Начиная с Android 12, дизайн Material You фокусируется на выразительности и гибкости в ОС Android, помогая пользователям создавать и использовать единый, целостный интерфейс, отвечающий их потребностям. Как партнёр Android, мы призываем вас интегрировать дизайн Material You в ваши устройства Android в следующих областях:
- Динамический цвет
- Движение
- Виджеты
Динамический цвет
Динамический цвет — центральный элемент дизайна Material You и ключевая часть многолетней стратегии Android, направленной на предоставление пользователям более простой и глубокой настройки, чем на других устройствах. Material You предлагает:
Пользователи и разработчики — последовательная и богатая история персонализации, доступная на любом устройстве Android.
Производители оригинального оборудования для Android смогут продолжить разработку инновационных интерфейсов системы и собственных приложений таким образом, чтобы они соответствовали цвету, марке и форме их оборудования, а также бренду.
Чтобы воспользоваться преимуществами динамического цвета, используйте историю извлечения цвета Material You в Android 12 как ключевой элемент вашего программного обеспечения, предлагаемого пользователям. На устройстве используйте логику извлечения цвета из AOSP, особенно ту, которая принимает один исходный цвет обоев или темы и выводит его через 65 цветовых API. Требования к динамическому цвету см. в разделе «Использование динамического цвета» .
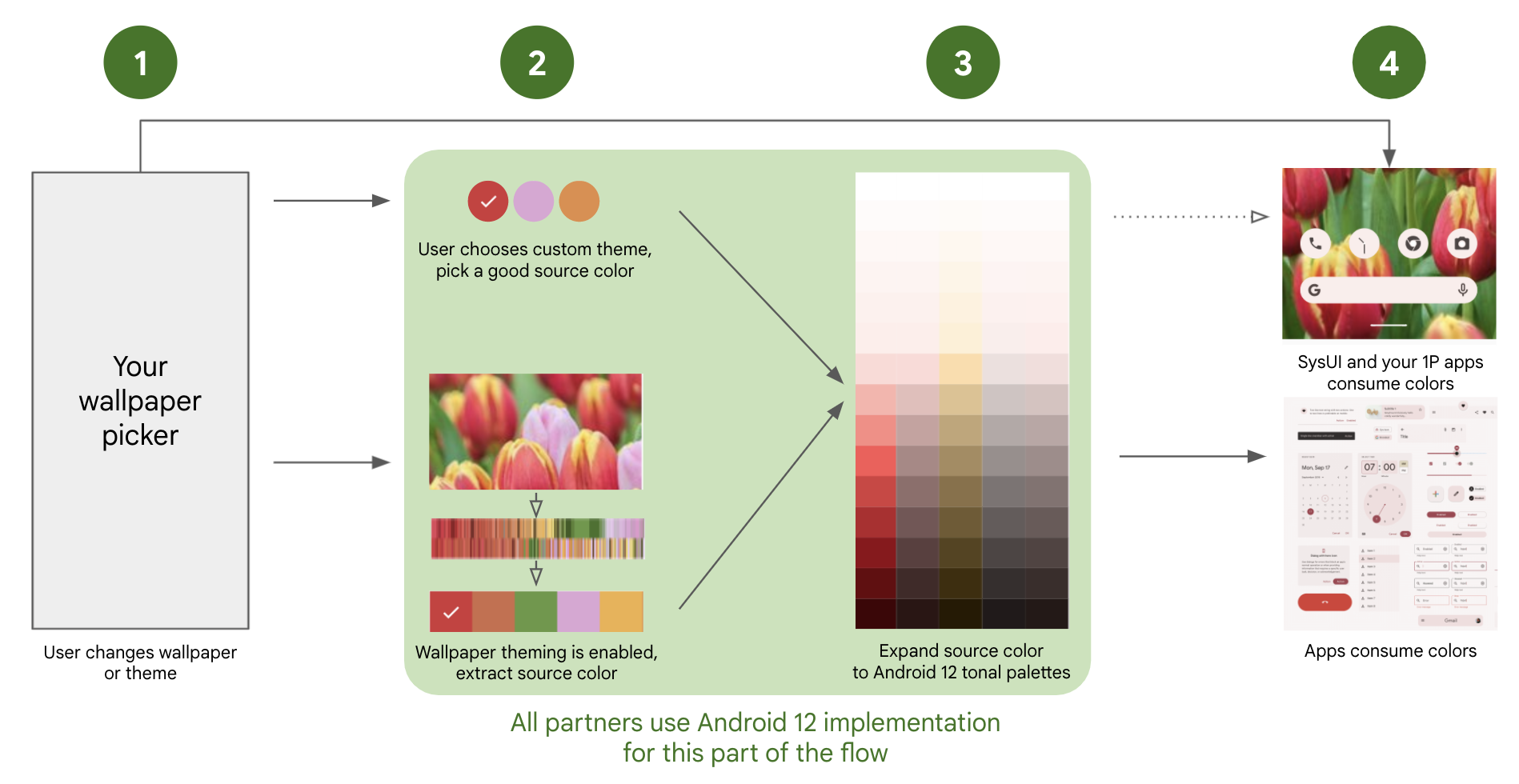
Полный динамический цветовой поток включает четыре этапа, как показано ниже:

Рисунок 1. Динамический цветовой поток Material You
Пользователь меняет обои или тему с помощью OEM-выбора.
