בלוח הבקרה של VTS יש ממשק משתמש עקבי שמשתמש בעיצוב חומרים כדי להציג ביעילות מידע על תוצאות הבדיקה, על יצירת פרופילים ועל הכיסוי. כדי לעצב את לוח הבקרה, נעשה שימוש בספריות JavaScript בקוד פתוח, כולל Materialize CSS ו-jQueryUI, לעיבוד נתונים שמועברים על ידי שרתי Java ב-Google App Engine.
דף הבית של מרכז הבקרה
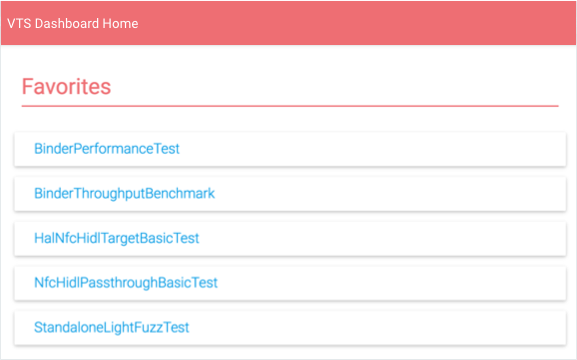
בדף הבית של מרכז הבקרה מוצגת רשימה של חבילות בדיקות שהמשתמש הוסיף למועדפים.

מהרשימה הזו, המשתמשים יכולים:
- בוחרים חבילת בדיקות כדי להציג את התוצאות שלה.
- לוחצים על הצגת הכול כדי להציג את כל שמות הבדיקות של VTS.
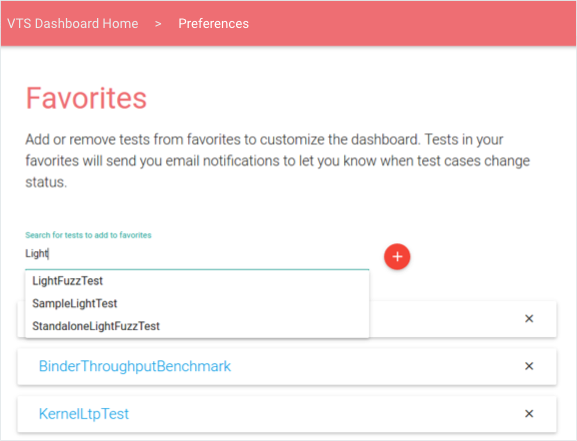
- כדי לשנות את רשימת המועדפים, לוחצים על סמל עריכה.

איור 2. מרכז הבקרה של VTS, עריכת הדף Favorites
תוצאות בדיקה
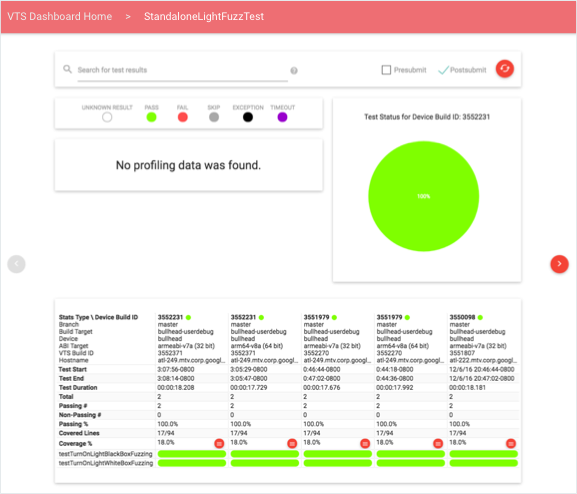
בכרטיסייה 'תוצאות בדיקה' מוצג המידע העדכני ביותר על חבילת הבדיקות שנבחרה, כולל רשימה של נקודות ליצירת פרופיל, טבלה של תוצאות של תרחישים לבדיקה בסדר כרונולוגי ותרשים עוגה שבו מוצג פירוט התוצאות של ההרצה האחרונה (משתמשים יכולים לטעון נתונים ישנים יותר על ידי דפדוף ימינה).

