Android 12부터 Material You 디자인은 사용자가 필요에 맞게 일관된 하나의 환경을 만들고 소유할 수 있도록 지원하는 것을 목표로 Android OS의 표현과 유연성에 중점을 둡니다. Android 파트너는 다음과 같은 영역에서 Android 기기에 Material You 디자인을 통합하는 것이 좋습니다.
- 동적 색상
- 움직임
- 위젯
동적 색상
동적 색상은 Material You 디자인의 핵심이며 다른 기기와는 다른 방식으로 사용자에게 더 간단하면서도 깊이 있는 맞춤설정을 제공하기 위해 Android에서 다년간 추진해온 전략의 주요 부분입니다. Material You는 다음을 제공합니다.
사용자와 개발자에게 모든 Android 기기에서 사용할 수 있는 일관되고 풍부한 맞춤설정 스토리를 제공합니다.
Android OEM이 하드웨어 및 브랜드의 색상, 제조업체, 형식과 일관된 방식으로 시스템 UI 및 퍼스트 파티 앱을 계속 혁신할 수 있는 기회를 제공합니다.
동적 색상을 활용하려면 Android 12 Material You 배경 색상에 맞춤 스토리를 사용자에게 제공하는 소프트웨어의 주요 부분으로 사용하세요. 기기에서 AOSP의 배경 색상에 맞춤 로직, 특히 단일 배경화면 또는 테마 소스 색상을 가져와 65가지 색상 API를 통해 출력하는 로직을 사용하세요. 동적 색상 요구사항은 동적 색상 사용을 참고하세요.
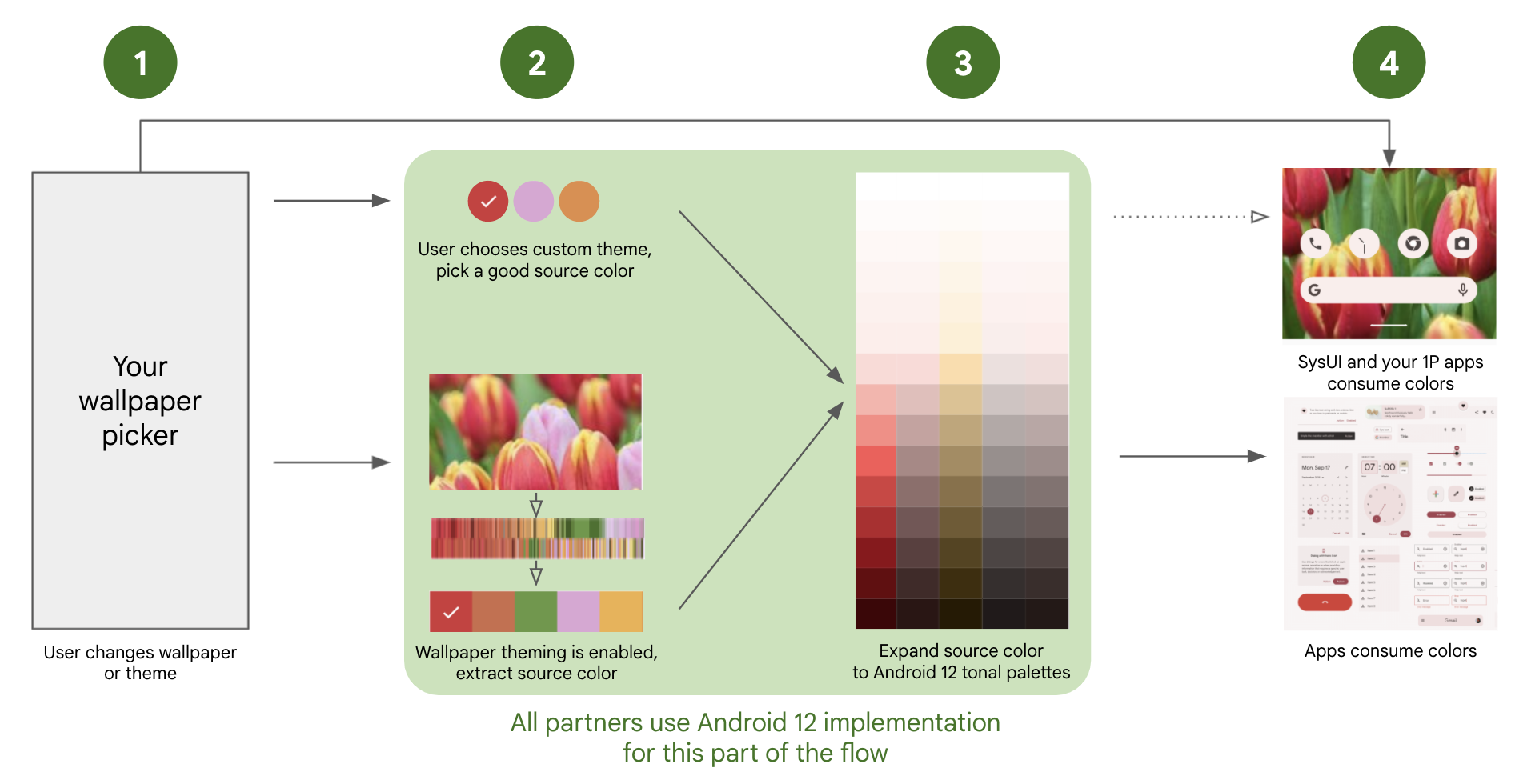
전체 동적 색상 흐름에는 아래와 같이 네 단계가 포함됩니다.

그림 1. Material You 동적 색상 흐름
사용자가 OEM 선택 도구를 통해 배경화면이나 테마를 변경합니다.
사용자가 다음 중 하나를 선택합니다.
기기 테마 이 옵션을 선택하면 Android가 요구사항을 충족하는 단일 소스 색상을 자동으로 선택합니다.
새로운 배경화면 + 테마 이 옵션을 선택하면 AOSP 로직이 선택된 배경화면에서 단일 소스 색상을 자동으로 선택합니다.
