অ্যান্ড্রয়েড 12 থেকে শুরু করে, ম্যাটেরিয়াল ইউ ডিজাইন অ্যান্ড্রয়েড ওএস-এ অভিব্যক্তি এবং তরলতার উপর ফোকাস করে, যার লক্ষ্য ব্যবহারকারীদের তাদের প্রয়োজন মেটাতে একক, সমন্বিত অভিজ্ঞতা তৈরি করতে এবং মালিকানা দিতে সহায়তা করা। একজন অ্যান্ড্রয়েড অংশীদার হিসাবে, আপনাকে নিম্নলিখিত ক্ষেত্রে আপনার অ্যান্ড্রয়েড ডিভাইসগুলিতে আপনার ডিজাইন করা সামগ্রী অন্তর্ভুক্ত করতে উত্সাহিত করা হচ্ছে:
- গতিশীল রঙ
- গতি
- উইজেট
গতিশীল রঙ
ডায়নামিক কালার হল আপনার ডিজাইনের ম্যাটেরিয়ালের কেন্দ্রবিন্দু এবং অ্যান্ড্রয়েডের বহু-বছরের কৌশলের একটি মূল অংশ যাতে এর ব্যবহারকারীদের জন্য সহজ এবং গভীর কাস্টমাইজেশন আনা যায় এমনভাবে অন্য কোনও ডিভাইসে করে না। আপনার অফার করা উপাদান:
ব্যবহারকারী এবং বিকাশকারীরা যেকোন Android ডিভাইসে ব্যক্তিগতকরণের একটি ধারাবাহিক, সমৃদ্ধ গল্প উপলব্ধ।
অ্যান্ড্রয়েড OEM-এর সুযোগগুলি তাদের হার্ডওয়্যার এবং ব্র্যান্ডের রঙ, মেক এবং ফর্মের সাথে ইনলাইন করে এমনভাবে সিস্টেম UI এবং প্রথম পক্ষের অ্যাপ্লিকেশানগুলিকে উদ্ভাবন করা চালিয়ে যেতে।
গতিশীল রঙের সুবিধা নিতে, ব্যবহারকারীদের কাছে আপনার সফ্টওয়্যার অফার করার মূল অংশ হিসাবে Android 12 ম্যাটেরিয়াল ইউ কালার এক্সট্রাকশন স্টোরি ব্যবহার করুন। ডিভাইসে, AOSP-এ থাকা কালার এক্সট্রাকশন লজিক ব্যবহার করুন, বিশেষ করে লজিক যা একটি একক ওয়ালপেপার বা থিম সোর্স কালার নেয় এবং এটি 65টি কালার API-এর মাধ্যমে আউটপুট করে। গতিশীল রঙের প্রয়োজনীয়তার জন্য, ডায়নামিক রঙ ব্যবহার করা দেখুন।
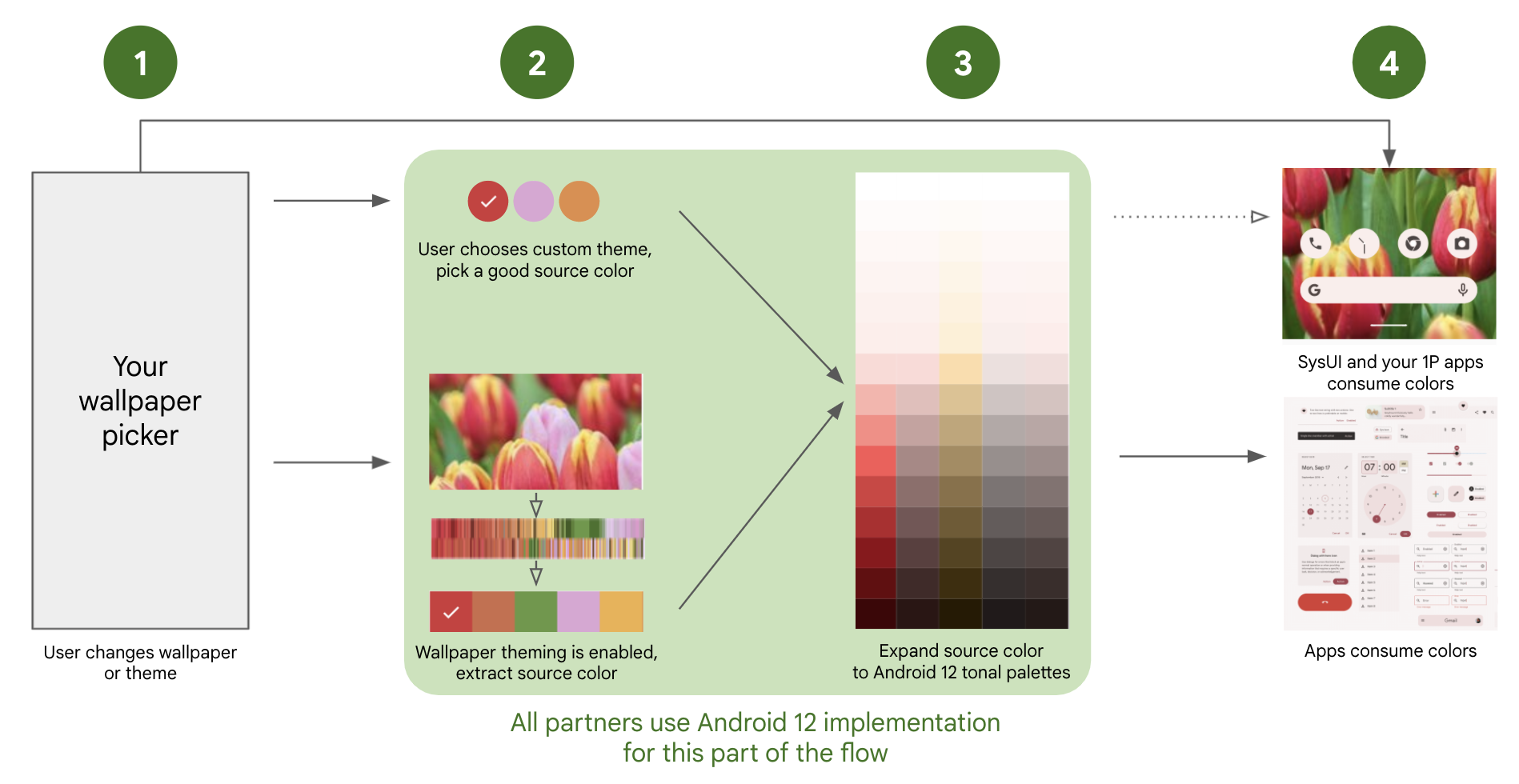
সম্পূর্ণ গতিশীল রঙের প্রবাহে চারটি ধাপ রয়েছে, যেমনটি নীচে চিত্রিত হয়েছে:

চিত্র 1. উপাদান আপনি গতিশীল রঙ প্রবাহ
ব্যবহারকারী OEM পিকারের মাধ্যমে ওয়ালপেপার বা থিম পরিবর্তন করে।
ব্যবহারকারী নিম্নলিখিতগুলির মধ্যে একটি নির্বাচন করে:
ডিভাইস থিম। নির্বাচিত হলে, Android স্বয়ংক্রিয়ভাবে একটি একক উৎস রঙ বেছে নেয় যা প্রয়োজনীয়তা পূরণ করে।
নতুন ওয়ালপেপার + থিম। নির্বাচিত হলে, AOSP লজিক স্বয়ংক্রিয়ভাবে নির্বাচিত ওয়ালপেপার থেকে একটি একক উত্স রঙ বেছে নেয়।
AOSP লজিক অনুসারে, AOSP একক উত্স রঙকে 5 টোনাল প্যালেটে 13টি টোনাল রঙের বৈকল্পিক সহ প্রসারিত করে, যা তারপরে 65টি রঙের বৈশিষ্ট্যগুলি পূরণ করে।
অ্যাপ UI এমনভাবে 65টি রঙের বৈশিষ্ট্য ব্যবহার করে যা অ্যান্ড্রয়েড অ্যাপ ইকোসিস্টেম জুড়ে সামঞ্জস্যপূর্ণ। আপনাকে ডিভাইস সিস্টেম UI এবং OEM-নির্দিষ্ট অ্যাপগুলির জন্য একই রঙের প্যালেট ব্যবহার করতে উত্সাহিত করা হচ্ছে৷
অ্যান্ড্রয়েড 12 প্যাচ
ওয়ালপেপার কালার এক্সট্রাকশনের জন্য এন্ড-টু-এন্ড লজিক পেতে এবং ইকোসিস্টেমের সাথে সামঞ্জস্যপূর্ণভাবে 65-রঙের API পূরণ করতে ডিভাইসটিকে সক্ষম করতে, আপনার Android 12 বাস্তবায়নে নিম্নলিখিত প্যাচগুলি অন্তর্ভুক্ত করুন:
বাধ্যতামূলক
দৃঢ়ভাবে প্রস্তাবিত
- বুট কালার সিসপ্রপস সেট করার সময় রেস কন্ডিশন ঠিক করুন।
- ওভারলেগুলিকে থিম পরিবর্তন সম্পর্কে অবহিত করার অনুমতি দিন
- বুট কালার সিসপ্রপস সেট করার সময় রেসের অবস্থা ঠিক করুন (রাউন্ড 2)
- ফিচারফ্ল্যাগগুলিকে পতাকা প্যাকেজে সরান।
- মাল্টি-ইউজার থিমিং সমর্থন সঠিকভাবে প্রয়োগ করুন
- রিবুট করার পরে নির্দিষ্ট ওয়ালপেপার রঙের বিকল্পটি অনুপস্থিত ঠিক করুন
- কম্পিউটিং তৃতীয় বর্ণের ত্রুটি ঠিক করুন
- ব্যাকগ্রাউন্ড অ্যাপকে থিম পরিবর্তন করার অনুমতি দেবেন না
থিমপিকারে কাস্টম রং নির্দিষ্ট করা
আপনি যদি AOSP ThemePicker অ্যাপ ব্যবহার করেন, তাহলে নিচের উভয় শর্ত পূরণ হলে WallpaperPicker অ্যাপটি রঙের বিভাগ দেখায়:
-
frameworks/base/packages/SystemUI/res/values/flags.xmlএflag_monettrue। - প্যাকেজের নামের সাথে একটি সিস্টেম স্টাব APK
packages/apps/ThemePicker/res/values/override.xmlফাইলেরthemes_stub_packageএ সংজ্ঞায়িত করা হয়েছে।
স্টাব APK ফরম্যাট
এই APK এর একটি নমুনা সংস্করণ packages/apps/ThemePicker/themes পাওয়া যাবে।
