Il segnale VSync sincronizza la pipeline di visualizzazione. La pipeline del display è costituita dal rendering dell'app, dalla composizione di SurfaceFlinger e dalla presentazione delle immagini sul display da parte di Hardware Composer (HWC). VSync sincronizza il momento in cui le app si attivano per iniziare il rendering, il momento in cui SurfaceFlinger si attiva per comporre lo schermo e il ciclo di aggiornamento del display. Questa sincronizzazione elimina i problemi di riproduzione e migliora le prestazioni visive della grafica.
L'HWC genera eventi VSync e li invia a SurfaceFlinger tramite il callback:
typedef void (*HWC2_PFN_VSYNC)(hwc2_callback_data_t callbackData, hwc2_display_t display, int64_t timestamp);
SurfaceFlinger controlla se HWC genera o meno eventi VSync chiamando setVsyncEnabled. SurfaceFlinger consente a
setVsyncEnabled di generare eventi VSync in modo da potersi sincronizzare con
il ciclo di aggiornamento del display. Quando SurfaceFlinger è sincronizzato con il
ciclo di aggiornamento del display, SurfaceFlinger disattiva setVsyncEnabled per
impedire a HWC di generare eventi VSync. Se SurfaceFlinger rileva una
differenza tra la sincronizzazione verticale effettiva e quella stabilita in precedenza,
SurfaceFlinger riattiva la generazione di eventi di sincronizzazione verticale.
Offset VSync
L'app di sincronizzazione e i cicli di rendering di SurfaceFlinger con la sincronizzazione verticale hardware. In un evento VSync, il display inizia a mostrare il frame N mentre SurfaceFlinger inizia a comporre le finestre per il frame N+1. L'app gestisce l'input in attesa e genera il frame N+2.
La sincronizzazione con VSync offre una latenza coerente. Riduce gli errori nelle app e in SurfaceFlinger e riduce al minimo lo sfasamento dei display. Ciò presuppone che i tempi per frame dell'app e di SurfaceFlinger non varino molto. La latenza è di almeno due frame.
Per risolvere questo problema, puoi utilizzare gli offset VSync per ridurre la latenza dall'input alla visualizzazione rendendo i segnali dell'app e della composizione relativi alla sincronizzazione verticale hardware. Ciò è possibile perché la composizione dell'app più richiede in genere meno di 33 ms.
Il risultato di un offset VSync sono tre segnali con lo stesso periodo e la stessa fase di offset:
HW_VSYNC_0: il display inizia a mostrare il frame successivo.VSYNC: l'app legge l'input e genera il frame successivo.SF_VSYNC: SurfaceFlinger inizia la composizione per il frame successivo.
Con gli offset VSync, SurfaceFlinger riceve il buffer e compone il frame mentre l'app elabora contemporaneamente l'input e esegue il rendering del frame.
DispSync
DispSync mantiene un modello degli eventi VSync periodici basati su hardware di un display e lo utilizza per eseguire callback a offset di fase specifici rispetto agli eventi VSync hardware.
DispSync è un software a circuito chiuso (PLL) che genera i segnali
VSYNC e SF_VSYNC utilizzati da Choreographer e SurfaceFlinger,
anche se non sono offset dalla sincronizzazione verticale hardware.
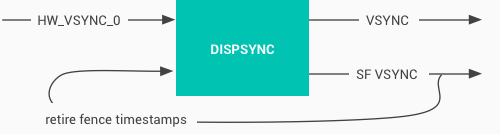
Il flusso DispSync è illustrato nella figura seguente:

Figura 1. Flusso DispSync.
DispSync ha le seguenti qualità:
- Riferimento:
HW_VSYNC_0. - Output:
VSYNCeSF_VSYNC. - Feedback: ritira i timestamp dei segnali di recinzione dall'HWC.
Offset di ritiro VSync
Il timestamp del segnale dei recinti di ritiro deve corrispondere a HW VSync, anche sui dispositivi che non utilizzano la fase di offset. In caso contrario, gli errori sembrano più gravi di quanto non siano. I pannelli intelligenti spesso hanno un delta in cui la barriera di ritiro è la fine dell'accesso diretto alla memoria (DMA) alla memoria del display, ma il cambio di display e la sincronizzazione verticale hardware avvengono qualche tempo dopo.
PRESENT_TIME_OFFSET_FROM_VSYNC_NS è impostato nel file
makefile BoardConfig.mk del dispositivo. Si basa sulle caratteristiche del controller del display e del pannello. Il tempo che intercorre tra il timestamp della barriera di ritiro e il segnale VSync HW
è misurato in nanosecondi.
Offset VSYNC e SF_VSYNC
VSYNC_EVENT_PHASE_OFFSET_NS e
SF_VSYNC_EVENT_PHASE_OFFSET_NS sono impostati in modo conservativo in base a
casi d'uso con carico elevato, come la composizione parziale della GPU durante la transizione della finestra
o lo scorrimento di Chrome in una pagina web contenente animazioni. Questi offset
consentono tempi di rendering dell'app e di composizione della GPU lunghi.
Una latenza superiore a uno o due millisecondi è percepibile. Per ridurre al minimo la latenza senza aumentare in modo significativo il numero di errori, integra test automatici approfonditi degli errori.

