بدءًا من Android 12، يركّز تصميم Material You على التعبير عن الذات والمرونة في نظام التشغيل Android، وذلك بهدف مساعدة المستخدمين في إنشاء تجربة واحدة متماسكة ومخصّصة لتلبية احتياجاتهم. بصفتك شريكًا في Android، ننصحك بدمج تصميم Material You في أجهزة Android في المجالات التالية:
- ألوان ديناميكية
- حركة
- التطبيقات المصغَّرة
ألوان ديناميكية
تُعدّ الألوان الديناميكية محور تصميم Material You وجزءًا أساسيًا من استراتيجية Android المتعدّدة السنوات التي تهدف إلى توفير تجربة تخصيص أبسط وأكثر عمقًا للمستخدمين بطريقة لا تتيحها أي أجهزة أخرى. يوفّر نظام Material You ما يلي:
توفير تجربة تخصيص متسقة وغنية للمستخدمين والمطوّرين على أي جهاز Android
تتيح هذه الميزة لمصنّعي المعدات الأصلية لأجهزة Android مواصلة ابتكار واجهة مستخدم النظام والتطبيقات التابعة للجهة الأولى بطريقة تتوافق مع ألوان الأجهزة والعلامات التجارية والأنواع والأشكال.
للاستفادة من ميزة "الألوان الديناميكية"، استخدِم قصة استخراج الألوان في Material You على Android 12 كجزء أساسي من عروض برامجك للمستخدمين. على الجهاز، استخدِم منطق استخراج الألوان المتوفّر في مشروع Android مفتوح المصدر (AOSP)، خاصةً المنطق الذي يستقبل لونًا واحدًا من الخلفية أو مصدرًا للسمة ويعرضه من خلال 65 واجهة برمجة تطبيقات للألوان. لمعرفة متطلبات الألوان الديناميكية، راجِع استخدام الألوان الديناميكية.
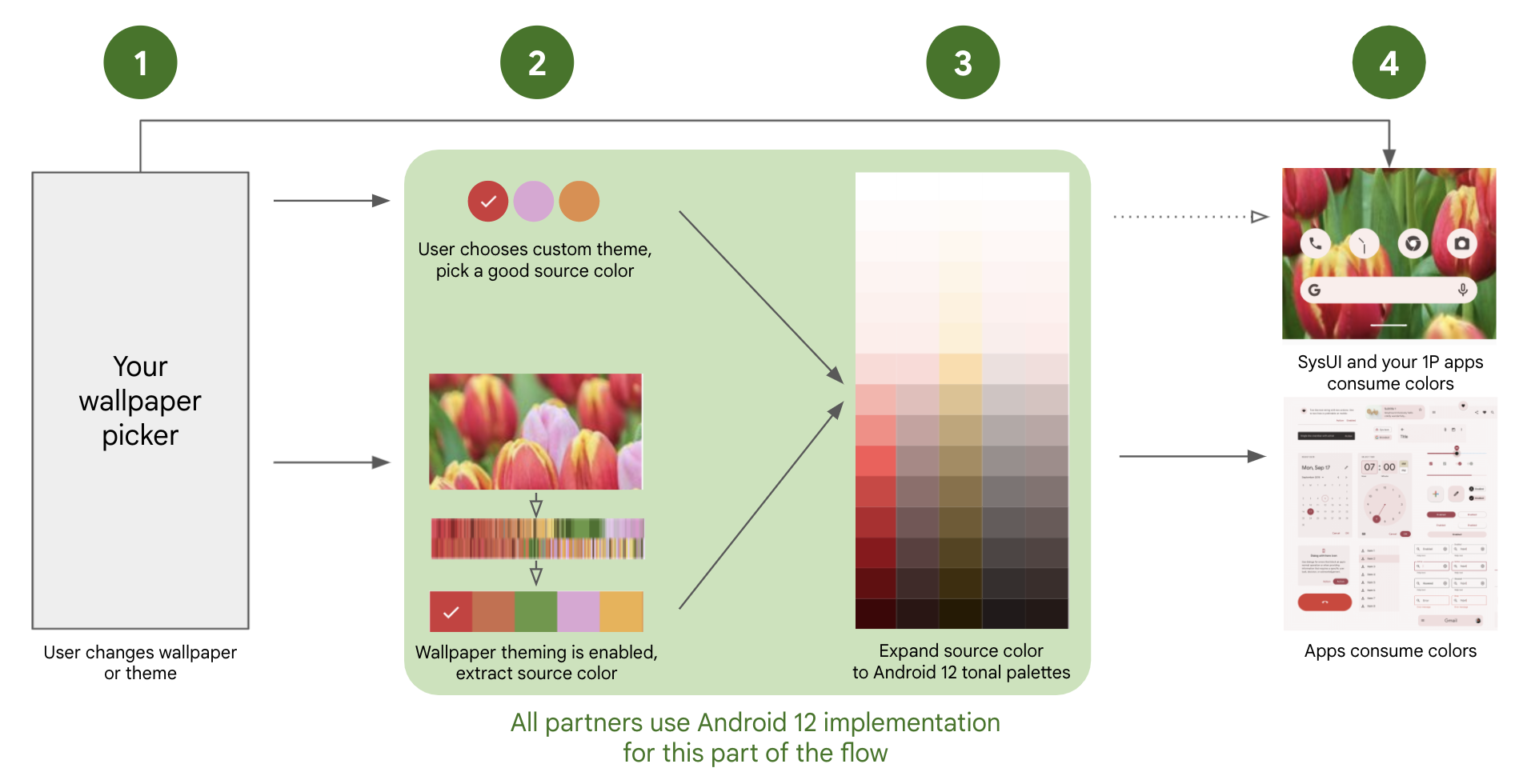
يتضمّن تدفق الألوان الديناميكية الكامل أربع خطوات، كما هو موضّح أدناه:

الشكل 1. مسار الألوان الديناميكية في Material You
يغيّر المستخدم خلفية الشاشة أو المظهر من خلال أداة اختيار الشركة المصنّعة للجهاز الأصلي.