AOSP는 AOSP 로직에 따라 하나의 소스 색상을 5가지 색조 팔레트로 확장하며 각각의 색조 팔레트는 13가지 색상 변형을 가지므로 65가지 색상 속성이 채워집니다.
앱 UI는 Android 앱 생태계에서 일관된 방식으로 65가지 색상 속성을 사용합니다. 기기 시스템 UI와 OEM 전용 앱에 동일한 색상 팔레트를 사용하는 것이 좋습니다.
Android 12 패치
배경화면 색상에 맞추기 위한 엔드 투 엔드 로직을 가져오고 기기에서 생태계와 일관된 방식으로 65가지 색상 API를 채울 수 있도록 하려면, Android 12 구현에 다음 패치를 포함하세요.
필수
적극 권장됨
ThemePicker에서 맞춤 색상 지정
AOSP ThemePicker 앱을 사용하는 경우 WallpaperPicker 앱에서는 다음 조건이 모두 충족되는 경우 색상 섹션을 표시합니다.
frameworks/base/packages/SystemUI/res/values/flags.xml의flag_monet가true입니다.- 패키지 이름이 포함된 시스템 스텁 APK가
packages/apps/ThemePicker/res/values/override.xml파일의themes_stub_package에 정의되어 있습니다.
스텁 APK 형식
이 APK의 샘플 버전은 packages/apps/ThemePicker/themes에서 확인할 수 있습니다.
이 APK에는 사용 가능한 기본 색상과 그 이름이 자세히 설명된 리소스만 포함되어야 합니다.
스텁에는 res/xml 아래에 다음 형식의 XML 파일이 포함되어야 합니다.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="color_bundles">
<item>color1</item>
<item>color2</item>
<item>color3</item>
<item>color4</item>
</array>
<string name="bundle_name_color1">Blue</string>
<string name="bundle_name_color2">Red</string>
<string name="bundle_name_color3">Yellow</string>
<string name="bundle_name_color4">Green</string>
</resources>
이 파일에서 color_bundles에 있는 각 item은 아래 문자열의 이름이 bundle_name_item인 경우 고유한 이름이 있습니다.
각 색상에는 bundle_name_item 문자열이 있어야 하며 각 색상을 설명하는 이름이 있어야 합니다. 이는 상응하는 번역된 문자열을 res/values-language code 디렉터리에 추가하여 번역할 수 있습니다.
실제 색상 값은 동일한 XML에 있거나 다음 형식으로 개별 리소스 XML 파일에 있을 수 있습니다.
<resources>
<color name="color_primary_color1">#0000FF</color>
<color name="color_secondary_color1">#0000FF</color>
<color name="color_primary_color2">#ff0000</color>
<color name="color_secondary_color2">#ff0000</color>
<color name="color_primary_color3">#ffff00</color>
<color name="color_secondary_color3">#ffff00</color>
<color name="color_primary_color4">#00ff00</color>
<color name="color_secondary_color4">#00ff00</color>
</resources>
색상 번들 배열의 각 항목에는 color_primary_item 및 color_secondary_item 항목이 있어야 합니다(두 색상 모두 동일한 색상이어야 함). 이러한 color 항목의 값은 기본 색상 섹션에 표시할 각 색상의 실제 색상 코드입니다.
1단계: 사용자 테마 설정 환경 빌드
테마 선택 도구를 통해 사용자는 새로운 Material You 맞춤설정 기능을 이용하고 색상 옵션이나 미리 설정된 색상 중에서 선택할 수 있습니다. 제품 및 사용자 인구통계에 적합하므로 테마 선택 도구나 배경화면 선택 도구를 통해 사용자에게 더 풍부한 맞춤설정과 색상 환경을 제공할 수 있습니다.
- 배경화면 선택 도구를 사용하면 배경화면 색상에 맞춤이 기본적으로 사용 설정됩니다. 그러나 선택 도구를 맞춤설정하여 사용자에게 더 많은 옵션을 제공할 수 있습니다.
2단계: 배경화면 색상을 소스 색상으로 추출
배경화면 색상에 맞춤을 사용 설정하려면 위에 나열된 Android 12 패치를 선택하세요(이 기능은 향후 AOSP 버전에서 기본적으로 사용 설정됨).
배경화면 추출을 트리거하는 AOSP 로직은 ThemeOverlayController#mOnColorsChangedListener의 frameworks/base/packages/SystemUI/src/com/android/systemui/theme/ThemeOverlayController.java에서 WallpaperManager#onWallpaperColorsChanged를 통해 시작됩니다. 일관된 개발 환경을 유지하려면 수정되지 않은 AOSP 로직을 사용하는 것이 좋습니다.
기본적으로 로직은 사용하기에 적합한 가장 높은 빈도의 색상을 선택합니다.
알고리즘에서 반환한 다른 소스 색상을 활용하고 테마 선택 도구에서 사용자에게 이러한 색상을 표시하려면 ColorScheme#getSeedColors(wallpaperColors: WallpaperColors)를 사용하세요.
사용하기에 적합하려면 소스 색상(배경화면에서 추출했든 사용자가 선택한 미리 설정된 색상에서 추출했든)은 최소 CAM16 크로마 값이 5여야 합니다. 이를 통해 소스 색상은 단일 색상에서 65가지 색조 색상으로 변환될 때 미묘한 어두운 색조의 영향을 받지 않고 사용자의 선택을 계속 표현할 수 있습니다. CAM16에서 색상을 읽고 수정하려면 Cam#fromInt 또는 Cam#getInt를 사용하세요.
비동적 색상 팔레트 사용 배경화면 색상에 맞춤을 지원하지 않는 기기의 경우에도 다음을 실행하여 동적 색상을 지원하는 Google 앱과 서드 파티 앱이 멋지게 표시되도록 할 수 있습니다.
frameworks/base/packages/SystemUI/res/values/flags.xml에서flag_monet를 사용 중지하여 기본 Material 팔레트를 사용합니다.- 사용자가 미리 설정된 테마 선택 도구를 사용하여 OS를 계속 맞춤설정할 수 있도록 합니다.
