В Android 12 доступны публичные API для реализации эффектов размытия окна, таких как размытие фона и размытие сзади.
Размытие окна (или межоконная размытость) используется для размытия экрана за заданным окном. Существует два типа размытия окна, которые можно использовать для достижения различных визуальных эффектов:
Размытие фона позволяет создавать окна с размытым фоном, создавая эффект матового стекла.
Размытие позади позволяет размыть весь экран за (диалоговым) окном, создавая эффект глубины резкости.
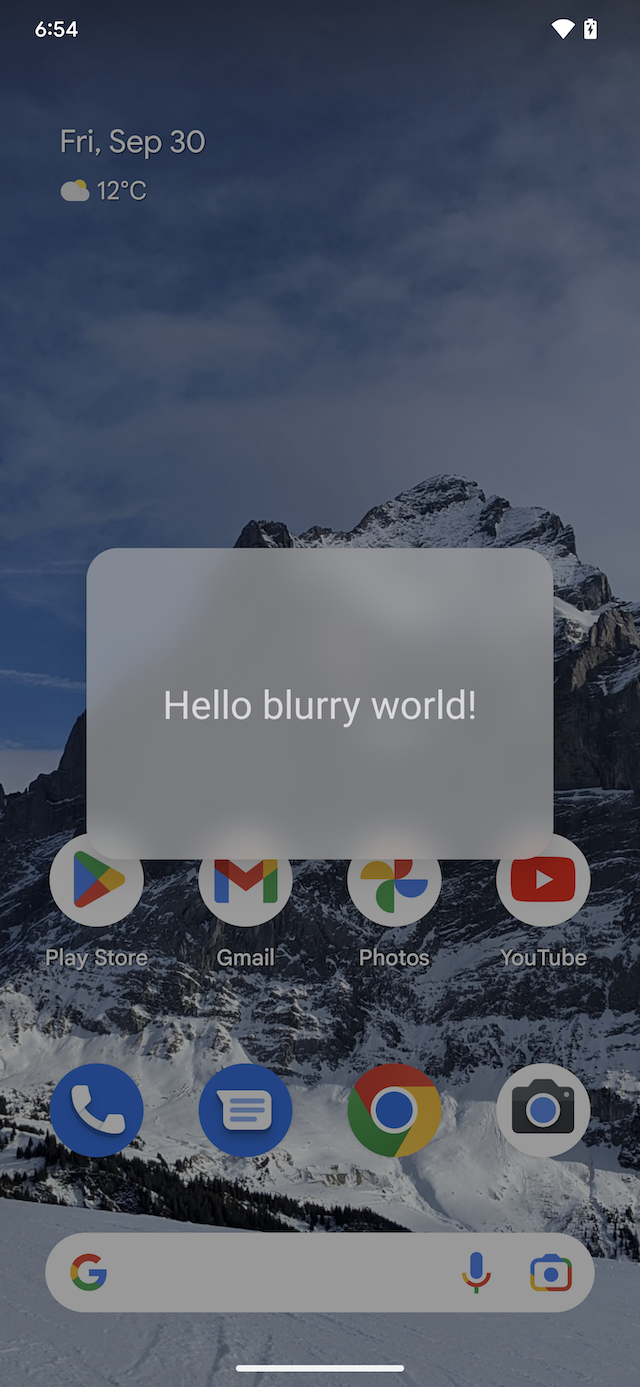
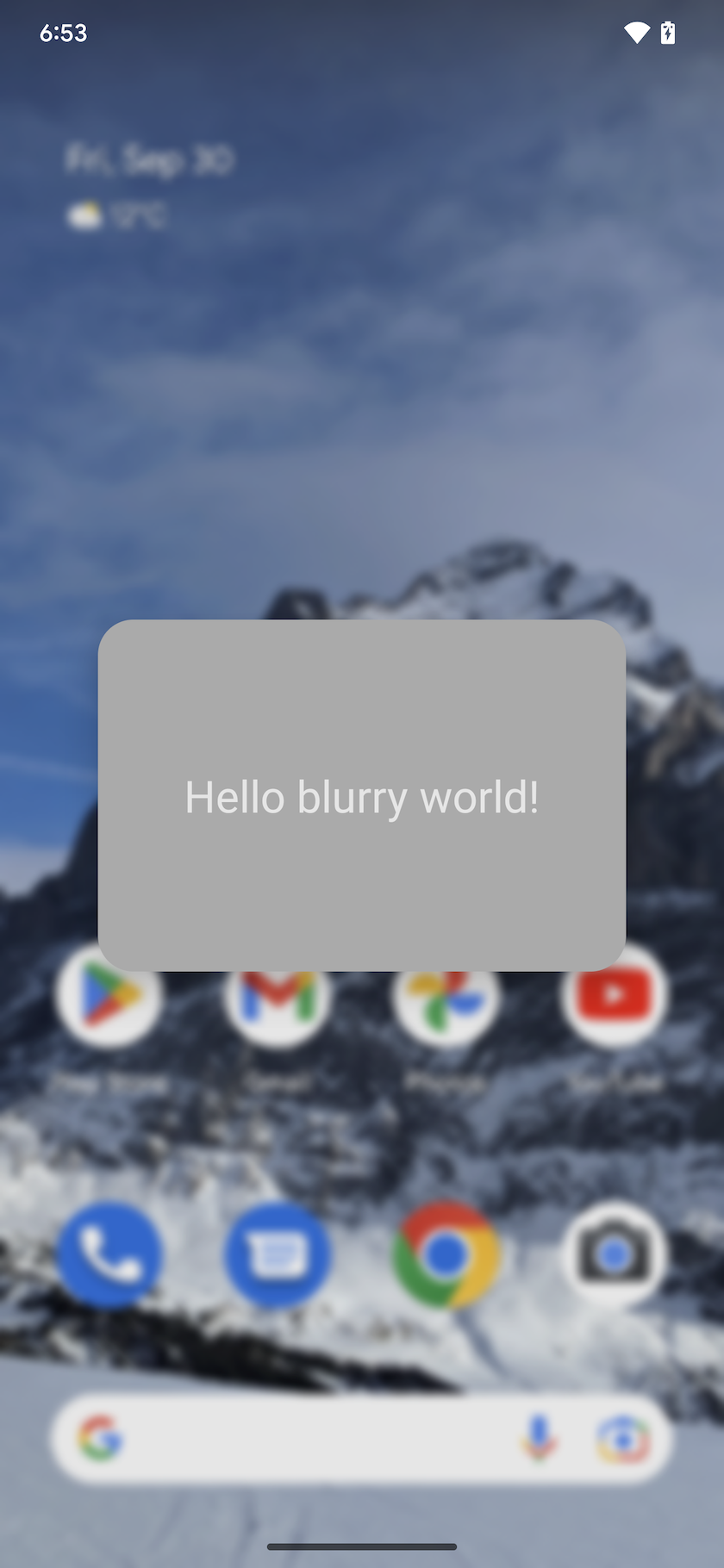