המשתמשים יכולים לסנן נתונים באמצעות שאילתות או על ידי שינוי סוג הבדיקה (לפני שליחה, אחרי שליחה או בשניהם). שאילתות החיפוש תומכות באסימונים כלליים ובמסננים ספציפיים לשדות. שדות החיפוש הנתמכים הם: מזהה build של מכשיר, הסתעפות, שם יעד, שם מכשיר ומזהה build של בדיקה. הם מצוינים בפורמט: FIELD-ID="SEARCH QUERY". קווים נטויים משמשים לטיפול במספר מילים כאסימון יחיד שיתאים לנתונים בעמודות.
יצירת פרופילים של נתונים
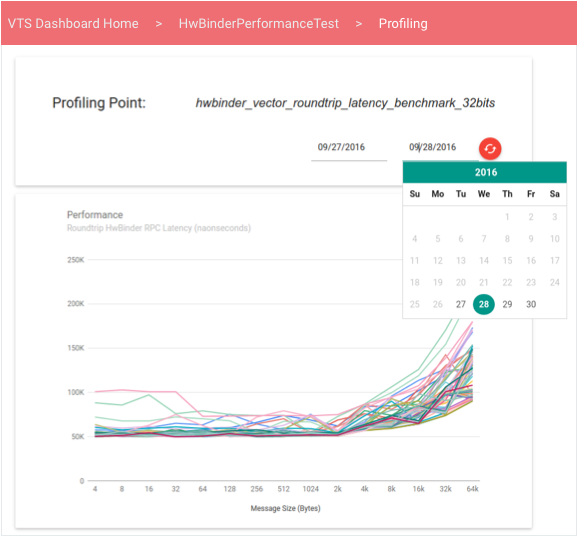
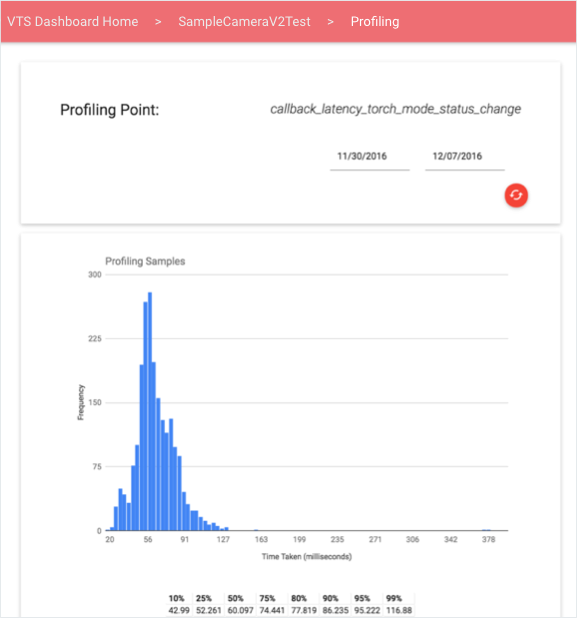
המשתמשים יכולים לבחור נקודה בפרופיל כדי להגיע לתצוגה אינטראקטיבית של הנתונים הכמותיים של הנקודה הזו בתרשים קו או בהיסטוגרמה (דוגמאות בהמשך). כברירת מחדל, בתצוגה מוצג המידע העדכני ביותר. המשתמשים יכולים להשתמש בבורר התאריכים כדי לטעון חלונות זמן ספציפיים.

בתרשים קו מוצגים נתונים מתוך אוסף של ערכי ביצועים לא מסודרים. התרשים הזה יכול להיות שימושי כשבדיקת ביצועים יוצרת וקטור של ערכי ביצועים שמשתנים כפונקציה של משתנה אחר (למשל, תפוקת נתונים לעומת גודל ההודעה).

כיסוי הבדיקה
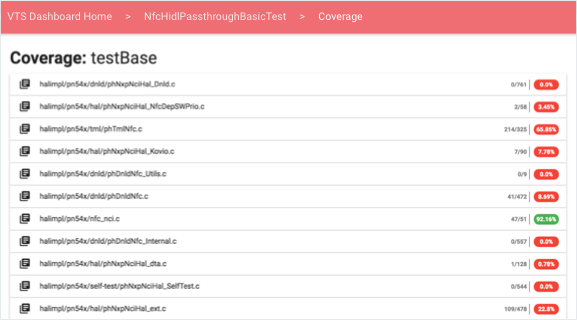
המשתמשים יכולים לראות את פרטי הכיסוי דרך הקישור של אחוז הכיסוי בתוצאות הבדיקה.