3단계: 소스 색상을 색상 API로 확장
Android는 이전 단계에서 파생된 단일 소스 색상을 사용하여 5가지 고유한 색조 팔레트(강조색 1~3, 중성색 1~2)를 만들며, 각 팔레트에는 다양한 휘도 값(0~1000)을 가진 13가지 색상이 포함되어 총 65가지 색상이 생성됩니다. Android 12 패치에 제공된 로직이 이 색상 확장을 올바르게 구현합니다. 아래에 제공된 세부정보는 구현을 설명합니다.
개발자 일관성을 위해 5가지 색조 팔레트(강조 1, 강조 2, 강조 3, 중성 1, 중성 2)와 이에 상응하는 13가지 색상은 아래와 같이 CAM16 크로마 및 색조 값에 관한 각각의 변경사항과 함께 단일 소스 색상을 기반으로 해야 합니다.
-
- 크로마: '16'을 사용합니다.
- 색조: 소스와 동일합니다.
-
- 크로마: '32'를 사용합니다.
- 색조: 양수로 60도 회전합니다.
-
- 크로마: '4'를 사용합니다.
- 색조: 소스와 동일합니다.
-
- 크로마: '8'을 사용합니다.
- 색조: 소스와 동일합니다.
CTS에는 휘도 및 색조 API 호출의 유효성을 검사하는 테스트가 포함되어 있습니다. 실행하려면 atest SystemPalette를 사용하세요.
4단계: 앱과 시스템 UI에서 동적 색상 사용
동적 색상이 기기에 설정되면 앱은 Material 가이드라인을 따라 색상을 활용합니다. Material 가이드라인은 서드 파티 앱에서 채택하도록 2021년 10월 26일까지 material.io에서 출시될 예정입니다. 시스템 UI와 퍼스트 파티 앱의 경우 하드웨어와 브랜드에 알맞고 기기를 차별화하는 데 도움이 되는 방식으로 사용자 환경 전체에 걸쳐 동적 색상을 통합하는 것이 좋습니다.
일반적인 동적 색상 안내는 다음을 참고하세요.
앱과 시스템 UI의 포그라운드 요소에는 강조 색상을 사용합니다.
@android:color/system_accent1_0 … 1000 // most-used foreground color group @android:color/system_accent2_0 … 1000 // alternate accent, used for surfaces @android:color/system_accent3_0 … 1000 // playful, analogous color앱과 시스템 UI의 백그라운드 요소에는 중성 색상을 사용합니다.
@android:color/system_neutral1_0 … 1000 // most-used background color group @android:color/system_neutral2_0 … 1000 // used for higher-elevation surfaces
Material You에서 색상을 매핑하는 방법과 SysUI에서 API가 사용되는 방법에 관한 자세한 내용은 추가 리소스를 참고하세요.
5단계: AOSP WallpaperPicker 구현에 동적 색상 옵션 추가
Android 13 이상용으로 빌드
Android 13부터 android.theme.customization.accent_color가 지원 중단됩니다. 새로운 속성 android.theme.customization.theme_style이 다양한 색상 변형을 지원하기 위해 추가됩니다. 현재 코드베이스에는 다음과 같은 네 가지 변형이 있습니다.
TONAL_SPOT = Default Material You theme since Android S.
VIBRANT = Theme where accent 2 and 3 are analogous to accent 1.
EXPRESSIVE = Highly chromatic theme.
SPRITZ = Desaturated theme, almost grayscale.
이 네 가지 변형은 아래 JSON과 같이 Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES로 전송됩니다.
{
"android.theme.customization.system_palette":"B1611C",
"android.theme.customization.theme_style":"EXPRESSIVE"
}
Android 12 이하용으로 빌드
맞춤 테마 선택 도구를 사용하는 경우 기기는 다음 형식으로 JSON 파일을 제공하여 Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES에 유효한 소스 색상을 전송해야 합니다. 여기서 746BC1은 유효한 소스 색상의 예입니다.
{
"android.theme.customization.system_palette":"746BC1",
"android.theme.customization.accent_color":"746BC1"
}
이렇게 하면 배경화면 색상에 맞춤(2단계)을 건너뛰고 제공된 소스 색상을 65가지 색상 속성으로 직접 확장할 수 있습니다(3단계).
6단계: 티켓 제출
시스템 통합 외에도 티켓을 제출하고 브랜드 이름(Build.MANUFACTURER)을 알려야 합니다. 대부분의 서드 파티 앱이 Android용 Material 구성요소를 사용하여 동적 색상을 표시하므로 Google에서는 하드코딩된 허용 목록을 사용하여 동적 색상 색조 팔레트 기능을 통합한 기기를 구별합니다.
움직임
유동적인 움직임은 기기를 현대적이고 고급스럽게 합니다. 개발자의 신뢰와 행복을 구축하고 유지하기 위해서는 오버스크롤과 물결 효과가 일관된 모양과 느낌이 필요한 유동적인 움직임의 두 가지 주요 요소입니다.
