Bu dokümanda, Android platform ayarlarını, GMS temel ayarlarını (Google Ayarları) tasarlayan veya Android uygulamaları için ayar tasarlayan geliştiricilere yönelik ilkeler ve kurallar vurgulanmaktadır.
Tasarım ilkeleri
İyi bir genel bakış sunun
Kullanıcılar, ayar ekranlarına göz atarak tüm ayarları ve değerlerini anlayabilmelidir.

Şekil 1. Ayarlar ve mevcut değerleri üst düzey ekranda sunulur
Öğeleri sezgisel olarak düzenleme
Sık kullanılan ayarları ekranın üst kısmına yerleştirin. Bir ekrandaki ayar sayısını sınırlayın. 10-15'ten fazla öğe göstermek kullanıcıları bunaltabilir. Bazı ayarları ayrı bir ekrana taşıyarak sezgisel menüler oluşturun.

Şekil 2. Yaygın ayarlar ekranın üst kısmındadır
Ayarların kolayca bulunmasını sağlayın
Bazı durumlarda, bir ayarı iki farklı ekranda kopyalamak yararlı olabilir. Kullanıcıların bir ayarı değiştirmesini tetikleyen farklı durumlar olabilir. Bu nedenle, ayarı birden fazla yere eklemek kullanıcıların bu öğeyi bulmasına yardımcı olur.
Yinelenen ayarlar için ayar için ayrı bir ekran oluşturun ve farklı yerlerden giriş noktaları ekleyin.
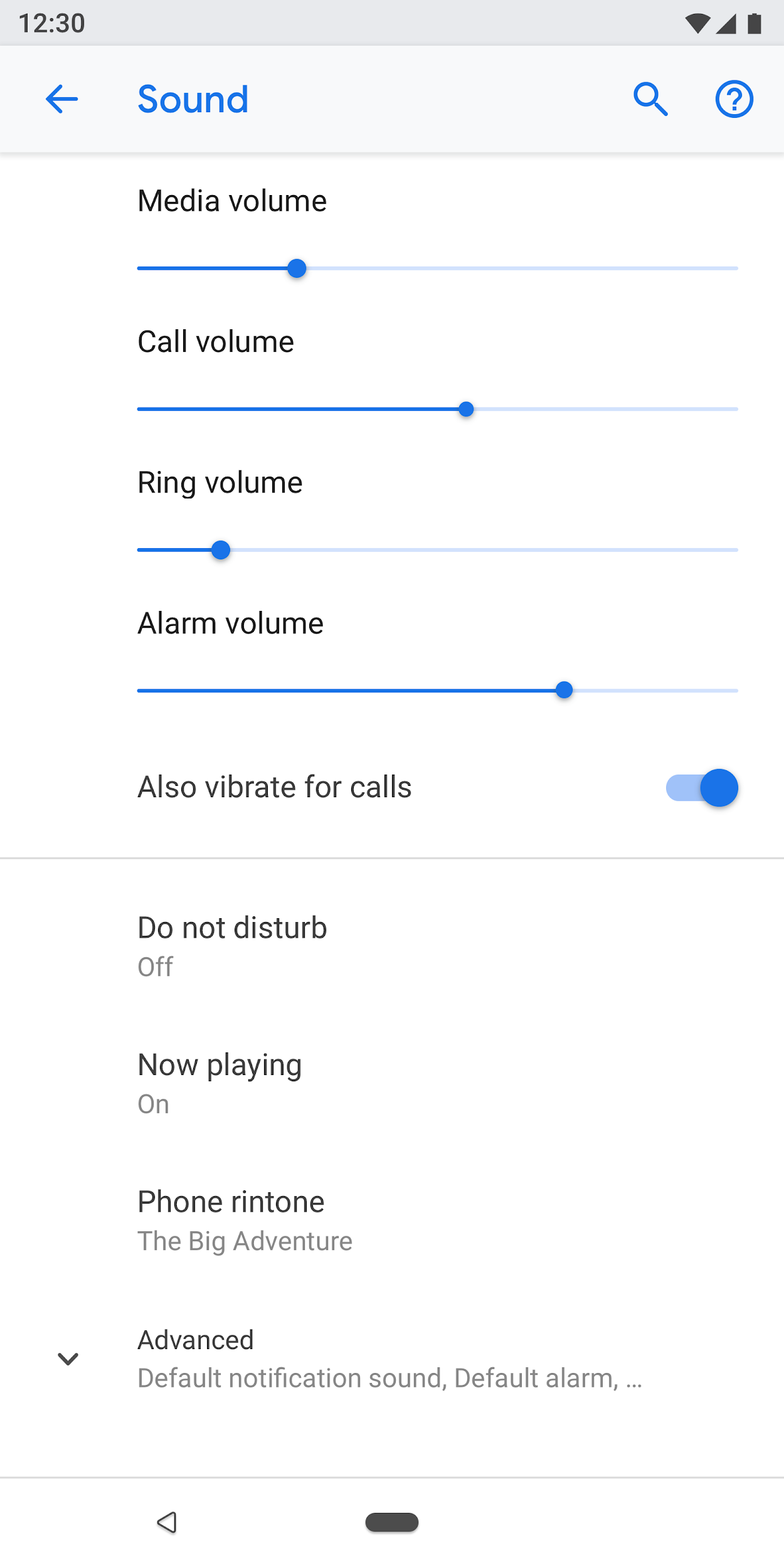
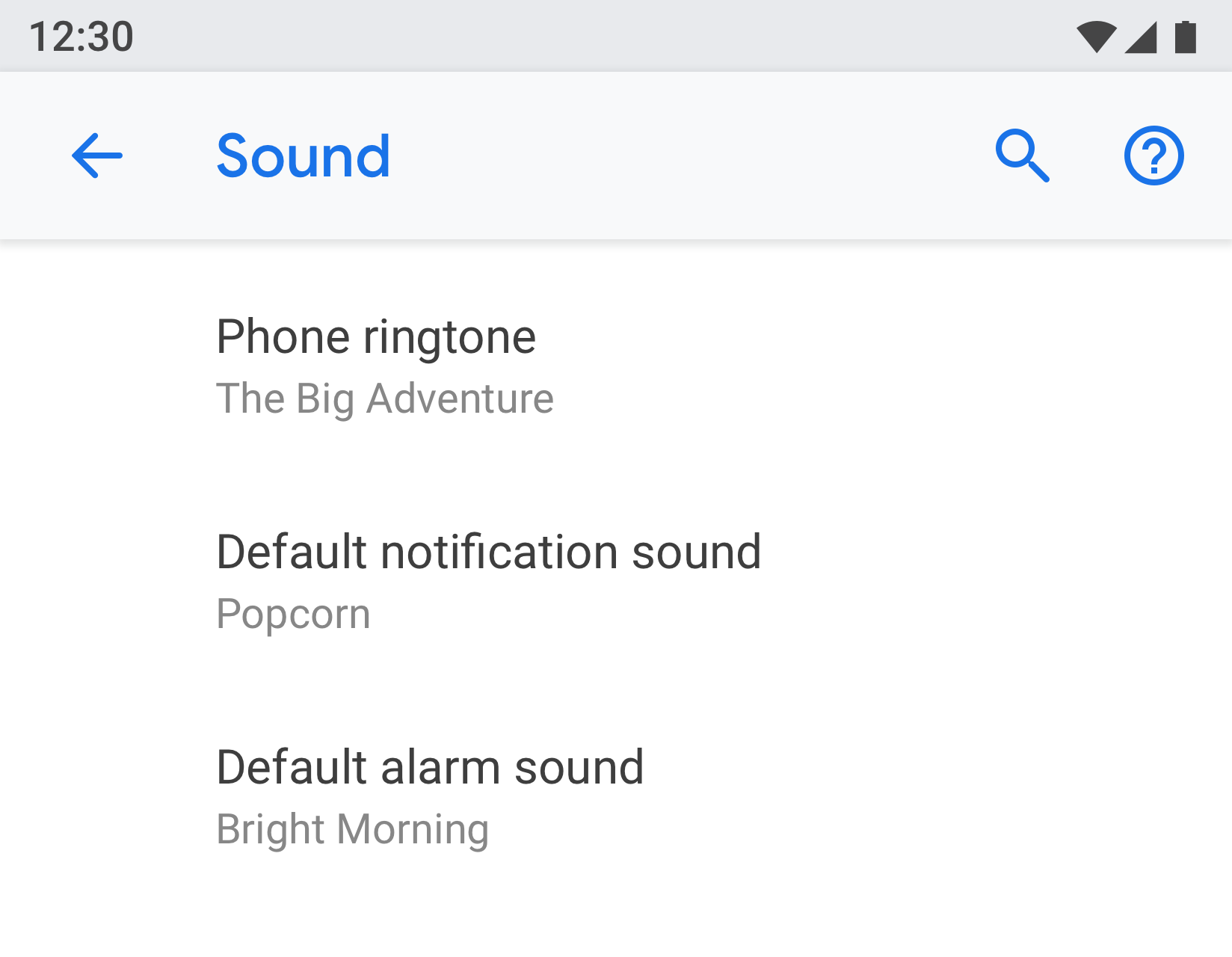
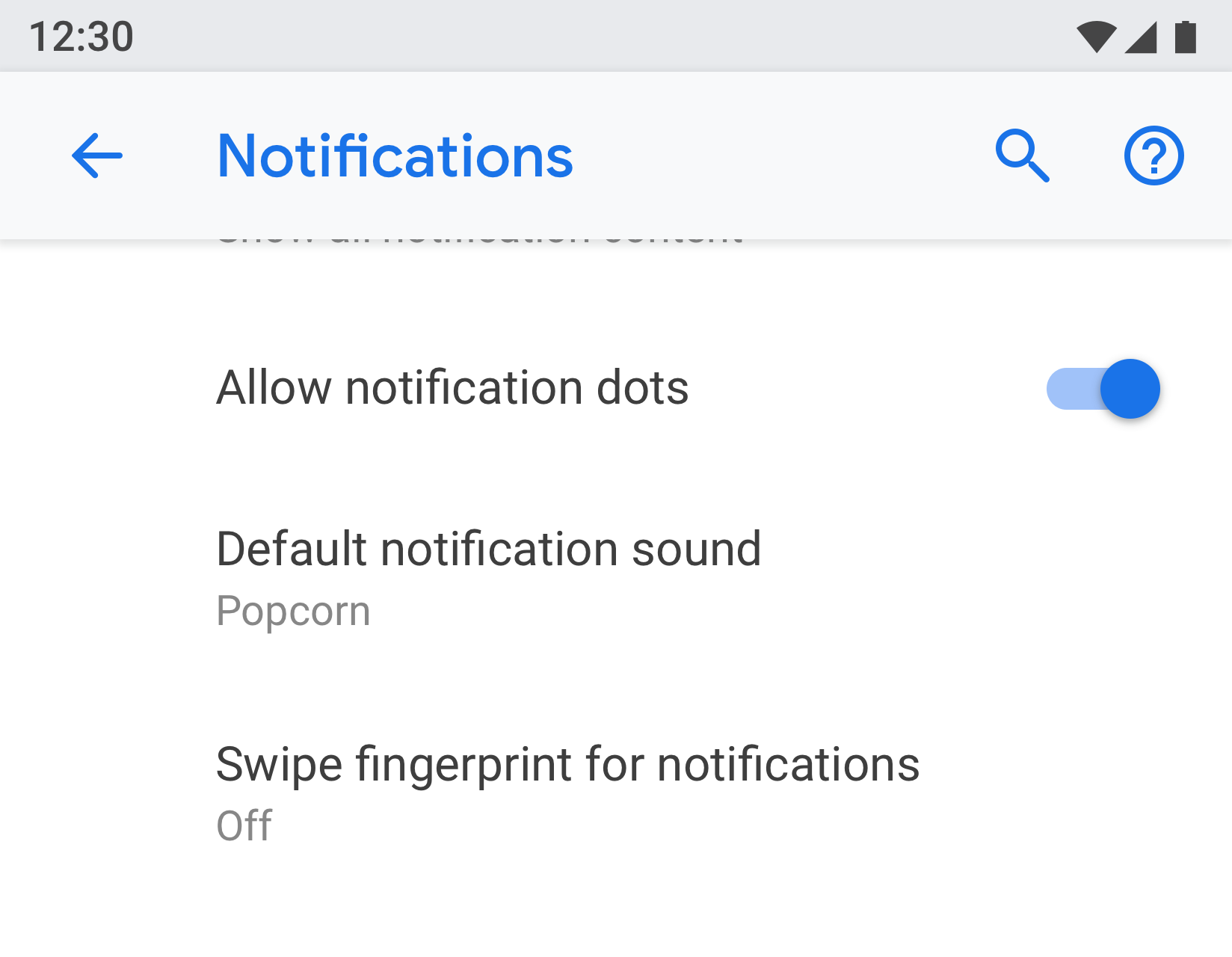
 |
 |
Şekil 3 ve 4. "Varsayılan bildirim sesi" hem "Bildirim" hem de "Ses" ekranlarında görünür
Net bir başlık ve durum kullanın
Ayarlarınızın başlıklarını kısa ve anlamlı hale getirin. "Genel ayarlar" gibi belirsiz başlıklar kullanmaktan kaçının. Ayarı vurgulamak için başlığın altında durumu gösterin. Başlığı açıklamak yerine belirli ayrıntıları gösterin.
Başlıklar şu şekilde olmalıdır:
- Etiketinizdeki en önemli metni öne çıkarın.
- "Yapma" veya "hiçbir zaman" gibi olumsuz kelimeleri "engelle" gibi nötr terimlerle ifade edin.
- "Bildirim al" yerine "Bildirimler" gibi kişisel olmayan etiketler kullanın. İstisna: Ayarı anlamak için kullanıcıdan bahsetmeniz gerekiyorsa birinci şahıs ("ben") yerine ikinci şahıs ("siz") kullanın.
Başlıklarda aşağıdakilerden kaçınılmalıdır:
- Ayarlama, değiştirme, düzenleme, değiştirme, yönetme, kullanma, seçme veya belirleme gibi genel terimler
- Bölüm ayırıcı veya alt ekran başlığındaki kelimelerin tekrarlanması
- Teknik jargon.
Sayfa türleri
Ayarlar listesi
Bu, en yaygın ekran türüdür. Birden fazla ayarın birlikte yerleştirilmesine olanak tanır. Ayar listeleri anahtarlar, menüler ve kaydırma çubukları gibi denetimlerin bir karışımı olabilir.
Bir kategoride çok sayıda ayar varsa bunlar birlikte gruplandırılabilir. Daha fazla bilgi için Gruplandırma ve ayırıcılar bölümüne bakın.

