Od Androida 12 projekt Material You koncentruje się na ekspresji i płynności w systemie Android, aby pomóc użytkownikom w tworzeniu i posiadaniu spójnego środowiska dostosowanego do ich potrzeb. Jako partner Androida zachęcamy Cię do wdrożenia projektu Material You na urządzeniach z Androidem w tych obszarach:
- Kolory dynamiczne
- Ruch
- Widżety
Kolory dynamiczne
Dynamiczne kolory to główny element projektu Material You i kluczowa część wieloletniej strategii Androida, która ma na celu zapewnienie użytkownikom prostszych i bardziej zaawansowanych możliwości personalizacji, niedostępnych na innych urządzeniach. Material You oferuje:
Użytkownicy i programiści mogą korzystać z spójnej, bogatej personalizacji dostępnej na każdym urządzeniu z Androidem.
umożliwia producentom OEM urządzeń z Androidem dalsze wprowadzanie innowacji w zakresie interfejsu systemu i aplikacji własnych, które są zgodne z ich sprzętem oraz kolorami, marką i formą.
Aby korzystać z dynamicznych kolorów, wykorzystaj funkcję wyodrębniania kolorów Material You z Androida 12 jako kluczowy element oferty oprogramowania dla użytkowników. Na urządzeniu używaj logiki wyodrębniania kolorów z AOSP, zwłaszcza logiki, która przyjmuje pojedynczy kolor tapety lub motywu i przekazuje go do 65 interfejsów API kolorów. Wymagania dotyczące kolorów dynamicznych znajdziesz w artykule Korzystanie z kolorów dynamicznych.
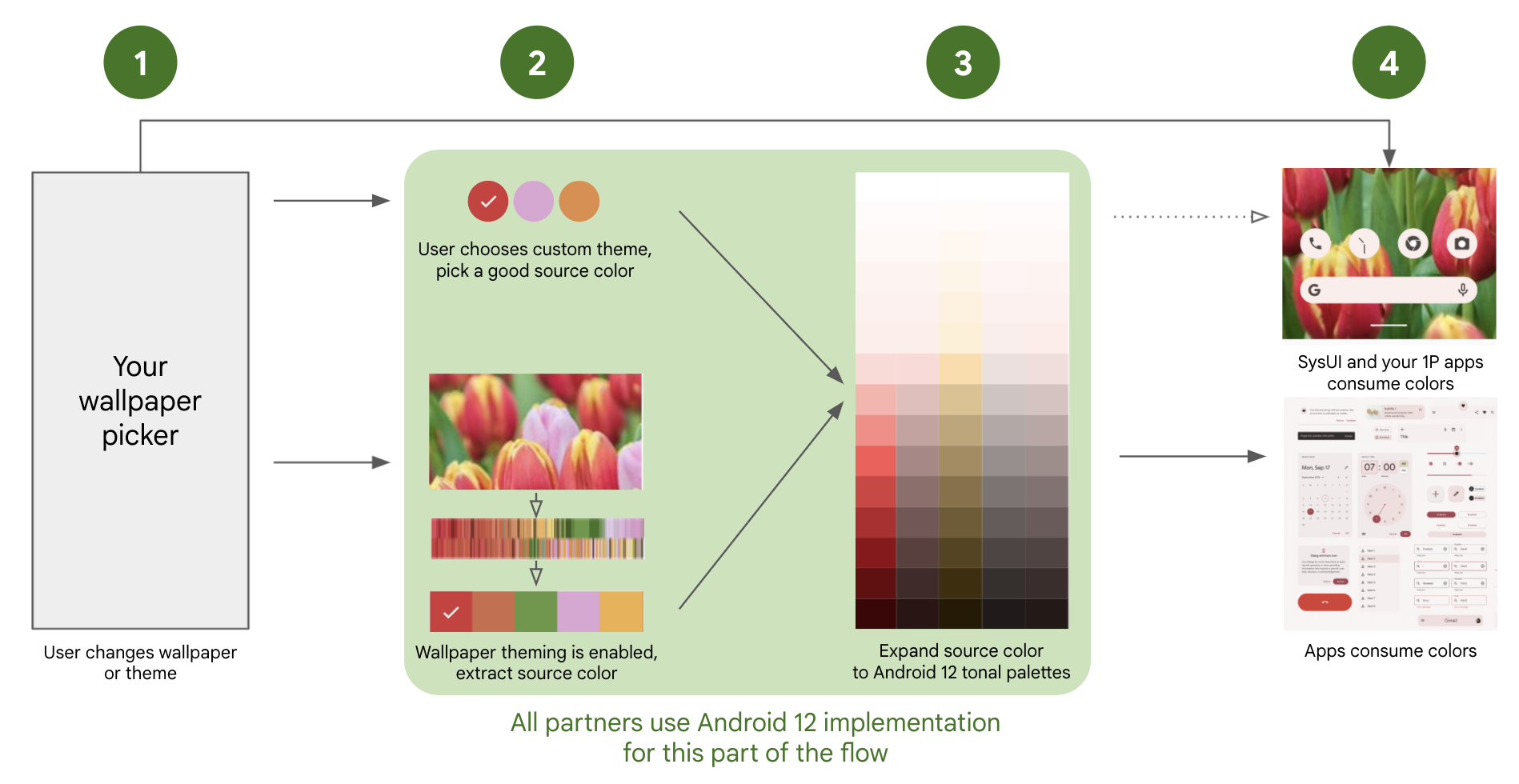
Pełny proces dynamicznego dopasowywania kolorów obejmuje 4 kroki, jak pokazano poniżej:

Rysunek 1. Dynamiczny przepływ kolorów Material You
Użytkownik zmienia tapetę lub motyw za pomocą selektora OEM.
