VTS 대시보드는 VTS 지속적 통합 시스템에서 테스트 결과를 볼 수 있도록 사용자 백엔드 및 UI(사용자 인터페이스)를 제공합니다. VTS 대시보드는 개발자가 개발 주기 동안 회귀 영역을 찾아 예방할 수 있도록 테스트 상태 알림과 같은 도구를 사용하여 테스트 중심 개발을 지원합니다(테스트 모니터링 및 심사 지원 포함).
VTS 대시보드 UI는 VTS 인프라의 기능(예: 네이티브 코드 적용 범위)을 지원하며 지속적인 성능 모니터링을 제공하여 특징이 명확하고 최적화된 성능 도구를 개발하도록 지원합니다.
요구사양
VTS 대시보드를 사용하려면 다음 서비스가 필요합니다.
- Apache Maven - 빌드 및 배포용
- Google Cloud App Engine - 웹 서비스 호스팅용
- Google Cloud Datastore - 저장용량용
- Google Stackdriver - 모니터링용
테스트 커버리지 보기는 소스 코드 서버(예: Gerrit)의 REST API를 기반으로 합니다. 이 API를 사용하면 기존 액세스 제어 목록(ACL)에 따라 웹 서비스에서 원본 소스 코드를 가져올 수 있습니다.
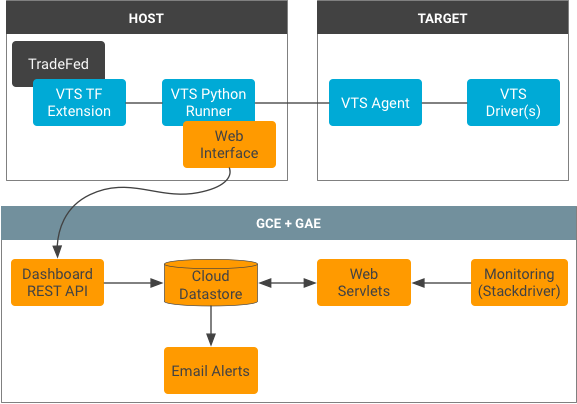
아키텍처
VTS 대시보드는 다음 아키텍처를 사용합니다.

테스트 상태 결과는 REST 인터페이스를 통해 Cloud Datastore 데이터베이스에 지속적으로 업로드됩니다. VTS 실행자는 자동으로 결과를 처리하고 Protobuf 형식을 사용하여 직렬화합니다.
웹 서블릿은 사용자의 기본 액세스 포인트를 형성하여 Datastore 데이터베이스에서 데이터를 전송하고 처리합니다. 웹 서블릿에는 모든 테스트를 전송하기 위한 기본 서블릿, 사용자 즐겨찾기 관리를 위한 환경설정 서블릿, 테스트 테이블 작성을 위한 결과 서블릿, 프로파일링 데이터 준비를 위한 그래프 서블릿 및 클라이언트의 커버리지 데이터 준비를 위한 커버리지 서블릿이 있습니다.
각 테스트 모듈에는 자체 Datastore 상위 트리가 있고 테스트 결과는 테스트 시작 시간의 Unix 타임스탬프로 색인이 생성됩니다. 데이터베이스의 커버리지 데이터는 소스 코드 서버에서 소스 코드를 가져오기 위한 식별 정보와 개수(즉, 원본 소스 파일에 있는 각 라인의 개수)로 구성된 벡터 형태로 테스트 결과와 함께 저장됩니다.
알림 서비스는 태스크 큐를 사용하여 실행되며 테스트 사례 상태 변경사항을 확인하고 구독자에 알립니다. 스테이트풀(Stateful) 정보는 데이터 최신성과 기존 오류를 추적하기 위해 상태 테이블에 저장됩니다. 이를 통해 알림 서비스는 개별 테스트 사례 오류 및 수정에 관한 풍부한 정보를 제공할 수 있습니다.