Пользователь выбирает один из следующих вариантов:
Тема устройства. При выборе этого параметра Android автоматически выбирает один исходный цвет, соответствующий требованиям.
Новые обои + тема. При выборе этого параметра логика AOSP автоматически выбирает один исходный цвет из выбранных обоев.
AOSP расширяет единый исходный цвет до 5 тональных палитр с 13 вариантами тонального цвета в каждой, согласно логике AOSP, которые затем заполняют 65 цветовых атрибутов.
Пользовательский интерфейс приложения использует 65 цветовых атрибутов единообразно во всей экосистеме приложений Android. Рекомендуется использовать одну и ту же цветовую палитру для системного интерфейса устройства и приложений, специфичных для OEM-производителей.
Патчи Android 12
Чтобы получить сквозную логику для извлечения цветов обоев и позволить устройству заполнять 65-цветовые API в соответствии с экосистемой, включите следующие исправления в реализацию Android 12:
Обязательный
Настоятельно рекомендуется
- Исправлено состояние гонки при настройке системных свойств цвета загрузки.
- Разрешить уведомления оверлеев об изменениях темы
- Исправление состояния гонки при настройке системных свойств цвета загрузки (раунд 2)
- Переместить FeatureFlags в пакет флагов.
- Корректно реализовать поддержку многопользовательских тем
- Исправлена ошибка, из-за которой указанный параметр цвета обоев отсутствовал после перезагрузки.
- Исправлена ошибка вычисления третичного оттенка.
- Не разрешайте фоновым приложениям менять тему
Указание пользовательских цветов в ThemePicker
Если вы используете приложение AOSP ThemePicker, приложение WallpaperPicker отображает раздел цветов, если выполняются оба следующих условия:
-
flag_monetвframeworks/base/packages/SystemUI/res/values/flags.xmlимеетtrue. - Системный APK-файл- заглушка с именем пакета определяется в
themes_stub_packageв файлеpackages/apps/ThemePicker/res/values/override.xml.
Формат заглушки APK
Образец версии этого APK можно найти в packages/apps/ThemePicker/themes .
Этот APK должен содержать только ресурсы, подробно описывающие доступные основные цвета и их названия.
Заглушка должна содержать XML-файл в папке res/xml следующего формата:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="color_bundles">
<item>color1</item>
<item>color2</item>
<item>color3</item>
<item>color4</item>
</array>
<string name="bundle_name_color1">Blue</string>
<string name="bundle_name_color2">Red</string>
<string name="bundle_name_color3">Yellow</string>
<string name="bundle_name_color4">Green</string>
</resources>
В этом файле каждый item в color_bundles имеет уникальное имя, при условии, что строки ниже называются bundle_name_ item .
Для каждого цвета должна быть строка bundle_name_ item с описательным названием. Их можно перевести, добавив соответствующие переведённые строки в каталоги res/values- language code .