يختار المستخدم أحد الخيارات التالية:
مظهر الجهاز: عند تحديد هذا الخيار، يختار Android تلقائيًا لونًا واحدًا من المصدر يستوفي المتطلبات.
خلفية جديدة + تصميم جديد عند تحديدها، تختار منطق AOSP تلقائيًا لونًا واحدًا من المصدر من الخلفية المحدّدة.
يوسّع AOSP اللون الأحادي المصدر إلى 5 لوحات ألوان بدرجات مختلفة، مع 13 خيارًا مختلفًا لكل درجة لونية، وذلك وفقًا لمنطق AOSP، ثم يتم ملء سمات الألوان الـ 65.
تستخدم واجهة مستخدم التطبيق 65 سمة لونية بطريقة متسقة في جميع أنحاء منظومة تطبيقات Android المتكاملة. ننصحك باستخدام لوحة الألوان نفسها لواجهة مستخدم النظام على الجهاز والتطبيقات الخاصة بمصنّع المعدات الأصلية.
تصحيحات Android 12
للحصول على منطق شامل لاستخراج ألوان الخلفية ولتمكين الجهاز من ملء واجهات برمجة التطبيقات التي تتضمّن 65 لونًا بطريقة تتوافق مع النظام المتكامل، عليك تضمين التصحيحات التالية في عملية تنفيذ Android 12:
إلزامي
يُنصح بشدة باستخدامه
- إصلاح مشكلة حالة التزامن عند ضبط خصائص النظام الخاصة بلون التمهيد
- السماح بتلقّي إشعارات بشأن تغييرات المظهر
- إصلاح مشكلة حالة السباق عند ضبط خصائص النظام الخاصة بلون التمهيد (الجولة الثانية)
- نقل FeatureFlags إلى حزمة العلامات
- تنفيذ ميزة التوافق مع السمات المتعددة للمستخدمين بشكل صحيح
- إصلاح مشكلة عدم توفّر خيار لون الخلفية المحدّد بعد إعادة التشغيل
- Fix error computing tertiary hue
- عدم السماح للتطبيقات التي تعمل في الخلفية بتغيير المظهر
تحديد ألوان مخصّصة في ThemePicker
إذا كنت تستخدم تطبيق ThemePicker من مشروع AOSP، سيعرض تطبيق WallpaperPicker قسم الألوان إذا تم استيفاء كلا الشرطين التاليين:
flag_monetفيframeworks/base/packages/SystemUI/res/values/flags.xmlهوtrue.- يتم تحديد حزمة APK فارغة للنظام تتضمّن اسم الحزمة في
themes_stub_packageفي ملفpackages/apps/ThemePicker/res/values/override.xml.
تنسيق حزمة APK الأساسية
يمكن العثور على نسخة تجريبية من حزمة APK هذه في packages/apps/ThemePicker/themes.
يجب أن يحتوي ملف APK هذا على موارد فقط، مع توضيح الألوان الأساسية المتاحة وأسمائها.
يجب أن يحتوي العنصر النائب على ملف XML ضمن res/xml بالتنسيق التالي:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="color_bundles">
<item>color1</item>
<item>color2</item>
<item>color3</item>
<item>color4</item>
</array>
<string name="bundle_name_color1">Blue</string>
<string name="bundle_name_color2">Red</string>
<string name="bundle_name_color3">Yellow</string>
<string name="bundle_name_color4">Green</string>
</resources>
في هذا الملف، يحمل كل item ضمن color_bundles اسمًا مميزًا، طالما أنّ السلاسل أدناه تحمل الاسم bundle_name_item.
يجب أن تتضمّن كل لون سلسلة bundle_name_item،
مع اسم وصفي لكل لون. ويمكن ترجمة هذه الملفات من خلال إضافة السلاسل المترجَمة المناسبة إلى أدلة res/values-language code.
يمكن أن تكون قيم الألوان الفعلية في ملف XML نفسه أو في ملف XML منفصل للموارد بالتنسيق التالي:
<resources>
<color name="color_primary_color1">#0000FF</color>
<color name="color_secondary_color1">#0000FF</color>
<color name="color_primary_color2">#ff0000</color>
<color name="color_secondary_color2">#ff0000</color>
<color name="color_primary_color3">#ffff00</color>
<color name="color_secondary_color3">#ffff00</color>
<color name="color_primary_color4">#00ff00</color>
<color name="color_secondary_color4">#00ff00</color>
</resources>
بالنسبة إلى كل سلعة في مصفوفة حِزم الألوان، يجب أن يكون هناك إدخال color_primary_item وإدخال color_secondary_item (ويجب أن يكون كلا اللونين هو اللون نفسه). قيم هذه الإدخالات color
هي رموز الألوان الفعلية لكل لون سيتم عرضه في قسم الألوان الأساسية.
