হার্ডওয়্যার মূল্যায়ন নিম্নলিখিত সফ্টওয়্যার ব্যবহার করে:
- অডাসিটি (পিসিতে ইনস্টল করা)
- ম্যাটল্যাব (পিসিতে ইনস্টল করা)
- হ্যাপটিক্স টেস্ট অ্যাপ (DUT এ ইনস্টল করা হয়েছে)
সিস্টেমের প্রয়োজনীয়তা সম্পর্কে আরও জানতে, Windows এর জন্য Audacity , Mac এর জন্য Audacity , এবং MATLAB দেখুন।
অডাসিটি সেট আপ করুন
একটি নির্দিষ্ট ডেটা স্যাম্পলিং হারে সাউন্ড ব্লাস্টার সাউন্ড কার্ড থেকে ইনপুট নেওয়ার জন্য অডাসিটি সেট আপ করতে হবে। আপনার কম্পিউটারের ইউএসবি পোর্টে সাউন্ড ব্লাস্টার সংযোগ করার পরে, অডাসিটি খুলুন এবং এই নির্দেশাবলী অনুসরণ করুন।
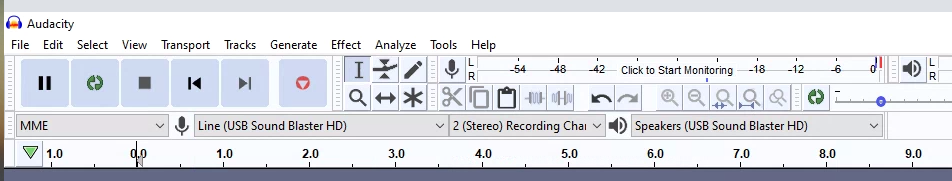
সাউন্ড ব্লাস্টারের লাইন ইন ইনপুট পোর্টের সাথে CCLD আউটপুটকে শারীরিকভাবে সংযুক্ত করে ইনপুট মাইক্রোফোন উৎস হিসেবে লাইন (USB Sound Blaster HD) নির্বাচন করুন।

চিত্র 1. মাইক্রোফোন ইনপুট নির্বাচন করা
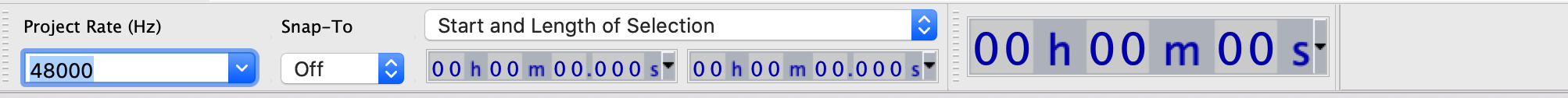
প্রজেক্ট রেট মেনুতে 48000 নির্বাচন করে স্যাম্পলিং রেট 48 kHz এ সেট করুন।

চিত্র 2. নমুনার হার নির্ধারণ করা
MATLAB ডাউনলোড করুন
MATLAB ফাইলটি ডাউনলোড করুন।
ফাইলটি বের করুন এবং
Effect1NEffect2_V1p0_2020PM.m(Effect1 এবং Effect 2 এর জন্য) এবংEffect3_V1p0_2020PM.m(প্রভাব 3-এর জন্য) খুঁজুন।
ফোনে টেস্ট অ্যাপ সেট আপ করুন
এই বিভাগটি বর্ণনা করে কিভাবে ফোনে পরীক্ষা অ্যাপ সেট আপ করতে হয়।
পরীক্ষার অ্যাপের জন্য প্রস্তুতি নিন
- নিচের জাভা এবং কোটলিন কোড ব্লক থেকে সোর্স কোড কপি করুন। যেটি আপনার জন্য সবচেয়ে ভালো কাজ করে তা বেছে নিন।
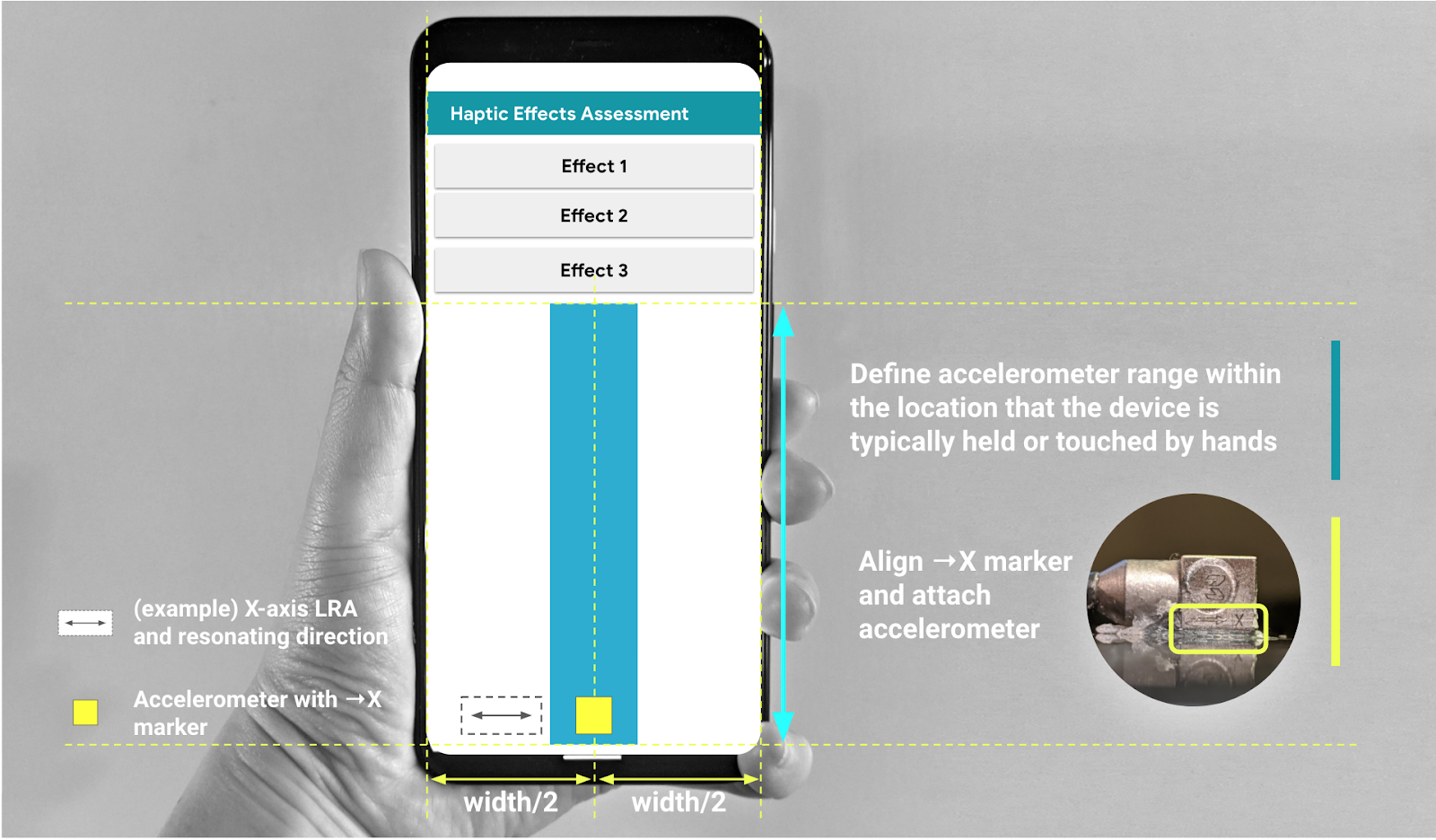
- চিত্র 3-এ চিত্রিত GUI পরামিতি অনুসরণ করে আপনার নিজের কোড লিখুন। প্রয়োজনে আপনার ফোনের সাথে মেলে লেআউট সোর্স কোডের বিবরণ সামঞ্জস্য করুন।
নিশ্চিত করুন যে আপনার GUI-তে তিনটি ক্লিকযোগ্য বোতাম এবং একটি ভিজ্যুয়াল সূচক রয়েছে যাতে অ্যাক্সিলোমিটার সনাক্ত করার জন্য এলাকাটি সংজ্ঞায়িত করা যায়।
- অ্যাক্সিলোমিটার সনাক্ত করার এলাকাটি ডিভাইসের স্ক্রিনের রিয়েল এস্টেটের প্রতিনিধিত্ব করে যা সাধারণত হাত দ্বারা স্পর্শ করা হয়।
- এই পরিমাপের সময়, আপনি শক্তিশালী সংকেত ক্যাপচার করে এমন স্ক্রিনের ক্ষেত্রটি খুঁজে পেতে ফিরোজা এলাকার মধ্যে অ্যাক্সিলোমিটারটিকে সরাতে পারেন।
কোডটি অ্যান্ড্রয়েড ডিভাইসে ইনস্টল করুন।
ডিফল্ট মোডটি বোতাম হিসাবে সেট করা থাকলে সিস্টেম নেভিগেশন মোডকে অঙ্গভঙ্গি মোডে সেট করা অত্যন্ত বাঞ্ছনীয়।
- অঙ্গভঙ্গি মোড সেট করে, আপনি ফোনের সিস্টেম নেভিগেশন GUI দ্বারা বাধা না দিয়ে যতটা সম্ভব ফোনের নীচে অ্যাক্সিলোমিটার রাখতে পারেন৷
জাভা সোর্স কোড