Фактические значения цветов могут находиться либо в том же XML-файле, либо в отдельном XML-файле ресурсов в следующем формате:
<resources>
<color name="color_primary_color1">#0000FF</color>
<color name="color_secondary_color1">#0000FF</color>
<color name="color_primary_color2">#ff0000</color>
<color name="color_secondary_color2">#ff0000</color>
<color name="color_primary_color3">#ffff00</color>
<color name="color_secondary_color3">#ffff00</color>
<color name="color_primary_color4">#00ff00</color>
<color name="color_secondary_color4">#00ff00</color>
</resources>
Для каждого элемента в массиве цветовых наборов должны быть color_primary_ item и color_secondary_ item (причём оба цвета должны быть одного цвета). Значения этих color — это фактические цветовые коды каждого цвета, отображаемые в разделе основных цветов .
Шаг 1: Создайте пользовательский интерфейс с темами
Выбор темы — это место, где пользователи взаимодействуют с новыми возможностями персонализации Material You и могут выбирать между вариантами цветов или предустановками. В зависимости от вашего продукта и демографической группы пользователей, вы можете предложить пользователям более широкие возможности персонализации и цветового взаимодействия с помощью выбора темы или обоев .
- При использовании инструмента выбора обоев извлечение цвета обоев включено по умолчанию. Однако вы можете настроить инструмент выбора, чтобы предоставить пользователю больше возможностей.
Шаг 2: Извлечение цвета обоев в исходный цвет
Чтобы включить извлечение цветов обоев, выберите патчи Android 12, перечисленные выше (эта функция будет включена по умолчанию в будущем выпуске AOSP). Логика AOSP, запускающая извлечение обоев, запускается в frameworks/base/packages/SystemUI/src/com/android/systemui/theme/ThemeOverlayController.java , в ThemeOverlayController#mOnColorsChangedListener , через WallpaperManager#onWallpaperColorsChanged . Мы рекомендуем использовать неизменённую логику AOSP для обеспечения единообразия процесса разработки.
По умолчанию алгоритм выбирает наиболее часто встречающийся цвет, подходящий для использования. Чтобы использовать другие исходные цвета, возвращаемые алгоритмом, и отображать их в окне выбора темы, используйте ColorScheme#getSeedColors(wallpaperColors: WallpaperColors) .
Чтобы быть пригодным для использования, исходный цвет (извлеченный из обоев или выбранного пользователем пресета) должен иметь значение цветности CAM16 не менее 5. Это гарантирует, что исходный цвет не будет подвержен влиянию тонких темных тонов при преобразовании из одного цвета в 65 тональных цветов и останется репрезентативным для выбранного пользователем цвета. Для чтения и изменения цветов в CAM16 используйте Cam#fromInt или Cam#getInt .
Использование нединамической цветовой палитры. Для устройств, которые не поддерживают извлечение цветов обоев, вы все равно можете гарантировать, что приложения Google и сторонние приложения, поддерживающие динамический цвет, будут выглядеть великолепно, выполнив следующие действия.
- Используйте палитру Material по умолчанию, отключив
flag_monetвframeworks/base/packages/SystemUI/res/values/flags.xml.- Гарантируйте, что пользователи по-прежнему смогут персонализировать свою ОС с помощью предустановленного средства выбора тем.
Шаг 3: Расширьте исходный цвет до API цветов.
Используя единый исходный цвет, полученный на предыдущем этапе, Android генерирует 5 уникальных тональных палитр (акцентные 1–3, нейтральные 1–2), каждая из которых включает 13 цветов, а каждый цвет — различные значения яркости (от 0 до 1000), что в общей сложности составляет 65 цветов. Логика, представленная в патчах Android 12, корректно реализует это расширение цветов; подробности реализации приведены ниже.
Для обеспечения единообразия проявителя 5 тональных палитр (accent1, accent2, accent3, neutral1, neutral2) и соответствующие им 13 цветов должны быть основаны на одном исходном цвете с соответствующими изменениями значений цветности и оттенка CAM16 , как указано ниже:
- Цветность: используйте «16»
- Оттенок: такой же, как у источника
- Цветность: используйте «32»
- Оттенок: поворот на 60 градусов в положительном направлении
- Цветность: используйте «4»
- Оттенок: такой же, как у источника
- Цветность: используйте «8»
- Оттенок: такой же, как у источника
CTS включает тесты для проверки вызовов API яркости и оттенка. Для запуска используйте atest SystemPalette .
