VTS ダッシュボードは、VTS 継続的インテグレーション システムからのテスト結果を表示するためのユーザー バックエンドとユーザー インターフェース(UI)を提供します。テスト ステータス通知などのツールを使用して、テストのモニタリングやサポートの優先順位付けなど、開発サイクル中の回帰エリアをデベロッパーが見つけて回避することを支援し、テスト駆動開発をサポートします。
VTS ダッシュボードの UI は、VTS インフラストラクチャで提供される機能(ネイティブ コード カバレッジなど)をサポートし、継続的なパフォーマンス モニタリングを提供して、最適化された特徴のあるパフォーマンス ツールの開発を可能にします。
要件
VTS ダッシュボードを使用するには、次のサービスが必要です。
- Apache Maven: ビルドとデプロイのため
- Google Cloud App Engine: ウェブサービスのホスティングのため
- Google Cloud Datastore: ストレージのため
- Google Stackdriver: モニタリングのため
テスト カバレッジの表示は、ソースコード サーバー(Gerrit など)への REST API に依存します。これは、ウェブサービスが既存のアクセス制御リストに基づいて元のソースコードを取得することを可能にします。
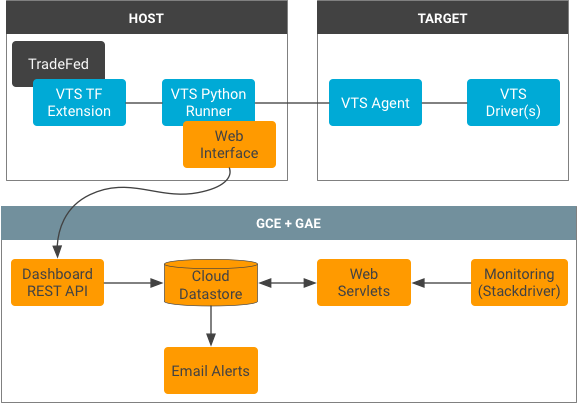
アーキテクチャ
VTS ダッシュボードでは、次のアーキテクチャが使用されます。

テスト ステータスの結果は、REST インターフェースを介して Cloud Datastore データベースに継続的にアップロードされます。VTS ランナーは自動的に結果を処理し、Protobuf 形式を使用してシリアル化します。
ウェブ サーブレットは、ユーザー用の最初のアクセス ポイントを作り、Datastore データベースからのデータを処理します。サーブレットには、すべてのテストを配信するメイン サーブレット、ユーザーのお気に入りを管理するお気に入りサーブレット、テストテーブルに集計結果を設定する結果サーブレット、プロファイリング データを作成するグラフ サーブレット、クライアント用のカバレッジ データを作成するカバレッジ サーブレットがあります。
各テスト モジュールには独自の Datastore 系図ツリーがあり、テスト結果はテスト開始時刻の Unix タイムスタンプでインデックス付けされます。データベース内のカバレッジ データは、カウントのベクター(つまり、元のソースファイル内の各行のカウント)と、ソースコード サーバーからソースコードを取得するための識別情報の形で、テスト結果と一緒に保存されます。
通知サービスは、タスクキューを使用して実行され、テストケースのステータス変更を検出して、サブスクライバに通知します。ステートフルな情報はステータス テーブルに保存され、データの最新性と既存の障害が追跡されます。これにより、通知サービスは個々のテストケースの失敗や修正に関して多くの情報を提供できます。
コードの構造
VTS ダッシュボードの重要なコンポーネントとして、Java で実装されたサーブレット、フロントエンド JSP、CSS スタイルシート、設定ファイルがあります。以下に、これらのコンポーネントの場所と説明を示します。すべてのパスは test/vts/web/dashboard からの相対です。
pom.xml
環境変数と依存関係が定義されている設定ファイルです。src/main/java/com/android/vts/api/
REST でデータを操作するためのエンドポイントが格納されています。src/main/java/com/android/vts/entity/
Datastore エンティティの Java モデルが格納されています。src/main/java/com/android/vts/proto/
Protobuf 用の Java ファイルが格納されています。VTS テスト結果の記述に使用する Protobuf 型の Java 実装であるVtsReportMessage.javaなどです。src/main/java/com/android/vts/servlet/
サーブレット用の Java ファイルが格納されています。src/main/java/com/android/vts/util/
サーブレットで使用されるユーティリティ関数とクラスの Java ファイルが格納されています。src/test/java/com/android/vts/
サーブレットとユーティリティ用の UI テストが格納されています。src/main/webapp/
UI 関連のファイルが格納されています(JSP、CSS、XML)。js/: ウェブページで使用される JavaScript ファイルが格納されています。WEB-INF/: 設定ファイルと UI ファイルが格納されています。jsp/: 各ウェブページの JSP ファイルが格納されています。
appengine-web.xml
環境変数が変数に読み込まれる設定ファイルです。web.xml
サーブレットのマッピングとセキュリティ制約が定義されている設定ファイルです。cron.xml
スケジュールされるタスク(通知サービス)を定義する設定ファイルです。
ダッシュボードのセットアップ
次のようにして VTS ダッシュボードをセットアップします。
- Google Cloud App Engine プロジェクトを作成し、以下をインストールしてデプロイホストをセットアップします。
- Java 8
- Google App Engine SDK
- Maven
- Google Cloud API Manager で OAuth 2.0 クライアント ID を生成します。
- サービス アカウントを作成し、キーファイルを作成します。
- App Engine Email API の承認済み送信者リストにメールアドレスを追加します。
- Google アナリティクス アカウントをセットアップします。
- ダッシュボードの
pom.xmlで次の環境変数を指定します。- クライアント ID に OAuth 2.0 ID(ステップ 2 で生成)を設定します。
- サービス クライアント ID にキーファイル(ステップ 3 で作成)に含まれている ID を設定します。
- アラートの送信者メールアドレス(ステップ 4 で追加)を指定します。
- すべてのメールの送信先メールドメインを指定します。
- Gerrit REST サーバーのアドレスを指定します。
- Gerrit REST サーバーに使用する OAuth 2.0 スコープを指定します。
- Google アナリティクス ID(ステップ 5 でセットアップ)を指定します。
- プロジェクトをビルドしてデプロイします。
- ターミナルで
mvn clean appengine:updateを実行します。
セキュリティ上の考慮事項
確かなカバレッジ情報を得るには、元のソースコードにアクセスする必要があります。 ただし、一部のコードに機密性があり、そのために別のアクセス方法を追加すると、既存のアクセス制御リストが侵害される可能性があります。
この脅威を回避するために、ダッシュボードは、カバレッジ情報とともにソースコードを提供するのではなく、直接カバレッジ ベクター(実行回数とソースファイルの行を対応させるベクター)を処理します。ダッシュボードは、カバレッジ ベクターとともに Git プロジェクトの名前とパスを受け取り、クライアントが外部ソースコード API からコードを取得できるようにします。クライアントのブラウザはこの情報を受け取り、JavaScript でクロスオリジン リソース共有(CORS)を使用して元のソースコードをソースコード サーバーに照会します。結果のコードがカバレッジ ベクターと結合されて、表示内容が生成されます。
この直接的な方法を使えば、ダッシュボードはユーザーの Cookie を使用して外部サービスとの認証を行うため、攻撃の範囲を広げることはありません。つまり、ソースコードに直接アクセスできないユーザーはダッシュボードを悪用して機密情報を表示することができません。
