Questo documento illustra i principi e le linee guida per chiunque progetti le impostazioni della piattaforma Android, le impostazioni di base di GMS (Impostazioni Google) o gli sviluppatori che progettano le impostazioni per la propria app per Android.
Principi di progettazione
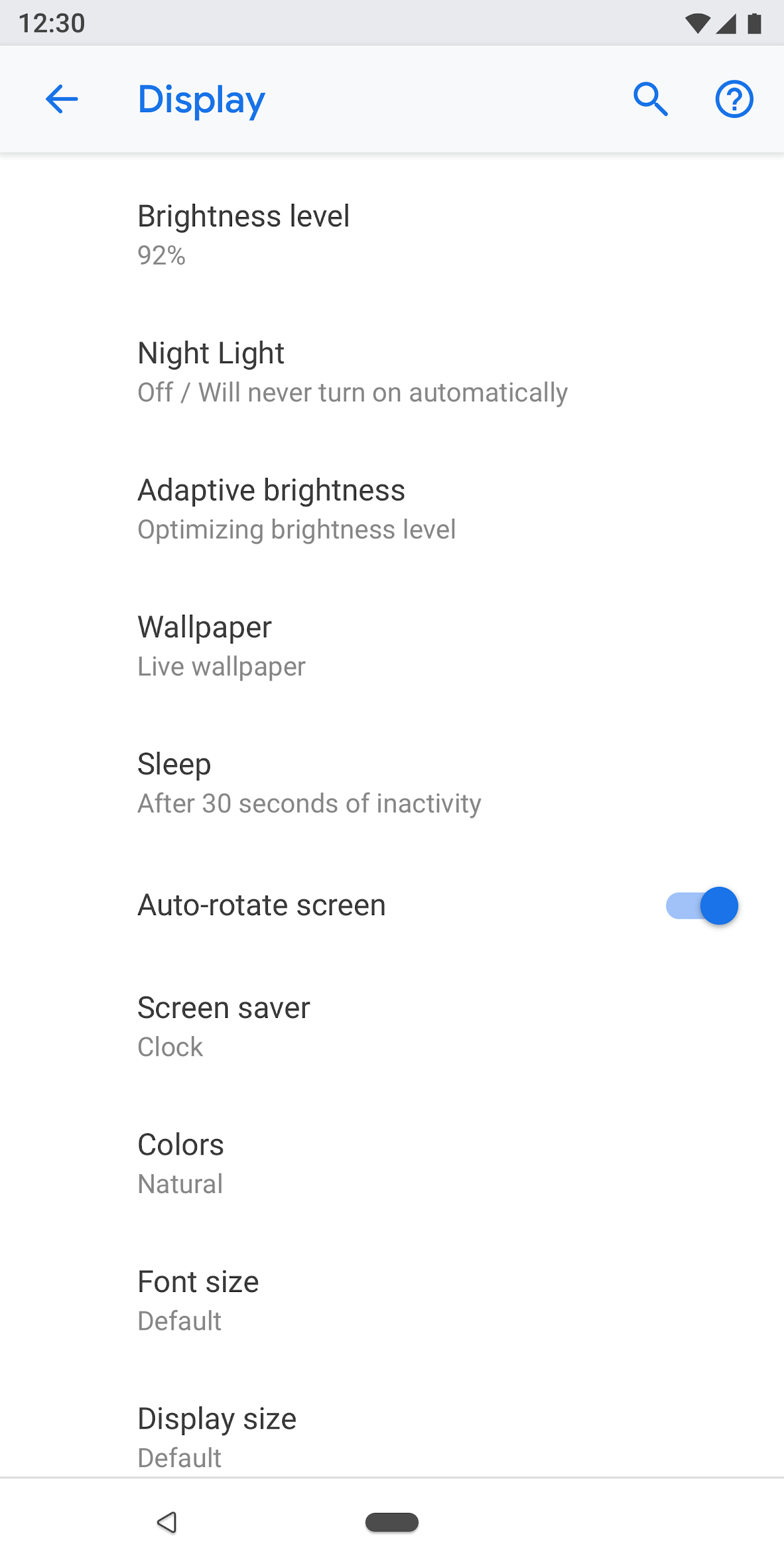
Fornire una buona panoramica
Gli utenti devono essere in grado di dare un'occhiata alle schermate delle impostazioni e comprendere tutte le singole impostazioni e i relativi valori.

Figura 1. Le impostazioni e i relativi valori correnti vengono visualizzati nella schermata di primo livello
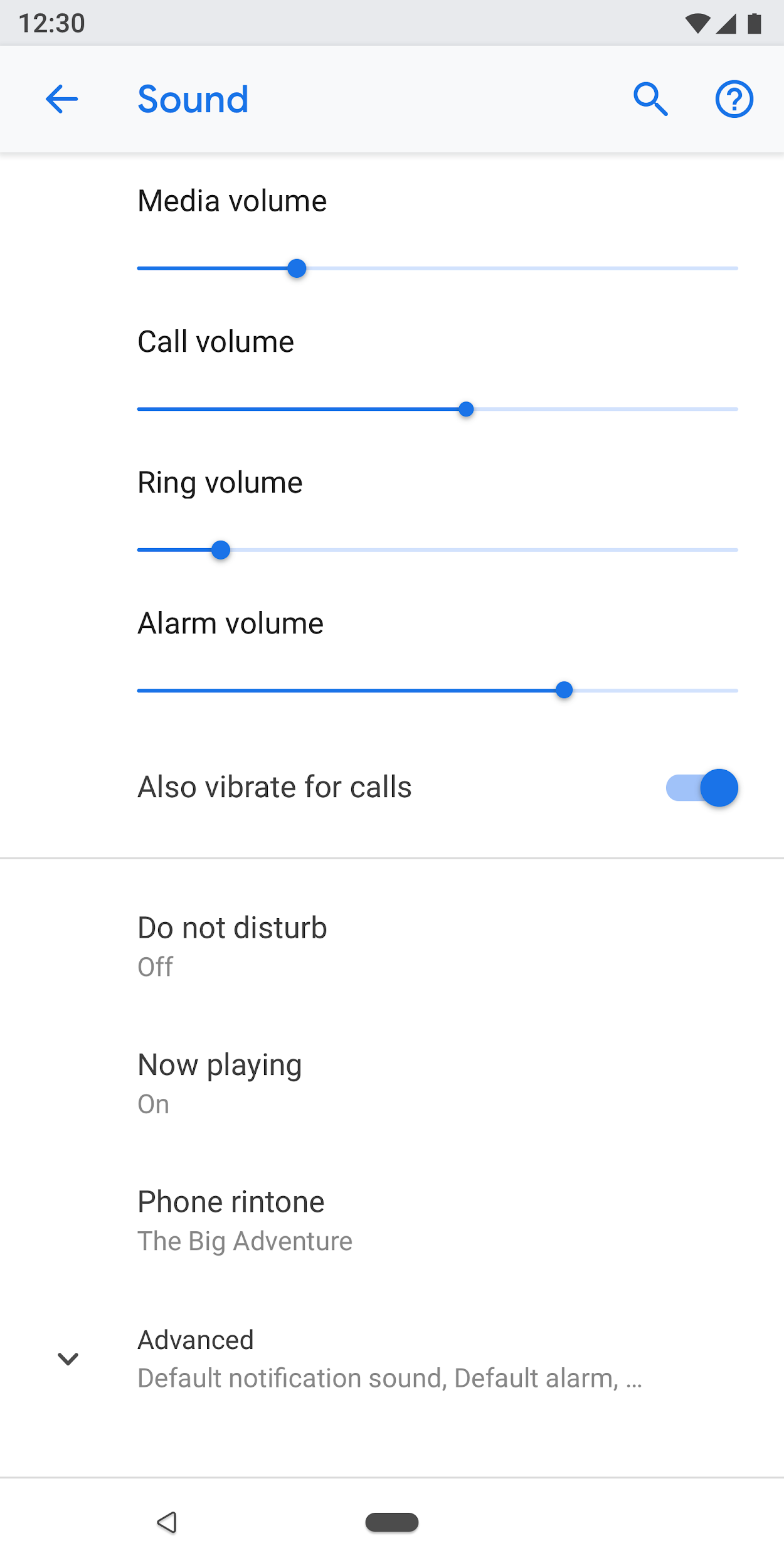
Organizzare gli elementi in modo intuitivo
Posiziona le impostazioni di uso frequente nella parte superiore dello schermo. Limita il numero di impostazioni su una schermata. Mostrare più di 10-15 articoli può essere troppo. Crea menu intuitivi spostando alcune impostazioni in una schermata separata.