Şekil 5. Ayarlar listesi örneği
Liste görünümü
Liste görünümü; uygulamalar, hesaplar, cihazlar ve daha fazlası gibi öğelerin listesini göstermek için kullanılır. Ekranınıza filtreleme veya sıralama kontrolleri ekleyebilirsiniz.

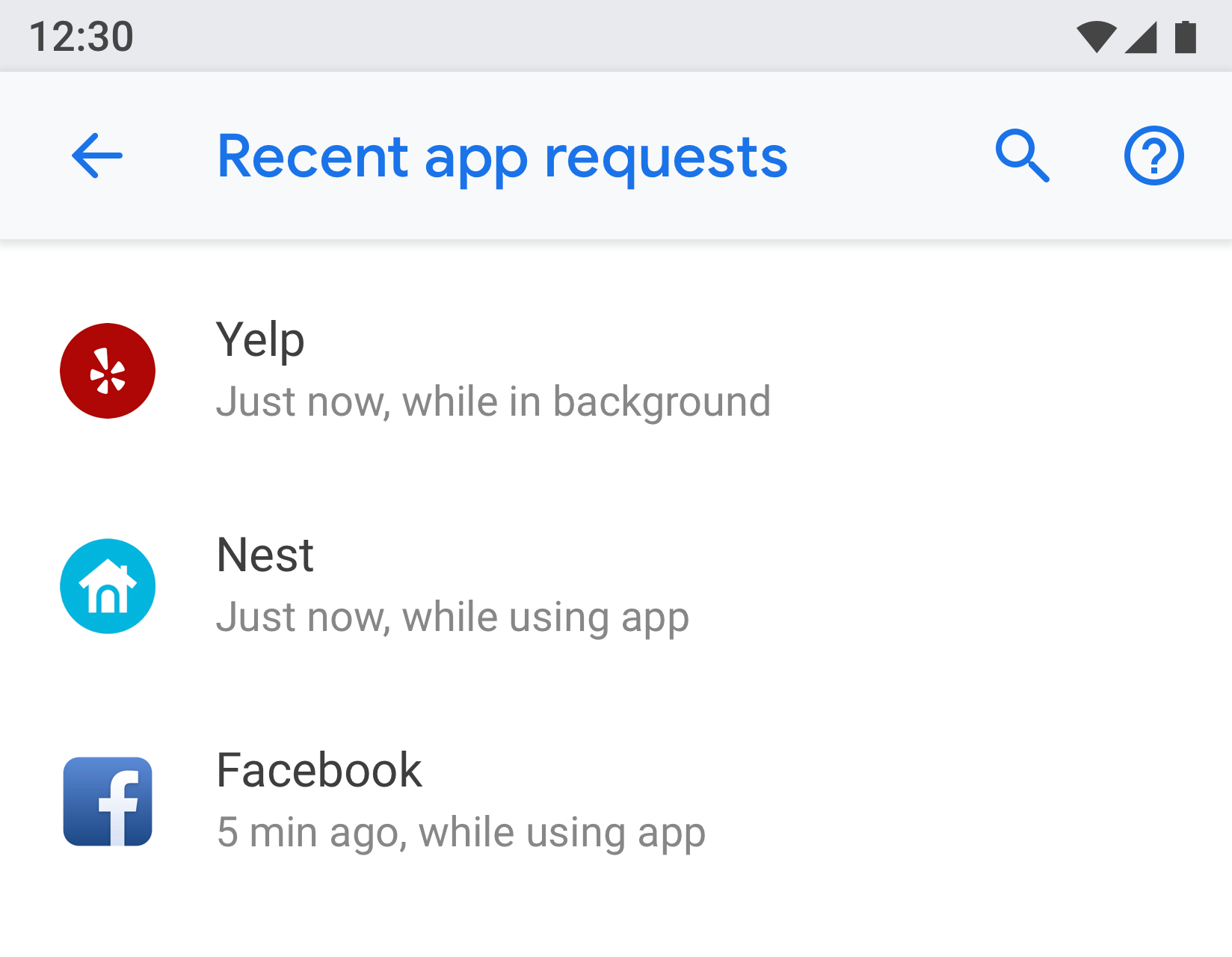
Şekil 6. Liste görünümü örneği
Varlık ekranı
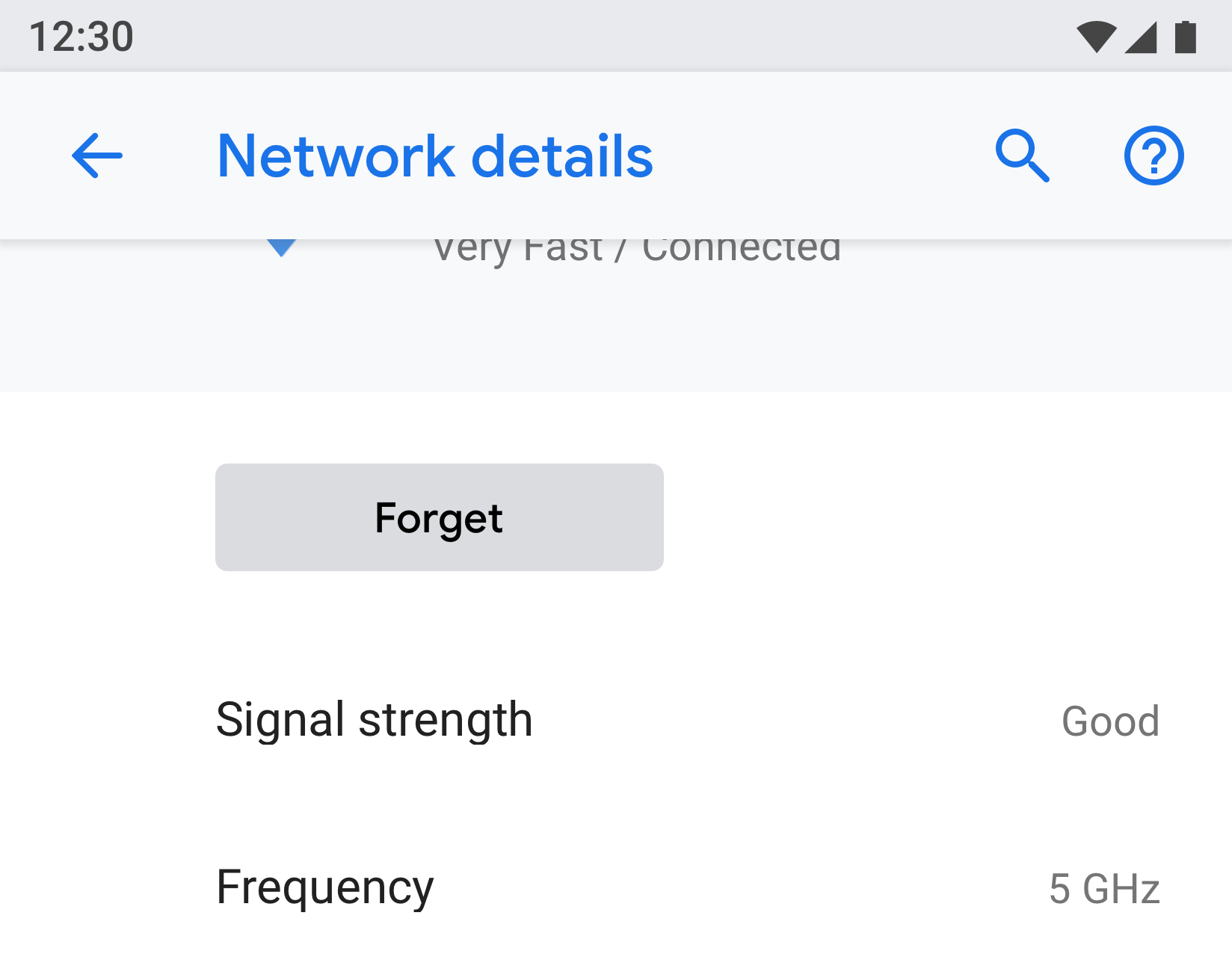
Varlık ekranı, uygulama, hesap, cihaz, kablosuz ağ gibi farklı bir öğenin ayarlarını sunmak için kullanılır.
Görsel olarak, öğe üstte bir simge, başlık ve alt başlıkla gösterilir. Bu ekrandaki tüm ayarlar bu tüzel kişiyle ilgili olmalıdır.