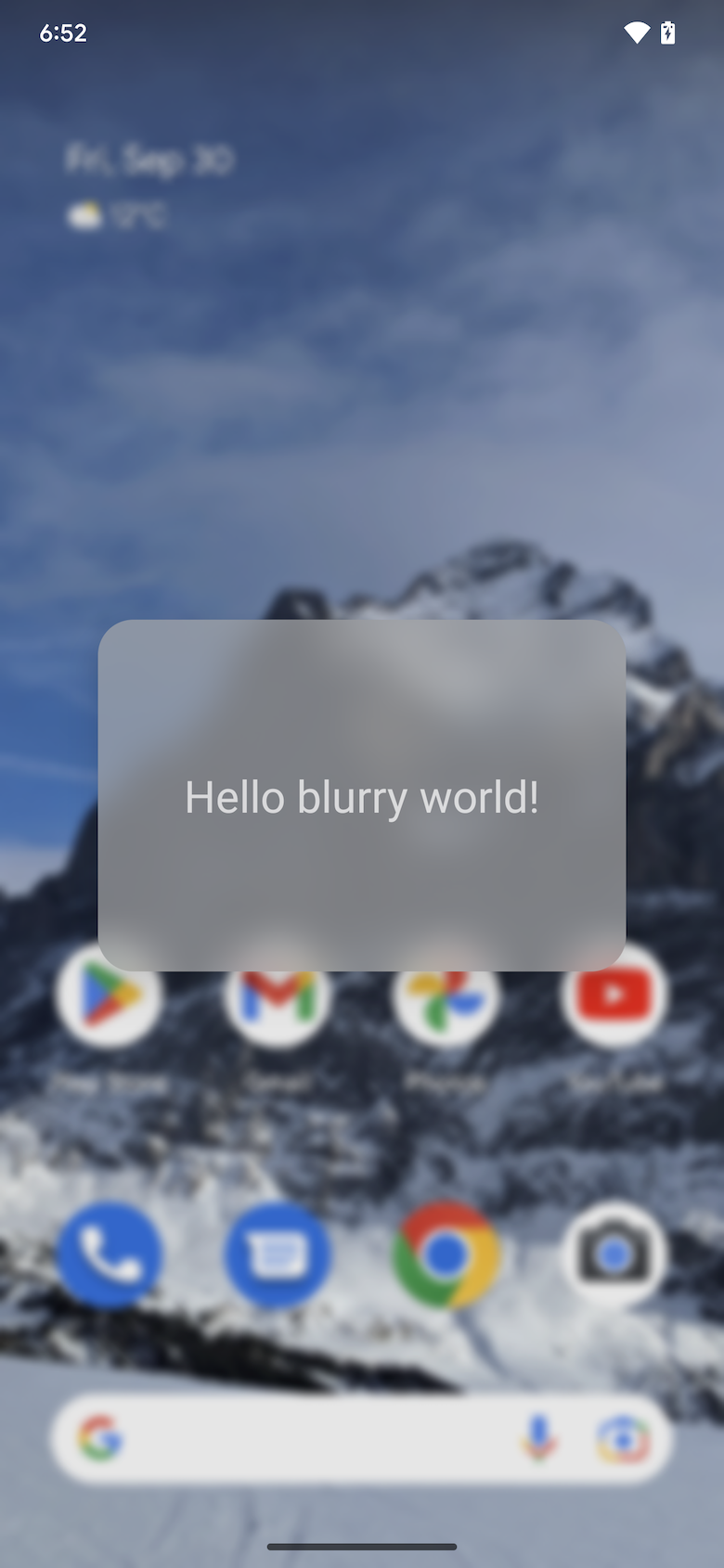
Эти два эффекта можно использовать по отдельности или комбинировать, как показано на следующем рисунке:
 а |  б |  с |
Рисунок 1. Размытие только заднего плана (а), размытие только сзади (б), размытие заднего плана и размытие сзади (в)
Функция размытия окна работает во всех окнах, то есть даже когда за окном находится другое приложение. Этот эффект отличается от эффекта размытия , который размывает содержимое внутри того же окна. Размытие окна полезно для диалоговых окон, нижних вкладок и других плавающих окон.
Выполнение
Разработчики приложений
Разработчики приложений должны указать радиус размытия для создания эффекта размытия. Радиус размытия определяет плотность размытия: чем больше радиус, тем плотнее размытие. Размытие 0 пикселей означает отсутствие размытия. Для размытия сзади радиус 20 пикселей создаёт хороший эффект глубины резкости, а радиус размытия фона 80 пикселей создаёт эффект матового стекла. Избегайте радиусов размытия более 150 пикселей, так как это существенно скажется на производительности.
Чтобы добиться желаемого эффекта размытия и повысить читаемость, выберите значение радиуса размытия, дополненное полупрозрачным слоем цвета.
