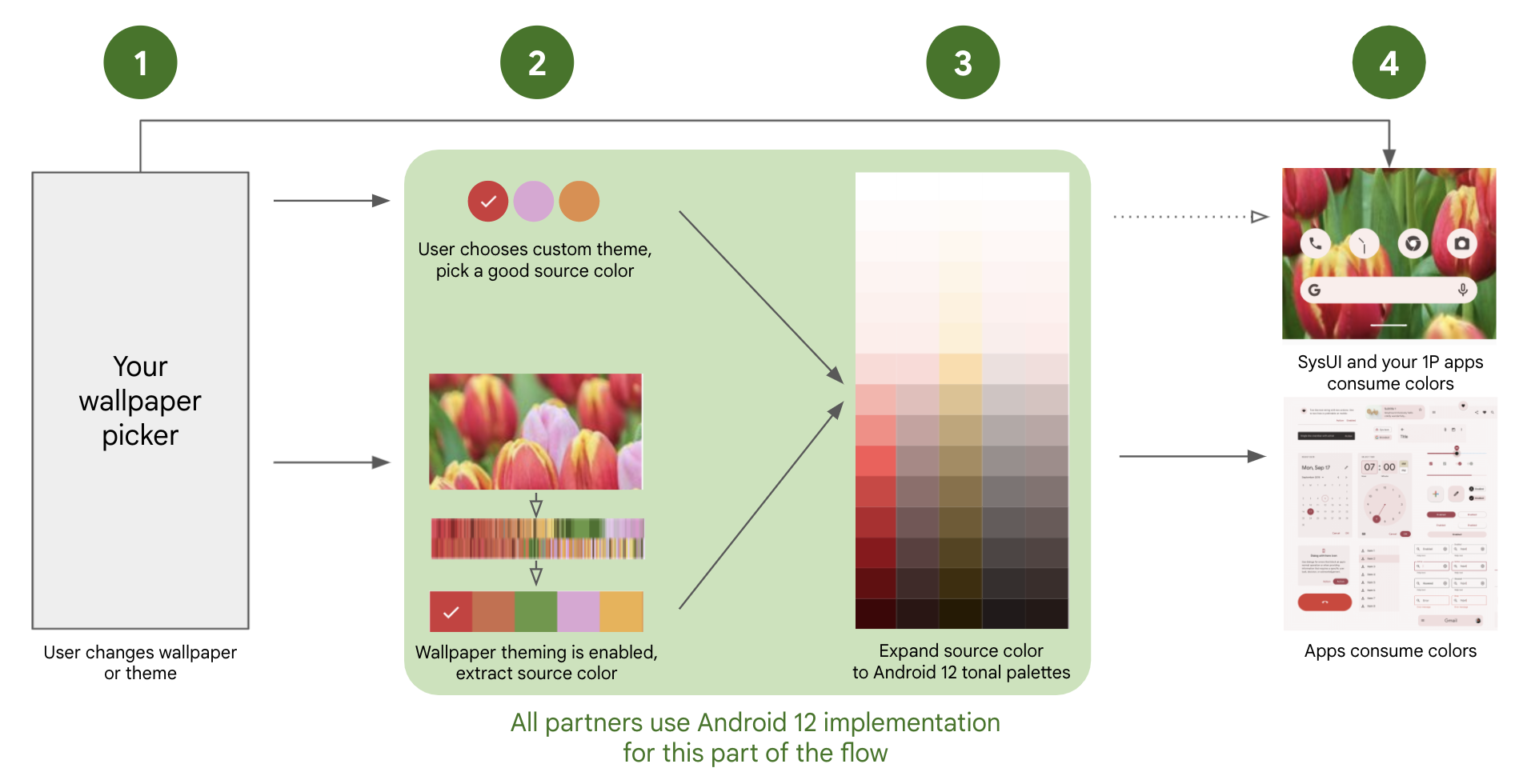
התהליך המלא של צבעים דינמיים כולל ארבעה שלבים, כמו שמוצג באיור הבא:

איור 1. תהליך הצבע הדינמי של Material You
המשתמש משנה את הטפט או העיצוב באמצעות הכלי לבחירת טפטים של יצרן הציוד המקורי.
המשתמש בוחר באחת מהאפשרויות הבאות:
העיצוב שמוגדר במכשיר. כשבוחרים באפשרות הזו, מערכת Android בוחרת באופן אוטומטי צבע מקור יחיד שעומד בדרישות.
טפט חדש + עיצוב חדש. כשבוחרים באפשרות הזו, הלוגיקה של AOSP בוחרת באופן אוטומטי צבע מקור יחיד מתוך הטפט שנבחר.
מערכת AOSP מרחיבה את הצבע ממקור יחיד ל-5 פלטות של גוונים עם 13 וריאציות של גוונים בכל אחת, בהתאם ללוגיקה של AOSP, ואז מאכלסת את 65 מאפייני הצבע.
ממשק המשתמש של האפליקציה משתמש ב-65 מאפייני הצבע באופן עקבי בכל המערכת האקולוגית של אפליקציות Android. מומלץ להשתמש באותה פלטת צבעים בממשק המשתמש של המערכת במכשיר ובאפליקציות ספציפיות ליצרן הציוד המקורי (OEM).
תיקונים ל-Android 12
כדי לקבל את הלוגיקה מקצה לקצה לחילוץ צבעים מהטפט ולאפשר למכשיר למלא את ממשקי ה-API של 65 הצבעים באופן שתואם למערכת האקולוגית, צריך לכלול את התיקונים הבאים בהטמעה של Android 12:
חובה
מומלץ מאוד
- תיקון מצב מירוץ בהגדרת מאפייני מערכת של צבע האתחול.