Figura 2. Le impostazioni comuni si trovano nella parte superiore dello schermo
Rende le impostazioni facili da trovare
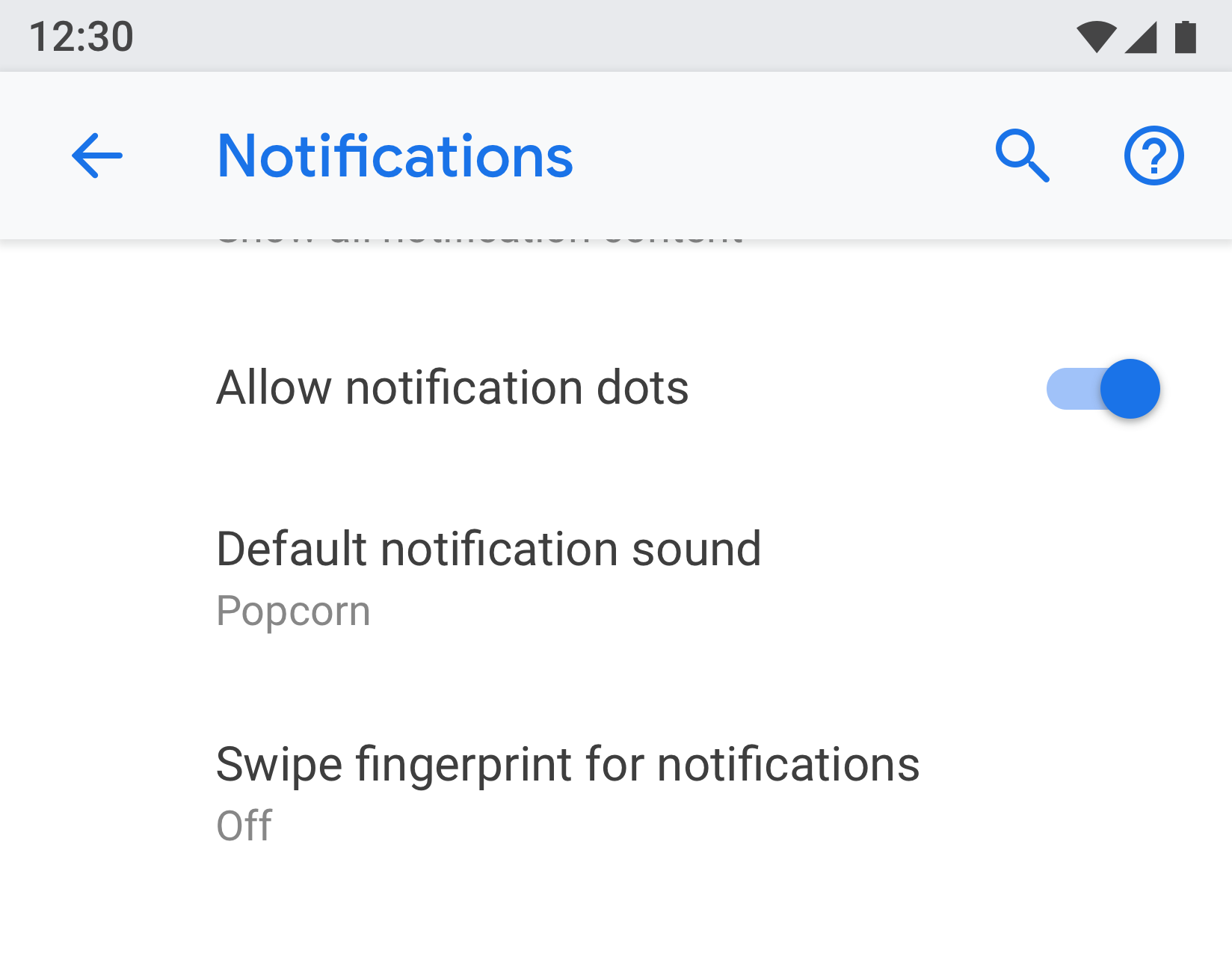
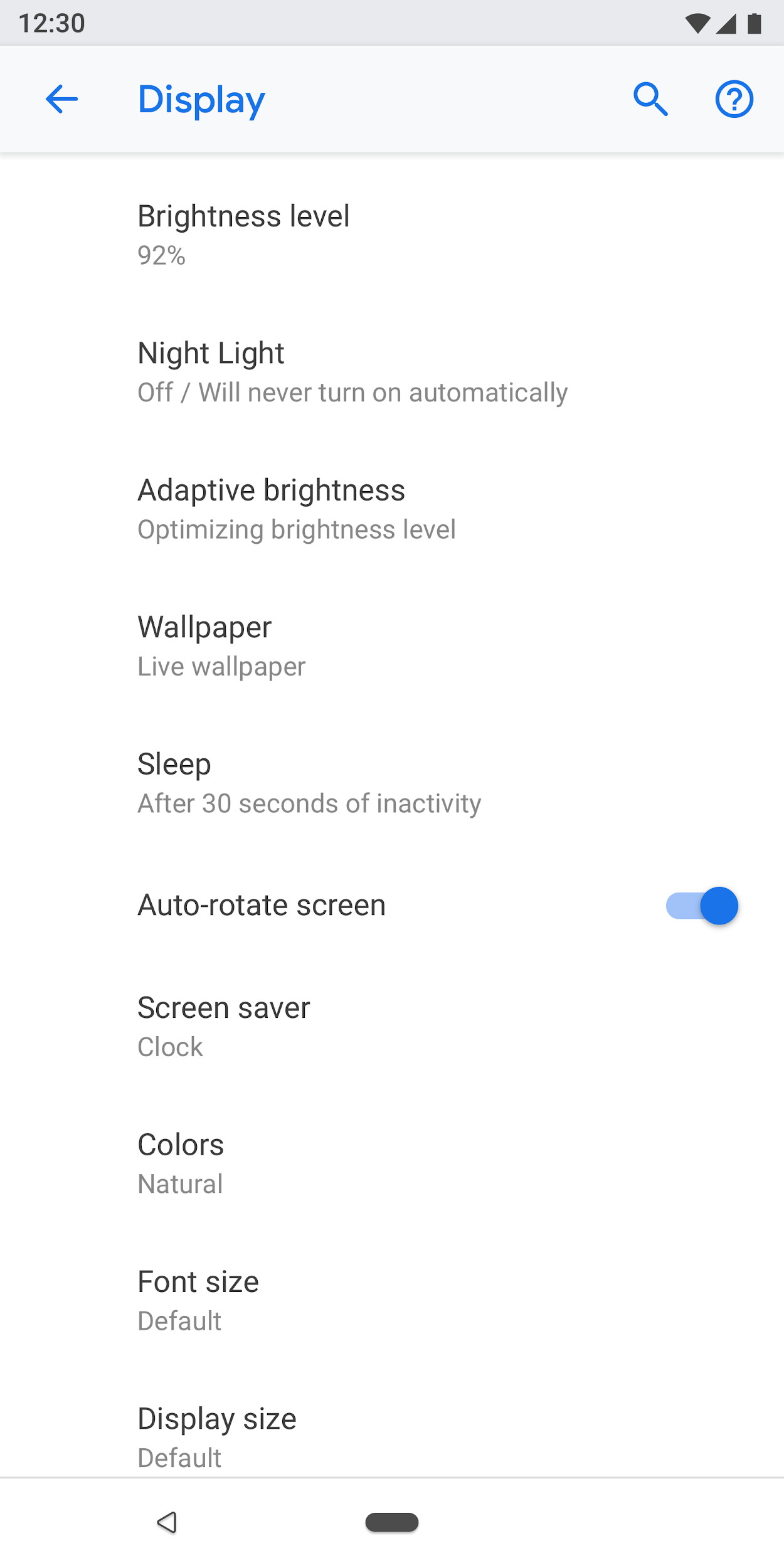
In alcuni casi, può essere utile duplicare una singola impostazione su due schermate diverse. Situazioni diverse possono indurre gli utenti a modificare un'impostazione, quindi includerla in più posizioni li aiuterà a trovarla.
Per le impostazioni duplicate, crea una schermata separata per l'impostazione e punti di accesso da punti diversi.
 |
 |
Figure 3 e 4. "Suoneria predefinita per le notifiche" viene visualizzata sia nelle schermate "Notifiche" sia in quelle "Audio"
Utilizza un titolo e uno stato chiari
Scegli titoli brevi e significativi per le impostazioni. Evita titoli vaghi come "Impostazioni generali". Sotto il titolo, mostra lo stato per evidenziare il valore dell'impostazione. Mostra i dettagli specifici anziché limitarti a descrivere il titolo.
Per i titoli segui queste indicazioni:
- Inserisci per primo il testo più importante dell'etichetta.
- Riformula le parole negative come "non" o "mai" in termini neutri come "blocca".
- Utilizza etichette impersonali come "Notifiche" anziché "Avvisami". Eccezione: se è necessario fare riferimento all'utente per comprendere la configurazione, utilizza la seconda persona ("tu") anziché la prima persona ("io").
I titoli devono evitare:
- Termini generici, come impostare, cambiare, modificare, gestire, utilizzare, selezionare o scegliere.
- Ripetizione di parole del divisore della sezione o del titolo della schermata secondaria.
- Gergo tecnico.
Tipi di pagina
Elenco delle impostazioni
Si tratta del tipo di schermo più comune. Consente di combinare più impostazioni. Gli elenchi di impostazioni possono essere una combinazione di controlli, come pulsanti, menu e cursori.
Se in una categoria sono presenti molte impostazioni, possono essere raggruppate. Per ulteriori dettagli, consulta la sezione Raggruppamento e separatori.

