VTS ダッシュボードは、マテリアル デザインを使用してテスト結果、プロファイリング、カバレッジに関する情報を効果的に表示する一貫性のあるユーザー インターフェースを備えています。 ダッシュボードの外観には、Google App Engine の Java サーブレットから配信されるデータを処理するために、Materialize CSS や jQueryUI などのオープンソースの JavaScript ライブラリを使用しています。
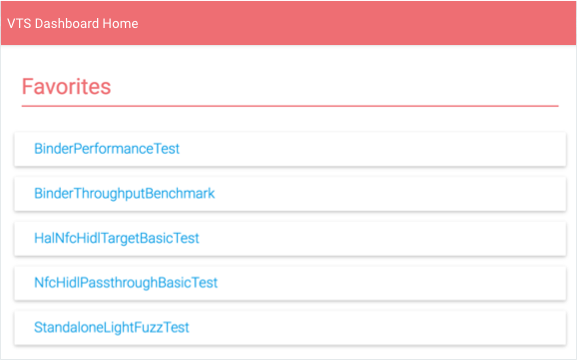
ダッシュボードのホーム
ダッシュボードのホームページには、ユーザーがお気に入りに追加したテストスイートの一覧が表示されます。

このリストから次の操作が可能です。
- テストスイートを選択して、そのスイートの結果を表示する。
- [すべて表示] をクリックして、すべての VTS テスト名を表示する。
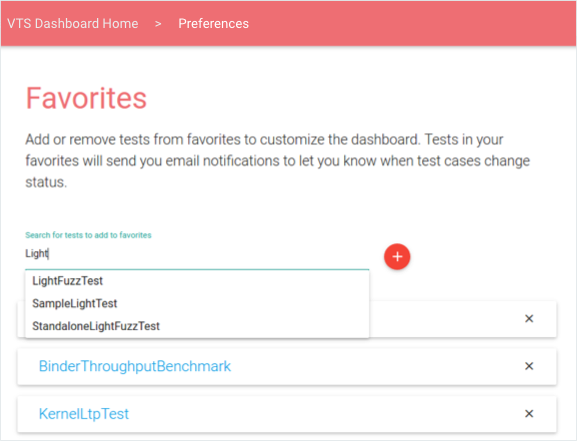
- 編集アイコンを選択して、お気に入りリストを変更する。

図 2. VTS ダッシュボード、お気に入りページの編集
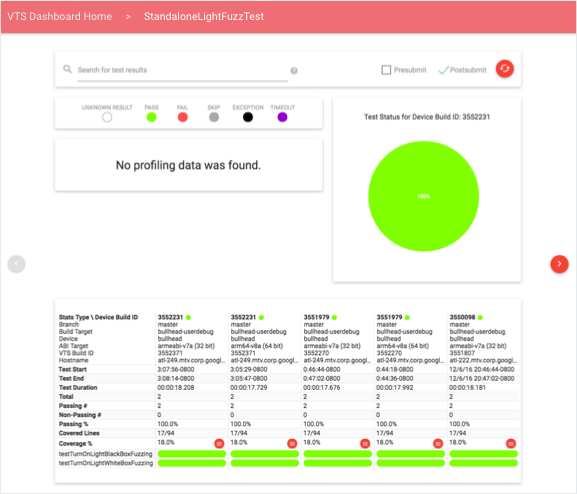
テスト結果
[Test Results] には、プロファイリング ポイントのリスト、テストケースの結果を時系列で並べた表、最新の実行結果の内訳を示す円グラフなど、選択したテストスイートの最新情報が表示されます(右にページ移動して古いデータを読み込むことができます)。

ユーザーはクエリを使用して、またはテストタイプ(送信前、送信後、またはその両方)を変更することにより、データをフィルタできます。検索クエリは、一般的なトークンとフィールド固有の修飾子に対応しています。対応している検索フィールドは、デバイスビルド ID、ブランチ、ターゲット名、デバイス名、テストビルド ID です。これらは FIELD-ID="SEARCH QUERY" の形式で指定します。引用符は、複数の単語を 1 つのトークンとして扱い、列内のデータと照合するために使用します。
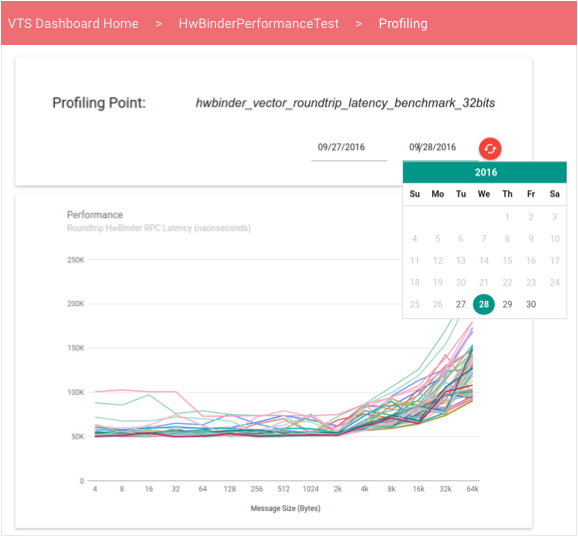
データのプロファイリング
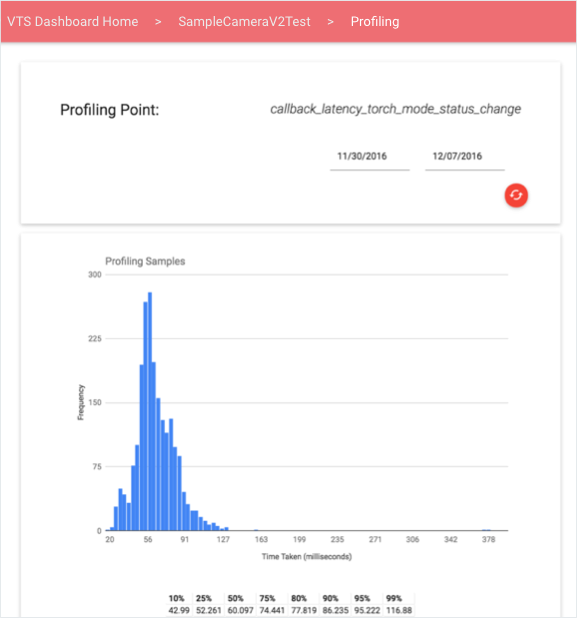
ユーザーはプロファイリング ポイントを選択して、そのポイントの定量的データを折れ線グラフまたはヒストグラムで表示するインタラクティブなビューにアクセスできます(以下に例を示します)。デフォルトでビューには最新の情報が表示されますが、日付選択ツールを使用して特定の期間を読み込むこともできます。

