การแมปค่าคงที่ของ HAL-API ที่แนะนำในแมปค่าคงที่ระหว่าง HAL กับ API เป็นไปตามหลักการออกแบบ UX ที่เราขอแนะนำอย่างยิ่ง หลักการออกแบบ UX เป็นตัวกำหนดพื้นฐานของวิธี เวลา และสิ่งที่จะใช้ เมื่อใช้ Android Haptics API ดูข้อมูลเพิ่มเติมเกี่ยวกับหลักการพื้นฐานเหล่านี้ได้ที่ การสั่นขั้นสูง: เวลา สิ่งที่ต้องทำ และวิธีใช้ API การสั่นแบบใหม่

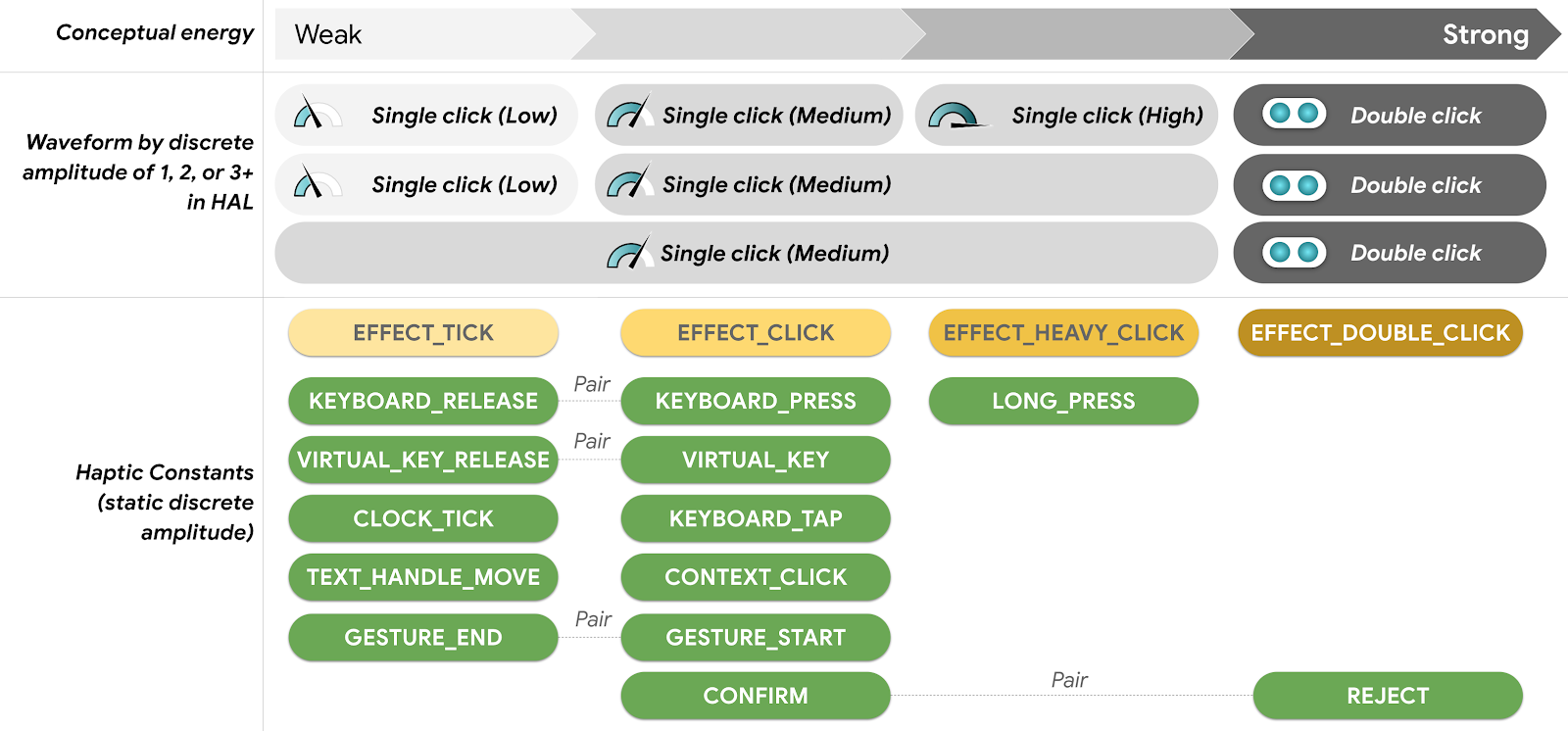
รูปที่ 1 การแมปค่าคงที่ของ HAL-API: โมเดลแยก
เลือกเอฟเฟกต์การสัมผัส
ตามความแรงของการสัมผัส (VibrationEffect)
EFFECT_CLICK เป็นจุดเริ่มต้นที่ดีที่สุดในการกำหนดความแรงของการสั่นที่ต้องการ (VibrationEffect) เนื่องจากเป็นค่ามัธยฐานระหว่างการสั่นแบบ "เบา" ของ EFFECT_TICK กับการสั่นแบบ "หนัก" ของ EFFECT_HEAVY_CLICK โดยเริ่มจาก EFFECT_CLICK คุณ
สามารถเพิ่มหรือลดพลังงานแนวคิดได้โดยการเพิ่มความแข็งแกร่งด้วย
EFFECT_HEAVY_CLICK หรือลดความแข็งแกร่งด้วย EFFECT_TICK โปรดทราบว่า
EFFECT_DOUBLE_CLICK ให้พลังงานแนวคิดสูงสุดเนื่องจาก
มีการทำซ้ำ