Figura 5. Esempio di elenco di impostazioni
Visualizzazione elenco
La visualizzazione elenco viene utilizzata per mostrare un elenco di elementi come app, account, dispositivi e altro ancora. È possibile aggiungere allo schermo i controlli per filtrare o ordinare.

Figura 6. Esempio di visualizzazione elenco
Schermata entità
La schermata delle entità viene utilizzata per presentare le impostazioni di un elemento distinto, come un'app, un account, un dispositivo, una rete Wi-Fi e così via.
Visivamente, l'entità viene mostrata in alto con un'icona, un titolo e un sottotitolo. Tutte le impostazioni in questa schermata devono essere correlate a questa entità.

Figura 7. Esempio di schermata Entità utilizzata in Informazioni app

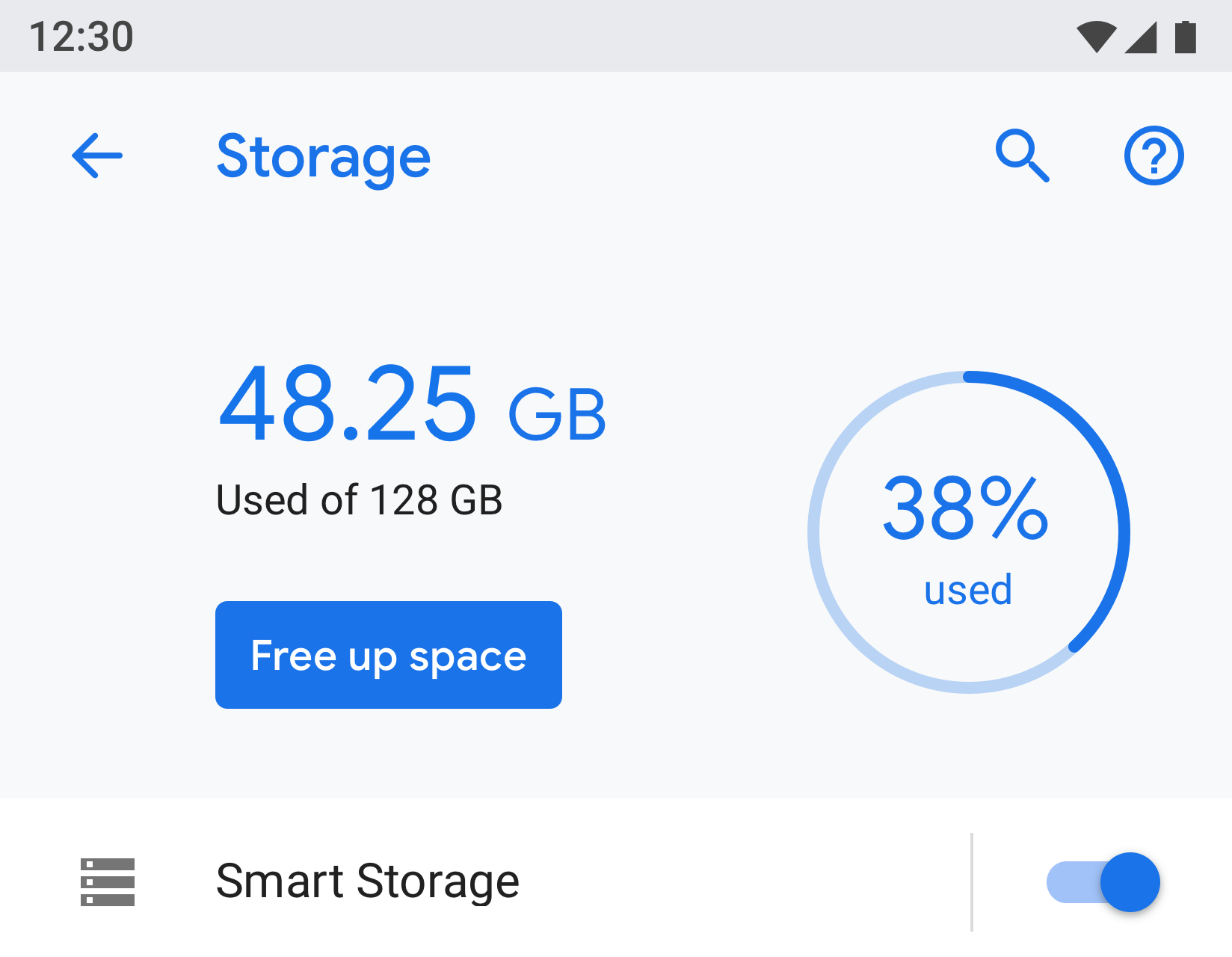
Figura 8. Esempio di schermata Entità utilizzata in Archiviazione
Impostazione principale
L'impostazione principale è consigliata quando è possibile attivare o disattivare un'intera funzionalità, come il Wi-Fi o il Bluetooth. L'utente può controllare questa funzionalità tramite un'opzione nella parte superiore dello schermo. L'utilizzo dell'impostazione principale per disattivare la funzionalità comporta la disattivazione di tutte le altre impostazioni correlate.
Se una funzionalità richiede una descrizione del testo più lunga, è possibile utilizzare l'impostazione principale poiché questo tipo di schermata consente un testo del piè di pagina più lungo.
Se un'impostazione deve essere duplicata o collegata da più schermate, utilizza l'impostazione principale. Poiché l'impostazione principale è una schermata separata, eviterai di avere più pulsanti in luoghi diversi per la stessa impostazione.