package com.example.hapticeffectassessment;
import static android.os.VibrationEffect.EFFECT_CLICK;
import android.graphics.Color;
import android.os.Bundle;
import android.os.VibrationEffect;
import android.os.Vibrator;
import android.widget.Button;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private static final long oneShotTiming = 20;
private static final int oneShotAmplitude = 255;
private static final long[] waveformTimings = {500, 500};
private static final int[] waveformAmplitudes = {128, 255};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Vibrator vibrator = getSystemService(Vibrator.class);
// Click R.id.button1 button to generate Effect 1
findViewById(R.id.button1).setOnClickListener(
view -> vibrator.vibrate(VibrationEffect.createPredefined(EFFECT_CLICK)));
// Click R.id.button2 button to generate Effect 2
findViewById(R.id.button2).setOnClickListener(
view -> vibrator.vibrate(VibrationEffect.createOneShot(oneShotTiming, oneShotAmplitude)));
// Click R.id.button3 button to generate Effect 3
findViewById(R.id.button3).setOnClickListener(view -> {
vibrator.vibrate(VibrationEffect.createWaveform(waveformTimings, waveformAmplitudes, -1));
// See quick results of Effect 3
Button button = (Button) view;
if (vibrator.hasAmplitudeControl()) {
button.setText("Effect 3: PASS");
button.setBackgroundColor(Color.GREEN);
button.setTextColor(Color.BLACK);
} else {
button.setText("Effect 3: FAIL");
button.setBackgroundColor(Color.RED);
button.setTextColor(Color.WHITE);
}
});
}
}
কোটলিন সোর্স কোড
package com.example.hapticeffectassessment
import android.graphics.Color
import android.os.Bundle
import android.os.VibrationEffect
import android.os.VibrationEffect.EFFECT_CLICK
import android.os.Vibrator
import android.widget.Button
import androidx.appcompat.app.AppCompatActivity
import kotlinx.android.synthetic.main.activity_main.*
class MainActivityKt : AppCompatActivity() {
private val oneShotTiming: Long = 20
private val oneShotAmplitude = 255
private val waveformTimings = longArrayOf(500, 500)
private val waveformAmplitudes = intArrayOf(128, 255)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val vibrator = getSystemService(Vibrator::class.java)
// Click button1 to generate Effect 1
