HAL と API の間で定数をマッピングするで導入された HAL - API 定数マッピングは、強く推奨される UX の設計原則に基づいています。UX の設計原則では、Android ハプティクス API を使用する際の方法、タイミング、使用する要素を定義しています。これらの基本原理について詳しくは、高度なハプティクス: 新しいハプティクス API を使用するタイミング、要素、方法をご覧ください。

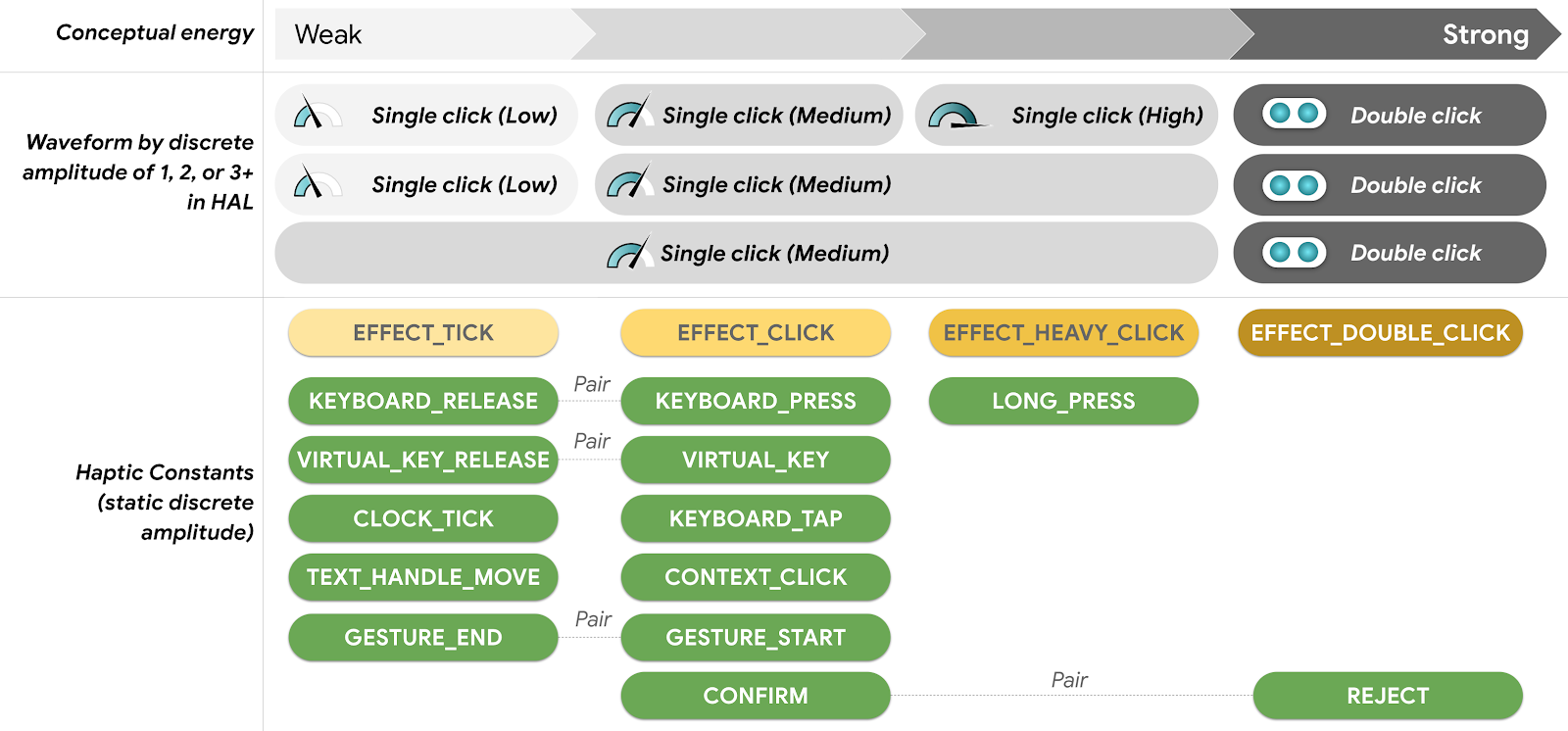
図 1. HAL - API 定数マッピング: 非連続モデル
触覚効果を選択する
触覚強度の決定(VibrationEffect)
希望の触覚強度(VibrationEffect)を決定する際は、まず EFFECT_CLICK から使用することをおすすめします。これは「軽い」触覚 EFFECT_TICK と「重い」触覚 EFFECT_HEAVY_CLICK の中間値であるためです。EFFECT_CLICK から始めて、EFFECT_HEAVY_CLICK で強度を上げるか EFFECT_TICK で強度を下げることで、概念的なエネルギーを増減できます。なお、EFFECT_DOUBLE_CLICK は反復的であるため、最も高い概念的なエネルギーが提供されます。

