A partir de Android 12, el diseño de Material You se centra en la expresión y la fluidez del SO Android, con el objetivo de ayudar a los usuarios a crear y tener una experiencia única y cohesiva que se adapte a sus necesidades. Como socio de Android, te recomendamos que incorpores el diseño de Material You en tus dispositivos Android en las siguientes áreas:
- Color dinámico
- Movimiento
- Widgets
Color dinámico
El color dinámico es la pieza central del diseño de Material You y una parte clave de la estrategia plurianual de Android para brindar a sus usuarios una personalización más simple y profunda de una manera que ningún otro dispositivo lo hace. Material You ofrece lo siguiente:
Brindar a los usuarios y desarrolladores una historia coherente y enriquecida de personalización disponible en cualquier dispositivo Android
Los OEM de Android tienen la oportunidad de seguir innovando en la IU del sistema y las apps de origen de una manera que se alinee con el color, la marca y la forma de su hardware.
Para aprovechar el color dinámico, usa la historia de extracción de color de Material You de Android 12 como parte clave de tu oferta de software para los usuarios. En el dispositivo, usa la lógica de extracción de color que se encuentra en AOSP, en especial la lógica que toma un solo color de origen del tema o fondo de pantalla y lo genera a través de 65 APIs de color. Para conocer los requisitos de color dinámico, consulta Cómo usar el color dinámico.
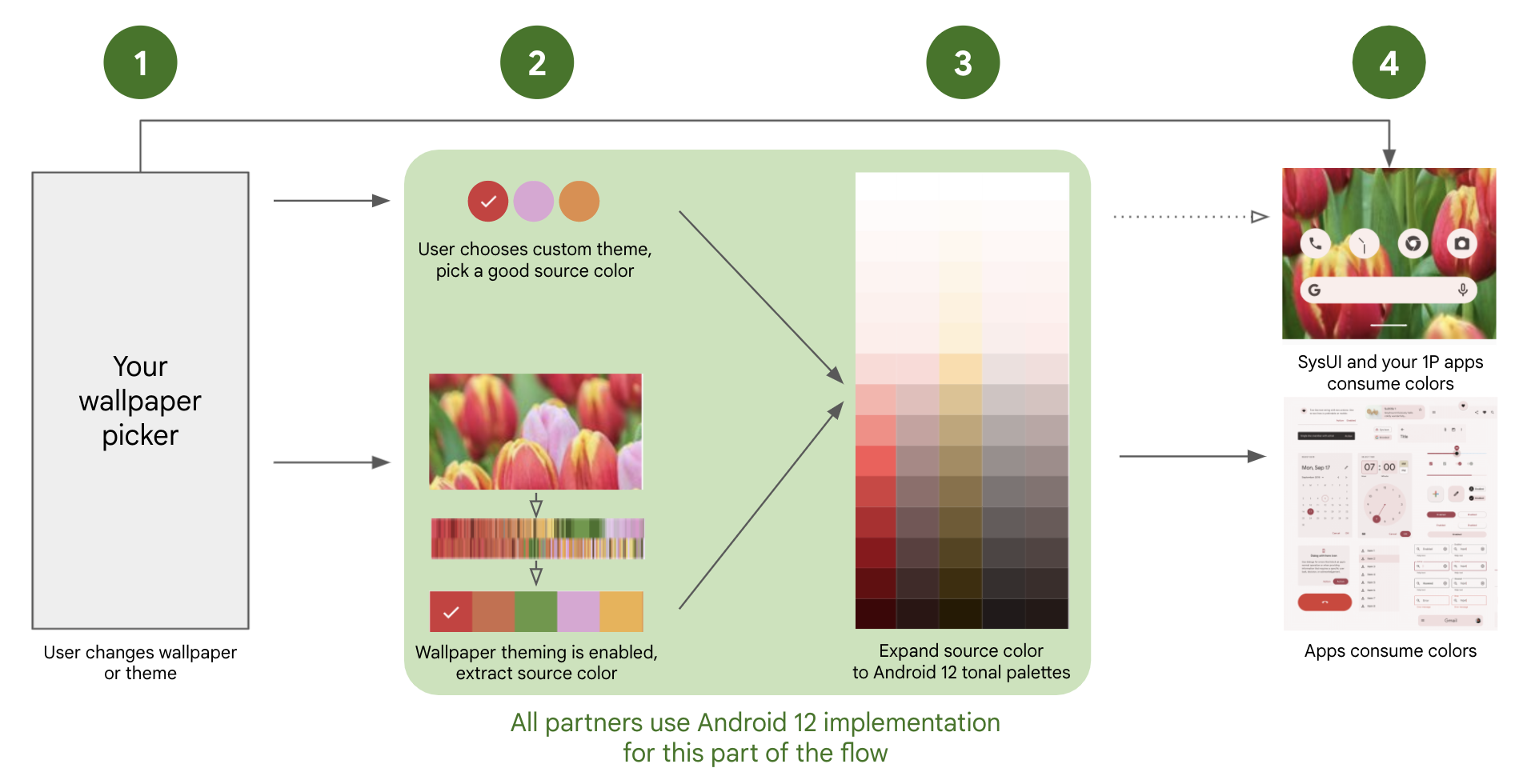
El flujo de color dinámico completo incluye cuatro pasos, como se ilustra a continuación:

Figura 1: Flujo de color dinámico de Material You
El usuario cambia el fondo de pantalla o el tema a través del selector del OEM.