- איך מאפשרים לשכבות-על לקבל התראות על שינויים בעיצוב
- תיקון מצב מירוץ בהגדרת מאפייני מערכת של צבע האתחול (סיבוב 2)
- העברת FeatureFlags לחבילת flags.
- הטמעה נכונה של תמיכה בשימוש בערכות נושא למספר משתמשים
- תיקון של אפשרות צבע טפט ספציפית שחסרה אחרי הפעלה מחדש
- פתרון שגיאה בחישוב גוון שלישוני
- לא מאפשרים לאפליקציות ברקע לשנות את העיצוב
הגדרת צבעים מותאמים אישית ב-ThemePicker
אם אתם משתמשים באפליקציית ThemePicker של AOSP, אפליקציית WallpaperPicker מציגה את קטע הצבעים אם שני התנאים הבאים מתקיימים:
flag_monetבתאריךframeworks/base/packages/SystemUI/res/values/flags.xmlהואtrue.- קובץ APK של stub של המערכת עם שם החבילה מוגדר ב-
themes_stub_packageבקובץpackages/apps/ThemePicker/res/values/override.xml.
פורמט של קובץ APK מסוג Stub
גרסת דוגמה של ה-APK הזה נמצאת ב-packages/apps/ThemePicker/themes.
קובץ ה-APK הזה צריך להכיל רק משאבים עם פרטים על הצבעים הבסיסיים הזמינים והשמות שלהם.
ה-stub צריך להכיל קובץ XML בתיקייה res/xml בפורמט הבא:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="color_bundles">
<item>color1</item>
<item>color2</item>
<item>color3</item>
<item>color4</item>
</array>
<string name="bundle_name_color1">Blue</string>
<string name="bundle_name_color2">Red</string>
<string name="bundle_name_color3">Yellow</string>
<string name="bundle_name_color4">Green</string>
</resources>
בתוך הקובץ הזה, לכל item בתוך color_bundles יש שם ייחודי, כל עוד המחרוזות שמתחת נקראות bundle_name_item.
צריכה להיות מחרוזת bundle_name_item לכל צבע,
עם שם תיאורי לכל צבע. כדי לתרגם אותם, צריך להוסיף את המחרוזות המתורגמות המתאימות לספריות res/values-language code.
ערכי הצבעים בפועל יכולים להיות באותו קובץ XML או בקובץ XML נפרד של משאבים בפורמט הבא:
<resources>
<color name="color_primary_color1">#0000FF</color>
<color name="color_secondary_color1">#0000FF</color>
<color name="color_primary_color2">#ff0000</color>
<color name="color_secondary_color2">#ff0000</color>
<color name="color_primary_color3">#ffff00</color>
<color name="color_secondary_color3">#ffff00</color>
<color name="color_primary_color4">#00ff00</color>
<color name="color_secondary_color4">#00ff00</color>
</resources>
לכל פריט במערך של חבילות הצבעים צריך להיות רשומה של color_primary_item ורשומה של color_secondary_item (ושני הצבעים צריכים להיות זהים). הערכים של הרשומות האלה color הם קודי הצבעים בפועל של כל צבע שיוצג בקטע צבע בסיסי.
שלב 1: יצירת חוויית משתמש עם עיצובים
בבורר העיצובים המשתמשים יכולים ליהנות מהיכולות החדשות של Material You להתאמה אישית, ולבחור מבין אפשרויות צבע או הגדרות קבועות מראש. בהתאם למוצר ולנתונים הדמוגרפיים של המשתמשים, אפשר להציע למשתמשים חוויה עשירה יותר של התאמה אישית וצבעים באמצעות כלי לבחירת עיצוב או כלי לבחירת טפט.
- כשמשתמשים בכלי לבחירת טפט, שאיבת הצבעים מהטפט מופעלת כברירת מחדל. עם זאת, אפשר לבצע התאמות אישיות מסוימות בכלי לבחירת תאריכים כדי לספק למשתמשים יותר אפשרויות.
שלב 2: חילוץ צבע הטפט לצבע מקור
כדי להפעיל את חילוץ הצבעים של הטפט, צריך לבחור את תיקוני Android 12 שמופיעים למעלה (הפונקציונליות הזו תופעל כברירת מחדל בגרסת AOSP עתידית).
הלוגיקה של AOSP שמפעילה את חילוץ הטפטים מתחילה בכתובת
frameworks/base/packages/SystemUI/src/com/android/systemui/theme/ThemeOverlayController.java,
ב-ThemeOverlayController#mOnColorsChangedListener, דרך
WallpaperManager#onWallpaperColorsChanged. מומלץ להשתמש בלוגיקה של AOSP ללא שינויים כדי להבטיח חוויית פיתוח עקבית.
כברירת מחדל, הלוגיקה בוחרת את הצבע עם התדירות הכי גבוהה שמתאים לשימוש.
כדי להשתמש בצבעים אחרים מהמקור שהאלגוריתם מחזיר ולהציג אותם למשתמשים בכלי לבחירת ערכות נושא, משתמשים ב-ColorScheme#getSeedColors(wallpaperColors: WallpaperColors).
כדי שצבע מקור (בין אם הוא נלקח מטפט או מוגדר מראש על ידי המשתמש) יהיה מתאים לשימוש, הוא צריך להיות בעל ערך כרומה מינימלי של CAM16 של 5. כך מוודאים שצבע המקור לא מושפע מגוונים כהים עדינים כשהוא מומר מצבע יחיד ל-65 צבעים טונאליים, ושומר על הייצוג של בחירת המשתמש. כדי לקרוא ולשנות צבעים ב-CAM16, משתמשים ב-Cam#fromInt או ב-Cam#getInt.