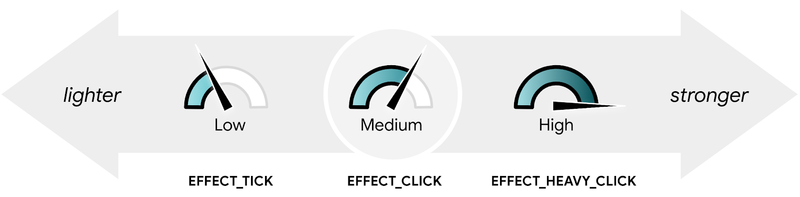
รูปที่ 2 การตั้งค่าความแรงของการสั่น
ตามเหตุการณ์การป้อนข้อมูลและองค์ประกอบ UI (HapticFeedbackConstants)
หากเป้าหมายของคุณเชื่อมโยงกับเหตุการณ์อินพุตที่เฉพาะเจาะจง (เช่น การกดค้างหรือการปัด) หรือองค์ประกอบ UI (เช่น แป้นพิมพ์) ให้ค้นหาค่าคงที่การสัมผัสที่กำหนดไว้ล่วงหน้าใน
HapticFeedbackConstants
ชื่อของค่าคงที่แต่ละรายการหมายถึง Use Case ที่เฉพาะเจาะจง เช่น KEYBOARD_PRESS หรือ
LONG_PRESS
จำลองเหตุการณ์การกดปุ่มในโลกแห่งความเป็นจริง
การตอบสนองแบบสัมผัสของเหตุการณ์อินพุต (ปุ่มเสมือนแบบสัมผัส) สามารถจำลอง การกดปุ่มโดยใช้เอนทิตีจริง (เช่น ปุ่มแบบกดที่จับต้องได้)
เหตุการณ์การป้อนข้อมูล: โฟลว์การโต้ตอบแบบเป็นคู่
เหตุการณ์คลิกได้รับการออกแบบมาเพื่อจำลองลักษณะการทำงานของปุ่มกลไก ซึ่งจะกดแล้วปล่อย พลังงานที่รับรู้ได้ของแรงกระตุ้นทางกล จากการกดปุ่มจะสูงกว่าจากการปล่อยปุ่ม ดังนั้น การตอบสนองแบบรู้สึกได้สำหรับการกดปุ่มจึงแรงกว่าการตอบสนองแบบรู้สึกได้สำหรับ การปล่อยปุ่ม

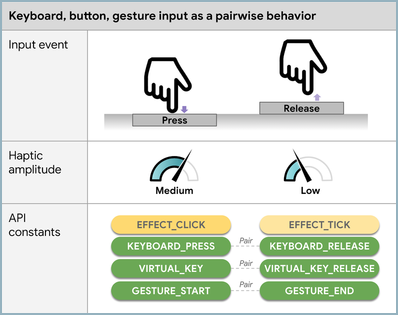
รูปที่ 3 เอฟเฟกต์การสัมผัสโดยเหตุการณ์อินพุตไบนารี
ความแรงของการสั่น: ความสามารถในการกดปุ่ม
เหตุการณ์อินพุตที่มีการมีส่วนร่วมที่สั้นและเบากว่าจะเชื่อมโยงกับแฮปติกที่เบากว่า เหตุการณ์อินพุตที่มีการมีส่วนร่วมที่นานขึ้นและลึกขึ้นจะเชื่อมโยงกับแฮปติกที่แรงขึ้น