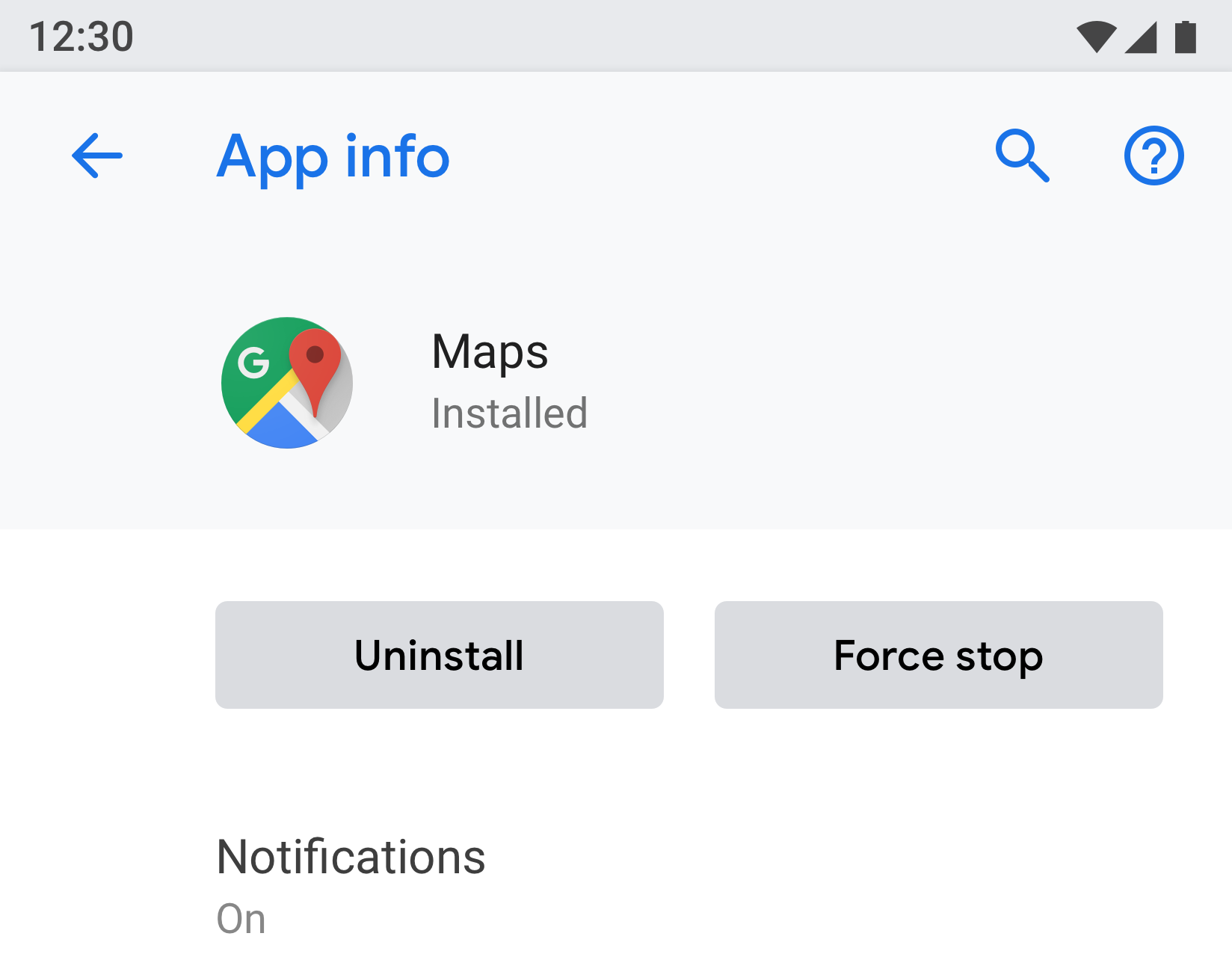
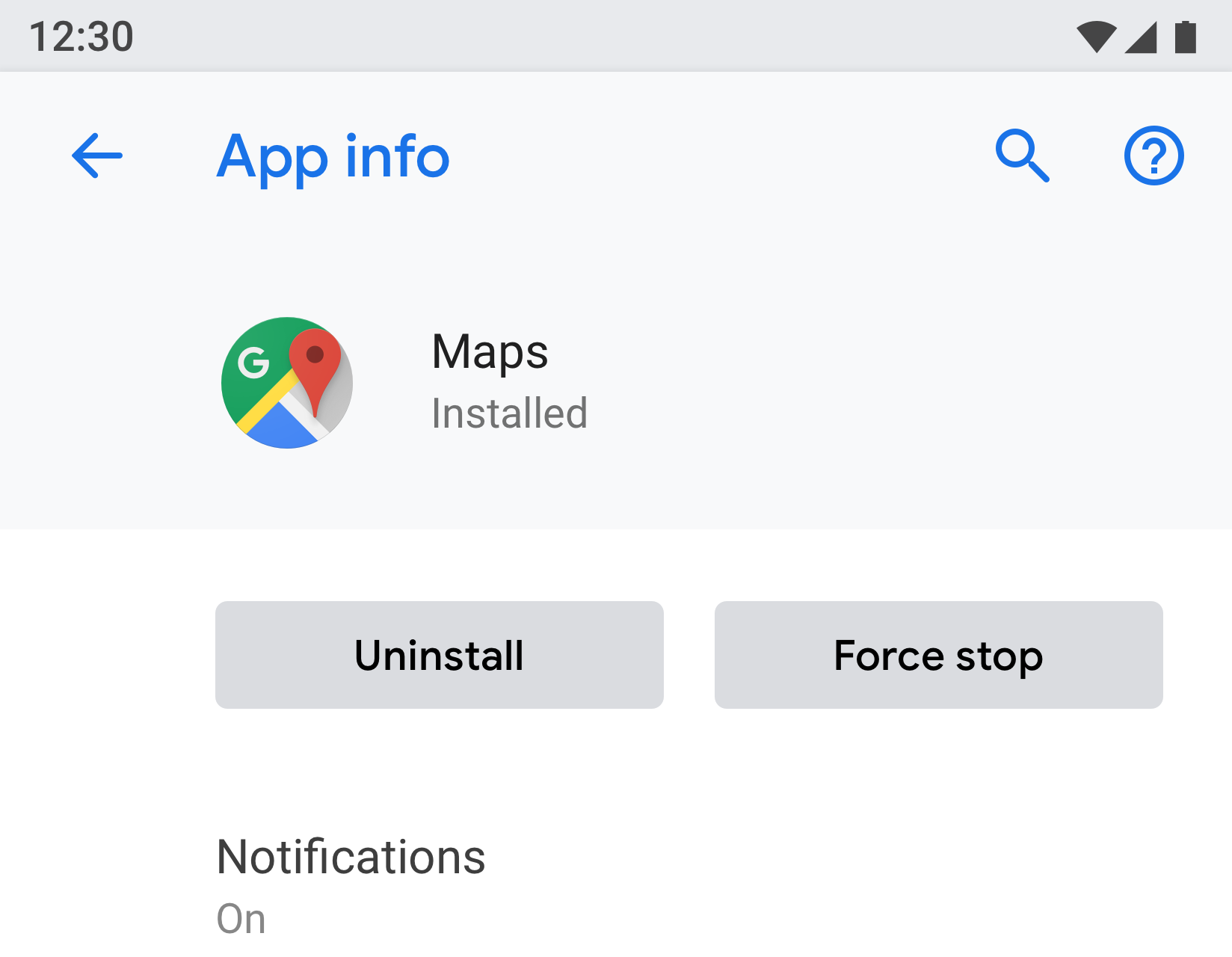
Şekil 7. Uygulama bilgilerinde kullanılan varlık ekranı örneği

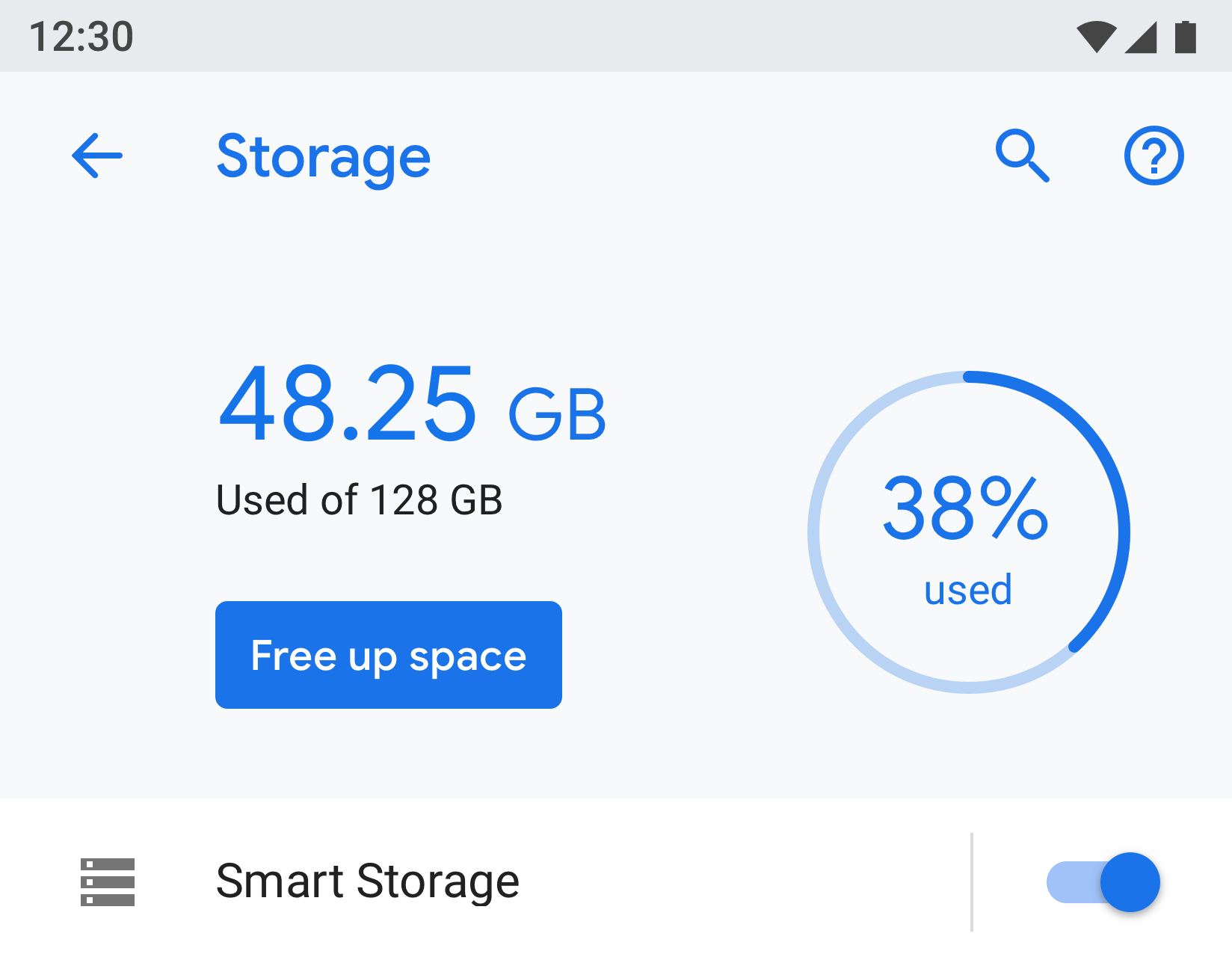
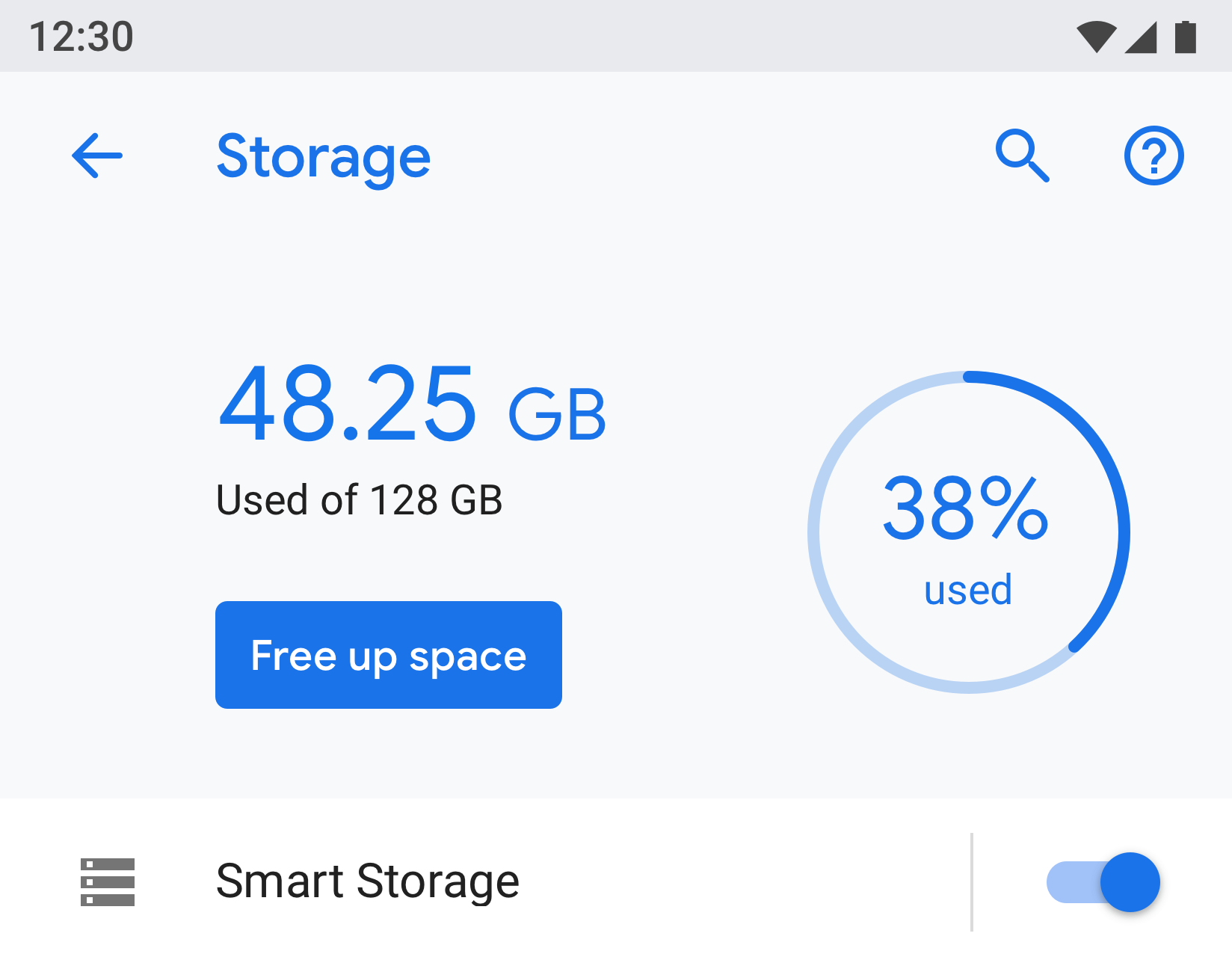
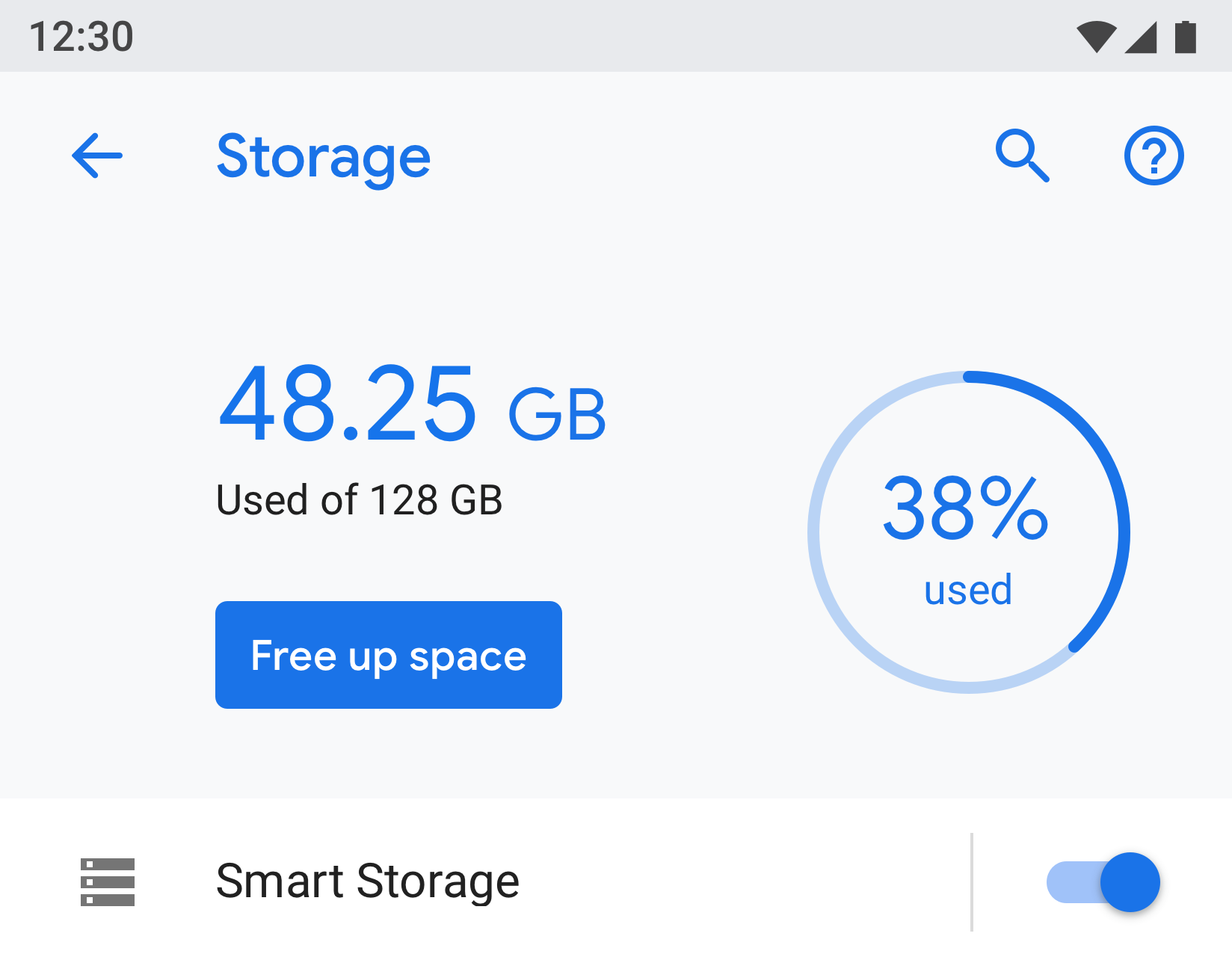
Şekil 8. Depolama'da kullanılan Varlık ekranı örneği
Ana ayar
Ana ayar, kablosuz ağ veya Bluetooth gibi bir özelliğin tamamının etkinleştirilip devre dışı bırakılabileceği durumlarda en iyi şekilde kullanılır. Kullanıcı, ekranın üst kısmındaki anahtarı kullanarak bu özelliği kontrol edebilir. Özelliği devre dışı bırakmak için ana ayarı kullandığınızda ilgili diğer tüm ayarlar da devre dışı bırakılır.
Bir özelliğin daha uzun bir metin açıklamasına ihtiyacı varsa ana ayar kullanılabilir. Bu ekran türü daha uzun altbilgi metnine izin verir.
Bir ayarın birden fazla ekrandan kopyalanması veya bağlanması gerekiyorsa ana ayarı kullanın. Ana ayar ayrı bir ekranda olduğundan aynı ayar için farklı yerlerde birden fazla anahtar bulunması önlenir.

