Панель мониторинга VTS предоставляет пользовательский интерфейс и пользовательский интерфейс для просмотра результатов испытаний из системы непрерывной интеграции VTS. Он поддерживает разработку через тестирование с помощью таких инструментов, как уведомления о статусе тестирования, которые помогают разработчикам находить и предотвращать области регресса во время цикла разработки (включая мониторинг тестирования и поддержку сортировки).
Пользовательский интерфейс панели мониторинга VTS поддерживает функции (такие как покрытие собственного кода), предоставляемые инфраструктурой VTS, и предлагает непрерывный мониторинг производительности, позволяющий разрабатывать оптимизированные и хорошо охарактеризованные инструменты производительности.
Требования
Для использования панели управления VTS необходимы следующие услуги:
- Apache Maven для сборки и развертывания.
- Google Cloud App Engine , для хостинга веб-сервисов
- Google Cloud Datastore , для хранения
- Google Stackdriver , для мониторинга
Просмотр тестового покрытия осуществляется через REST API к серверу исходного кода (например, Gerrit), который позволяет веб-службе получать исходный исходный код в соответствии с существующими списками управления доступом.
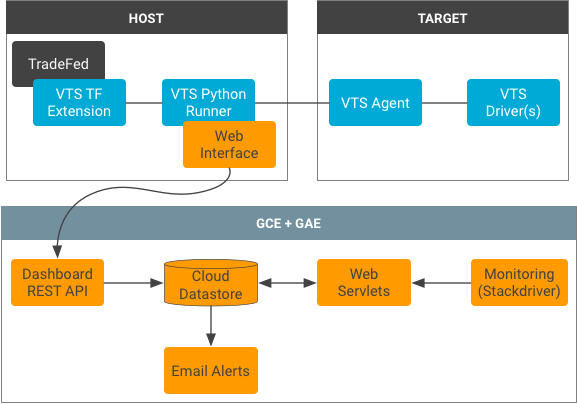
Архитектура
Панель управления VTS использует следующую архитектуру:

Результаты статуса тестирования постоянно загружаются в базу данных Cloud Datastore через интерфейс REST. Бегунок VTS автоматически обрабатывает результаты и сериализует их с использованием формата Protobuf.
Веб-сервлеты образуют основную точку доступа для пользователей, доставляя и обрабатывая данные из базы данных хранилища данных. Сервлеты включают в себя: основной сервлет для доставки всех тестов, сервлет предпочтений для управления избранным пользователем, сервлет результатов для заполнения тестовой таблицы, сервлет графа для подготовки данных профилирования и сервлет покрытия для подготовки данных покрытия для клиента.
Каждый тестовый модуль имеет собственное дерево предков Datastore, а результаты теста индексируются с помощью временной метки Unix времени начала теста. Данные о покрытии в базе данных хранятся вместе с результатами тестирования в виде вектора счетчиков (т.е. для каждой строки в исходном файле исходного кода) и идентификационной информации для получения исходного кода с сервера исходного кода.
Служба уведомлений работает с использованием очередей задач, определяя изменения состояния тестовых примеров и уведомляя подписчиков. Информация о состоянии хранится в таблице состояния, чтобы отслеживать актуальность данных и существующие сбои. Это позволяет службе уведомлений предоставлять обширную информацию об отдельных ошибках и исправлениях тестовых примеров.
Структура кода
Основные компоненты VTS Dashboard включают сервлеты, реализованные на Java, интерфейсные JSP, таблицы стилей CSS и файлы конфигурации. В следующем списке подробно описаны расположение и описания этих компонентов (все пути относительно test/vts/web/dashboard ):
-
pom.xml
Файл настроек, в котором определены переменные среды и зависимости. -
src/main/java/com/android/vts/api/
Содержит конечные точки для взаимодействия с данными через REST. -
src/main/java/com/android/vts/entity/
Содержит Java-модели объектов хранилища данных. -
src/main/java/com/android/vts/proto/
Содержит файлы Java для Protobuf, включаяVtsReportMessage.java, который представляет собой Java-реализацию типа Protobuf, используемую для описания результатов теста VTS. -
src/main/java/com/android/vts/servlet/
Содержит файлы Java для сервлетов. -
src/main/java/com/android/vts/util/
Содержит файлы Java для служебных функций и классов, используемых сервлетами. -
src/test/java/com/android/vts/
Содержит тесты пользовательского интерфейса для сервлетов и утилит. -
src/main/webapp/
Содержит файлы, относящиеся к пользовательскому интерфейсу (JSP, CSS, XML):-
js/. Содержит файлы Javascript, используемые веб-страницами. -
WEB-INF/. Содержит файлы конфигурации и пользовательского интерфейса. -
jsp/. Содержит файлы JSP для каждой веб-страницы.