button1.setOnClickListener {
vibrator.vibrate(VibrationEffect.createPredefined(EFFECT_CLICK))
}
// Click button2 to generate Effect 2
button2.setOnClickListener {
vibrator.vibrate(VibrationEffect.createOneShot(oneShotTiming, oneShotAmplitude))
}
// Click button3 to generate Effect 3
button3.setOnClickListener {
vibrator.vibrate(
VibrationEffect.createWaveform(waveformTimings, waveformAmplitudes, -1))
// See quick results of Effect 3
if (vibrator.hasAmplitudeControl()) {
button3.text = "Effect 3: PASS"
button3.setBackgroundColor(Color.GREEN)
button3.setTextColor(Color.BLACK)
} else {
button3.text = "Effect 3: FAIL"
button3.setBackgroundColor(Color.RED)
button3.setTextColor(Color.WHITE)
}
}
}
}
লেআউট সোর্স কোড (activity_main.xml)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="350dp"
android:layout_height="60dp"
android:layout_marginStart="32dp"
android:layout_marginTop="5dp"
android:layout_marginEnd="32dp"
android:text="Effect 1"
android:textSize="18sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="350dp"
android:layout_height="60dp"
android:layout_marginStart="32dp"
android:layout_marginTop="5dp"
android:layout_marginEnd="32dp"
android:text="Effect 2"
android:textSize="18sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button1" />
<Button
android:id="@+id/button3"
android:layout_width="350dp"
android:layout_height="60dp"
android:layout_marginStart="32dp"
android:layout_marginTop="5dp"
android:layout_marginEnd="32dp"
android:text="Effect 3"
android:textSize="18sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button2" />
<View
android:id="@+id/divider"
android:layout_width="363dp"
android:layout_height="1dp"
android:layout_marginStart="32dp"
android:layout_marginTop="10dp"
android:layout_marginEnd="32dp"
android:background="?android:attr/listDivider"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button3" />
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="363dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/divider">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:scaleType="fitXY"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/bluebar" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>

চিত্র 3. GUI-তে প্রস্তাবিত এলাকা বরাবর অ্যাক্সিলোমিটার সংযুক্ত করা

