Producenci urządzeń są zwykle uznawani za właścicieli zasobów prywatnych utworzonych dla każdego urządzenia. Dlatego ich wysiłki inżynieryjne często koncentrują się na poszczególnych urządzeniach, a niewiele lub wcale nie poświęcają uwagi spójności innych urządzeń w ekosystemie.
Deweloperzy starają się tworzyć aplikacje, które działają na wszystkich telefonach z Androidem w ekosystemie, niezależnie od specyfikacji technicznych poszczególnych urządzeń. Ta różnica w podejściu może powodować problemy z fragmentacją, np. możliwości sprzętowe niektórych telefonów nie spełniają oczekiwań deweloperów aplikacji. Jeśli więc interfejsy API haptyki działają na niektórych telefonach z Androidem, ale nie na innych, ekosystem jest niespójny. Dlatego konfiguracja sprzętowa odgrywa kluczową rolę w zapewnieniu, że producenci mogą wdrażać interfejsy API haptyki Androida na każdym urządzeniu.
Na tej stronie znajdziesz listę kontrolną, która pomoże Ci skonfigurować zgodność sprzętu, aby w pełni wykorzystać możliwości interfejsów API haptyki Androida.
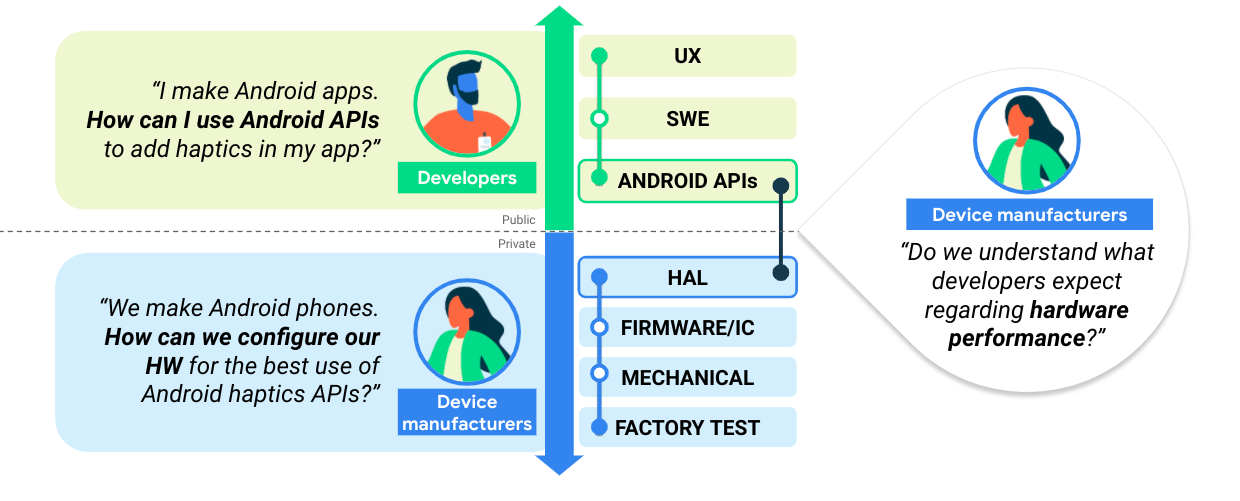
Ilustracja poniżej przedstawia budowanie wspólnej wiedzy między producentami urządzeń a deweloperami, co jest kluczowym krokiem w tworzeniu spójnego ekosystemu:

Rysunek 1. Wymiana wiedzy między producentami urządzeń a deweloperami
Lista kontrolna implementacji reakcji haptycznych
-
- Lista stałych do wdrożenia haptyki.
Wdrażanie elementów podstawowych
- Wskazówki dotyczące implementacji elementów składowych HAL.
Mapowanie stałych między HAL a interfejsem API
- Zalecenia dotyczące mapowania stałych publicznego interfejsu API (w ramach struktury są to symbole zastępcze) na stałe HAL, które implementują symbole zastępcze.
- Więcej informacji o tym procesie znajdziesz w artykule Zasady projektowania, które pomagają w określaniu rekomendowanych mapowań.
-
- Wskazówki dotyczące implementacji obwiedni amplitudy i częstotliwości.
-
- Instrukcje dotyczące docelowych efektów haptycznych. Wykonaj te czynności, aby szybko sprawdzić sprzęt.