-
-
appengine-web.xml
Файл настроек, в котором переменные среды загружаются в переменные. -
web.xml
Файл настроек, в котором определяются сопоставления сервлетов и ограничения безопасности. -
cron.xml
Файл настроек, определяющий запланированные задачи (т.е. службу уведомлений).
Настройте панель мониторинга
Чтобы настроить панель управления VTS:
- Создайте проект Google Cloud App Engine и настройте хост развертывания, установив:
- Ява 8
- SDK Google App Engine
- Мавен
- Создайте идентификатор клиента OAuth 2.0 в диспетчере Google Cloud API.
- Создайте учетную запись службы и создайте ключевой файл.
- Добавьте адрес электронной почты в список авторизованных отправителей API электронной почты App Engine.
- Настройте учетную запись Google Analytics.
- Укажите переменные среды в Dashboard
pom.xml:- Установите идентификатор клиента с идентификатором OAuth 2.0 (из шага 2).
- Установите идентификатор клиента службы с идентификатором, включенным в ключевой файл (начиная с шага 3).
- Укажите адрес электронной почты отправителя для оповещений (начиная с шага 4).
- Укажите домен электронной почты, на который будут отправляться все электронные письма.
- Укажите адрес REST-сервера Gerrit.
- Укажите область OAuth 2.0, которую будет использовать сервер Gerrit REST.
- Укажите идентификатор Google Analytics (из шага 5).
- Создайте и разверните проект.
- В терминале запустите
mvn clean appengine:update.
Соображения безопасности
Надежная информация о покрытии требует доступа к исходному исходному коду. Однако некоторый код может быть конфиденциальным, и дополнительный шлюз к нему может позволить использовать существующие списки управления доступом.
Чтобы избежать этой угрозы, вместо предоставления исходному коду информации о покрытии Dashboard напрямую обрабатывает вектор покрытия (т. е. вектор количества выполнений, сопоставленный со строками в исходном файле). Вместе с вектором покрытия Dashboard получает имя и путь проекта Git, чтобы клиент мог получить код из API внешнего исходного кода. Клиентский браузер получает эту информацию и использует совместное использование ресурсов между источниками (CORS) в Javascript для запроса исходного кода у сервера исходного кода; результирующий код объединяется с вектором покрытия для создания изображения.
Этот прямой подход не расширяет поверхность атаки, поскольку Dashboard использует файлы cookie пользователя для аутентификации во внешней службе (это означает, что пользователь, который не может получить прямой доступ к исходному коду, не может использовать Dashboard для просмотра конфиденциальной информации).
,Панель мониторинга VTS предоставляет пользовательский интерфейс и пользовательский интерфейс для просмотра результатов испытаний из системы непрерывной интеграции VTS. Он поддерживает разработку через тестирование с помощью таких инструментов, как уведомления о статусе тестирования, которые помогают разработчикам находить и предотвращать области регресса во время цикла разработки (включая мониторинг тестирования и поддержку сортировки).
Пользовательский интерфейс панели мониторинга VTS поддерживает функции (такие как покрытие собственного кода), предоставляемые инфраструктурой VTS, и предлагает непрерывный мониторинг производительности, позволяющий разрабатывать оптимизированные и хорошо охарактеризованные инструменты производительности.
Требования
Для использования панели управления VTS необходимы следующие услуги:
- Apache Maven для сборки и развертывания.
- Google Cloud App Engine , для хостинга веб-сервисов
- Google Cloud Datastore , для хранения
- Google Stackdriver , для мониторинга
Просмотр тестового покрытия осуществляется через REST API к серверу исходного кода (например, Gerrit), который позволяет веб-службе получать исходный исходный код в соответствии с существующими списками управления доступом.
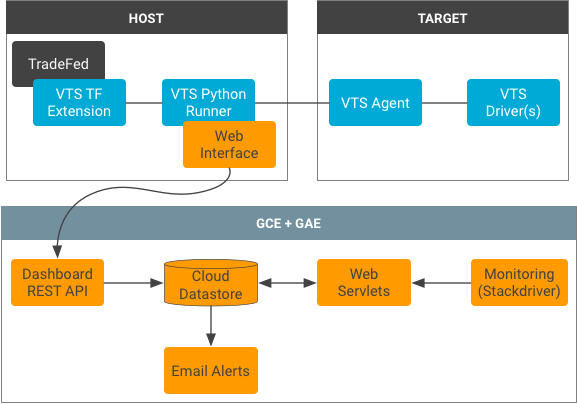
Архитектура
Панель управления VTS использует следующую архитектуру:

Результаты статуса тестирования постоянно загружаются в базу данных Cloud Datastore через интерфейс REST. Бегунок VTS автоматически обрабатывает результаты и сериализует их с использованием формата Protobuf.
Веб-сервлеты образуют основную точку доступа для пользователей, доставляя и обрабатывая данные из базы данных хранилища данных. Сервлеты включают в себя: основной сервлет для доставки всех тестов, сервлет предпочтений для управления избранным пользователем, сервлет результатов для заполнения тестовой таблицы, сервлет графа для подготовки данных профилирования и сервлет покрытия для подготовки данных покрытия для клиента.