এই APK-এ শুধুমাত্র রিসোর্স থাকা উচিত, উপলব্ধ মৌলিক রঙ এবং তাদের নামগুলির বিশদ বিবরণ।
স্টাবটিতে নিম্নলিখিত বিন্যাস সহ res/xml অধীনে একটি XML ফাইল থাকা উচিত:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="color_bundles">
<item>color1</item>
<item>color2</item>
<item>color3</item>
<item>color4</item>
</array>
<string name="bundle_name_color1">Blue</string>
<string name="bundle_name_color2">Red</string>
<string name="bundle_name_color3">Yellow</string>
<string name="bundle_name_color4">Green</string>
</resources>
এই ফাইলে, color_bundles মধ্যে থাকা প্রতিটি item একটি স্বতন্ত্র নাম আছে, যতক্ষণ নিচের স্ট্রিংগুলিকে bundle_name_ item নাম দেওয়া হয়।
প্রতিটি রঙের জন্য একটি বর্ণনামূলক নাম সহ প্রতিটি রঙের জন্য একটি bundle_name_ item স্ট্রিং থাকা উচিত। res/values- language code ডিরেক্টরিতে সংশ্লিষ্ট অনুবাদিত স্ট্রিং যোগ করে এগুলো অনুবাদ করা যেতে পারে।
প্রকৃত রঙের মান একই XML-এ বা নিম্নলিখিত বিন্যাস সহ একটি পৃথক সংস্থান XML ফাইলে হতে পারে:
<resources>
<color name="color_primary_color1">#0000FF</color>
<color name="color_secondary_color1">#0000FF</color>
<color name="color_primary_color2">#ff0000</color>
<color name="color_secondary_color2">#ff0000</color>
<color name="color_primary_color3">#ffff00</color>
<color name="color_secondary_color3">#ffff00</color>
<color name="color_primary_color4">#00ff00</color>
<color name="color_secondary_color4">#00ff00</color>
</resources>
কালার বান্ডেল অ্যারের প্রতিটি আইটেমের জন্য, একটি color_primary_ item এবং একটি color_secondary_ item এন্ট্রি থাকা উচিত (এবং উভয় রঙই একই রঙের হওয়া উচিত)। এই color এন্ট্রিগুলির মানগুলি হল প্রতিটি রঙের জন্য প্রকৃত রঙের কোড যা মৌলিক রঙ বিভাগে দেখানো হয়।
ধাপ 1: একটি ব্যবহারকারীর থিমিং অভিজ্ঞতা তৈরি করুন
থিম পিকার হল যেখানে ব্যবহারকারীরা নতুন ম্যাটেরিয়াল ইউ ব্যক্তিগতকরণ ক্ষমতার সাথে জড়িত থাকে এবং সম্ভাব্য রঙের বিকল্প বা প্রিসেটগুলির মধ্যে বেছে নেয়। যেহেতু এটি আপনার পণ্য এবং ব্যবহারকারীর জনসংখ্যার সাথে মানানসই, আপনি একটি থিম বাছাইকারী বা একটি ওয়ালপেপার পিকার ব্যবহারের মাধ্যমে ব্যবহারকারীদের একটি সমৃদ্ধ ব্যক্তিগতকরণ এবং রঙের অভিজ্ঞতা দিতে পারেন৷
- ওয়ালপেপার পিকার ব্যবহার করার সময়, ডিফল্টরূপে ওয়ালপেপার রঙ নিষ্কাশন চালু থাকে। যাইহোক, ব্যবহারকারীকে আরও বিকল্প প্রদান করতে আপনি পিকারে কিছু কাস্টমাইজেশন করতে পারেন।
ধাপ 2: একটি উৎস রঙে ওয়ালপেপার রঙ বের করুন
ওয়ালপেপারের রঙ নিষ্কাশন সক্ষম করতে, উপরে তালিকাভুক্ত Android 12 প্যাচগুলিকে চেরিপিক করুন (এই কার্যকারিতাটি ভবিষ্যতের AOSP রিলিজে ডিফল্টরূপে সক্ষম হবে)। AOSP লজিক যা ওয়ালপেপার নিষ্কাশনকে ট্রিগার করে frameworks/base/packages/SystemUI/src/com/android/systemui/theme/ThemeOverlayController.java থেকে শুরু হয়, ThemeOverlayController#mOnColorsChangedListener এ , WallpaperManager#onWallpaperColorsChanged আমরা একটি ধারাবাহিক উন্নয়ন অভিজ্ঞতা নিশ্চিত করতে অপরিবর্তিত AOSP যুক্তি ব্যবহার করার পরামর্শ দিই।
ডিফল্টরূপে, লজিক সর্বোচ্চ কম্পাঙ্কের রঙ বেছে নেয় যা ব্যবহারের জন্য উপযুক্ত। অ্যালগরিদম দ্বারা প্রত্যাবর্তিত অন্যান্য উত্স রঙের সুবিধা নিতে এবং থিম পিকারে ব্যবহারকারীদের কাছে সেই রঙগুলি উপস্থাপন করতে, ColorScheme#getSeedColors(wallpaperColors: WallpaperColors) ব্যবহার করুন।
ব্যবহারের উপযোগী হতে, একটি উত্স রঙ (ওয়ালপেপার থেকে বের করা হোক বা ব্যবহারকারী-নির্বাচিত প্রিসেট) এর ন্যূনতম CAM16 ক্রোমা মান 5 থাকতে হবে; এটি নিশ্চিত করে যে উত্স রঙটি সূক্ষ্ম গাঢ় টোন দ্বারা প্রভাবিত হয় না যখন এটি একটি একক রঙ থেকে 65 টোনাল রঙে রূপান্তরিত হয় এবং ব্যবহারকারীর পছন্দের প্রতিনিধি হিসাবে থাকে। CAM16-এ রং পড়তে এবং পরিবর্তন করতে, Cam#fromInt বা Cam#getInt ব্যবহার করুন।