Użytkownik wybiera jedną z tych opcji:
Motyw urządzenia Gdy ta opcja jest włączona, Android automatycznie wybiera jeden kolor źródłowy, który spełnia wymagania.
Nowa tapeta i motyw Po wybraniu tej opcji logika AOSP automatycznie wybiera jeden kolor źródłowy z wybranej tapety.
AOSP rozszerza pojedynczy kolor źródłowy na 5 palet tonalnych, z których każda zawiera 13 wariantów kolorów tonalnych zgodnie z logiką AOSP. Wypełniają one następnie 65 atrybutów koloru.
Interfejs aplikacji korzysta z 65 atrybutów kolorów w sposób spójny w całym ekosystemie aplikacji na Androida. Zalecamy używanie tej samej palety kolorów w interfejsie systemu urządzenia i aplikacjach specyficznych dla producenta OEM.
Poprawki Androida 12
Aby uzyskać kompleksową logikę wyodrębniania kolorów tapety i umożliwić urządzeniu wypełnianie interfejsów API 65 kolorów w sposób zgodny z ekosystemem, uwzględnij w swojej implementacji Androida 12 te poprawki:
Obowiązkowe
Zdecydowanie zalecane
- Naprawiono problem z wyścigiem podczas ustawiania właściwości systemowych koloru rozruchu.
- Zezwalanie nakładkom na otrzymywanie powiadomień o zmianach motywu
- Naprawianie wyścigu podczas ustawiania właściwości systemowych koloru rozruchu (runda 2)
- Przenieś FeatureFlags do pakietu flags.
- Prawidłowe wdrożenie obsługi motywów dla wielu użytkowników
- Rozwiązanie problemu z brakiem określonej opcji koloru tapety po ponownym uruchomieniu
- Naprawianie błędu obliczania trzeciorzędnego odcienia
- Nie zezwalaj aplikacjom działającym w tle na zmianę motywu
Określanie niestandardowych kolorów w selektorze motywów
Jeśli używasz aplikacji ThemePicker z AOSP, aplikacja WallpaperPicker wyświetla sekcję kolorów, jeśli spełnione są oba te warunki:
flag_monetwframeworks/base/packages/SystemUI/res/values/flags.xmltotrue.- W pliku
packages/apps/ThemePicker/res/values/override.xmlzdefiniowano stub APK systemu o nazwie pakietuthemes_stub_package.
Format pakietu APK
Przykładową wersję tego pakietu APK znajdziesz w packages/apps/ThemePicker/themes.
Ten plik APK powinien zawierać tylko zasoby z informacjami o dostępnych podstawowych kolorach i ich nazwach.
Stub powinien zawierać plik XML w folderze res/xml w tym formacie:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="color_bundles">
<item>color1</item>
<item>color2</item>
<item>color3</item>
<item>color4</item>
</array>
<string name="bundle_name_color1">Blue</string>
<string name="bundle_name_color2">Red</string>
<string name="bundle_name_color3">Yellow</string>
<string name="bundle_name_color4">Green</string>
</resources>
W tym pliku każdy element item w color_bundles ma inną nazwę, o ile ciągi znaków poniżej mają nazwę bundle_name_item.
Dla każdego koloru powinna być podana bundle_name_item z opisową nazwą. Można je przetłumaczyć, dodając odpowiednie przetłumaczone ciągi znaków do katalogów res/values-language code.
Rzeczywiste wartości kolorów mogą znajdować się w tym samym pliku XML lub w osobnym pliku XML zasobów w tym formacie:
<resources>
<color name="color_primary_color1">#0000FF</color>
<color name="color_secondary_color1">#0000FF</color>
<color name="color_primary_color2">#ff0000</color>
<color name="color_secondary_color2">#ff0000</color>
<color name="color_primary_color3">#ffff00</color>
<color name="color_secondary_color3">#ffff00</color>
<color name="color_primary_color4">#00ff00</color>
<color name="color_secondary_color4">#00ff00</color>
</resources>
Każdy element w tablicy pakietów kolorów powinien zawierać wpis color_primary_item i color_secondary_item (oba kolory powinny być takie same). Wartości tych color
wpisów to rzeczywiste kody kolorów, które mają być wyświetlane w sekcji podstawowe kolory.
Krok 1. Stwórz środowisko tematyczne dla użytkowników
W selektorze motywów użytkownicy mogą korzystać z nowych funkcji personalizacji Material You i wybierać opcje kolorów lub gotowe ustawienia. W zależności od produktu i demografii użytkowników możesz zaoferować im większe możliwości personalizacji i dopasowania kolorów, korzystając z selektora motywów lub selektora tapet.
- Gdy używasz selektora tapet, wyodrębnianie koloru tapety jest domyślnie włączone. Możesz jednak dostosować selektor, aby zapewnić użytkownikowi więcej opcji.
Krok 2. Wyodrębnij kolor tapety do koloru źródłowego
Aby włączyć wyodrębnianie kolorów tapety, wybierz wymienione powyżej poprawki Androida 12 (ta funkcja będzie domyślnie włączona w przyszłej wersji AOSP).
Logika AOSP, która wywołuje wyodrębnianie tapety, zaczyna się w frameworks/base/packages/SystemUI/src/com/android/systemui/theme/ThemeOverlayController.java, na ThemeOverlayController#mOnColorsChangedListener, za pomocą WallpaperManager#onWallpaperColorsChanged. Aby zapewnić spójność procesu tworzenia aplikacji, zalecamy korzystanie z niezmienionej logiki AOSP.
