En este documento, se destacan los principios y lineamientos para cualquier persona que diseñe la configuración de la plataforma de Android, la configuración principal de GMS (Configuración de Google) o cualquier desarrollador que diseñe la configuración de su app para Android.
Principios de diseño
Proporciona una buena descripción general
Los usuarios deben poder echar un vistazo a las pantallas de configuración y comprender todos los parámetros de configuración individuales y sus valores.

Figura 1: La configuración y sus valores actuales se presentan en la pantalla de nivel superior.
Organiza los elementos de forma intuitiva
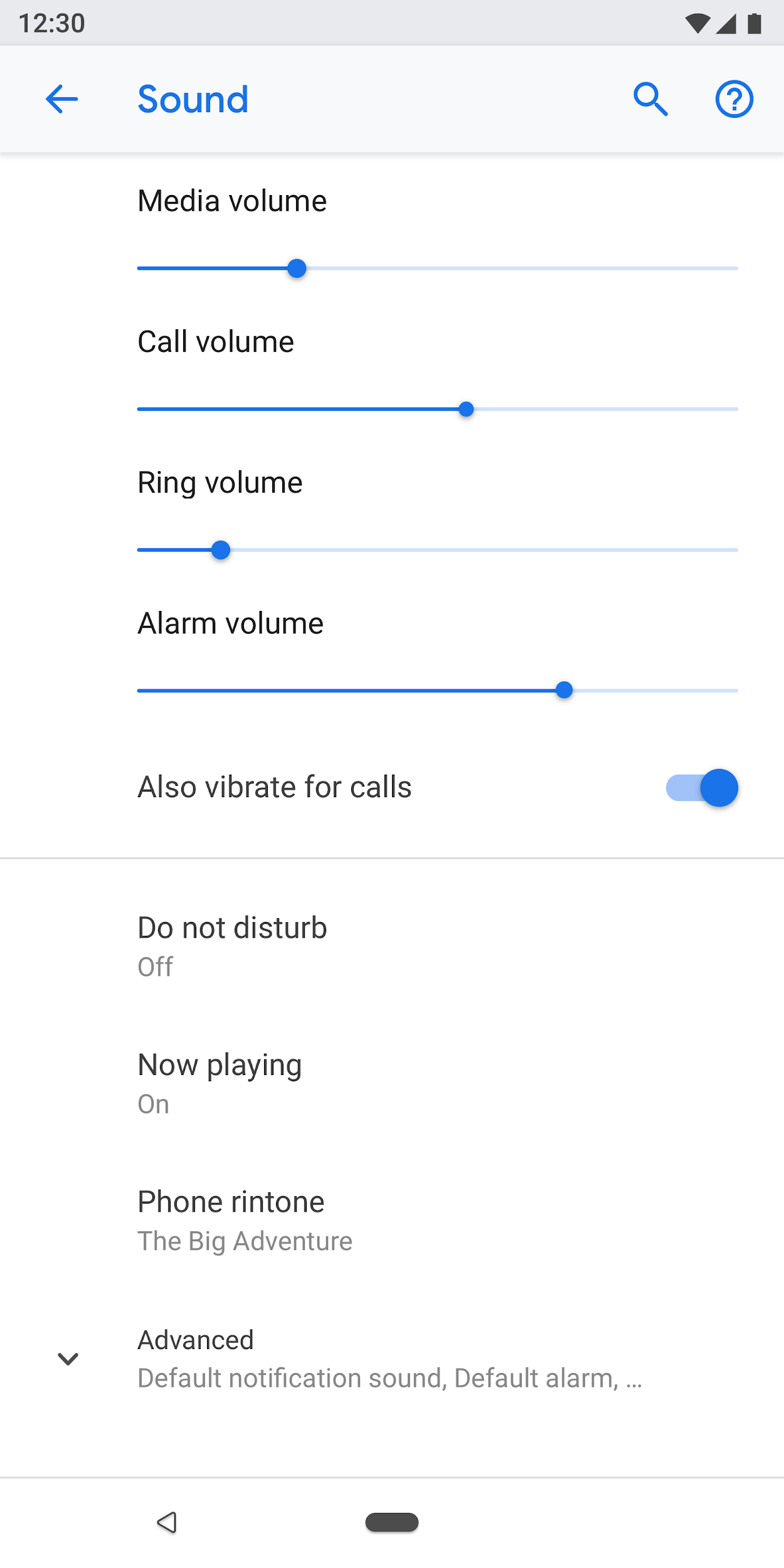
Coloca los parámetros de configuración que se usan con frecuencia en la parte superior de la pantalla. Limita la cantidad de parámetros de configuración en una pantalla. Mostrar más de 10 a 15 elementos puede ser abrumador. Mueve algunos parámetros de configuración a una pantalla independiente para crear menús intuitivos.

Figura 2: Los parámetros de configuración comunes se encuentran en la parte superior de la pantalla.
Cómo hacer que la configuración sea fácil de encontrar
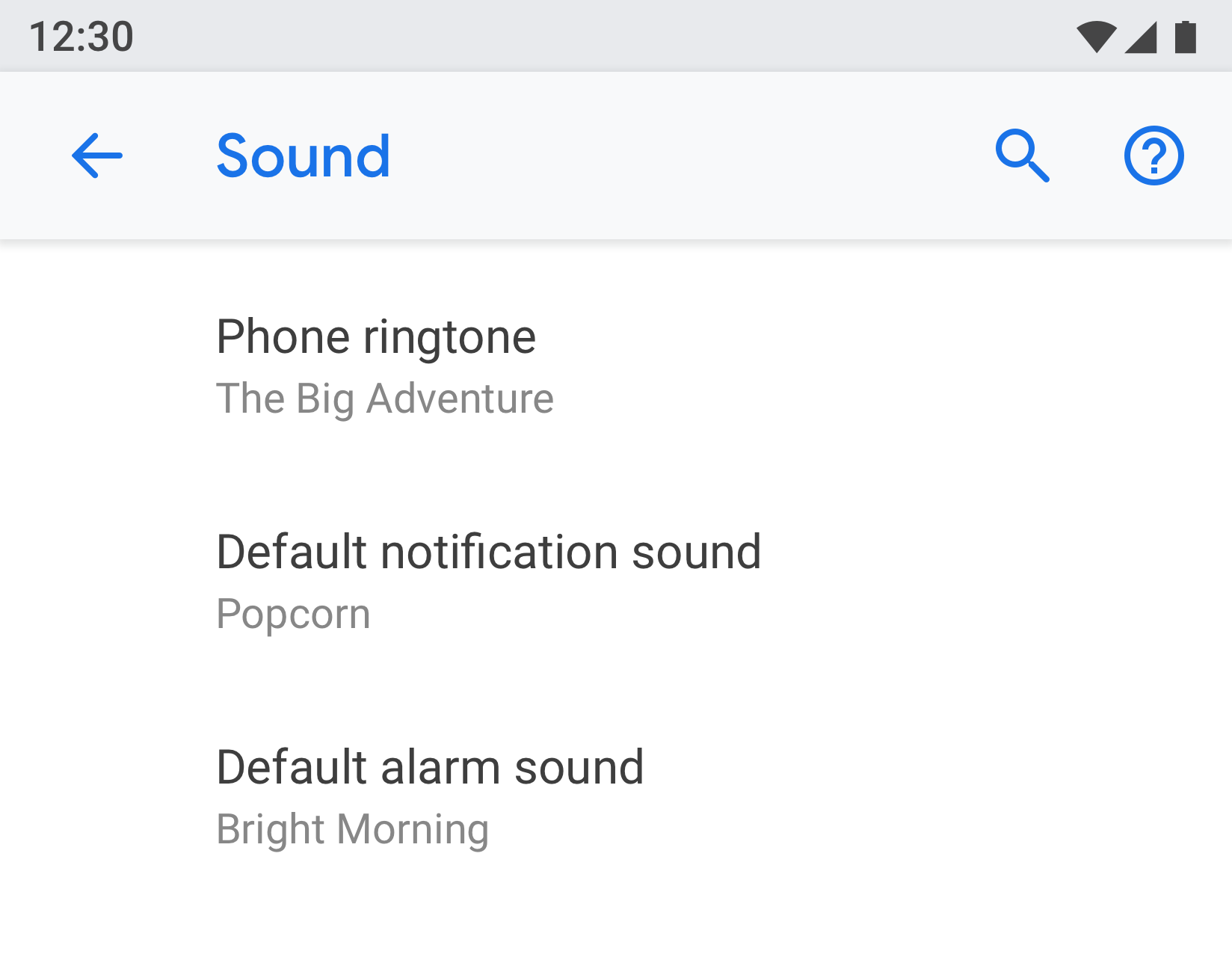
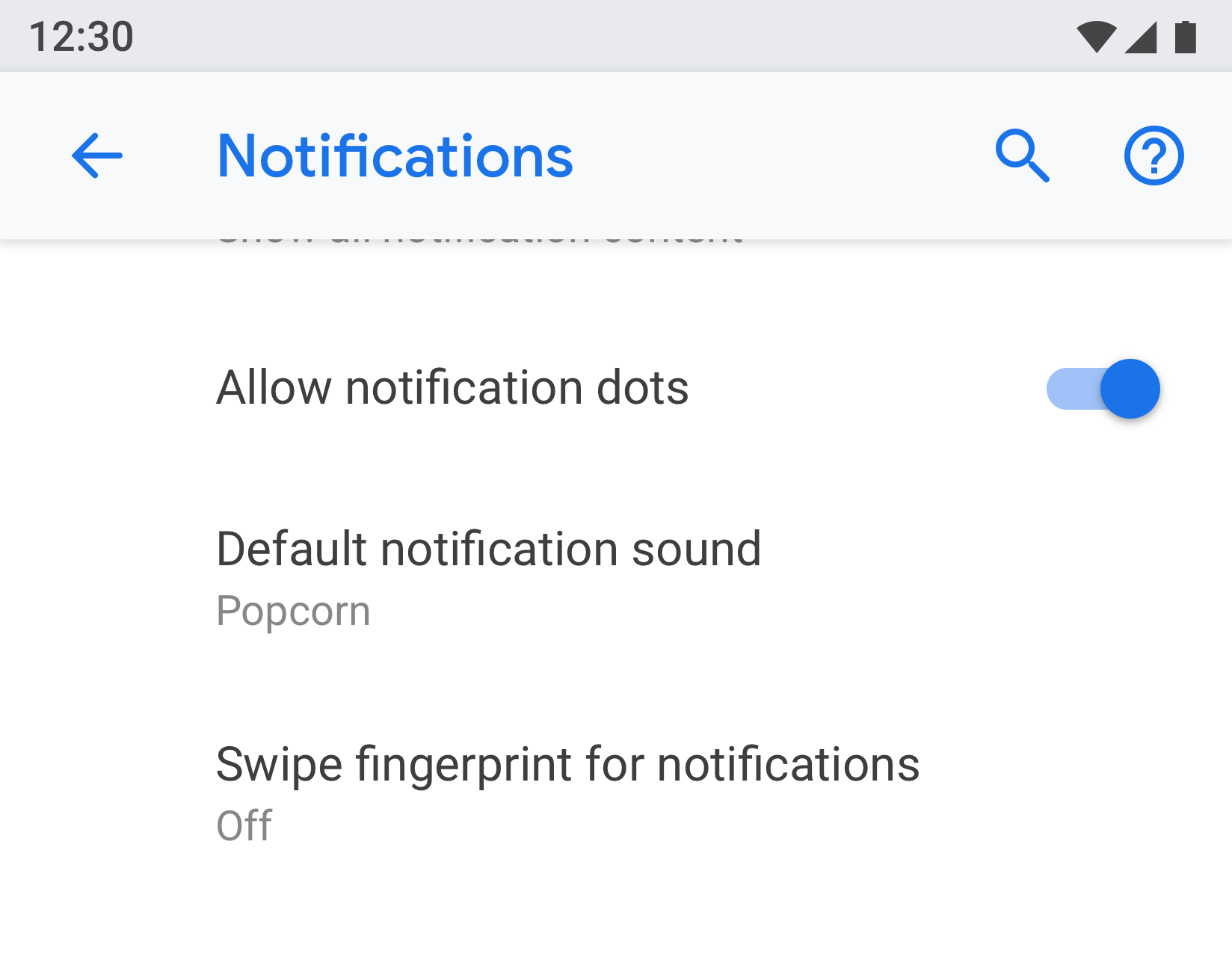
En algunos casos, puede ser útil duplicar un parámetro de configuración individual en dos pantallas diferentes. Diferentes situaciones pueden hacer que los usuarios cambien un parámetro de configuración, por lo que incluirlo en varios lugares ayudará a los usuarios a encontrar este elemento.
Para la configuración duplicada, crea una pantalla independiente para la configuración y establece puntos de entrada desde diferentes lugares.
 |
 |
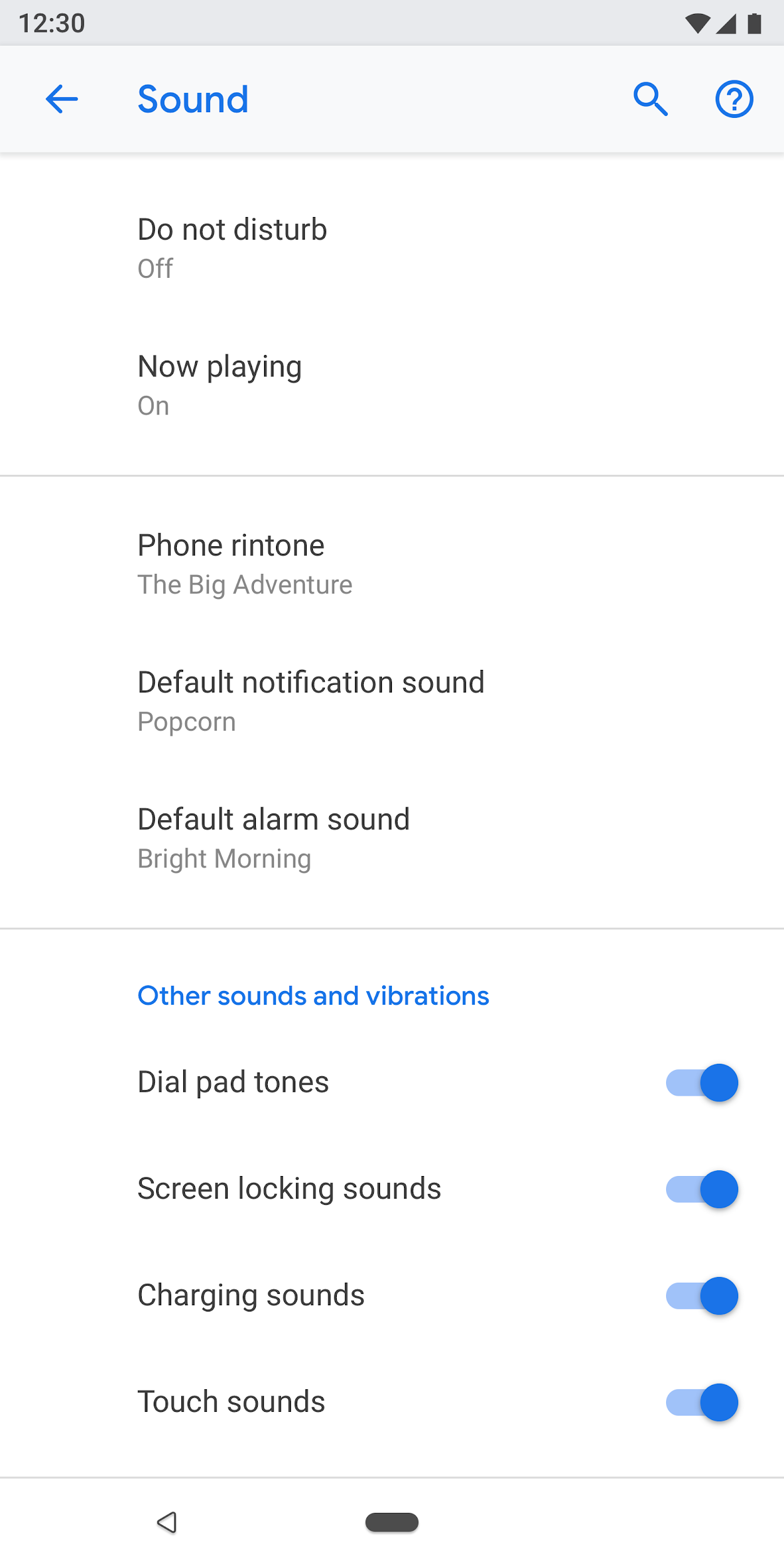
Figuras 3 y 4 La opción "Sonido de notificación predeterminado" aparece en las pantallas "Notificación" y "Sonido".
Usa un título y un estado claros
Haz que los títulos de la configuración sean breves y significativos. Evita usar títulos imprecisos, como "Configuración general". Debajo del título, muestra el estado para destacar el valor del parámetro de configuración. Muestra los detalles específicos en lugar de solo describir el título.
Los títulos deben cumplir con lo siguiente:
- Coloca el texto más importante de la etiqueta primero.
- Reformula las palabras negativas, como “no” o “nunca”, en términos neutros, como “bloquear”.
- Usa etiquetas impersonales, como "Notificaciones", en lugar de "Notificarme". Excepción: Si es necesario hacer referencia al usuario para comprender la configuración, usa la segunda persona ("tú") en lugar de la primera persona ("yo").
Los títulos deben evitar lo siguiente:
- Términos genéricos, como establecer, cambiar, editar, modificar, administrar, usar, seleccionar o elegir
- Repetir palabras del divisor de la sección o del título de la subpantalla
- Jerga técnica.
Tipos de páginas
Lista de parámetros de configuración
Este es el tipo de pantalla más común. Permite que se combinen varios parámetros de configuración. Las listas de configuración pueden ser una combinación de controles, como interruptores, menús y controles deslizantes.
Si hay muchos parámetros de configuración en una categoría, se pueden agrupar. Consulta Grupos y divisores para obtener más detalles.