El usuario selecciona una de las siguientes opciones:
Tema del dispositivo: Cuando se selecciona, Android elige automáticamente un solo color de origen que cumple con los requisitos.
Nuevo fondo de pantalla y tema Cuando se selecciona, la lógica del AOSP elige automáticamente un solo color de origen del fondo de pantalla seleccionado.
AOSP expande el color de origen único en 5 paletas tonales con 13 variantes de color tonal cada una, según la lógica de AOSP, que luego completan los 65 atributos de color.
La IU de la app usa los 65 atributos de color de una manera coherente en todo el ecosistema de apps para Android. Te recomendamos que uses la misma paleta de colores para la IU del sistema del dispositivo y las apps específicas del OEM.
Parches de Android 12
Para obtener la lógica integral de la extracción de color del fondo de pantalla y permitir que el dispositivo complete las APIs de 65 colores de una manera coherente con el ecosistema, incluye los siguientes parches en tu implementación de Android 12:
Obligatorio
Muy recomendado
- Se corrigió la condición de carrera cuando se establecen los parámetros del sistema de color de arranque.
- Permitir que se notifiquen las superposiciones sobre los cambios de tema
- Se corrigió la condición de carrera al establecer los parámetros del sistema de color de arranque (segunda ronda)
- Mueve FeatureFlags al paquete de marcas.
- Implementa correctamente la compatibilidad con temas para varios usuarios
- Se corrigió el problema por el que faltaba la opción de color de fondo de pantalla especificado después de reiniciar el dispositivo
- Se corrigió el error de cálculo del tono terciario
- No permitir que las apps en segundo plano cambien el tema
Cómo especificar colores personalizados en ThemePicker
Si usas la app de ThemePicker del AOSP, la app de WallpaperPicker muestra la sección de color si se cumplen ambas condiciones siguientes:
flag_monetenframeworks/base/packages/SystemUI/res/values/flags.xmlestrue.- En el archivo
packages/apps/ThemePicker/res/values/override.xml, se define un APK de stub del sistema con el nombre del paquete enthemes_stub_package.
Formato de APK de stub
Puedes encontrar una versión de muestra de este APK en packages/apps/ThemePicker/themes.
Este APK solo debe contener recursos que detallen los colores básicos disponibles y sus nombres.
El código auxiliar debe contener un archivo XML en res/xml con el siguiente formato:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="color_bundles">
<item>color1</item>
<item>color2</item>
<item>color3</item>
<item>color4</item>
</array>
<string name="bundle_name_color1">Blue</string>
<string name="bundle_name_color2">Red</string>
<string name="bundle_name_color3">Yellow</string>
<string name="bundle_name_color4">Green</string>
</resources>
En este archivo, cada item dentro de color_bundles tiene un nombre distinto, siempre y cuando las cadenas a continuación se llamen bundle_name_item.
Debe haber una cadena bundle_name_item para cada color, con un nombre descriptivo para cada uno. Para traducirlas, agrega las cadenas traducidas correspondientes a los directorios res/values-language code.
Los valores de color reales pueden estar en el mismo XML o en un archivo XML de recursos independiente con el siguiente formato:
<resources>
<color name="color_primary_color1">#0000FF</color>
<color name="color_secondary_color1">#0000FF</color>
<color name="color_primary_color2">#ff0000</color>
<color name="color_secondary_color2">#ff0000</color>
<color name="color_primary_color3">#ffff00</color>
<color name="color_secondary_color3">#ffff00</color>
<color name="color_primary_color4">#00ff00</color>
<color name="color_secondary_color4">#00ff00</color>
</resources>
Para cada elemento del array de paquetes de colores, debe haber una entrada color_primary_item y una color_secondary_item (y ambos colores deben ser el mismo). Los valores de estas entradas de color son los códigos de color reales de cada color que se mostrará en la sección de color básico.
Paso 1: Crea una experiencia de temas para el usuario
El selector de temas es donde los usuarios interactúan con las nuevas capacidades de personalización de Material You y pueden elegir entre opciones de color o ajustes predeterminados. A medida que se adapte a tu producto y al segmento demográfico de los usuarios, puedes ofrecerles una experiencia de personalización y color más enriquecida con un selector de temas o un selector de fondos de pantalla.
- Cuando se usa un selector de fondos de pantalla, la extracción del color del fondo de pantalla está activada de forma predeterminada. Sin embargo, puedes personalizar el selector para brindar más opciones al usuario.
Paso 2: Extrae el color del fondo de pantalla en un color de origen
Para habilitar la extracción de color del fondo de pantalla, selecciona los parches de Android 12 que se mencionaron anteriormente (esta funcionalidad estará habilitada de forma predeterminada en una versión futura del AOSP).
La lógica del AOSP que activa la extracción de fondos de pantalla comienza en frameworks/base/packages/SystemUI/src/com/android/systemui/theme/ThemeOverlayController.java, en ThemeOverlayController#mOnColorsChangedListener, a través de WallpaperManager#onWallpaperColorsChanged. Te recomendamos que uses la lógica de AOSP sin modificar para garantizar una experiencia de desarrollo coherente.