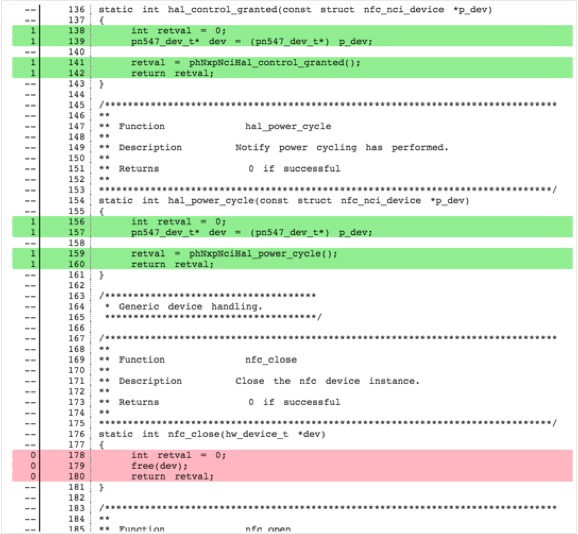
לכל מקרה בדיקה וקובץ מקור, המשתמשים יכולים להציג רכיב שניתן להרחבה שמכיל קוד מקור מקודד לפי צבעים בהתאם לכיסוי שסופק על ידי הבדיקה שנבחרה:

- קווים לא מכוסים מודגשים באדום.
- הקווים המכוסים מודגשים בירוק.
- שורות שלא ניתן להריץ אותן לא צבועות.
נתוני הכיסוי מקובצים לפי קטעים, בהתאם לאופן שבו הם סופקו בזמן הריצה. בדיקות יכולות להעלות כיסוי:
- לכל פונקציה. הכותרות של הקטעים הן בפורמט 'כיסוי: FUNCTION-NAME'.
- סה"כ (הנתון הזה מוצג בסוף הרצת הבדיקה). יש רק כותרת אחת: 'כיסוי: הכול'.
מרכז הבקרה מאחזר את קוד המקור בצד הלקוח משרת שמשתמש ב-Gerrit REST API בקוד פתוח.
מעקב ובדיקה
בלוח הבקרה של VTS יש את המעקבים ובדיקות היחידות הבאים.
- בדיקה של התראות באימייל. ההתראות מוגדרות במשימה של Cron שפועלת במרווח זמן קבוע של שתי (2) דקות. המשימה קוראת את טבלת הסטטוס של VTS כדי לקבוע אם הועלאו נתונים חדשים לכל טבלה. לשם כך, היא בודקת אם חותמת הזמן של הנתונים הגולמיים שהועברו לבדיקה חדשה יותר מחותמת הזמן של עדכון הסטטוס האחרון. אם חותמת הזמן של ההעלאה עדכנית יותר, המשימה תשלח שאילתות לנתונים חדשים שנצברו מהרגע הנוכחי ועד להעלאת הנתונים הגולמיים האחרונה. המערכת מזהה כשלים חדשים במקרי בדיקה, כשלים מתמשכים במקרי בדיקה, כשלים זמניים במקרי בדיקה, תיקונים של מקרי בדיקה ובדיקות לא פעילות. לאחר מכן, המידע הזה נשלח באימייל למנויים של כל בדיקה.
- מצב שירות האינטרנט. Google Stackdriver משולב עם Google App Engine כדי לספק מעקב קל אחרי לוח הבקרה של VTS. בדיקות פשוטות של זמן פעולה תקינה מאפשרות לוודא שאפשר לגשת לדפים, ובדיקות אחרות מאפשרות לוודא את זמן האחזור בכל דף, סרלט או מסד נתונים. הבדיקות האלה מבטיחות שתמיד תוכלו לגשת ללוח הבקרה (אחרת, האדמין יקבל הודעה).
- Analytics. כדי לשלב דף של VTS Dashboard עם Google Cloud Analytics, צריך לציין מזהה Analytics תקין בהגדרת הדף (קובץ pom.xml). השילוב מאפשר לבצע ניתוח מעמיק יותר של השימוש בדפים, האינטראקציה של המשתמשים, המיקום, נתונים סטטיסטיים של סשנים ועוד.