الخطوة 1: إنشاء تجربة تخصيص المظهر للمستخدم
يستطيع المستخدمون من خلال أداة اختيار المظهر الاستفادة من إمكانات التخصيص الجديدة في Material You، كما يمكنهم الاختيار من بين خيارات الألوان أو الإعدادات المُسبقة. وبما أنّها تتناسب مع منتجك والفئة السكانية للمستخدمين، يمكنك أن تقدّم للمستخدمين تجربة تخصيص وألوان أكثر ثراءً من خلال استخدام أداة اختيار المظهر أو أداة اختيار الخلفية.
- عند استخدام أداة اختيار الخلفية، تكون ميزة استخراج لون الخلفية مفعّلة تلقائيًا. ومع ذلك، يمكنك إجراء بعض التخصيصات على أداة الاختيار لتوفير المزيد من الخيارات للمستخدم.
الخطوة 2: استخراج لون الخلفية إلى لون مصدر
لتفعيل ميزة استخراج ألوان الخلفية، يجب اختيار حِزم Android 12 المذكورة أعلاه (سيتم تفعيل هذه الوظيفة تلقائيًا في إصدار AOSP مستقبلي).
تبدأ منطق AOSP الذي يؤدي إلى استخراج خلفية الشاشة في
frameworks/base/packages/SystemUI/src/com/android/systemui/theme/ThemeOverlayController.java،
على ThemeOverlayController#mOnColorsChangedListener، من خلال
WallpaperManager#onWallpaperColorsChanged. ننصحك باستخدام منطق AOSP غير المعدَّل لضمان تجربة تطوير متسقة.
بشكلٍ تلقائي، يختار منطق التلوين اللون الأعلى تكرارًا والمناسب للاستخدام.
للاستفادة من ألوان المصدر الأخرى التي تعرضها الخوارزمية وتقديم هذه الألوان للمستخدمين في أداة اختيار السمات، استخدِم ColorScheme#getSeedColors(wallpaperColors: WallpaperColors).
لكي يكون لون المصدر مناسبًا للاستخدام (سواء تم استخراجه من خلفية الشاشة أو من إعداد مسبق اختاره المستخدم)، يجب أن تبلغ قيمة صفاء اللون CAM16 فيه 5 على الأقل، ويضمن ذلك عدم تأثُّر لون المصدر بدرجات داكنة خفيفة عند تحويله من لون واحد إلى 65 لونًا نغميًا، وأن يظل ممثلاً لاختيار المستخدم. لقراءة الألوان وتعديلها في CAM16،
استخدِم Cam#fromInt أو Cam#getInt.
استخدام لوحة ألوان غير ديناميكية بالنسبة إلى الأجهزة التي لا تتيح استخراج ألوان الخلفية، يمكنك اتّباع الخطوات التالية لضمان أن تبدو تطبيقات Google والتطبيقات التابعة لجهات خارجية التي تتيح استخدام الألوان الديناميكية رائعة:
- استخدِم لوحة ألوان Material التلقائية من خلال إيقاف
flag_monetفيframeworks/base/packages/SystemUI/res/values/flags.xml.- التأكّد من أنّه لا يزال بإمكان المستخدمين تخصيص نظام التشغيل باستخدام أداة اختيار المظهر المُعدّة مسبقًا
الخطوة 3: توسيع نطاق لون المصدر ليشمل واجهات برمجة التطبيقات الخاصة بالألوان
باستخدام لون المصدر الفردي المستمد من الخطوة السابقة، ينشئ نظام التشغيل Android 5 لوحات ألوان فريدة (اللون المميز 1-3، واللون المحايد 1-2)، وتتضمّن كل لوحة 13 لونًا، ويتضمّن كل لون قيم إضاءة مختلفة (من 0 إلى 1000)، ليصبح المجموع 65 لونًا. إنّ المنطق المتوفّر في حِزم تصحيح Android 12 ينفّذ عملية توسيع الألوان هذه بشكل صحيح، وتوضّح التفاصيل الواردة أدناه طريقة التنفيذ.
لضمان اتساق تجربة المطوّرين، يجب أن تستند لوحات الألوان الخمس (accent1 وaccent2 وaccent3 وneutral1 وneutral2) والألوان الـ 13 المقابلة لها إلى لون المصدر الفردي مع إجراء التغييرات المناسبة على قيم CAM16 للتشبّع والصبغة كما هو موضّح أدناه:
-
- اللون: استخدِم القيمة "16"
- درجة اللون: مثل درجة لون المصدر
-
- مفتاح اللون: استخدِم "32"
- تدرّج الألوان: تدوير بمقدار 60 درجة موجبة
-
- اللون: استخدِم القيمة "4"
- درجة اللون: مثل درجة لون المصدر
-
- اللون: استخدِم "8"
- درجة اللون: مثل درجة لون المصدر
يتضمّن CTS اختبارات للتحقّق من صحة طلبات البيانات من واجهة برمجة التطبيقات الخاصة بالسطوع ودرجة اللون. لتشغيلها، استخدِم
atest SystemPalette.