Шаг 4: Используйте динамические цвета в приложениях и системном интерфейсе
После настройки динамических цветов на устройстве приложения следуют рекомендациям Material по использованию этих цветов. Рекомендации Material должны быть опубликованы на material.io до 26 октября 2021 года для сторонних приложений. Для системного пользовательского интерфейса и собственных приложений мы настоятельно рекомендуем интегрировать динамические цвета во все элементы пользовательского интерфейса таким образом, чтобы они соответствовали вашему оборудованию и бренду и помогали вам выделять свои устройства.
Общие рекомендации по динамическому цвету см. ниже:
Используйте акцентные цвета для элементов переднего плана в приложениях и системном пользовательском интерфейсе:
@android:color/system_accent1_0 … 1000 // most-used foreground color group @android:color/system_accent2_0 … 1000 // alternate accent, used for surfaces @android:color/system_accent3_0 … 1000 // playful, analogous colorИспользуйте нейтральные цвета для фоновых элементов в приложениях и системном пользовательском интерфейсе:
@android:color/system_neutral1_0 … 1000 // most-used background color group @android:color/system_neutral2_0 … 1000 // used for higher-elevation surfaces
Дополнительную информацию о том, как Material You сопоставляет цвета и как API используются в SysUI, см. в разделе Дополнительные ресурсы .
Шаг 5: Добавьте динамические параметры цвета в реализацию AOSP WallpaperPicker.
Сборка для Android 13 и выше
Начиная с Android 13, android.theme.customization.accent_color устарел. Добавлен новый атрибут android.theme.customization.theme_style для поддержки различных цветовых вариантов. В настоящее время в кодовой базе есть четыре варианта:
TONAL_SPOT = Default Material You theme since Android S.
VIBRANT = Theme where accent 2 and 3 are analogous to accent 1.
EXPRESSIVE = Highly chromatic theme.
SPRITZ = Desaturated theme, almost grayscale.
Они отправляются в Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES , как показано в JSON ниже:
{
"android.theme.customization.system_palette":"B1611C",
"android.theme.customization.theme_style":"EXPRESSIVE"
}
Сборка для Android 12 и ниже
При использовании пользовательского средства выбора темы устройство должно отправить допустимый исходный цвет в Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES , предоставив JSON-файл в следующем формате (где 746BC1 — пример допустимого исходного цвета):
{
"android.theme.customization.system_palette":"746BC1",
"android.theme.customization.accent_color":"746BC1"
}
При этом извлечение цвета обоев (Шаг 2) пропускается, а предоставленный исходный цвет напрямую расширяется до 65 цветовых атрибутов (Шаг 3).
Шаг 6: Подайте заявку
Помимо интеграции с системой, вам необходимо подать заявку и сообщить нам название вашего бренда ( Build.MANUFACTURER ). Поскольку большинство сторонних приложений используют компоненты Material для Android для отображения динамических цветов, мы используем жёстко заданный разрешённый список , чтобы определить, на каких устройствах интегрирована функция динамических цветовых палитр .
Движение
Плавное движение делает устройства современными и премиальными. Чтобы завоевать и сохранить доверие и удовлетворенность разработчиков, прокрутка и рябь — два ключевых элемента плавного движения, которые должны выглядеть и ощущаться единообразно.