Figura 5: Ejemplo de lista de parámetros de configuración
Lista
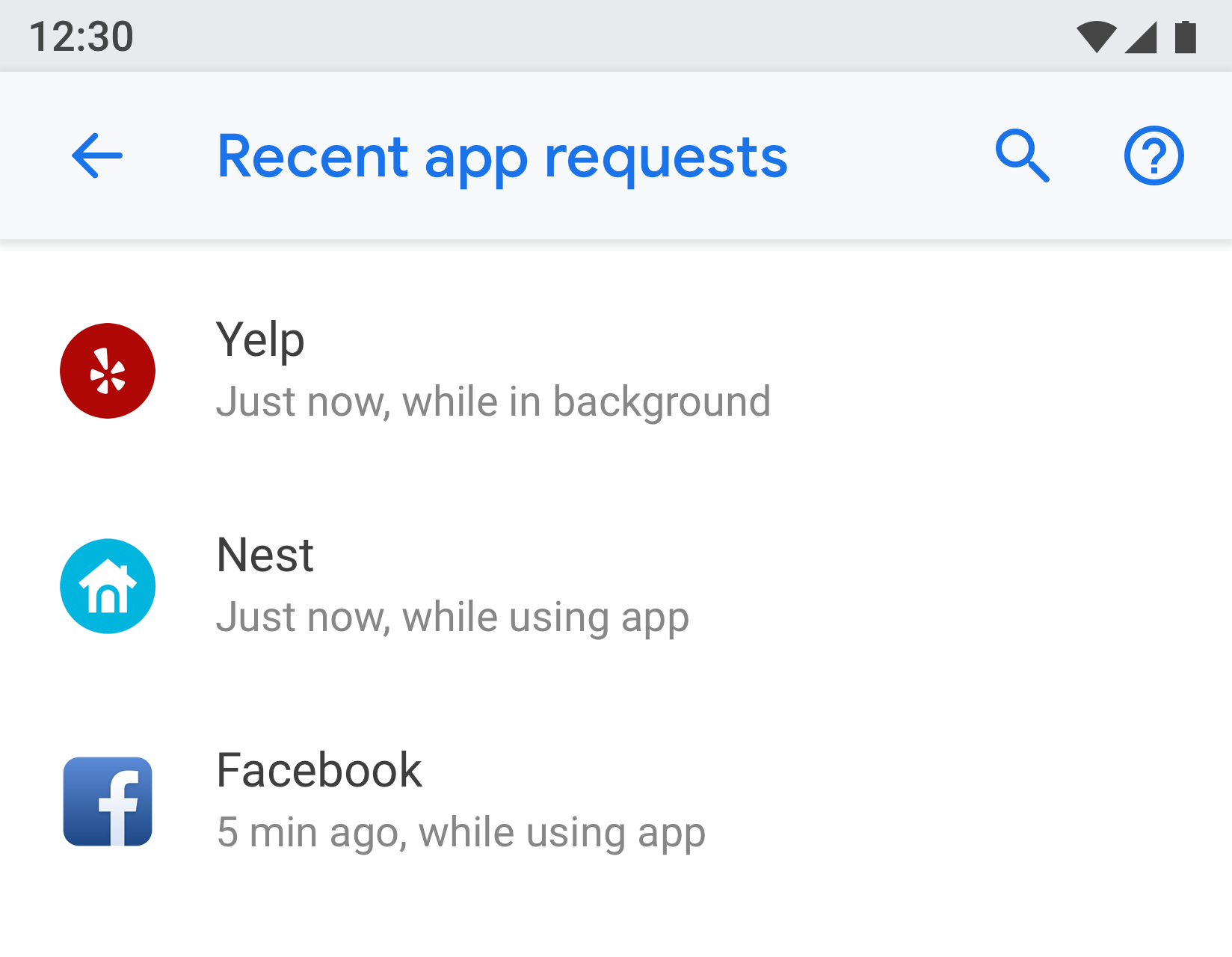
La vista de lista se usa para mostrar una lista de elementos, como apps, cuentas, dispositivos y mucho más. Se pueden agregar controles para filtrar o ordenar a la pantalla.

