La asignación de constantes de HAL-API que se presentó en Asigna constantes entre HAL y la API se basa en principios de diseño de UX altamente recomendados. Los principios de diseño de UX definen la base de cómo, cuándo y qué usar cuando se utilizan las APIs de hápticos de Android. Consulta Hápticos avanzados: Cuándo, qué y cómo usar las nuevas APIs de hápticos para obtener más información sobre estos principios fundamentales.

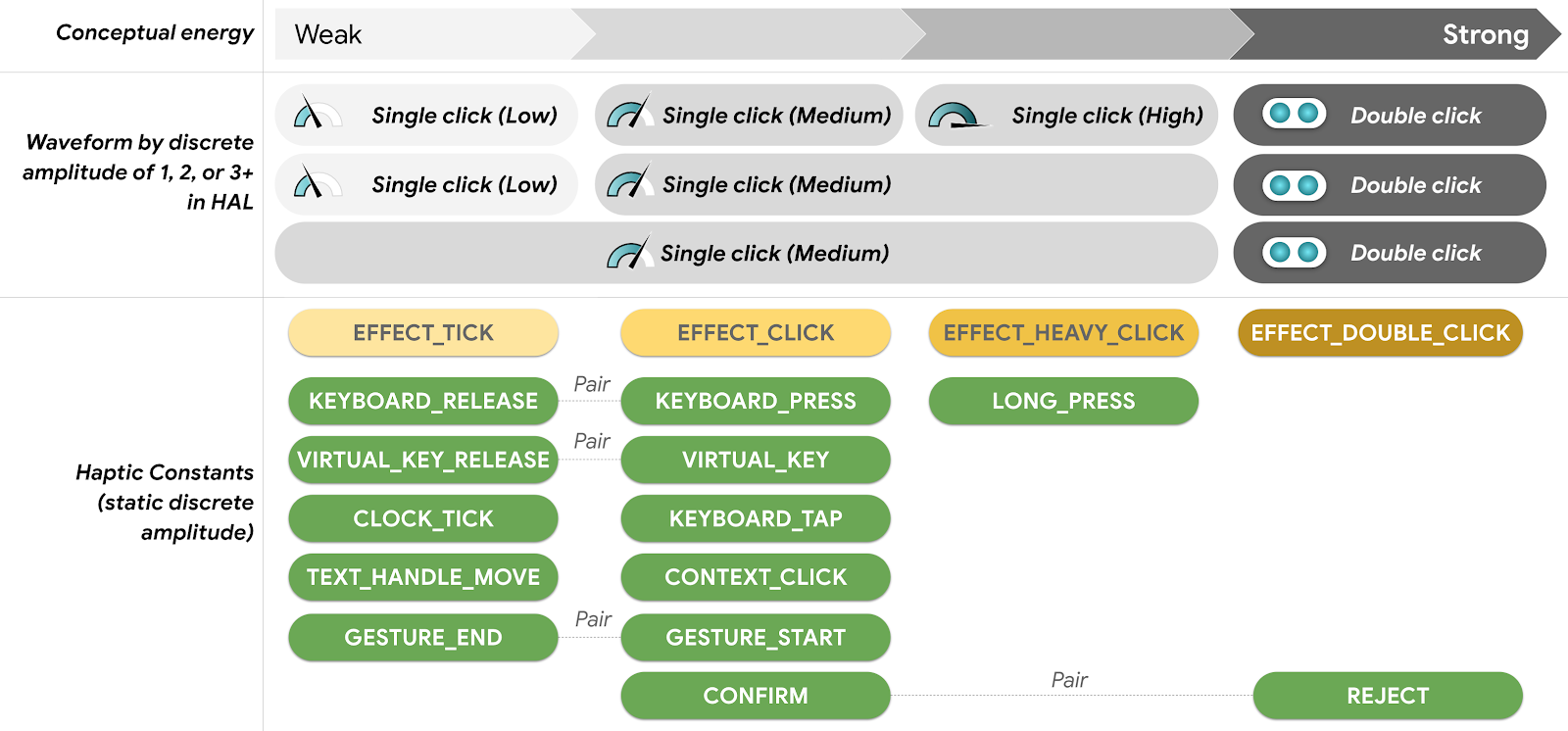
Figura 1: Asignación de constantes de HAL-API: modelo discreto
Selecciona efectos táctiles
Por intensidad de la respuesta táctil (VibrationEffect)
EFFECT_CLICK es el mejor punto de partida para determinar la intensidad háptica que prefieres (VibrationEffect): es la mediana entre las hápticas "leves" de EFFECT_TICK y las hápticas "intensas" de EFFECT_HEAVY_CLICK. Si comienzas con EFFECT_CLICK, puedes aumentar o disminuir la energía conceptual agregando fuerza con EFFECT_HEAVY_CLICK o disminuyéndola con EFFECT_TICK. Ten en cuenta que EFFECT_DOUBLE_CLICK ofrece la mayor energía conceptual porque se repite.