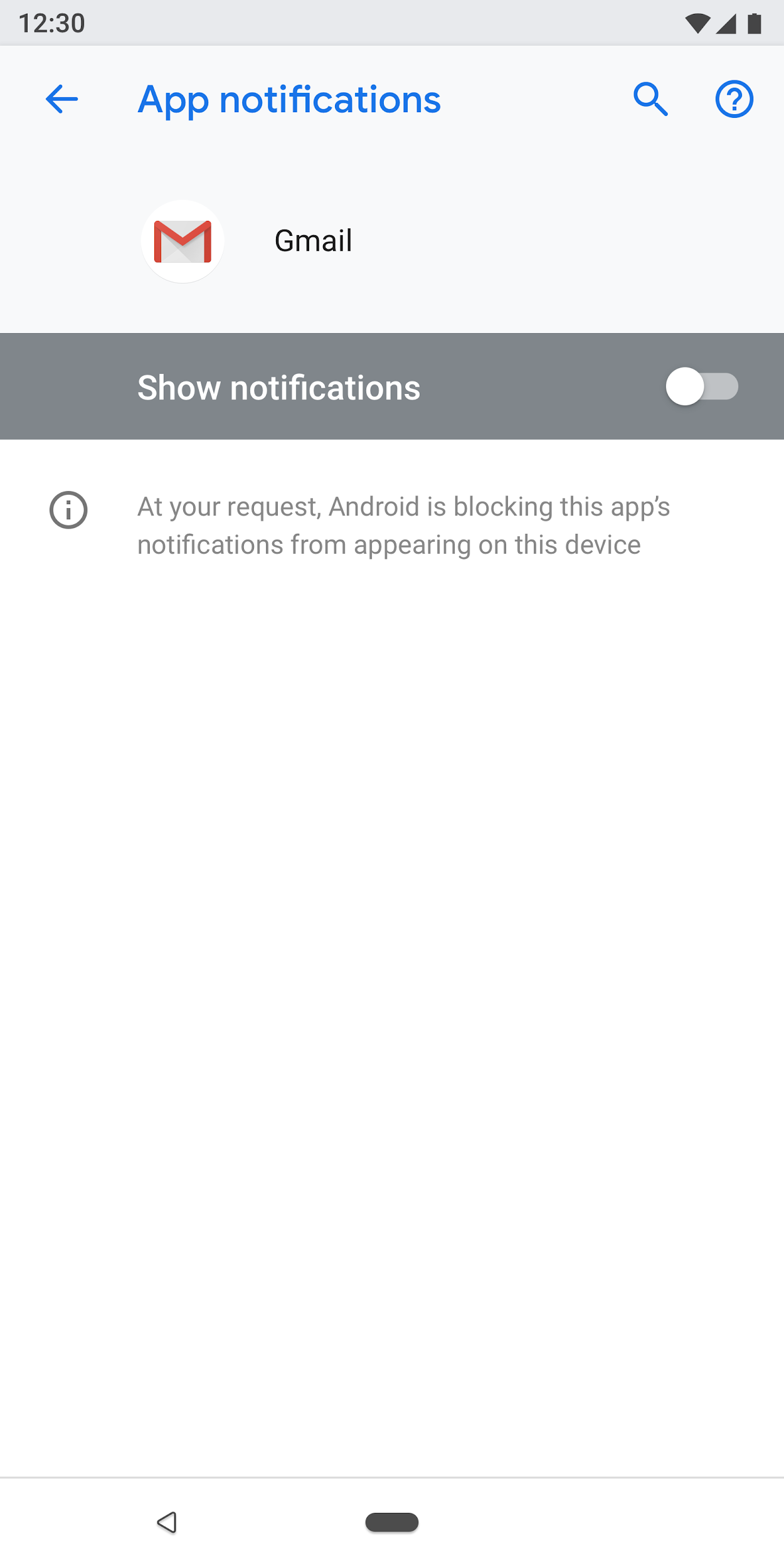
Figura 9. Esempio di impostazione principale utilizzata nella schermata Notifiche app. La disattivazione dell'opzione di attivazione/disattivazione principale disattiva l'intera funzionalità per questa app

Figura 10. Esempio di impostazione principale utilizzata nella schermata Notifiche app con pulsante di attivazione/disattivazione principale disattivato
Schermata di selezione dei pulsanti di opzione
Questa schermata viene utilizzata quando l'utente deve effettuare una selezione per un'impostazione. I pulsanti di radio puoi essere visualizzati in una finestra di dialogo o in una schermata separata. I pulsanti di opzione non devono essere utilizzati insieme a cursori, menu o opzioni.
Una schermata con pulsanti di opzione può contenere un'immagine in alto e il testo del piè di pagina in basso. I singoli pulsanti di opzione possono avere un testo secondario e un titolo.

Figura 11. I pulsanti di opzione non devono essere utilizzati nell'elenco delle impostazioni

Figura 12. Ecco come utilizzare correttamente i pulsanti di opzione nelle impostazioni
Componenti
Intestazione
A partire da Android 8.0, la barra degli strumenti delle azioni presenta la ricerca e la guida, oltre ad altre azioni correlate. I menu a scomparsa non sono consigliati perché gli utenti potrebbero non scoprire le azioni nascoste in questi menu.
Per le barre degli strumenti senza azioni specifiche per lo schermo. Mostra le azioni di ricerca e assistenza.

Figura 13. Barra degli strumenti con azioni di ricerca e assistenza
Per le barre degli strumenti con un'azione: presenta l'azione prima della ricerca.

Figura 14. Barra degli strumenti con un'azione prima delle azioni di ricerca e di assistenza
Per le barre degli strumenti con più di un'azione: valuta la possibilità di posizionare l'azione principale prima della ricerca e le azioni avanzate nel menu extra.
Se tutte le azioni sono avanzate o utili solo per un piccolo gruppo di utenti, valuta la possibilità di inserirle tutte nel menu extra.

Figura 15. Barra degli strumenti con un menu extra per le azioni
Intestazione entità
L'intestazione dell'entità può mostrare solo un titolo o un titolo con un testo secondario (per il testo secondario sono consentite più righe). L'azione riportata di seguito è facoltativa. Puoi avere un massimo di due azioni.

Figura 16. Intestazione entità
La parte dell'icona e dell'intestazione (App1) scorrerà sotto l'intestazione (Informazioni sull'app).

Figura 17. Il titolo delle informazioni sull'app fa parte della barra degli strumenti, mentre il resto dello schermo scorrerà sotto
Link al menu
Il titolo è obbligatorio. Dovresti anche mostrare un testo secondario che metta in evidenza lo stato dell'impostazione. L'utilizzo di un'icona è facoltativo.
Cerca di mantenere il testo del titolo conciso. Se i titoli sono lunghi, possono continuare sulla riga successiva anziché essere troncati. Non attivare menu o azioni con una pressione prolungata.
Esempi:

Figura 18. Link al menu con icona, titolo e testo secondario

Figura 19. Link al menu con titolo e testo secondario

Figura 20. Link al menu con solo il titolo
Link al menu con icona, titolo, testo secondario e un target di hit separato a destra
Gli altri target di tocco devono utilizzare il colore del tema.

Figura 21. Esempio di menu di destinazione con due tocchi
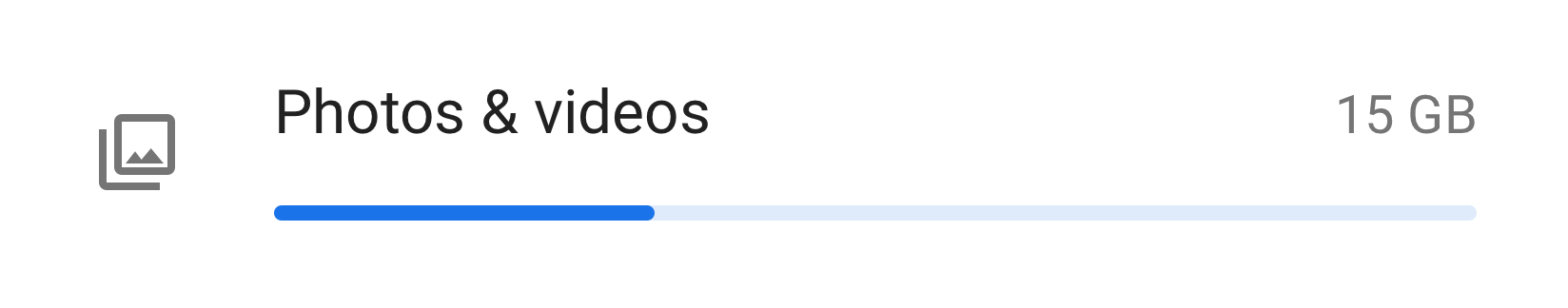
Link al menu con icona, titolo, sottotitolo e icona di statistiche/numero/avviso
I valori numerici come percentuale e tempo possono essere visualizzati a destra insieme al testo secondario, mentre un grafico a barre può essere visualizzato di seguito.
In genere, i valori numerici vengono visualizzati a destra in modo che gli utenti possano esaminarli e confrontarli facilmente.

