בלוח הבקרה של VTS יש ממשק משתמש (UI) וצד לקוח (back end) שמאפשרים לצפות בתוצאות הבדיקה ממערכת השילוב המתמשך של VTS. הוא תומך בפיתוח מבוסס-בדיקה באמצעות כלים כמו התראות על סטטוס הבדיקה, כדי לעזור למפתחים לאתר אזורים של נסיגה (regression) ולמנוע אותם במהלך מחזור הפיתוח (כולל תמיכה במעקב אחר בדיקות ובטיפול ראשוני בבעיות).
ממשק המשתמש של לוח הבקרה של VTS תומך בתכונות (כמו כיסוי קוד מקומי) שמספקת התשתית של VTS, ומציע מעקב רציף אחר הביצועים כדי לאפשר פיתוח של כלים אופטימליים ומאפיינים לביצועים.
דרישות
כדי להשתמש בלוח הבקרה של VTS, נדרשים השירותים הבאים:
- Apache Maven, ליצירה ולפריסה
- Google Cloud App Engine, לאירוח שירותי אינטרנט
- Google Cloud Datastore, לאחסון
- Google Stackdriver, למעקב
הצגת כיסוי הבדיקה מתבססת על API ל-REST בשרת של קוד המקור (למשל Gerrit), שמאפשר לשירות האינטרנט לאחזר את קוד המקור המקורי בהתאם לרשימות קיימות של בקרת גישה.
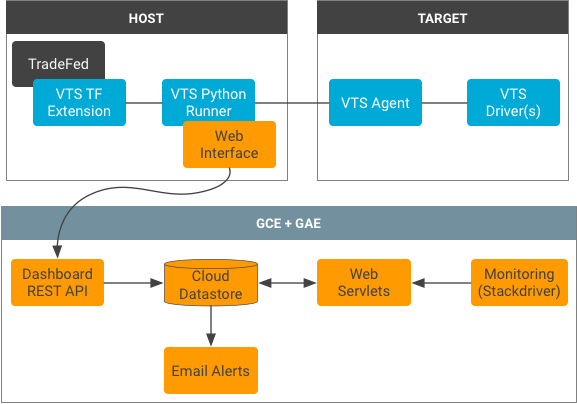
ארכיטקטורה
הארכיטקטורה של לוח הבקרה של VTS היא:

תוצאות סטטוס הבדיקה מועלות באופן רציף למסד הנתונים של Cloud Datastore באמצעות ממשק REST. הכלי להרצת VTS מעבד את התוצאות באופן אוטומטי וממיר אותן לסדרה באמצעות הפורמט Protobuf.
סרוויטים של אינטרנט הם נקודת הגישה הראשית למשתמשים, והם מעבירים ומעבדים נתונים ממסד הנתונים של Datastore. שרתי ה-servlet כוללים: servlet ראשי להעברת כל הבדיקות, servlet העדפות לניהול המועדפים של המשתמשים, servlet תוצאות לאכלוס טבלת בדיקות, servlet תרשים להכנת נתוני פרופיל ו-servlet כיסוי להכנת נתוני כיסוי ללקוח.
לכל מודול בדיקה יש עץ ישות אב משלו ב-Datastore, ותוצאות הבדיקה נוספות לאינדקס עם חותמת הזמן של Unix של זמן ההתחלה של הבדיקה. נתוני הכיסוי במסד הנתונים מאוחסנים עם תוצאות הבדיקה כוקטור של ספירה (כלומר לכל שורה בקובץ המקור המקורי) ומידע מזהה כדי לאחזר את קוד המקור משרת של קוד מקור.
שירות ההתראות פועל באמצעות תורים של משימות, מזהה שינויים בסטטוס של תרחישי הבדיקה ומעדכן את המנויים. המידע המבוסס על מצב מאוחסן בטבלת סטטוסים כדי לעקוב אחרי עדכניות הנתונים והכשלים הקיימים. כך שירות ההתראות יכול לספק מידע עשיר על כשלים ותיקונים של תרחישי בדיקה ספציפיים.