Размытие фона
Используйте размытие фона для плавающих окон, чтобы создать эффект размытого фона окна, представляющего собой размытое изображение его содержимого. Чтобы добавить размытый фон для окна, выполните следующие действия:
Вызовите Window#setBackgroundBlurRadius(int) , чтобы задать радиус размытия фона. Или, в теме окна, установите R.attr.windowBackgroundBlurRadius .
Установите R.attr.windowIsTranslucent в значение true, чтобы сделать окно полупрозрачным. Размытие рисуется под поверхностью окна, поэтому само окно должно быть полупрозрачным, чтобы размытие было видно.
При желании можно вызвать Window#setBackgroundDrawableResource(int) , чтобы добавить прямоугольный фон окна, рисуемый полупрозрачным цветом. Или в теме окна установите R.attr.windowBackground .
Для окна со скругленными углами определите скругленные углы размытой области, установив ShapeDrawable со скругленными углами в качестве отрисовываемого фона окна.
Управление включенным и выключенным размытием. Подробнее см. в разделе «Рекомендации по использованию размытия окон в приложениях» .
Размытие позади
Размытие сзади размывает весь экран за окном. Этот эффект используется для привлечения внимания пользователя к содержимому окна, размывая всё на экране за окном.
Чтобы размыть содержимое за окном, выполните следующие действия:
Добавьте
FLAG_BLUR_BEHINDк флагам окна, чтобы включить размытие позади. Или в теме окна установите R.attr.windowBlurBehindEnabled .Чтобы задать размытие за радиусом, вызовите
WindowManager.LayoutParams#setBlurBehindRadius. Или, в теме окна, установите R.attr.windowBlurBehindRadius .При желании можно выбрать дополнительную величину затемнения .
Управление включенным и выключенным размытием. Подробнее см. в разделе «Рекомендации по использованию размытия окон в приложениях» .
Рекомендации по использованию размытия окон в приложениях
Поддержка размытия окон зависит от следующего:
Версия Android: API размытия окон доступны только на Android 12 и выше. Проверьте SDK устройства для версии Android.
Производительность графики: устройства с менее производительными графическими процессорами могут не поддерживать размытие окон.
Состояние системы: Системный сервер может временно отключать размытие окон во время выполнения, например, в режиме экономии заряда батареи, при воспроизведении определенных видов видеоконтента или из-за переопределения разработчика.
Чтобы сделать ваше приложение совместимым со всеми версиями Android, устройствами и состояниями системы, следуйте следующим рекомендациям:
Добавьте прослушиватель с помощью WindowManager#addCrossWindowBlurEnabledListener , чтобы получать уведомления о включении или отключении размытия окон. Кроме того, используйте
WindowManager#isCrossWindowBlurEnabledдля проверки того, включено ли в данный момент размытие окон.Реализуйте две версии фона окна, чтобы обеспечить возможность включения или выключения размытия окна.
При включенном размытии фон окна должен быть полупрозрачным, чтобы размытие было заметно. В этом случае, когда размытие отключено, содержимое окна напрямую перекрывается содержимым основного окна, что делает перекрывающее окно менее читаемым. Чтобы избежать этого эффекта при отключенном размытии окон, адаптируйте пользовательский интерфейс приложения следующим образом:
Для размытия фона увеличьте альфа-значение прорисовываемого фона окна, сделав его более непрозрачным.
Для размытия сзади добавьте затемняющий слой с большей степенью затемнения.
Пример размытия сзади и размытия фона
В этом разделе представлен рабочий пример действия, в котором используется как размытие сзади, так и размытие фона.