שימוש בפלטת צבעים לא דינמית במכשירים שלא תומכים בחילוץ צבעים מהטפט, עדיין אפשר לוודא שהאפליקציות של Google ואפליקציות צד שלישי שתומכות בצבע דינמי ייראו מצוין. לשם כך, צריך לבצע את הפעולות הבאות:
- כדי להשתמש בפלטת ברירת המחדל של Material, משביתים את האפשרות
flag_monetב-frameworks/base/packages/SystemUI/res/values/flags.xml.- מוודאים שהמשתמשים עדיין יכולים להתאים אישית את מערכת ההפעלה שלהם באמצעות בוחר עיצובים מוגדר מראש.
שלב 3: הרחבת צבע המקור ל-API של צבעים
באמצעות צבע המקור היחיד שנוצר בשלב הקודם, מערכת Android יוצרת 5 פלטות גוונים ייחודיות (accent 1-3, neutral 1-2), כשכל פלטה כוללת 13 צבעים, וכל צבע כולל ערכי בהירות שונים (0 עד 1,000), כך שנוצרים בסך הכול 65 צבעים. הלוגיקה שמופיעה בתיקונים ל-Android 12מיישמת את הרחבת הצבעים הזו בצורה נכונה. הפרטים שמופיעים בהמשך מתארים את ההטמעה.
כדי לשמור על עקביות בין מפתחים, 5 לוחות הצבעים הטונאליים (accent1, accent2, accent3, neutral1, neutral2) ו-13 הצבעים התואמים שלהם צריכים להתבסס על צבע המקור היחיד עם השינויים המתאימים בערכי הכרומה והגוון של CAM16, כמו שכתוב בהמשך:
-
- Chroma: use "16"
- גוון: זהה למקור
-
- Chroma: use "32"
- גוון: סיבוב ב-60 מעלות חיוביות
-
- Chroma: use "4"
- גוון: זהה למקור
-
- Chroma: use "8"
- גוון: זהה למקור
חבילת ה-CTS כוללת בדיקות לאימות של קריאות ל-API של בהירות וגוון. כדי להריץ את הבדיקות האלה, אפשר להשתמש בפקודה atest SystemPalette.
שלב 4: שימוש בצבעים דינמיים באפליקציות ובממשק המשתמש של המערכת
אחרי שמגדירים צבעים דינמיים במכשיר, האפליקציות פועלות לפי ההנחיות של Material כדי להשתמש בצבעים. ההנחיות לגבי חומרים יפורסמו בכתובת material.io עד 26 באוקטובר 2021, כדי שאפליקציות של צד שלישי יוכלו להשתמש בהן. בממשק המשתמש של המערכת ובאפליקציות מאינטראקציה ישירה, מומלץ מאוד לשלב צבעים דינמיים בכל חוויית המשתמש באופן שמתאים לחומרה ולמותג שלכם, ועוזר לכם לבדל את המכשירים שלכם.
הנה כמה מקורות מידע כלליים על צבעים דינמיים:
משתמשים בצבעים משניים לאלמנטים של חזית באפליקציות ובממשק המשתמש של המערכת:
@android:color/system_accent1_0 … 1000 // most-used foreground color group @android:color/system_accent2_0 … 1000 // alternate accent, used for surfaces @android:color/system_accent3_0 … 1000 // playful, analogous colorשימוש בצבעים ניטרליים לרכיבי רקע באפליקציות ובממשק המשתמש של המערכת:
@android:color/system_neutral1_0 … 1000 // most-used background color group @android:color/system_neutral2_0 … 1000 // used for higher-elevation surfaces
מידע נוסף על מיפוי הצבעים ב-Material You ועל השימוש בממשקי API ב-SysUI זמין במקורות מידע נוספים.
שלב 5: מוסיפים אפשרויות של צבעים דינמיים בהטמעה של WallpaperPicker ב-AOSP
פיתוח ל-Android מגרסה 13 ואילך
החל מ-Android 13, android.theme.customization.accent_color
יצא משימוש. נוסף מאפיין חדש android.theme.customization.theme_style כדי לתמוך בווריאציות שונות של צבעים. כרגע יש לנו ארבעה וריאנטים בבסיס הקוד, והם:
TONAL_SPOT = Default Material You theme since Android S.
VIBRANT = Theme where accent 2 and 3 are analogous to accent 1.
EXPRESSIVE = Highly chromatic theme.
SPRITZ = Desaturated theme, almost grayscale.
הן יישלחו אל Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES, כמו שמוצג ב-JSON שלמטה:
{
"android.theme.customization.system_palette":"B1611C",
"android.theme.customization.theme_style":"EXPRESSIVE"
}
גרסה ל-Android 12 ומטה
כשמשתמשים בכלי לבחירת ערכת נושא בהתאמה אישית, המכשיר צריך לשלוח צבע מקור תקין ל-Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES על ידי אספקת קובץ JSON בפורמט הבא (כאשר 746BC1 הוא דוגמה לצבע מקור תקין):
{
"android.theme.customization.system_palette":"746BC1",
"android.theme.customization.accent_color":"746BC1"
}
במקרה כזה, המערכת מדלגת על חילוץ צבע הטפט (שלב 2) ומרחיבה ישירות את צבע המקור שצוין ל-65 מאפייני צבע (שלב 3).
שלב 6: שליחת כרטיס
בנוסף לשילוב המערכת, צריך לפתוח כרטיס ולציין את שם המותג (Build.MANUFACTURER). מכיוון שרוב האפליקציות של צד שלישי משתמשות ב-Material Components for Android כדי להציג צבעים דינמיים, אנחנו משתמשים ברשימת היתרים עם קידוד קשיח כדי לדעת באילו מכשירים שולבה התכונה לוחות צבעים דינמיים.
