ตั้งแต่ Android 12 เป็นต้นมา ดีไซน์ Material You มุ่งเน้นที่ การแสดงออกและความลื่นไหลในระบบปฏิบัติการ Android โดยมีเป้าหมายเพื่อช่วยให้ผู้ใช้สร้าง และเป็นเจ้าของประสบการณ์การใช้งานที่สอดคล้องกันเพียงหนึ่งเดียวซึ่งปรับให้เหมาะกับความต้องการของผู้ใช้ ในฐานะพาร์ทเนอร์ของ Android เราขอแนะนำให้คุณรวมการออกแบบ Material You ไว้ในอุปกรณ์ Android ในส่วนต่อไปนี้
- สีแบบเปลี่ยนอัตโนมัติ
- การเคลื่อนไหว
- วิดเจ็ต
สีแบบเปลี่ยนอัตโนมัติ
สีแบบไดนามิกเป็นหัวใจสำคัญของการออกแบบ Material You และเป็นส่วนสำคัญของกลยุทธ์หลายปีของ Android ในการนำการปรับแต่งที่ง่ายขึ้นและลึกซึ้งยิ่งขึ้นมาสู่ผู้ใช้ในแบบที่อุปกรณ์อื่นๆ ไม่ได้ทำ Material You มีข้อดีดังนี้
ผู้ใช้และนักพัฒนาแอปจะได้รับประสบการณ์การปรับเปลี่ยนในแบบของคุณที่สอดคล้องกันและหลากหลายใน อุปกรณ์ Android ทุกเครื่อง
โอกาสสำหรับ OEM ของ Android ในการพัฒนานวัตกรรม UI ของระบบและแอปของบุคคลที่หนึ่งต่อไป ในลักษณะที่สอดคล้องกับฮาร์ดแวร์ สีแบรนด์ รุ่น และ รูปแบบ
หากต้องการใช้ประโยชน์จากสีแบบไดนามิก ให้ใช้เรื่องราวการแยกสี Material You ของ Android 12 เป็นส่วนสำคัญของข้อเสนอซอฟต์แวร์แก่ ผู้ใช้ ในอุปกรณ์ ให้ใช้ตรรกะการดึงสีที่อยู่ใน AOSP โดยเฉพาะ ตรรกะที่รับสีต้นทางของวอลเปเปอร์หรือธีมเดียวและแสดงผล ผ่าน API สี 65 รายการ ดูข้อกำหนดเกี่ยวกับสีแบบเปลี่ยนอัตโนมัติได้ที่การใช้สีแบบเปลี่ยนอัตโนมัติ
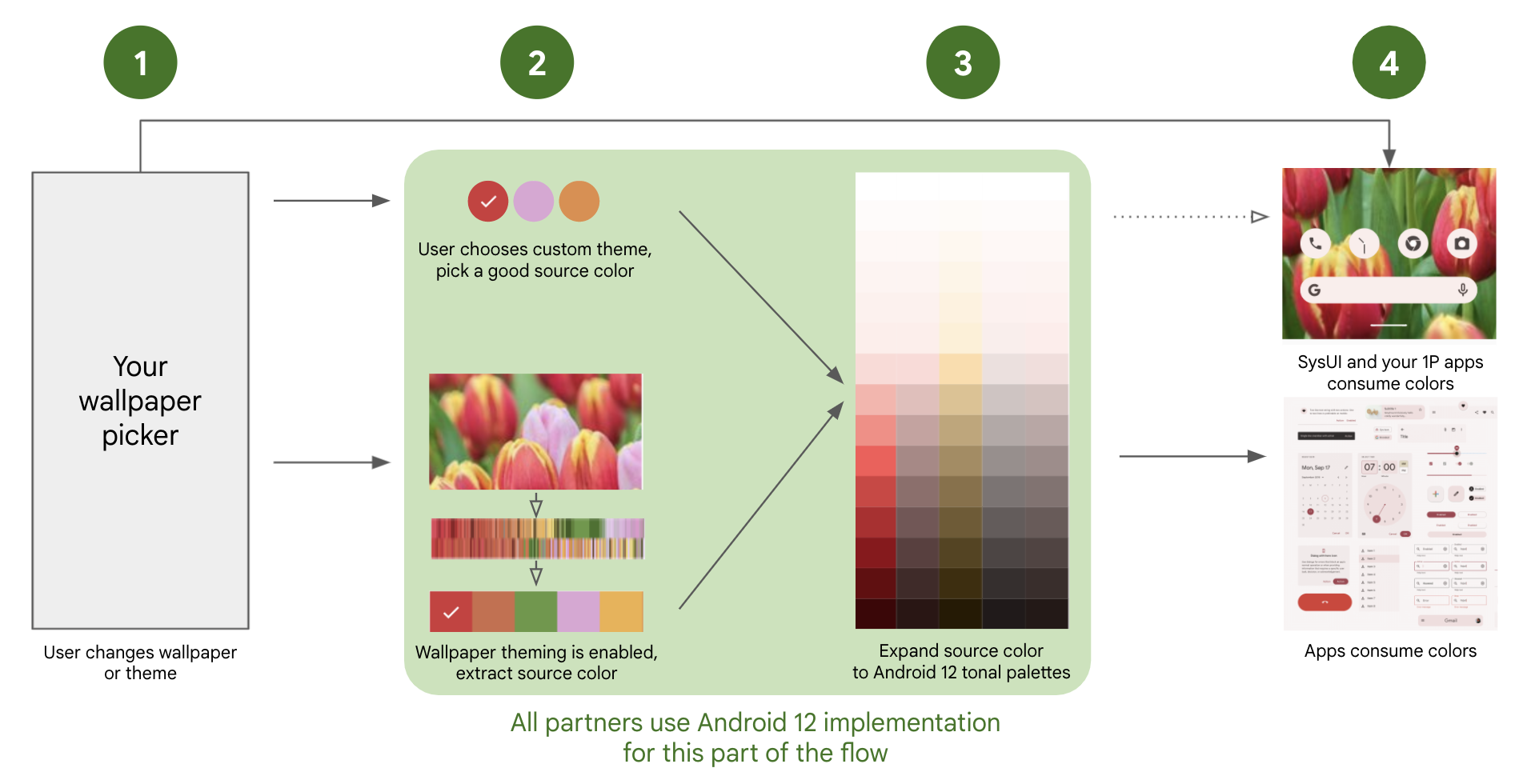
ขั้นตอนการใช้สีแบบไดนามิกทั้งหมดมี 4 ขั้นตอน ดังที่แสดงด้านล่าง

รูปที่ 1 ขั้นตอนสีแบบเปลี่ยนอัตโนมัติของ Material You
ผู้ใช้เปลี่ยนวอลเปเปอร์หรือธีมผ่านตัวเลือก OEM
ผู้ใช้เลือกตัวเลือกใดตัวเลือกหนึ่งต่อไปนี้
ธีมของอุปกรณ์ เมื่อเลือกแล้ว Android จะเลือกสีต้นทางเดียวที่ตรงตามข้อกำหนดโดยอัตโนมัติ
วอลเปเปอร์ + ธีมใหม่ เมื่อเลือกแล้ว ตรรกะของ AOSP จะเลือกสีต้นทางสีเดียวจากวอลเปเปอร์ที่เลือกโดยอัตโนมัติ
AOSP จะขยายสีจากแหล่งที่มาเดียวเป็น 5 จานสีโทน โดยแต่ละจานสีจะมีสีโทน ย่อย 13 สีตามตรรกะของ AOSP จากนั้นจะป้อนข้อมูลลงในแอตทริบิวต์สี 65 รายการ
UI ของแอปใช้แอตทริบิวต์สี 65 รายการในลักษณะที่สอดคล้องกันทั่วทั้ง ระบบนิเวศของแอป Android เราขอแนะนำให้คุณใช้ชุดสีเดียวกัน สำหรับ UI ของระบบอุปกรณ์และแอปเฉพาะของ OEM
แพตช์ Android 12
หากต้องการดูตรรกะตั้งแต่ต้นจนจบสำหรับการแยกสีวอลเปเปอร์และเปิดใช้ อุปกรณ์เพื่อเติมข้อมูล API 65 สีในลักษณะที่สอดคล้องกับระบบนิเวศ ให้รวมแพตช์ต่อไปนี้ในการติดตั้งใช้งาน Android 12
บังคับ
ขอแนะนำ
- แก้ไขเงื่อนไขการแข่งขันเมื่อตั้งค่าพร็อพเพอร์ตี้ของระบบสีการบูต
- อนุญาตให้โอเวอร์เลย์รับการแจ้งเตือนเกี่ยวกับการเปลี่ยนแปลงธีม
- แก้ไขเงื่อนไขการแข่งขันเมื่อตั้งค่าพร็อพเพอร์ตี้ระบบสีการบูต (รอบที่ 2)
- ย้าย FeatureFlags ไปยังแพ็กเกจ Flags
- ติดตั้งใช้งานการรองรับการกำหนดธีมสำหรับผู้ใช้หลายคนอย่างถูกต้อง
- แก้ไขตัวเลือกสีวอลเปเปอร์ที่ระบุหายไปหลังการรีบูต
- แก้ไขข้อผิดพลาดในการคำนวณสีขั้นที่ 3
- ไม่อนุญาตให้แอปในพื้นหลังเปลี่ยนธีม
การระบุสีที่กำหนดเองใน ThemePicker
หากคุณใช้แอป ThemePicker ของ AOSP แอป WallpaperPicker จะแสดงส่วนสีเมื่อตรงตามเงื่อนไขต่อไปนี้ทั้ง 2 ข้อ
flag_monetในวันที่frameworks/base/packages/SystemUI/res/values/flags.xmlคือtrue- APK Stub ของระบบที่มีชื่อแพ็กเกจจะกำหนดไว้ใน
themes_stub_packageในไฟล์packages/apps/ThemePicker/res/values/override.xml
รูปแบบ APK สตับ