الخطوة 4: استخدام الألوان الديناميكية في التطبيقات وواجهة مستخدم النظام
بعد ضبط الألوان الديناميكية على أحد الأجهزة، تلتزم التطبيقات بإرشادات Material لاستخدام الألوان. من المقرر طرح إرشادات التصميم المتعدد الأبعاد على material.io بحلول 26 أكتوبر 2021 لتتمكّن التطبيقات التابعة لجهات خارجية من استخدامها. بالنسبة إلى واجهة مستخدم النظام وتطبيقات الطرف الأول، ننصحك بشدة بدمج الألوان الديناميكية في تجربة المستخدم بطريقة تتناسب مع أجهزتك وعلامتك التجارية وتساعدك في التمييز بين أجهزتك.
للحصول على إرشادات عامة بشأن الألوان الديناميكية، يُرجى الاطّلاع على ما يلي:
استخدِم ألوان التمييز لعناصر المقدّمة في التطبيقات وواجهة مستخدم النظام:
@android:color/system_accent1_0 … 1000 // most-used foreground color group @android:color/system_accent2_0 … 1000 // alternate accent, used for surfaces @android:color/system_accent3_0 … 1000 // playful, analogous colorاستخدِم الألوان المحايدة لعناصر الخلفية في التطبيقات وواجهة مستخدم النظام:
@android:color/system_neutral1_0 … 1000 // most-used background color group @android:color/system_neutral2_0 … 1000 // used for higher-elevation surfaces
للمزيد من المعلومات حول كيفية ربط Material You للألوان وكيفية استخدام واجهات برمجة التطبيقات في SysUI، يُرجى الاطّلاع على مراجع إضافية.
الخطوة 5: إضافة خيارات الألوان الديناميكية في عملية تنفيذ WallpaperPicker في AOSP
إنشاء تطبيق يستهدف الإصدار 13 من نظام التشغيل Android والإصدارات الأحدث
بدءًا من الإصدار 13 من نظام التشغيل Android، تم إيقاف android.theme.customization.accent_color. تمت إضافة سمة جديدة android.theme.customization.theme_style
لإتاحة خيارات ألوان مختلفة. لدينا حاليًا أربعة أشكال في قاعدة الرموز على النحو التالي:
TONAL_SPOT = Default Material You theme since Android S.
VIBRANT = Theme where accent 2 and 3 are analogous to accent 1.
EXPRESSIVE = Highly chromatic theme.
SPRITZ = Desaturated theme, almost grayscale.
ويتم إرسالها إلى Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES، كما هو موضّح في JSON أدناه:
{
"android.theme.customization.system_palette":"B1611C",
"android.theme.customization.theme_style":"EXPRESSIVE"
}
الإصدارات المخصّصة لنظام التشغيل Android 12 والإصدارات الأقدم
عند استخدام أداة اختيار سمة مخصّصة، يجب أن يرسل الجهاز لون مصدر صالحًا إلى Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES من خلال توفير ملف JSON بالتنسيق التالي (حيث 746BC1 هو مثال على لون مصدر صالح):
{
"android.theme.customization.system_palette":"746BC1",
"android.theme.customization.accent_color":"746BC1"
}
يؤدي ذلك إلى تخطّي استخراج لون الخلفية (الخطوة 2) وتوسيع لون المصدر المقدَّم مباشرةً إلى 65 سمة لون (الخطوة 3).
الخطوة 6: إرسال طلب دعم
بالإضافة إلى عملية الدمج مع النظام، عليك إرسال تذكرة وإخبارنا باسم علامتك التجارية (Build.MANUFACTURER). وبما أنّ معظم تطبيقات الجهات الخارجية تستخدم مكوّنات Material لنظام Android لعرض الألوان الديناميكية، فإنّنا نستخدم قائمة سماح مبرمَجة لتحديد الأجهزة التي تم دمج ميزة لوحات الألوان الديناميكية فيها.
حركة
تساهم الحركة السلسة في إضفاء مظهر عصري وفاخر على الأجهزة. لتعزيز ثقة المطوّرين ورضاهم، يجب أن يكون كل من تأثيرَي التمرير السريع والتأثيرات المتتابعة جزءَين أساسيَين من الحركة السلسة، ويجب أن يبدوا متسقَين.