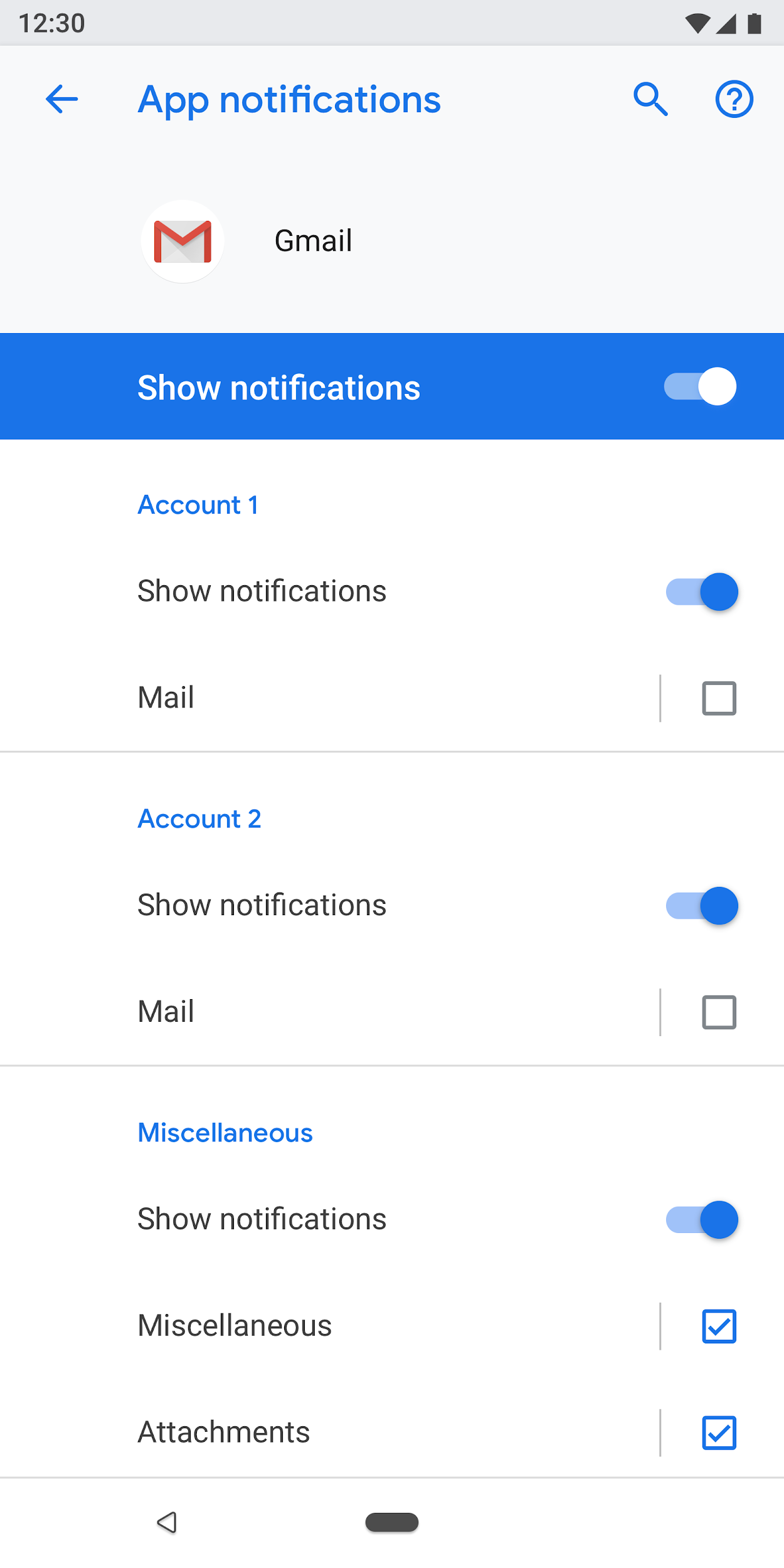
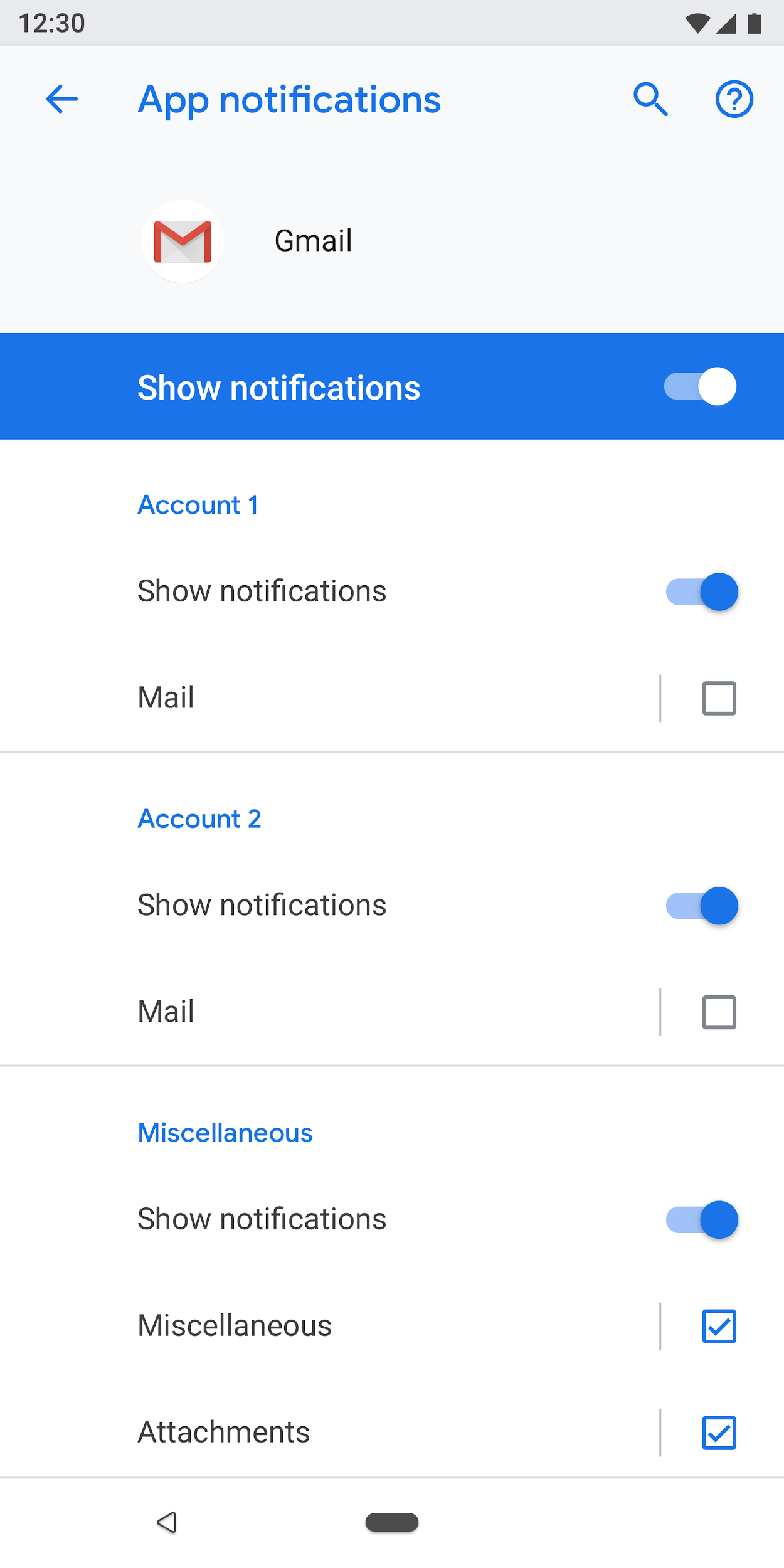
Şekil 9. Uygulama bildirimleri ekranında kullanılan ana ayar örneği; Ana açma/kapatma düğmesi kapatıldığında bu uygulamanın özelliğinin tamamı kapatılır.