נסיעה, תנועה
תנועה חלקה גורמת למכשירים להרגיש מודרניים ואיכותיים. כדי לבנות ולשמור על אמון המפתחים ולשמח אותם, גלילה מעבר לקצה וגלילה עם אפקט אדווה הם שני חלקים חשובים בתנועה חלקה שצריכים להיראות ולהרגיש עקביים.
שימוש בגלילה מעבר לקצה במסגרת מערכת ההפעלה
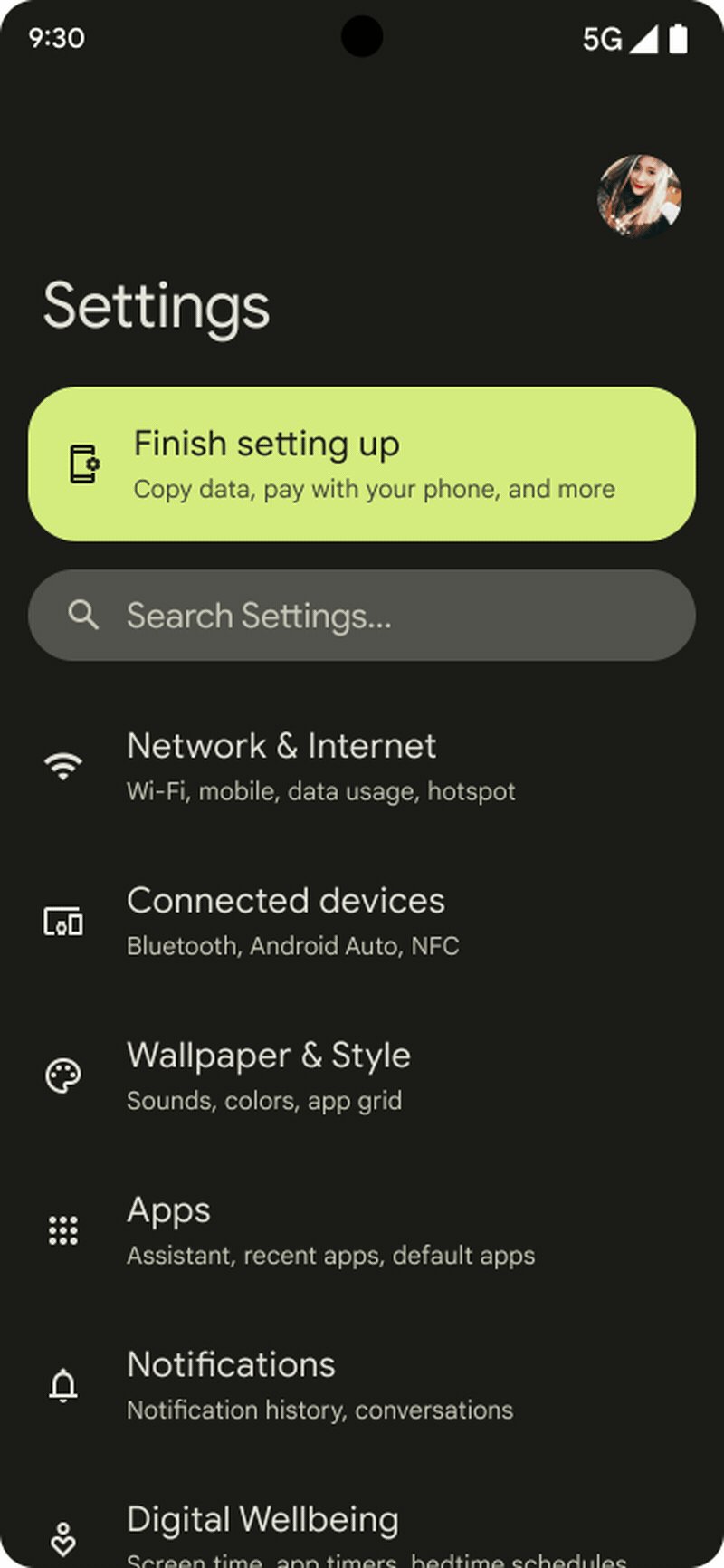
Android 12 כולל תנועת גלילה מעבר לקצה רספונסיבית ודינמית יותר בצורה של מתיחת תצוגה, שמוצגת כשהמשתמש מנסה לגלול מעבר לקצה של רשימה. דוגמה:

