La mappatura delle costanti HAL-API introdotta in Mappare le costanti tra HAL e API è basata su principi di progettazione UX altamente consigliati. I principi di progettazione UX definiscono le basi di come, quando e cosa utilizzare quando si utilizzano le API aptiche di Android. Consulta Advanced Haptics: The When, What, and How of New Haptic APIs per scoprire di più su questi principi fondamentali.

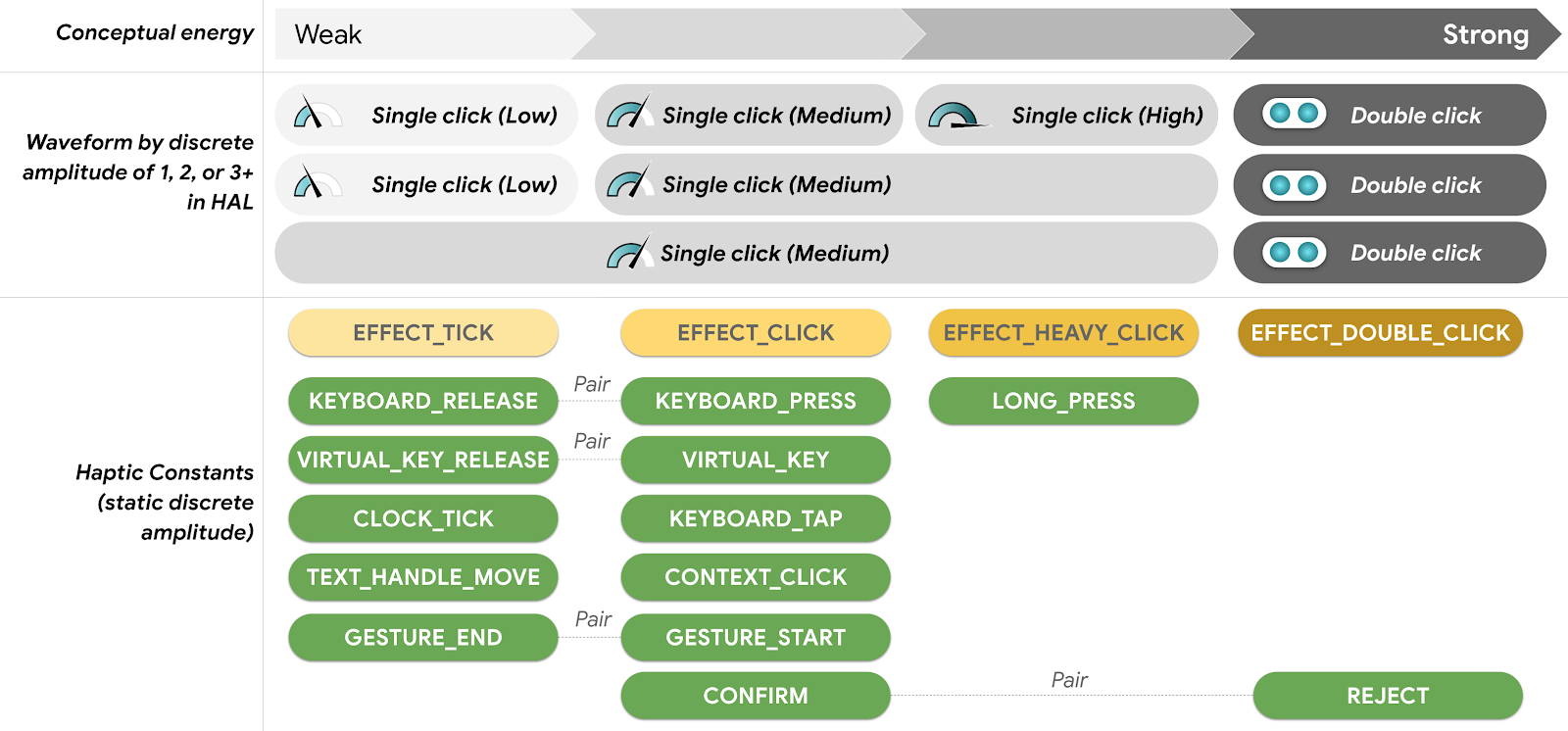
Figura 1. Mappatura costante HAL-API: modello discreto
Seleziona gli effetti aptici
Per intensità aptica (VibrationEffect)
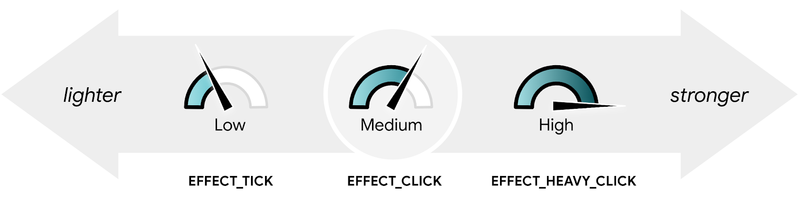
EFFECT_CLICK è il punto di partenza ideale per determinare l'intensità aptica che preferisci (VibrationEffect):
è la mediana tra l'aptica "leggera" di EFFECT_TICK e quella
"intensa" di EFFECT_HEAVY_CLICK. Se inizi con EFFECT_CLICK, puoi aumentare o diminuire l'energia concettuale aggiungendo forza con EFFECT_HEAVY_CLICK o diminuendola con EFFECT_TICK. Tieni presente che
EFFECT_DOUBLE_CLICK trasmette la massima energia concettuale perché
viene ripetuto.