Figura 22. Esempio di menu con icona, titolo, statistica e grafico
Raggruppamento e separatori
Se una schermata contiene molte impostazioni, queste possono essere raggruppate e separate da un divisore. A differenza delle versioni precedenti di Android, ora i separatori vengono utilizzati per raggruppare le impostazioni in un gruppo anziché separare le singole impostazioni.
Se le impostazioni di un gruppo sono strettamente correlate, puoi aggiungere un'intestazione del gruppo. Se utilizzi un'intestazione di gruppo, devi sempre includere un divisore.

Figura 23. Impostazioni raggruppate con separatori
Switch
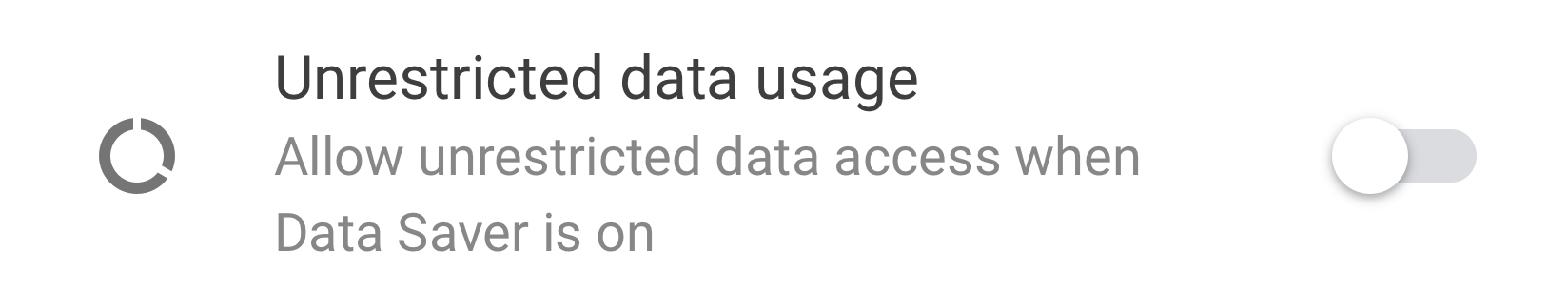
Switch con icona, titolo e testo secondario

Figura 24. Pulsante con icona, titolo e testo secondario
Passare con titolo e testo secondario

Figura 25. Passare con titolo e sottotesto
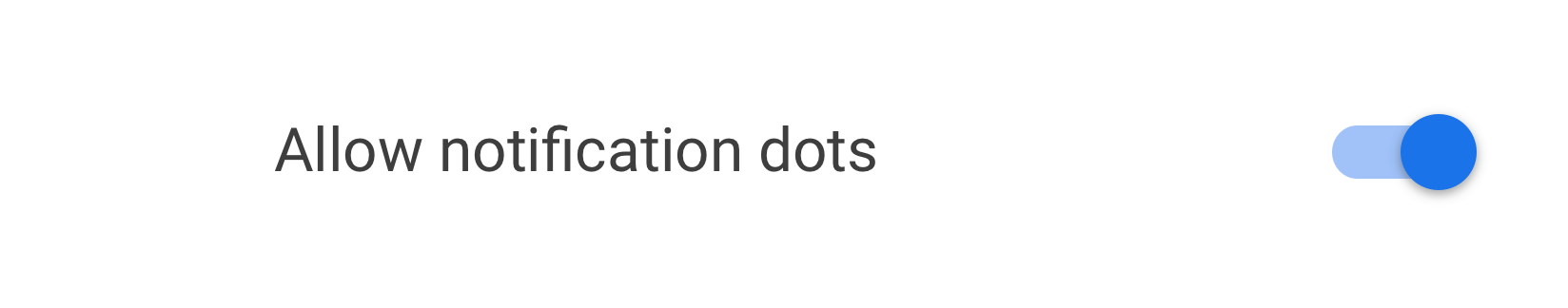
Passa con solo il titolo
I titoli possono essere accompagnati da un'icona a sinistra.

Figura 26. Passare con solo il titolo
Pulsante di attivazione/disattivazione della voce di elenco
Puoi combinare un elemento dell'elenco con un'opzione. Toccare il lato sinistro della linea verticale fa da link e indirizza l'utente alla schermata successiva. Il lato destro si comporta come un'opzione standard.
Per l'elemento dell'elenco a sinistra, è obbligatorio un titolo. L'icona e il testo secondario sono facoltativi.

Figura 27. Voce di elenco e un'opzione di attivazione/disattivazione
Dispositivo di scorrimento
L'icona è facoltativa nel cursore.

Figura 28. Dispositivo di scorrimento
Pulsante sullo schermo
Le azioni positive utilizzano il colore del tema, mentre quelle negative sono grigie. Le azioni positive possono includere l'apertura di un'app, l'installazione di un'app, l'aggiunta di un nuovo elemento e così via. Le azioni negative includono l'eliminazione dei dati, la disinstallazione di un'app, l'eliminazione di elementi e così via.

Figura 29. Pulsanti grigi per "Disinstalla" e "Forza interruzione"

Figura 30. Pulsante blu per "Attiva ora"
Informativa progressiva (avanzata)
Le impostazioni che non vengono utilizzate di frequente devono essere nascoste. Utilizza "Avanzate" solo se sono presenti almeno 3 elementi da nascondere.
Qui il testo secondario mostra i titoli delle impostazioni nascoste. Il testo secondario deve essere costituito da una sola riga. Il testo aggiuntivo viene troncato con un punto di sospensione.