Figura 6: Ejemplo de la vista de lista
Pantalla de la entidad
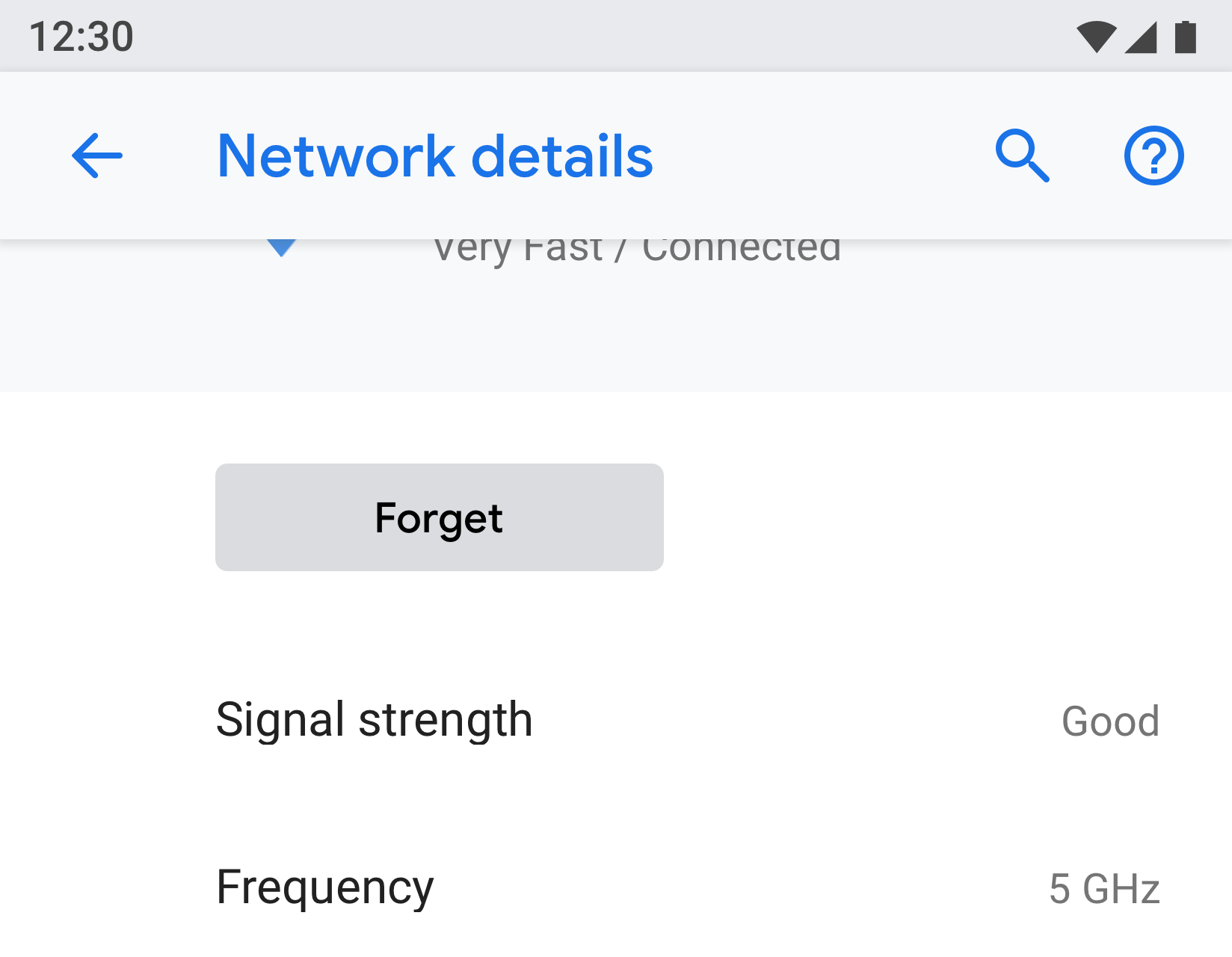
La pantalla de entidad se usa para presentar la configuración de un elemento distinto, como una app, una cuenta, un dispositivo, una red Wi-Fi, etcétera.
Visualmente, la entidad se muestra en la parte superior con un ícono, un título y un subtítulo. Toda la configuración de esta pantalla debe estar relacionada con esta entidad.

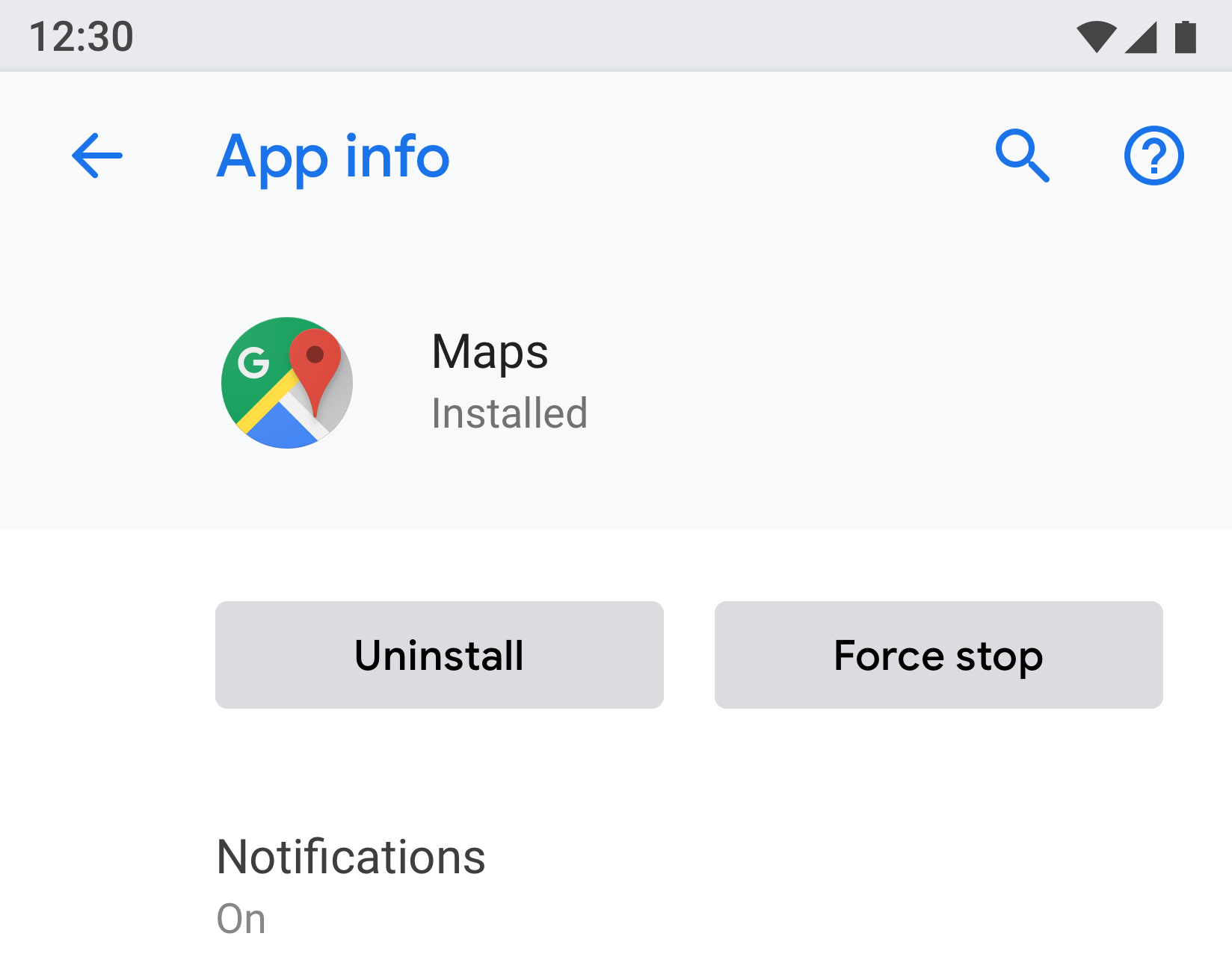
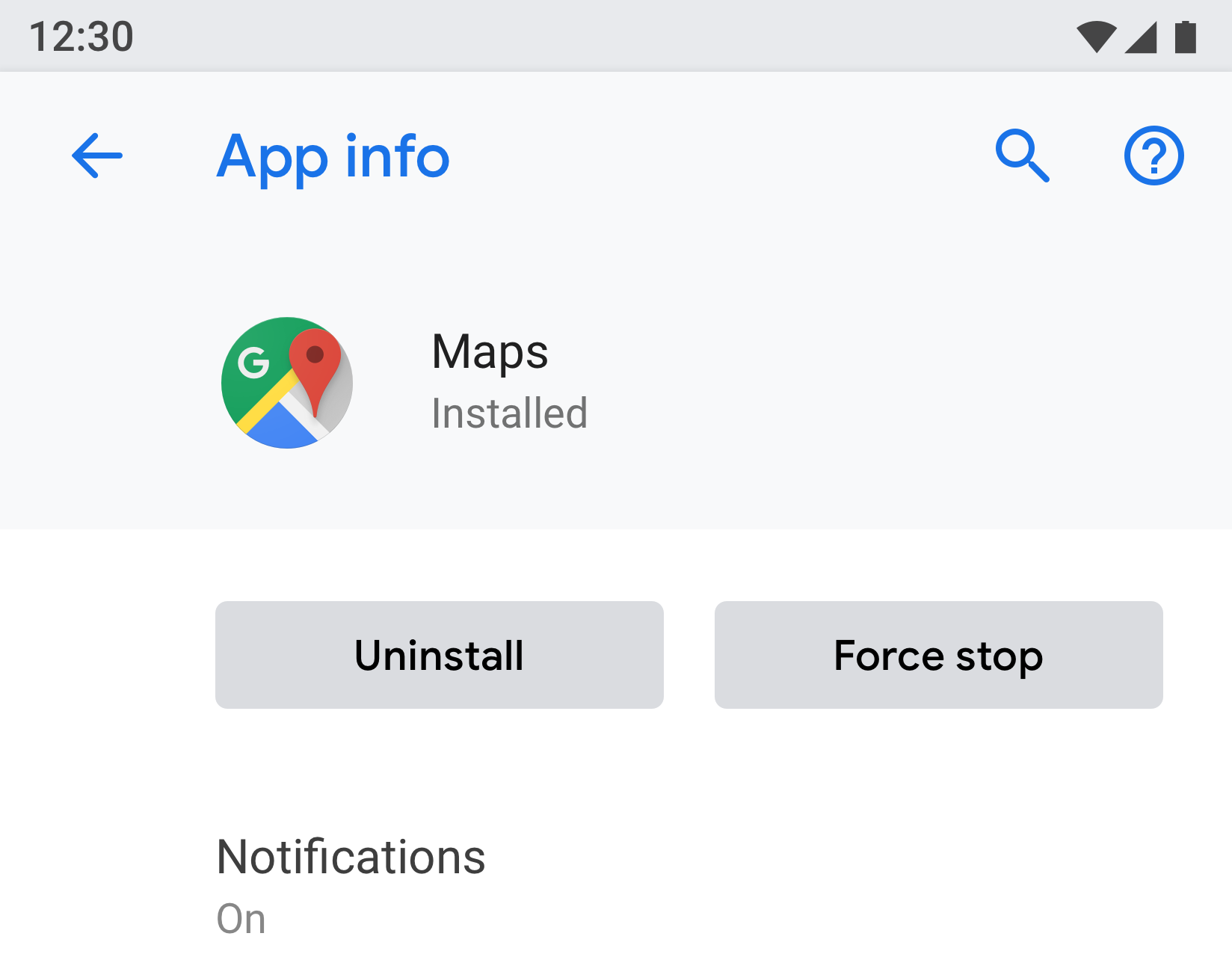
Figura 7: Ejemplo de la pantalla de entidad que se usa en Información de la app