OS에서 오버스크롤 사용
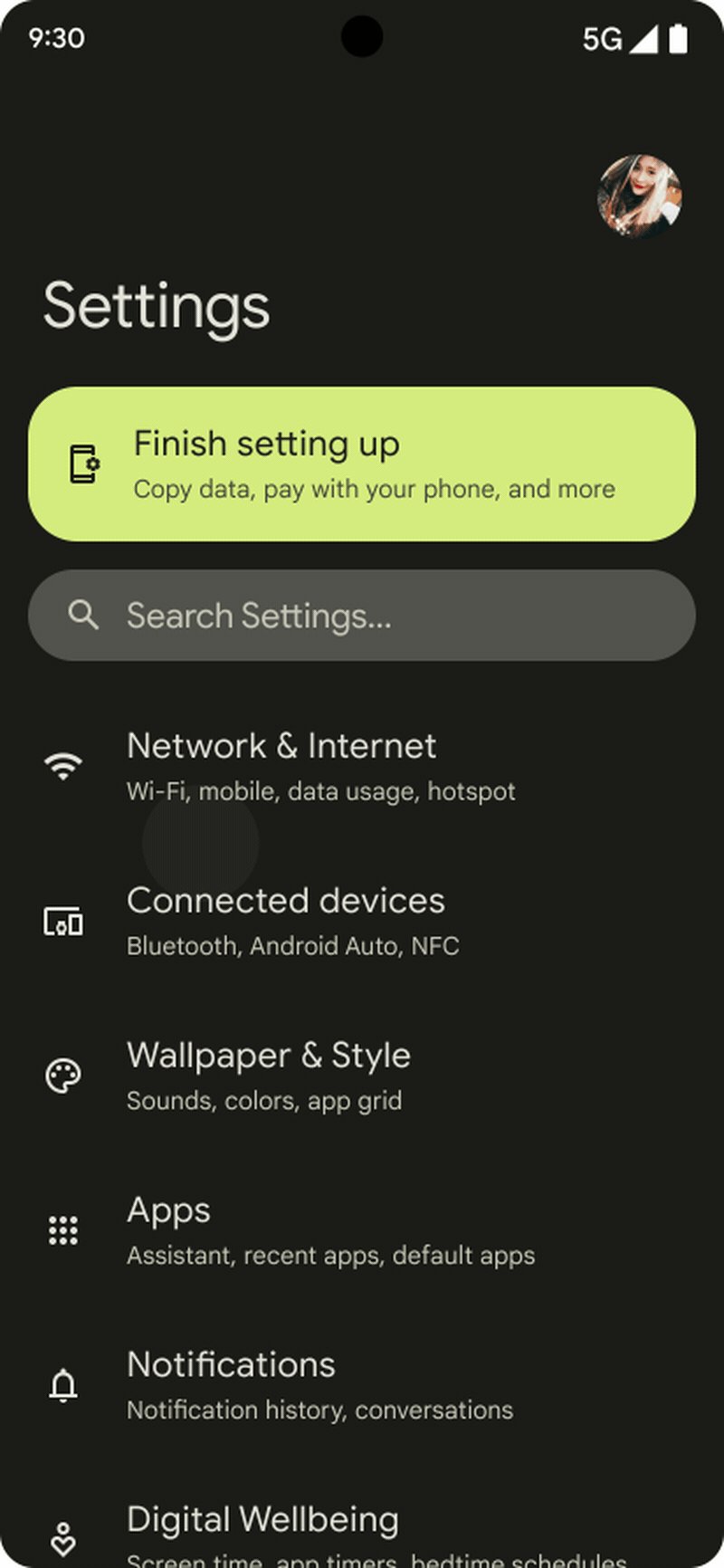
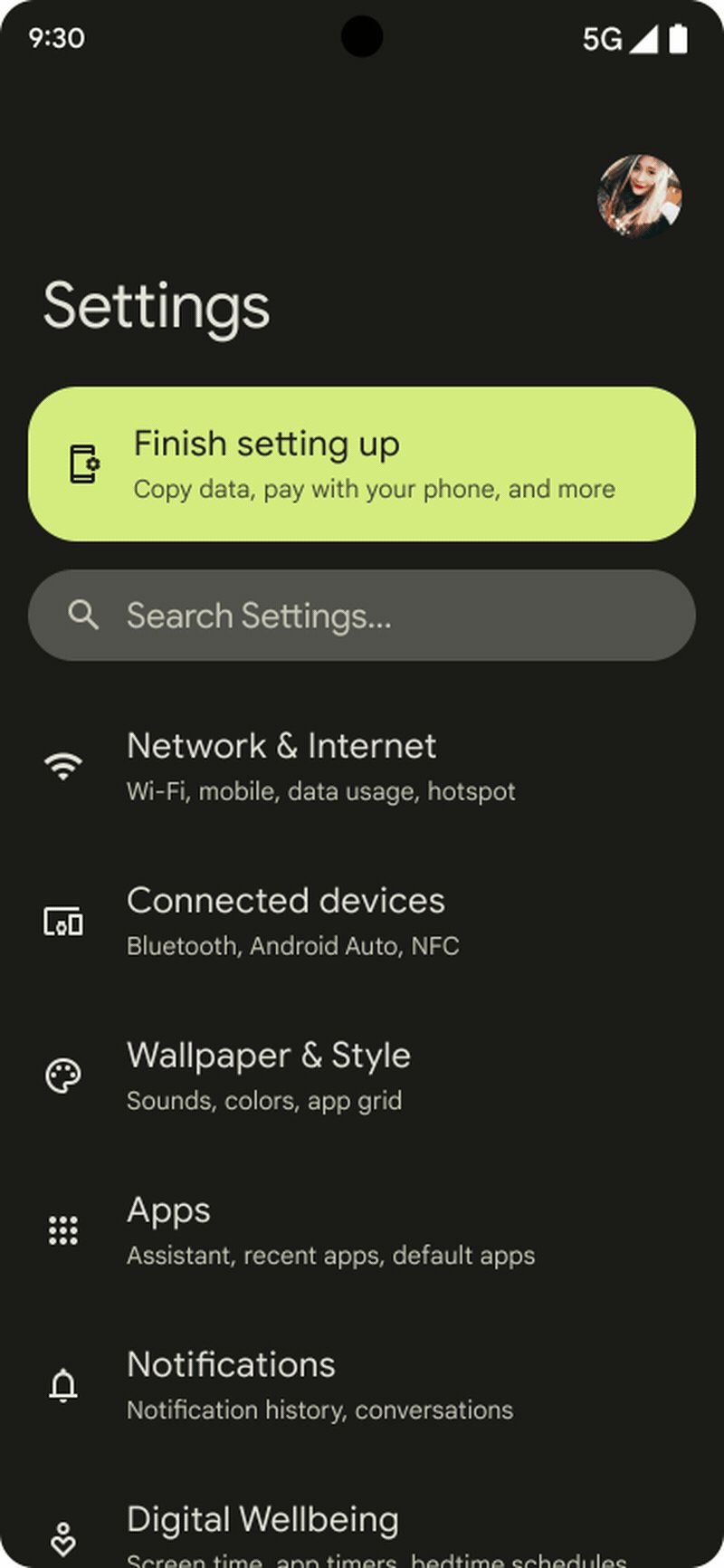
Android 12에는 사용자가 목록의 가장자리를 지나 스크롤하려고 할 때 표시되는 뷰 스트레치 형식의 반응성이 뛰어난 동적 오버스크롤 모션이 포함되어 있습니다. 아래 예를 참고하세요.