折れ線グラフは、順序付けられていないパフォーマンス値の集合から取得したデータを表示します。これは、パフォーマンスのテストによって、別の変数の関数として変化するパフォーマンス値(スループットとメッセージ サイズなど)のベクトルが生成される場合に有用な可能性があります。

テスト カバレッジ
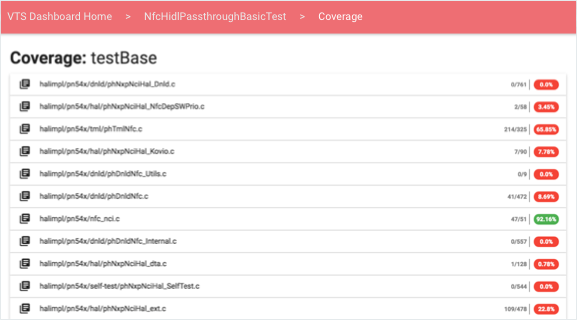
テスト結果のカバレッジ率のリンクからカバレッジ情報を表示できます。

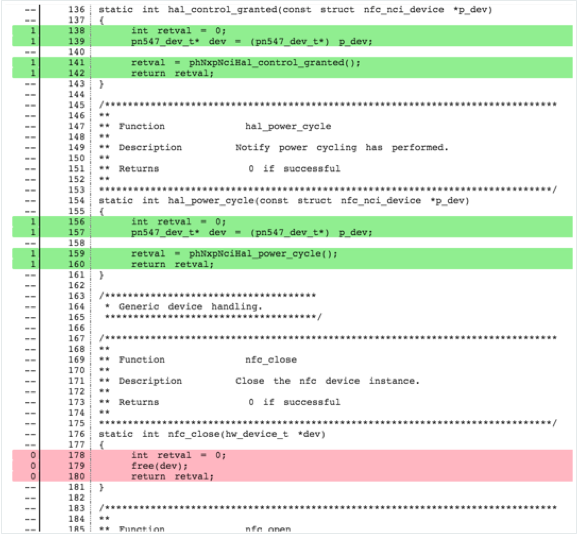
各テストケースとソースファイルを展開すると、次のように、選択したテストでのカバレッジに対応した色でソースコードが表示されます。

- 実行された行は、赤でハイライト表示されます。
- 実行されなかった行は、緑でハイライト表示されます。
- 実行できない行は、色付けされません。
カバレッジ情報は、実行時の取得方法に従ってセクションに分類されます。テストでは、次のカバレッジをアップロードできます。
- 関数ごと。セクション ヘッダーの形式は「Coverage: FUNCTION-NAME」です。
- 合計(テスト実行の最後に取得)。「Coverage: All」というヘッダーのみです。
ダッシュボードは、オープンソースの Gerrit REST API を使用するサーバーから、クライアント側でソースコードを取得します。
モニタリングとテスト
VTS ダッシュボードには、次のモニターとユニットテストが用意されています。
- テストのメールアラート。アラートは、2 分の固定間隔で実行される cron ジョブで設定されます。このジョブは、VTS ステータス テーブルを読み取り、各テーブルに新しいデータがアップロードされたかどうかを確認するために、テストの元データをアップロードしたときのタイムスタンプが、最後のステータス更新のタイムスタンプよりも新しいかどうかを判定します。アップロードのタイムスタンプの方が新しい場合、最後の元データのアップロードからその時点までにある新しいデータを照会します。新たなテストケースの失敗、継続的なテストケースの失敗、一時的なテストケースの失敗、テストケースの修正、非アクティブなテストが検出されます。この情報は各テストの登録者にメールで送信されます。
- ウェブサービスの健全性。Google Stackdriver を Google App Engine に統合することにより、VTS ダッシュボードを簡単にモニタリングできるようにしています。単純な稼働時間チェックでページにアクセスできるかどうかを確認できますが、他のテストを作成して、各ページ、サーブレット、データベースのレイテンシを確認することもできます。このチェックにより、ダッシュボードを常にアクセス可能な状態に保つことができます(アクセス可能でなければ管理者に通知されます)。
- 分析。ページ設定(pom.xml ファイル)で有効なアナリティクス ID を指定すると、VTS ダッシュボードのページを Google Cloud アナリティクスと統合できます。統合により、ページの使用状況、ユーザー操作、局所性、セッションの統計情報などに対して、より堅牢な分析を行うことが可能になります。