একটি নন-ডাইনামিক কালার প্যালেট ব্যবহার করে যে ডিভাইসগুলির জন্য ওয়ালপেপারের রঙ নিষ্কাশন সমর্থন করে না, আপনি এখনও নিশ্চিত করতে পারেন যে Google অ্যাপস এবং তৃতীয় পক্ষের অ্যাপগুলি যেগুলি গতিশীল রঙ সমর্থন করে সেগুলি নিম্নলিখিতগুলি করার মাধ্যমে দুর্দান্ত দেখায়:
frameworks/base/packages/SystemUI/res/values/flags.xmlএflag_monetনিষ্ক্রিয় করে ডিফল্ট উপাদান প্যালেট ব্যবহার করুন।- নিশ্চিত করুন যে ব্যবহারকারীরা এখনও একটি প্রিসেট থিম পিকার ব্যবহার করে তাদের OS ব্যক্তিগতকৃত করতে পারেন।
ধাপ 3: সোর্স কালারটিকে কালার এপিআইতে প্রসারিত করুন
পূর্ববর্তী ধাপ থেকে প্রাপ্ত একক উৎস রঙ ব্যবহার করে, Android মোট 65টি রঙের জন্য 5টি অনন্য টোনাল প্যালেট (অ্যাকসেন্ট 1-3, নিরপেক্ষ 1-2), 13টি রঙ সহ প্রতিটি প্যালেট এবং বিভিন্ন আলোক মান (0 থেকে 1000) সহ প্রতিটি রঙ তৈরি করে। অ্যান্ড্রয়েড 12 প্যাচে দেওয়া যুক্তি এই রঙের প্রসারণকে সঠিকভাবে প্রয়োগ করে; নীচে প্রদত্ত বিবরণ বাস্তবায়ন বর্ণনা করে।
বিকাশকারীর সামঞ্জস্যের জন্য, 5 টোনাল প্যালেট (অ্যাকসেন্ট1, অ্যাকসেন্ট2, অ্যাকসেন্ট3, নিরপেক্ষ1, নিরপেক্ষ2) এবং তাদের সংশ্লিষ্ট 13টি রঙ অবশ্যই একক উত্স রঙের উপর ভিত্তি করে CAM16 ক্রোমা এবং বর্ণের মানগুলির স্বতন্ত্র পরিবর্তনগুলির উপর ভিত্তি করে হতে হবে:
- ক্রোমা: "16" ব্যবহার করুন
- হিউ: উৎস হিসাবে একই
- ক্রোমা: "32" ব্যবহার করুন
- রঙ: 60 ডিগ্রী ইতিবাচক দ্বারা ঘোরান
- ক্রোমা: "4" ব্যবহার করুন
- হিউ: উৎস হিসাবে একই
- ক্রোমা: "8" ব্যবহার করুন
- হিউ: উৎস হিসাবে একই
CTS-এর মধ্যে লুমিন্যান্স এবং হিউ এপিআই কল যাচাইকরণের পরীক্ষা অন্তর্ভুক্ত রয়েছে। চালানোর জন্য, atest SystemPalette ব্যবহার করুন।
ধাপ 4: অ্যাপ এবং সিস্টেম UI-তে গতিশীল রং ব্যবহার করুন
একটি ডিভাইসে গতিশীল রঙ সেট করার পরে, অ্যাপ্লিকেশনগুলি রঙগুলি ব্যবহার করার জন্য উপাদান নির্দেশিকা অনুসরণ করে। থার্ড-পার্টি অ্যাপ গ্রহণ করার জন্য 26 অক্টোবর, 2021-এর মধ্যে material.io- তে ম্যাটেরিয়াল নির্দেশিকা প্রকাশ করা হবে। সিস্টেম UI এবং প্রথম পক্ষের অ্যাপ্লিকেশানগুলির জন্য, আমরা দৃঢ়ভাবে পরামর্শ দিই যে ডায়নামিক রঙগুলিকে এমনভাবে একত্রিত করার জন্য ব্যবহারকারীর অভিজ্ঞতা জুড়ে যা আপনার হার্ডওয়্যার এবং ব্র্যান্ডের সাথে খাপ খায় এবং আপনাকে আপনার ডিভাইসগুলিকে আলাদা করতে সহায়তা করে৷
সাধারণ গতিশীল রঙ নির্দেশিকা জন্য, নিম্নলিখিত দেখুন:
অ্যাপ্লিকেশান এবং সিস্টেম UI-তে অগ্রভাগের উপাদানগুলির জন্য অ্যাকসেন্ট রং ব্যবহার করুন:
@android:color/system_accent1_0 … 1000 // most-used foreground color group @android:color/system_accent2_0 … 1000 // alternate accent, used for surfaces @android:color/system_accent3_0 … 1000 // playful, analogous colorঅ্যাপস এবং সিস্টেম UI-তে ব্যাকগ্রাউন্ড উপাদানগুলির জন্য নিরপেক্ষ রং ব্যবহার করুন:
@android:color/system_neutral1_0 … 1000 // most-used background color group @android:color/system_neutral2_0 … 1000 // used for higher-elevation surfaces
আপনি কীভাবে উপাদানের রঙগুলিকে ম্যাপ করেন এবং কীভাবে SysUI-তে APIগুলি ব্যবহার করা হয় সে সম্পর্কে আরও তথ্যের জন্য, অতিরিক্ত সংস্থানগুলি দেখুন৷
ধাপ 5: আপনার AOSP WallpaperPicker বাস্তবায়নে গতিশীল রঙের বিকল্প যোগ করুন
Android 13 এবং উচ্চতর সংস্করণের জন্য তৈরি করুন
Android 13 দিয়ে শুরু করে, android.theme.customization.accent_color বাতিল করা হয়েছে। বিভিন্ন রঙের বৈকল্পিক সমর্থন করার জন্য একটি নতুন বৈশিষ্ট্য android.theme.customization.theme_style যোগ করা হয়েছে। আমাদের বর্তমানে কোডবেসে নিম্নরূপ চারটি রূপ রয়েছে:
TONAL_SPOT = Default Material You theme since Android S.
VIBRANT = Theme where accent 2 and 3 are analogous to accent 1.
EXPRESSIVE = Highly chromatic theme.
SPRITZ = Desaturated theme, almost grayscale.