คุณดูตัวอย่าง APK นี้ได้ใน packages/apps/ThemePicker/themes
APK นี้ควรมีเฉพาะทรัพยากรที่แสดงรายละเอียดสีพื้นฐาน ที่มีและชื่อของสี
โดยควรมีไฟล์ XML อยู่ใน res/xml ซึ่งมีรูปแบบดังนี้
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="color_bundles">
<item>color1</item>
<item>color2</item>
<item>color3</item>
<item>color4</item>
</array>
<string name="bundle_name_color1">Blue</string>
<string name="bundle_name_color2">Red</string>
<string name="bundle_name_color3">Yellow</string>
<string name="bundle_name_color4">Green</string>
</resources>
ในไฟล์นี้ item แต่ละรายการภายใน color_bundles จะมีชื่อที่แตกต่างกัน
ตราบใดที่สตริงด้านล่างมีชื่อว่า bundle_name_item
ควรมีสตริง bundle_name_item สำหรับแต่ละสี
พร้อมชื่อที่สื่อความหมายสำหรับแต่ละสี คุณแปลข้อความเหล่านี้ได้โดยการเพิ่ม
สตริงที่แปลที่เกี่ยวข้องลงใน
ไดเรกทอรี res/values-language code
ค่าสีจริงอาจอยู่ใน XML เดียวกันหรืออยู่ในไฟล์ XML ของทรัพยากรแยกต่างหาก โดยมีรูปแบบดังนี้
<resources>
<color name="color_primary_color1">#0000FF</color>
<color name="color_secondary_color1">#0000FF</color>
<color name="color_primary_color2">#ff0000</color>
<color name="color_secondary_color2">#ff0000</color>
<color name="color_primary_color3">#ffff00</color>
<color name="color_secondary_color3">#ffff00</color>
<color name="color_primary_color4">#00ff00</color>
<color name="color_secondary_color4">#00ff00</color>
</resources>
สำหรับสินค้าแต่ละรายการในอาร์เรย์กลุ่มสี ควรมีรายการ color_primary_item และ color_secondary_item (และทั้ง 2 สีควรเป็นสีเดียวกัน) ค่าสำหรับcolor
รายการเหล่านี้คือรหัสสีจริงของแต่ละสีที่จะแสดงในส่วนสีพื้นฐาน
ขั้นตอนที่ 1: สร้างประสบการณ์การจัดธีมสำหรับผู้ใช้
เครื่องมือเลือกธีมคือที่ที่ผู้ใช้มีส่วนร่วมกับความสามารถในการปรับเปลี่ยนในแบบของคุณของ Material You ใหม่ และอาจเลือกระหว่างตัวเลือกสีหรือค่าที่กำหนดล่วงหน้า เมื่อเหมาะสมกับผลิตภัณฑ์และกลุ่มประชากรผู้ใช้ คุณสามารถมอบประสบการณ์การปรับเปลี่ยนในแบบของคุณและประสบการณ์ด้านสีที่ดียิ่งขึ้นให้แก่ผู้ใช้ได้ผ่านการใช้เครื่องมือเลือกธีมหรือเครื่องมือเลือกวอลเปเปอร์
- เมื่อใช้เครื่องมือเลือกวอลเปเปอร์ ระบบจะเปิดใช้การแยกสีวอลเปเปอร์โดยค่าเริ่มต้น อย่างไรก็ตาม คุณสามารถปรับแต่งเครื่องมือเลือกบางอย่างเพื่อให้ผู้ใช้มีตัวเลือกมากขึ้นได้
ขั้นตอนที่ 2: แยกสีวอลเปเปอร์เป็นสีต้นทาง
หากต้องการเปิดใช้การแยกสีวอลเปเปอร์ ให้เลือกแพตช์ Android
12 ที่ระบุไว้ข้างต้น (ฟังก์ชันนี้จะ
เปิดใช้โดยค่าเริ่มต้นใน AOSP รุ่นต่อๆ ไป)
ตรรกะ AOSP ที่ทริกเกอร์การแยกวอลเปเปอร์จะเริ่มต้นที่
frameworks/base/packages/SystemUI/src/com/android/systemui/theme/ThemeOverlayController.java
ใน ThemeOverlayController#mOnColorsChangedListener ผ่าน
WallpaperManager#onWallpaperColorsChanged เราขอแนะนำให้ใช้ตรรกะ AOSP ที่ไม่มีการแก้ไข
เพื่อให้มั่นใจว่าจะได้รับประสบการณ์การพัฒนาที่สอดคล้องกัน
โดยค่าเริ่มต้น ตรรกะจะเลือกสีที่มีความถี่สูงสุดซึ่งเหมาะกับการใช้งาน
หากต้องการใช้ประโยชน์จากสีต้นทางอื่นๆ ที่อัลกอริทึมแสดงผลและ
แสดงสีเหล่านั้นต่อผู้ใช้ในเครื่องมือเลือกธีม ให้ใช้
ColorScheme#getSeedColors(wallpaperColors: WallpaperColors)
สีต้นทาง (ไม่ว่าจะดึงมาจากวอลเปเปอร์หรือค่าที่กำหนดล่วงหน้าที่ผู้ใช้เลือก) ต้องมีค่า