Domyślnie logika wybiera kolor o najwyższej częstotliwości, który nadaje się do użycia.
Aby korzystać z innych kolorów źródłowych zwracanych przez algorytm i wyświetlać je użytkownikom w selektorze motywów, użyj ColorScheme#getSeedColors(wallpaperColors: WallpaperColors).
Aby kolor źródłowy (wyodrębniony z tapety lub wybrany przez użytkownika z gotowych ustawień) nadawał się do użycia, musi mieć minimalną wartość chromatyczności CAM16 wynoszącą 5. Dzięki temu kolor źródłowy nie będzie podlegać subtelnym ciemnym odcieniom, gdy zostanie przekonwertowany z jednego koloru na 65 kolorów tonalnych, i nadal będzie odzwierciedlać wybór użytkownika. Aby odczytywać i modyfikować kolory w CAM16, użyj Cam#fromInt lub Cam#getInt.
Używanie niedynamicznej palety kolorów Na urządzeniach, które nie obsługują wyodrębniania kolorów z tapety, możesz zadbać o to, aby aplikacje Google i aplikacje innych firm obsługujące dynamiczne kolory wyglądały dobrze. W tym celu wykonaj te czynności:
- Użyj domyślnej palety Material, wyłączając
flag_monetna stronieframeworks/base/packages/SystemUI/res/values/flags.xml.- Zapewnij użytkownikom możliwość personalizacji systemu operacyjnego za pomocą selektora gotowych motywów.
Krok 3. Rozszerz kolor źródłowy na interfejsy API kolorów
Na podstawie pojedynczego koloru źródłowego uzyskanego w poprzednim kroku Android generuje 5 niepowtarzalnych palet tonalnych (akcent 1–3, neutralny 1–2), z których każda zawiera 13 kolorów, a każdy kolor ma różne wartości luminancji (od 0 do 1000), co daje łącznie 65 kolorów. Logika podana w łatkach dla Androida 12 prawidłowo implementuje to rozszerzenie kolorów. Szczegóły implementacji znajdziesz poniżej.
Aby zapewnić spójność dla deweloperów, 5 palet tonalnych (accent1, accent2, accent3, neutral1, neutral2) i odpowiadających im 13 kolorów musi być opartych na jednym kolorze źródłowym z odpowiednimi zmianami wartości chromatyczności i odcienia CAM16, jak opisano poniżej:
-
- Chroma: użyj wartości „16”
- Odcień: taki sam jak w źródle
-
- Chroma: użyj wartości „32”
- Odcień: obrót o 60 stopni w kierunku dodatnim
-
- Chroma: użyj wartości „4”
- Odcień: taki sam jak w źródle
-
- Chroma: użyj „8”
- Odcień: taki sam jak w źródle
CTS zawiera testy sprawdzające wywołania interfejsu API luminancji i odcienia. Aby uruchomić, użyj
atest SystemPalette.
Krok 4. Używaj dynamicznych kolorów w aplikacjach i interfejsie systemu
Po ustawieniu dynamicznych kolorów na urządzeniu aplikacje korzystają z nich zgodnie z wytycznymi Material Design. Wskazówki dotyczące materiałów zostaną opublikowane na stronie material.io do 26 października 2021 r. i będą mogły być stosowane w aplikacjach innych firm. W przypadku interfejsu systemu i aplikacji własnych zdecydowanie zalecamy zintegrowanie dynamicznych kolorów w całym interfejsie użytkownika w sposób dopasowany do sprzętu i marki, który pomoże Ci wyróżnić urządzenia.
Ogólne wskazówki dotyczące dynamicznych kolorów znajdziesz w tych artykułach:
Używaj kolorów akcentujących w elementach pierwszego planu w aplikacjach i interfejsie systemu:
@android:color/system_accent1_0 … 1000 // most-used foreground color group @android:color/system_accent2_0 … 1000 // alternate accent, used for surfaces @android:color/system_accent3_0 … 1000 // playful, analogous colorUżywaj neutralnych kolorów w przypadku elementów tła w aplikacjach i interfejsie systemu:
@android:color/system_neutral1_0 … 1000 // most-used background color group @android:color/system_neutral2_0 … 1000 // used for higher-elevation surfaces
Więcej informacji o tym, jak Material You mapuje kolory i jak interfejsy API są używane w interfejsie SysUI, znajdziesz w sekcji Dodatkowe materiały.
Krok 5. Dodaj opcje dynamicznych kolorów w implementacji selektora tapet AOSP
Tworzenie aplikacji na Androida 13 lub nowszego
Od Androida 13 element android.theme.customization.accent_color
jest wycofany. Dodano nowy atrybut android.theme.customization.theme_style, który obsługuje różne wersje kolorystyczne. Obecnie w bazie kodu mamy 4 warianty:
TONAL_SPOT = Default Material You theme since Android S.
VIBRANT = Theme where accent 2 and 3 are analogous to accent 1.
EXPRESSIVE = Highly chromatic theme.
SPRITZ = Desaturated theme, almost grayscale.
Są one wysyłane na adres Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES, jak pokazano w poniższym formacie JSON:
{
"android.theme.customization.system_palette":"B1611C",
"android.theme.customization.theme_style":"EXPRESSIVE"
}
Kompilacja dla Androida 12 i starszych wersji
Jeśli używasz niestandardowego selektora motywów, urządzenie musi wysłać do Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES prawidłowy kolor źródłowy, podając plik JSON w tym formacie (gdzie 746BC1 to przykładowy prawidłowy kolor źródłowy):
{
"android.theme.customization.system_palette":"746BC1",
"android.theme.customization.accent_color":"746BC1"
}
Spowoduje to pominięcie wyodrębniania koloru tapety (krok 2) i bezpośrednie rozwinięcie podanego koloru źródłowego do 65 atrybutów koloru (krok 3).