Следующий пример MainActivity.java представляет собой диалоговое окно с радиусом размытия сзади 20 пикселей и радиусом размытия фона 80 пикселей. У него скруглённые углы, заданные в XML-файле в отрисовываемом фоне окна. Он корректно обрабатывает различные версии Android, различные устройства (которые потенциально не поддерживают размытие окон), а также изменения, связанные с включением или отключением размытия во время выполнения. Он обеспечивает читаемость содержимого диалогового окна в любом из этих условий, регулируя альфа-канал отрисовываемого фона окна и степень затемнения окна.
public class MainActivity extends Activity {
private final int mBackgroundBlurRadius = 80;
private final int mBlurBehindRadius = 20;
// We set a different dim amount depending on whether window blur is enabled or disabled
private final float mDimAmountWithBlur = 0.1f;
private final float mDimAmountNoBlur = 0.4f;
// We set a different alpha depending on whether window blur is enabled or disabled
private final int mWindowBackgroundAlphaWithBlur = 170;
private final int mWindowBackgroundAlphaNoBlur = 255;
// Use a rectangular shape drawable for the window background. The outline of this drawable
// dictates the shape and rounded corners for the window background blur area.
private Drawable mWindowBackgroundDrawable;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWindowBackgroundDrawable = getDrawable(R.drawable.window_background);
getWindow().setBackgroundDrawable(mWindowBackgroundDrawable);
if (buildIsAtLeastS()) {
// Enable blur behind. This can also be done in xml with R.attr#windowBlurBehindEnabled
getWindow().addFlags(WindowManager.LayoutParams.FLAG_BLUR_BEHIND);
// Register a listener to adjust window UI whenever window blurs are enabled/disabled
setupWindowBlurListener();
} else {
// Window blurs are not available prior to Android S
updateWindowForBlurs(false /* blursEnabled */);
}
// Enable dim. This can also be done in xml, see R.attr#backgroundDimEnabled
getWindow().addFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND);
}
/**
* Set up a window blur listener.
*
* Window blurs might be disabled at runtime in response to user preferences or system states
* (e.g. battery saving mode). WindowManager#addCrossWindowBlurEnabledListener allows to
* listen for when that happens. In that callback we adjust the UI to account for the
* added/missing window blurs.
*
* For the window background blur we adjust the window background drawable alpha:
* - lower when window blurs are enabled to make the blur visible through the window
* background drawable
* - higher when window blurs are disabled to ensure that the window contents are readable
*
* For window blur behind we adjust the dim amount:
* - higher when window blurs are disabled - the dim creates a depth of field effect,
* bringing the user's attention to the dialog window
* - lower when window blurs are enabled - no need for a high alpha, the blur behind is
* enough to create a depth of field effect
*/
@RequiresApi(api = Build.VERSION_CODES.S)
private void setupWindowBlurListener() {
Consumer<Boolean> windowBlurEnabledListener = this::updateWindowForBlurs;
getWindow().getDecorView().addOnAttachStateChangeListener(
new View.OnAttachStateChangeListener() {
@Override
public void onViewAttachedToWindow(View v) {
getWindowManager().addCrossWindowBlurEnabledListener(
windowBlurEnabledListener);
}
@Override
public void onViewDetachedFromWindow(View v) {
getWindowManager().removeCrossWindowBlurEnabledListener(
windowBlurEnabledListener);
}
});
}
private void updateWindowForBlurs(boolean blursEnabled) {
mWindowBackgroundDrawable.setAlpha(blursEnabled && mBackgroundBlurRadius > 0 ?
mWindowBackgroundAlphaWithBlur : mWindowBackgroundAlphaNoBlur);
getWindow().setDimAmount(blursEnabled && mBlurBehindRadius > 0 ?
mDimAmountWithBlur : mDimAmountNoBlur);
if (buildIsAtLeastS()) {
// Set the window background blur and blur behind radii
getWindow().setBackgroundBlurRadius(mBackgroundBlurRadius);
getWindow().getAttributes().setBlurBehindRadius(mBlurBehindRadius);
getWindow().setAttributes(getWindow().getAttributes());
}
}
private static boolean buildIsAtLeastS() {
return Build.VERSION.SDK_INT >= Build.VERSION_CODES.S;
}
}
Чтобы создать скругленные углы для окна, мы определяем фон окна в res/drawable/window_background.xml как ShapeDrawable со скругленными углами радиусом 20 dp следующим образом:
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" >
<corners android:radius="20dp"/>
<solid android:color="#AAAAAA"/>
</shape>
Размытие окна размывает содержимое окна под действием. Размытое изображение отображается под окном действия, поэтому окно действия должно быть полупрозрачным, чтобы размытие было заметно. Чтобы сделать окно полупрозрачным, мы устанавливаем R.attr.windowIsTranslucent в теме действия следующим образом:
<style name="Theme.BlurryDialog" parent="Theme.MaterialComponents.Dialog">
<item name="android:windowIsTranslucent">true</item>
</style>
OEM-производители и партнеры
Чтобы использовать функцию размытия окон на устройстве, OEM-производитель должен заявить, что устройство поддерживает эту функцию.