CAM16
โครมาอย่างน้อย 5 จึงจะเหมาะกับการใช้งาน ซึ่งจะช่วยให้มั่นใจได้ว่าสีต้นทางจะไม่ได้รับผลกระทบจากโทนสีเข้มที่ละเอียดอ่อนเมื่อแปลงจากสีเดียวเป็นสีโทน 65 สี และยังคงแสดงถึงตัวเลือกของผู้ใช้ หากต้องการอ่านและแก้ไขสีใน CAM16
ให้ใช้ Cam#fromInt หรือ Cam#getInt
การใช้ชุดสีแบบคงที่ สำหรับอุปกรณ์ที่ไม่รองรับการแยกสีวอลเปเปอร์ คุณยังคง ทำให้แอป Google และแอปของบุคคลที่สามที่รองรับสีแบบไดนามิกดู สวยงามได้โดยทำดังนี้
- ใช้จานสี Material เริ่มต้นโดยปิดใช้
flag_monetในframeworks/base/packages/SystemUI/res/values/flags.xml- ตรวจสอบว่าผู้ใช้ยังคงปรับแต่งระบบปฏิบัติการได้โดยใช้เครื่องมือเลือกธีมที่กำหนดไว้ล่วงหน้า
ขั้นตอนที่ 3: ขยายสีต้นทางไปยัง API สี
Android จะสร้าง จานสีโทน 5 แบบที่ไม่ซ้ำกัน (สีเน้น 1-3, สีกลาง 1-2) โดยใช้สีแหล่งที่มาเดียวที่ได้จากขั้นตอนก่อนหน้า ซึ่งแต่ละจานสีจะมี 13 สี และแต่ละสีจะมีค่าความสว่างที่แตกต่างกัน (0 ถึง 1000) รวมเป็น 65 สี ตรรกะที่ระบุไว้ในแพตช์ Android 12 จะใช้การขยายสีนี้อย่างถูกต้อง โดย รายละเอียดที่ระบุไว้ด้านล่างจะอธิบายการใช้งาน
เพื่อความสอดคล้องของนักพัฒนาซอฟต์แวร์ ชุดสีโทน 5 ชุด (accent1, accent2, accent3, neutral1, neutral2) และสีที่เกี่ยวข้อง 13 สีต้องอิงตาม สีต้นทางเดียวที่มีการเปลี่ยนแปลงค่า CAM16 โครมาและฮิว ตามที่เขียนไว้ด้านล่าง
-
- Chroma: ใช้ "16"
- ฮิว: เหมือนกับแหล่งที่มา
-
- Chroma: ใช้ "32"
- Hue: rotate by 60 degrees positive
-
- Chroma: ใช้ "4"
- ฮิว: เหมือนกับแหล่งที่มา
-
- Chroma: ใช้ "8"
- ฮิว: เหมือนกับแหล่งที่มา
CTS มีการทดสอบเพื่อตรวจสอบการเรียก API สำหรับความสว่างและเฉดสี หากต้องการเรียกใช้ ให้ใช้
atest SystemPalette
ขั้นตอนที่ 4: ใช้สีแบบไดนามิกในแอปและ UI ของระบบ
หลังจากตั้งค่าสีแบบไดนามิกในอุปกรณ์แล้ว แอปจะทำตามหลักเกณฑ์ของ Material เพื่อ ใช้สี เราจะเผยแพร่หลักเกณฑ์เกี่ยวกับ Material ที่ material.io ภายในวันที่ 26 ตุลาคม 2021 เพื่อให้แอปของบุคคลที่สามนำไปใช้ สำหรับ UI ของระบบและแอปของบุคคลที่หนึ่ง เราขอแนะนำอย่างยิ่ง ให้ผสานรวมสีแบบไดนามิกตลอดประสบการณ์ของผู้ใช้ในลักษณะที่ สอดคล้องกับฮาร์ดแวร์และแบรนด์ของคุณ รวมถึงช่วยให้คุณสร้างความแตกต่าง ให้กับอุปกรณ์ได้
ดูคำแนะนำทั่วไปเกี่ยวกับสีแบบไดนามิกได้ที่
ใช้สีเน้นสำหรับองค์ประกอบพื้นหน้าในแอปและ UI ของระบบ
@android:color/system_accent1_0 … 1000 // most-used foreground color group @android:color/system_accent2_0 … 1000 // alternate accent, used for surfaces @android:color/system_accent3_0 … 1000 // playful, analogous colorใช้สีกลางสำหรับองค์ประกอบพื้นหลังในแอปและ UI ของระบบ
@android:color/system_neutral1_0 … 1000 // most-used background color group @android:color/system_neutral2_0 … 1000 // used for higher-elevation surfaces
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีที่ Material You แมปสีและวิธีใช้ API ใน SysUI ได้ที่แหล่งข้อมูลเพิ่มเติม
ขั้นตอนที่ 5: เพิ่มตัวเลือกสีแบบไดนามิกในการติดตั้งใช้งาน AOSP WallpaperPicker
สร้างสำหรับ Android 13 ขึ้นไป
ตั้งแต่ Android 13 เป็นต้นไป android.theme.customization.accent_color
จะเลิกใช้งาน เราได้เพิ่มแอตทริบิวต์ใหม่ android.theme.customization.theme_style เพื่อรองรับผลิตภัณฑ์ย่อยที่มีสีแตกต่างกัน ปัจจุบันเรามีตัวแปร 4 รายการในโค้ดเบสดังนี้
TONAL_SPOT = Default Material You theme since Android S.