Figura 2. Impostazioni intensità aptica
Per eventi di input ed elementi dell'interfaccia utente (HapticFeedbackConstants)
Se il tuo obiettivo è associato a eventi di input specifici (ad esempio pressione prolungata o
scorrimento) o a elementi UI (ad esempio la tastiera), trova le costanti aptiche predefinite in
HapticFeedbackConstants.
Il nome di ogni costante si riferisce a casi d'uso specifici come KEYBOARD_PRESS o
LONG_PRESS.
Simulare eventi di pressione dei tasti reali
Il feedback aptico al tocco degli eventi di input (pulsanti virtuali morbidi) può simulare la pressione dei pulsanti utilizzando entità fisiche (come i pulsanti meccanici).
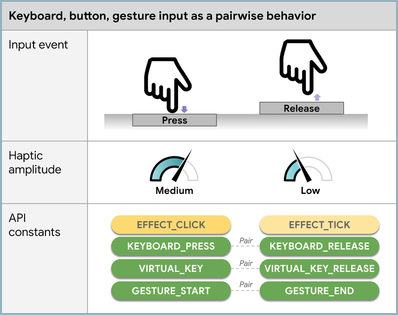
Evento di input: flusso di interazione a coppie
L'evento di clic è progettato per simulare il comportamento di un pulsante meccanico, che viene premuto e poi rilasciato. L'energia percepita dell'impulso meccanico derivante dalla pressione di un tasto è superiore a quella del rilascio di un tasto. Pertanto, il feedback aptico per la pressione dei tasti è più forte di quello per il rilascio dei tasti.

Figura 3. Effetti aptici per evento di input binario
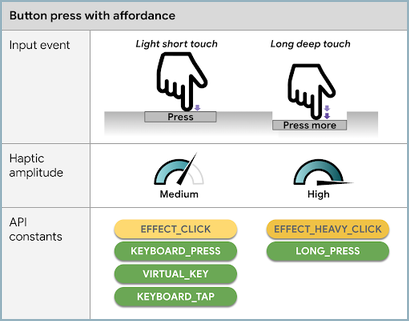
Intensità aptica: la funzionalità di pressione del pulsante
Gli eventi di input con un coinvolgimento più breve e leggero sono associati a un feedback aptico più leggero. Gli eventi di input con un coinvolgimento più lungo e profondo sono associati a un feedback aptico più intenso.

Figura 4. Effetti aptici per affordance
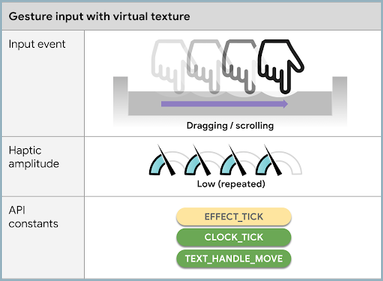
Simula la texture virtuale nell'evento di input del gesto
L'input basato sui gesti (come lo scorrimento) può essere allineato alle texture aptiche virtuali mentre il dito si muove sullo schermo insieme alle UI visive, ad esempio generando un feedback aptico ripetuto mentre un dito si muove intorno alla UI dell'orologio con elementi UI di segni di spunta virtuali.
Gli effetti per le texture aptiche virtuali sono pensati per essere ripetuti. Questo spesso rende
l'energia percepita superiore all'ampiezza (quando l'effetto viene chiamato
senza ripetizione o solo una volta). Per questo motivo, le costanti aptiche progettate per le texture aptiche virtuali (come CLOCK_TICK o
TEXT_HANDLE_MOVE) devono essere sottili per fornire la sensazione di movimento attraverso
segnali ripetuti.

Figura 5. Effetti aptici per simulare la texture virtuale
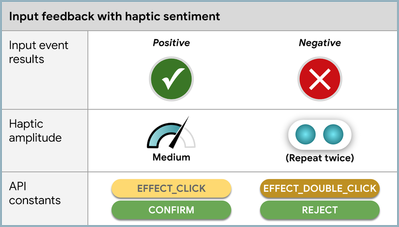
Includi sentiment
Per includere un sentiment positivo o negativo negli effetti aptici, applica una sensazione più forte al sentiment negativo per attirare l'attenzione dell'utente.

Figura 6. Effetti aptici con sentiment
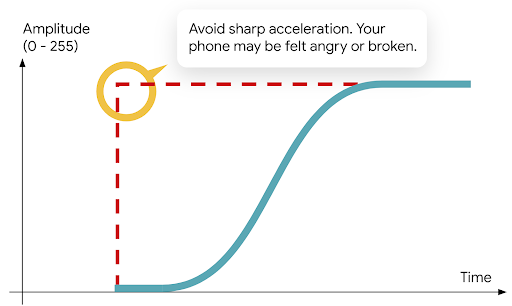
Evitare rumori udibili dovuti a vibrazioni prolungate
Per evitare rumore udibile dovuto a una vibrazione prolungata per la risposta aptica di attenzione, accelera
il pattern in modo uniforme per creare un effetto di aumento graduale. Per farlo, utilizza
createWaveform(long[] timings, int[] amplitudes, int repeat).

Figura 7. Effetto di aumento graduale della vibrazione lunga