استخدام التمرير الزائد في نظام التشغيل
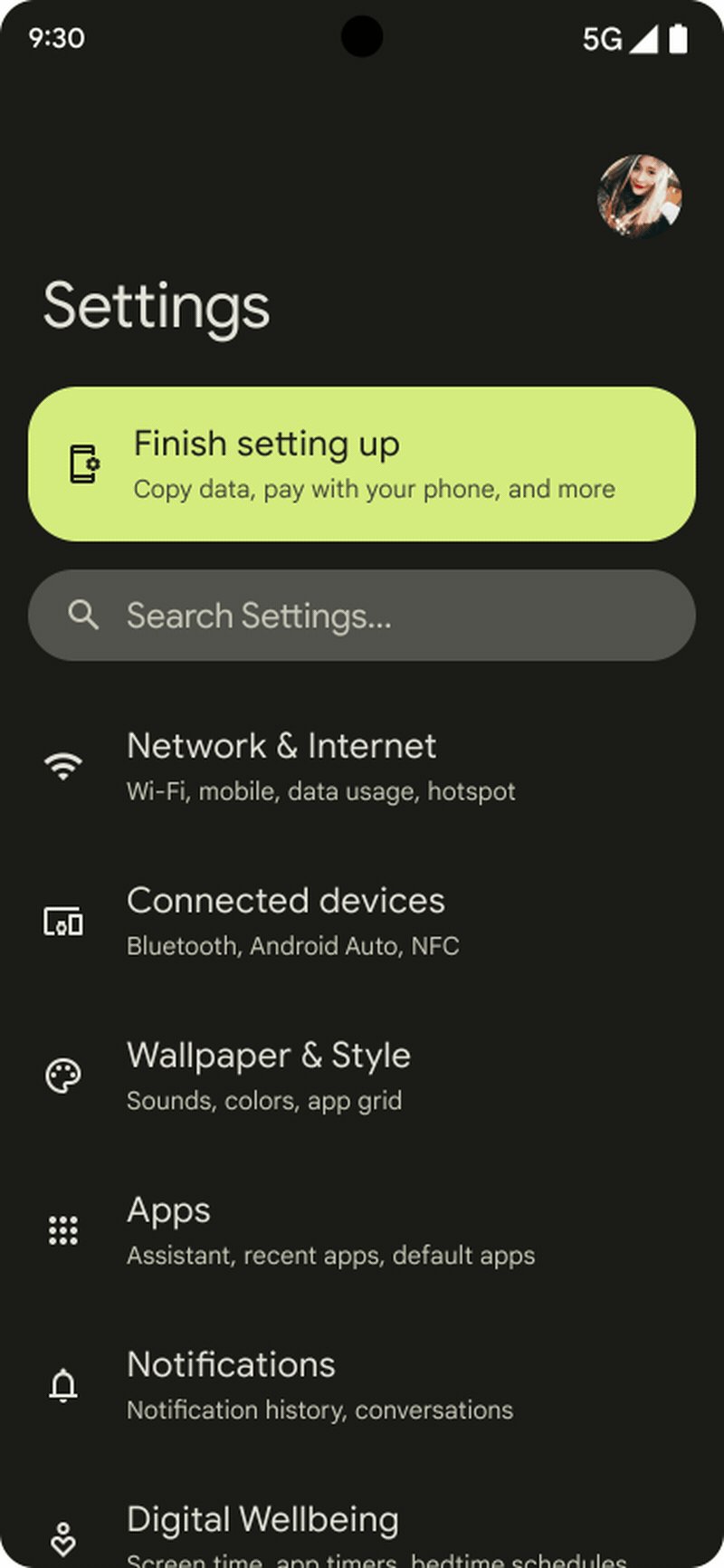
يتضمّن نظام التشغيل Android 12 حركة تمرير سريعة أكثر استجابة وديناميكية في شكل تمديد للعرض، ويظهر ذلك عندما يحاول المستخدم التمرير سريعًا إلى ما بعد حافة القائمة. في ما يلي مثال:

الشكل 2. تأثير التمرير الزائد في Android 12، كما هو موضّح في "الإعدادات"
لضمان اتساق تجربة المطوّرين، تأكَّد من أنّ تأثير التمرير الزائد الإجمالي على أجهزتك مشابه لما يلي:
على الأجهزة التي تعرض القيمة "صحيح" لـ
ActivityManager.isHighEndGfx()، يكون تأثير التمرير السريع خارج الشاشة عبارة عن تمديد غير خطي للشاشة (كما هو موضّح أعلاه).على الأجهزة ذات الأداء المنخفض، يتم تبسيط تأثير التمديد إلى تمديد خطي (لتقليل الحمل على النظام).
استخدام التمرير الزائد في تطبيقات Google
عند استخدام طرق العرض المخصّصة، قد تحتاج إلى تعديل بعض التطبيقات وواجهة مستخدم النظام التي تستخدم تأثير التمديد.
لإتاحة التمرير السريع الممتد، يجب الترقية إلى أحدث إصدارات المكتبات:
androidx.recyclerview:recyclerview:1.3.0-alpha01لـRecyclerView-
androidx.core:core:1.7.0-alpha01لمدةNestedScrollViewوEdgeEffectCompat androidx.viewpager:viewpager:1.1-alpha01لـViewPager
بالنسبة إلى التنسيقات المخصّصة التي تستخدم
EdgeEffect، يجب مراعاة تغييرات تجربة المستخدم التالية:عند استخدام ميزة التمرير السريع الممتد، يجب ألا يتفاعل المستخدمون مع محتوى التنسيق أثناء تمديده. يجب أن يتمكّن المستخدمون من التلاعب فقط بعملية التمديد نفسها، وليس، على سبيل المثال، الضغط على زر في المحتوى.