De forma predeterminada, la lógica elige el color de mayor frecuencia que es adecuado para su uso.
Para aprovechar otros colores de origen que devuelve el algoritmo y presentárselos a los usuarios en el selector de temas, usa ColorScheme#getSeedColors(wallpaperColors: WallpaperColors).
Para que sea apto para su uso, un color de origen (ya sea extraído del fondo de pantalla o de un ajuste predeterminado elegido por el usuario) debe tener un valor de croma CAM16 mínimo de 5. Esto garantiza que el color de origen no se vea afectado por tonos oscuros sutiles cuando se convierte de un solo color a 65 colores tonales y sigue siendo representativo de la elección del usuario. Para leer y modificar colores en CAM16, usa Cam#fromInt o Cam#getInt.
Usa una paleta de colores no dinámica En el caso de los dispositivos que no admiten la extracción de color del fondo de pantalla, puedes asegurarte de que las apps de Google y las apps de terceros que admiten el color dinámico se vean bien de la siguiente manera:
- Para usar la paleta de Material predeterminada, inhabilita
flag_monetenframeworks/base/packages/SystemUI/res/values/flags.xml.- Asegúrate de que los usuarios puedan personalizar su SO con un selector de temas predeterminado.
Paso 3: Expande el color de origen en las APIs de color
Con el color de origen único derivado del paso anterior, Android genera 5 paletas tonales únicas (acento 1 a 3, neutro 1 y 2), cada una con 13 colores y cada color con diferentes valores de luminancia (de 0 a 1, 000), para un total de 65 colores. La lógica proporcionada en los parches de Android 12 implementa esta expansión de color correctamente. Los detalles que se proporcionan a continuación describen la implementación.
Para garantizar la coherencia entre los desarrolladores, las 5 paletas de tonos (accent1, accent2, accent3, neutral1 y neutral2) y sus 13 colores correspondientes deben basarse en el único color de origen con los cambios respectivos en los valores de croma y tono de CAM16, como se indica a continuación:
-
- Croma: Usa "16".
- Tonalidad: Igual que la fuente
-
- Croma: Usa "32".
- Tono: Rotar 60 grados positivos
-
- Croma: Usa "4".
- Tonalidad: Igual que la fuente
-
- Croma: Usa "8".
- Tonalidad: Igual que la fuente
El CTS incluye pruebas para validar las llamadas a la API de luminancia y tono. Para ejecutarlo, usa atest SystemPalette.
Paso 4: Usa colores dinámicos en las apps y la IU del sistema
Después de configurar los colores dinámicos en un dispositivo, las apps siguen los lineamientos de Material para usar los colores. Los lineamientos de Material se publicarán en material.io el 26 de octubre de 2021 para que las apps de terceros los adopten. En el caso de la IU del sistema y las apps de origen, recomendamos integrar colores dinámicos en toda la experiencia del usuario de una manera que se adapte a tu hardware y marca, y te ayude a diferenciar tus dispositivos.
Para obtener orientación general sobre el color dinámico, consulta lo siguiente:
Usa colores de énfasis para los elementos en primer plano en las apps y la IU del sistema:
@android:color/system_accent1_0 … 1000 // most-used foreground color group @android:color/system_accent2_0 … 1000 // alternate accent, used for surfaces @android:color/system_accent3_0 … 1000 // playful, analogous colorUsa colores neutros para los elementos de fondo en las apps y la IU del sistema:
@android:color/system_neutral1_0 … 1000 // most-used background color group @android:color/system_neutral2_0 … 1000 // used for higher-elevation surfaces
Para obtener más información sobre cómo Material You asigna colores y cómo se usan las APIs en SysUI, consulta Recursos adicionales.
Paso 5: Agrega opciones de color dinámico en tu implementación de WallpaperPicker del AOSP
Compila para Android 13 y versiones posteriores
A partir de Android 13, android.theme.customization.accent_color dejó de estar disponible. Se agregó un nuevo atributo android.theme.customization.theme_style para admitir diferentes variantes de color. Actualmente, tenemos cuatro variantes en la base de código, como se indica a continuación:
TONAL_SPOT = Default Material You theme since Android S.
VIBRANT = Theme where accent 2 and 3 are analogous to accent 1.
EXPRESSIVE = Highly chromatic theme.
SPRITZ = Desaturated theme, almost grayscale.
Estos se envían a Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES, como se muestra en el siguiente JSON:
{
"android.theme.customization.system_palette":"B1611C",
"android.theme.customization.theme_style":"EXPRESSIVE"
}
Compila para Android 12 y versiones anteriores
Cuando se usa un selector de temas personalizado, el dispositivo debe enviar un color de origen válido a Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES. Para ello, debe proporcionar un archivo JSON con el siguiente formato (en el que 746BC1 es un ejemplo de color de origen válido):
{
"android.theme.customization.system_palette":"746BC1",
"android.theme.customization.accent_color":"746BC1"
}
Si lo haces, se omitirá la extracción de color del fondo de pantalla (paso 2) y se expandirá directamente el color fuente proporcionado en 65 atributos de color (paso 3).
Paso 6: Envía un ticket
Además de la integración del sistema, debes presentar un ticket y comunicarnos el nombre de tu marca (Build.MANUFACTURER). Dado que la mayoría de las apps de terceros usan los componentes de Material para Android para mostrar colores dinámicos, usamos una lista de entidades permitidas codificada para indicar qué dispositivos integraron la función de paletas de tonos de color dinámico.