এগুলি Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES এ পাঠানো হয়েছে, যেমনটি নীচে JSON-এ দেখানো হয়েছে:
{
"android.theme.customization.system_palette":"B1611C",
"android.theme.customization.theme_style":"EXPRESSIVE"
}
Android 12 এবং তার নিচের সংস্করণের জন্য তৈরি করুন
একটি কাস্টম থিম পিকার ব্যবহার করার সময়, ডিভাইসটিকে অবশ্যই Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES এ একটি বৈধ উত্স রঙ পাঠাতে হবে নিম্নলিখিত বিন্যাসে একটি JSON ফাইল প্রদান করে (যেখানে 746BC1 একটি উদাহরণ বৈধ উত্স রঙ):
{
"android.theme.customization.system_palette":"746BC1",
"android.theme.customization.accent_color":"746BC1"
}
এটি করা ওয়ালপেপারের রঙ নিষ্কাশন (ধাপ 2) এড়িয়ে যায় এবং প্রদত্ত উত্স রঙকে সরাসরি 65টি রঙের বৈশিষ্ট্যগুলিতে প্রসারিত করে (ধাপ 3)।
ধাপ 6: একটি টিকিট ফাইল করুন
সিস্টেম ইন্টিগ্রেশন ছাড়াও, আপনাকে একটি টিকিট ফাইল করতে হবে এবং আপনার ব্র্যান্ডের নাম আমাদের জানাতে হবে ( Build.MANUFACTURER )। যেহেতু বেশিরভাগ থার্ড-পার্টি অ্যাপ্লিকেশানগুলি গতিশীল রঙগুলি দেখানোর জন্য অ্যান্ড্রয়েডের জন্য উপাদানের উপাদানগুলি ব্যবহার করছে, তাই কোন ডিভাইসগুলি ডায়নামিক রঙের টোনাল প্যালেট বৈশিষ্ট্যকে একীভূত করেছে তা জানাতে আমরা একটি হার্ডকোডেড অনুমোদন তালিকা ব্যবহার করছি৷
গতি
তরল গতি ডিভাইসগুলিকে আধুনিক এবং প্রিমিয়াম অনুভব করে। বিকাশকারীর বিশ্বাস এবং সুখ তৈরি এবং বজায় রাখার জন্য, ওভারস্ক্রোল এবং রিপল হল তরল গতির দুটি মূল অংশ যা দেখতে এবং সামঞ্জস্যপূর্ণ অনুভব করতে হবে।
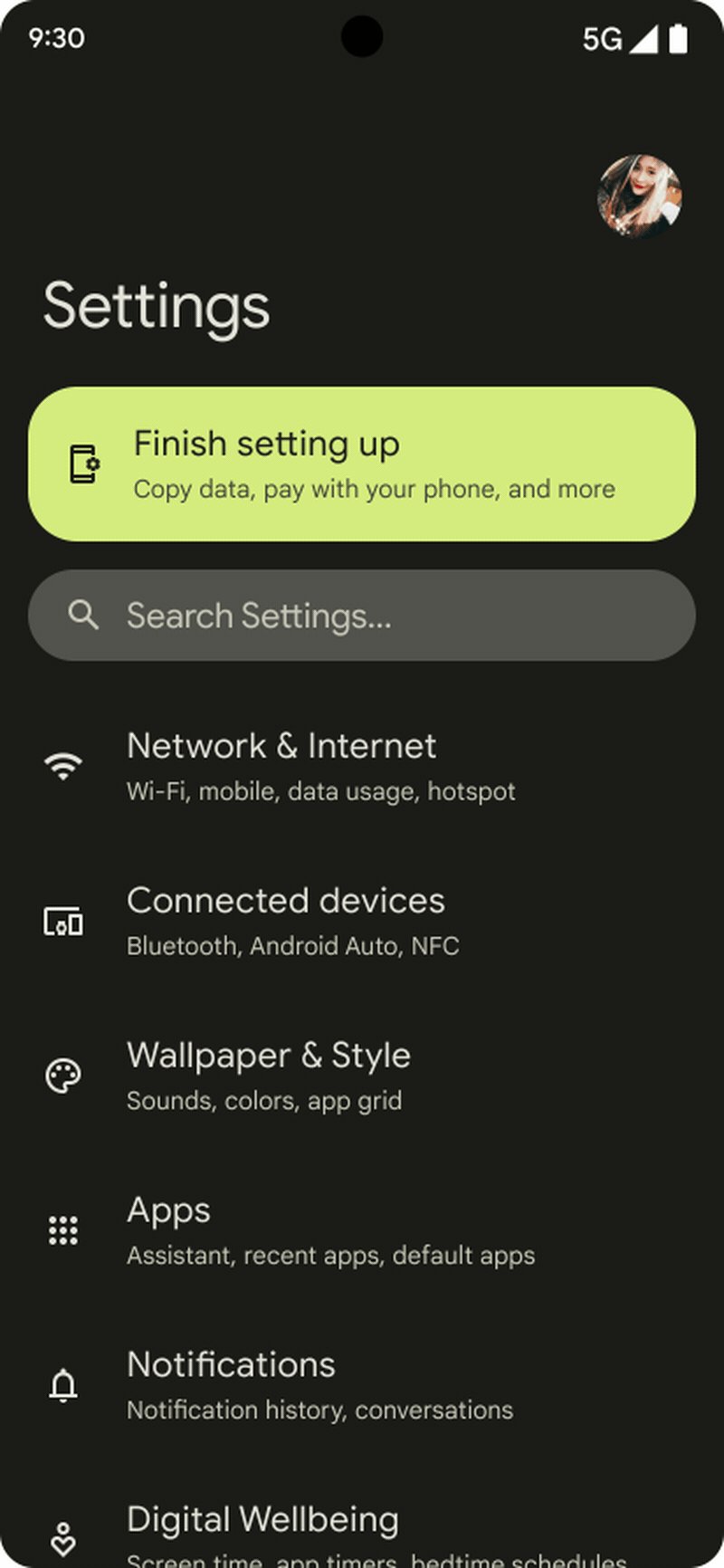
আপনার ওএসে ওভারস্ক্রোল ব্যবহার করে
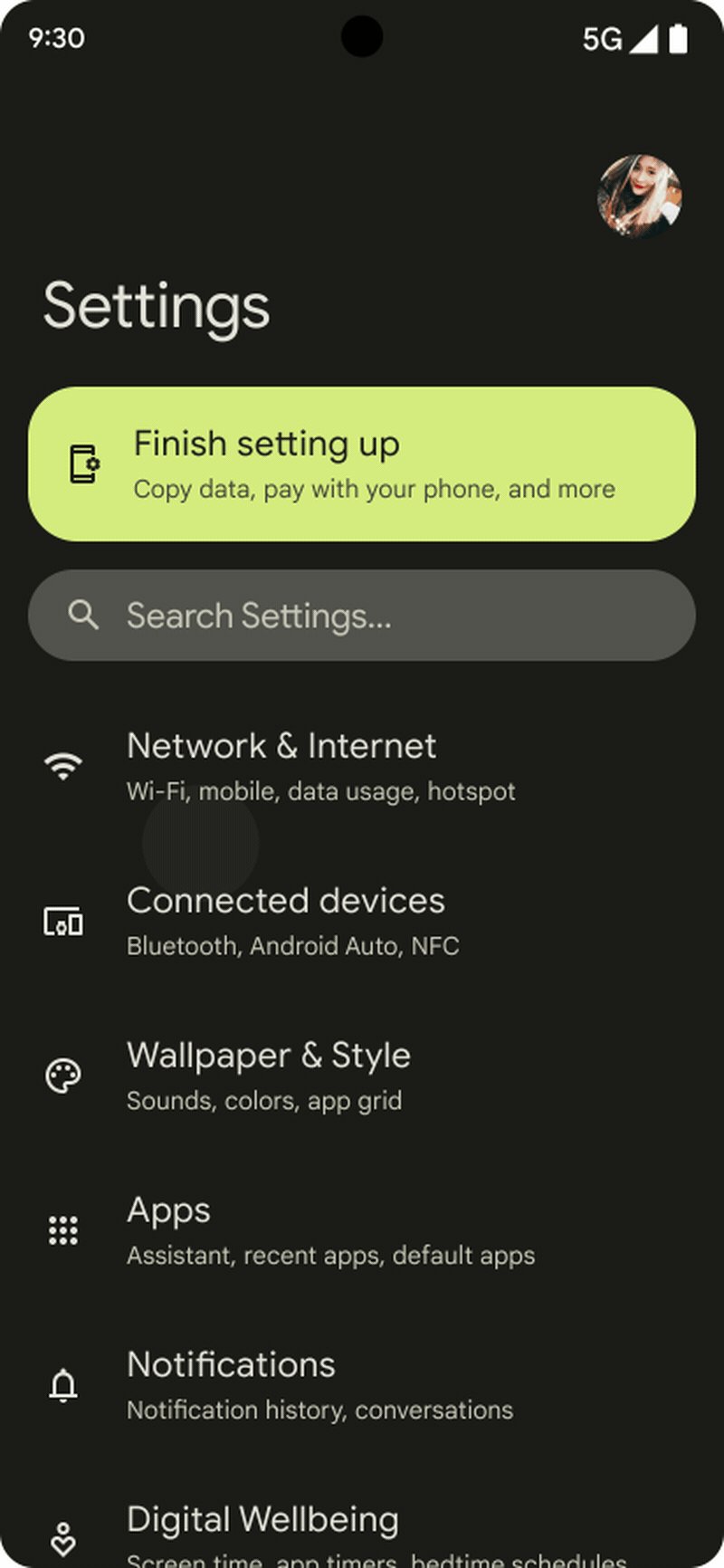
অ্যান্ড্রয়েড 12 একটি ভিউ স্ট্রেচের আকারে আরও প্রতিক্রিয়াশীল, গতিশীল ওভারস্ক্রোল মোশন অন্তর্ভুক্ত করে, যখন ব্যবহারকারী একটি তালিকার প্রান্ত অতিক্রম করার চেষ্টা করে তখন দেখানো হয়। একটি উদাহরণ নীচে দেখানো হয়েছে:

চিত্র 2. Android 12 ওভারস্ক্রোল প্রভাব, সেটিংসে দেখানো হয়েছে
বিকাশকারীর সামঞ্জস্যের জন্য, নিশ্চিত করুন যে আপনার ডিভাইসে সামগ্রিক ওভারস্ক্রোল প্রভাব নিম্নলিখিতগুলির মতো:
ActivityManager.isHighEndGfx()এর জন্য সত্য ফিরে আসা ডিভাইসগুলিতে, ওভারস্ক্রোল প্রভাব হল পর্দার অ-রৈখিক প্রসারিত (উপরে দেখানো হয়েছে)।নিম্ন-পারফরম্যান্স ডিভাইসে, স্ট্রেচ ইফেক্টকে সরলীকৃত করা হয় লিনিয়ার স্ট্রেচে (সিস্টেমের লোড কমাতে)।
প্রথম পক্ষের অ্যাপে ওভারস্ক্রোল ব্যবহার করা
কাস্টম ভিউ ব্যবহার করার সময়, আপনাকে কিছু অ্যাপ এবং সিস্টেম UI পরিবর্তন করতে হতে পারে যা প্রসারিত প্রভাব ব্যবহার করে।
স্ট্রেচ ওভারস্ক্রোল সমর্থন করতে, সর্বশেষ লাইব্রেরিতে আপগ্রেড করুন:
-
androidx.recyclerview:recyclerview:1.3.0-alpha01RecyclerViewজন্য -
NestedScrollViewএবংEdgeEffectCompatজন্যandroidx.core:core:1.7.0-alpha01 -
androidx.viewpager:viewpager:1.1-alpha01ViewPagerজন্য
-
EdgeEffectব্যবহার করে এমন কাস্টম লেআউটগুলির জন্য, নিম্নলিখিত UX পরিবর্তনগুলি বিবেচনা করুন:স্ট্রেচ ওভারস্ক্রোলের সাথে, ব্যবহারকারীদের লেআউটের বিষয়বস্তুর সাথে ইন্টারঅ্যাক্ট করা উচিত নয় যখন এটি প্রসারিত হচ্ছে। ব্যবহারকারীদের শুধুমাত্র স্ট্রেচ নিজেই পরিচালনা করা উচিত এবং উদাহরণস্বরূপ, সামগ্রীতে একটি বোতাম চাপতে সক্ষম হবেন না।
EdgeEffectঅ্যানিমেশন চলাকালীন ব্যবহারকারীরা যখন বিষয়বস্তু স্পর্শ করে, তখন তাদের অ্যানিমেশনটি ধরা উচিত এবং প্রসারিতকে ম্যানিপুলেট করার অনুমতি দেওয়া উচিত। বর্তমান পুল মানEdgeEffectCompat.getDistance()থেকে পাওয়া যায়।পুল মান ম্যানিপুলেট করতে এবং খরচ করা পরিমাণ ফেরত দিতে,