VIBRANT = Theme where accent 2 and 3 are analogous to accent 1.
EXPRESSIVE = Highly chromatic theme.
SPRITZ = Desaturated theme, almost grayscale.
ระบบจะส่งข้อมูลเหล่านี้ไปยัง Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES ดังที่แสดงใน JSON ด้านล่าง
{
"android.theme.customization.system_palette":"B1611C",
"android.theme.customization.theme_style":"EXPRESSIVE"
}
สร้างสำหรับ Android 12 และต่ำกว่า
เมื่อใช้เครื่องมือเลือกธีมที่กำหนดเอง อุปกรณ์ต้องส่งสีต้นทางที่ถูกต้องไปยัง
Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES โดย
ระบุไฟล์ JSON ในรูปแบบต่อไปนี้ (โดย 746BC1 เป็นตัวอย่าง
สีต้นทางที่ถูกต้อง)
{
"android.theme.customization.system_palette":"746BC1",
"android.theme.customization.accent_color":"746BC1"
}
การทำเช่นนี้จะข้ามการแยกสีวอลเปเปอร์ (ขั้นตอนที่ 2) และขยายสีต้นฉบับที่ระบุเป็นแอตทริบิวต์สี 65 รายการโดยตรง (ขั้นตอนที่ 3)
ขั้นตอนที่ 6: ส่งคำขอรับตั๋ว
นอกจากการผสานรวมระบบแล้ว คุณต้องยื่นคำขอและแจ้งชื่อแบรนด์ (Build.MANUFACTURER) ให้เราทราบ เนื่องจากแอปของบุคคลที่สามส่วนใหญ่ใช้ Material Components สำหรับ Android เพื่อแสดงสีแบบไดนามิก เราจึงใช้รายการที่อนุญาตที่ฮาร์ดโค้ดเพื่อระบุว่าอุปกรณ์ใดที่ผสานรวมฟีเจอร์ชุดสีโทนสีแบบไดนามิก
การเคลื่อนไหว
การเคลื่อนไหวที่ลื่นไหลช่วยให้อุปกรณ์ดูทันสมัยและพรีเมียม การเลื่อนเกินขอบเขตและเอฟเฟกต์ระลอกเป็น 2 ส่วนสำคัญของการเคลื่อนไหวที่ลื่นไหลซึ่งต้องดูและรู้สึกสอดคล้องกันเพื่อสร้างและรักษาความไว้วางใจและความพึงพอใจของนักพัฒนาแอป
การใช้การเลื่อนเกินในระบบปฏิบัติการ
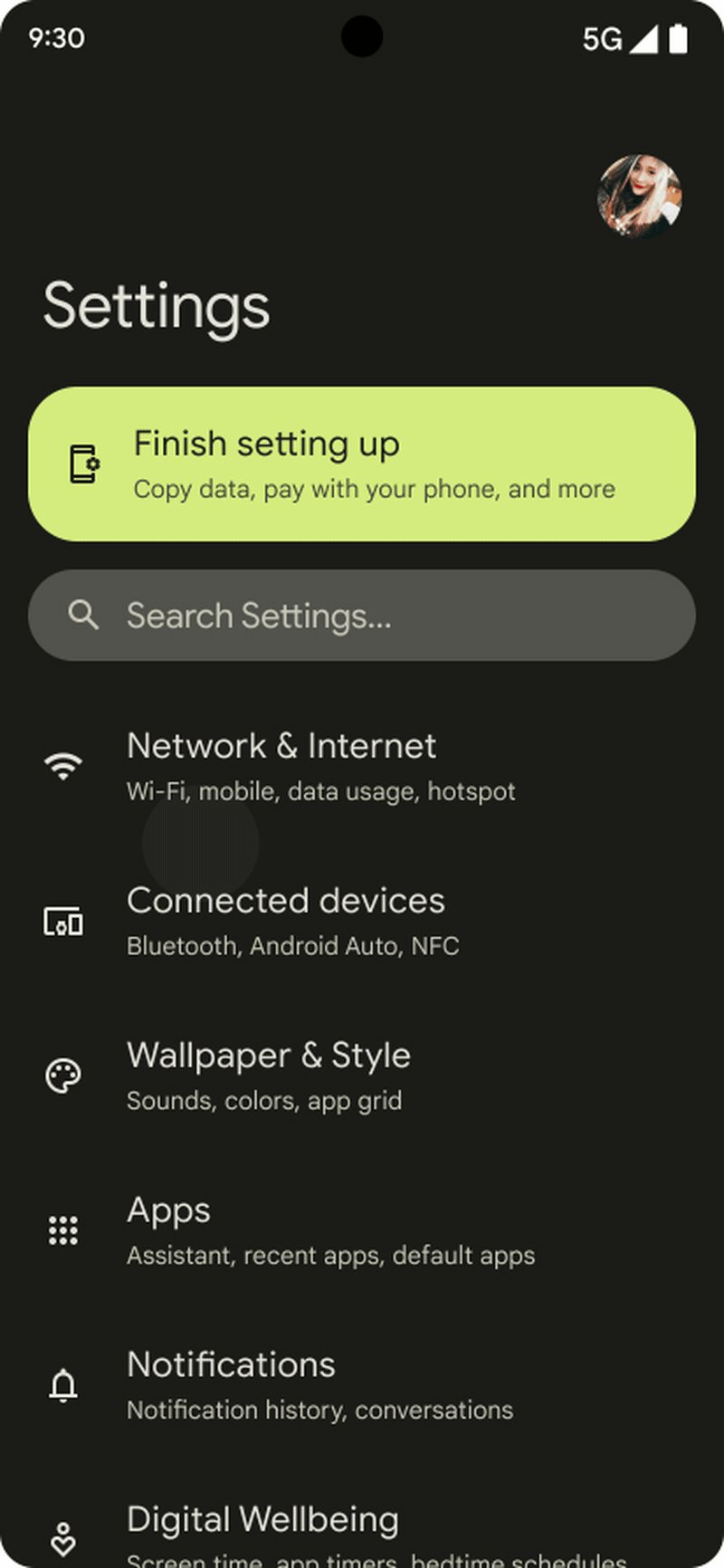
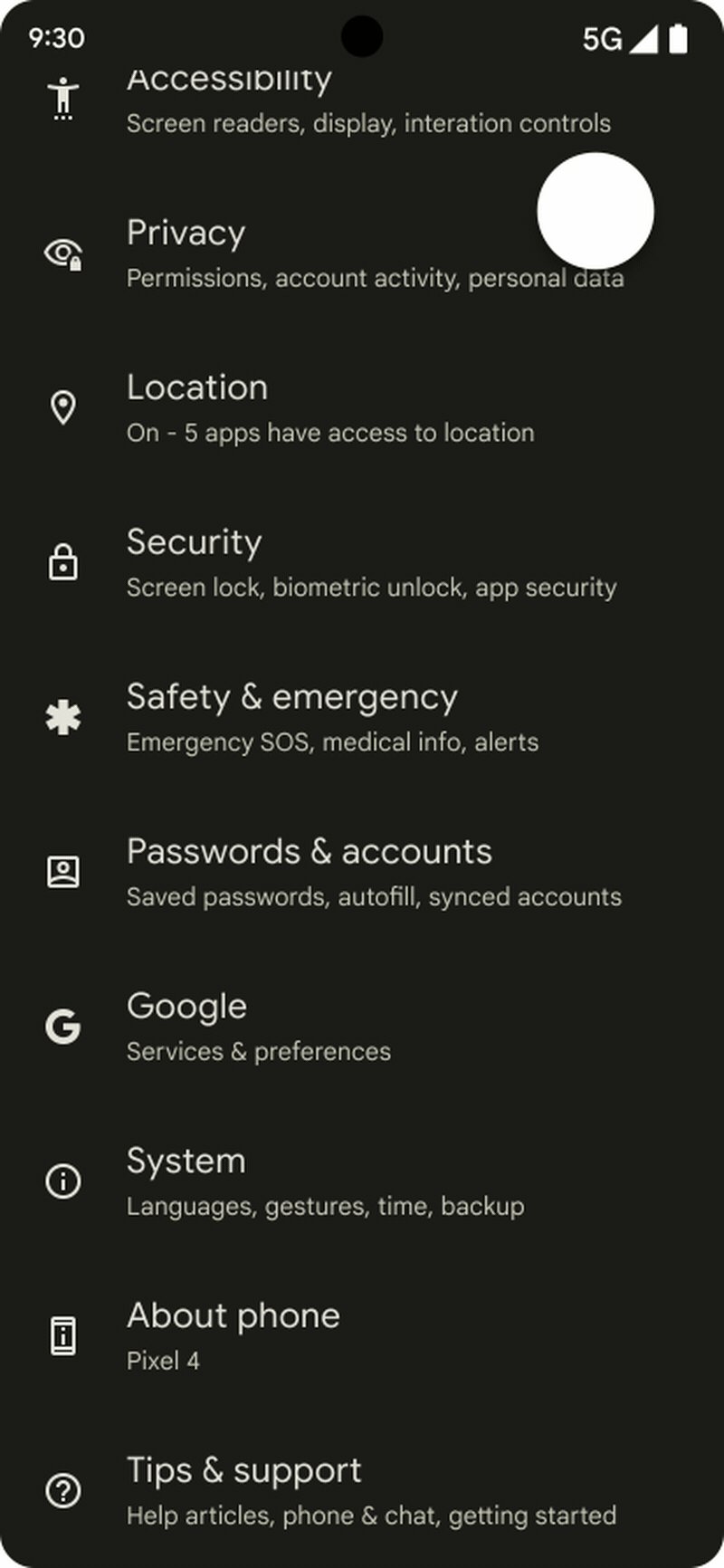
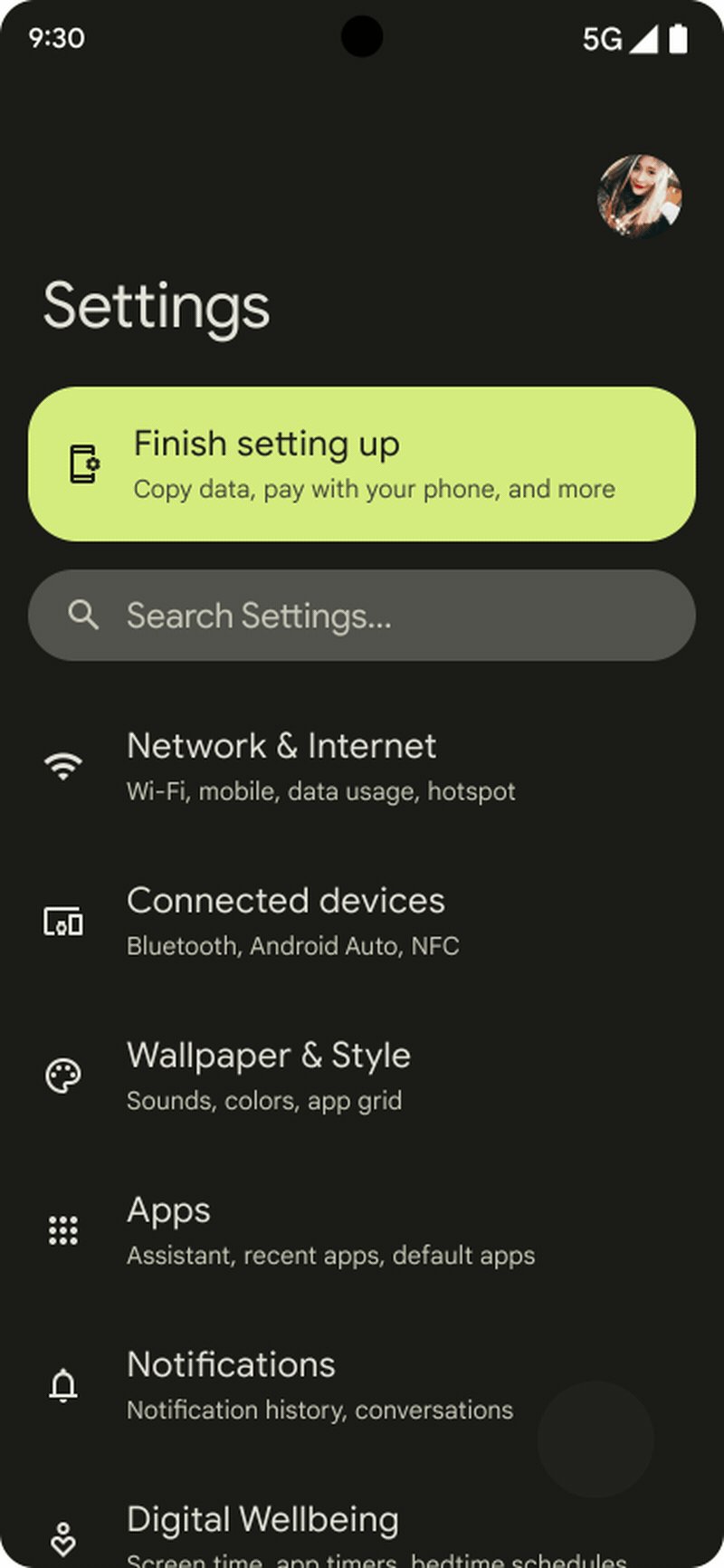
Android 12 มีการเคลื่อนไหวเมื่อเลื่อนเกินขอบที่ตอบสนองและเป็นไดนามิกมากขึ้นในรูปแบบของการยืดมุมมอง ซึ่งจะแสดงเมื่อผู้ใช้พยายามเลื่อนผ่านขอบของรายการ ตัวอย่างแสดงอยู่ด้านล่าง

รูปที่ 2 เอฟเฟกต์การเลื่อนเกินใน Android 12 ดังที่แสดงในการตั้งค่า
เพื่อให้การทำงานของนักพัฒนาแอปเป็นไปอย่างสอดคล้องกัน โปรดตรวจสอบว่าเอฟเฟกต์การเลื่อนเกินโดยรวมใน อุปกรณ์ของคุณคล้ายกับต่อไปนี้
ในอุปกรณ์ที่แสดงค่าเป็นจริงสำหรับ
ActivityManager.isHighEndGfx()เอฟเฟกต์การเลื่อนเกินจะเป็นการยืดหน้าจอแบบไม่เชิงเส้น (ดังที่แสดงด้านบน)ในอุปกรณ์ที่มีประสิทธิภาพต่ำกว่า ระบบจะลดความซับซ้อนของเอฟเฟกต์การยืดให้เป็นการยืดเชิงเส้น (เพื่อลดภาระงานในระบบ)