Movimiento
El movimiento fluido hace que los dispositivos se sientan modernos y premium. Para generar y mantener la confianza y la satisfacción de los desarrolladores, el desplazamiento y las ondas son dos partes clave del movimiento fluido que deben verse y sentirse coherentes.
Cómo usar el desplazamiento excesivo en tu SO
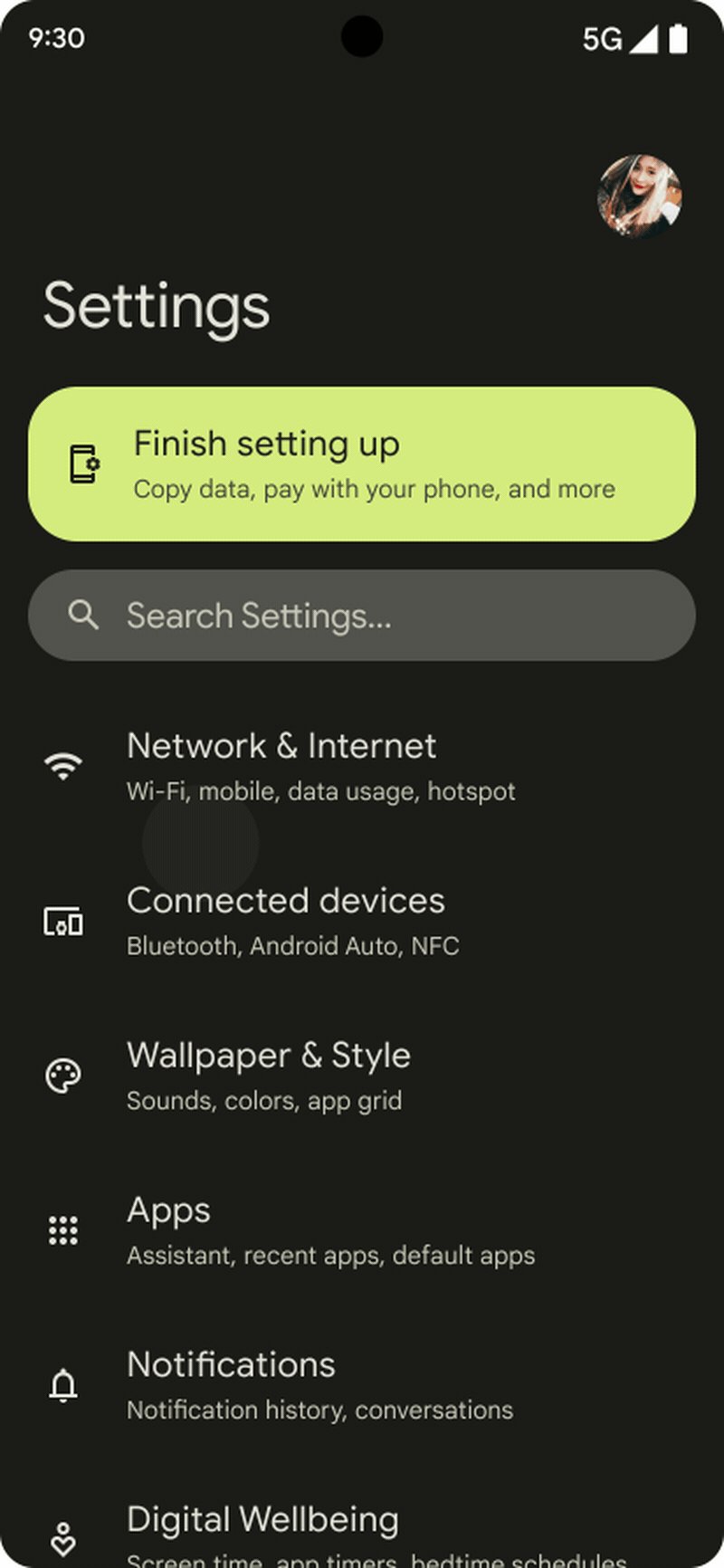
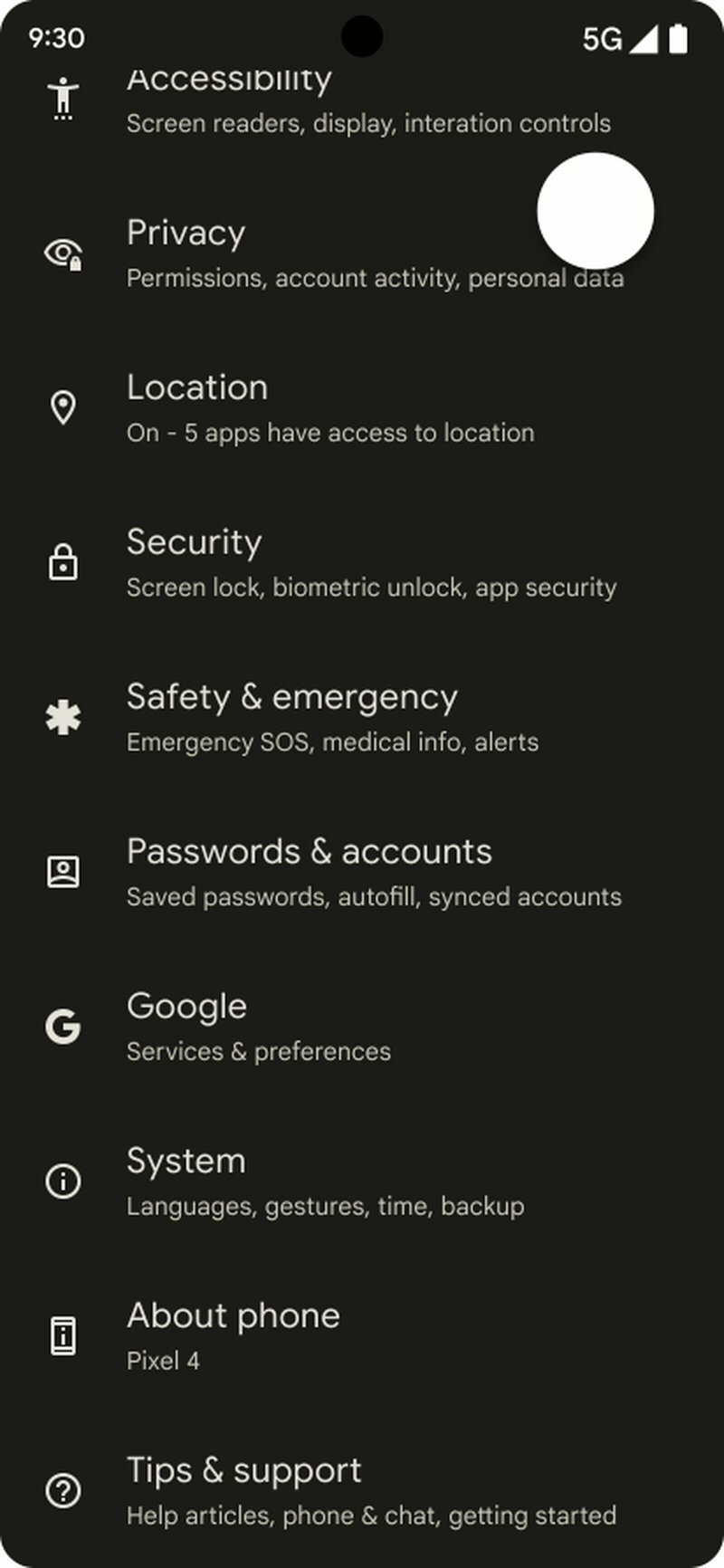
Android 12 incluye un movimiento de desplazamiento excesivo más dinámico y con mayor capacidad de respuesta en forma de estiramiento de la vista, que se muestra cuando el usuario intenta desplazarse más allá del borde de una lista. A continuación, se muestra un ejemplo:

Figura 2: Efecto de desplazamiento de Android 12, como se muestra en Configuración
Para garantizar la coherencia del desarrollador, asegúrate de que el efecto general de desplazamiento excesivo en tus dispositivos sea similar al siguiente:
En los dispositivos que devuelven verdadero para
ActivityManager.isHighEndGfx(), el efecto de desplazamiento excesivo es un estiramiento no lineal de la pantalla (como se muestra arriba).En los dispositivos con menor rendimiento, el efecto de estiramiento se simplifica a un estiramiento lineal (para reducir la carga en el sistema).
Uso del desplazamiento excesivo en apps propias
Cuando usas vistas personalizadas, es posible que debas ajustar algunas apps y la IU del sistema que usan el efecto de estiramiento.