코드 구조
VTS 대시보드의 필수 구성요소에는 자바로 구현된 서블릿, 프런트엔드 JSP, CSS 스타일시트, 구성 파일이 포함됩니다. 다음 목록에는 이러한 구성요소의 위치와 설명이 자세히 나와 있습니다(모든 경로는 test/vts/web/dashboard를 기준으로 함).
pom.xml
환경 변수와 종속 항목이 정의된 설정 파일입니다.src/main/java/com/android/vts/api/
REST를 통해 데이터와 상호작용하기 위한 엔드포인트가 포함되어 있습니다.src/main/java/com/android/vts/entity/
Datastore 항목의 자바 모델이 포함되어 있습니다.src/main/java/com/android/vts/proto/
VTS 테스트 결과를 설명하는 데 사용되는 Protobuf 유형의 자바 구현인VtsReportMessage.java를 비롯한 Protobuf용 자바 파일이 포함되어 있습니다.src/main/java/com/android/vts/servlet/
서블릿용 자바 파일이 포함되어 있습니다.src/main/java/com/android/vts/util/
서블릿에 사용되는 유틸리티 함수와 클래스용 자바 파일이 포함되어 있습니다.src/test/java/com/android/vts/
서블릿 및 유틸리티용 UI 테스트가 포함되어 있습니다.src/main/webapp/
UI와 관련된 파일(JSP, CSS, XML)이 포함되어 있습니다.js/웹페이지에 사용되는 자바스크립트 파일이 포함되어 있습니다.WEB-INF/구성 파일 및 UI 파일이 포함되어 있습니다.jsp/각 웹페이지의 JSP 파일이 포함되어 있습니다.
appengine-web.xml
환경 변수가 변수에 로드된 설정 파일입니다.web.xml
서블릿 매핑 및 보안 제약조건이 정의된 설정 파일입니다.cron.xml
예약된 작업을 정의하는 설정 파일입니다(즉, 알림 서비스).
대시보드 설정
VTS 대시보드를 설정하려면 다음 단계를 따르세요.
- Google Cloud App Engine 프로젝트를 만들고 다음을 설치하여 배포 호스트를 설정합니다.
- 자바 8
- Google App Engine SDK
- Maven
- Google Cloud API 관리자에서 OAuth 2.0 클라이언트 ID를 생성합니다.
- 서비스 계정을 만들고 키 파일을 만듭니다.
- App Engine Email API의 승인된 보내는 사람 목록에 이메일 주소를 추가합니다.
- Google 애널리틱스 계정을 설정합니다.
- 대시보드
pom.xml에서 환경 변수를 지정합니다.- (2단계의) OAuth 2.0 ID로 클라이언트 ID를 설정합니다.
- (3단계의) 키 파일에 포함된 식별자로 서비스 클라이언트 ID를 설정합니다.
- (4단계의) 보내는 사람 이메일 주소를 알림용으로 지정합니다.
- 모든 이메일을 보낼 이메일 도메인을 지정합니다.
- Gerrit REST 서버의 주소를 지정합니다.
- Gerrit REST 서버에 사용할 OAuth 2.0 범위를 지정합니다.
- (5단계의) Google 애널리틱스 ID를 지정합니다.
- 프로젝트를 빌드하고 배포합니다.
- 터미널에서
mvn clean appengine:update를 실행합니다.
보안 고려사항
로버스트 커버리지 정보를 이용하려면 원본 소스 코드에 액세스해야 합니다. 그러나, 일부 코드는 민감할 수 있고 이러한 코드에 게이트웨이를 추가하면 기존 액세스 제어 목록이 악용될 수 있습니다.
VTS 대시보드는 이러한 위협을 방지하기 위해 커버리지 정보가 포함된 소스 코드를 게재하는 대신 직접 커버리지 벡터(즉, 소스 파일의 행에 매핑되는 실행 횟수로 구성된 벡터)를 처리합니다. 대시보드가 커버리지 벡터와 함께 Git 프로젝트 이름과 경로를 수신하므로 클라이언트는 외부 소스 코드 API에서 코드를 가져올 수 있습니다. 클라이언트 브라우저는 이 정보를 수신하고 자바스크립트에서 CORS(교차 출처 리소스 공유)를 사용하여 소스코드 서버에 원본 소스 코드를 쿼리합니다. 그 결과로 생성된 코드가 커버리지 벡터와 결합하여 화면을 생성합니다.
이 같은 직접적인 접근 방법에서는 대시보드가 사용자의 쿠키를 사용하여 외부 서비스로 인증하기 때문에 공격 범위가 넓어지지 않습니다(즉, 소스 코드에 직접 액세스할 수 없는 사용자는 대시보드를 악용하여 민감한 정보를 볼 수 없음).