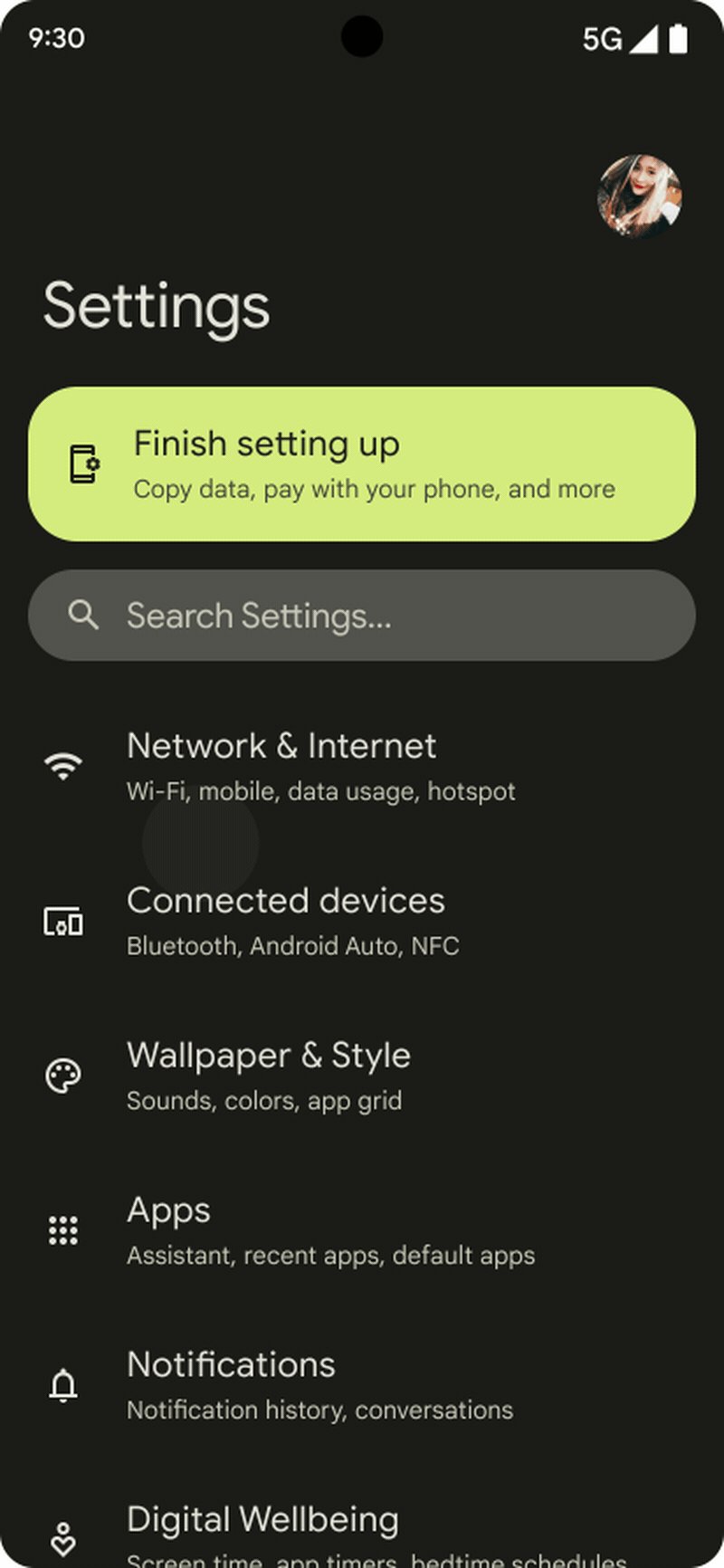
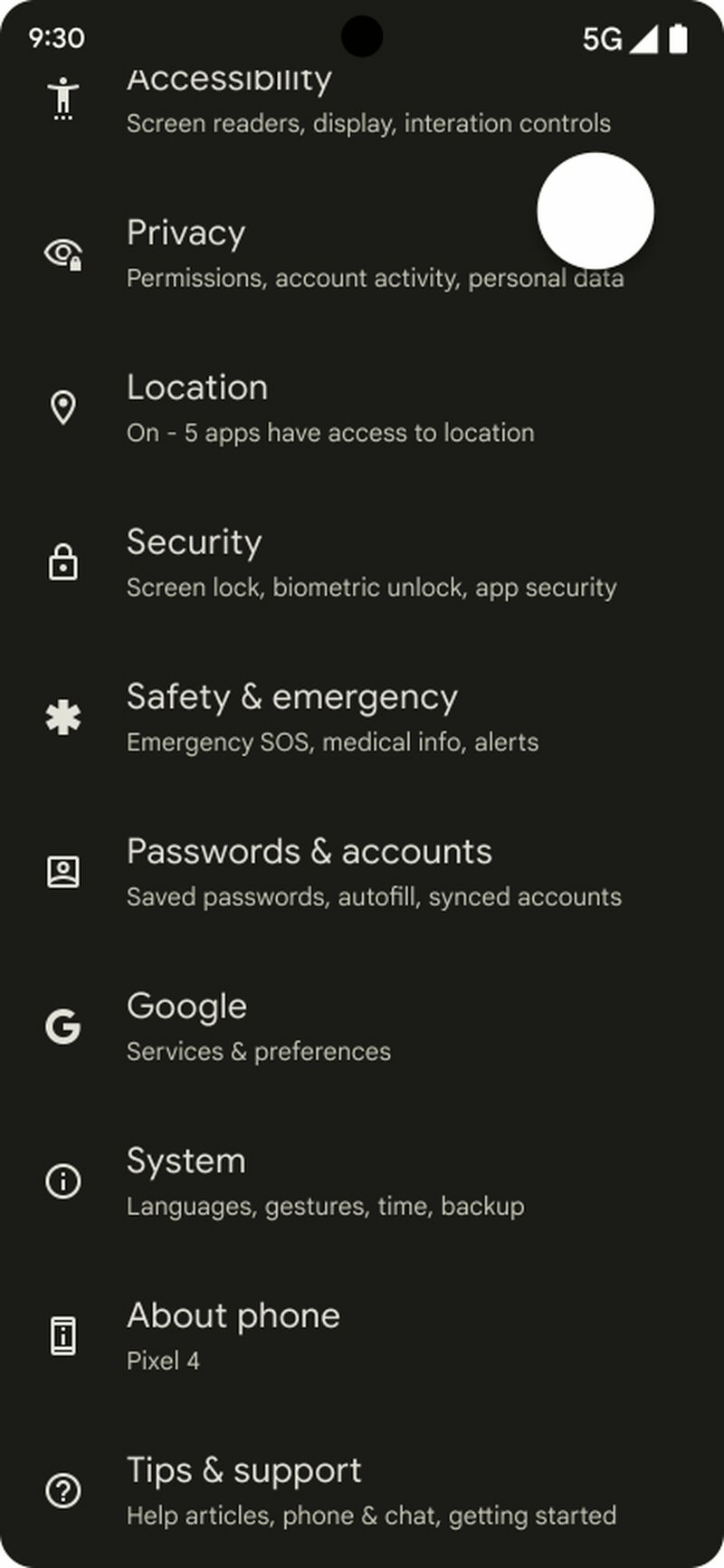
איור 2. אפקט הגלילה העודפת ב-Android 12, כפי שמוצג בהגדרות
כדי לשמור על עקביות הפיתוח, חשוב לוודא שהאפקט הכולל של גלילה מעבר לקצה במכשירים שלכם דומה לזה שמוצג כאן:
במכשירים שבהם הערך של
ActivityManager.isHighEndGfx()הוא true, אפקט הגלילה העודפת הוא מתיחה לא לינארית של המסך (כפי שמוצג למעלה).במכשירים עם ביצועים נמוכים יותר, אפקט המתיחה מפשט את המתיחה ליניארית (כדי להפחית את העומס על המערכת).