Para admitir el desplazamiento excesivo elástico, actualiza a las bibliotecas más recientes:
androidx.recyclerview:recyclerview:1.3.0-alpha01paraRecyclerViewandroidx.core:core:1.7.0-alpha01paraNestedScrollViewyEdgeEffectCompatandroidx.viewpager:viewpager:1.1-alpha01paraViewPager
En el caso de los diseños personalizados que usan
EdgeEffect, ten en cuenta los siguientes cambios en la UX:Con el desplazamiento excesivo elástico, los usuarios no deberían interactuar con el contenido del diseño mientras se estira. Los usuarios solo deben manipular el estiramiento y no, por ejemplo, poder presionar un botón en el contenido.
Cuando los usuarios toquen el contenido mientras se reproduce la animación de
EdgeEffect, deben capturar la animación y poder manipular el estiramiento. El valor de extracción actual está disponible enEdgeEffectCompat.getDistance().Para manipular el valor de extracción y devolver la cantidad consumida, usa
onPullDistance(). Esto permite que los desarrolladores realicen una transición fluida del estiramiento al desplazamiento a medida que el dedo deja de estirar el contenido más allá de la posición inicial.Cuando trabajas con desplazamiento anidado, si el contenido se estira, el estiramiento debe consumir el movimiento táctil antes que el contenido anidado. De lo contrario, el anidamiento podría desplazarse cuando el dedo cambia de dirección en lugar de liberar el estiramiento.
Para obtener detalles sobre el desplazamiento excesivo, consulta Cómo animar un gesto de desplazamiento.