그림 2. 설정에 표시된 Android 12 오버스크롤 효과
개발자 일관성을 위해서는 기기의 전반적인 오버스크롤 효과가 다음과 유사해야 합니다.
ActivityManager.isHighEndGfx()에 true를 반환하는 기기에서 오버스크롤 효과는 화면의 비선형 스트레치입니다(위 참고).성능이 낮은 기기에서는 스트레치 효과가 선형 스트레치로 간소화됩니다(시스템 부하를 줄이기 위해).
퍼스트 파티 앱에서 오버스크롤 사용
맞춤 뷰를 사용하는 경우 스트레치 효과를 사용하는 일부 앱과 시스템 UI를 조정해야 할 수 있습니다.
스트레치 오버스크롤을 지원하려면 다음과 같이 최신 라이브러리로 업그레이드합니다.
RecyclerView의 경우androidx.recyclerview:recyclerview:1.3.0-alpha01NestedScrollView및EdgeEffectCompat의 경우androidx.core:core:1.7.0-alpha01ViewPager의 경우androidx.viewpager:viewpager:1.1-alpha01
EdgeEffect를 사용하는 맞춤 레이아웃의 경우에는 다음과 같은 UX 변경사항을 고려하세요.스트레치 오버스크롤을 사용하면 사용자가 레이아웃이 늘어나는 동안 레이아웃의 콘텐츠와 상호작용하면 안 됩니다. 사용자는 스트레치 자체만 조작해야 하며 콘텐츠에서 버튼을 누르는 등의 작업을 할 수 없어야 합니다.
사용자가
EdgeEffect애니메이션이 발생하는 동안 콘텐츠를 터치하면 애니메이션을 포착하고 스트레치를 조작할 수 있어야 합니다. 현재 pull 값은EdgeEffectCompat.getDistance()에서 제공됩니다.pull 값을 조작하고 소비된 양을 반환하려면