Krok 6. Prześlij zgłoszenie
Oprócz integracji z systemem musisz przesłać zgłoszenie i podać nazwę marki (Build.MANUFACTURER). Większość aplikacji innych firm korzysta z komponentów Material na Androida, aby wyświetlać dynamiczne kolory, dlatego używamy zakodowanej na stałe listy dozwolonych, aby określić, które urządzenia mają zintegrowaną funkcję dynamicznych palet tonalnych.
Ruch
Płynne animacje sprawiają, że urządzenia wydają się nowoczesne i wysokiej jakości. Aby budować i utrzymywać zaufanie deweloperów oraz ich zadowolenie, przewijanie i efekt falowania są 2 kluczowymi elementami płynnego ruchu, które muszą wyglądać i działać spójnie.
Używanie przewijania poza krawędź w systemie operacyjnym
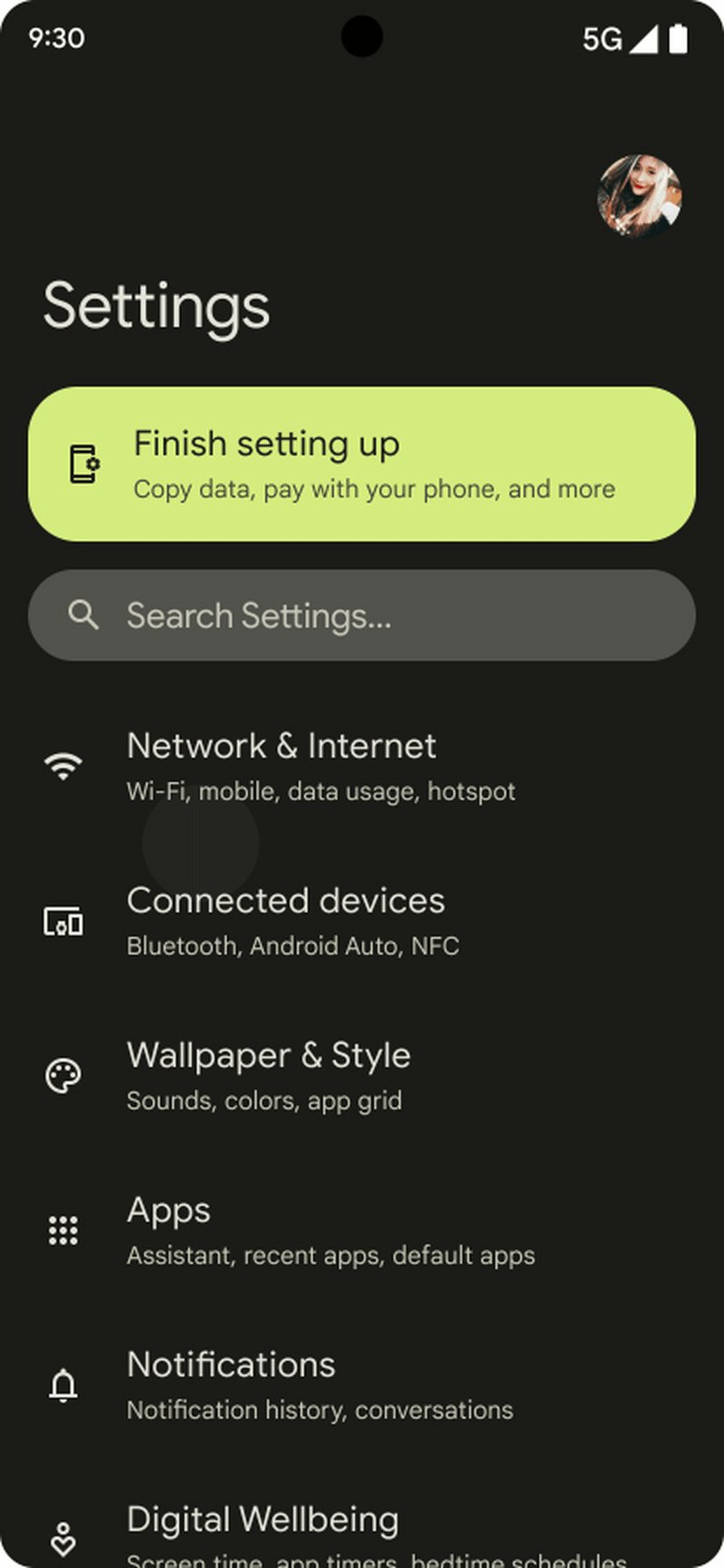
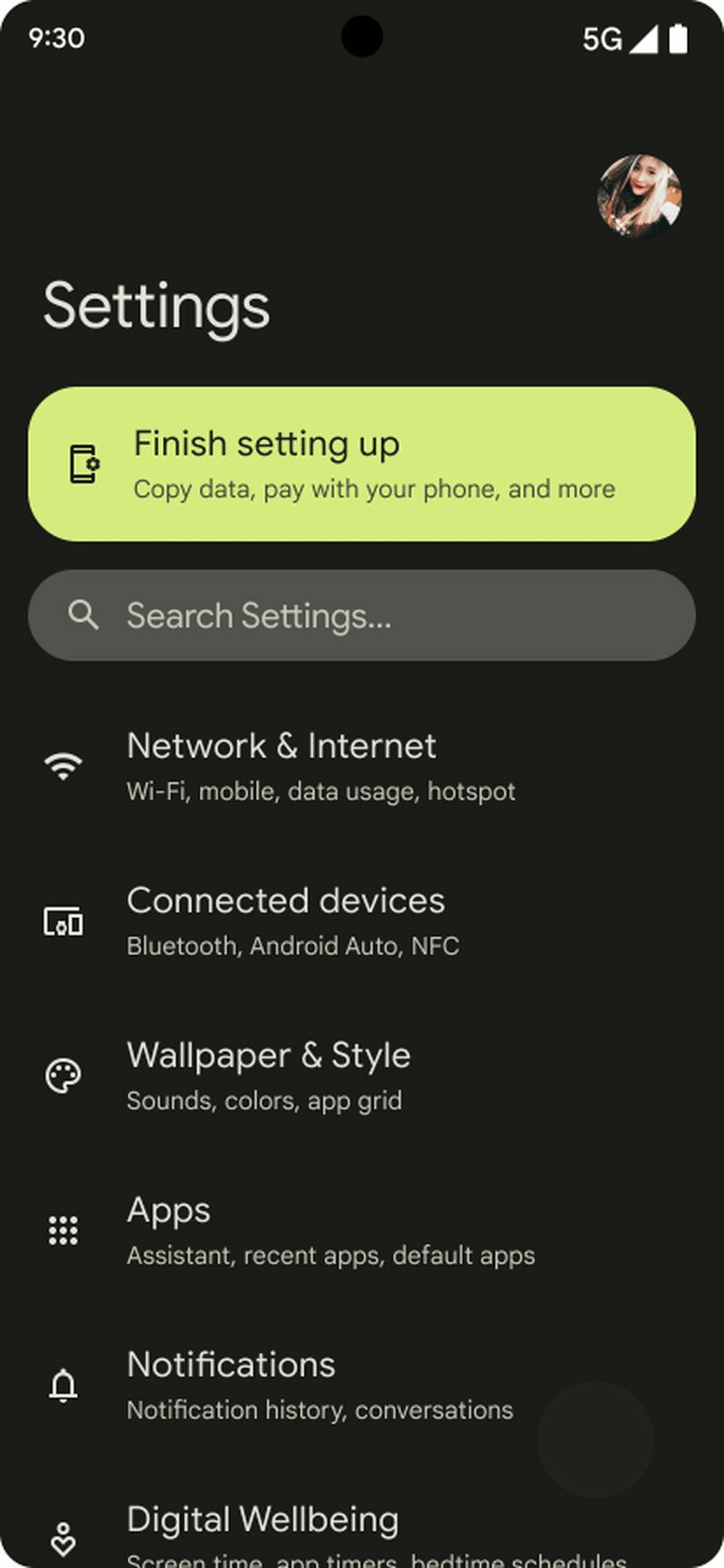
Android 12 zawiera bardziej dynamiczny i reagujący na dotyk efekt przewijania, który polega na rozciąganiu widoku, gdy użytkownik próbuje przewinąć listę poza jej krawędź. Przykład znajdziesz poniżej:

Rysunek 2. Efekt przewijania poza krawędź w Androidzie 12, widoczny w Ustawieniach
Aby zapewnić spójność dla deweloperów, upewnij się, że ogólny efekt przewijania na Twoich urządzeniach jest podobny do tego:
Na urządzeniach, które zwracają wartość „prawda” dla
ActivityManager.isHighEndGfx(), efekt przewijania poza krawędź to nieliniowe rozciąganie ekranu (jak pokazano powyżej).Na urządzeniach o niższej wydajności efekt rozciągania jest uproszczony do rozciągania liniowego (aby zmniejszyć obciążenie systemu).
Korzystanie z przewijania poza krawędź w aplikacjach Google