שימוש בגלילה מעבר לקצה באפליקציות מבית Google
כשמשתמשים בתצוגות בהתאמה אישית, יכול להיות שיהיה צורך לבצע שינויים באפליקציות מסוימות ובממשק המשתמש של המערכת שמשתמשים באפקט המתיחה.
כדי לתמוך בשינוי גודל של גלילה מעבר לקצה, צריך לשדרג לספריות העדכניות:
androidx.recyclerview:recyclerview:1.3.0-alpha01למשךRecyclerView-
androidx.core:core:1.7.0-alpha01ל-NestedScrollViewוגם ל-EdgeEffectCompat androidx.viewpager:viewpager:1.1-alpha01למשךViewPager
אם אתם משתמשים בפריסות בהתאמה אישית עם
EdgeEffect, כדאי לשים לב לשינויים הבאים בחוויית המשתמש:בגלילה עם אפקט מתיחה, המשתמשים לא אמורים ליצור אינטראקציה עם התוכן של פריסת הרכיבים בזמן המתיחה. המשתמשים צריכים להפעיל רק את האפשרות להרחבת התוכן, ולא, למשל, ללחוץ על כפתור בתוכן.
כשמשתמשים מקישים על התוכן בזמן
EdgeEffectההנפשה, הם אמורים לעצור את ההנפשה ולשנות את המתיחה. הערך הנוכחי של המשיכה זמין מ-EdgeEffectCompat.getDistance().כדי לשנות את ערך המשיכה ולהחזיר את הכמות שנצרכה, משתמשים בפונקציה
onPullDistance(). כך המפתחים יכולים לעבור בצורה חלקה ממתיחה לגלילה כשהאצבע מפסיקה למתוח את התוכן ועוברת את נקודת ההתחלה.כשעובדים עם גלילה מקוננת, אם התוכן נמתח, המתיחה צריכה לצרוך את תנועת המגע לפני התוכן המקונן, אחרת יכול להיות שהקינון יגלול כשהאצבע משנה כיוון במקום לשחרר את המתיחה.
פרטים על גלילה מעבר לקצה זמינים במאמר הנפשת תנועת גלילה.
שימוש באפקט אדווה (משוב מגע) במערכת ההפעלה
Android 12 כולל אפקט אדווה רך ועדין יותר למגע, כדי לספק למשתמשים משוב על הקשה.

איור 3. אפקט הגלים ב-Android 12, עם אנימציית מילוי רכה יותר
כדי שהמפתחים יוכלו לצפות מראש את התוצאות וכדי לספק חוויית משתמש מעולה, חשוב לוודא שהאפקט המצטבר במכשירים שלכם דומה לדוגמה שמוצגת למעלה. לא צריך לבצע שלבי שילוב ספציפיים כדי לתמוך באפקט האדווה, אבל מומלץ לבדוק את ההשפעה במכשירים כדי לוודא שלא חלו נסיגות לא רצויות בהטמעה.
ווידג'טים
ווידג'טים הם רכיבים מרכזיים במכשיר Android. Android 12 כולל ממשקי API חדשים ויכולות API חדשות שכל יצרני הציוד המקורי צריכים לתמוך בהם.
במערכת ההפעלה, יש תמיכה בממשקי API למפתחים שקשורים לפריסות, לגודל ולפרמטרים של תוכנה (לדוגמה, גודל פינות מעוגלות) של ווידג'טים. ההטמעה שלכם צריכה לתמוך בווידג'טים בצורה נכונה, כדי לספק פרמטרים דרך ממשקי API ולוודא שהמשתמש יכול לשנות את הגודל של הווידג'טים ולהגדיר אותם.
באפליקציות שלכם, כדאי לנצל את היכולות החדשות של ה-API כדי לעדכן או ליצור ווידג'טים חדשים של צד ראשון, איפה שאפשר. כדי להשתמש בכל הווידג'טים של אפליקציות מבית Google, צריך לעבור על רשימת המשימות למפתחים שבהמשך.
- העדיפות מבוססת על המלצות מהפלטפורמה.
- כדי לראות את פרטי ההמלצה, לוחצים על הקישור בעמודה 'שינוי'.