onPullDistance()를 사용합니다. 이렇게 하면 손가락이 시작 위치를 지나 콘텐츠의 확장이 해제될 때 개발자가 스트레칭에서 스크롤로 원활하게 전환할 수 있습니다.중첩 스크롤을 사용할 때 콘텐츠가 확장되면 중첩된 콘텐츠 전에 스트레치가 터치 모션을 사용해야 합니다. 그러지 않으면 손가락이 스트레치를 해제하지 않고 방향을 변경할 때 중첩이 스크롤될 수 있습니다.
오버스크롤에 관한 자세한 내용은 스크롤 동작 애니메이션 처리를 참고하세요.
OS에서 물결 효과(터치 피드백) 사용
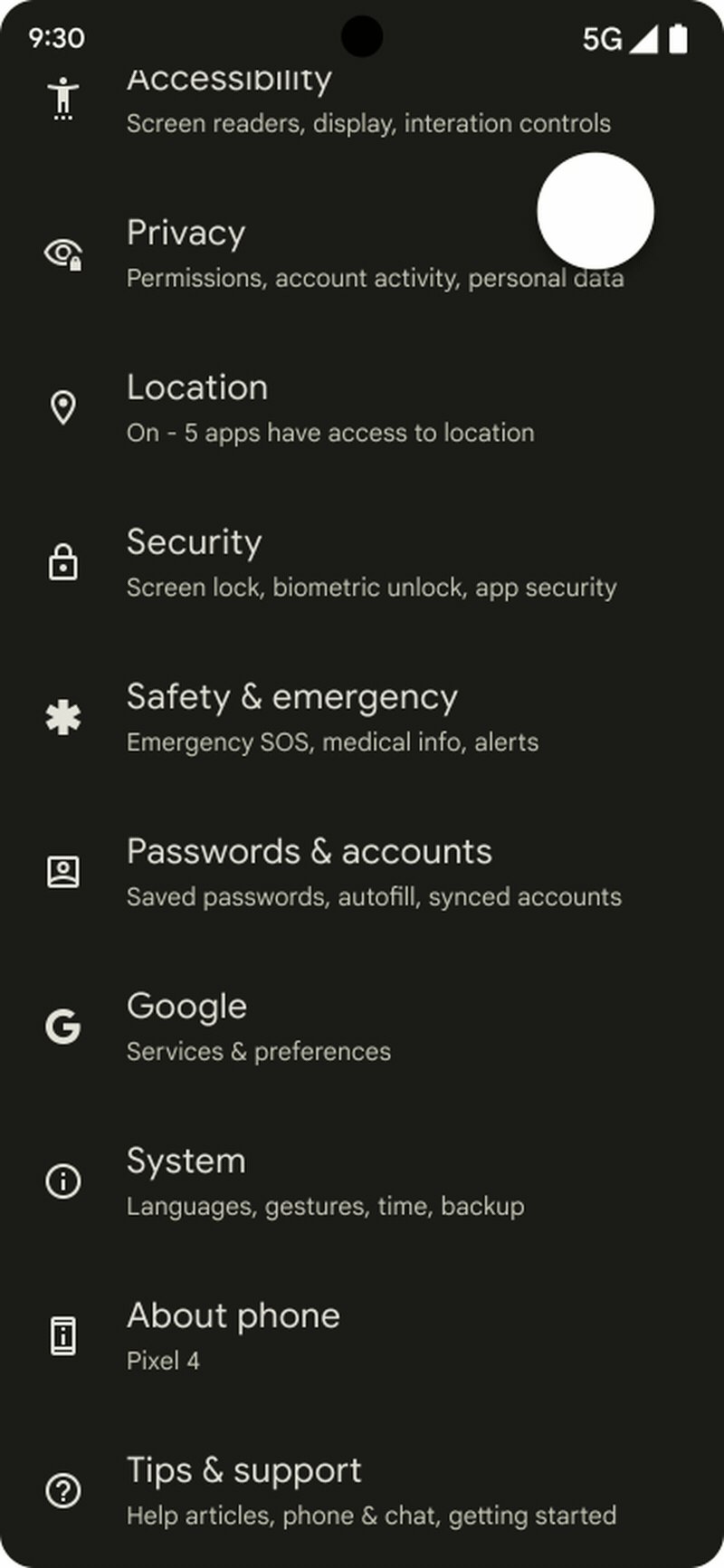
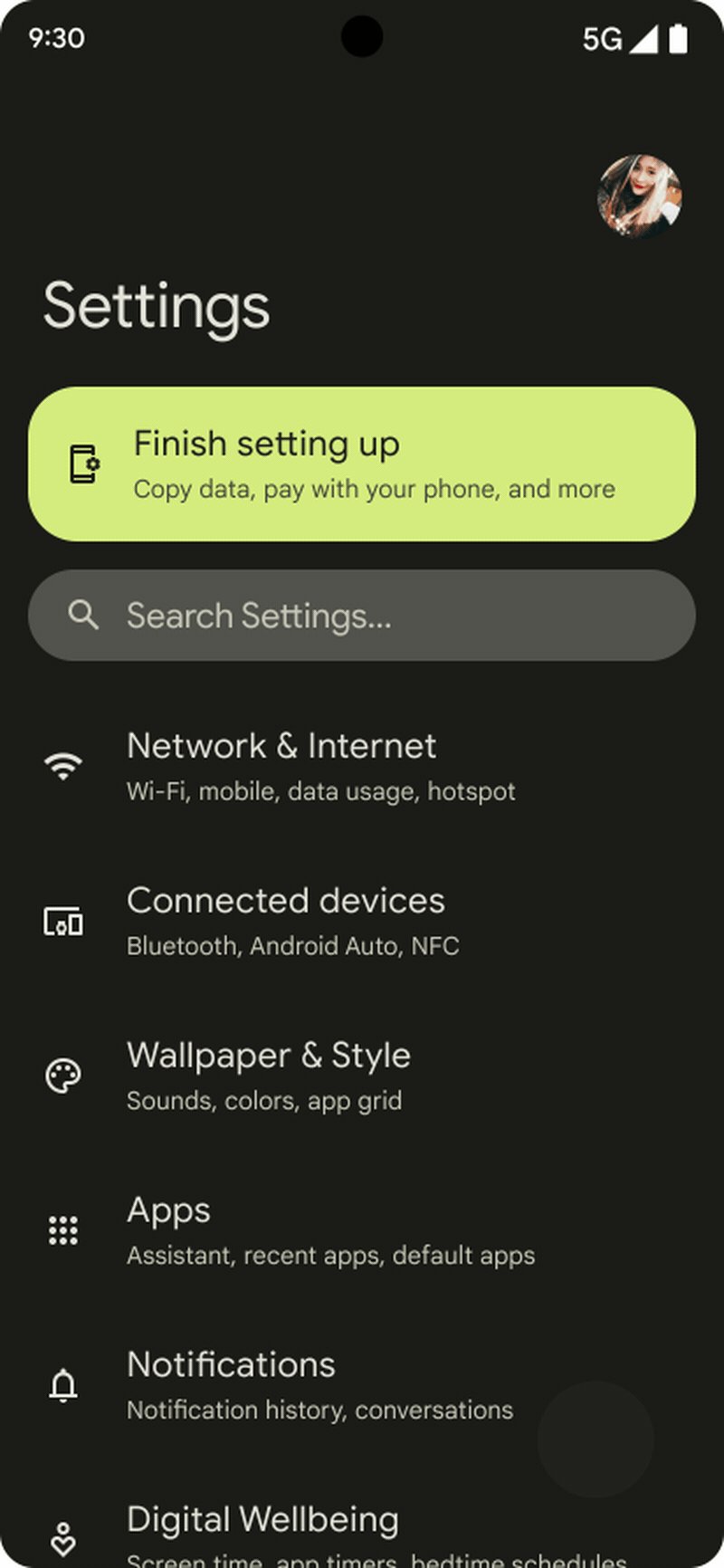
Android 12에는 탭할 때 사용자에게 피드백을 제공하기 위해 더 부드럽고 섬세한 터치 물결 효과가 포함되어 있습니다.

그림 3. 더 부드러운 채우기 애니메이션이 적용된 Android 12 물결 효과
개발자 예측 가능성을 높이고 우수한 사용자 환경을 제공하려면 기기의 물결 효과가 위에 표시된 예와 비슷해야 합니다. 물결 효과를 지원하기 위해 특정 통합 단계를 실행할 필요는 없지만 기기의 물결 효과를 테스트하여 구현에서 발생한 의도치 않은 회귀가 있는지 확인해야 합니다.
위젯
위젯은 Android 기기의 핵심 구성요소입니다. Android 12에는 모든 OEM이 지원해야 하는 새로운 API 및 API 기능이 포함되어 있습니다.
OS에서 위젯 레이아웃, 크기 조절, 소프트웨어 매개변수(예: 둥근 모서리 크기)와 관련된 개발자 API를 지원합니다. 구현은 API를 통해 매개변수를 제공하고, 사용자가 위젯의 크기를 조절할 수 있고 위젯을 구성할 수 있도록 하는 데 위젯을 올바르게 지원해야 합니다.
자세한 내용은 런처 위젯 개선을 참고하세요.