عندما يلمس المستخدمون المحتوى أثناء عرض
EdgeEffectالصورة المتحركة، يجب أن يتمكّنوا من التقاط الصورة المتحركة والسماح لهم بالتلاعب في التمديد. تتوفّر قيمة السحب الحالية منEdgeEffectCompat.getDistance().لتعديل قيمة السحب وعرض المبلغ المستهلك، استخدِم
onPullDistance(). يتيح ذلك للمطوّرين الانتقال بسلاسة من التكبير إلى التمرير عندما يبتعد الإصبع عن المحتوى بعد موضع البداية.عند استخدام التمرير المتداخل، إذا تم تمديد المحتوى، يجب أن يستهلك التمديد حركة اللمس قبل المحتوى المتداخل، وإلا قد يتم التمرير المتداخل عندما يغيّر الإصبع اتجاهه بدلاً من إيقاف التمديد.
للحصول على تفاصيل حول التمرير السريع، يُرجى الرجوع إلى تحريك إيماءة التمرير.
استخدام تأثير التموج (ملاحظات اللمس) في نظام التشغيل
يتضمّن نظام التشغيل Android 12 تأثيرًا أكثر سلاسة ودقة عند اللمس لتزويد المستخدمين بملاحظات عند النقر مع الاستمرار.

الشكل 3. تأثير التموج في Android 12، مع صورة متحركة أكثر سلاسة
لضمان توفّر تجربة مستخدم رائعة وإمكانية توقّع سلوك المطوّرين، احرص على أن يكون تأثير التموج على أجهزتك مشابهًا للمثال الموضّح أعلاه. على الرغم من أنّه ليس عليك اتّخاذ أي خطوات دمج محدّدة لتفعيل التأثيرات المتتالية، عليك اختبار التأثير على أجهزتك للتحقّق من أي تراجعات غير مقصودة تم إدخالها في عملية التنفيذ.
التطبيقات المصغَّرة
تُعدّ التطبيقات المصغّرة من المكوّنات الرئيسية لجهاز Android. يتضمّن نظام التشغيل Android 12 واجهات برمجة تطبيقات جديدة وإمكانات لواجهات برمجة التطبيقات يجب أن تتوافق معها جميع الشركات المصنّعة للأجهزة الأصلية.
في نظام التشغيل، يمكنك إتاحة واجهات برمجة التطبيقات الخاصة بالمطوّرين والمتعلّقة بتنسيقات التطبيقات المصغّرة وأحجامها ومعلمات البرامج (مثل حجم الزوايا الدائرية). يجب أن يتيح التنفيذ استخدام الأدوات بشكل صحيح من خلال توفير المَعلمات عبر واجهات برمجة التطبيقات والتأكّد من أنّ المستخدم يمكنه تغيير حجم الأدوات وإعدادها.
في تطبيقاتك، استفِد من إمكانات واجهات برمجة التطبيقات الجديدة لتعديل أو إنشاء أدوات جديدة تابعة للطرف الأول حيثما أمكن ذلك. بالنسبة إلى جميع أدوات التطبيقات المحلية ضمن نطاقك، يُرجى الاطّلاع على قائمة التحقّق الخاصة بالمطوّرين أدناه.
- تستند الأولوية إلى الاقتراحات الواردة من المنصة.
- للحصول على تفاصيل حول اقتراح معيّن، اتّبِع الرابط في عمود "التغيير".
المنطقة تغيير أولوية التنفيذ تحسين تجربة الصفحة الرئيسية إضافة معاينات قابلة للتوسيع الأداة 1 إضافة وصف للتطبيق المصغّر الأداة 1 تسهيل تخصيص التطبيقات المصغّرة P2 (اختياري) تفعيل انتقالات أكثر سلاسة الأداة 0 تجنُّب استخدام وسيط البث الأداة 0 اتّباع إرشادات التطبيقات المصغّرة تحسين أحجام وتنسيقات الأدوات الأداة 2 تطبيق الألوان الديناميكية الأداة 0 تنفيذ الزوايا الدائرية الأداة 0 إضافة أزرار مركّبة جديدة الأداة 2 تبسيط رمز التطبيق المصغّر الحالي تبسيط مجموعات RemoteView الأداة 2 تبسيط وقت تشغيل RemoteView الأداة 2
مراجع إضافية
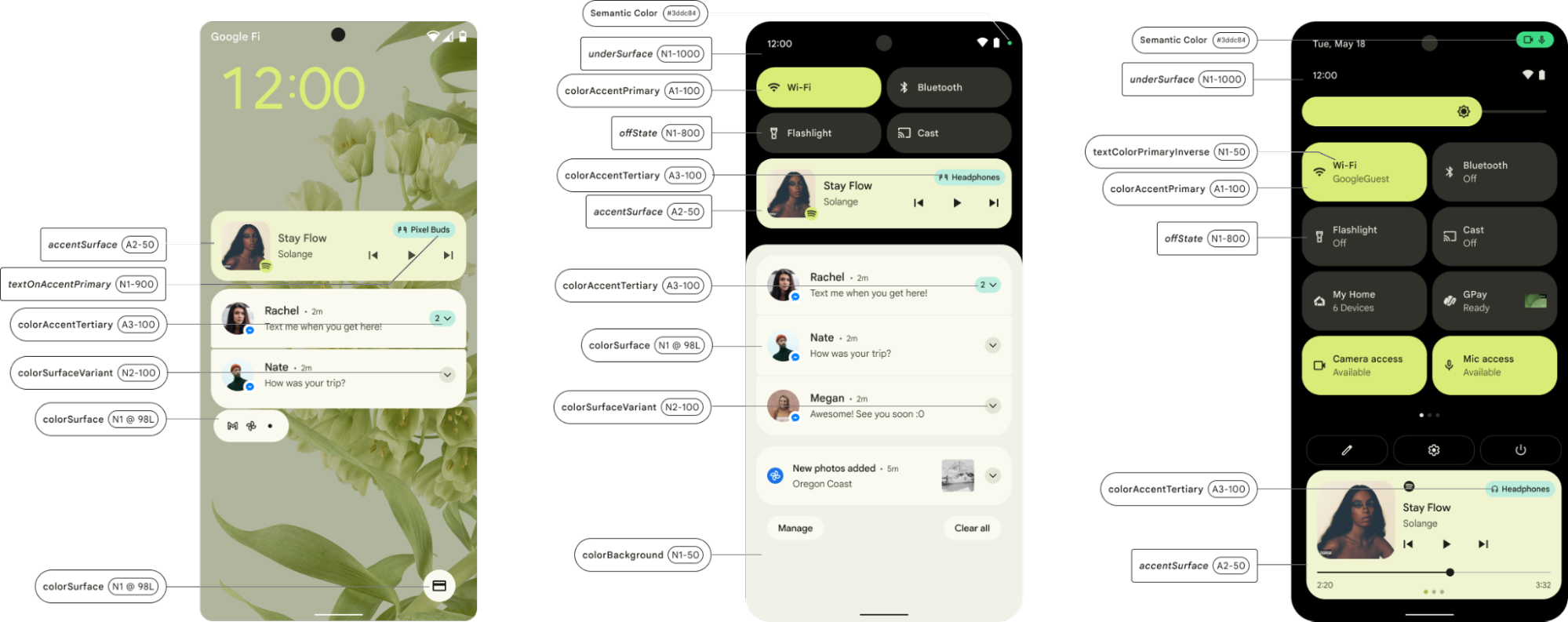
استخدام الألوان في واجهة المستخدم الخاصة بالنظام
(accent1 = A1, accent2 = A2, accent3 = A3, neutral1 = N1, neutral2 = N2)

الشكل 4. استخدام الألوان الديناميكية في واجهة مستخدم النظام
