El panel de VTS proporciona un backend y una interfaz de usuario (IU) para ver los resultados de las pruebas del sistema de integración continua de VTS. Admite el desarrollo guiado por pruebas con herramientas como notificaciones de estado de prueba para ayudar a los desarrolladores a ubicar y evitar áreas de regresión durante el ciclo de desarrollo (incluye la supervisión de pruebas y la asistencia para la clasificación).
La IU del panel de VTS admite funciones (como la cobertura de código nativo) que proporciona la infraestructura de VTS y ofrece una supervisión de rendimiento continua para permitir el desarrollo de herramientas de rendimiento optimizadas y bien caracterizadas.
Requisitos
Se requieren los siguientes servicios para usar el panel de VTS:
- Apache Maven, para la compilación y la implementación
- App Engine de Google Cloud, para alojar servicios web
- Google Cloud Datastore, para el almacenamiento
- Google Stackdriver, para la supervisión
La visualización de la cobertura de pruebas se basa en una API de REST a un servidor de código fuente (p.ej., Gerrit), que permite que el servicio web recupere el código fuente original según las listas de control de acceso existentes.
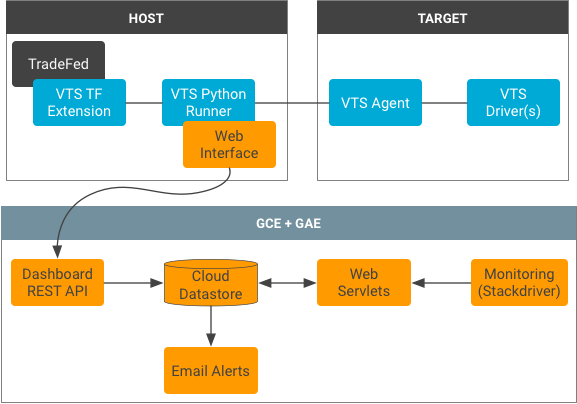
Arquitectura
El panel de VTS usa la siguiente arquitectura:

Los resultados del estado de la prueba se suben de forma continua a la base de datos de Cloud Datastore mediante una interfaz REST. El ejecutor de VTS procesa los resultados automáticamente y los serializa con el formato Protobuf.
Los servlets web forman el punto de acceso principal para los usuarios, que entregan y procesan datos de la base de datos de Datastore. Los servlets incluyen lo siguiente: un servlet principal para entregar todas las pruebas, un servlet de preferencias para administrar los favoritos del usuario, un servlet de resultados para propagar una tabla de prueba, un servlet de gráficos para preparar datos de perfil y un servlet de cobertura para preparar datos de cobertura para el cliente.
Cada módulo de prueba tiene su propio árbol de ascendencia de Datastore, y los resultados de las pruebas se indexan con la marca de tiempo de Unix de la hora de inicio de la prueba. Los datos de cobertura en la base de datos se almacenan con los resultados de la prueba como un vector de recuentos (es decir, para cada línea del archivo fuente original) y la información de identificación para recuperar el código fuente de un servidor de código fuente.
El servicio de notificaciones se ejecuta con colas de tareas, identifica los cambios de estado del caso de prueba y notifica a los suscriptores. La información con estado se almacena en una tabla de estado para hacer un seguimiento de la actualización de los datos y las fallas existentes. Esto permite que el servicio de notificaciones proporcione información enriquecida sobre las fallas y correcciones de casos de prueba individuales.
Estructura del código
Los componentes esenciales del panel de VTS incluyen los servlets implementados en Java, los JSP de frontend, las hojas de estilo CSS y los archivos de configuración. En la siguiente lista, se detallan las ubicaciones y descripciones de estos componentes (todas las rutas son relativas a test/vts/web/dashboard):
pom.xml
Archivo de configuración en el que se definen las variables de entorno y las dependencias.src/main/java/com/android/vts/api/
Contiene extremos para interactuar con los datos a través de REST.src/main/java/com/android/vts/entity/
Contiene modelos Java de las entidades de Datastore.src/main/java/com/android/vts/proto/
Contiene archivos Java para Protobuf, incluidoVtsReportMessage.java, que es una implementación Java del tipo Protobuf que se usa para describir los resultados de las pruebas de VTS.src/main/java/com/android/vts/servlet/
Contiene archivos Java para servlets.src/main/java/com/android/vts/util/
Contiene archivos Java para las funciones y clases de utilidad que usan los servlets.src/test/java/com/android/vts/
Contiene pruebas de IU para los servlets y las utilidades.src/main/webapp/
Contiene archivos relacionados con la IU (JSP, CSS, XML):js/: Contiene archivos de JavaScript que usan las páginas web.WEB-INF/: Contiene archivos de configuración y de IU.jsp/: Contiene los archivos JSP de cada página web.
appengine-web.xml
Archivo de configuración en el que se cargan las variables de entorno en variables.web.xml
Archivo de configuración en el que se definen las asignaciones de servlets y las restricciones de seguridad.cron.xml
Archivo de configuración que define las tareas programadas (es decir, el servicio de notificaciones).
Configura el panel
Para configurar el panel de VTS, sigue estos pasos:
- Crea un proyecto de App Engine de Google Cloud y configura el host de implementación. Para ello, instala lo siguiente:
- Java 8
- SDK de Google App Engine
- Maven
- Genera un ID de cliente de OAuth 2.0 en el Administrador de APIs de Google Cloud.
- Crea una cuenta de servicio y un archivo de claves.
- Agrega una dirección de correo electrónico a la lista de remitentes autorizados de la API de correo electrónico de App Engine.
- Configura una cuenta de Google Analytics.
- Especifica las variables de entorno en el
pom.xmldel panel:- Establece el ID de cliente con el ID de OAuth 2.0 (del paso 2).
- Establece el ID de cliente del servicio con el identificador incluido en el archivo de claves (del paso 3).
- Especifica la dirección de correo electrónico del remitente para las alertas (del paso 4).
- Especifica un dominio de correo electrónico al que se enviarán todos los correos electrónicos.
- Especifica la dirección del servidor REST de Gerrit.
- Especifica el permiso de OAuth 2.0 que se usará para el servidor REST de Gerrit.
- Especifica el ID de Google Analytics (del paso 5).
- Compila y, luego, implementa el proyecto.
- En una terminal, ejecuta
mvn clean appengine:update.
Consideraciones de seguridad
La información de cobertura sólida requiere acceso al código fuente original. Sin embargo, es posible que algunos códigos sean sensibles y que una puerta de enlace adicional permita el uso de las listas de control de acceso existentes.
Para evitar esta amenaza, en lugar de entregar el código fuente con la información de cobertura, el panel controla directamente un vector de cobertura (es decir, un vector de recuentos de ejecución que se asigna a líneas en un archivo fuente). Junto con el vector de cobertura, el panel recibe un nombre y una ruta de acceso del proyecto de Git para que el cliente pueda recuperar el código de una API de código fuente externa. El navegador cliente recibe esta información y usa el uso compartido de recursos entre dominios (CORS) en JavaScript para consultar el servidor de código fuente y obtener el código fuente original. El código resultante se combina con el vector de cobertura para producir una visualización.
Este enfoque directo no amplía la superficie de ataque porque el panel usa las cookies del usuario para autenticarse con un servicio externo (es decir, un usuario que no puede acceder al código fuente directamente no puede aprovechar el panel para ver información sensible).