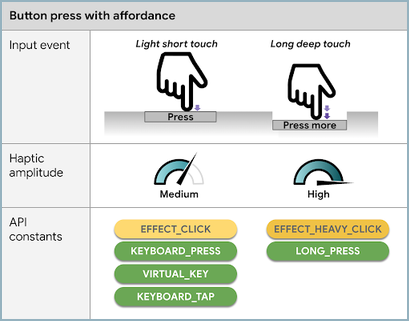
รูปที่ 4 เอฟเฟกต์การสัมผัสตามความสามารถในการใช้งาน
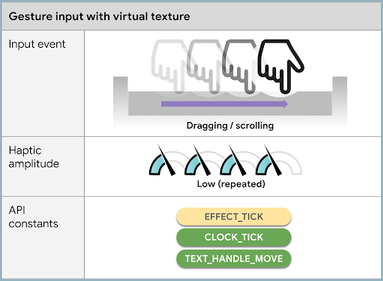
จำลองพื้นผิวเสมือนในเหตุการณ์อินพุตท่าทางสัมผัส
การป้อนข้อมูลด้วยท่าทางสัมผัส (เช่น การกรอหรือการเลื่อน) สามารถจัดแนวให้สอดคล้องกับพื้นผิวสัมผัสเสมือน ขณะที่นิ้วเคลื่อนที่บนหน้าจอพร้อมกับ UI แบบภาพ เช่น การสร้างการตอบสนองแบบสัมผัสซ้ำๆ ขณะที่นิ้วเคลื่อนที่ไปรอบๆ UI นาฬิกาพร้อมองค์ประกอบ UI เครื่องหมายขีดเสมือน
เอฟเฟกต์สำหรับพื้นผิวสัมผัสเสมือนจริงมีไว้เพื่อทำซ้ำ ซึ่งมักจะทำให้
พลังงานที่รับรู้สูงกว่าแอมพลิจูด (เมื่อเอฟเฟกต์เรียกว่า
ไม่ซ้ำหรือครั้งเดียว) ด้วยเหตุนี้ ค่าคงที่แบบสัมผัสที่ออกแบบมาสำหรับพื้นผิวสัมผัสเสมือน (เช่น CLOCK_TICK หรือ
TEXT_HANDLE_MOVE) จึงต้องละเอียดอ่อนเพื่อให้ความรู้สึกถึงการเคลื่อนไหวผ่าน
คิวที่ทำซ้ำ

รูปที่ 5 เอฟเฟกต์การสั่นเพื่อจำลองพื้นผิวเสมือน
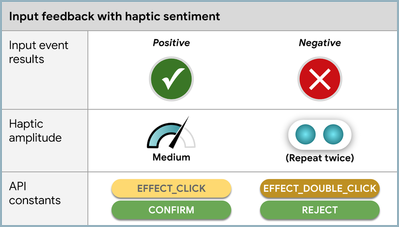
รวมความรู้สึก
หากต้องการรวมความรู้สึกเชิงบวกหรือเชิงลบไว้ในเอฟเฟกต์การสัมผัส ให้ใช้ความรู้สึกที่แรงขึ้นกับความรู้สึกเชิงลบเพื่อดึงดูดความสนใจของผู้ใช้

รูปที่ 6 เอฟเฟกต์การสัมผัสพร้อมความรู้สึก
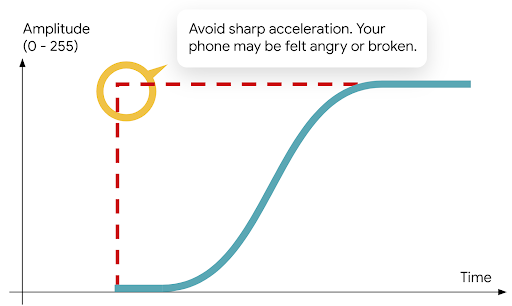
หลีกเลี่ยงเสียงที่ได้ยินจากการสั่นเป็นเวลานาน
หากต้องการหลีกเลี่ยงเสียงรบกวนที่ได้ยินจากการสั่นยาวสำหรับแฮปติกเพื่อการตั้งใจ ให้เร่ง
รูปแบบอย่างราบรื่นเพื่อสร้างเอฟเฟ็กต์การเพิ่มขึ้น โดยใช้
createWaveform(long[] timings, int[] amplitudes, int repeat)

รูปที่ 7 เอฟเฟกต์การสั่นยาวที่ค่อยๆ แรงขึ้น