W przypadku korzystania z widoków niestandardowych może być konieczne dostosowanie niektórych aplikacji i interfejsu systemu, które używają efektu rozciągania.
Aby obsługiwać rozciąganie przewijania, zaktualizuj biblioteki do najnowszych wersji:
androidx.recyclerview:recyclerview:1.3.0-alpha01przezRecyclerViewandroidx.core:core:1.7.0-alpha01dlaNestedScrollViewiEdgeEffectCompatandroidx.viewpager:viewpager:1.1-alpha01przezViewPager
W przypadku układów niestandardowych, które używają
EdgeEffect, rozważ wprowadzenie tych zmian w zakresie UX:Gdy układ jest rozciągany, użytkownicy nie powinni wchodzić w interakcję z jego zawartością. Użytkownicy powinni mieć możliwość manipulowania tylko samym rozciąganiem, a nie np. klikania przycisków w treści.
Gdy użytkownik dotknie treści podczas animacji
EdgeEffect, powinien móc ją zatrzymać i manipulować rozciąganiem. Obecna wartość pull jest dostępna w sekcjiEdgeEffectCompat.getDistance().Aby manipulować wartością pobierania i zwracać zużytą kwotę, użyj funkcji
onPullDistance(). Dzięki temu deweloperzy mogą płynnie przechodzić od rozciągania do przewijania, gdy palec rozciąga treść poza pozycję początkową.W przypadku zagnieżdżonego przewijania, jeśli treść jest rozciągnięta, rozciągnięcie powinno pochłaniać ruch dotykowy przed zagnieżdżoną treścią. W przeciwnym razie zagnieżdżona treść może się przewijać, gdy palec zmieni kierunek, zamiast zwalniać rozciągnięcie.
Więcej informacji o przewijaniu poza krawędź znajdziesz w artykule Animate a Scroll Gesture (Animowanie gestu przewijania).