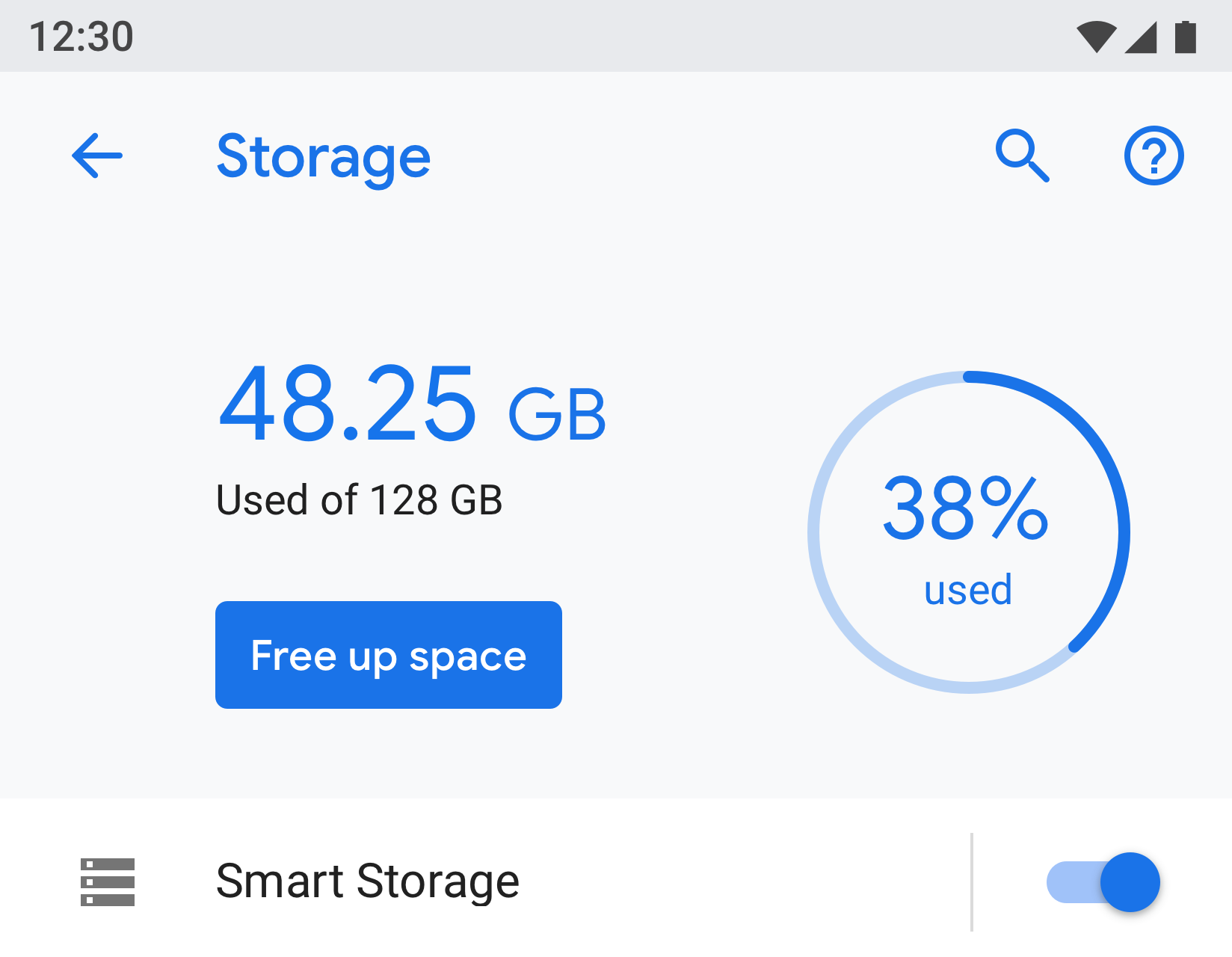
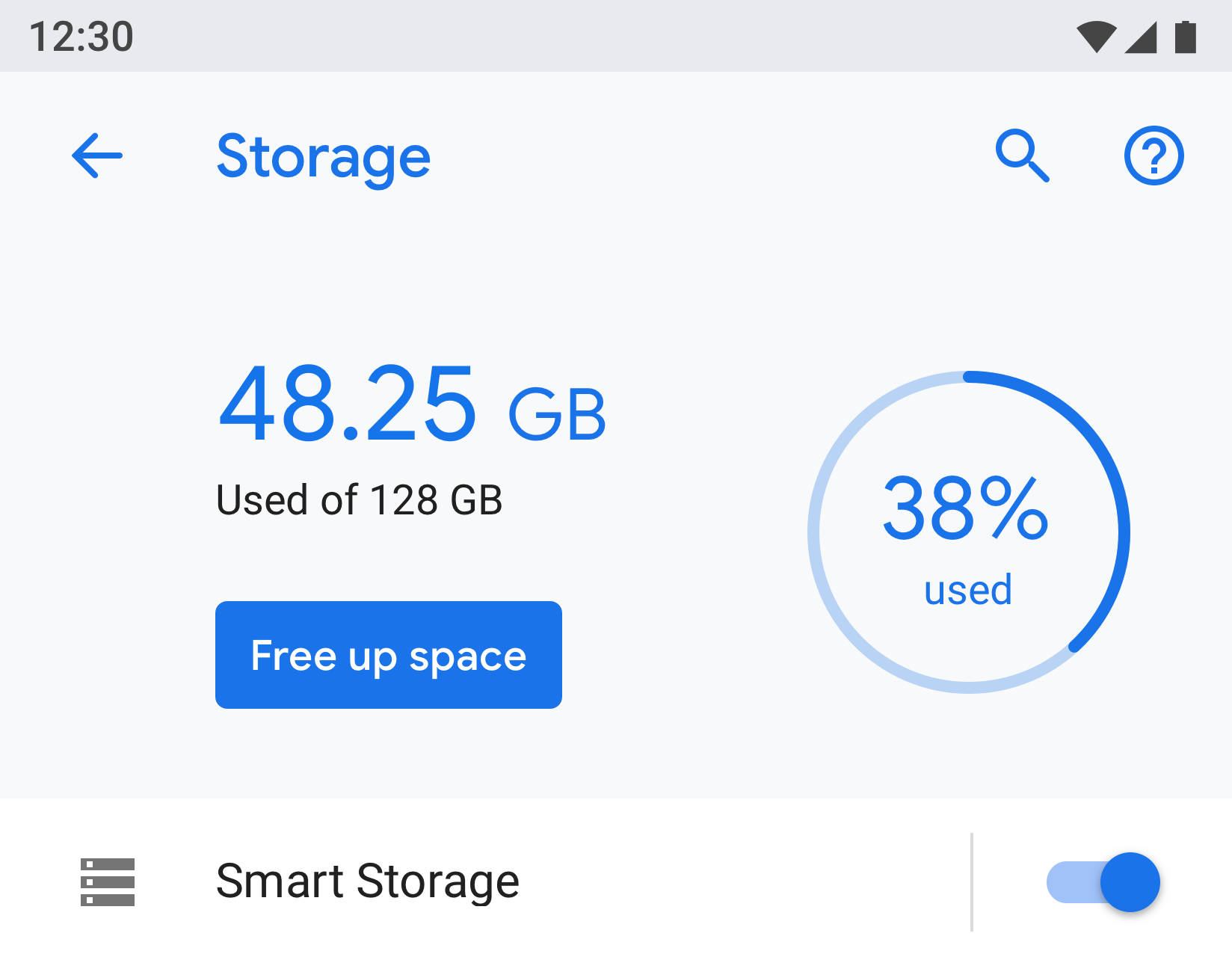
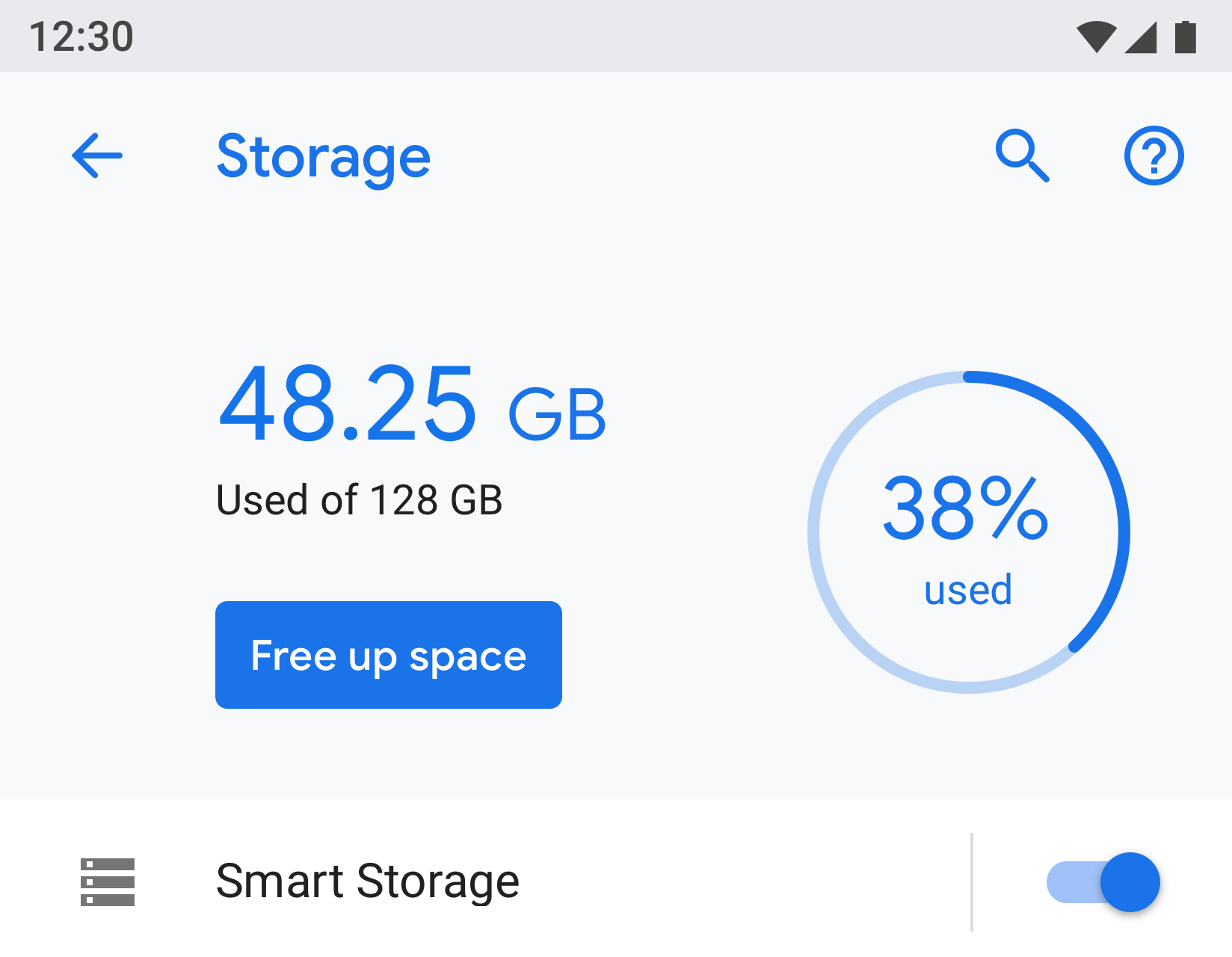
Figura 8: Ejemplo de la pantalla de entidad que se usa en Almacenamiento
Configuración principal
El parámetro de configuración principal es más útil cuando se puede activar o desactivar una función completa, como Wi-Fi o Bluetooth. Con un interruptor en la parte superior de la pantalla, el usuario puede controlar esta función. Si usas el parámetro de configuración principal para inhabilitar la función, se inhabilitarán todos los demás parámetros de configuración relacionados.
Si una función necesita una descripción de texto más larga, se puede usar la configuración principal, ya que este tipo de pantalla permite un texto de pie de página más largo.
Si se debe duplicar o vincular un parámetro de configuración desde varias pantallas, usa el parámetro de configuración principal. Dado que el parámetro de configuración principal es una pantalla independiente, evitarás tener varios interruptores en diferentes lugares para el mismo parámetro de configuración.