אזור שינוי עדיפות ההטמעה שיפור חוויית השימוש בבית הוספת תצוגות מקדימות שניתנות להתאמה P1 הוספת תיאור לווידג'ט P1 התאמה אישית של ווידג'טים בקלות רבה יותר P2 (אופציונלי) הפעלת מעברים חלקים יותר P0 איך להימנע משימוש בשרתים לשידור חוזר P0 הנחיות לשימוש בווידג'טים שיפור הגדלים והפריסות של הווידג'טים P2 החלת צבעים דינמיים P0 הטמעה של פינות מעוגלות P0 הוספת לחצנים מורכבים חדשים P2 פישוט של קוד ווידג'ט קיים פשוט יותר לנהל אוספים ב-RemoteView P2 פישוט של זמן הריצה של RemoteView P2
מקורות מידע נוספים
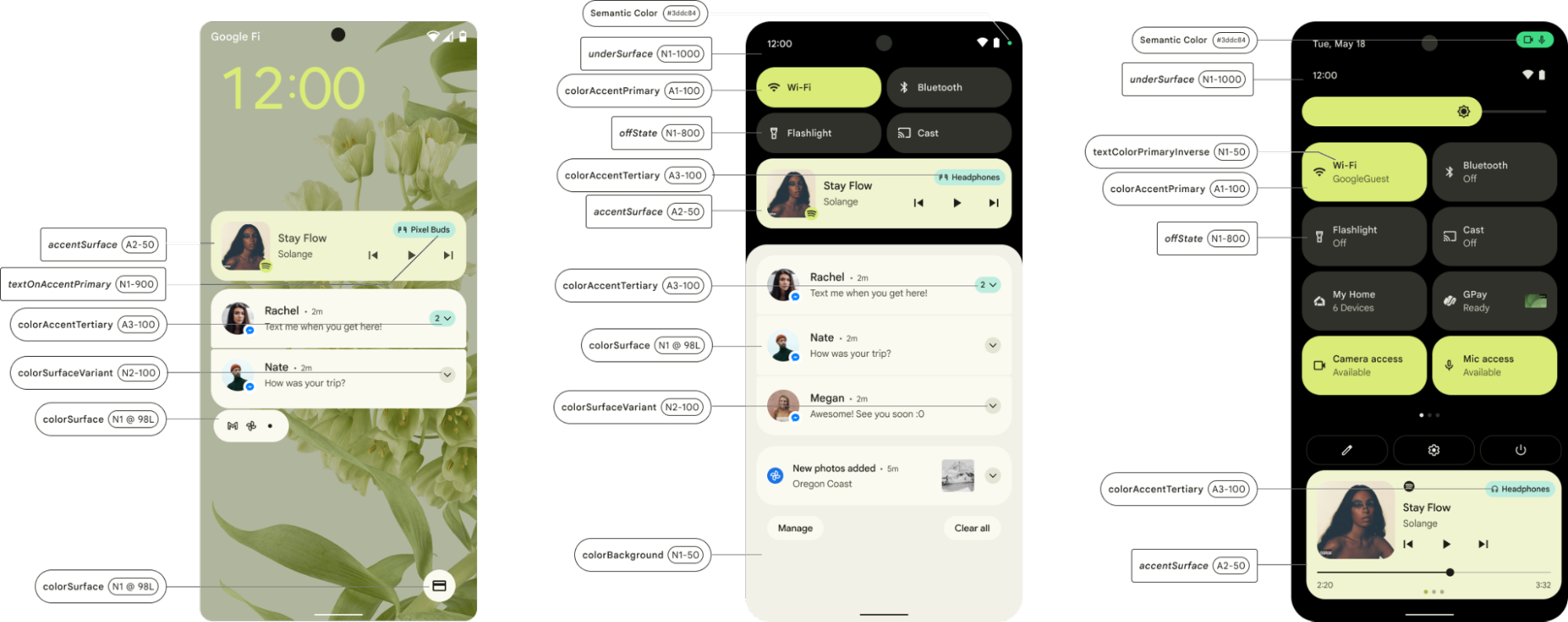
שימוש בצבעים בממשק המערכת
(accent1 = A1, accent2 = A2, accent3 = A3, neutral1 = N1, neutral2 = N2)

איור 4. שימוש בצבעים דינמיים בממשק המשתמש של המערכת
עדכונים במאפיין הצבע בספריית החומרים
בגרסה הקרובה של Material, מאפייני העיצוב יעודכנו על ידי יצירת תפקידי צבע שמשמשים להוספת צבע לתצוגות ספציפיות.