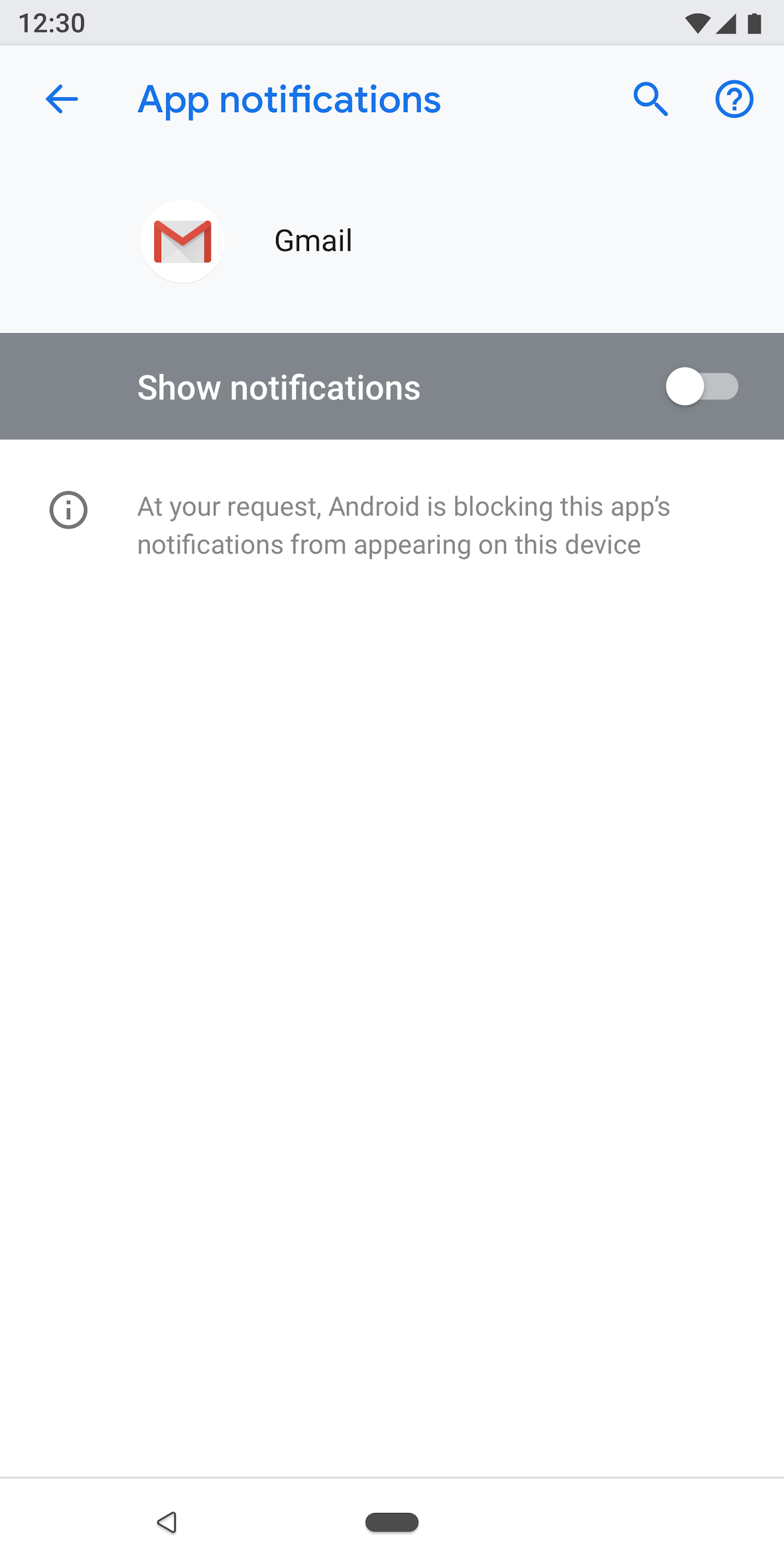
Şekil 10. Ana açma/kapatma düğmesi kapalıyken uygulama bildirimleri ekranında kullanılan ana ayar örneği
Radyo düğmesi seçim ekranı
Bu ekran, kullanıcının bir ayar için seçim yapması gerektiğinde kullanılır. Radyo düğmeleri bir iletişim kutusunda veya ayrı bir ekranda gösterilebilir. Radyo düğmeleri, kaydırma çubukları, menüler veya anahtarlarla birlikte kullanılmamalıdır.
Radyo düğmesi ekranında üstte bir resim ve altta altbilgi metni bulunabilir. Radyo düğmelerinin başlığıyla birlikte alt metni olabilir.

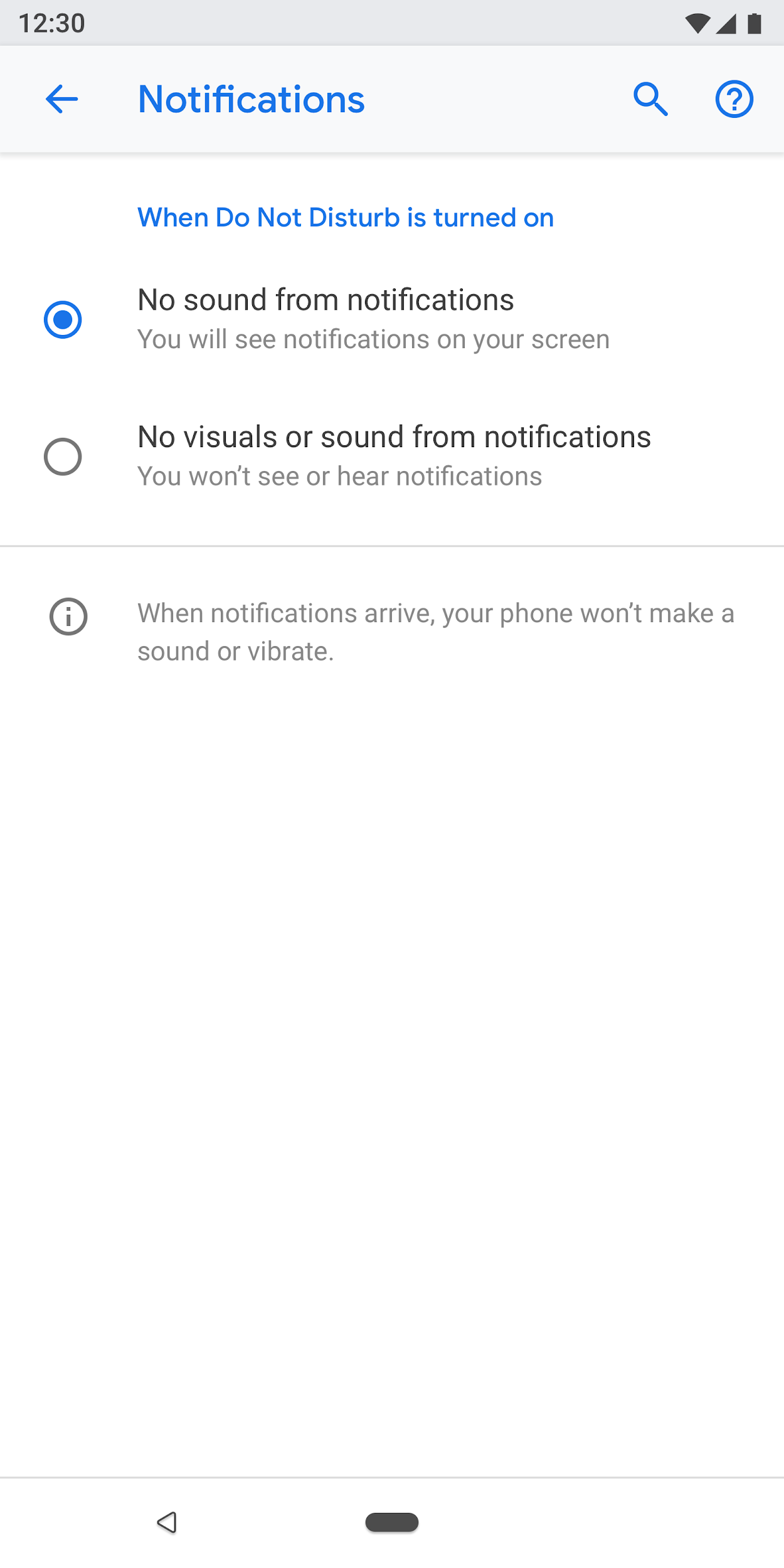
Şekil 11. Ayar listesinde radyo düğmeleri kullanılmamalıdır

Şekil 12. Ayarlar bölümünde radyo düğmelerini doğru şekilde kullanma
Bileşenler
Başlık
Android 8.0'dan itibaren işlem araç çubuğunda, ilgili diğer işlemlerle birlikte arama ve yardım da sunulur. Kullanıcılar bu menülerde gizli işlemleri keşfedemeyeceğinden taşma menüleri önerilmez.
Ekrana özgü işlemi olmayan araç çubukları için. Arama ve yardım işlemlerini gösterin.

Şekil 13. Arama ve yardım işlemlerini içeren araç çubuğu
Tek işlem içeren araç çubukları için: İşlemi aramadan önce gösterin.

Şekil 14. Arama ve yardım işlemlerinden önce bir işlem içeren araç çubuğu
1'den fazla işlemi olan araç çubukları için: Birincil işlemi aramadan önce, gelişmiş işlemleri ise taşma menüsüne yerleştirebilirsiniz.
Tüm işlemler gelişmişse veya yalnızca küçük bir kullanıcı grubu için yararlıysa tüm işlemleri taşma menüsüne yerleştirebilirsiniz.

Şekil 15. İşlemler için taşma menüsü içeren araç çubuğu
Varlık başlığı
Varlık başlığı yalnızca bir başlık veya alt metin içeren bir başlık (alt metin için birden fazla satıra izin verilir) gösterebilir. Aşağıdaki işlem isteğe bağlıdır. En fazla iki işlem ekleyebilirsiniz.

Şekil 16. Varlık başlığı
Simge ve başlık (Uygulama1) bölümü, başlığın (Uygulama bilgileri) altına kaydırılır.

Şekil 17. Buradaki uygulama bilgileri başlığı araç çubuğunun bir parçasıdır. Ekranın geri kalanı ise başlığın altında kaydırılır.
Menü bağlantısı
Başlık zorunludur. Ayrıca, ayarın durumunu vurgulayan bir alt metin de göstermeniz gerekir. Simge kullanmak isteğe bağlıdır.
Başlık metnini kısa ve öz tutmaya çalışın. Uzun başlıklar kısaltılmak yerine sonraki satırda devam edebilir. Uzun basma işleminde menüleri veya işlemleri etkinleştirmeyin.
Örnekler:

Şekil 18. Simge, başlık ve alt metin içeren menü bağlantısı

Şekil 19. Başlık ve alt metin içeren menü bağlantısı

Şekil 20. Yalnızca başlığı içeren menü bağlantısı
Sağ tarafta simge, başlık, alt metin ve ayrı bir isabet hedefi bulunan menü bağlantısı
Diğer dokunma hedefleri tema rengini kullanmalıdır.

Şekil 21. İki dokunuşla hedef menüsü örneği
Simge, başlık, alt metin ve istatistik/sayı/uyarı simgesi içeren menü bağlantısı
Yüzde ve süre gibi sayısal değerler, alt metinle birlikte sağ tarafta gösterilebilir. Altta ise bir çubuk grafik gösterilebilir.
Genellikle sayısal değerler sağ tarafta sunulur. Böylece kullanıcılar bu değerleri kolayca görebilir ve karşılaştırabilir.