Cómo usar la propagación (comentarios táctiles) en tu SO
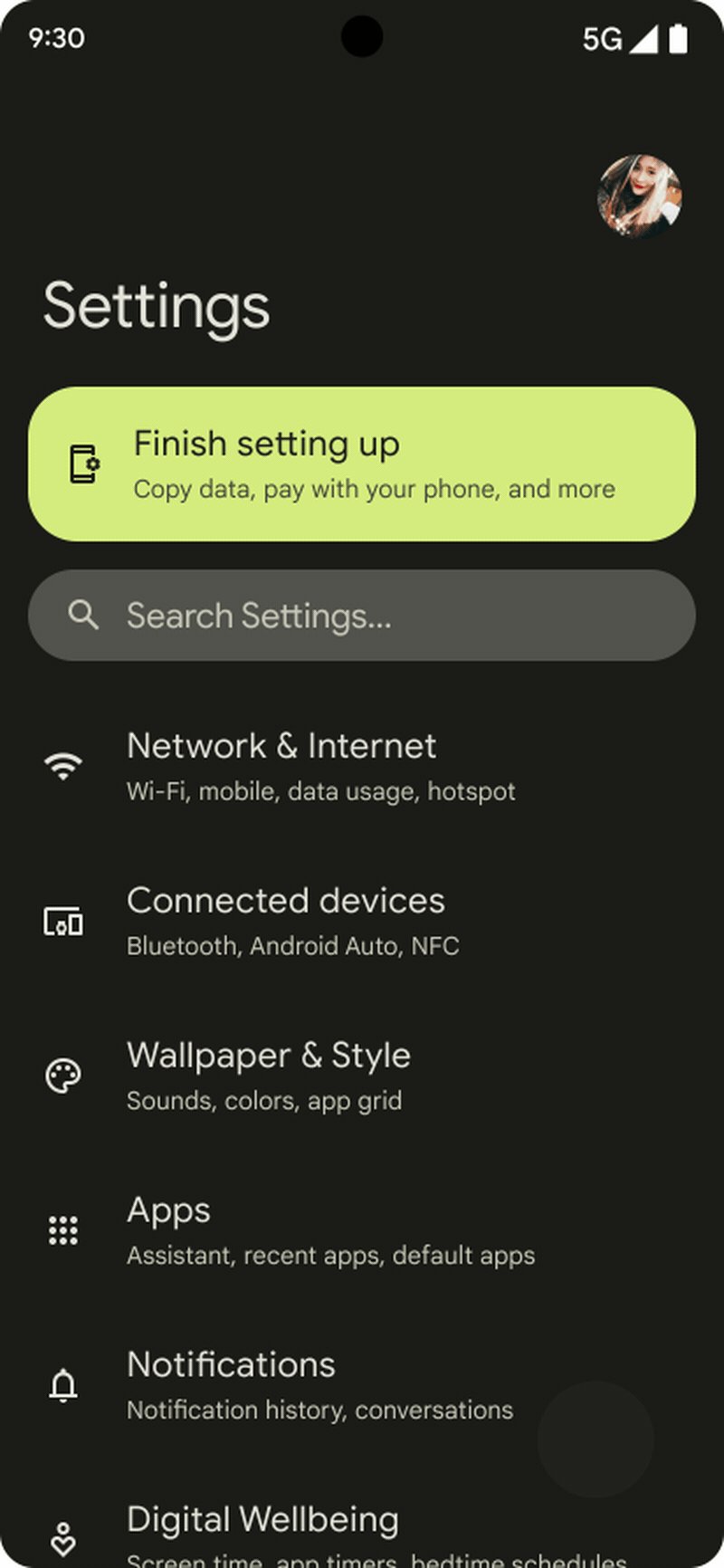
Android 12 incluye una ondulación táctil más suave y sutil para proporcionar comentarios a los usuarios cuando tocan la pantalla.

Figura 3: Efecto de onda de Android 12, con una animación de relleno más suave
Para que los desarrolladores puedan predecir el comportamiento y brindar una excelente experiencia del usuario, asegúrate de que el efecto de ondulación en tus dispositivos sea similar al ejemplo que se muestra arriba. Si bien no es necesario que realices ningún paso de integración específico para admitir los efectos de ondulación, debes probar el efecto en tus dispositivos para verificar si se introdujeron regresiones no deseadas en tu implementación.
Widgets
Los widgets son componentes clave de un dispositivo Android. Android 12 incluye nuevas APIs y capacidades de API que todos los OEM deben admitir.
En tu SO, admite las APIs para desarrolladores relacionadas con los diseños, el tamaño y los parámetros de software de los widgets (por ejemplo, el tamaño de las esquinas redondeadas). Tu implementación debe admitir correctamente los widgets en la provisión de parámetros a través de las APIs y en garantizar que los widgets sean configurables y tengan el tamaño adecuado para el usuario.
En tus apps, aprovecha las nuevas capacidades de la API para actualizar o compilar nuevos widgets propios siempre que sea posible. Para todos los widgets de apps propias que estén dentro de tu alcance, revisa la siguiente lista de tareas para desarrolladores.
- La prioridad se basa en las recomendaciones de la plataforma.
- Para obtener detalles sobre una recomendación, sigue el vínculo en la columna Cambio.