앱에서 새로운 API 기능을 활용하여 새로운 퍼스트 파티 위젯을 업데이트하거나 빌드합니다(가능한 경우). 범위 내 모든 퍼스트 파티 앱 위젯의 경우 아래 개발자 체크리스트를 실행하세요.
- 우선순위는 플랫폼의 추천을 기반으로 합니다.
- 추천에 관한 자세한 내용은 변경사항 열의 링크를 클릭하세요.
영역 변경사항 구현 우선순위 홈 환경 개선 확장 가능한 미리보기 추가 P1 위젯 설명 추가 P1 더 쉽게 위젯 맞춤설정 P2(선택사항) 더 원활한 전환 사용 설정 P0 브로드캐스트 트램펄린 피하기 P0 위젯 가이드라인 채택 위젯 크기 및 레이아웃 개선 P2 동적 색상 적용 P0 둥근 모서리 구현 P0 새 복합 버튼 추가 P2 기존 위젯 코드 간소화 RemoteView 컬렉션 간소화 P2 RemoteView 런타임 간소화 P2
추가 리소스
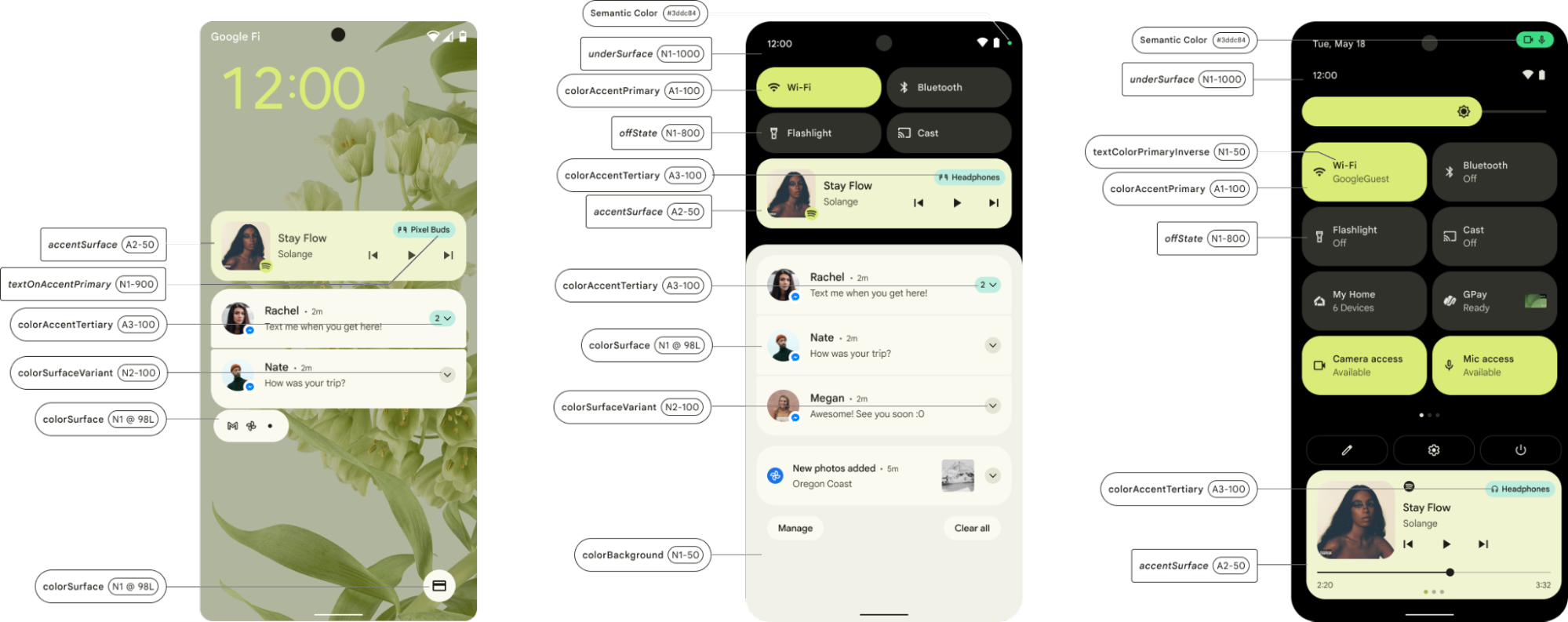
SysUI 색상 사용
(accent1 = A1, accent2 = A2, accent3 = A3, neutral1 = N1, neutral2 = N2)

그림 4. 시스템 UI에서 동적 색상 사용
Material 라이브러리 색상 속성 업데이트
Material은 특정 뷰에 색상을 제공하는 데 사용되는 색상 역할을 만들어 향후 버전에서 테마 속성을 업데이트할 예정입니다.
| 색상 역할 | Android 테마 속성 | 밝은 테마 동적 색상 |
어두운 테마 동적 색상 |
|---|---|---|---|
| 기본 | colorPrimary | system_accent1_600 | system_accent1_200 |
| 기본(대비) | colorOnPrimary | system_accent1_0 | system_accent1_800 |
| 보조 | colorSecondary | system_accent2_600 | system_accent2_200 |
| 보조(대비) | colorOnSecondary | system_accent2_0 | system_accent2_800 |
| 오류 | colorError | 해당 사항 없음(red_600) | 해당 사항 없음(red_200) |
| 오류(대비) | ColorOnError | 해당 사항 없음(흰색) | 해당 사항 없음(red_900) |
| 배경 | android:colorBackground | system_neutral1_10 | system_neutral1_900 |
| 배경(대비) | colorOnBackground | system_neutral1_900 | system_neutral1_100 |
| 노출 영역 | colorSurface | system_neutral1_10 | system_neutral1_900 |
| 노출 영역(대비) | colorOnSurface | system_neutral1_900 | system_neutral1_100 |
Material은 다음 포인터를 사용하여 상태 속성을 업데이트합니다.