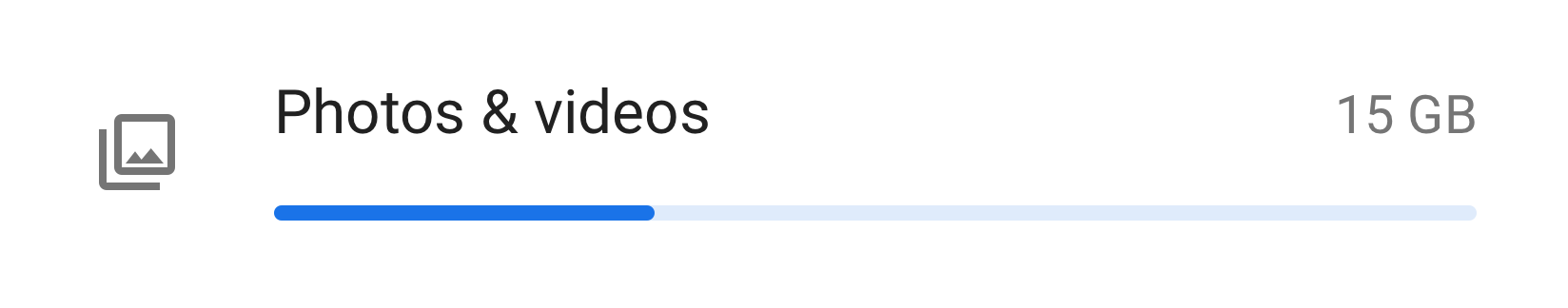
Şekil 22. Simge, başlık, istatistik ve grafik içeren menü örneği
Gruplandırma ve ayırıcılar
Bir ekranda çok sayıda ayar varsa bunlar gruplandırılabilir ve bir ayırıcıyla ayrılabilir. Eski Android sürümlerinden farklı olarak, ayırıcılar artık ayarları tek tek ayırmak yerine grup halinde toplamak için kullanılır.
Bir gruptaki ayarlar birbirine yakınsa grup başlığı ekleyebilirsiniz. Grup başlığı kullanıyorsanız her zaman bir ayırıcı eklemeniz gerekir.

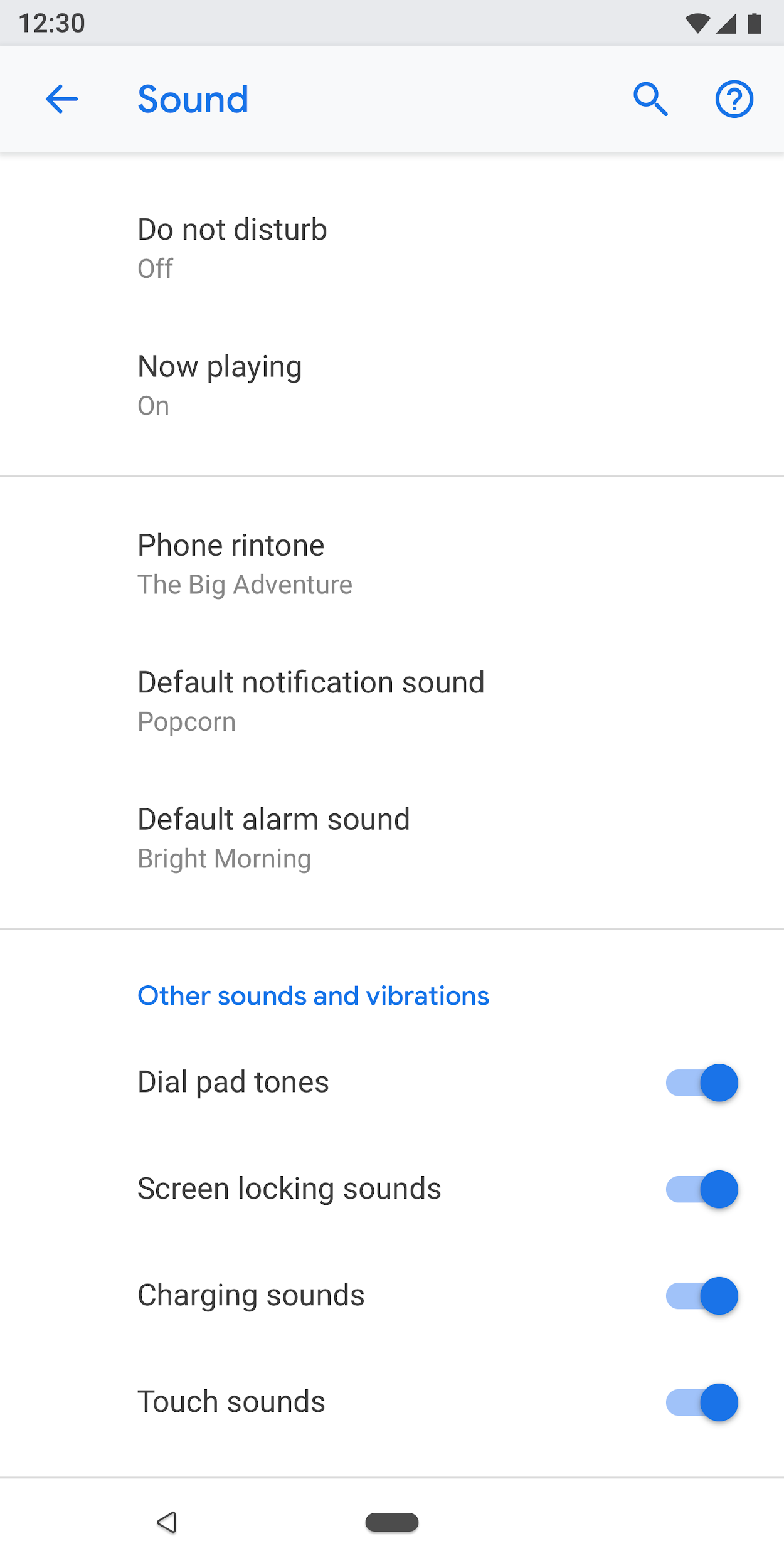
Şekil 23. Ayarlar, ayırıcılarla gruplandırılmış
Geçiş yap
Simge, başlık ve alt metinle geçiş yapma

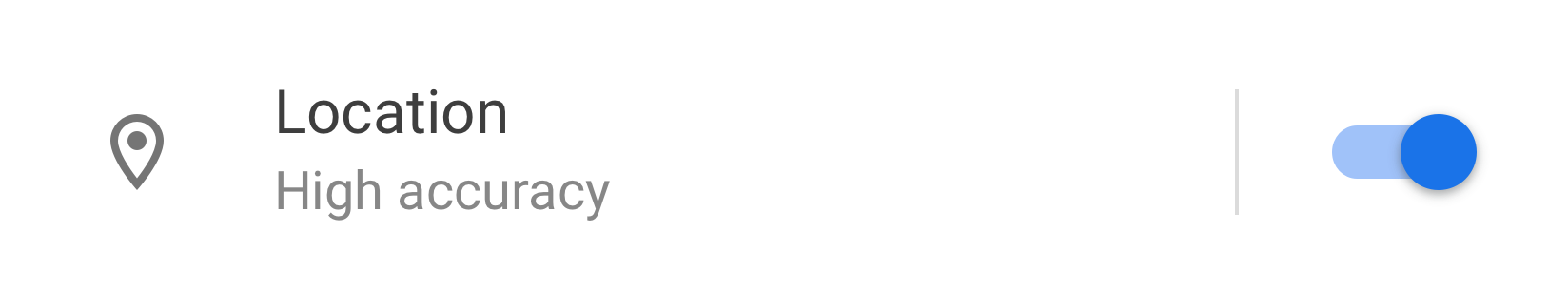
Şekil 24. Simge, başlık ve alt metin içeren anahtar
Başlık ve alt metinle geçiş yapma

Şekil 25. Başlık ve alt metinle geçiş yapma
Yalnızca başlığa göre geçiş yapma
Başlıklar, solda bir simgeyle birlikte gösterilebilir.

Şekil 26. Yalnızca başlıkla değiştirme
Liste öğesi artı anahtarı
Bir liste öğesini anahtarla birleştirebilirsiniz. Dikey çizginin sol tarafına dokunulduğunda bağlantı gibi davranarak kullanıcıyı bir sonraki ekrana yönlendirir. Sağ taraf, standart bir anahtar gibi davranır.
Sol taraftaki liste öğesi için bir başlık zorunludur. Simge ve alt metin isteğe bağlıdır.

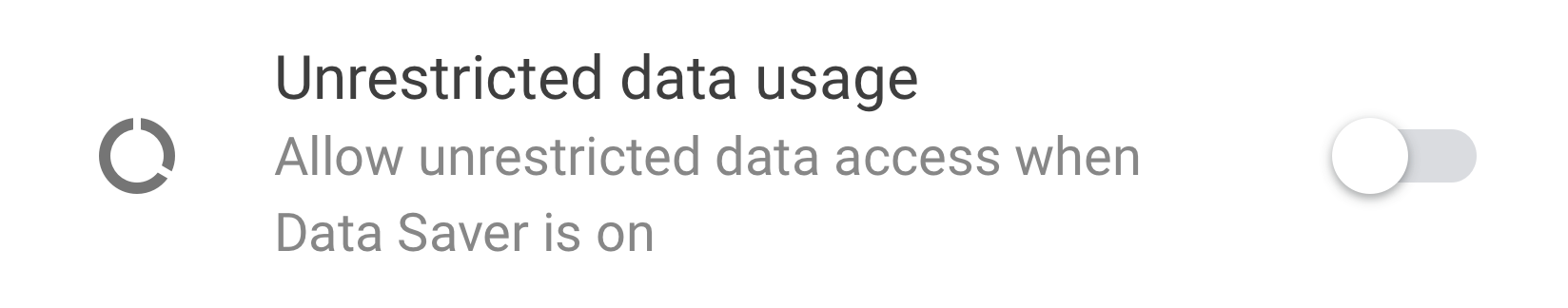
Şekil 27. Liste öğesi ve anahtar
Kaydırma çubuğu
Kaydırma çubuğundaki simge isteğe bağlıdır.

Şekil 28. Kaydırma çubuğu
Ekran düğmesi
Olumlu işlemler tema rengini, olumsuz işlemler ise gri rengi kullanır. Olumlu işlemlere uygulama açma, uygulama yükleme, yeni öğe ekleme vb. dahildir. Olumsuz işlemlere ise verileri temizleme, uygulamayı kaldırma, öğeleri silme vb. dahildir.

Şekil 29. "Kaldır" ve "Zorla durdur" için gri düğmeler

Şekil 30. "Şimdi etkinleştir" mavi düğmesi
Aşamalı açıklama (Gelişmiş)
Sık kullanılmayan ayarlar gizlenmelidir. "Gelişmiş" seçeneğini yalnızca gizlenecek en az 3 öğe olduğunda kullanın.
Buradaki alt metinde, gizli ayarların başlıkları gösterilir. Altyazı yalnızca bir satırdan oluşmalıdır. Ek metin, üç noktayla kısaltılır.