onPullDistance()ব্যবহার করুন। এটি ডেভেলপারদের স্ট্রেচিং থেকে স্ক্রোলিংয়ে মসৃণভাবে স্থানান্তর করতে দেয় কারণ আঙুলটি শুরুর অবস্থানের আগে বিষয়বস্তুকে প্রসারিত করে।নেস্টেড স্ক্রলিংয়ের সাথে কাজ করার সময়, যদি বিষয়বস্তু প্রসারিত হয়, তাহলে স্ট্রেচটি নেস্টেড বিষয়বস্তুর আগে টাচ মোশন গ্রাস করবে, অন্যথায় আঙুলটি প্রসারিত করার পরিবর্তে দিক পরিবর্তন করলে নেস্টিং স্ক্রোল করতে পারে।
ওভারস্ক্রোল সম্পর্কে বিশদ বিবরণের জন্য, অ্যানিমেট একটি স্ক্রোল অঙ্গভঙ্গি পড়ুন।
আপনার OS এ রিপল (টাচ ফিডব্যাক) ব্যবহার করা
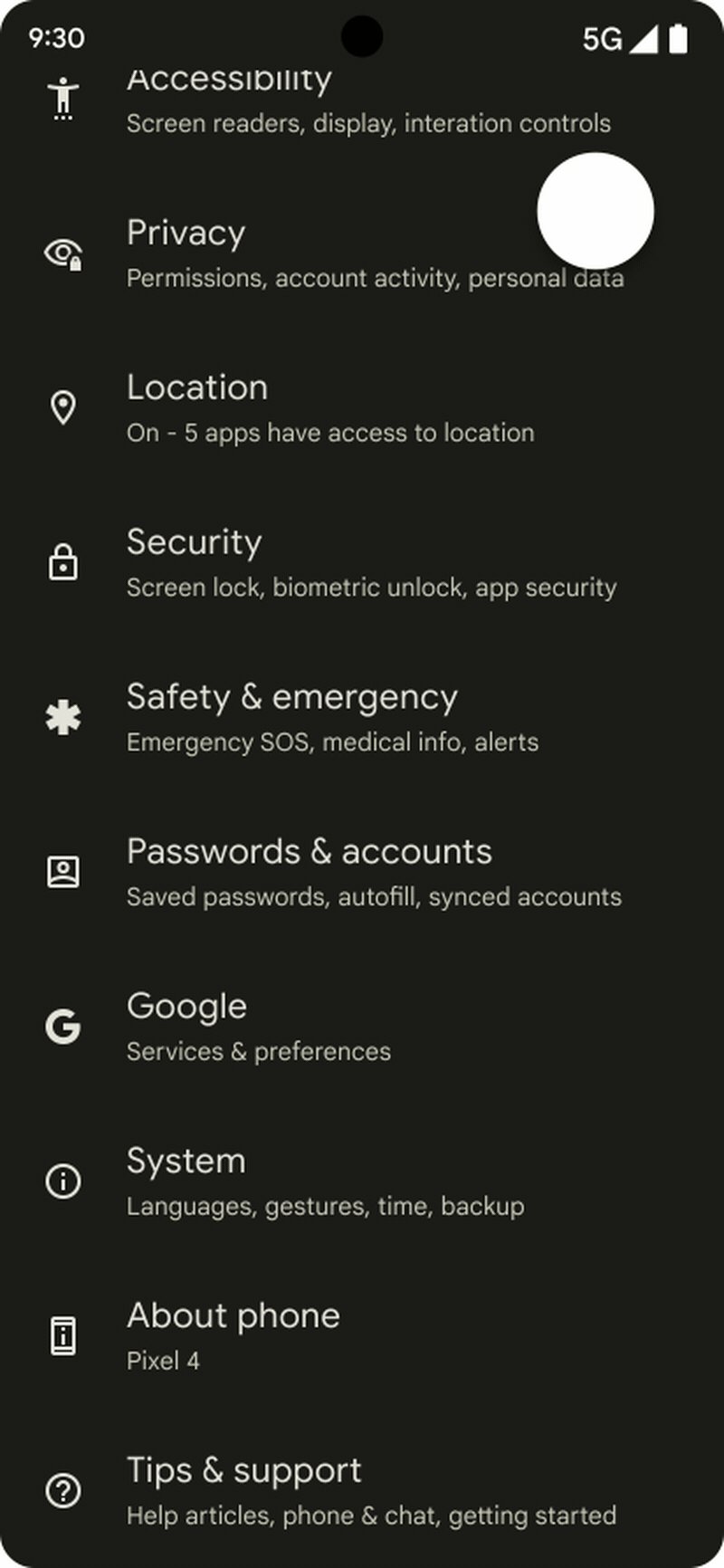
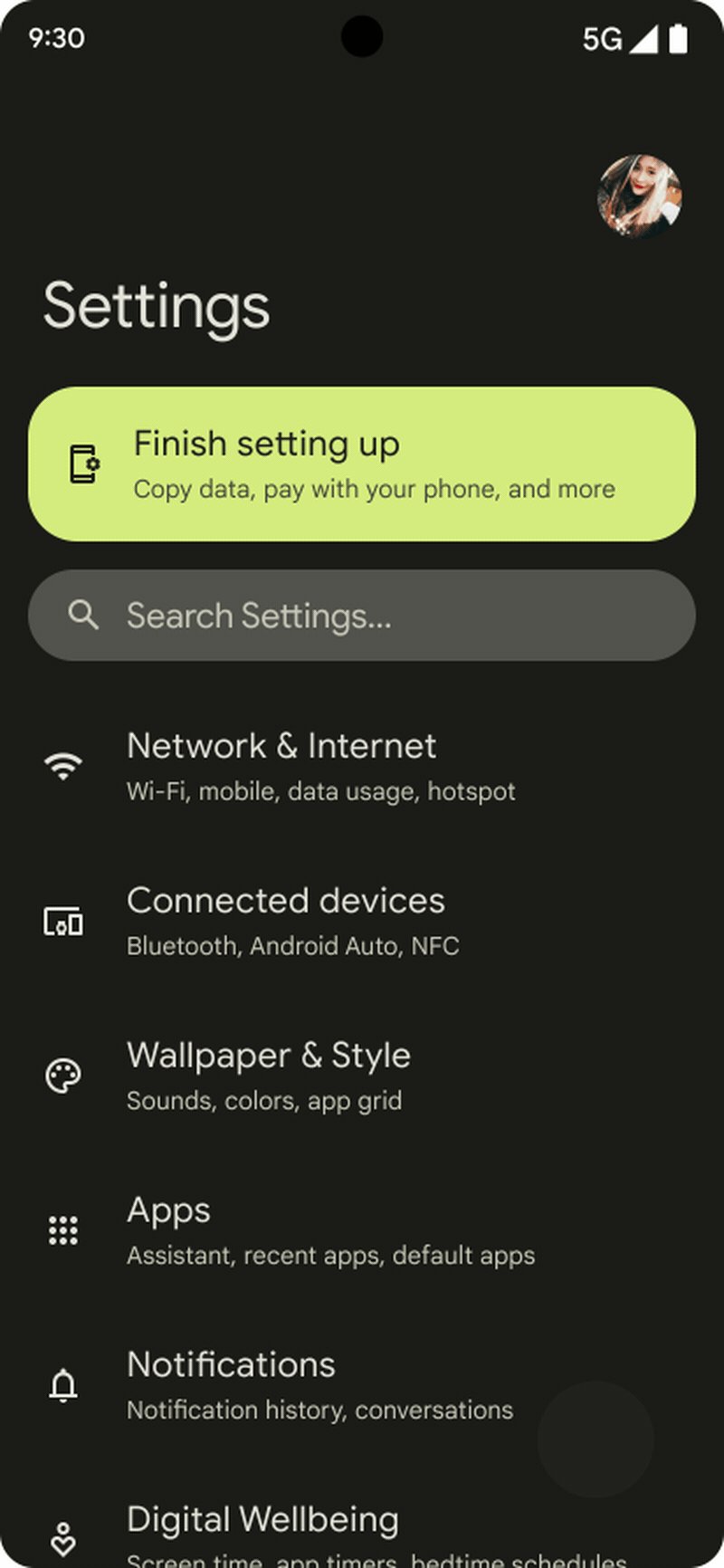
ট্যাপ ডাউনে ব্যবহারকারীদের প্রতিক্রিয়া জানাতে Android 12-এ একটি নরম, আরও সূক্ষ্ম স্পর্শের লহর রয়েছে।

চিত্র 3. একটি নরম ফিল অ্যানিমেশন সহ Android 12 রিপল ইফেক্ট
বিকাশকারীর ভবিষ্যদ্বাণী করার জন্য এবং একটি দুর্দান্ত ব্যবহারকারীর অভিজ্ঞতা প্রদানের জন্য, নিশ্চিত করুন যে আপনার ডিভাইসে রিপল প্রভাব উপরে দেখানো উদাহরণের মতো। রিপল ইফেক্টকে সমর্থন করার জন্য আপনাকে কোনও নির্দিষ্ট ইন্টিগ্রেশন পদক্ষেপগুলি সম্পাদন করার প্রয়োজন নেই, আপনার বাস্তবায়নে প্রবর্তিত কোনও অনিচ্ছাকৃত রিগ্রেশন পরীক্ষা করার জন্য আপনার ডিভাইসে প্রভাব পরীক্ষা করা উচিত।
উইজেট
উইজেটগুলি একটি Android ডিভাইসের মূল উপাদান। অ্যান্ড্রয়েড 12-এ নতুন API এবং API ক্ষমতা রয়েছে যা সমস্ত OEM-এর সমর্থন করা উচিত।
আপনার OS-এ, উইজেট লেআউট, সাইজিং এবং সফ্টওয়্যার প্যারামিটার (উদাহরণস্বরূপ, বৃত্তাকার কোণার আকার) সম্পর্কিত বিকাশকারী API-কে সমর্থন করুন। এপিআই-এর মাধ্যমে পরামিতি প্রদান করতে এবং ব্যবহারকারীর দ্বারা উইজেটগুলি বড় এবং কনফিগারযোগ্য তা নিশ্চিত করার জন্য আপনার বাস্তবায়ন সঠিকভাবে উইজেটগুলিকে সমর্থন করবে।
আপনার অ্যাপ্লিকেশানগুলিতে, যেখানে সম্ভব সেখানে নতুন প্রথম পক্ষের উইজেটগুলি আপডেট বা তৈরি করতে নতুন API ক্ষমতার সুবিধা নিন। আপনার পরিধিতে থাকা সমস্ত প্রথম-পক্ষের অ্যাপ উইজেটগুলির জন্য, নীচের বিকাশকারী চেকলিস্টের মাধ্যমে চালান৷
- অগ্রাধিকার প্ল্যাটফর্ম থেকে সুপারিশ উপর ভিত্তি করে.