Чтобы проверить, поддерживает ли ваше устройство размытие окон, выполните следующие действия:
Убедитесь, что устройство может справиться с дополнительной нагрузкой на графический процессор. Устройства начального уровня могут не справиться с дополнительной нагрузкой, что может привести к пропуску кадров. Включайте размытие окон только на протестированных устройствах с достаточной мощностью графического процессора.
Если у вас настроенный движок рендеринга, убедитесь, что он реализует логику размытия. Стандартный движок рендеринга Android 12 реализует логику размытия в
BlurFilter.cpp.
Убедившись, что ваше устройство поддерживает размытие окон, задайте следующее sysprop Surface Flinger:
PRODUCT_VENDOR_PROPERTIES += \
ro.surface_flinger.supports_background_blur=1
Проверка
Чтобы убедиться, что окно вашего приложения правильно обрабатывается при переключении между состояниями включенного и выключенного размытия, выполните следующие действия.
Откройте пользовательский интерфейс с размытием.
Включите или отключите размытие окон, включив или выключив размытие окон .
Убедитесь, что пользовательский интерфейс окна изменяется с размытого состояния на размытое и обратно, как и ожидалось.
Включить и выключить размытие окна
Чтобы протестировать, как отображается пользовательский интерфейс окна с эффектом размытия окна, включите или отключите размытие одним из следующих методов:
Из настроек разработчика:
Настройки -> Система -> Параметры разработчика -> Аппаратное ускорение рендеринга -> Разрешить размытие на уровне окна
С терминала на рутированном устройстве:
adb shell wm disable-blur 1 # 1 disables window blurs, 0 allows them
Чтобы проверить, поддерживает ли ваше устройство Android 12+ функцию размытия окон и включена ли она в данный момент, выполните команду adb shell wm disable-blur на устройстве с правами root.
Поиск неисправностей
Используйте следующую информацию в качестве руководства по устранению неполадок во время проверки.
Размытие не прорисовано
Убедитесь, что размытие включено и поддерживается вашим оборудованием. См. раздел Включение и выключение размытия окна .
Убедитесь, что вы установили полупрозрачный цвет фона окна. Непрозрачный цвет фона окна скрывает размытую область.
Тестовое устройство не поддерживает размытие окон.
- Протестируйте своё приложение на эмуляторе Android 12. Чтобы настроить эмулятор Android, см. раздел «Настройка эмулятора Android» . Любое виртуальное устройство Android, созданное с помощью эмулятора, поддерживает размытие окон.
Нет закругленных углов
- Установите отрисовку фона окна, чтобы задать скругленные углы. Эта отрисовка определяет контур размытой области.
Обновление параметра разработчика не включает размытие
- Проверьте, находится ли устройство в режиме экономии заряда батареи или использует ли оно туннелирование мультимедиа . На некоторых телевизорах также может быть отключено размытие окон во время воспроизведения видео.
Размытие фона на весь экран, не в пределах границ окна
Проверьте android:windowIsFloating , чтобы убедиться, что ваше окно отмечено как плавающее.
Убедитесь, что задан параметр рисования фона окна . Этот параметр определяет контур области размытия.
Обновления от слушателя не применяются на экране.
- Обновления прослушивателя могут применяться к старому экземпляру окна. Проверьте, уничтожается ли окно и создаётся ли оно заново с помощью обновления правильного прослушивателя.