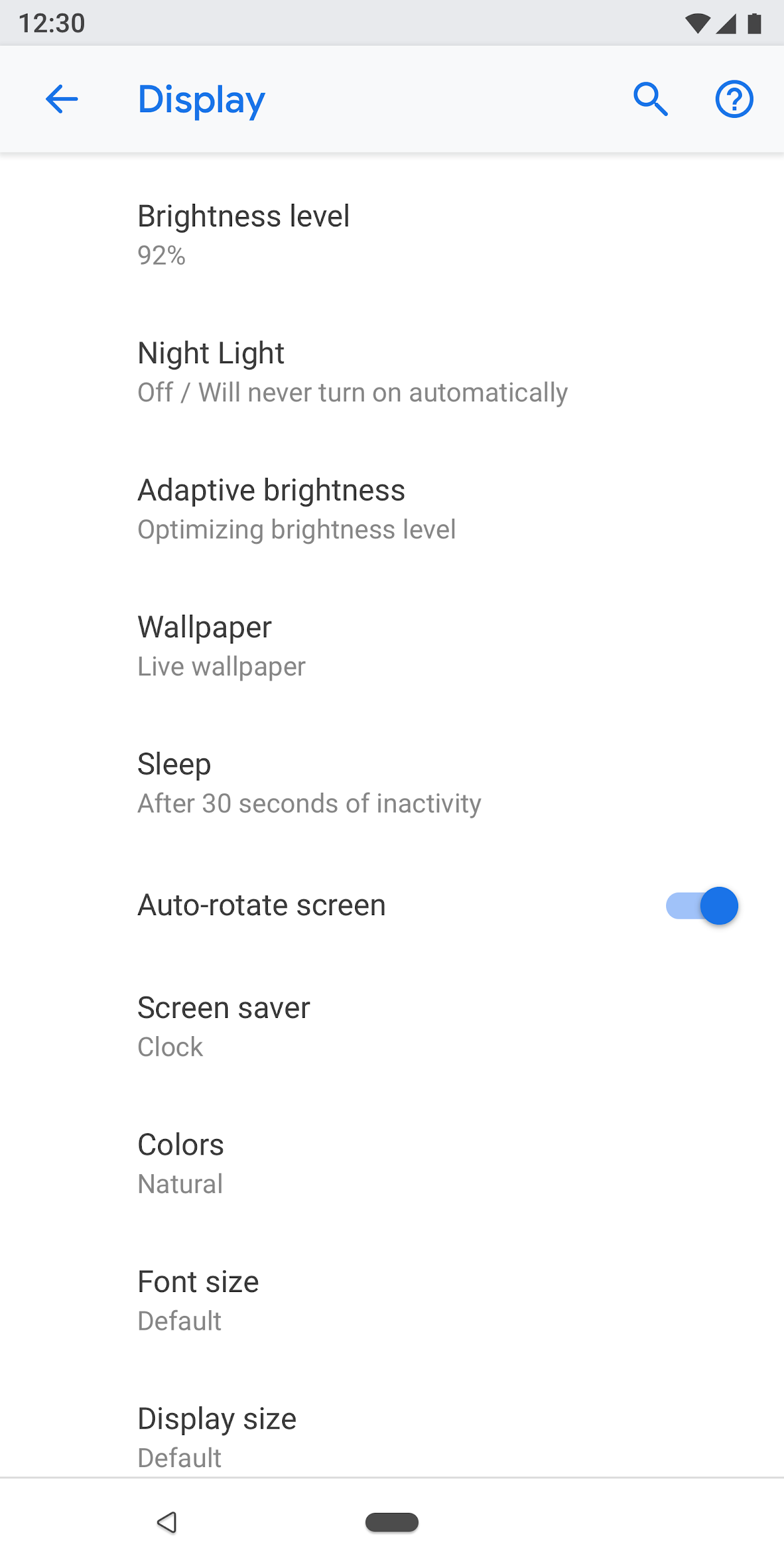
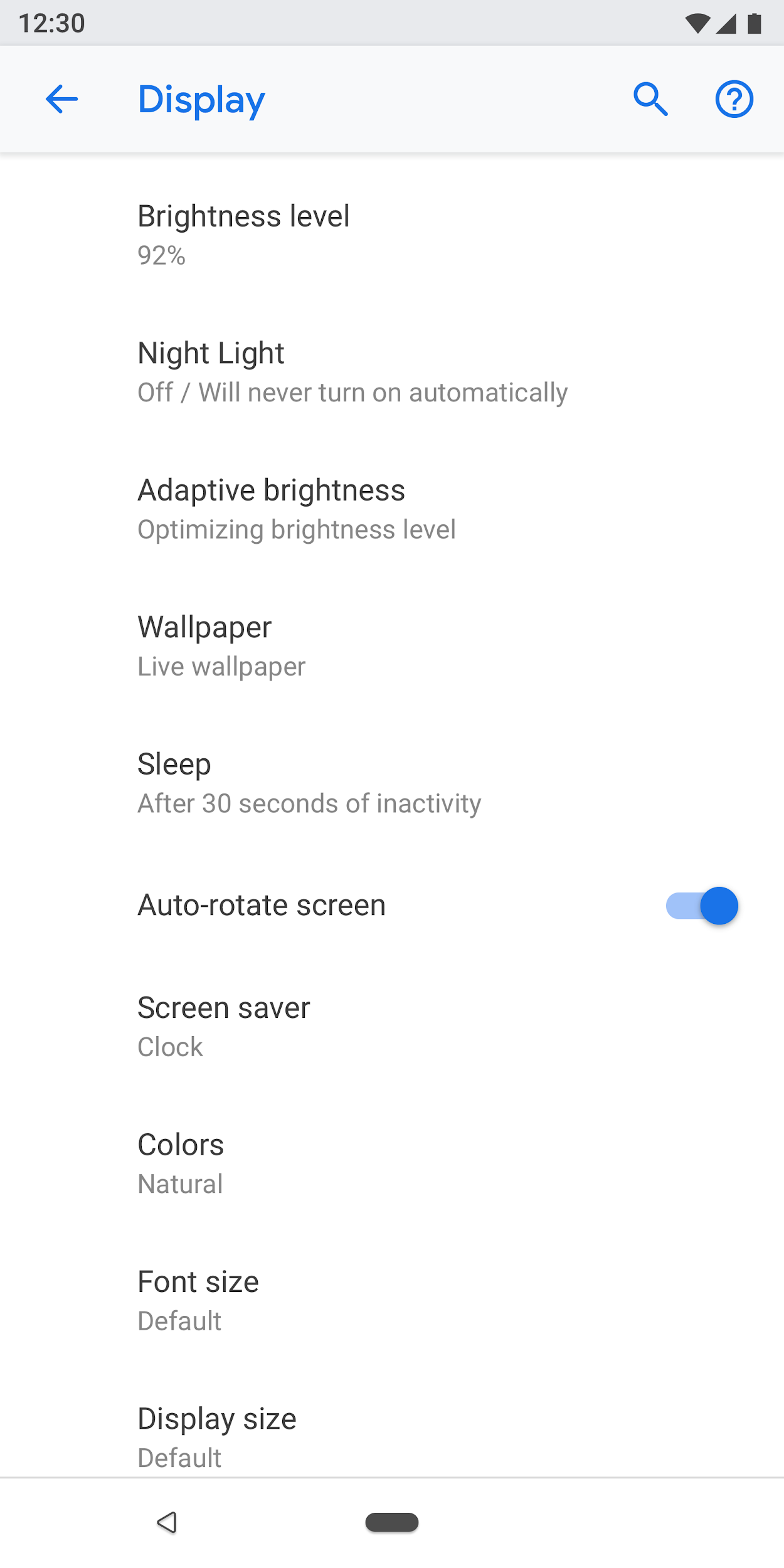
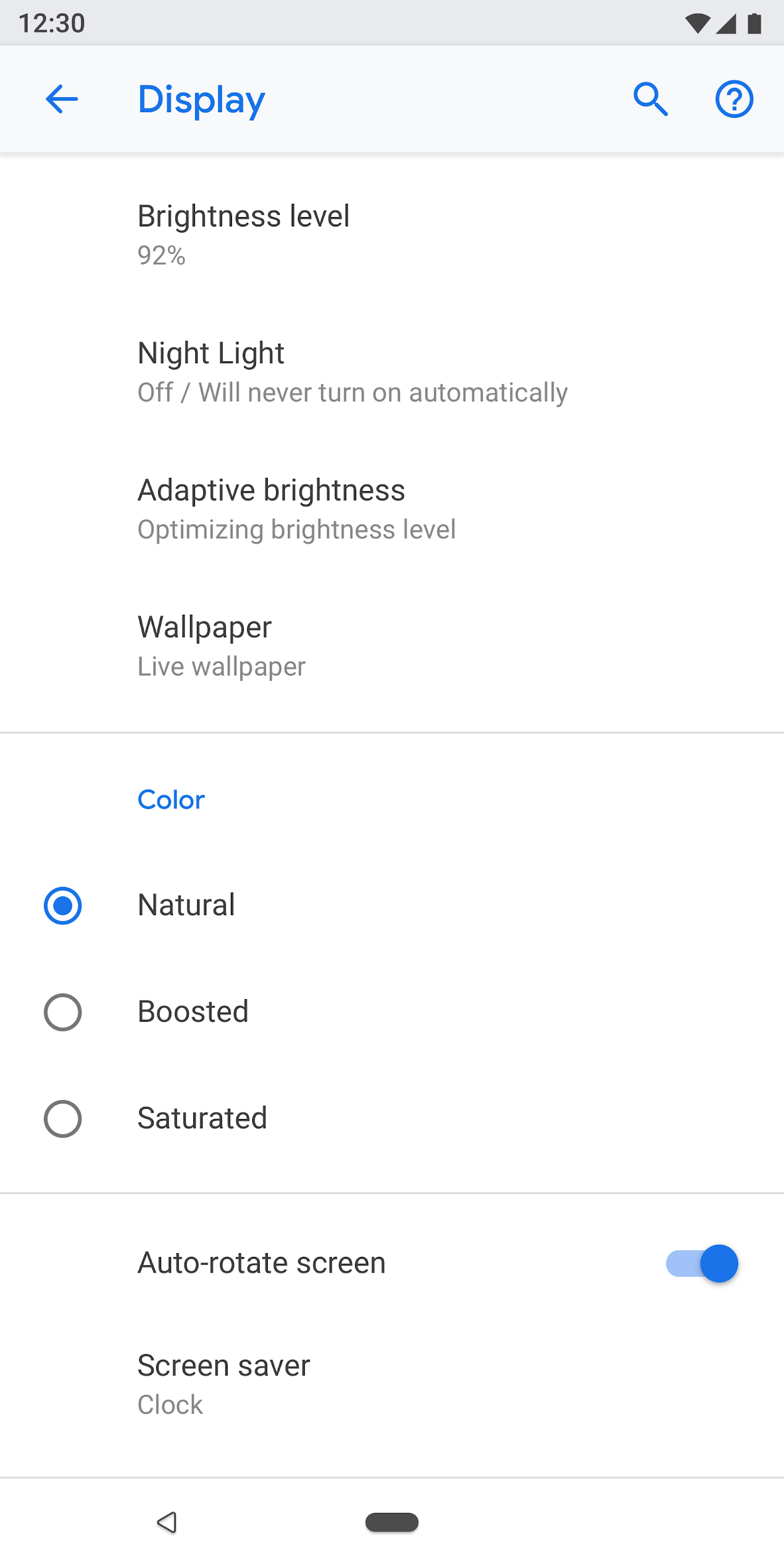
Şekil 31. "Ekran" ekranında kullanılan Gelişmiş
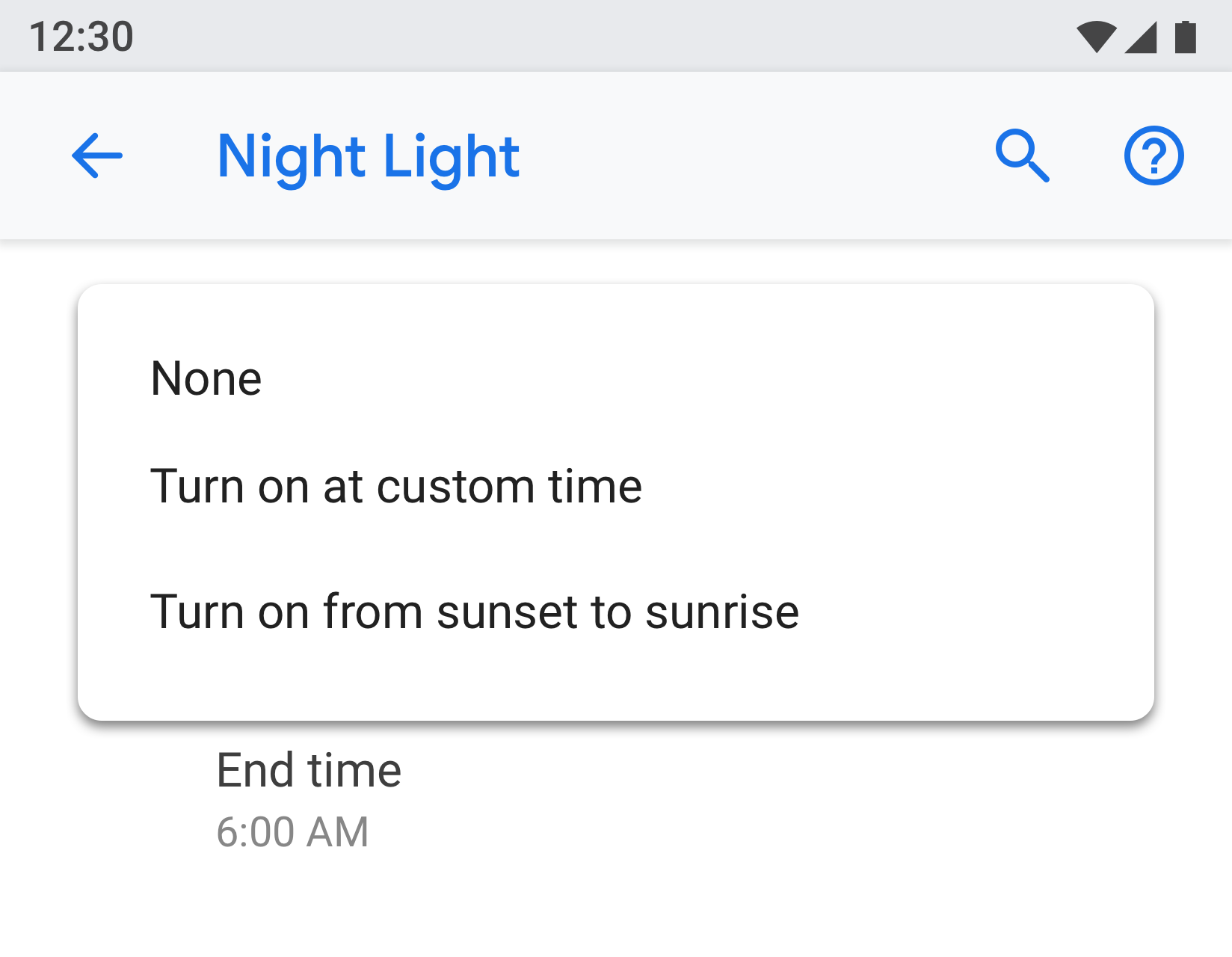
Açılır menü
Açılır menüler kullanılabilir ancak ideal olarak bunun yerine bir iletişim kutusu veya radyo düğmesi seçim ekranı kullanmalısınız. Tek seçim için üç farklı desen olduğundan ayarları basitleştirmek için bu yöntem önerilir.
Gerekirse, ayarın basit seçenekleri olduğu durumlarda açılır menüler kullanılabilir.