การใช้การเลื่อนเกินในแอปของบุคคลที่หนึ่ง
เมื่อใช้มุมมองที่กำหนดเอง คุณอาจต้องปรับแต่งแอปและ UI ของระบบบางอย่างที่ ใช้เอฟเฟกต์การยืด
หากต้องการรองรับการเลื่อนเกินขอบเขตแบบยืด โปรดอัปเกรดเป็นไลบรารีเวอร์ชันล่าสุด
androidx.recyclerview:recyclerview:1.3.0-alpha01สำหรับRecyclerViewandroidx.core:core:1.7.0-alpha01สำหรับNestedScrollViewและEdgeEffectCompatandroidx.viewpager:viewpager:1.1-alpha01สำหรับViewPager
สำหรับเลย์เอาต์ที่กำหนดเองซึ่งใช้
EdgeEffectโปรดพิจารณาการเปลี่ยนแปลง UX ต่อไปนี้เมื่อใช้การเลื่อนเกินขอบเขตแบบยืด ผู้ใช้ไม่ควรโต้ตอบกับเนื้อหาของเลย์เอาต์ขณะที่เลย์เอาต์กำลังยืด ผู้ใช้ควรปรับแต่งเฉพาะการยืด เท่านั้น และไม่ควรทำสิ่งอื่นๆ เช่น กดปุ่มในเนื้อหา
เมื่อผู้ใช้แตะเนื้อหาขณะที่
EdgeEffectภาพเคลื่อนไหว กำลังทำงาน ผู้ใช้ควรเห็นภาพเคลื่อนไหวและได้รับอนุญาตให้ปรับ การยืด ค่าการดึงข้อมูลปัจจุบันพร้อมใช้งานจากEdgeEffectCompat.getDistance()หากต้องการจัดการค่าการดึงและแสดงผลจำนวนที่ใช้ ให้ใช้
onPullDistance()ซึ่งช่วยให้นักพัฒนาแอปเปลี่ยนจาก การยืดไปยังการเลื่อนได้อย่างราบรื่นเมื่อนิ้วยืดเนื้อหาผ่าน ตำแหน่งเริ่มต้นเมื่อใช้การเลื่อนที่ซ้อนกัน หากเนื้อหาถูกยืด การยืดควรใช้การเคลื่อนไหวจากการสัมผัสก่อนเนื้อหาที่ซ้อนกัน ไม่เช่นนั้นการซ้อนอาจเลื่อนเมื่อนิ้วเปลี่ยนทิศทางแทนที่จะปล่อยการยืด
ดูรายละเอียดเกี่ยวกับการเลื่อนเกินได้ที่สร้างภาพเคลื่อนไหวให้ท่าทางสัมผัสการเลื่อน
การใช้ระลอก (การตอบสนองต่อการสัมผัส) ในระบบปฏิบัติการ
Android 12 มีการกระเพื่อมเมื่อสัมผัสที่นุ่มนวลและละเอียดอ่อนมากขึ้น เพื่อแสดงความคิดเห็นให้ผู้ใช้ทราบเมื่อแตะลง

รูปที่ 3 เอฟเฟกต์ระลอกคลื่นของ Android 12 พร้อมภาพเคลื่อนไหวการเติมที่นุ่มนวลขึ้น
เพื่อให้การทำงานของนักพัฒนาแอปเป็นไปอย่างราบรื่นและมอบประสบการณ์การใช้งานที่ยอดเยี่ยมแก่ผู้ใช้ โปรดตรวจสอบว่า เอฟเฟกต์ระลอกคลื่นในอุปกรณ์ของคุณคล้ายกับตัวอย่างที่แสดงด้านบน แม้ว่าคุณ ไม่จำเป็นต้องทำตามขั้นตอนการผสานรวมที่เฉพาะเจาะจงเพื่อรองรับเอฟเฟกต์ระลอก แต่คุณควรทดสอบเอฟเฟกต์ในอุปกรณ์เพื่อตรวจสอบการถดถอยที่ไม่พึงประสงค์ ซึ่งเกิดขึ้นในการใช้งาน
วิดเจ็ต
วิดเจ็ตเป็นองค์ประกอบสำคัญของอุปกรณ์ Android Android 12 มี API ใหม่และความสามารถของ API ที่ OEM ทุกรายควรสนับสนุน
ในระบบปฏิบัติการ ให้รองรับ API ของนักพัฒนาแอปที่เกี่ยวข้องกับเลย์เอาต์ ขนาด และ พารามิเตอร์ซอฟต์แวร์ของวิดเจ็ต (เช่น ขนาดมุมโค้ง) การติดตั้งใช้งานของคุณ ควรรองรับวิดเจ็ตอย่างถูกต้องในการระบุพารามิเตอร์ผ่าน API และในการ ตรวจสอบว่าผู้ใช้สามารถปรับขนาดและกำหนดค่าวิดเจ็ตได้