Área Cambiar Prioridad de implementación Mejora la experiencia en la casa Agrega vistas previas escalables P1 Cómo agregar una descripción del widget P1 Cómo personalizar widgets con mayor facilidad P2 (opcional) Cómo habilitar transiciones más fluidas P0 Evita los trampolines de emisión P0 Adopta los lineamientos de los widgets Mejora los tamaños y diseños de los widgets P2 Aplica colores dinámicos P0 Implementa esquinas redondeadas P0 Cómo agregar botones compuestos nuevos P2 Simplifica el código de widgets existentes Simplifica las colecciones de RemoteView P2 Simplifica el tiempo de ejecución de RemoteView P2
Recursos adicionales
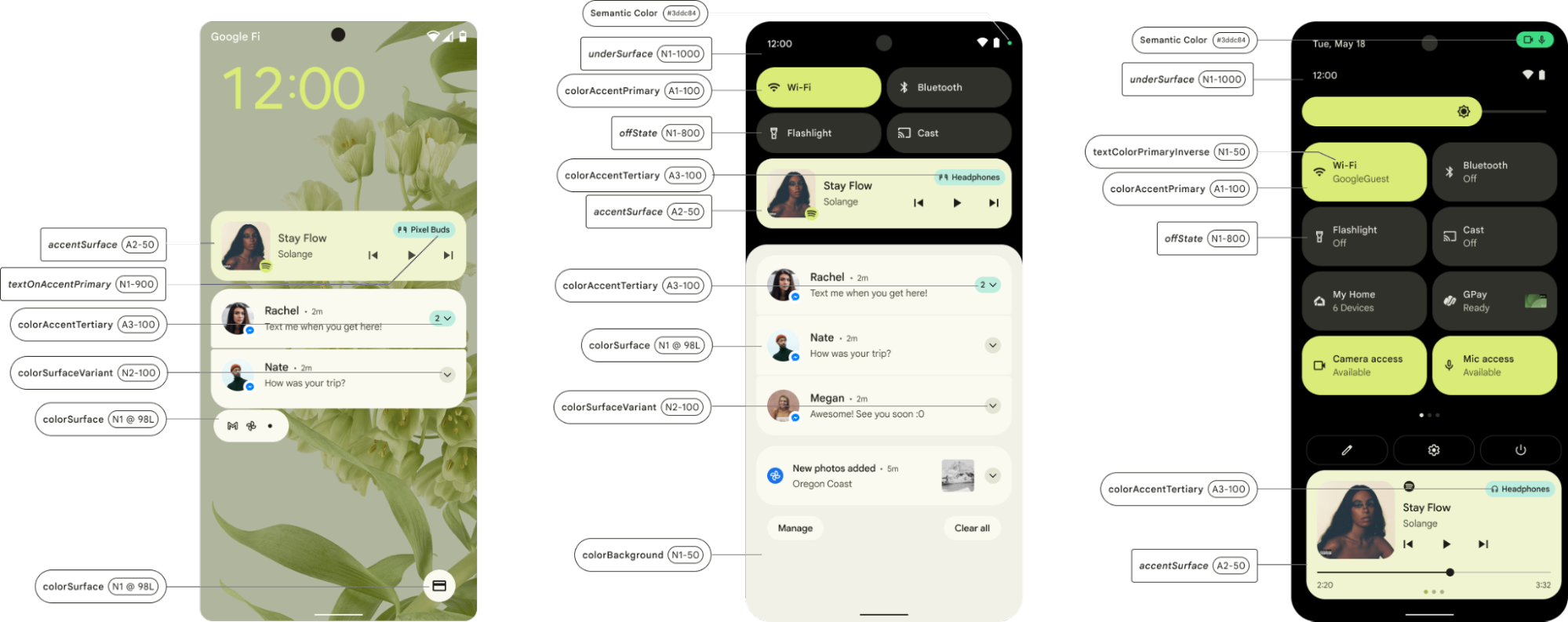
Uso del color en SysUI
(accent1 = A1, accent2 = A2, accent3 = A3, neutral1 = N1, neutral2 = N2)

Figura 4: Uso del color dinámico en la IU del sistema
Actualizaciones de los atributos de color de la biblioteca de Material
En la próxima versión, Material actualizará sus atributos de tema creando roles de color que se usarán para proporcionar color a vistas específicas.