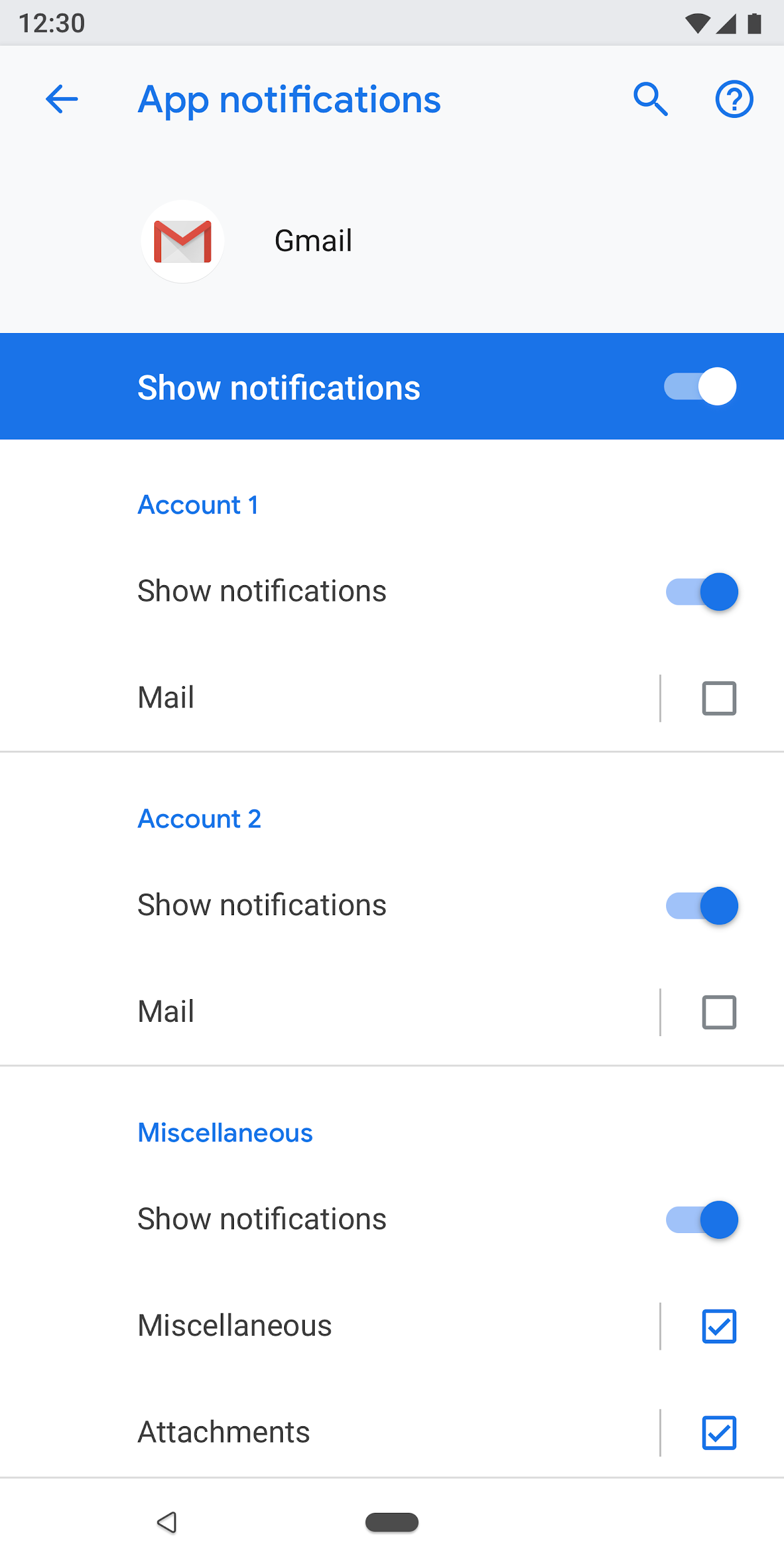
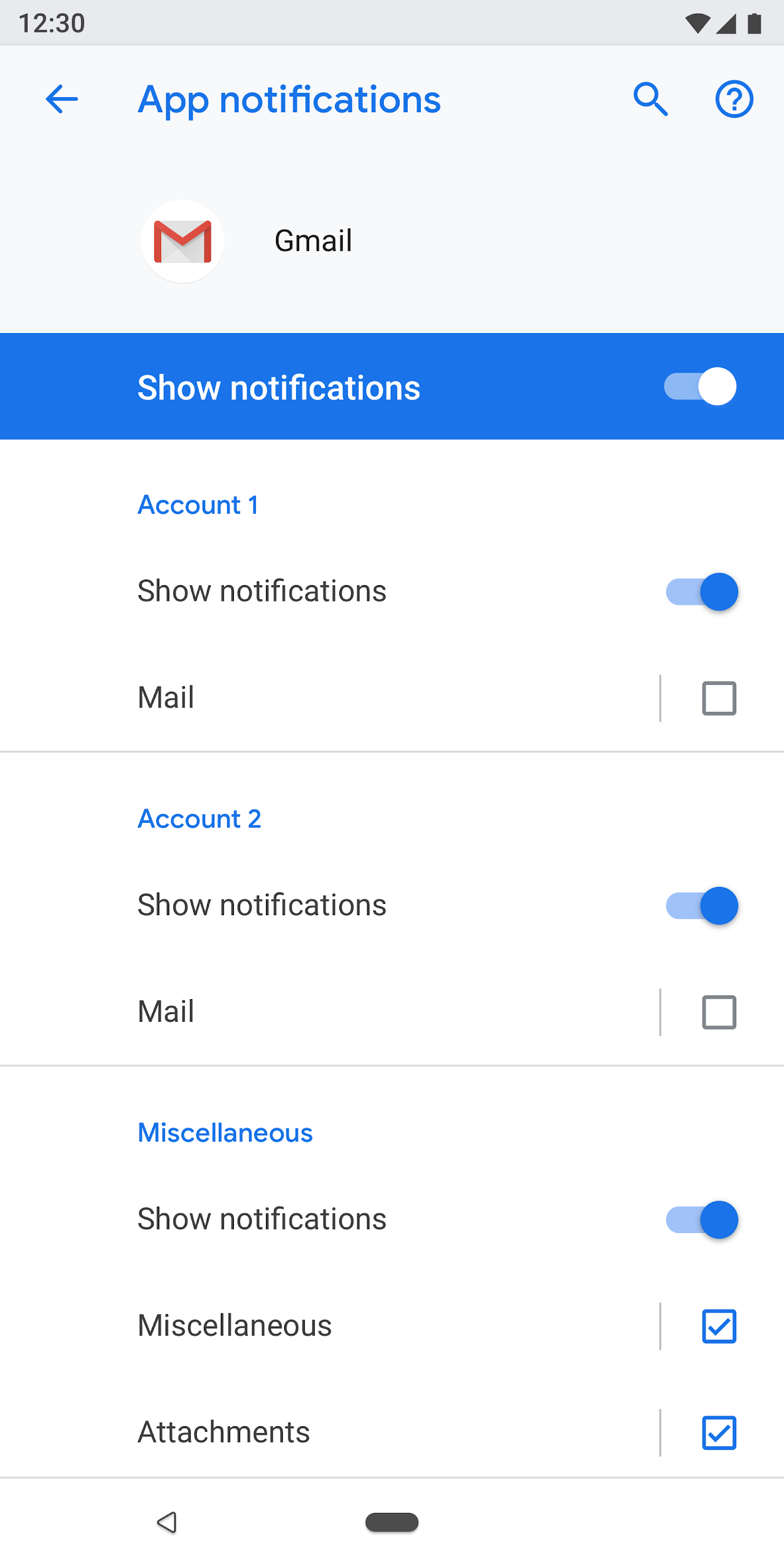
Figura 9: Ejemplo de configuración principal que se usa en la pantalla de notificaciones de la app. Si se desactiva el botón de activación principal, se desactiva toda la función de esta app.

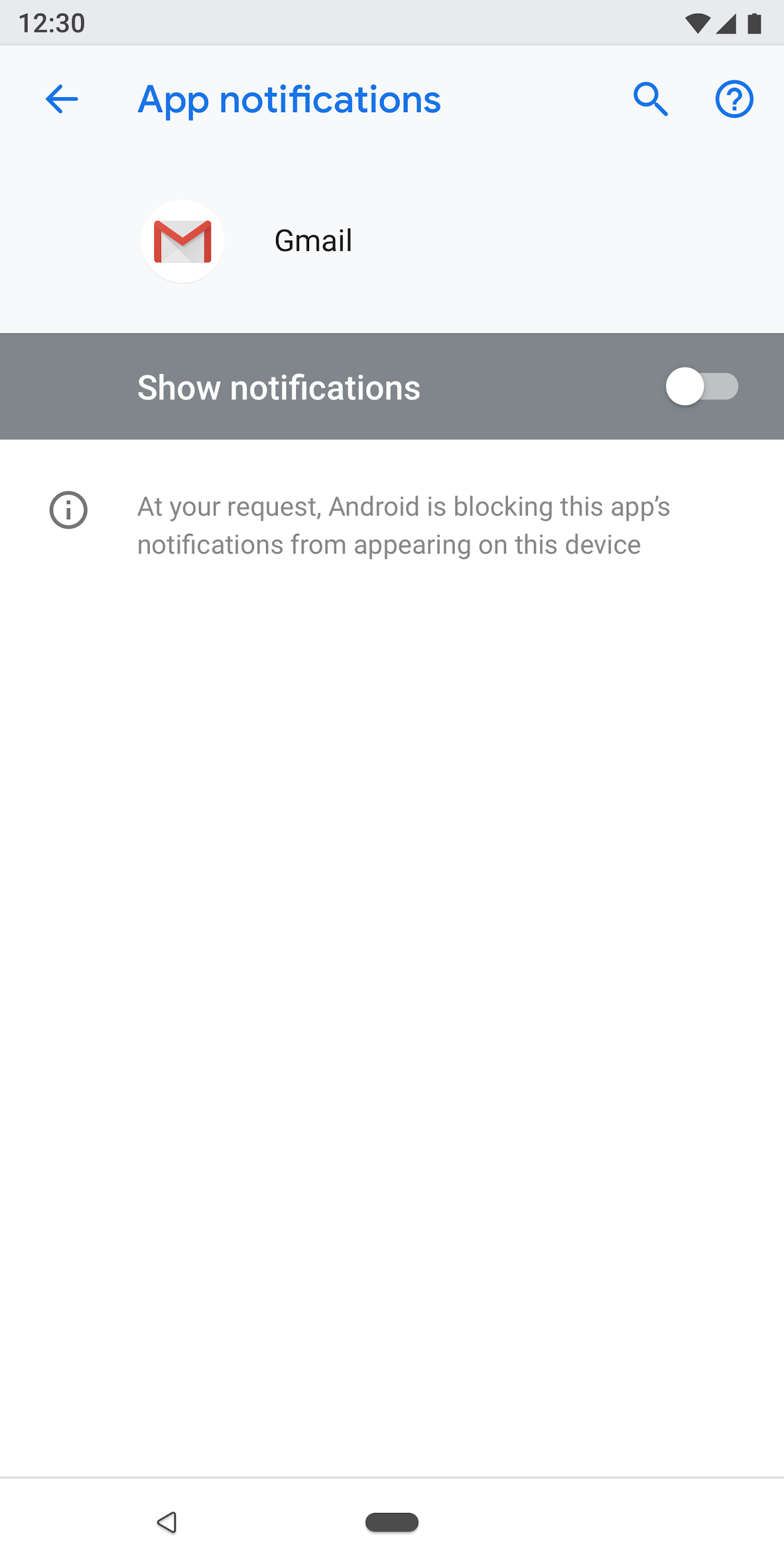
Figura 10: Ejemplo de la configuración principal que se usa en la pantalla de notificaciones de la app con el botón de activación principal desactivado
Pantalla de selección de botones de selección
Esta pantalla se usa cuando el usuario debe seleccionar un parámetro de configuración. Los botones de selección pueden mostrarse en un diálogo o en una pantalla independiente. Los botones de selección no deben usarse junto con controles deslizantes, menús ni interruptores.
Una pantalla de botones de selección puede contener una imagen en la parte superior y texto de pie de página en la parte inferior. Los botones de selección individuales pueden tener texto secundario junto con un título.