ในแอป ให้ใช้ประโยชน์จากความสามารถของ API ใหม่เพื่ออัปเดตหรือสร้างวิดเจ็ตของบุคคลที่หนึ่งใหม่หากเป็นไปได้ สำหรับวิดเจ็ตแอปของบุคคลที่หนึ่งทั้งหมดใน ขอบเขตของคุณ ให้ตรวจสอบรายการตรวจสอบสำหรับนักพัฒนาแอปด้านล่าง
- ลำดับความสำคัญจะอิงตามคำแนะนำจากแพลตฟอร์ม
- ดูรายละเอียดเกี่ยวกับคำแนะนำได้โดยคลิกลิงก์ในคอลัมน์การเปลี่ยนแปลง
พื้นที่ เปลี่ยน ลำดับความสำคัญของการติดตั้งใช้งาน ปรับปรุงประสบการณ์การใช้งานหน้าแรก เพิ่ม ตัวอย่างที่ปรับขนาดได้ P1 เพิ่ม คำอธิบายวิดเจ็ต P1 ทำให้การปรับแต่งวิดเจ็ตเป็นเรื่องง่ายขึ้น P2 (ไม่บังคับ) เปิดใช้ การเปลี่ยนฉากที่ราบรื่นยิ่งขึ้น P0 หลีกเลี่ยง การส่งต่อการออกอากาศ P0 ปฏิบัติตามหลักเกณฑ์ของวิดเจ็ต ปรับปรุง ขนาดและเลย์เอาต์วิดเจ็ต P2 ใช้ สีแบบไดนามิก P0 ใช้ มุมโค้ง P0 เพิ่ม ปุ่มผสมใหม่ P2 ลดความซับซ้อนของโค้ดวิดเจ็ตที่มีอยู่ ลดความซับซ้อนของ คอลเล็กชัน RemoteView P2 ลดความซับซ้อน รันไทม์ของ RemoteView P2
แหล่งข้อมูลเพิ่มเติม
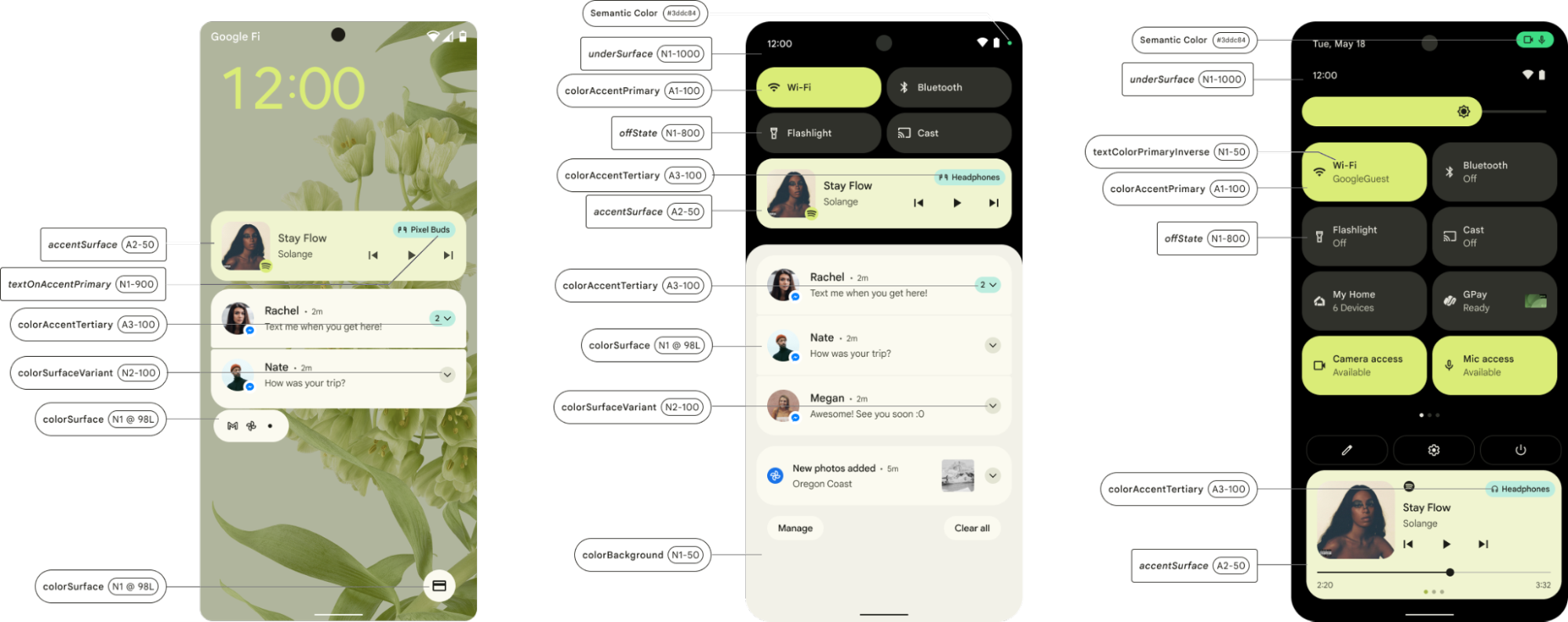
การใช้สีของ SysUI
(accent1 = A1, accent2 = A2, accent3 = A3, neutral1 = N1, neutral2 = N2)

รูปที่ 4 การใช้สีแบบไดนามิกใน UI ของระบบ
การอัปเดตแอตทริบิวต์สีของไลบรารีวัสดุ
Material จะอัปเดตแอตทริบิวต์ธีมในการเปิดตัวครั้งถัดไปโดยการสร้าง บทบาทสีที่ใช้ในการระบุสีให้กับมุมมองที่เฉพาะเจาะจง
| บทบาทของสี | แอตทริบิวต์ธีมของ Android | ธีมสว่าง สีแบบเปลี่ยนอัตโนมัติ |
ธีมมืด สีแบบเปลี่ยนอัตโนมัติ |
|---|---|---|---|
| เสียงหลัก | colorPrimary | system_accent1_600 | system_accent1_200 |
| ในแท็บหลัก | colorOnPrimary | system_accent1_0 | system_accent1_800 |
| เสียงรอง | colorSecondary | system_accent2_600 | system_accent2_200 |
| ในข้อมูลรอง | colorOnSecondary | system_accent2_0 | system_accent2_800 |
| ข้อผิดพลาด | colorError | ไม่มี (red_600) | ไม่มี (red_200) |
| เมื่อเกิดข้อผิดพลาด | colorOnError | N/A (สีขาว) | ไม่มี (red_900) |
| ฉากหลัง | android:colorBackground | system_neutral1_10 | system_neutral1_900 |
| ในพื้นหลัง | colorOnBackground | system_neutral1_900 | system_neutral1_100 |
| Surface | colorSurface | system_neutral1_10 | system_neutral1_900 |
| ใน Surface | colorOnSurface | system_neutral1_900 | system_neutral1_100 |