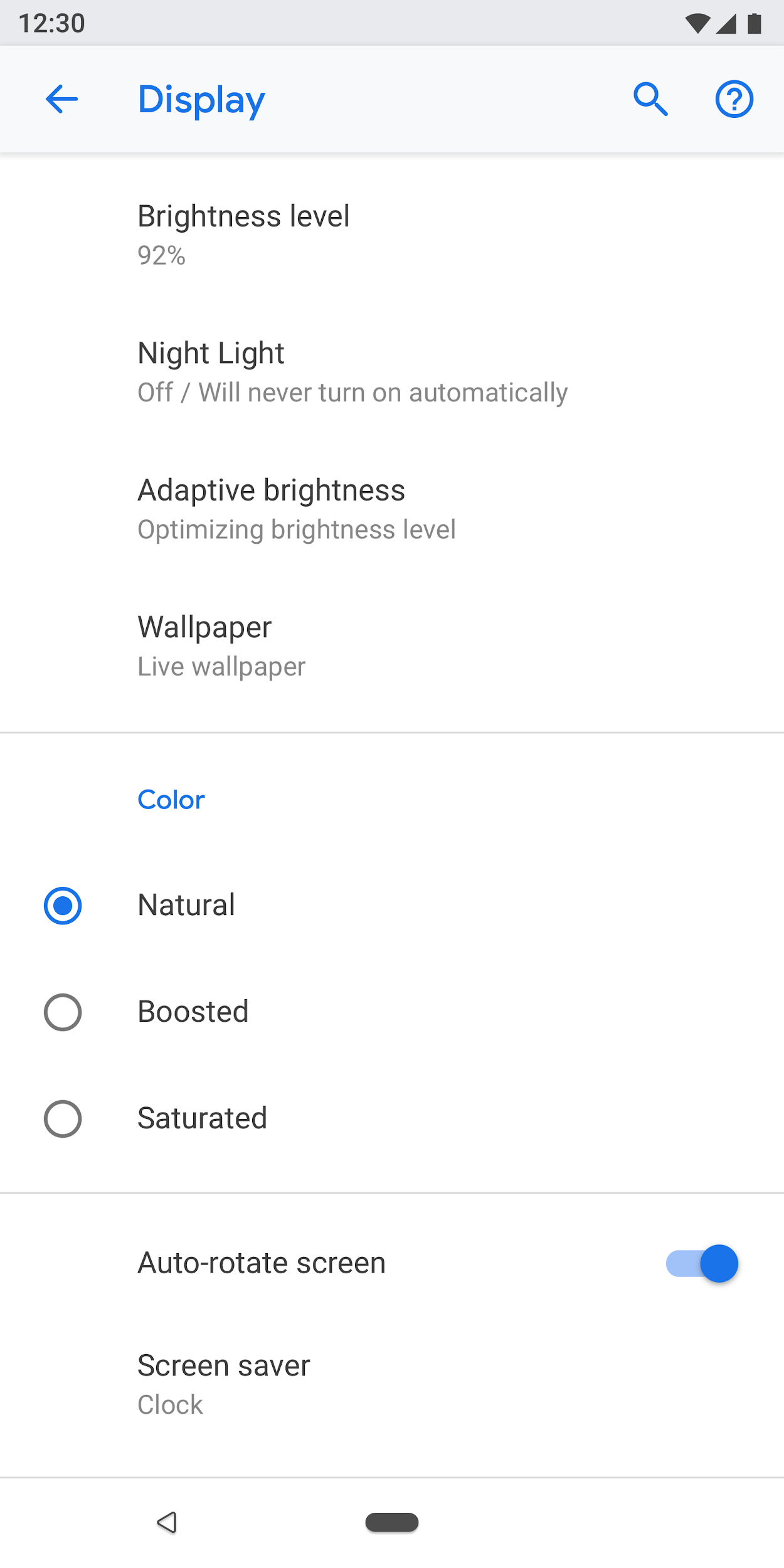
Figura 31. Avanzate utilizzato nella schermata "Display"
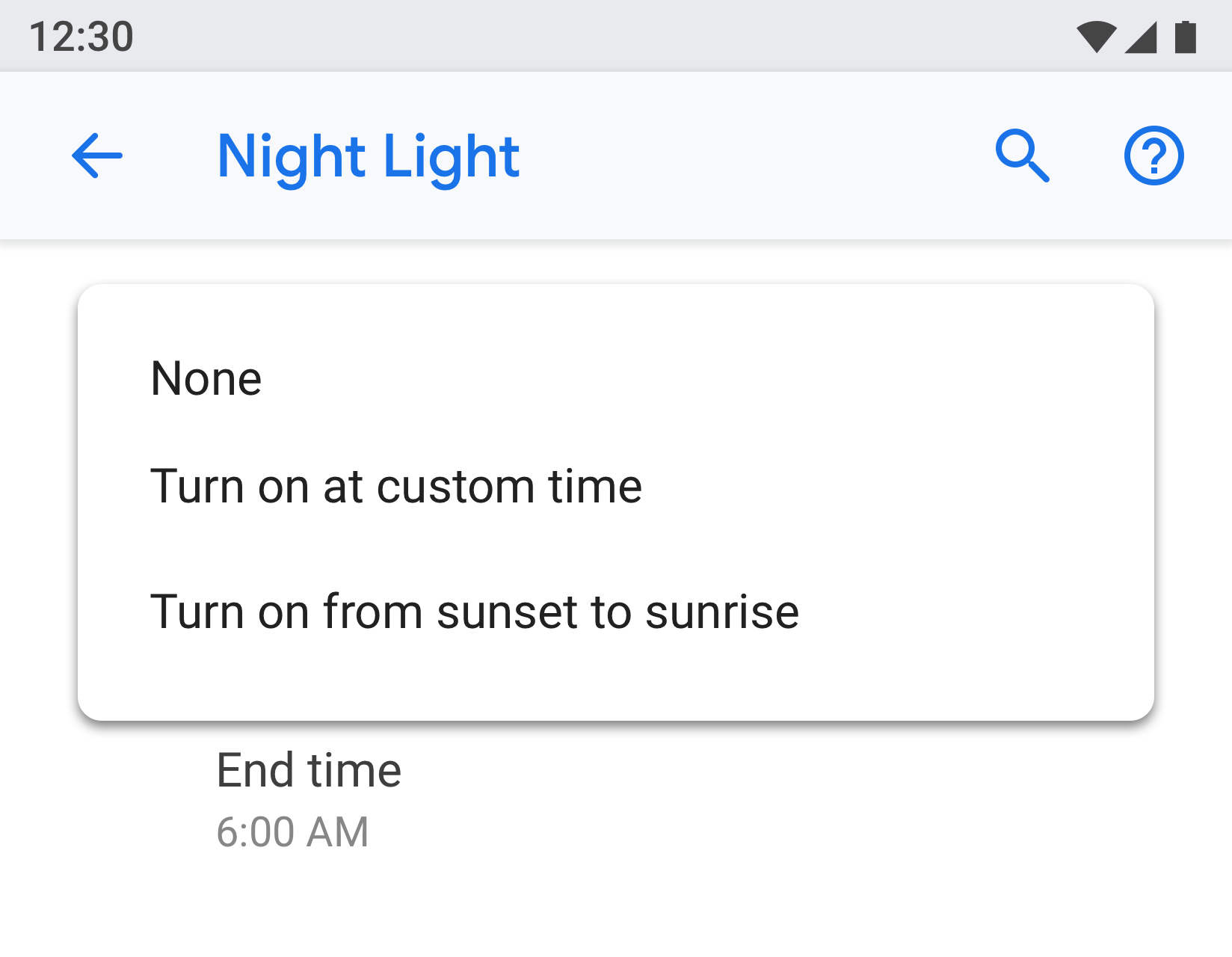
Menu a discesa
Sono disponibili menu a discesa, ma è preferibile utilizzare una finestra di dialogo o una schermata di selezione dei pulsanti di opzione. Questa opzione è consigliata per semplificare le impostazioni, in quanto esistono tre diversi pattern per la selezione singola.
Se necessario, i menu a discesa possono essere utilizzati nei casi in cui l'impostazione abbia opzioni semplici.

Figura 32. Menu a discesa
Casella di controllo
Se possibile, utilizza gli switch anziché le caselle di controllo.
Le caselle di controllo possono essere utilizzate:
- Per azioni negative come la limitazione di app o il blocco di un servizio.
- Per evitare di avere troppi pulsanti sullo schermo.

Figura 33. Le caselle di controllo vengono utilizzate per ridurre il numero di pulsanti su questa schermata
Link
L'utilizzo di link nelle impostazioni non è consigliato. Utilizza i link solo se assolutamente necessario. I link devono utilizzare un colore di sfondo senza sottolineatura.

Figura 34. Link utilizzato nelle impostazioni
Footer
Il testo del piè di pagina può essere utilizzato per aggiungere contenuti esplicativi. Il piè di pagina deve sempre avere un divisore in alto. Il piè di pagina viene visualizzato nella parte inferiore dello schermo. I piè di pagina possono contenere link, se necessario.