Figura 11: No se deben usar botones de selección en la lista de configuración.

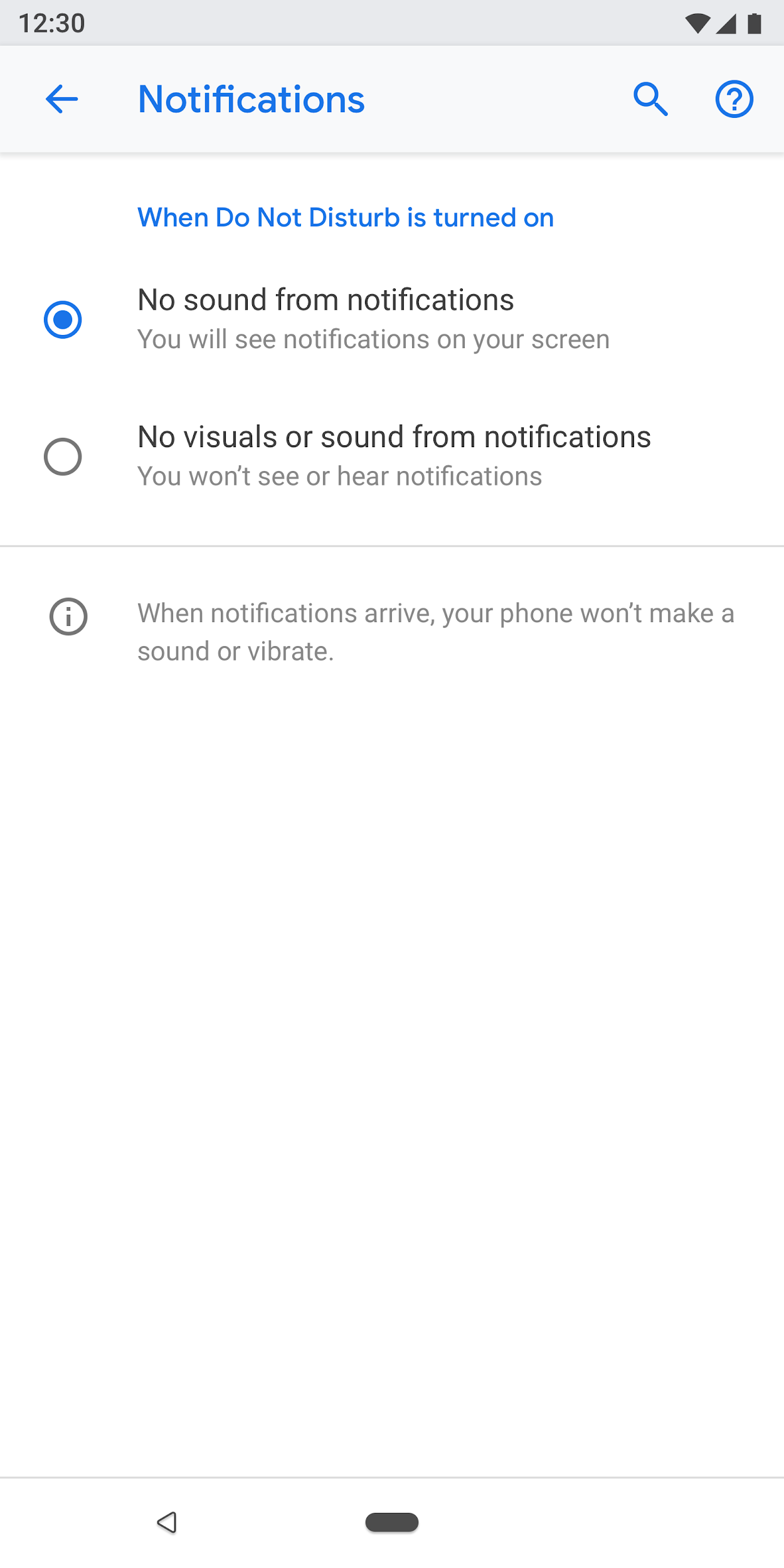
Figura 12: Esta es la forma correcta de usar los botones de selección en la configuración
Componentes
Título
A partir de Android 8.0, la barra de herramientas de acciones presenta la búsqueda y la ayuda junto con otras acciones relacionadas. No se recomienda usar menús ampliados, ya que es posible que los usuarios no descubran las acciones ocultas en ellos.
Para barras de herramientas sin acciones específicas de la pantalla. Mostrar acciones de búsqueda y ayuda

Figura 13: Barra de herramientas con acciones de búsqueda y ayuda
Para barras de herramientas con una acción: Presenta la acción antes de la búsqueda.

Figura 14: Barra de herramientas con una acción antes de las acciones de búsqueda y ayuda
Para barras de herramientas con más de 1 acción: Considera colocar la acción principal antes de la búsqueda y las acciones avanzadas en el menú ampliado.
Si todas las acciones son avanzadas o solo son útiles para un pequeño conjunto de usuarios, considera colocarlas en el menú ampliado.

Figura 15: Barra de herramientas con un menú ampliado para acciones
Encabezado de la entidad
El encabezado de la entidad puede mostrar solo un encabezado o un encabezado con texto secundario (se permiten varias líneas para el texto secundario). La siguiente acción es opcional. Puedes tener un máximo de dos acciones.

Figura 16: Encabezado de la entidad
La parte del ícono y el encabezado (App1) se desplazará debajo del encabezado (Información de la app).

Figura 17: El título de la información de la app aquí es parte de la barra de herramientas, mientras que el resto de la pantalla se desplaza debajo de ella.
Vínculo del menú
El título es obligatorio. También debes mostrar un texto secundario que destaque el estado del parámetro de configuración. El uso de un ícono es opcional.
Intenta que el texto del título sea conciso. Si los títulos son largos, pueden continuar en la línea siguiente en lugar de truncarse. No habilites menús ni acciones con una pulsación prolongada.
Ejemplos:

Figura 18: Vínculo de menú con ícono, título y subtítulo

Figura 19: Vínculo de menú con título y subtítulo

Figura 20: Vínculo de menú con solo el título
Vínculo de menú con ícono, título, texto secundario y un objetivo de hit independiente a la derecha
Otros objetivos de toque deben usar el color del tema.

Figura 21: Ejemplo de menú de destino de dos toques
Vínculo de menú con ícono, título, texto secundario y ícono de estadísticas, número o alerta
Los valores numéricos, como el porcentaje y el tiempo, se pueden mostrar a la derecha junto con el texto secundario, mientras que un gráfico de barras se puede mostrar a continuación.
Por lo general, los valores numéricos se presentan a la derecha para que los usuarios puedan verlos y compararlos fácilmente.

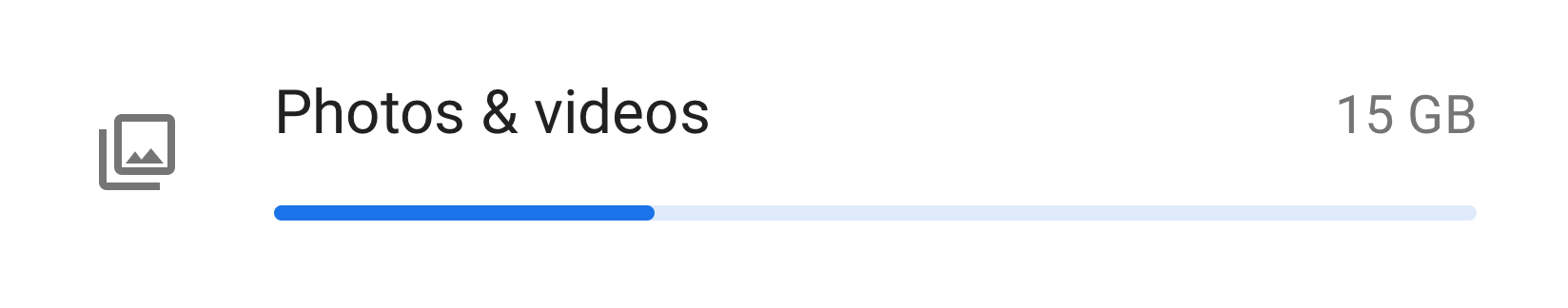
Figura 22: Ejemplo de menú con ícono, título, estadísticas y gráfico
Agrupación y divisores
Si una pantalla tiene muchos parámetros de configuración, se pueden agrupar y separar con un divisor. A diferencia de las versiones anteriores de Android, los divisores ahora se usan para agrupar la configuración en un grupo, en lugar de separar la configuración individual.
Si los parámetros de configuración de un grupo están estrechamente relacionados, puedes agregar un encabezado de grupo. Si usas un encabezado de grupo, siempre debes incluir un divisor.

Figura 23: Configuración agrupada con divisores
Cambiar
Cambia con ícono, título y subtexto

Figura 24: Interruptor con ícono, título y subtítulo
Cambiar con título y subtexto

Figura 25: Interruptor con título y texto secundario
Cambiar solo con el título
Los títulos pueden ir acompañados de un ícono a la izquierda.

Figura 26: Cambiar solo con el título
Interruptor de signo más para el elemento de lista
Puedes combinar un elemento de lista con un interruptor. Presionar el lado izquierdo de la línea vertical actúa como un vínculo y lleva al usuario a la siguiente pantalla. El lado derecho se comporta como un interruptor estándar.
Para el elemento de lista de la izquierda, se requiere un título. El ícono y el subtexto son opcionales.

Figura 27: Elemento de lista y un interruptor
Control deslizante
El ícono es opcional en el control deslizante.

Figura 28: Control deslizante
Botón en pantalla
Las acciones positivas usan el color del tema, mientras que las acciones negativas son de color gris. Las acciones positivas pueden incluir abrir una app, instalarla, agregar un elemento nuevo, etcétera. Las acciones negativas incluyen borrar datos, desinstalar una app, borrar elementos, etcétera.