تعديلات على سمة الألوان في مكتبة Material
سيعدّل Material سمات التصميم في الإصدار القادم من خلال إنشاء أدوار ألوان تُستخدَم لتوفير اللون لعناصر عرض معيّنة.
| دور اللون | سمة المظهر في Android | المظهر الفاتح ألوان ديناميكية |
المظهر الداكن اللون التفاعلي |
|---|---|---|---|
| اللون الأساسي | colorPrimary | system_accent1_600 | system_accent1_200 |
| في "البريد الأساسي" | colorOnPrimary | system_accent1_0 | system_accent1_800 |
| اللون الثانوي | colorSecondary | system_accent2_600 | system_accent2_200 |
| في القسم الثانوي | colorOnSecondary | system_accent2_0 | system_accent2_800 |
| خطأ | colorError | غير متوفّر (red_600) | غير متوفّر (red_200) |
| عند حدوث خطأ | colorOnError | لا ينطبق (أبيض) | غير متوفّر (red_900) |
| الخلفية | android:colorBackground | system_neutral1_10 | system_neutral1_900 |
| في الخلفية | colorOnBackground | system_neutral1_900 | system_neutral1_100 |
| Surface | colorSurface | system_neutral1_10 | system_neutral1_900 |
| على السطح | colorOnSurface | system_neutral1_900 | system_neutral1_100 |
سيعدّل Material سمات الحالات باستخدام المؤشرات التالية:
| دور اللون | سمة المظهر في Android | المظهر الفاتح ألوان ديناميكية |
المظهر الداكن اللون التفاعلي |
|---|---|---|---|
| محتوى الحالة الأساسية | colorPrimaryStateContent | system_accent1_700 | system_accent1_200 |
| طبقة الحالة الأساسية | colorPrimaryStateLayer | system_accent1_600 | system_accent1_300 |
| محتوى الولاية الثانوية | colorSecondaryStateContent | system_accent2_700 | system_accent2_200 |
| طبقة الحالة الثانوية | colorSecondaryStateLayer | system_accent2_600 | system_accent2_300 |
| في محتوى الحالة الأساسية | colorOnPrimaryStateContent | system_accent1_0 | system_accent1_800 |
| On Primary State Layer | colorOnPrimaryStateLayer | system_accent1_900 | system_accent1_800 |
| On Secondary State Content | colorOnSecondaryStateContent | system_accent2_0 | system_accent2_800 |
| في طبقة الحالة الثانوية | colorOnSecondaryStateLayer | system_accent2_900 | system_accent2_800 |
| On Primary Container State Content | colorOnPrimaryContainerStateContent | system_accent1_900 | system_accent1_900 |
| On Primary Container State Layer | colorOnPrimaryContainerStateLayer | system_accent1_900 | system_accent1_900 |
| On Secondary Container State Content | colorOnSecondaryContainerStateContent | system_accent2_900 | system_accent2_900 |
| في "طبقة حالة الحاوية الثانوية" | colorOnSecondaryContainerStateLayer | system_accent2_900 | system_accent2_900 |
| On Tertiary Container State Content | colorOnTertiaryContainerStateContent | system_accent3_900 | system_accent3_900 |
| On Tertiary Container State Layer | colorOnTertiaryContainerStateLayer | system_accent3_900 | system_accent3_900 |
| On Surface State Content | colorOnSurfaceStateContent | system_neutral1_900 | system_neutral1_100 |
| طبقة حالة على السطح | colorOnSurfaceStateLayer | system_neutral1_900 | system_neutral1_100 |