Şekil 32. Açılır menü
Onay kutusu
Mümkün olduğunda onay kutuları yerine anahtarları kullanın.
Onay kutuları şu durumlarda kullanılabilir:
- Uygulamaları kısıtlama veya bir hizmeti engelleme gibi olumsuz işlemler için
- Ekranda çok fazla anahtar olmasını önlemek için.

Şekil 33. Bu ekrandaki anahtarların sayısını azaltmak için onay kutuları kullanılır.
Bağlantılar
Ayarlarda bağlantı kullanılması önerilmez. Bağlantıları yalnızca kesinlikle gerekli olduğunda kullanın. Bağlantılarda alt çizgi içermeyen bir vurgu rengi kullanılmalıdır.

Şekil 34. Ayarlarda kullanılan bağlantı
Altbilgi
Altbilgi metni, açıklayıcı içerik eklemek için kullanılabilir. Altbilgilerin üst kısmında her zaman bir ayırıcı olmalıdır. Altbilgi, ekranın alt kısmında gösterilir. Gerekirse altbilgilerde bağlantılar bulunabilir.

Şekil 35. Altbilgi metni
Desenler
Veri
Kritik veriler, çubuk veya pasta grafik gibi bir grafikte gösterilebilir. Bu veriler öğe başlığında gösterilebilir. Mobil veri ve depolama alanı buna örnek gösterilebilir.
Daha az kritik olan diğer veriler normal liste görünümü kullanılarak sunulabilir.

Şekil 36. Depolama alanını gösteren örnek

Şekil 37. Ağı gösteren örnek
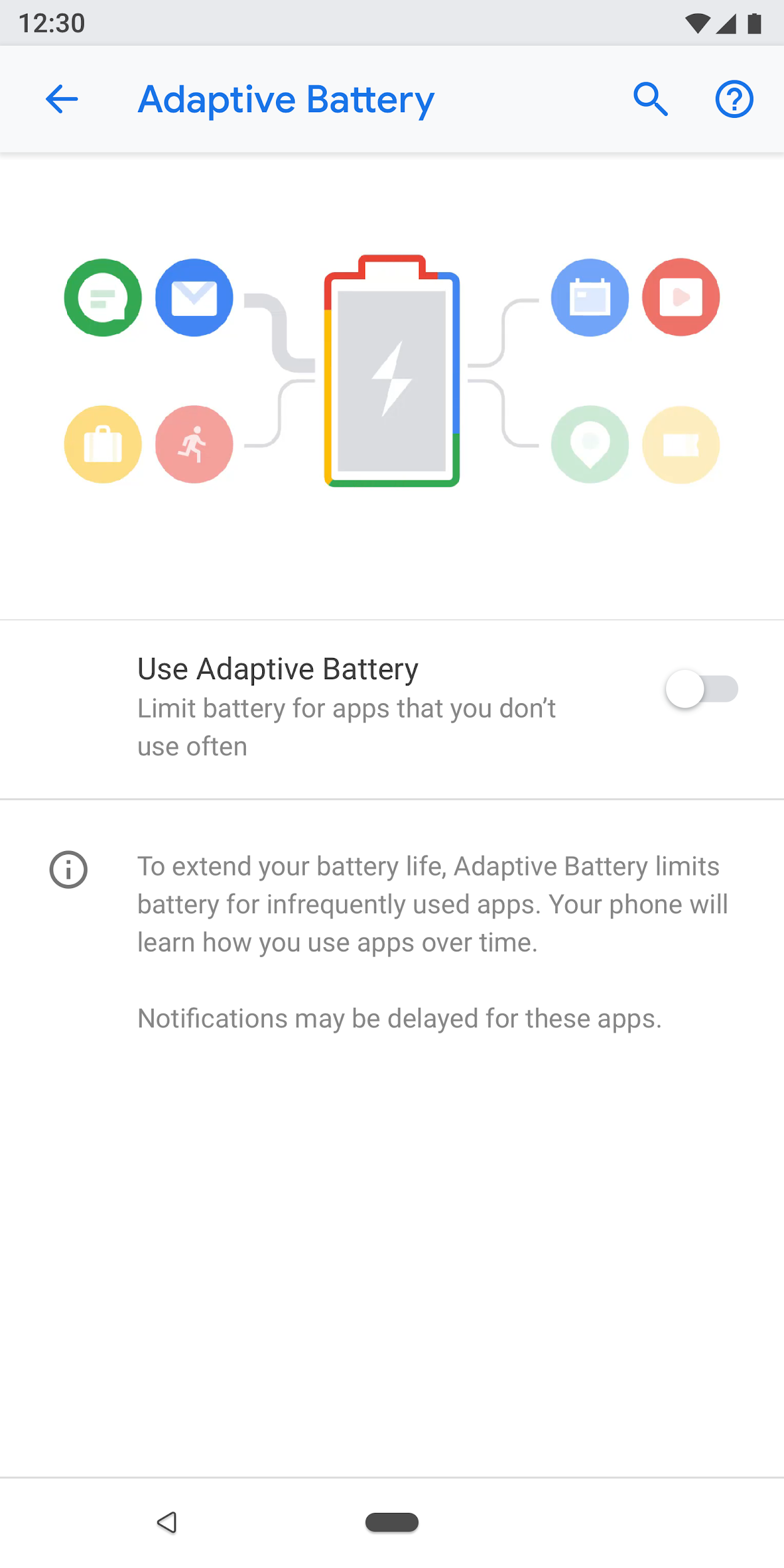
Kullanıcı eğitimi
Bazı özelliklerin açıklanması veya kullanıcılara eğitim verilmesi gerekebilir. Metinle birlikte animasyon veya resim kullanabilirsiniz. Animasyon veya resim ekranın üst kısmında gösterilmeli, açıklama eklemek için ise altbilgi metni kullanılabilir.

Şekil 38. Animasyon ve altbilgi metni kullanarak ayarlama
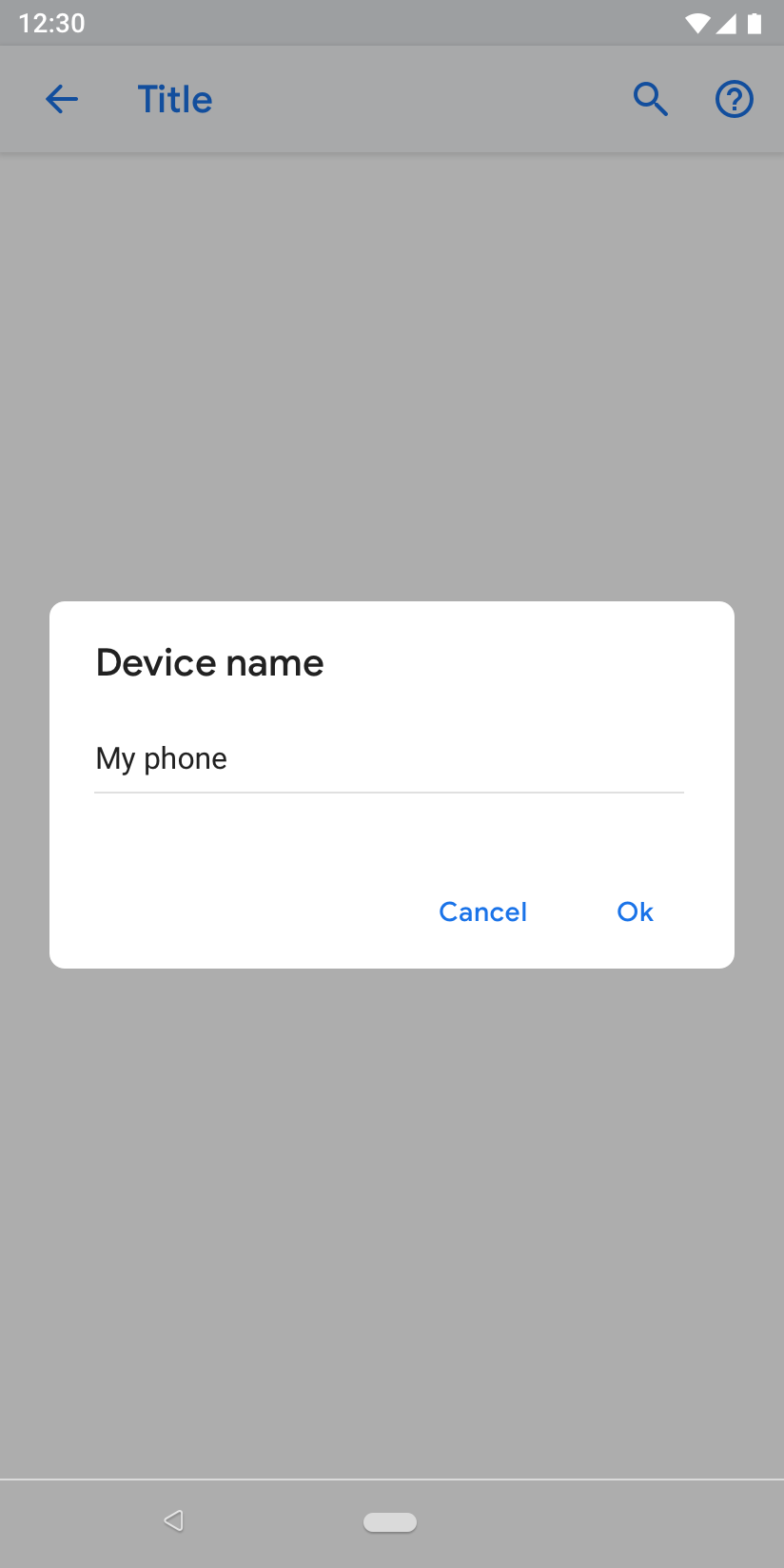
Formlar
Formda bir giriş alanı varsa normal bir iletişim kutusu kullanın. Bu sayede kullanıcılar tek bir giriş yapmanın kolay bir yolunu elde eder.
Ancak formda birkaç alan varsa tam ekran iletişim kutusu kullanmayı düşünebilirsiniz. Bu sayede alanları net bir düzende düzenlemek için daha fazla ekran alanı elde edersiniz.

Şekil 39. Normal iletişim kutusu içeren form
Arama sonuçları
Arama sonuçlarında, ayarın başlığı, alt metni (varsa) ve içerik haritası konumu gösterilir.

Şekil 40. Arama sonucu