מבנה הקוד
הרכיבים החיוניים של VTS Dashboard כוללים את שרתי ה-servlet שמיושמים ב-Java, את קבצי ה-JSP של הקצה הקדמי, את גיליונות הסגנון של CSS ואת קובצי התצורה. ברשימה הבאה מפורטים המיקומים והתיאורים של הרכיבים האלה (כל הנתיבים יחסיים ל-test/vts/web/dashboard):
pom.xml
קובץ הגדרות שבו מוגדרים משתני הסביבה והיחסי התלות.src/main/java/com/android/vts/api/
מכילה נקודות קצה ליצירת אינטראקציה עם הנתונים באמצעות REST.src/main/java/com/android/vts/entity/
מכיל מודלים של Java לישות של מאגר הנתונים.src/main/java/com/android/vts/proto/
מכיל קובצי Java ל-Protobuf, כוללVtsReportMessage.java, שהיא הטמעה של Java מסוג Protobuf המשמשת לתיאור תוצאות הבדיקה של VTS.src/main/java/com/android/vts/servlet/
מכיל קובצי Java ל-servlets.src/main/java/com/android/vts/util/
מכיל קבצי Java לפונקציות ולכיתות של שירותים המשמשים את ה-servlets.src/test/java/com/android/vts/
מכיל בדיקות ממשק משתמש ל-servlets ול-utils.src/main/webapp/
מכיל קבצים שקשורים לממשק המשתמש (JSP, CSS, XML):js/. מכיל קובצי JavaScript שנעשה בהם שימוש בדפי האינטרנט.WEB-INF/. מכילה קובצי תצורה וממשק משתמש.jsp/: מכיל את קובצי ה-JSP של כל דף אינטרנט.
appengine-web.xml
קובץ ההגדרות שבו משתני הסביבה נטענים למשתנים.web.xml
קובץ הגדרות שבו מוגדרים מיפויים של servlet ואילוצים של אבטחה.cron.xml
קובץ הגדרות שמגדיר משימות מתוזמנות (כלומר שירות ההתראות).
הגדרת מרכז הבקרה
כדי להגדיר את מרכז הבקרה של VTS:
- יוצרים פרויקט ב-Google Cloud App Engine ומגדירים את מארח הפריסה על ידי התקנה של:
- Java 8
- Google App Engine SDK
- Maven
- יצירת מזהה לקוח OAuth 2.0 ב-Google Cloud API Manager.
- יוצרים חשבון שירות ויוצרים קובץ מפתח.
- מוסיפים כתובת אימייל לרשימת השולחים המורשים של App Engine Email API.
- מגדירים חשבון Google Analytics.
- מציינים את משתני הסביבה בלוח הבקרה
pom.xml:- מגדירים את מזהה הלקוח באמצעות המזהה של OAuth 2.0 (מ-שלב 2).
- מגדירים את מזהה לקוח השירות באמצעות המזהה שכלול בקובץ המפתחות (מ-שלב 3).
- מציינים את כתובת האימייל של השולח להתרעות (משלב 4).
- מציינים דומיין אימייל שאליו יישלחו כל הודעות האימייל.
- מציינים את הכתובת של שרת ה-REST של Gerrit.
- מציינים את היקף הרשאות ה-OAuth 2.0 שישמש את שרת ה-REST של Gerrit.
- מציינים את מזהה Google Analytics (מתוך שלב 5).
- פיתוח ופריסה של הפרויקט.
- מריצים את הפקודה
mvn clean appengine:updateבמסוף.
שיקולי אבטחה
כדי לקבל מידע מקיף על הכיסוי, נדרשת גישה לקוד המקור המקורי. עם זאת, קוד מסוים עשוי להיות רגיש, ושער נוסף אליו עשוי לאפשר ניצול לרעה של רשימות בקרת גישה קיימות.
כדי למנוע את האיום הזה, במקום להציג את קוד המקור עם פרטי הכיסוי, בלוח הבקרה מטפלים ישירות בוקטור כיסוי (כלומר, וקטור של מספרי ביצועים שממופים לשורות בקובץ המקור). יחד עם וקטור הכיסוי, מרכז הבקרה מקבל שם ונתיב של פרויקט Git כדי שהלקוח יוכל לאחזר את הקוד מ-API חיצוני של קוד מקור. דפדפן הלקוח מקבל את המידע הזה ומשתמש בשיתוף משאבים בין מקורות (CORS) ב-JavaScript כדי לשלוח שאילתה לשרת של קוד המקור ולקבל את קוד המקור המקורי. הקוד שנוצר משולב עם וקטור הכיסוי כדי ליצור תצוגה.
הגישה הישירה הזו לא מרחיבה את שטח ההתקפה, כי בלוח הבקרה נעשה שימוש בקובצי ה-cookie של המשתמש כדי לבצע אימות מול שירות חיצוני (כלומר, משתמש שלא יכול לגשת ישירות לקוד המקור לא יכול לנצל את לוח הבקרה כדי להציג מידע רגיש).