Использование прокрутки в вашей ОС
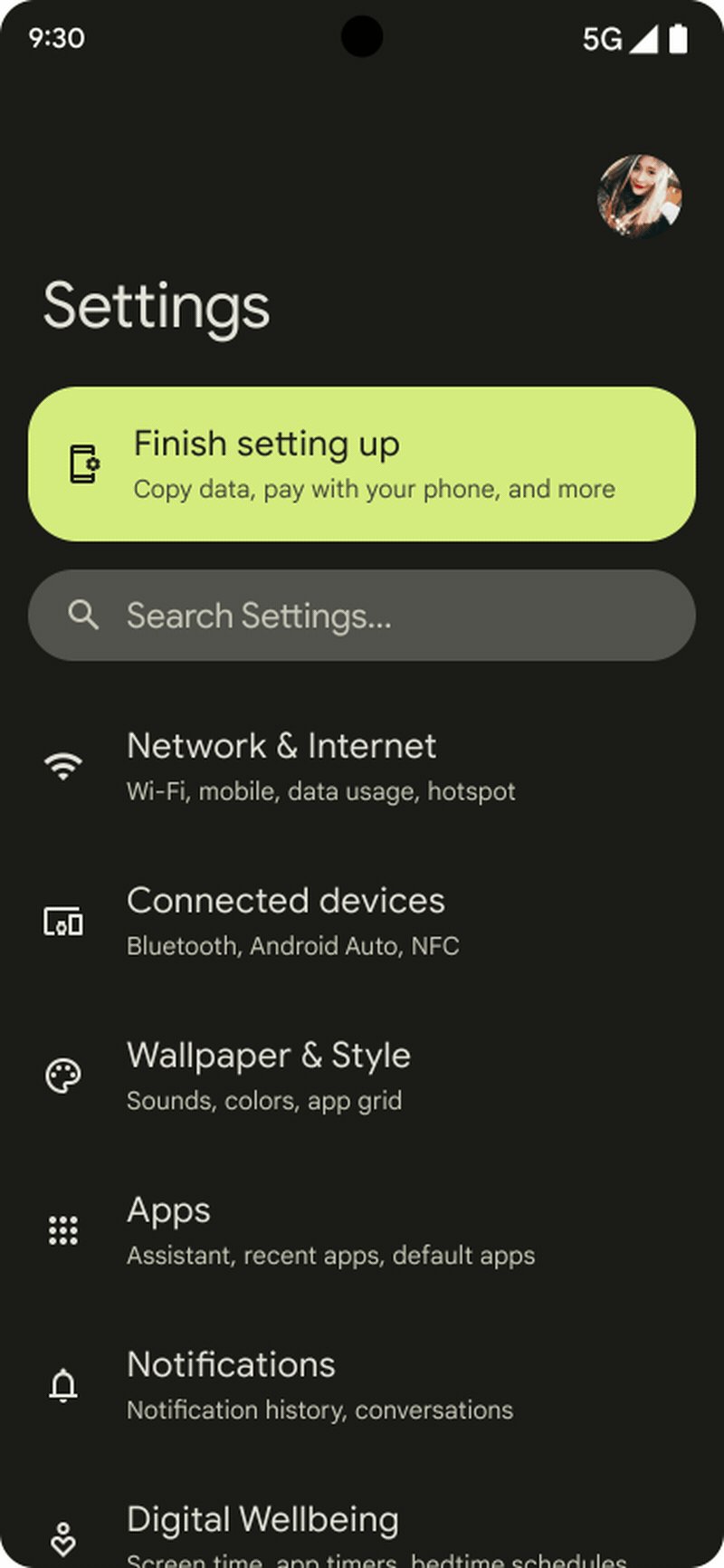
В Android 12 реализована более адаптивная и динамичная функция прокрутки в виде растягивания области просмотра, которая отображается, когда пользователь пытается прокрутить список за его пределы. Пример показан ниже:

Рисунок 2. Эффект прокрутки в Android 12, как показано в настройках
Для обеспечения единообразия действий разработчиков убедитесь, что общий эффект прокрутки на ваших устройствах аналогичен следующему:
На устройствах, которые возвращают true для
ActivityManager.isHighEndGfx(), эффект прокрутки представляет собой нелинейное растяжение экрана (как показано выше).На устройствах с низкой производительностью эффект растяжения упрощается до линейного растяжения (для снижения нагрузки на систему).
Использование прокрутки в сторонних приложениях
При использовании пользовательских представлений вам может потребоваться настроить некоторые приложения и системный пользовательский интерфейс, использующие эффект растяжения.
Для поддержки растягивания прокрутки обновите библиотеки до последних версий:
-
androidx.recyclerview:recyclerview:1.3.0-alpha01дляRecyclerView -
androidx.core:core:1.7.0-alpha01дляNestedScrollViewиEdgeEffectCompat -
androidx.viewpager:viewpager:1.1-alpha01дляViewPager
-
Для пользовательских макетов, использующих
EdgeEffect, учтите следующие изменения UX:При использовании растягивания при прокрутке пользователи не должны взаимодействовать с содержимым макета во время его растягивания. Пользователи должны управлять только самим растягиванием и, например, не иметь возможности нажать кнопку в содержимом.