Korzystanie z efektu fali (odpowiedzi dotykowej) w systemie operacyjnym
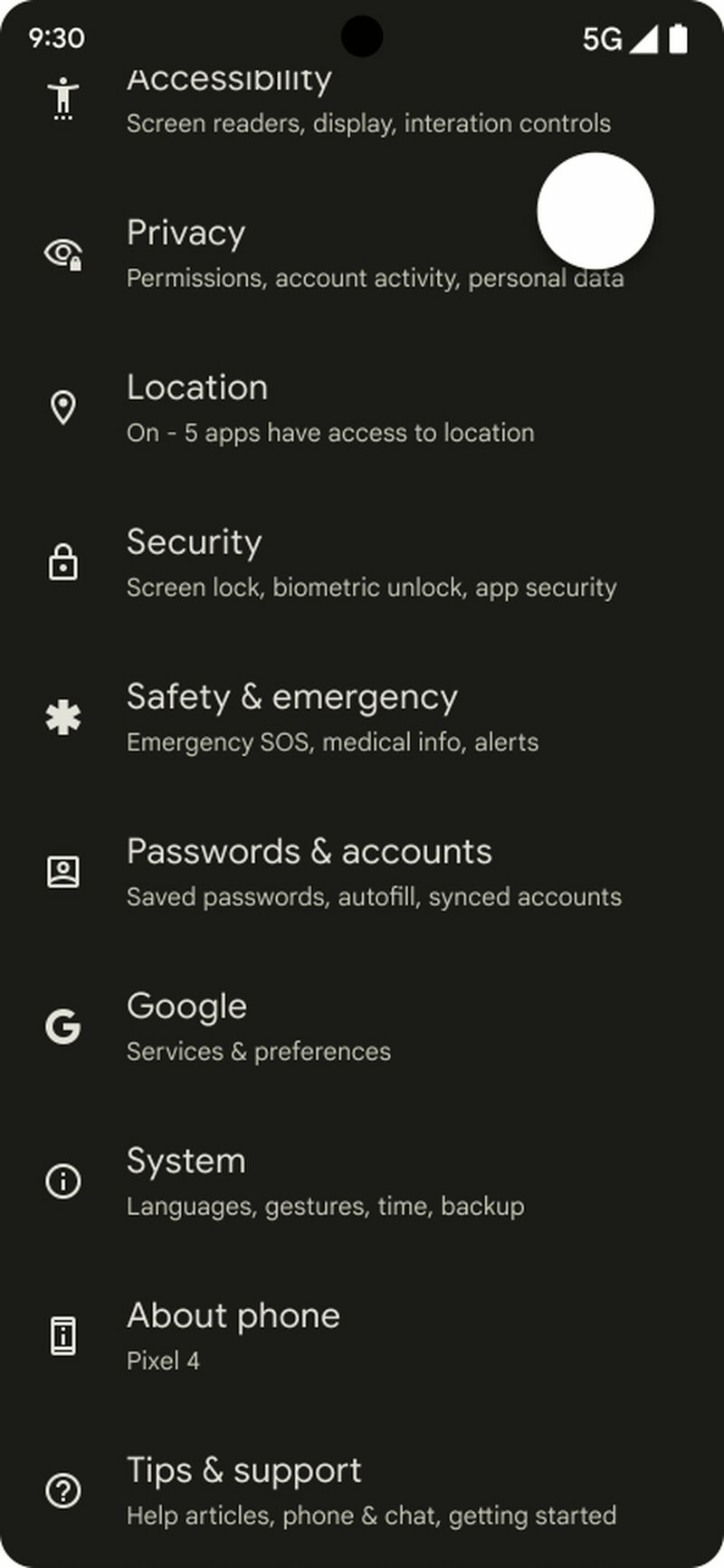
Android 12 ma delikatniejszy efekt fali po dotknięciu, który informuje użytkowników o dotknięciu ekranu.

Rysunek 3. Efekt fali w Androidzie 12 z łagodniejszą animacją wypełnienia
Aby zapewnić deweloperom przewidywalność i wygodę użytkownikom, zadbaj o to, aby efekt fali na Twoich urządzeniach był podobny do przykładu powyżej. Aby obsługiwać efekt falowania, nie musisz wykonywać żadnych konkretnych kroków integracji, ale warto przetestować ten efekt na urządzeniach, aby sprawdzić, czy w implementacji nie pojawiły się żadne niezamierzone regresje.
Widżety
Widżety są kluczowymi komponentami urządzenia z Androidem. Android 12 zawiera nowe interfejsy API i ich funkcje, które powinni obsługiwać wszyscy producenci OEM.
W systemie operacyjnym obsługuj interfejsy API dla deweloperów związane z układami, rozmiarami i parametrami oprogramowania widżetów (np. rozmiarem zaokrąglonych rogów). Wdrożenie powinno prawidłowo obsługiwać widżety w zakresie przekazywania parametrów za pomocą interfejsów API oraz zapewnić, że widżety można zmieniać i konfigurować przez użytkownika.
W aplikacjach korzystaj z nowych funkcji interfejsu API, aby w miarę możliwości aktualizować lub tworzyć nowe widżety własne. W przypadku wszystkich widżetów aplikacji własnych w Twoim zakresie odpowiedzialności wykonaj czynności z poniższej listy kontrolnej dla deweloperów.
- Priorytet jest określany na podstawie rekomendacji platformy.
- Aby uzyskać szczegółowe informacje o rekomendacji, kliknij link w kolumnie Zmiana.