| Rol de color | Atributo de tema de Android | Tema claro Color dinámico |
Tema oscuro Color dinámico |
|---|---|---|---|
| Principal | colorPrimary | system_accent1_600 | system_accent1_200 |
| On principal | colorOnPrimary | system_accent1_0 | system_accent1_800 |
| Secundario | colorSecondary | system_accent2_600 | system_accent2_200 |
| On secundario | colorOnSecondary | system_accent2_0 | system_accent2_800 |
| Error | colorError | N/A (red_600) | N/A (red_200) |
| On de error | colorOnError | N/A (blanco) | N/A (red_900) |
| Información general | android:colorBackground | system_neutral1_10 | system_neutral1_900 |
| On de fondo | colorOnBackground | system_neutral1_900 | system_neutral1_100 |
| Superficie | colorSurface | system_neutral1_10 | system_neutral1_900 |
| On de superficie | colorOnSurface | system_neutral1_900 | system_neutral1_100 |
Material actualizará sus atributos de estados con los siguientes punteros:
| Rol de color | Atributo de tema de Android | Tema claro Color dinámico |
Tema oscuro Color dinámico |
|---|---|---|---|
| Contenido del estado principal | colorPrimaryStateContent | system_accent1_700 | system_accent1_200 |
| Capa de estado principal | colorPrimaryStateLayer | system_accent1_600 | system_accent1_300 |
| Contenido de estado secundario | colorSecondaryStateContent | system_accent2_700 | system_accent2_200 |
| Capa de estado secundaria | colorSecondaryStateLayer | system_accent2_600 | system_accent2_300 |
| Contenido en el estado principal | colorOnPrimaryStateContent | system_accent1_0 | system_accent1_800 |
| En la capa de estado principal | colorOnPrimaryStateLayer | system_accent1_900 | system_accent1_800 |
| Contenido del estado secundario | colorOnSecondaryStateContent | system_accent2_0 | system_accent2_800 |
| Capa de estado secundaria | colorOnSecondaryStateLayer | system_accent2_900 | system_accent2_800 |
| Sobre el contenido del estado del contenedor principal | colorOnPrimaryContainerStateContent | system_accent1_900 | system_accent1_900 |
| En la capa de estado del contenedor principal | colorOnPrimaryContainerStateLayer | system_accent1_900 | system_accent1_900 |
| Sobre el contenido secundario del estado del contenedor | colorOnSecondaryContainerStateContent | system_accent2_900 | system_accent2_900 |
| En la capa de estado del contenedor secundario | colorOnSecondaryContainerStateLayer | system_accent2_900 | system_accent2_900 |
| Sobre el contenido del estado del contenedor terciario | colorOnTertiaryContainerStateContent | system_accent3_900 | system_accent3_900 |
| En la capa de estado del contenedor terciario | colorOnTertiaryContainerStateLayer | system_accent3_900 | system_accent3_900 |
| Sobre el contenido del estado de la superficie | colorOnSurfaceStateContent | system_neutral1_900 | system_neutral1_100 |
| Capa de estado en la superficie | colorOnSurfaceStateLayer | system_neutral1_900 | system_neutral1_100 |
| Contenido del estado de la variante en la superficie | colorOnSurfaceVariantStateContent | system_neutral2_700 | system_neutral2_200 |
| Capa de estado de variante en la superficie | colorOnSurfaceVariantStateLayer | system_neutral2_700 | system_neutral2_200 |
| Contenido del estado de error | colorErrorStateContent | red800 | red200 |
Preguntas frecuentes
Extracción de color
Una vez que un usuario cambia el fondo de pantalla, ¿se realiza automáticamente la extracción de color o debe activarse desde algún lugar?
Con los parches de Android 12, la extracción de color del fondo de pantalla está activada de forma predeterminada.
ThemeOverlayController.java activa la lógica con ThemeOverlayController#mOnColorsChangedListener y WallpaperManager#onWallpaperColorsChanged.
En el caso de los fondos de pantalla animados o los fondos de pantalla de video, ¿podríamos saber cuándo la extracción de color toma el color de la pantalla? Es posible que algunos usuarios quieran los colores del último fotograma, ya que se muestra durante la mayor parte del tiempo.
La extracción de color se activa cuando el usuario establece el fondo de pantalla o después de un ciclo de encendido y apagado de la pantalla (en respuesta a WallpaperEngine#notifyColorsChanged). El último evento WallpaperColors (del fondo de pantalla dinámico) se aplica después de que el usuario apaga la pantalla y la vuelve a encender.
Selector de temas y fondos de pantalla
¿Cómo habilito el selector de temas para que muestre varios colores de origen para que los usuarios elijan en lugar del color de mayor frecuencia? ¿Hay alguna forma de obtener esos colores a partir de la lógica de extracción?
Sí. En el selector de temas, puedes usar ColorScheme#getSeedColors(wallpaperColors: WallpaperColors).
Hay una función en los nombres de Pixel como ícono temático. ¿Se incluye en los tres parches que compartiste? ¿Cómo pueden implementar eso los OEMs?
No. Los íconos temáticos están en versión beta y no están disponibles en Android 12.
¿Hay alguna forma de usar la app de Fondos de pantalla de Google con las funciones de extracción y selección de color habilitadas?
Sí. Las funciones se pueden implementar en la versión más reciente de la app de Fondos de pantalla de Google siguiendo los pasos de integración que se describieron anteriormente en esta página.
Comunícate con tu TAM para obtener más detalles.
¿Puede Google compartir el código fuente o la app para que los OEM puedan implementar su propia versión de la vista previa de color dinámico en el menú de configuración, que se vea similar a la sección de vista previa que se muestra en la app de Selector de fondos de pantalla de Google?
Las clases principales que renderizan la vista previa son WallpaperPicker2 y Launcher3.
La pantalla de vista previa del fondo de pantalla es WallpaperSectionController.
¿Cómo implementar la vista previa después de cambiar el color, como se muestra en la app de Fondos de Google?
La app del selector de fondos de pantalla espera que haya un ContentProvider disponible desde el Selector (un selector basado en Launcher3 lo tiene). La vista previa la proporciona GridCustomizationsProvider en el Selector, al que se debe hacer referencia en los metadatos de la actividad principal del Selector para que la app de fondos de pantalla y estilos pueda leerla. Todo esto se implementa en Launcher3 de AOSP y está disponible para los OEM.