Когда пользователи касаются контента во время анимации
EdgeEffect, они должны распознавать анимацию и иметь возможность управлять растяжением. Текущее значение растяжения доступно вEdgeEffectCompat.getDistance().Чтобы управлять значением растяжения и возвращать потреблённое количество, используйте
onPullDistance(). Это позволяет разработчикам плавно переходить от растяжения к прокрутке, когда палец растягивает контент за пределы начальной позиции.При работе с вложенной прокруткой, если содержимое растянуто, растяжение должно поглотить движение прикосновения до вложенного содержимого, в противном случае вложенность может прокручиваться, когда палец меняет направление, вместо того чтобы прекратить растяжение.
Подробную информацию о прокрутке см. в разделе Анимация жеста прокрутки .
Использование пульсации (сенсорной обратной связи) в вашей ОС
В Android 12 реализована более мягкая и деликатная сенсорная рябь, которая обеспечивает обратную связь для пользователей при нажатии.

Рисунок 3. Эффект ряби Android 12 с более плавной анимацией заливки
Для предсказуемости действий разработчиков и обеспечения комфортного пользовательского опыта убедитесь, что эффект ряби на ваших устройствах аналогичен примеру, показанному выше. Хотя вам не требуется выполнять какие-либо специальные шаги по интеграции для поддержки эффекта ряби, вам следует протестировать эффект на своих устройствах, чтобы выявить любые непреднамеренные регрессии, возникшие в вашей реализации.
Виджеты
Виджеты — ключевые компоненты устройств Android. Android 12 включает новые API и возможности API, которые должны поддерживать все OEM-производители.
В вашей ОС должна поддерживаться поддержка API разработчика, связанных с макетами виджетов, их размерами и параметрами программного обеспечения (например, размером скруглённых углов). Ваша реализация должна корректно поддерживать виджеты, предоставляя параметры через API и обеспечивая возможность изменения размера и настройки виджетов пользователем.
Используйте новые возможности API в своих приложениях для обновления или создания новых собственных виджетов везде, где это возможно. Для всех собственных виджетов приложений, находящихся в вашей компетенции, ознакомьтесь с контрольным списком разработчика ниже.
- Приоритет определяется на основе рекомендаций платформы.
- Подробную информацию о рекомендации можно найти по ссылке в столбце «Изменение».
Область Изменять Приоритет реализации Улучшить домашний опыт Добавить масштабируемые предварительные просмотры П1 Добавить описание виджета П1 Упростите персонализацию виджетов P2 (необязательно) Включить более плавные переходы П0 Избегайте трансляций батутов П0 Принять правила использования виджетов Улучшить размеры и макеты виджетов П2 Применить динамические цвета П0 Реализовать закругленные углы П0 Добавить новые составные кнопки П2 Упростить существующий код виджета Упростите коллекции RemoteView П2 Упростите среду выполнения RemoteView П2
Дополнительные ресурсы
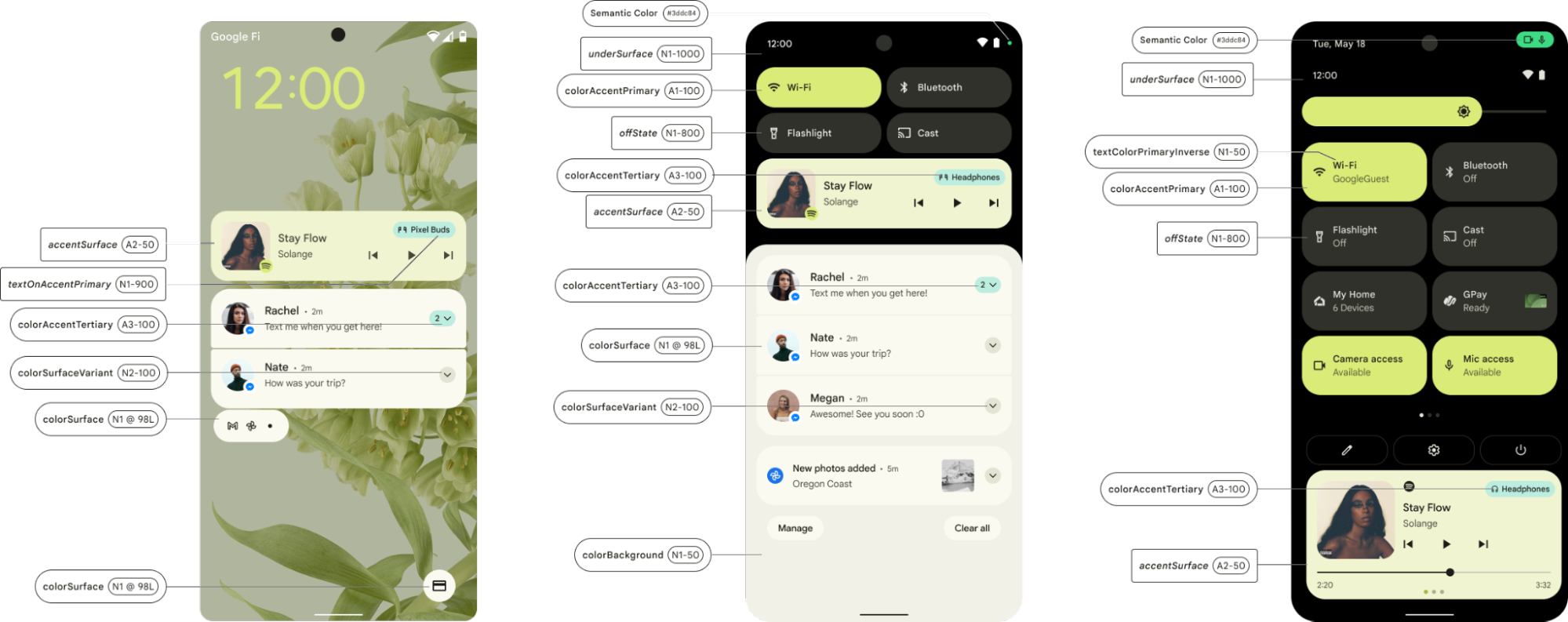
Использование цветов SysUI
(акцент1 = А1, акцент2 = А2, акцент3 = А3, нейтральный1 = Н1, нейтральный2 = Н2)