Material จะอัปเดตแอตทริบิวต์สถานะด้วยตัวชี้ต่อไปนี้
| บทบาทของสี | แอตทริบิวต์ธีมของ Android | ธีมสว่าง สีแบบเปลี่ยนอัตโนมัติ |
ธีมมืด สีแบบเปลี่ยนอัตโนมัติ |
|---|---|---|---|
| เนื้อหาเกี่ยวกับรัฐที่มีการเลือกตั้งขั้นต้น | colorPrimaryStateContent | system_accent1_700 | system_accent1_200 |
| เลเยอร์สถานะหลัก | colorPrimaryStateLayer | system_accent1_600 | system_accent1_300 |
| เนื้อหาของรัฐรอง | colorSecondaryStateContent | system_accent2_700 | system_accent2_200 |
| เลเยอร์สถานะรอง | colorSecondaryStateLayer | system_accent2_600 | system_accent2_300 |
| เกี่ยวกับเนื้อหาในสถานะหลัก | colorOnPrimaryStateContent | system_accent1_0 | system_accent1_800 |
| ในเลเยอร์สถานะหลัก | colorOnPrimaryStateLayer | system_accent1_900 | system_accent1_800 |
| เกี่ยวกับเนื้อหาระดับรัฐรอง | colorOnSecondaryStateContent | system_accent2_0 | system_accent2_800 |
| ในเลเยอร์สถานะรอง | colorOnSecondaryStateLayer | system_accent2_900 | system_accent2_800 |
| เกี่ยวกับเนื้อหาในสถานะคอนเทนเนอร์หลัก | colorOnPrimaryContainerStateContent | system_accent1_900 | system_accent1_900 |
| ในเลเยอร์สถานะคอนเทนเนอร์หลัก | colorOnPrimaryContainerStateLayer | system_accent1_900 | system_accent1_900 |
| เกี่ยวกับเนื้อหาในสถานะคอนเทนเนอร์รอง | colorOnSecondaryContainerStateContent | system_accent2_900 | system_accent2_900 |
| ในเลเยอร์สถานะคอนเทนเนอร์รอง | colorOnSecondaryContainerStateLayer | system_accent2_900 | system_accent2_900 |
| เกี่ยวกับเนื้อหาในสถานะคอนเทนเนอร์ระดับที่ 3 | colorOnTertiaryContainerStateContent | system_accent3_900 | system_accent3_900 |
| ในเลเยอร์สถานะคอนเทนเนอร์ระดับที่ 3 | colorOnTertiaryContainerStateLayer | system_accent3_900 | system_accent3_900 |
| เกี่ยวกับเนื้อหาของ Surface State | colorOnSurfaceStateContent | system_neutral1_900 | system_neutral1_100 |
| ในเลเยอร์สถานะของ Surface | colorOnSurfaceStateLayer | system_neutral1_900 | system_neutral1_100 |
| เกี่ยวกับเนื้อหาของสถานะตัวแปรของ Surface | colorOnSurfaceVariantStateContent | system_neutral2_700 | system_neutral2_200 |
| ในเลเยอร์สถานะของตัวแปรพื้นผิว | colorOnSurfaceVariantStateLayer | system_neutral2_700 | system_neutral2_200 |