Каждый тестовый модуль имеет собственное дерево предков Datastore, а результаты теста индексируются с помощью временной метки Unix времени начала теста. Данные о покрытии в базе данных хранятся вместе с результатами тестирования в виде вектора счетчиков (т.е. для каждой строки в исходном файле исходного кода) и идентифицирующей информации для получения исходного кода с сервера исходного кода.
Служба уведомлений работает с использованием очередей задач, определяя изменения состояния тестовых примеров и уведомляя подписчиков. Информация о состоянии хранится в таблице состояния, чтобы отслеживать актуальность данных и существующие сбои. Это позволяет службе уведомлений предоставлять обширную информацию об отдельных ошибках и исправлениях тестовых примеров.
Структура кода
Основные компоненты VTS Dashboard включают сервлеты, реализованные на Java, интерфейсные JSP, таблицы стилей CSS и файлы конфигурации. В следующем списке подробно описаны расположение и описания этих компонентов (все пути относительно test/vts/web/dashboard ):
-
pom.xml
Файл настроек, в котором определены переменные среды и зависимости. -
src/main/java/com/android/vts/api/
Содержит конечные точки для взаимодействия с данными через REST. -
src/main/java/com/android/vts/entity/
Содержит Java-модели объектов хранилища данных. -
src/main/java/com/android/vts/proto/
Содержит файлы Java для Protobuf, включаяVtsReportMessage.java, который представляет собой Java-реализацию типа Protobuf, используемую для описания результатов теста VTS. -
src/main/java/com/android/vts/servlet/
Содержит файлы Java для сервлетов. -
src/main/java/com/android/vts/util/
Содержит файлы Java для служебных функций и классов, используемых сервлетами. -
src/test/java/com/android/vts/
Содержит тесты пользовательского интерфейса для сервлетов и утилит. -
src/main/webapp/
Содержит файлы, относящиеся к пользовательскому интерфейсу (JSP, CSS, XML):-
js/. Содержит файлы Javascript, используемые веб-страницами. -
WEB-INF/. Содержит файлы конфигурации и пользовательского интерфейса. -
jsp/. Содержит файлы JSP для каждой веб-страницы.
-
-
appengine-web.xml
Файл настроек, в котором переменные среды загружаются в переменные. -
web.xml
Файл настроек, в котором определяются сопоставления сервлетов и ограничения безопасности. -
cron.xml
Файл настроек, определяющий запланированные задачи (т.е. службу уведомлений).
Настройте панель мониторинга
Чтобы настроить панель управления VTS:
- Создайте проект Google Cloud App Engine и настройте хост развертывания, установив:
- Ява 8
- SDK Google App Engine
- Мавен
- Создайте идентификатор клиента OAuth 2.0 в диспетчере Google Cloud API.
- Создайте учетную запись службы и создайте ключевой файл.
- Добавьте адрес электронной почты в список авторизованных отправителей API электронной почты App Engine.
- Настройте учетную запись Google Analytics.
- Укажите переменные среды в Dashboard
pom.xml:- Установите идентификатор клиента с идентификатором OAuth 2.0 (из шага 2).
- Установите идентификатор клиента службы с идентификатором, включенным в ключевой файл (начиная с шага 3).
- Укажите адрес электронной почты отправителя для оповещений (начиная с шага 4).
- Укажите домен электронной почты, на который будут отправляться все электронные письма.
- Укажите адрес REST-сервера Gerrit.
- Укажите область OAuth 2.0, которую будет использовать сервер Gerrit REST.
- Укажите идентификатор Google Analytics (из шага 5).
- Создайте и разверните проект.
- В терминале запустите
mvn clean appengine:update.
Соображения безопасности
Надежная информация о покрытии требует доступа к исходному исходному коду. Однако некоторый код может быть конфиденциальным, и дополнительный шлюз к нему может позволить использовать существующие списки управления доступом.
Чтобы избежать этой угрозы, вместо предоставления исходному коду информации о покрытии Dashboard напрямую обрабатывает вектор покрытия (т. е. вектор количества выполнений, сопоставленный со строками в исходном файле). Вместе с вектором покрытия Dashboard получает имя и путь проекта Git, чтобы клиент мог получить код из API внешнего исходного кода. Клиентский браузер получает эту информацию и использует совместное использование ресурсов между источниками (CORS) в Javascript для запроса исходного кода у сервера исходного кода; результирующий код объединяется с вектором покрытия для создания изображения.
Этот прямой подход не расширяет поверхность атаки, поскольку Dashboard использует файлы cookie пользователя для аутентификации во внешней службе (это означает, что пользователь, который не может получить прямой доступ к исходному коду, не может использовать Dashboard для просмотра конфиденциальной информации).