- একটি সুপারিশের বিশদ বিবরণের জন্য, পরিবর্তন কলামে লিঙ্কটি অনুসরণ করুন৷
এলাকা পরিবর্তন বাস্তবায়ন অগ্রাধিকার বাড়ির অভিজ্ঞতা উন্নত করুন পরিমাপযোগ্য পূর্বরূপ যোগ করুন P1 একটি উইজেট বিবরণ যোগ করুন P1 উইজেটগুলিকে ব্যক্তিগতকৃত করা সহজ করুন৷ P2 (ঐচ্ছিক) মসৃণ রূপান্তর সক্ষম করুন P0 সম্প্রচার trampolines এড়িয়ে চলুন P0 উইজেট নির্দেশিকা গ্রহণ করুন উইজেটের আকার এবং লেআউট উন্নত করুন P2 গতিশীল রং প্রয়োগ করুন P0 বৃত্তাকার কোণগুলি প্রয়োগ করুন P0 নতুন যৌগিক বোতাম যোগ করুন P2 বিদ্যমান উইজেট কোড সরলীকরণ করুন RemoteView সংগ্রহ সরলীকরণ করুন P2 RemoteView রানটাইম সহজ করুন P2
অতিরিক্ত সম্পদ
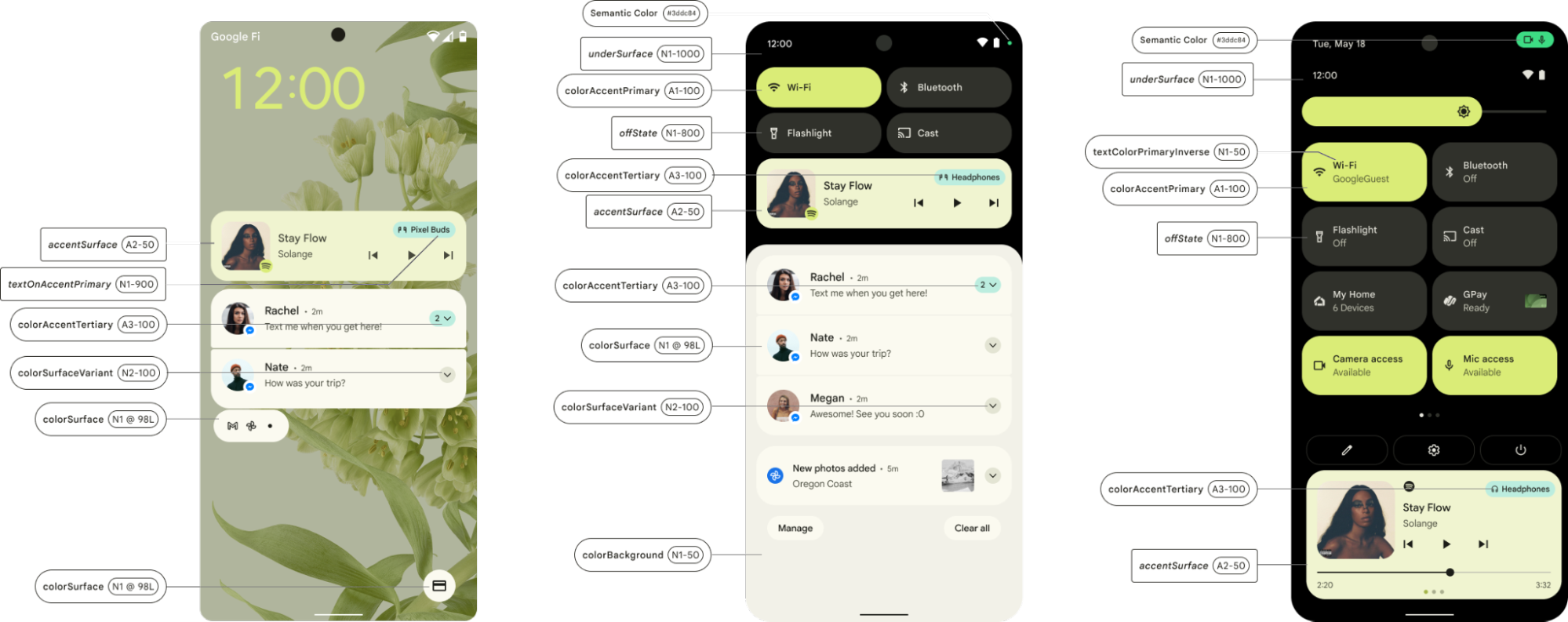
SysUI রঙ ব্যবহার
(উচ্চারণ1 = A1, উচ্চারণ2 = A2, উচ্চারণ3 = A3, নিরপেক্ষ1 = N1, নিরপেক্ষ2 = N2)

চিত্র 4. সিস্টেম UI-তে গতিশীল রঙের ব্যবহার
উপাদান লাইব্রেরি রঙ বৈশিষ্ট্য আপডেট
উপাদান নির্দিষ্ট দৃশ্যে রঙ সরবরাহ করতে ব্যবহৃত রঙের ভূমিকা তৈরি করে আসন্ন প্রকাশে তার থিম বৈশিষ্ট্যগুলি আপডেট করবে।
| রঙের ভূমিকা | অ্যান্ড্রয়েড থিম অ্যাট্রিবিউট | হালকা থিম গতিশীল রঙ | ডার্ক থিম গতিশীল রঙ |
|---|---|---|---|
| প্রাথমিক | কালার প্রাইমারি | system_accent1_600 | system_accent1_200 |
| প্রাইমারিতে | colorOnPrimary | system_accent1_0 | system_accent1_800 |
| মাধ্যমিক | কালার সেকেন্ডারি | system_accent2_600 | system_accent2_200 |
| মাধ্যমিকের উপর | কালারঅন সেকেন্ডারি | system_accent2_0 | system_accent2_800 |
| ত্রুটি | রঙ ত্রুটি | N/A (লাল_600) | N/A (লাল_200) |
| ত্রুটির উপর | colorOnError | N/A (সাদা) | N/A (লাল_900) |
| পটভূমি | অ্যান্ড্রয়েড:রং ব্যাকগ্রাউন্ড | সিস্টেম_নিরপেক্ষ1_10 | সিস্টেম_নিরপেক্ষ1_900 |
| পটভূমিতে | কালার অন ব্যাকগ্রাউন্ড | সিস্টেম_নিরপেক্ষ1_900 | সিস্টেম_নিরপেক্ষ1_100 |
| সারফেস | রঙের পৃষ্ঠ | সিস্টেম_নিরপেক্ষ1_10 | সিস্টেম_নিরপেক্ষ1_900 |
| সারফেসে | colorOnSurface | সিস্টেম_নিরপেক্ষ1_900 | সিস্টেম_নিরপেক্ষ1_100 |
উপাদান নিম্নলিখিত পয়েন্টার সহ তার রাষ্ট্র বৈশিষ্ট্য আপডেট করা হবে:
| রঙের ভূমিকা | অ্যান্ড্রয়েড থিম অ্যাট্রিবিউট | হালকা থিম গতিশীল রঙ | ডার্ক থিম গতিশীল রঙ |
|---|---|---|---|
| প্রাথমিক রাষ্ট্রীয় বিষয়বস্তু | colorPrimaryStateContent | system_accent1_700 | system_accent1_200 |
| প্রাথমিক রাষ্ট্রীয় স্তর | colorPrimaryStatelayer | system_accent1_600 | system_accent1_300 |
| সেকেন্ডারি স্টেট কন্টেন্ট | colorSecondaryStateContent | system_accent2_700 | system_accent2_200 |
| সেকেন্ডারি স্টেট লেয়ার | কালার সেকেন্ডারি স্টেট লেয়ার | system_accent2_600 | system_accent2_300 |
| প্রাথমিক রাজ্য বিষয়বস্তু উপর | colorOnPrimaryStateContent | system_accent1_0 | system_accent1_800 |
| প্রাইমারি স্টেট লেয়ারে | colorOnPrimaryStateLayer | system_accent1_900 | system_accent1_800 |
| মাধ্যমিক রাজ্য বিষয়বস্তু উপর | colorOnsecondaryStateContent | system_accent2_0 | system_accent2_800 |
| সেকেন্ডারি স্টেট লেয়ারে | colorOnsecondaryStateLayer | system_accent2_900 | system_accent2_800 |
| প্রাথমিক ধারক রাষ্ট্র বিষয়বস্তু উপর | colorOnPrimaryContainerStateContent | system_accent1_900 | system_accent1_900 |
| প্রাথমিক কন্টেইনার স্টেট লেয়ারে | colorOnPrimary ContainerStatelayer | system_accent1_900 | system_accent1_900 |
| সেকেন্ডারি কন্টেইনার স্টেট কন্টেন্টে | colorOnsecondaryContainerStateContent | system_accent2_900 | system_accent2_900 |
| সেকেন্ডারি কন্টেইনার স্টেট লেয়ারে | colorOnsecondary ContainerStatelayer | system_accent2_900 | system_accent2_900 |