Figura 29: Botones grises para "Desinstalar" y "Forzar detención"

Figura 30: Botón azul para "Activar ahora"
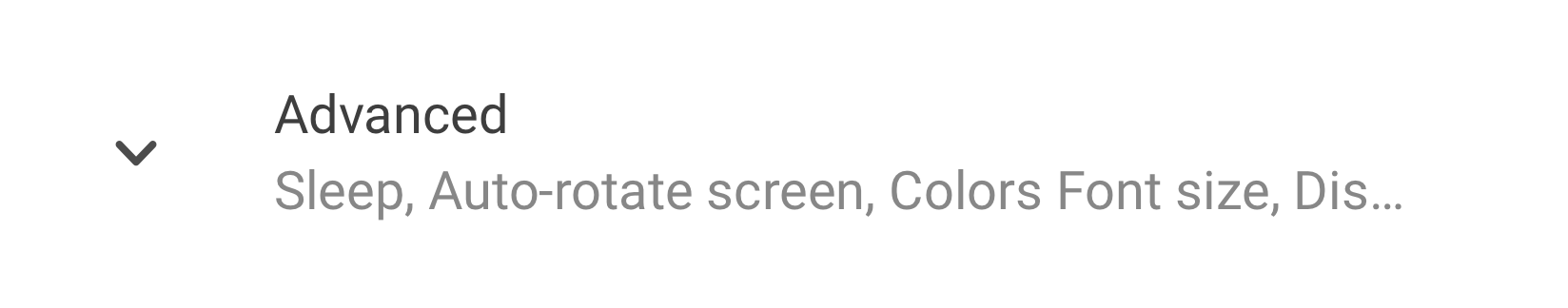
Divulgación progresiva (Advanced)
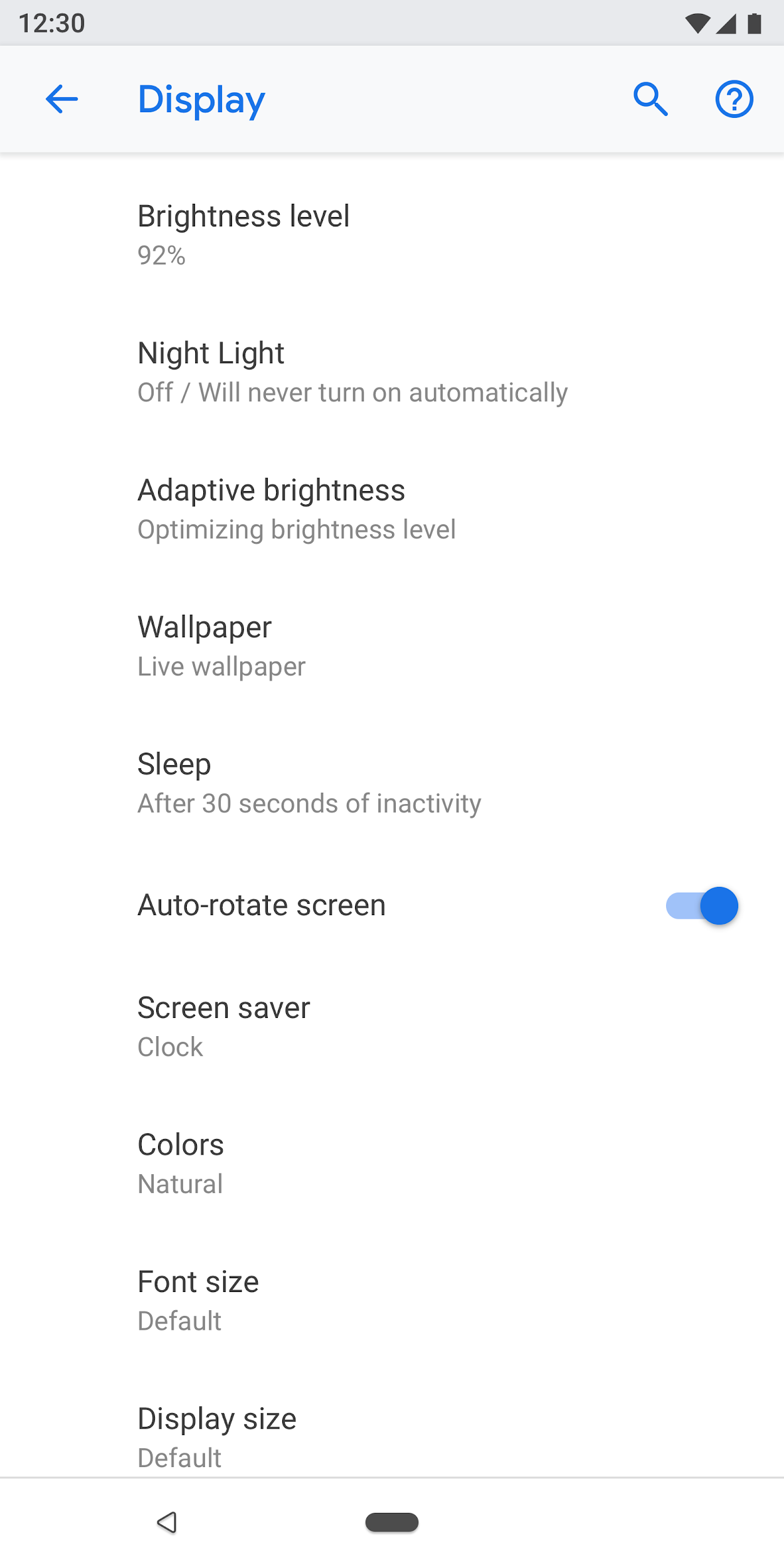
Los parámetros de configuración que no se usen con frecuencia deben estar ocultos. Usa "Configuración avanzada" solo cuando haya al menos 3 elementos para ocultar.
Aquí, el texto secundario muestra los títulos de los parámetros de configuración que están ocultos. El texto secundario debe ser de una sola línea. El texto adicional se trunca con puntos suspensivos.

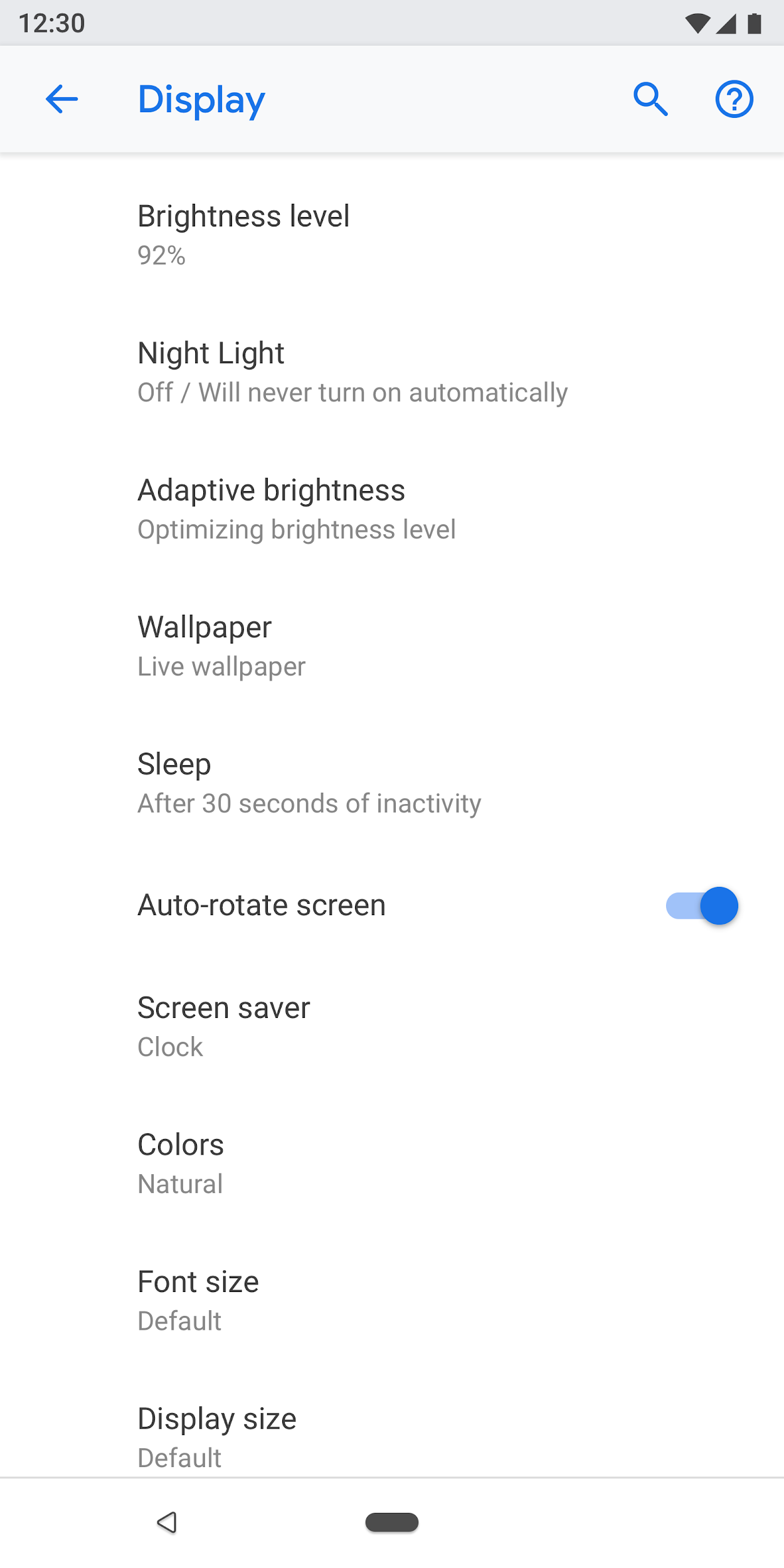
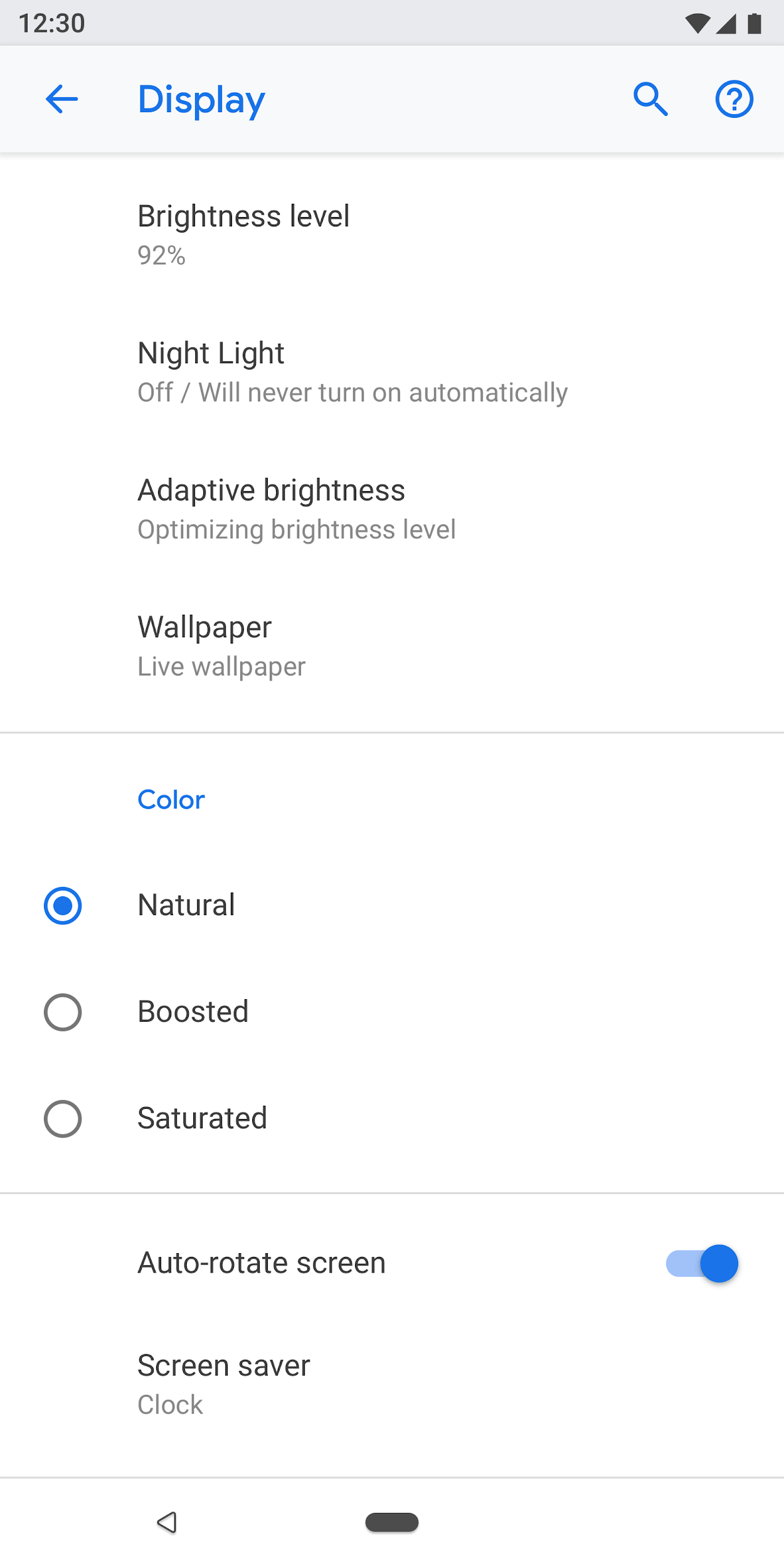
Figura 31: Avanzado en la pantalla "Pantalla"
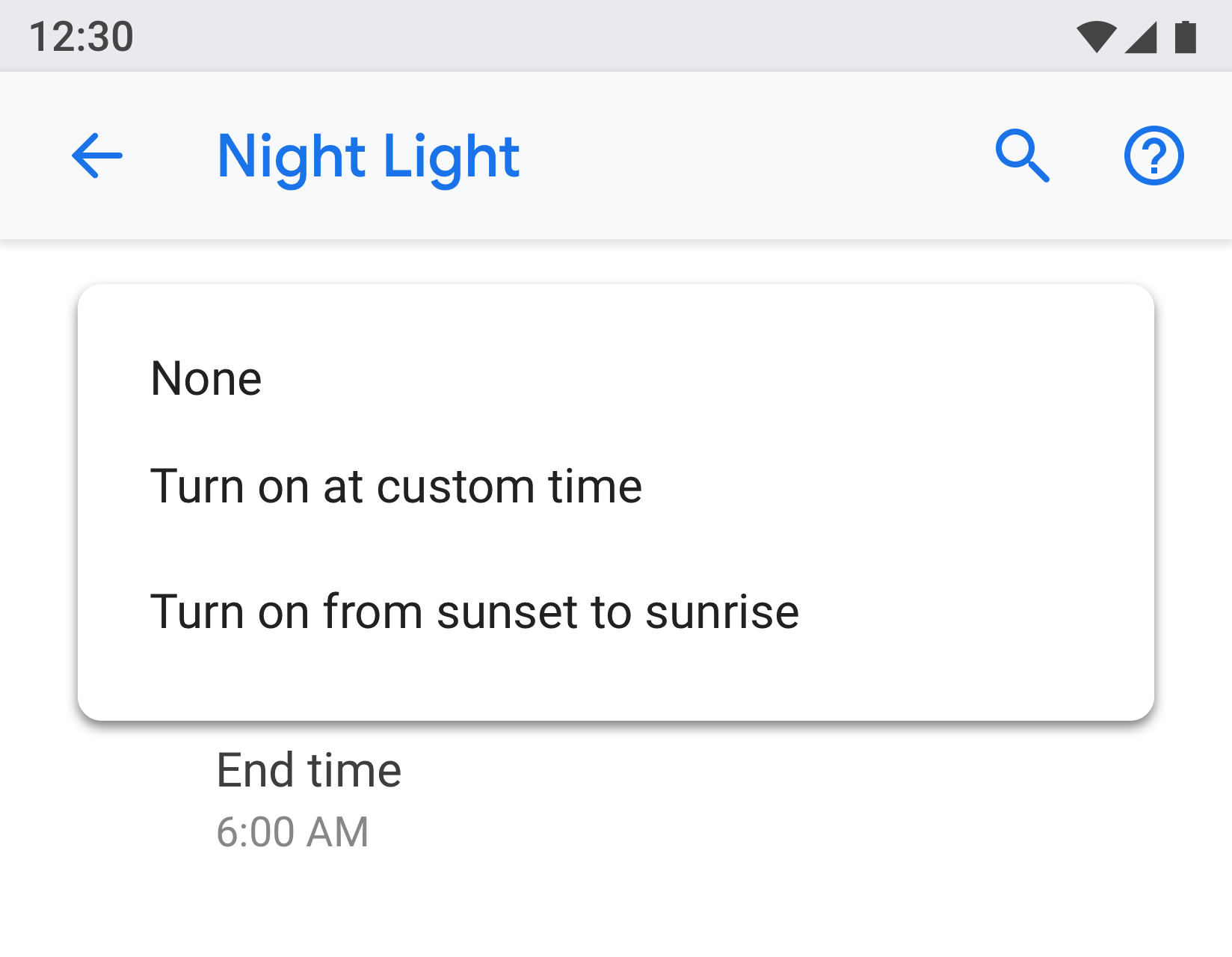
Menú desplegable
Los menús desplegables están disponibles, pero lo ideal es que uses un diálogo o una pantalla de selección de botones de selección. Esto se recomienda para simplificar la configuración, ya que hay tres patrones diferentes para la selección única.
Si es necesario, se pueden usar menús desplegables en los casos en que la configuración tenga opciones simples.