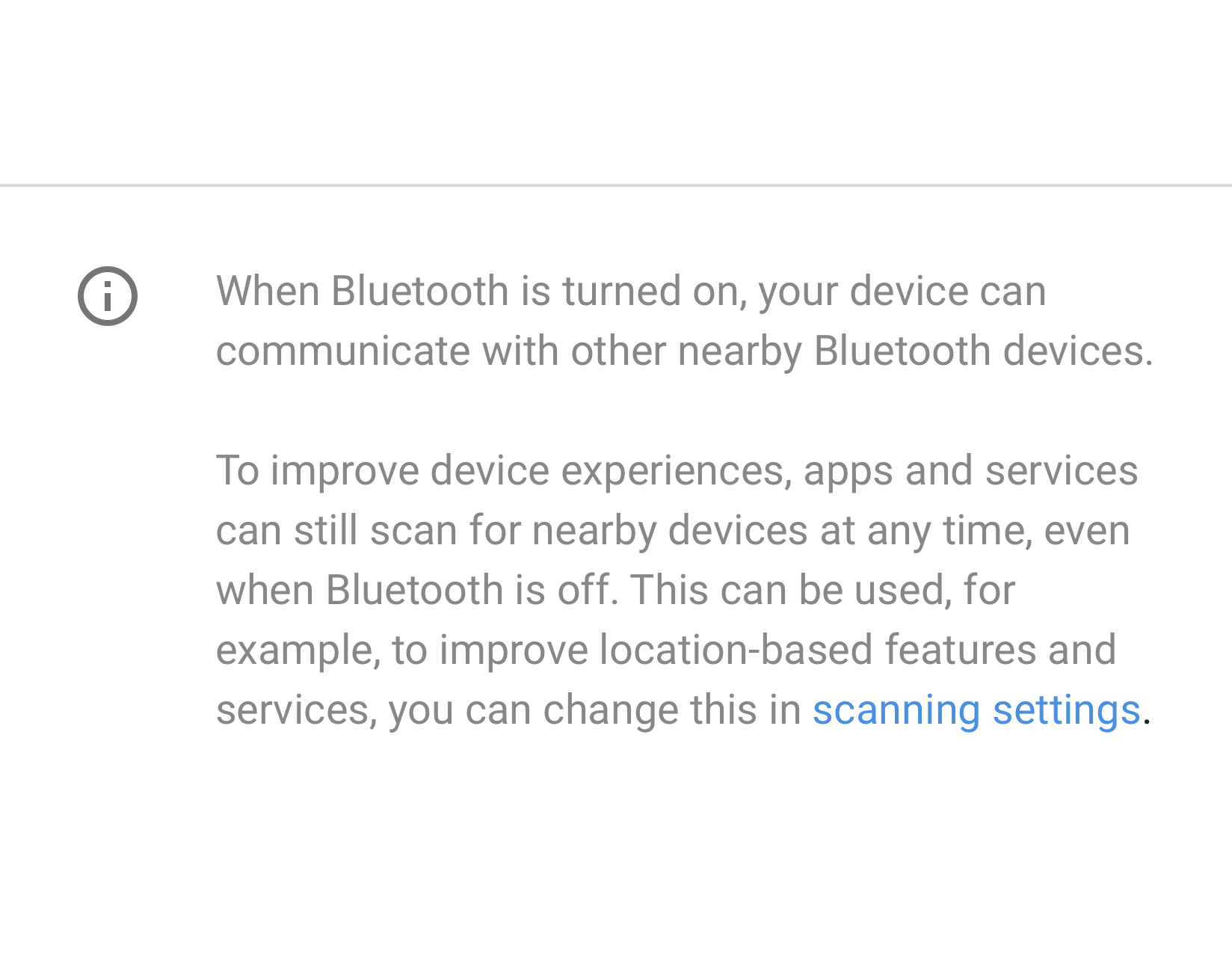
Figura 35. Testo del piè di pagina
Motivi
Dati
I dati critici possono essere visualizzati in un grafico, ad esempio un grafico a barre o a torta. Questi dati possono essere visualizzati nell'intestazione dell'entità. Alcuni esempi includono dati mobili e spazio di archiviazione.
Altri dati meno critici possono essere presentati utilizzando una normale visualizzazione elenco.

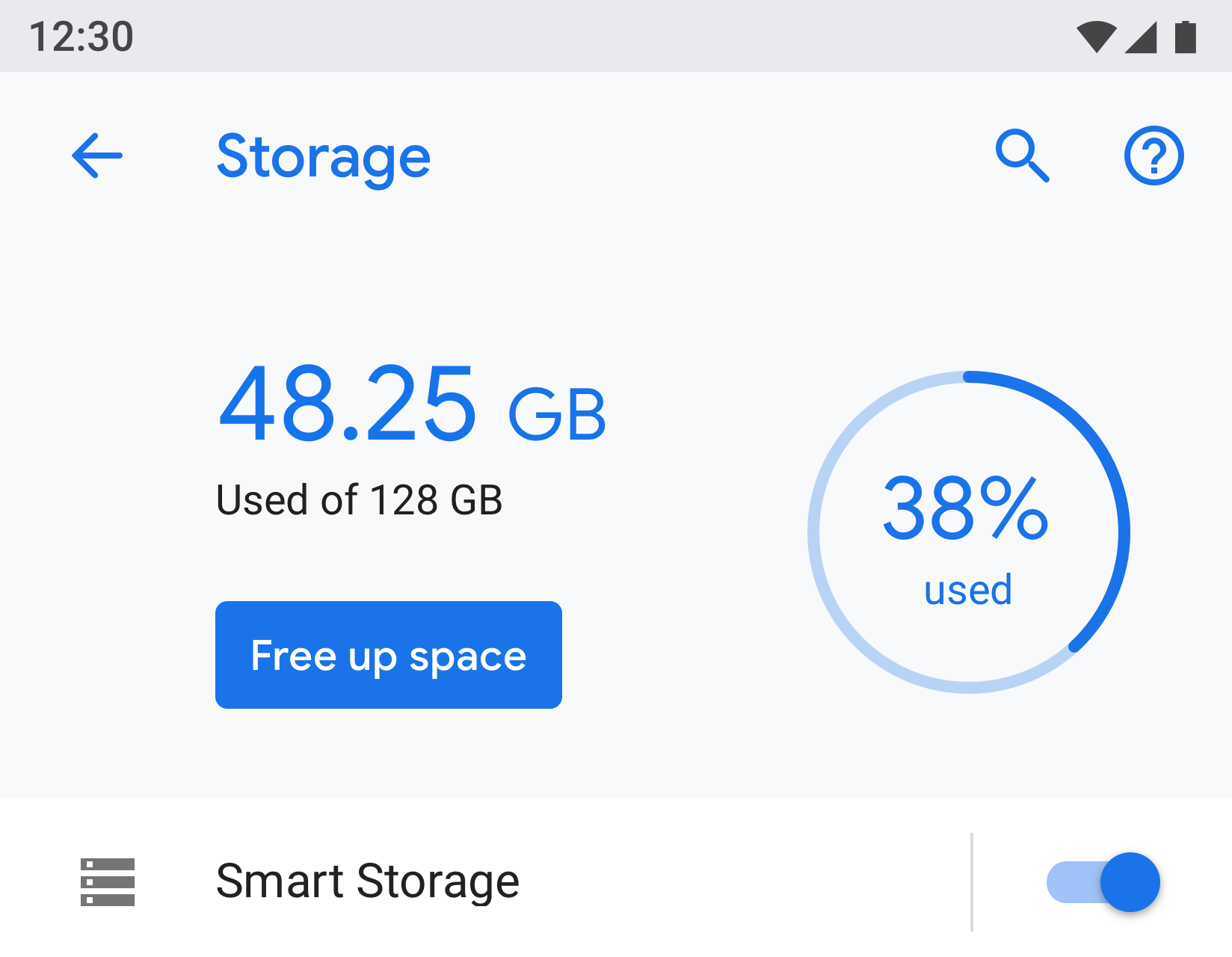
Figura 36. Esempio che mostra lo spazio di archiviazione