| On Surface Variant State Content | colorOnSurfaceVariantStateContent | system_neutral2_700 | system_neutral2_200 |
| On Surface Variant State Layer | colorOnSurfaceVariantStateLayer | system_neutral2_700 | system_neutral2_200 |
| محتوى حالة الخطأ | colorErrorStateContent | red800 | red200 |
الأسئلة الشائعة
استخراج الألوان
بعد أن يغيّر المستخدم خلفية الشاشة، هل يتم استخراج الألوان تلقائيًا أم يجب بدء هذه العملية من مكان ما؟
مع تحديثات Android 12، تكون ميزة استخراج ألوان الخلفية مفعّلة تلقائيًا.
يؤدي ThemeOverlayController.java إلى تشغيل المنطق باستخدام
ThemeOverlayController#mOnColorsChangedListener و
WallpaperManager#onWallpaperColorsChanged.
بالنسبة إلى الخلفيات المتحركة أو خلفيات الفيديو، هل يمكننا معرفة الوقت الذي تستخدم فيه ميزة استخراج الألوان اللون من الشاشة؟ قد يفضّل بعض المستخدمين الألوان من الإطار الأخير لأنّه يظهر لأطول مدة.
يتم بدء استخراج الألوان عندما يضبط المستخدم خلفية الشاشة أو بعد إعادة تشغيل الشاشة (استجابةً للحدث WallpaperEngine#notifyColorsChanged). ويتم تطبيق حدث WallpaperColors الأخير (من خلفية الشاشة المتحركة) بعد أن يطفئ المستخدم الشاشة ويشغّلها مرة أخرى.
أداة اختيار المظهر/الخلفية
كيف يمكنني تفعيل أداة اختيار السمات لعرض ألوان مصدر متعددة ليختار المستخدمون من بينها بدلاً من اللون الأكثر استخدامًا؟ هل تتوفّر طريقة للحصول على هذه الألوان من منطق الاستخراج؟
نعم. في أداة اختيار المظهر، يمكنك استخدام
ColorScheme#getSeedColors(wallpaperColors: WallpaperColors).
تتوفّر ميزة على هواتف Pixel تُعرف باسم الرمز المنسّق. هل تم تضمينها في التحديثات الثلاث التي شاركتها؟ كيف يمكن لمصنّعي المعدات الأصلية تنفيذ ذلك؟
لا، فالرموز المستوحاة من موضوع معيّن متوفّرة في الإصدار التجريبي وليست متاحة في Android 12.
هل هناك طريقة لاستخدام تطبيق "خلفيات Google" مع تفعيل ميزتَي استخراج الألوان واختيارها؟
نعم. يمكن تنفيذ الميزات في أحدث إصدار من تطبيق "خلفيات Google" باتّباع خطوات الدمج الموضّحة سابقًا في هذه الصفحة.
يُرجى التواصل مع مدير حسابك الفني للحصول على مزيد من التفاصيل.
هل يمكن أن تشارك Google التطبيق أو رمز المصدر حتى يتمكّن مصنّعو المعدات الأصلية من تنفيذ إصدارهم الخاص من معاينة الألوان الديناميكية في قائمة الإعدادات، والذي يبدو مشابهًا لقسم المعاينة المعروض في تطبيق "اختيار خلفية الشاشة" من Google؟
الفئتان الرئيسيتان اللتان تعرضان المعاينة هما
WallpaperPicker2
و
Launcher3.
شاشة معاينة الخلفية هي
WallpaperSectionController.
كيف يمكن تنفيذ المعاينة بعد تغيير اللون، كما هو موضّح في تطبيق "خلفيات Google"؟
يتوقّع تطبيق "أداة اختيار الخلفية" توفُّر ContentProvider من مشغّل التطبيقات (يتوفّر ContentProvider في مشغّل التطبيقات المستند إلى Launcher3). يتم توفير المعاينة من خلال
GridCustomizationsProvider
في "مشغّل التطبيقات"، ويجب الإشارة إليها في البيانات الوصفية الخاصة بنشاط "مشغّل التطبيقات" الرئيسي لكي يتمكّن تطبيق الخلفية والنمط من قراءتها. يتم تنفيذ كل ذلك في Launcher3 ضمن "مشروع Android المفتوح المصدر"، وهو متاح للمصنّعين الأصليين للأجهزة.