Рисунок 4. Динамическое использование цветов в системном пользовательском интерфейсе
Обновления атрибутов цвета библиотеки материалов
В следующем выпуске Material обновит атрибуты темы, создав цветовые роли, используемые для предоставления цвета определенным представлениям.
| Роль цвета | Атрибут темы Android | Светлая тема Динамический цвет | Темная тема Динамический цвет |
|---|---|---|---|
| Начальный | цветОсновной | system_accent1_600 | system_accent1_200 |
| На первичном | colorOnPrimary | system_accent1_0 | system_accent1_800 |
| Вторичный | цветВторичный | system_accent2_600 | system_accent2_200 |
| На вторичном уровне | colorOnSecondary | system_accent2_0 | system_accent2_800 |
| Ошибка | colorError | Н/Д (red_600) | Н/Д (red_200) |
| При ошибке | colorOnError | Н/Д (белый) | Н/Д (red_900) |
| Фон | android:colorBackground | system_neutral1_10 | system_neutral1_900 |
| На заднем плане | цветНаФоне | system_neutral1_900 | system_neutral1_100 |
| Поверхность | colorSurface | system_neutral1_10 | system_neutral1_900 |
| На поверхности | colorOnSurface | system_neutral1_900 | system_neutral1_100 |
Материал будет обновлять свои атрибуты состояний с помощью следующих указателей:
| Роль цвета | Атрибут темы Android | Светлая тема Динамический цвет | Темная тема Динамический цвет |
|---|---|---|---|
| Первичный государственный контент | colorPrimaryStateContent | system_accent1_700 | system_accent1_200 |
| Первичный государственный слой | colorPrimaryStateLayer | system_accent1_600 | system_accent1_300 |
| Вторичное государственное содержание | цветВторичноеСостояниеСодержимое | system_accent2_700 | system_accent2_200 |
| Вторичный государственный слой | цветВторичногоСостоянияСлоя | system_accent2_600 | system_accent2_300 |
| О первичном государственном содержании | colorOnPrimaryStateContent | system_accent1_0 | system_accent1_800 |
| На первичном государственном уровне | colorOnPrimaryStateLayer | system_accent1_900 | system_accent1_800 |
| О вторичном государственном содержании | colorOnSecondaryStateContent | system_accent2_0 | system_accent2_800 |
| На уровне вторичного состояния | цветВВторичномСостоянииСлоя | system_accent2_900 | system_accent2_800 |
| О состоянии основного контейнера | цветOnPrimaryContainerStateContent | system_accent1_900 | system_accent1_900 |
| На уровне основного состояния контейнера | цветOnPrimaryContainerStateLayer | system_accent1_900 | system_accent1_900 |
| О состоянии вторичного контейнера | цветOnSecondaryContainerStateContent | system_accent2_900 | system_accent2_900 |
| На уровне вторичного состояния контейнера | цветOnSecondaryContainerStateLayer | system_accent2_900 | system_accent2_900 |
| О содержимом третичного состояния контейнера | цветOnTertiaryContainerStateContent | system_accent3_900 | system_accent3_900 |
| На уровне третичного состояния контейнера | цветOnTertiaryContainerStateLayer | system_accent3_900 | system_accent3_900 |
| Содержание поверхностного состояния | colorOnSurfaceStateContent | system_neutral1_900 | system_neutral1_100 |