| তৃতীয় ধারক রাষ্ট্র বিষয়বস্তু উপর | colorOnTertiaryContainerStateContent | system_accent3_900 | system_accent3_900 |
| টারশিয়ারি কন্টেইনার স্টেট লেয়ারে | colorOnTertiary ContainerStatelayer | system_accent3_900 | system_accent3_900 |
| সারফেস স্টেট কন্টেন্টে | colorOnSurfaceStateContent | সিস্টেম_নিরপেক্ষ1_900 | সিস্টেম_নিরপেক্ষ1_100 |
| সারফেস স্টেট লেয়ারে | colorOnSurfaceStateLayer | সিস্টেম_নিরপেক্ষ1_900 | সিস্টেম_নিরপেক্ষ1_100 |
| সারফেস ভেরিয়েন্ট স্টেট কন্টেন্টে | colorOnSurfaceVariantStateContent | system_neutral2_700 | system_neutral2_200 |
| সারফেস ভেরিয়েন্ট স্টেট লেয়ারে | colorOnSurfaceVariantStateLayer | system_neutral2_700 | system_neutral2_200 |
| ত্রুটি রাজ্য বিষয়বস্তু | colorErrorStateContent | লাল 800 | লাল 200 |
FAQs
রঙ নিষ্কাশন
একবার একজন ব্যবহারকারী একটি ওয়ালপেপার পরিবর্তন করলে, রঙ নিষ্কাশন কি স্বয়ংক্রিয়ভাবে সম্পন্ন হয় নাকি এটি কোথাও থেকে ট্রিগার করা দরকার?
অ্যান্ড্রয়েড 12 প্যাচের সাথে, ওয়ালপেপারের রঙ নিষ্কাশন ডিফল্টরূপে চালু থাকে।
ThemeOverlayController.java ThemeOverlayController#mOnColorsChangedListener এবং WallpaperManager#onWallpaperColorsChanged সাথে লজিক ট্রিগার করে।
লাইভ ওয়ালপেপার বা ভিডিও ওয়ালপেপারের জন্য, আমরা কি জানতে পারি কখন রঙ নিষ্কাশন পর্দা থেকে রঙ নেয়? কিছু ব্যবহারকারী শেষ ফ্রেম থেকে রং চাইতে পারেন যেহেতু এটি সর্বাধিক সময়ে দেখায়।
ব্যবহারকারী যখন ওয়ালপেপার সেট করে বা স্ক্রিন পাওয়ার সাইকেলের পরে ( WallpaperEngine#notifyColorsChanged এর প্রতিক্রিয়া হিসাবে) রঙ নিষ্কাশন ট্রিগার হয়। শেষ WallpaperColors ইভেন্টটি (লাইভ ওয়ালপেপার থেকে) ব্যবহারকারী স্ক্রীনটি বন্ধ করে আবার চালু করার পরে প্রয়োগ করা হয়।
থিম/ওয়ালপেপার পিকার
ব্যবহারকারীদের সর্বোচ্চ ফ্রিকোয়েন্সি রঙের চেয়ে একাধিক উত্স রঙ দেখানোর জন্য আমি কীভাবে থিম পিকারকে সক্ষম করব? নিষ্কাশন যুক্তি থেকে এই রং পেতে একটি উপায় আছে?
হ্যাঁ। আপনার থিম পিকারে, আপনি ColorScheme#getSeedColors(wallpaperColors: WallpaperColors) ব্যবহার করতে পারেন।
থিমযুক্ত আইকন হিসাবে পিক্সেল নামের একটি বৈশিষ্ট্য রয়েছে। এটা কি আপনি ভাগ করা তিনটি প্যাচের মধ্যে অন্তর্ভুক্ত? কিভাবে OEMs এটি বাস্তবায়ন করতে পারে?
না। থিমযুক্ত আইকনগুলি বিটাতে রয়েছে এবং Android 12-এ উপলব্ধ নয়।
রঙ নিষ্কাশন এবং নির্বাচন বৈশিষ্ট্য সক্ষম করে Google ওয়ালপেপার অ্যাপ্লিকেশন ব্যবহার করার একটি উপায় আছে কি?
হ্যাঁ। এই পৃষ্ঠায় আগে বর্ণিত ইন্টিগ্রেশন পদক্ষেপগুলি অনুসরণ করে বৈশিষ্ট্যগুলি Google ওয়ালপেপার অ্যাপের সর্বশেষ সংস্করণে প্রয়োগ করা যেতে পারে।
আরো বিস্তারিত জানার জন্য আপনার TAM-এর সাথে যোগাযোগ করুন।
Google কি অ্যাপ বা সোর্স কোড শেয়ার করতে পারে যাতে OEM তাদের সেটিংস মেনুতে ডায়নামিক কালার প্রিভিউয়ের নিজস্ব সংস্করণ বাস্তবায়ন করতে পারে, যা Google-এর ওয়ালপেপার পিকার অ্যাপে দেখানো প্রিভিউ বিভাগের অনুরূপ?
প্রিভিউ রেন্ডার করা প্রধান ক্লাস হল WallpaperPicker2 এবং Launcher3 ।
ওয়ালপেপার প্রিভিউ স্ক্রিন হল WallpaperSectionController ।
গুগল ওয়ালপেপার অ্যাপে দেখানো রঙ পরিবর্তন করার পরে প্রিভিউ কীভাবে বাস্তবায়ন করবেন?
ওয়ালপেপার পিকার অ্যাপটি লঞ্চার থেকে একটি ContentProvider উপলব্ধ হবে বলে আশা করে (একটি Launcher3 ভিত্তিক লঞ্চারে এটি রয়েছে)। প্রিভিউটি লঞ্চারে GridCustomizationsProvider দ্বারা সরবরাহ করা হয়েছে, যা ওয়ালপেপার এবং স্টাইল অ্যাপ পড়ার জন্য লঞ্চারের প্রধান কার্যকলাপের মেটাডেটাতে উল্লেখ করা উচিত। এই সমস্ত AOSP এর লঞ্চার 3 এ প্রয়োগ করা হয়েছে এবং OEM-এর কাছে উপলব্ধ।