Obszar Zmień Priorytet wdrożenia Ulepszanie strony głównej Dodawanie skalowalnych podglądów P1S Dodaj opis widżetu P1S Ułatwianie personalizacji widżetów P2 (opcjonalnie) Włącz płynniejsze przejścia P0 Unikaj trampolin do transmisji P0 Opracowanie wytycznych dotyczących widżetów Ulepszanie rozmiarów i układów widżetów P2 Stosowanie kolorów dynamicznych P0 Wdrażanie zaokrąglonych rogów P0 Dodawanie nowych przycisków złożonych P2 Uprość istniejący kod widżetu Uproszczone kolekcje RemoteView P2 Uproszczenie środowiska wykonawczego RemoteView P2
Dodatkowe materiały
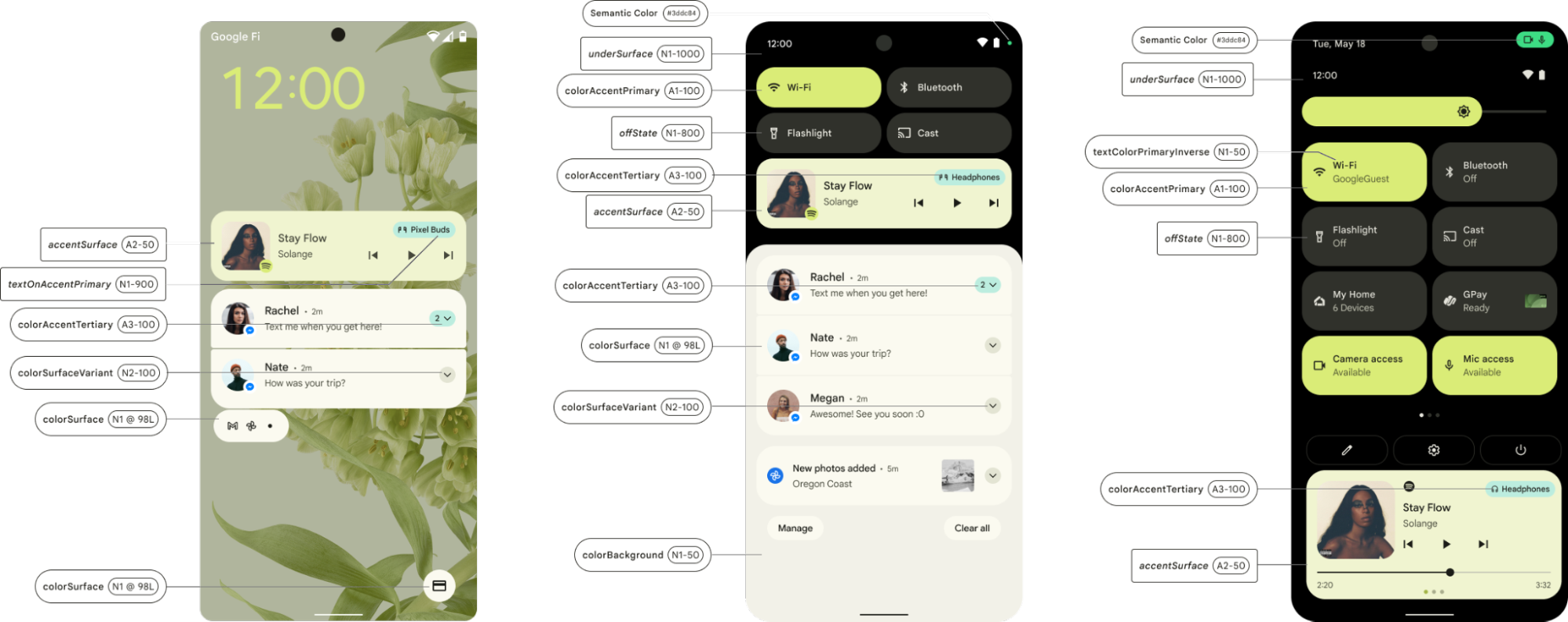
Używanie kolorów w interfejsie systemu
(accent1 = A1, accent2 = A2, accent3 = A3, neutral1 = N1, neutral2 = N2)

Rysunek 4. Używanie dynamicznych kolorów w interfejsie systemu
Aktualizacje atrybutu koloru w bibliotece materiałów
W najbliższej wersji Material zaktualizuje atrybuty motywu, tworząc role kolorów używane do dostarczania kolorów do określonych widoków.
