Dasbor VTS menyediakan backend pengguna dan antarmuka pengguna (UI) untuk melihat hasil pengujian dari sistem integrasi berkelanjutan VTS. Alat ini mendukung pengembangan berbasis pengujian dengan alat seperti notifikasi status pengujian untuk membantu developer menemukan dan mencegah area regresi selama siklus pengembangan (termasuk dukungan pemantauan dan pemilihan pengujian).
UI Dasbor VTS mendukung fitur (seperti cakupan kode native) yang disediakan oleh infrastruktur VTS dan menawarkan pemantauan performa berkelanjutan untuk memungkinkan pengembangan alat performa yang dioptimalkan dan dikarakterisasi dengan baik.
Persyaratan
Layanan berikut diperlukan untuk menggunakan Dasbor VTS:
- Apache Maven, untuk mem-build dan men-deploy
- Google Cloud App Engine, untuk hosting layanan web
- Google Cloud Datastore, untuk penyimpanan
- Google Stackdriver, untuk pemantauan
Melihat cakupan pengujian mengandalkan REST API ke server kode sumber (misalnya, Gerrit), yang memungkinkan layanan web mengambil kode sumber asli sesuai dengan daftar kontrol akses yang ada.
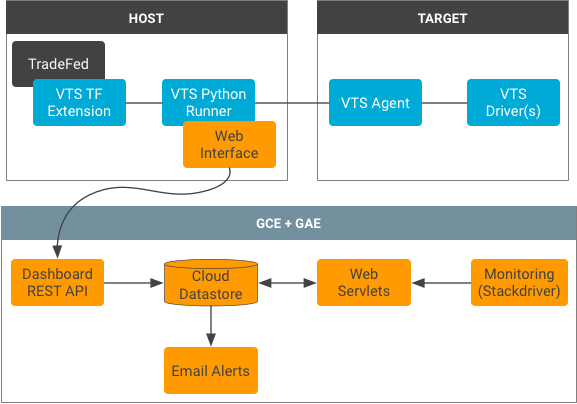
Arsitektur
Dasbor VTS menggunakan arsitektur berikut:

Hasil status pengujian terus diupload ke database Cloud Datastore melalui antarmuka REST. Runner VTS secara otomatis memproses hasil dan melakukan serialisasi menggunakan format Protobuf.
Servlet web membentuk titik akses utama bagi pengguna, yang mengirimkan dan memproses data dari database Datastore. Servlet mencakup: servlet utama untuk menjalankan semua pengujian, servlet preferensi untuk mengelola favorit pengguna, servlet hasil untuk mengisi tabel pengujian, servlet grafik untuk menyiapkan data pembuatan profil, dan servlet cakupan untuk menyiapkan data cakupan bagi klien.
Setiap modul pengujian memiliki hierarki asal Datastore sendiri dan hasil pengujian diindeks dengan stempel waktu Unix dari waktu mulai pengujian. Data cakupan dalam database disimpan dengan hasil pengujian sebagai vektor jumlah (yaitu untuk setiap baris dalam file sumber asli) dan informasi identifikasi untuk mengambil kode sumber dari server kode sumber.
Layanan notifikasi berjalan menggunakan antrean tugas, mengidentifikasi perubahan status kasus pengujian, dan memberi tahu pelanggan. Informasi stateful disimpan dalam tabel status untuk melacak keaktualan data dan kegagalan yang ada. Hal ini memungkinkan layanan notifikasi memberikan informasi lengkap tentang kegagalan dan perbaikan kasus pengujian individual.
Struktur kode
Komponen penting Dasbor VTS mencakup servlet yang diterapkan di Java, JSP frontend, stylesheet CSS, dan file konfigurasi. Daftar berikut
menjelaskan lokasi dan deskripsi komponen ini (semua jalur relatif
ke test/vts/web/dashboard):
pom.xml
File setelan tempat variabel lingkungan dan dependensi ditentukan.src/main/java/com/android/vts/api/
Berisi endpoint untuk berinteraksi dengan data melalui REST.src/main/java/com/android/vts/entity/
Berisi model Java entity Datastore.src/main/java/com/android/vts/proto/
Berisi file Java untuk Protobuf, termasukVtsReportMessage.java, yang merupakan implementasi Java dari jenis Protobuf yang digunakan untuk mendeskripsikan hasil pengujian VTS.src/main/java/com/android/vts/servlet/
Berisi file Java untuk servlet.src/main/java/com/android/vts/util/
Berisi file Java untuk fungsi dan class utilitas yang digunakan oleh servlet.src/test/java/com/android/vts/
Berisi pengujian UI untuk servlet dan utilitas.src/main/webapp/
Berisi file yang terkait dengan UI (JSP, CSS, XML):js/. Berisi file JavaScript yang digunakan oleh halaman web.WEB-INF/. Berisi file konfigurasi dan UI.jsp/. Berisi file JSP untuk setiap halaman web.
appengine-web.xml
File setelan tempat variabel lingkungan dimuat ke dalam variabel.web.xml
File setelan tempat pemetaan servlet dan batasan keamanan ditentukan.cron.xml
File setelan yang menentukan tugas terjadwal (yaitu layanan notifikasi).
Menyiapkan Dasbor
Untuk menyiapkan Dasbor VTS:
- Buat Project App Engine Google Cloud dan siapkan host deployment dengan menginstal:
- Java 8
- SDK Google App Engine
- Maven
- Buat Client ID OAuth 2.0 di Pengelola API Google Cloud.
- Buat Akun Layanan dan buat file kunci.
- Tambahkan alamat email ke Daftar Pengirim Resmi Email API App Engine.
- Siapkan Akun Google Analytics.
- Tentukan variabel lingkungan di Dasbor
pom.xml:- Tetapkan client ID dengan ID OAuth 2.0 (dari langkah 2).
- Tetapkan client ID layanan dengan ID yang disertakan dalam file kunci (dari langkah 3).
- Tentukan alamat email pengirim untuk notifikasi (dari langkah 4).
- Tentukan domain email yang akan menjadi tujuan pengiriman semua email.
- Tentukan alamat ke server REST Gerrit.
- Tentukan cakupan OAuth 2.0 yang akan digunakan untuk server REST Gerrit.
- Tentukan ID Google Analytics (dari langkah 5).
- Build dan deploy project.
- Di terminal, jalankan
mvn clean appengine:update.
Pertimbangan keamanan
Informasi cakupan yang andal memerlukan akses ke kode sumber asli. Namun, beberapa kode mungkin bersifat sensitif dan gateway tambahan ke kode tersebut dapat memungkinkan eksploitasi daftar kontrol akses yang ada.
Untuk menghindari ancaman ini, Dashboard menangani vektor cakupan secara langsung (yaitu, vektor jumlah eksekusi yang dipetakan ke baris dalam file sumber), bukan menayangkan kode sumber dengan informasi cakupan. Bersama dengan vektor cakupan, Dasbor menerima nama dan jalur project Git sehingga klien dapat mengambil kode dari API kode sumber eksternal. Browser klien menerima informasi ini dan menggunakan cross-origin resource sharing (CORS) di JavaScript untuk mengkueri server kode sumber untuk kode sumber asli; kode yang dihasilkan digabungkan dengan vektor cakupan untuk menghasilkan tampilan.
Pendekatan langsung ini tidak memperluas platform serangan karena Dasbor menggunakan cookie pengguna untuk mengautentikasi dengan layanan luar (artinya pengguna yang tidak dapat mengakses kode sumber secara langsung tidak dapat mengeksploitasi Dasbor untuk melihat informasi sensitif).