| 색상 역할 | Android 테마 속성 | 밝은 테마 동적 색상 |
어두운 테마 동적 색상 |
|---|---|---|---|
| 기본 상태 콘텐츠 | colorPrimaryStateContent | system_accent1_700 | system_accent1_200 |
| 기본 상태 레이어 | colorPrimaryStateLayer | system_accent1_600 | system_accent1_300 |
| 보조 상태 콘텐츠 | colorSecondaryStateContent | system_accent2_700 | system_accent2_200 |
| 보조 상태 레이어 | colorSecondaryStateLayer | system_accent2_600 | system_accent2_300 |
| 기본 상태 콘텐츠(대비) | colorOnPrimaryStateContent | system_accent1_0 | system_accent1_800 |
| 기본 상태 레이어(대비) | colorOnPrimaryStateLayer | system_accent1_900 | system_accent1_800 |
| 보조 상태 콘텐츠(대비) | ColorOnSecondaryStateContent | system_accent2_0 | system_accent2_800 |
| 보조 상태 레이어(대비) | ColorOnSecondaryStateLayer | system_accent2_900 | system_accent2_800 |
| 기본 컨테이너 상태 콘텐츠(대비) | colorOnPrimaryContainerStateContent | system_accent1_900 | system_accent1_900 |
| 기본 컨테이너 상태 레이어(대비) | colorOnPrimaryContainerStateLayer | system_accent1_900 | system_accent1_900 |
| 보조 컨테이너 상태 콘텐츠(대비) | colorOnSecondaryContainerStateContent | system_accent2_900 | system_accent2_900 |
| 보조 컨테이너 상태 레이어(대비) | colorOnSecondaryContainerStateLayer | system_accent2_900 | system_accent2_900 |
| 3차 컨테이너 상태 콘텐츠(대비) | colorOnTertiaryContainerStateContent | system_accent3_900 | system_accent3_900 |
| 3차 컨테이너 상태 레이어(대비) | colorOnTertiaryContainerStateLayer | system_accent3_900 | system_accent3_900 |
| 노출 영역 상태 콘텐츠(대비) | colorOnSurfaceStateContent | system_neutral1_900 | system_neutral1_100 |
| 노출 영역 상태 레이어(대비) | colorOnSurfaceStateLayer | system_neutral1_900 | system_neutral1_100 |
| 노출 영역 변형 상태 콘텐츠(대비) | colorOnSurfaceVariantStateContent | system_neutral2_700 | system_neutral2_200 |
| 노출 영역 변형 상태 레이어(대비) | colorOnSurfaceVariantStateLayer | system_neutral2_700 | system_neutral2_200 |
| 오류 상태 콘텐츠 | colorErrorStateContent | red800 | red200 |
FAQ
배경 색상에 맞춤
사용자가 배경화면을 변경하면 배경 색상에 맞춤이 자동으로 실행되나요? 아니면 어딘가에서 트리거되어야 하나요?
Android 12 패치를 사용하면 배경 색상에 맞춤이 기본적으로 사용 설정됩니다.
ThemeOverlayController.java는 ThemeOverlayController#mOnColorsChangedListener 및 WallpaperManager#onWallpaperColorsChanged를 사용하여 로직을 트리거합니다.
라이브 배경화면이나 동영상 배경화면의 경우 배경 색상에 맞춤이 언제 화면에서 색상을 가져오는지 알 수 있나요? 마지막 프레임의 색상이 가장 오래 표시되기 때문에 일부 사용자는 해당 색상을 원할 수 있습니다.
배경 색상에 맞춤은 사용자가 배경화면을 설정할 때 또는 화면의 전원을 껐다 켠 후에(WallpaperEngine#notifyColorsChanged에 응답하여) 트리거됩니다. 라이브 배경화면의 마지막 WallpaperColors 이벤트는 사용자가 화면을 껐다가 다시 켠 후 적용됩니다.
테마/배경화면 선택 도구
테마 선택 도구가 가장 높은 빈도의 색상보다 사용자에게 선택할 수 있는 여러 소스 색상을 표시하도록 하려면 어떻게 해야 하나요? 이러한 색상을 추출 로직에서 가져올 수 있는 방법이 있나요?
예. 테마 선택 도구에서 ColorScheme#getSeedColors(wallpaperColors: WallpaperColors)를 사용하면 됩니다.
Pixel에는 테마 아이콘이라는 기능이 있습니다. 공유한 세 개의 패치에 포함되어 있나요? OEM은 이를 어떻게 구현할 수 있나요?
아니요. 테마 아이콘은 베타 버전이며 Android 12에서 사용할 수 없습니다.
배경 색상에 맞춤 및 선택 기능이 사용 설정된 Google 배경화면 앱을 사용할 수 있는 방법이 있나요?
예. 이 페이지의 앞부분에서 설명한 통합 단계에 따라 최신 버전의 Google 배경화면 앱에서 이 기능을 구현할 수 있습니다.
자세한 내용은 TAM에 문의하세요.
OEM이 설정 메뉴에서 Google의 배경화면 선택 도구 앱에 표시되는 미리보기 섹션과 유사한 자체 버전의 동적 색상 미리보기를 구현할 수 있도록 Google이 앱 또는 소스 코드를 공유할 수 있나요?
미리보기를 렌더링하는 기본 클래스는 WallpaperPicker2 및 Launcher3입니다.
배경화면 미리보기 화면은 WallpaperSectionController입니다.
Google 배경화면 앱에 표시된 대로 색상을 변경한 후 미리보기를 구현하는 방법은 무엇인가요?
배경화면 선택 도구 앱은 런처에서 ContentProvider를 사용할 수 있을 것으로 예상합니다(Launcher3 기반 런처에 있음). 미리보기는 런처의 GridCustomizationsProvider에서 제공하며 배경화면 및 스타일 앱에서 읽을 수 있도록 런처 기본 활동의 메타데이터에서 참조해야 합니다. 이 모든 내용은 AOSP의 Launcher3에서 구현되며 OEM에서 사용할 수 있습니다.