| תפקיד הצבע | מאפיין של עיצוב ל-Android | עיצוב בהיר צבע דינמי |
עיצוב כהה צבע דינמי |
|---|---|---|---|
| ראשי | colorPrimary | system_accent1_600 | system_accent1_200 |
| במכשיר הראשי | colorOnPrimary | system_accent1_0 | system_accent1_800 |
| משני | colorSecondary | system_accent2_600 | system_accent2_200 |
| במשני | colorOnSecondary | system_accent2_0 | system_accent2_800 |
| שגיאה | colorError | לא רלוונטי (red_600) | לא רלוונטי (red_200) |
| On Error | colorOnError | לא רלוונטי (לבן) | לא רלוונטי (red_900) |
| רקע | android:colorBackground | system_neutral1_10 | system_neutral1_900 |
| על רקע | colorOnBackground | system_neutral1_900 | system_neutral1_100 |
| פלטפורמה | colorSurface | system_neutral1_10 | system_neutral1_900 |
| ב-Surface | colorOnSurface | system_neutral1_900 | system_neutral1_100 |
מאפייני המצב של חומרים יעודכנו באמצעות ההפניות הבאות:
| תפקיד הצבע | מאפיין של עיצוב ל-Android | עיצוב בהיר צבע דינמי |
עיצוב כהה צבע דינמי |
|---|---|---|---|
| תוכן המצב הראשי | colorPrimaryStateContent | system_accent1_700 | system_accent1_200 |
| שכבת מצב ראשית | colorPrimaryStateLayer | system_accent1_600 | system_accent1_300 |
| תוכן משני ברמת המדינה | colorSecondaryStateContent | system_accent2_700 | system_accent2_200 |
| שכבת מצב משנית | colorSecondaryStateLayer | system_accent2_600 | system_accent2_300 |
| על תוכן במצב ראשי | colorOnPrimaryStateContent | system_accent1_0 | system_accent1_800 |
| בשכבת המצב הראשית | colorOnPrimaryStateLayer | system_accent1_900 | system_accent1_800 |
| מידע על תוכן משני של מדינה | colorOnSecondaryStateContent | system_accent2_0 | system_accent2_800 |
| בשכבת המצב המשני | colorOnSecondaryStateLayer | system_accent2_900 | system_accent2_800 |
| בתוכן של מצב המאגר הראשי | colorOnPrimaryContainerStateContent | system_accent1_900 | system_accent1_900 |
| בשכבת המצב של הקונטיינר הראשי | colorOnPrimaryContainerStateLayer | system_accent1_900 | system_accent1_900 |
| בתוכן של מצב הקונטיינר המשני | colorOnSecondaryContainerStateContent | system_accent2_900 | system_accent2_900 |
| בשכבת המצב של הקונטיינר המשני | colorOnSecondaryContainerStateLayer | system_accent2_900 | system_accent2_900 |
| על תוכן במצב של קונטיינר משני | colorOnTertiaryContainerStateContent | system_accent3_900 | system_accent3_900 |
| בשכבת המצב של הקונטיינר השלישי | colorOnTertiaryContainerStateLayer | system_accent3_900 | system_accent3_900 |
| מידע על תוכן במצב הצגה | colorOnSurfaceStateContent | system_neutral1_900 | system_neutral1_100 |
| בשכבת המצב של Surface | colorOnSurfaceStateLayer | system_neutral1_900 | system_neutral1_100 |
| על תוכן של וריאציות בממשק | colorOnSurfaceVariantStateContent | system_neutral2_700 | system_neutral2_200 |
| שכבת מצב של וריאציה של משטח | colorOnSurfaceVariantStateLayer | system_neutral2_700 | system_neutral2_200 |
| תוכן של מצב שגיאה | colorErrorStateContent | red800 | red200 |
שאלות נפוצות
התאמת ערכת הצבעים
אחרי שמשתמש משנה את הטפט, האם חילוץ הצבעים מתבצע באופן אוטומטי או שצריך להפעיל אותו ממקום כלשהו?
בתיקונים ל-Android 12, התאמת ערכת הצבעים מופעלת כברירת מחדל.
ThemeOverlayController.java מפעיל את הלוגיקה עם
ThemeOverlayController#mOnColorsChangedListener ועם
WallpaperManager#onWallpaperColorsChanged.
בנוגע לטפטים דינמיים או טפטים של סרטונים, מתי חילוץ הצבע לוקח את הצבע מהמסך? חלק מהמשתמשים עשויים לרצות את הצבעים מהפריים האחרון, כי הוא מוצג הכי הרבה זמן.
הפקת הצבע מופעלת כשהמשתמש מגדיר את הטפט או אחרי הפעלה מחדש של המסך (בתגובה ל-WallpaperEngine#notifyColorsChanged). האירוע האחרון WallpaperColors (מהטפט הדינמי) מוחל אחרי שהמשתמש מכבה את המסך ומפעיל אותו מחדש.
הכלי לבחירת עיצוב או טפט
איך מאפשרים למשתמשים לבחור מתוך כמה צבעים במקום הצבע עם התדירות הכי גבוהה? האם יש דרך לקבל את הצבעים האלה מלוגיקת החילוץ?
כן. בבורר העיצובים, אפשר להשתמש ב-ColorScheme#getSeedColors(wallpaperColors: WallpaperColors).
יש תכונה במכשירי Pixel שנקראת סמל עם נושא. האם הוא נכלל בשלושת הטלאים ששיתפת? איך יצרני ציוד מקורי יכולים להטמיע את זה?
לא. סמלים בעיצוב עקבי נמצאים בגרסת בטא ולא זמינים ב-Android 12.
יש דרך להשתמש באפליקציית הטפטים של Google כשהתכונות של בחירת צבעים וחילוץ צבעים מופעלות?
כן. אפשר להטמיע את התכונות האלה בגרסה העדכנית של אפליקציית טפטים של Google באמצעות שלבי ההטמעה שמתוארים קודם בדף הזה.
לפרטים נוספים, אפשר לפנות ל-TAM.
האם Google יכולה לשתף את האפליקציה או את קוד המקור כדי שיצרני ציוד מקורי יוכלו להטמיע גרסה משלהם של תצוגה מקדימה של צבעים דינמיים בתפריט ההגדרות שלהם, שתיראה דומה לקטע התצוגה המקדימה שמוצג באפליקציה לבחירת טפטים של Google?
המחלקות העיקריות שמעבדות את התצוגה המקדימה הן
WallpaperPicker2
ו-
Launcher3.
מסך התצוגה המקדימה של הטפט הוא WallpaperSectionController.
איך מטמיעים את התצוגה המקדימה אחרי שמשנים את הצבע, כמו שמוצג באפליקציית הטפטים של Google?
אפליקציית בחירת הטפטים מצפה ש-ContentProvider יהיה זמין ממרכז האפליקציות (במרכז אפליקציות שמבוסס על Launcher3 הוא זמין). התצוגה המקדימה מסופקת על ידי GridCustomizationsProvider במרכז האפליקציות, שאליו צריך להפנות במטא-נתונים של הפעילות הראשית במרכז האפליקציות כדי שאפליקציית הטפטים והסגנון תוכל לקרוא אותו. כל זה מיושם ב-Launcher3 של AOSP וזמין ליצרני ציוד מקורי (OEM).