| Rola koloru | Atrybut motywu Androida | Jasny motyw Kolory dynamiczne |
Ciemny motyw Dynamiczne kolory |
|---|---|---|---|
| Podstawowy | colorPrimary | system_accent1_600 | system_accent1_200 |
| Na kolorze podstawowym | colorOnPrimary | system_accent1_0 | system_accent1_800 |
| Drugorzędny | colorSecondary | system_accent2_600 | system_accent2_200 |
| Na ekranie dodatkowym | colorOnSecondary | system_accent2_0 | system_accent2_800 |
| Błąd | colorError | Nie dotyczy (red_600) | Nie dotyczy (red_200) |
| On Error | colorOnError | Nie dotyczy (biały) | Nie dotyczy (red_900) |
| Tło | android:colorBackground | system_neutral1_10 | system_neutral1_900 |
| Na tle | colorOnBackground | system_neutral1_900 | system_neutral1_100 |
| Surface | colorSurface | system_neutral1_10 | system_neutral1_900 |
| Na urządzeniu Surface | colorOnSurface | system_neutral1_900 | system_neutral1_100 |
Materiał będzie aktualizować atrybuty stanów za pomocą tych wskaźników:
| Rola koloru | Atrybut motywu Androida | Jasny motyw Kolory dynamiczne |
Ciemny motyw Dynamiczne kolory |
|---|---|---|---|
| Treść stanu podstawowego | colorPrimaryStateContent | system_accent1_700 | system_accent1_200 |
| Warstwa stanu podstawowego | colorPrimaryStateLayer | system_accent1_600 | system_accent1_300 |
| Treści dotyczące stanu dodatkowego | colorSecondaryStateContent | system_accent2_700 | system_accent2_200 |
| Dodatkowa warstwa stanu | colorSecondaryStateLayer | system_accent2_600 | system_accent2_300 |
| Treści w stanie podstawowym | colorOnPrimaryStateContent | system_accent1_0 | system_accent1_800 |
| Na warstwie stanu podstawowego | colorOnPrimaryStateLayer | system_accent1_900 | system_accent1_800 |
| Treści dotyczące stanu dodatkowego | colorOnSecondaryStateContent | system_accent2_0 | system_accent2_800 |
| Na warstwie stanu dodatkowego | colorOnSecondaryStateLayer | system_accent2_900 | system_accent2_800 |
| Treści dotyczące stanu kontenera głównego | colorOnPrimaryContainerStateContent | system_accent1_900 | system_accent1_900 |
| W warstwie stanu głównego kontenera | colorOnPrimaryContainerStateLayer | system_accent1_900 | system_accent1_900 |
| Treści dotyczące stanu kontenera dodatkowego | colorOnSecondaryContainerStateContent | system_accent2_900 | system_accent2_900 |
| W warstwie stanu kontenera dodatkowego | colorOnSecondaryContainerStateLayer | system_accent2_900 | system_accent2_900 |
| Treści dotyczące stanu kontenera trzeciego poziomu | colorOnTertiaryContainerStateContent | system_accent3_900 | system_accent3_900 |
| W warstwie stanu kontenera trzeciorzędnego | colorOnTertiaryContainerStateLayer | system_accent3_900 | system_accent3_900 |
| Treści dotyczące stanu powierzchni | colorOnSurfaceStateContent | system_neutral1_900 | system_neutral1_100 |
| Warstwa stanu na powierzchni | colorOnSurfaceStateLayer | system_neutral1_900 | system_neutral1_100 |
| Treści dotyczące stanu wariantu Surface | colorOnSurfaceVariantStateContent | system_neutral2_700 | system_neutral2_200 |
| Warstwa stanu wariantu na powierzchni | colorOnSurfaceVariantStateLayer | system_neutral2_700 | system_neutral2_200 |
| Treść stanu błędu | colorErrorStateContent | red800 | red200 |
Najczęstsze pytania
Wyodrębnianie kolorów
Czy po zmianie tapety wyodrębnianie kolorów odbywa się automatycznie, czy trzeba je wywołać w inny sposób?
W przypadku poprawek Androida 12 wyodrębnianie koloru tapety jest domyślnie włączone.
ThemeOverlayController.java wywołuje logikę z parametrami
ThemeOverlayController#mOnColorsChangedListener i
WallpaperManager#onWallpaperColorsChanged.
W przypadku animowanych tapet lub tapet wideo chcielibyśmy wiedzieć, kiedy wyodrębnianie kolorów pobiera kolor z ekranu. Niektórzy użytkownicy mogą chcieć używać kolorów z ostatniej klatki, ponieważ jest ona wyświetlana najdłużej.
Ekstrakcja kolorów jest wywoływana, gdy użytkownik ustawi tapetę lub po włączeniu i wyłączeniu ekranu (w odpowiedzi na WallpaperEngine#notifyColorsChanged). Ostatnie zdarzenie WallpaperColors (z tapety na żywo) jest stosowane po wyłączeniu i ponownym włączeniu ekranu przez użytkownika.
Selektor motywów/tapet
Jak włączyć selektor motywów, aby użytkownicy mogli wybierać spośród wielu kolorów źródłowych, a nie tylko tego, który występuje najczęściej? Czy można uzyskać te kolory z logiki wyodrębniania?
Tak. W selektorze motywów możesz użyć ColorScheme#getSeedColors(wallpaperColors: WallpaperColors).
Na Pixelu jest funkcja o nazwie ikony tematyczne. Czy jest on uwzględniony w 3 przesłanych przez Ciebie poprawkach? Jak producenci OEM mogą to zrobić?
Nie. Ikony z motywem są w wersji beta i nie są dostępne w Androidzie 12.
Czy można korzystać z aplikacji Tapety Google z włączonymi funkcjami wyodrębniania i wybierania kolorów?
Tak. Funkcje można wdrożyć w najnowszej wersji aplikacji Tapety Google, wykonując opisane wcześniej na tej stronie czynności związane z integracją.
Aby dowiedzieć się więcej, skontaktuj się z menedżerem ds. technicznych.
Czy Google może udostępnić aplikację lub kod źródłowy, aby producenci OEM mogli wdrożyć własną wersję podglądu dynamicznych kolorów w menu ustawień, która wygląda podobnie do sekcji podglądu w aplikacji do wybierania tapet Google?
Główne klasy, które renderują podgląd, to
WallpaperPicker2
i
Launcher3.
Ekran podglądu tapety to
WallpaperSectionController.
Jak po zmianie koloru wdrożyć podgląd, tak jak w aplikacji Tapety Google?
Aplikacja do wybierania tapet oczekuje, że ContentProvider będzie dostępny w Menu z aplikacjami (ma go launcher oparty na Launcher3). Podgląd jest udostępniany przez GridCustomizationsProvider w Menu z aplikacjami, do którego powinny odwoływać się metadane głównej aktywności Menu z aplikacjami, aby aplikacja do tapet i stylów mogła je odczytać. Wszystkie te funkcje są zaimplementowane w Launcherze 3 w AOSP i dostępne dla producentów OEM.