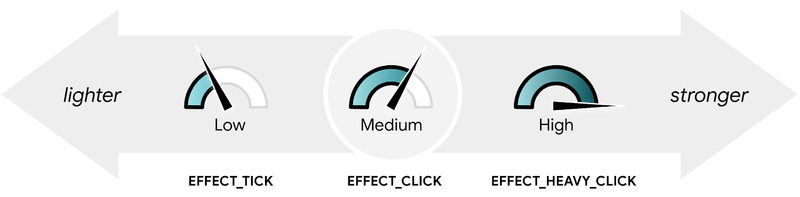
図 2.触覚強度の設定
入力イベントと UI 要素の決定(HapticFeedbackConstants)
目標が特定の入力イベント(長押し、スワイプなど)または UI 要素(キーボードなど)に関連する場合は、HapticFeedbackConstants の中から事前定義された触覚定数を見つけます。各定数の名前は、KEYBOARD_PRESS や LONG_PRESS のような特定のユースケースを表します。
実際のボタン押下イベントをシミュレートする
入力イベント(仮想ソフトボタン)のタッチ触覚フィードバックは、物理的な存在物(機械的なハードボタンなど)のボタン押下をシミュレートできます。
入力イベント: ペアのインタラクション フロー
クリック イベントは、機械的なボタンの動作(ボタンを押してから離す)をシミュレートするように設計されています。ボタンを押したときの機械的な押し込み力で知覚されるエネルギーは、ボタンを離したときよりも強くなります。したがって、ボタンを押すことによる触覚フィードバックは、ボタンを離すことによる触覚フィードバックよりも強力です。

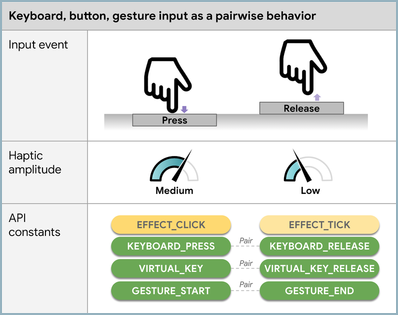
図 3. バイナリ入力イベントによって生成される触覚効果
触覚強度: ボタン押下のアフォーダンス
より短く、より軽い動作の入力イベントは、軽い触覚に関連付けられます。より長く、より深い動作の入力イベントは、強い触覚に関連付けられます。

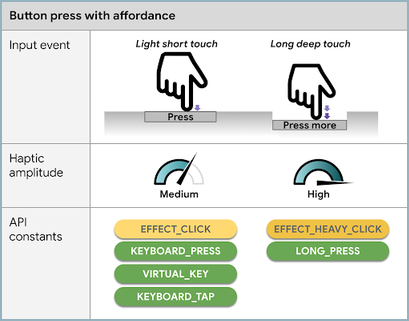
図 4. アフォーダンスによって生成される触覚効果
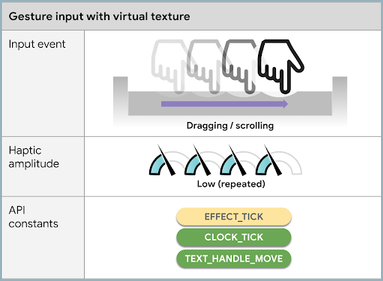
ジェスチャー入力イベントで仮想テクスチャをシミュレートする
指が画面のビジュアル UI 上を移動すると、ジェスチャー ベースの入力(スクラブ操作やスクロールなど)を仮想触覚テクスチャと一致させることができます。たとえば、指が時計 UI 上を移動すると、仮想目盛りが UI 要素をマークし、繰り返し触覚フィードバックを生成します。
仮想触覚テクスチャの効果は反復的です。その結果、通常は知覚されるエネルギーが実際の大きさよりも高くなります(効果が繰り返されない場合、または 1 回だけ発生する場合)。したがって、仮想触覚テクスチャ(CLOCK_TICK や TEXT_HANDLE_MOVE など)向けに設計された触覚定数は、繰り返されるキューを通じて動きの感覚を生成するだけの小さいものでなければなりません。

図 5. 仮想テクスチャをシミュレートする触覚効果
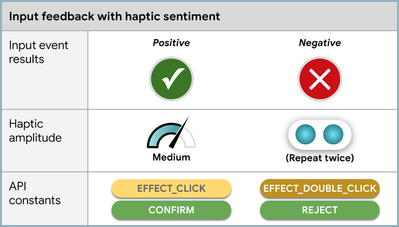
感情を含める
触覚効果にポジティブな感情またはネガティブな感情を含めるには、ネガティブな感情に強い感度を適用してユーザーの関心を引きます。

図 6. 感情を含む触覚効果
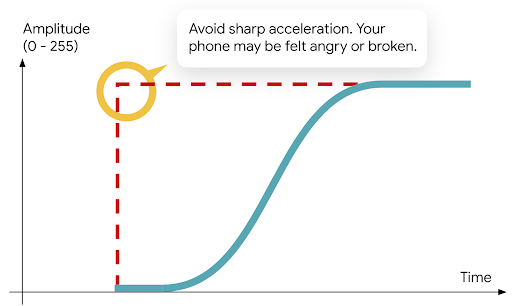
長いバイブレーション時の可聴音を防ぐ
注意喚起触覚の長いバイブレーションによる可聴音の発生を防ぐには、バイブレーションをスムーズに加速して段階的に増強する効果を生成します。これを行うには、createWaveform(long[] timings, int[] amplitudes, int repeat) を使用します。

図 7. 長いバイブレーションの段階的な増強効果
