O painel do VTS oferece um back-end e uma interface do usuário (IU) para visualizar os resultados de teste do sistema de integração contínua do VTS. Ele oferece suporte ao desenvolvimento orientado a testes com ferramentas, como notificações de status de teste, para ajudar os desenvolvedores a localizar e evitar áreas de regressão durante o ciclo de desenvolvimento (incluindo suporte de triagem e monitoramento de testes).
A interface do painel do VTS oferece suporte a recursos (como cobertura de código nativo) fornecidos pela infraestrutura do VTS e oferece monitoramento de desempenho contínuo para permitir o desenvolvimento de ferramentas de desempenho otimizadas e bem caracterizadas.
Requisitos
Os seguintes serviços são necessários para usar o painel do VTS:
- Apache Maven, para criação e implantação
- Google Cloud App Engine, para hospedagem de serviços da Web
- Google Cloud Datastore, para armazenamento
- Google Stackdriver, para monitoramento
A visualização da cobertura de teste depende de uma API REST para um servidor de código-fonte (por exemplo, Gerrit), que permite que o serviço da Web busque o código-fonte original de acordo com as listas de controle de acesso existentes.
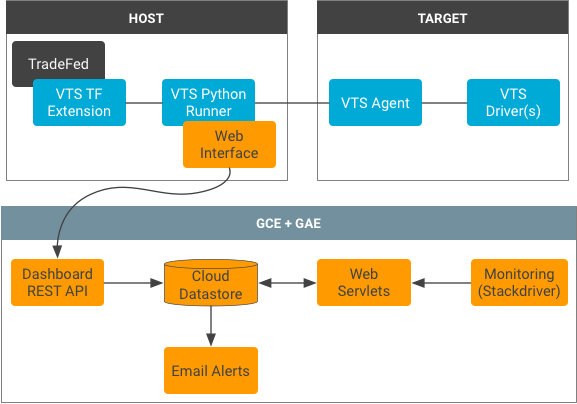
Arquitetura
O painel do VTS usa a seguinte arquitetura:

Os resultados do status do teste são enviados continuamente para o banco de dados do Cloud Datastore por uma interface REST. O VTS runner processa automaticamente os resultados e os serializa usando o formato Protobuf.
Os servlets da Web formam o ponto de acesso principal para os usuários, fornecendo e processando dados do banco de dados do Datastore. Os servlets incluem: um servlet principal para entregar todos os testes, um servlet de preferências para gerenciar os favoritos do usuário, um servlet de resultados para preencher uma tabela de teste, um servlet de gráfico para preparar dados de perfil e um servlet de cobertura para preparar dados de cobertura para o cliente.
Cada módulo de teste tem a própria árvore de ancestralidade do Datastore, e os resultados do teste são indexados com o carimbo de data/hora Unix do horário de início do teste. Os dados de cobertura no banco de dados são armazenados com os resultados do teste como um vetor de contagens (ou seja, para cada linha no arquivo de origem original) e informações de identificação para buscar o código-fonte de um servidor de código-fonte.
O serviço de notificação é executado usando filas de tarefas, identificando mudanças no status do caso de teste e notificando os assinantes. As informações stateful são armazenadas em uma tabela de status para acompanhar a atualização dos dados e as falhas existentes. Isso permite que o serviço de notificação forneça informações detalhadas sobre falhas e correções de casos de teste individuais.
Estrutura do código
Os componentes essenciais do VTS Dashboard incluem os servlets implementados em Java,
as JSPs de front-end, as folhas de estilo CSS e os arquivos de configuração. A lista a seguir
descreve os locais e as descrições desses componentes (todos os caminhos relativos
a test/vts/web/dashboard):
pom.xml
Arquivo de configurações em que as variáveis de ambiente e as dependências são definidas.src/main/java/com/android/vts/api/
Contém endpoints para interagir com os dados via REST.src/main/java/com/android/vts/entity/
Contém modelos Java das entidades do Datastore.src/main/java/com/android/vts/proto/
Contém arquivos Java para Protobuf, incluindoVtsReportMessage.java, que é uma implementação Java do tipo Protobuf usado para descrever os resultados do teste VTS.src/main/java/com/android/vts/servlet/
Contém arquivos Java para servlets.src/main/java/com/android/vts/util/
Contém arquivos Java para funções e classes utilitárias usadas pelos servlets.src/test/java/com/android/vts/
Contém testes de interface para os servlets e utilitários.src/main/webapp/
Contém arquivos relacionados à interface (JSP, CSS, XML):js/: contém arquivos JavaScript usados pelas páginas da Web.WEB-INF/. Contém arquivos de configuração e de interface.jsp/: contém os arquivos JSP de cada página da Web.
appengine-web.xml
Arquivo de configurações em que as variáveis de ambiente são carregadas em variáveis.web.xml
Arquivo de configurações em que os mapeamentos de servlet e as restrições de segurança são definidos.cron.xml
Arquivo de configurações que define tarefas programadas (por exemplo, o serviço de notificações).
Configurar o painel
Para configurar o painel do VTS:
- Crie um projeto do Google Cloud App Engine e configure o host de implantação instalando:
- Java 8
- SDK do Google App Engine
- Maven
- Gere um ID do cliente OAuth 2.0 no Gerenciador de APIs do Google Cloud.
- Crie uma conta de serviço e um arquivo de chave.
- Adicione um endereço de e-mail à lista de remetentes autorizados da API App Engine Email.
- Configure uma conta do Google Analytics.
- Especifique as variáveis de ambiente no Painel
pom.xml:- Defina o ID do cliente com o ID do OAuth 2.0 (da etapa 2).
- Defina o ID do cliente do serviço com o identificador incluído no arquivo-chave (da etapa 3).
- Especifique o endereço de e-mail do remetente para alertas (da etapa 4).
- Especifique um domínio de e-mail para onde todos os e-mails serão enviados.
- Especifique o endereço do servidor REST do Gerrit.
- Especifique o escopo do OAuth 2.0 a ser usado para o servidor REST do Gerrit.
- Especifique o ID do Google Analytics (da etapa 5).
- Crie e implante o projeto.
- Em um terminal, execute
mvn clean appengine:update.
Considerações sobre segurança
Informações de cobertura robustas exigem acesso ao código-fonte original. No entanto, alguns códigos podem ser sensíveis, e um gateway adicional pode permitir a exploração de listas de controle de acesso.
Para evitar essa ameaça, em vez de exibir o código-fonte com as informações de cobertura, o painel processa diretamente um vetor de cobertura (ou seja, um vetor de contagens de execução mapeadas para linhas em um arquivo de origem). Além do vetor de cobertura, o painel recebe um nome e um caminho do projeto do Git para que o cliente possa buscar o código de uma API de código-fonte externa. O navegador do cliente recebe essas informações e usa o compartilhamento de recursos entre origens (CORS) em JavaScript para consultar o servidor de código-fonte para o código-fonte original. O código resultante é combinado com o vetor de cobertura para produzir uma exibição.
Essa abordagem direta não aumenta a superfície de ataque porque o Painel usa os cookies do usuário para autenticação com um serviço externo. Isso significa que um usuário que não pode acessar o código-fonte diretamente não pode usar o Painel para acessar informações sensíveis.