| На уровне поверхностного состояния | colorOnSurfaceStateLayer | system_neutral1_900 | system_neutral1_100 |
| Содержание варианта состояния поверхности | цветOnSurfaceVariantStateContent | system_neutral2_700 | system_neutral2_200 |
| На поверхностном слое вариантов состояния | цветOnSurfaceVariantStateLayer | system_neutral2_700 | system_neutral2_200 |
| Содержимое состояния ошибки | colorErrorStateContent | red800 | красный200 |
Часто задаваемые вопросы
Извлечение цвета
Когда пользователь меняет обои, происходит ли автоматическое извлечение цвета или его нужно инициировать откуда-то?
В патчах Android 12 извлечение цвета обоев включено по умолчанию .
ThemeOverlayController.java запускает логику с помощью ThemeOverlayController#mOnColorsChangedListener и WallpaperManager#onWallpaperColorsChanged .
Можно ли узнать, когда функция извлечения цвета берёт цвет с экрана для живых обоев или видеообоев ? Некоторым пользователям могут понадобиться цвета из последнего кадра, поскольку он отображается чаще всего.
Извлечение цвета активируется при установке пользователем обоев или после выключения и включения экрана (в ответ на WallpaperEngine#notifyColorsChanged ). Последнее событие WallpaperColors (от живых обоев) применяется после того, как пользователь выключает и снова включает экран.
Выбор темы/обоев
Как включить отображение нескольких исходных цветов в окне выбора темы, чтобы пользователи могли выбрать цвет, отличный от наиболее часто встречающегося? Можно ли получить эти цвета из логики извлечения?
Да. В палитре тем вы можете использовать ColorScheme#getSeedColors(wallpaperColors: WallpaperColors) .
В названиях телефонов Pixel есть функция «Тематический значок» . Включена ли она в три патча, которыми вы поделились? Как OEM-производители могут её реализовать?
Нет. Тематические значки находятся в стадии бета-тестирования и недоступны в Android 12.
Можно ли использовать приложение Google Wallpaper с включенными функциями извлечения и выбора цвета?
Да. Эти функции можно реализовать в последней версии приложения Google Wallpaper, выполнив шаги интеграции, описанные ранее на этой странице.
Для получения более подробной информации обратитесь к своему техническому менеджеру.
Может ли Google поделиться приложением или исходным кодом, чтобы OEM-производители могли реализовать собственную версию динамического предварительного просмотра цветов в меню настроек, которая будет похожа на раздел предварительного просмотра, отображаемый в приложении Google для выбора обоев?
Основными классами, которые визуализируют предварительный просмотр, являются WallpaperPicker2 и Launcher3 .
Экран предварительного просмотра обоев — WallpaperSectionController .
Как реализовать предварительный просмотр после изменения цвета, как показано в приложении Google Wallpaper?
Приложение выбора обоев ожидает наличия ContentProvider в Launcher (в Launcher3 он есть). Предварительный просмотр осуществляется через GridCustomizationsProvider в Launcher, на который должна быть ссылка в метаданных основного Activity Launcher, чтобы приложение обоев и стилей могло его прочитать. Всё это реализовано в Launcher3 от AOSP и доступно OEM-производителям.