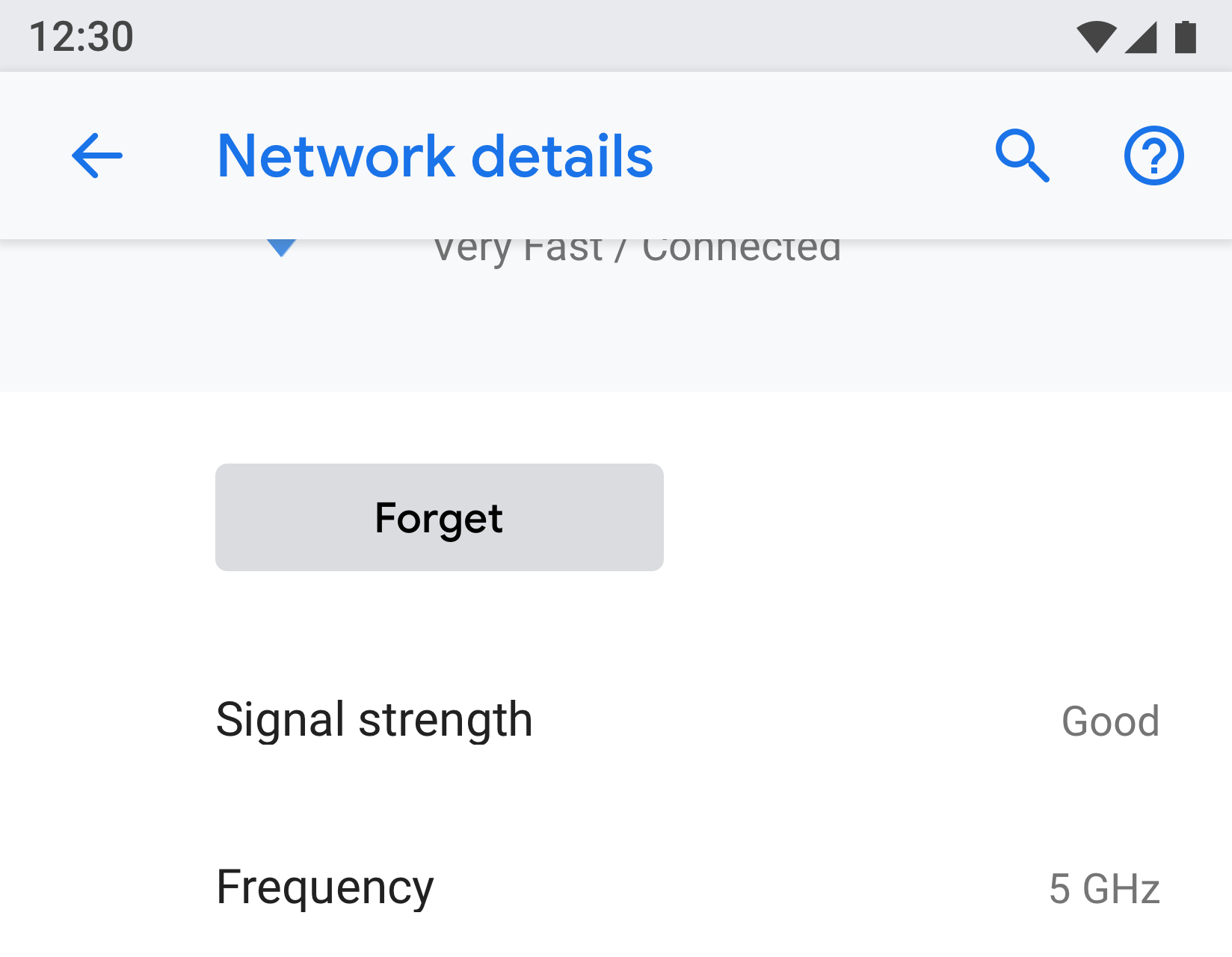
Figura 37. Esempio che mostra la rete
Formazione utente
Alcune funzionalità potrebbero richiedere una spiegazione o una formazione per gli utenti. Puoi utilizzare un'animazione o un'immagine insieme al testo. L'animazione o l'immagine deve essere presentata nella parte superiore dello schermo, mentre il testo del piè di pagina può essere utilizzato per aggiungere una spiegazione.

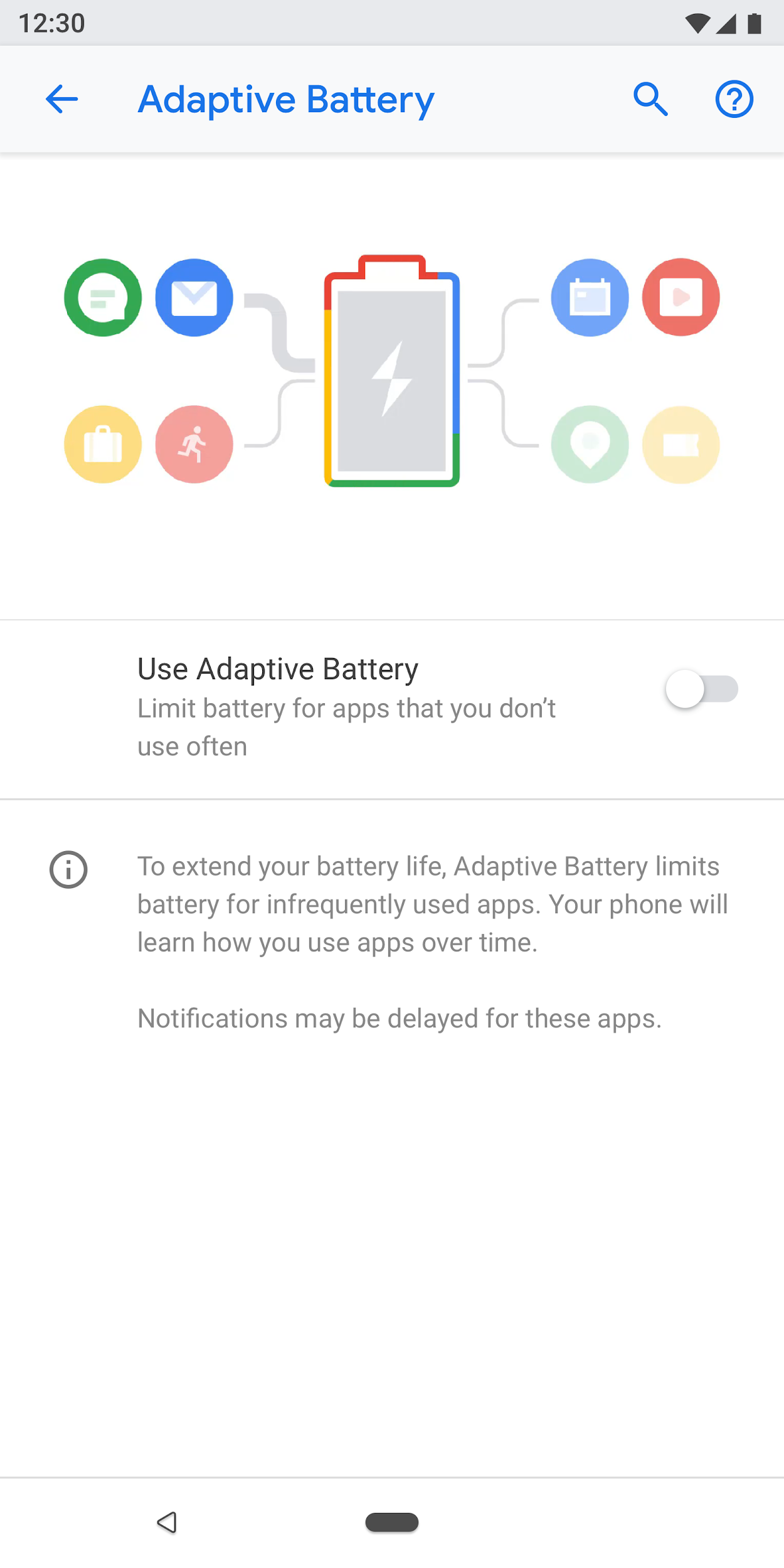
Figura 38. Impostazione con animazione e testo del piè di pagina
Moduli
Se il modulo ha un campo di immissione, utilizza una finestra di dialogo normale. In questo modo, gli utenti possono inserire facilmente un singolo input.
Tuttavia, se il modulo contiene più campi, valuta la possibilità di utilizzare una finestra di dialogo a schermo intero. In questo modo, avrai più spazio sullo schermo per organizzare i campi in un pattern chiaro.

Figura 39. Modulo con una finestra di dialogo normale
Risultati di ricerca
I risultati di ricerca mostrano il titolo, il testo secondario (se disponibile) e la posizione del breadcrumb dell'impostazione.

Figura 40. Risultato della ricerca