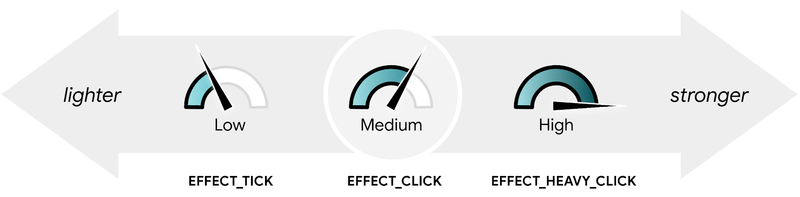
Figura 2: Configuración de intensidad de la respuesta háptica
A través de eventos de entrada y elementos de la IU (HapticFeedbackConstants)
Si tu objetivo está asociado con eventos de entrada específicos (como mantener presionado o deslizar el dedo) o elementos de la IU (como el teclado), busca constantes hápticas predefinidas en HapticFeedbackConstants.
El nombre de cada constante hace referencia a casos de uso específicos, como KEYBOARD_PRESS o LONG_PRESS.
Simula eventos de presión de botones del mundo real
La respuesta háptica táctil de los eventos de entrada (botones virtuales suaves) puede simular las pulsaciones de botones con entidades físicas (como los botones mecánicos duros).
Evento de entrada: Flujo de interacción por pares
El evento de clic está diseñado para simular el comportamiento de un botón mecánico, que se presiona y, luego, se suelta. La energía percibida del impulso mecánico de la presión de un botón es mayor que la de la liberación de un botón. Por lo tanto, la respuesta táctil al presionar los botones es más fuerte que la respuesta táctil al soltarlos.

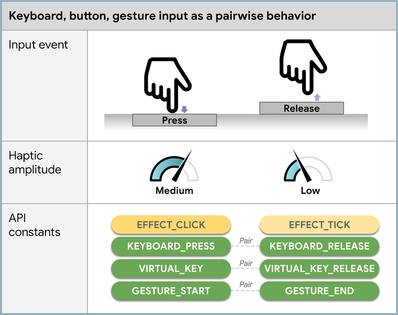
Figura 3: Efectos táctiles por evento de entrada binario
Intensidad de la respuesta háptica: La capacidad de respuesta de la presión del botón
Los eventos de entrada con una participación más corta y ligera se asocian con una respuesta háptica más ligera. Los eventos de entrada con una participación más prolongada y profunda se asocian con una respuesta háptica más intensa.

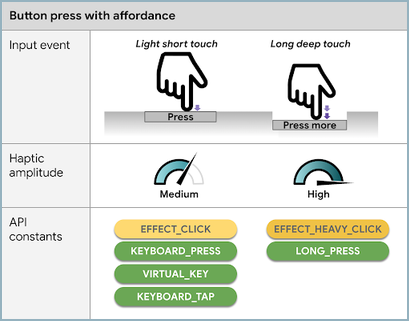
Figura 4: Efectos táctiles por elemento visual
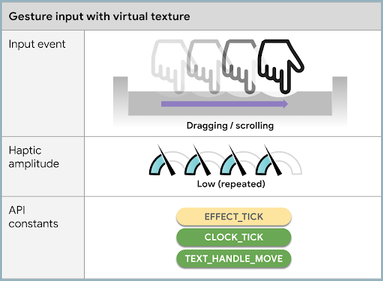
Simula la textura virtual en el evento de entrada de gestos
Las entradas basadas en gestos (como el desplazamiento rápido o el desplazamiento) se pueden alinear con texturas hápticas virtuales mientras el dedo se mueve por la pantalla junto con las IU visuales, por ejemplo, generando comentarios hápticos repetidos mientras un dedo se mueve por la IU del reloj con elementos de IU de marcas virtuales.
Los efectos de las texturas hápticas virtuales están diseñados para repetirse. Esto suele hacer que la energía percibida sea mayor que la amplitud (cuando el efecto se llama sin repetición o solo una vez). Por este motivo, las constantes hápticas diseñadas para texturas hápticas virtuales (como CLOCK_TICK o TEXT_HANDLE_MOVE) deben ser sutiles para proporcionar la sensación de movimiento a través de indicaciones repetidas.

Figura 5: Efectos táctiles para simular texturas virtuales
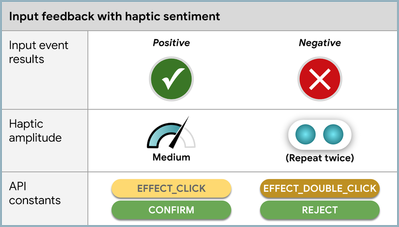
Incluir opiniones
Para incluir opiniones positivas o negativas en los efectos hápticos, aplica una sensación más fuerte a las opiniones negativas para captar la atención del usuario.

Figura 6: Efectos táctiles con sentimiento
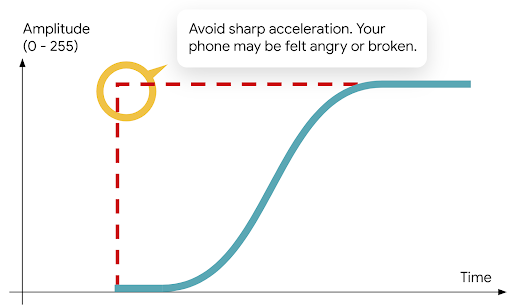
Evita el ruido audible de la vibración prolongada
Para evitar el ruido audible de la vibración prolongada en la háptica de atención, acelera el patrón de forma gradual para crear un efecto de aceleración. Para ello, usa createWaveform(long[] timings, int[] amplitudes, int repeat).

Figura 7: Efecto de aumento gradual de la vibración prolongado