Figura 32: Menú desplegable
Casilla de verificación
Usa interruptores en lugar de casillas de verificación siempre que sea posible.
Las casillas de verificación se pueden usar para lo siguiente:
- Para acciones negativas, como restringir apps o bloquear un servicio.
- Para evitar tener demasiados interruptores en la pantalla.

Figura 33: Las casillas de verificación se usan para reducir la cantidad de interruptores en esta pantalla.
Vínculos
No se recomienda usar vínculos en la configuración. Usa vínculos solo cuando sea absolutamente necesario. Los vínculos deben usar un color de contraste sin subrayado.

Figura 34: Vínculo que se usa en la configuración
Pie de página
El texto del pie de página se puede usar para agregar contenido explicativo. El pie de página siempre debe tener un divisor en la parte superior. El pie de página se muestra en la parte inferior de la pantalla. Si es necesario, los pies de página pueden tener vínculos.

Figura 35: Texto del pie de página
Patrones
Datos
Los datos críticos se pueden mostrar en un gráfico, como un gráfico de barras o circular. Estos datos se pueden mostrar en el encabezado de la entidad. Algunos ejemplos son los datos y el almacenamiento para dispositivos móviles.
Otros datos menos críticos se pueden presentar con una vista de lista normal.

Figura 36: Ejemplo en el que se muestra Storage

Figura 37: Ejemplo en el que se muestra la red
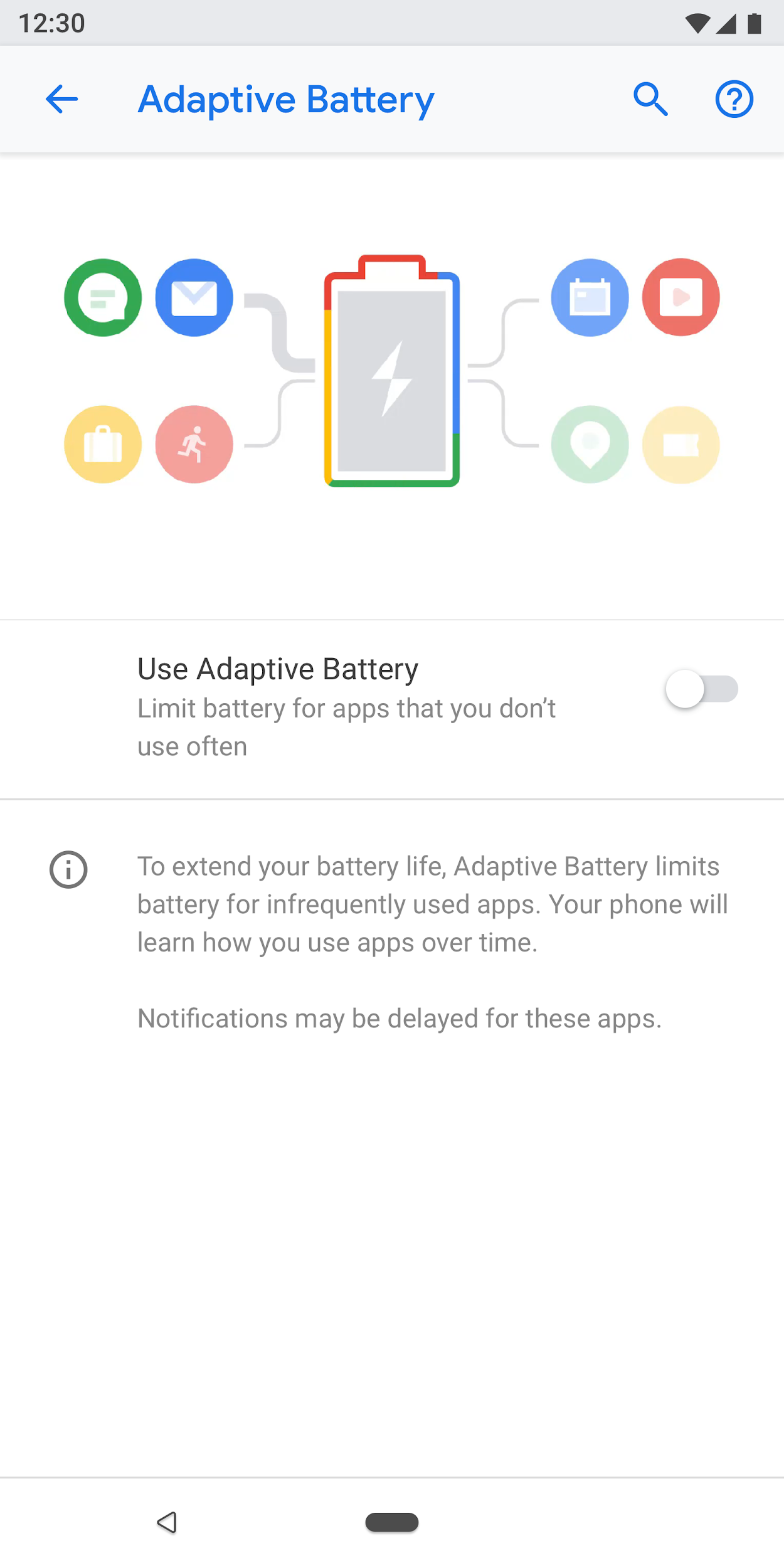
Información para el usuario
Es posible que algunas funciones requieran una explicación o educación para el usuario. Puedes usar una animación o una imagen junto con el texto. La animación o la imagen deben presentarse en la parte superior de la pantalla, mientras que el texto del pie de página se puede usar para agregar una explicación.

Figura 38: Configuración con animación y texto del pie de página
Formularios
Si el formulario tiene un campo de entrada, usa un diálogo normal. Esto proporciona una forma fácil para que los usuarios ingresen una sola entrada.
Sin embargo, si el formulario tiene varios campos, considera usar un diálogo de pantalla completa. Esto proporciona más espacio en pantalla para organizar los campos en un patrón claro.

Figura 39: Formulario con un diálogo normal
Resultados de la búsqueda
Los resultados de la búsqueda muestran el título, el texto secundario (si está disponible) y la ubicación del breadcrumb del parámetro de configuración.

Figura 40: Resultado de la búsqueda