| เนื้อหาสถานะข้อผิดพลาด | colorErrorStateContent | red800 | red200 |
คำถามที่พบบ่อย
การดึงสี
เมื่อผู้ใช้เปลี่ยนวอลเปเปอร์ ระบบจะดึงสีโดยอัตโนมัติ หรือต้องทริกเกอร์จากที่ใด
แพตช์ Android 12 จะเปิดใช้การดึงสีวอลเปเปอร์โดยค่าเริ่มต้น
ThemeOverlayController.java จะทริกเกอร์ตรรกะด้วย
ThemeOverlayController#mOnColorsChangedListener และ
WallpaperManager#onWallpaperColorsChanged
สำหรับวอลเปเปอร์เคลื่อนไหวหรือวอลเปเปอร์วิดีโอ เราขอทราบได้ไหมว่าการแยกสีจะดึงสีจากหน้าจอเมื่อใด ผู้ใช้บางรายอาจต้องการ สีจากเฟรมสุดท้ายเนื่องจากแสดงเป็นเวลานานที่สุด
การดึงสีจะทริกเกอร์เมื่อผู้ใช้ตั้งวอลเปเปอร์หรือหลังจากเปิด/ปิดหน้าจอ (เพื่อตอบสนองต่อ WallpaperEngine#notifyColorsChanged) ระบบจะใช้เหตุการณ์ WallpaperColors ล่าสุด (จากวอลเปเปอร์เคลื่อนไหว) หลังจากที่ผู้ใช้ปิดหน้าจอและเปิดอีกครั้ง
เครื่องมือเลือกธีม/วอลเปเปอร์
ฉันจะเปิดใช้เครื่องมือเลือกธีมเพื่อให้แสดงสีต้นทางหลายสีให้ผู้ใช้เลือกแทนสีที่มีความถี่สูงสุดได้อย่างไร มีวิธีรับสีเหล่านั้น จากตรรกะการแยกไหม
ได้ คุณใช้
ColorScheme#getSeedColors(wallpaperColors: WallpaperColors)ได้ในเครื่องมือเลือกธีม
Pixel มีฟีเจอร์ที่ชื่อว่าไอคอนตามธีม รวมอยู่ใน แพตช์ 3 รายการที่คุณแชร์หรือไม่ OEM จะนำไปใช้ได้อย่างไร
ไม่ได้ ไอคอนตามธีมอยู่ในรุ่นเบต้าและไม่พร้อมใช้งานใน Android 12
มีวิธีใช้แอปวอลเปเปอร์ของ Google โดยเปิดใช้ฟีเจอร์การดึงสีและการเลือกสีไหม
ได้ คุณสามารถติดตั้งใช้งานฟีเจอร์ต่างๆ ได้ในแอป Google วอลเปเปอร์เวอร์ชันล่าสุดโดยทำตามขั้นตอนการผสานรวมที่อธิบายไว้ก่อนหน้านี้ในหน้านี้
โปรดติดต่อ TAM เพื่อขอรายละเอียดเพิ่มเติม
Google แชร์แอปหรือซอร์สโค้ดได้ไหม เพื่อให้ OEM สามารถใช้ตัวอย่างสีแบบไดนามิกเวอร์ชันของตนเองในเมนูการตั้งค่า ซึ่งมีลักษณะคล้ายกับส่วนแสดงตัวอย่างที่แสดงในแอปเครื่องมือเลือกวอลเปเปอร์ของ Google
คลาสหลักที่แสดงตัวอย่างคือ
WallpaperPicker2
และ
Launcher3
หน้าจอตัวอย่างวอลเปเปอร์คือ
WallpaperSectionController
วิธีใช้แสดงตัวอย่างหลังจากเปลี่ยนสีตามที่แสดง ในแอปวอลเปเปอร์ของ Google
แอปเครื่องมือเลือกวอลเปเปอร์คาดหวังว่า ContentProvider จะพร้อมใช้งานจาก
Launcher (Launcher ที่อิงตาม Launcher3 จะมี) GridCustomizationsProvider
เป็นผู้ให้บริการตัวอย่างใน Launcher ซึ่งควรมีการอ้างอิงในข้อมูลเมตาของกิจกรรมหลักของ Launcher
เพื่อให้แอปวอลเปเปอร์และสไตล์อ่านได้ ฟีเจอร์ทั้งหมดนี้มีการใช้ใน Launcher3 ของ AOSP
และพร้อมให้บริการสำหรับ OEM
