Depuis Android 12, le design Material You se concentre sur l'expression et la fluidité dans l'OS Android, dans le but d'aider les utilisateurs à créer et à s'approprier une expérience unique et cohérente adaptée à leurs besoins. En tant que partenaire Android, nous vous encourageons à intégrer la conception Material You dans vos appareils Android dans les domaines suivants :
- Couleurs dynamiques
- Mouvement
- Widgets
Couleurs dynamiques
La couleur dynamique est au cœur de la conception Material You et constitue un élément clé de la stratégie pluriannuelle d'Android visant à offrir à ses utilisateurs une personnalisation plus simple et plus poussée, comme aucun autre appareil ne le fait. Material You offre :
Offrir aux utilisateurs et aux développeurs une expérience de personnalisation cohérente et riche, disponible sur n'importe quel appareil Android.
Les OEM Android ont la possibilité de continuer à innover dans l'UI système et les applications propriétaires d'une manière qui correspond à leur matériel, à la couleur, à la marque et à la forme.
Pour profiter de la couleur dynamique, utilisez la fonctionnalité d'extraction de couleurs Material You d'Android 12 comme élément clé de votre offre logicielle aux utilisateurs. Sur l'appareil, utilisez la logique d'extraction des couleurs qui se trouve dans AOSP, en particulier celle qui prend une seule couleur source de fond d'écran ou de thème et la restitue via 65 API de couleur. Pour connaître les exigences concernant les couleurs dynamiques, consultez Utiliser les couleurs dynamiques.
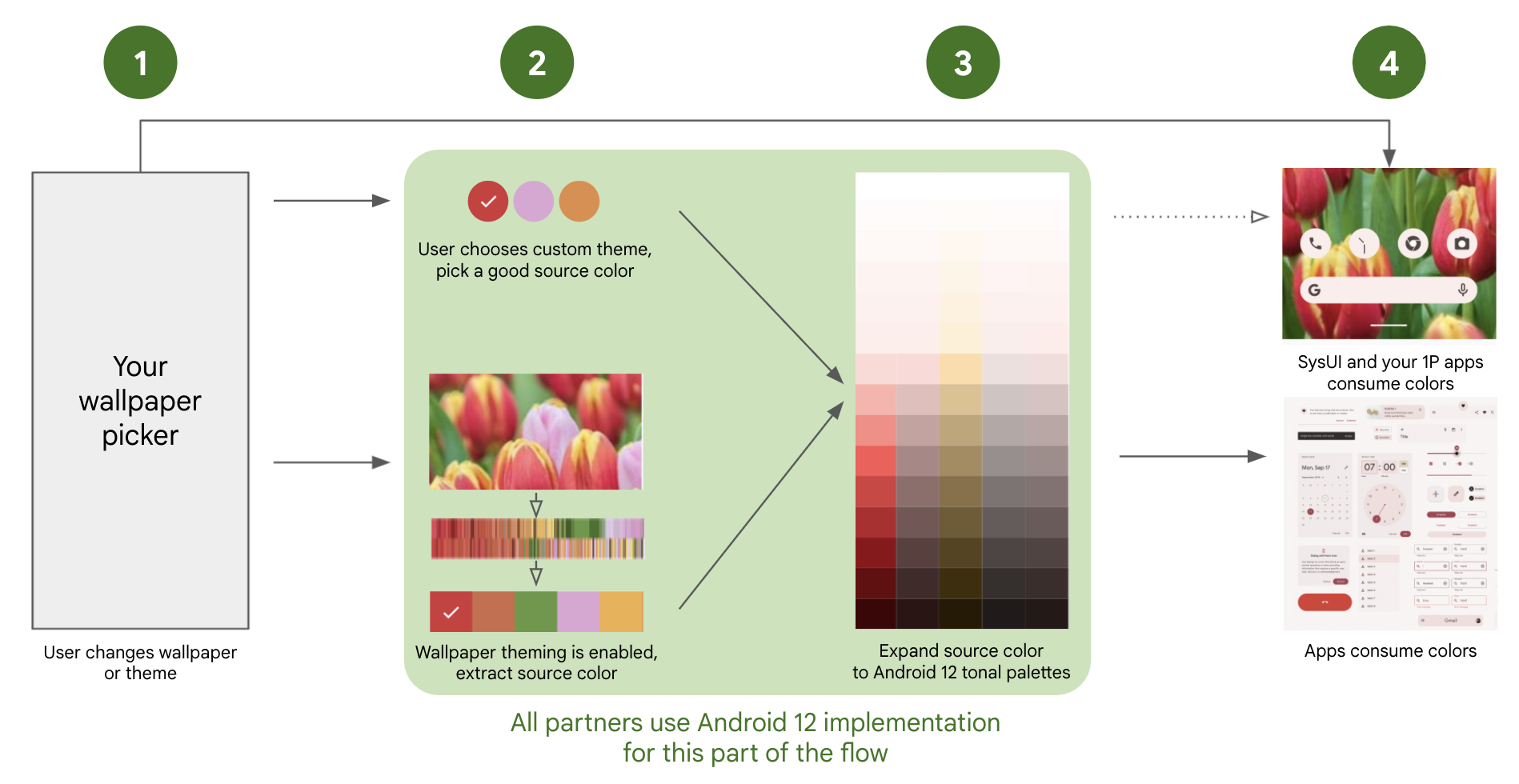
Le flux complet des couleurs dynamiques comprend quatre étapes, comme illustré ci-dessous :

Figure 1 : Flux de couleurs dynamiques Material You
L'utilisateur modifie le fond d'écran ou le thème via le sélecteur OEM.
L'utilisateur sélectionne l'une des options suivantes :
Thème de l'appareil : Lorsqu'elle est sélectionnée, Android choisit automatiquement une seule couleur source qui répond aux exigences.
Nouveau fond d'écran et nouveau thème. Lorsque cette option est sélectionnée, la logique AOSP choisit automatiquement une seule couleur source à partir du fond d'écran sélectionné.
AOSP développe la couleur source unique en cinq palettes tonales comportant chacune 13 variantes de couleur tonales, conformément à la logique AOSP, qui remplissent ensuite les 65 attributs de couleur.
L'UI de l'application utilise les 65 attributs de couleur de manière cohérente dans l'écosystème des applications Android. Nous vous encourageons à utiliser la même palette de couleurs pour l'UI du système de l'appareil et les applications spécifiques à l'OEM.
Correctifs Android 12
Pour obtenir la logique de bout en bout pour l'extraction de la couleur du fond d'écran et permettre à l'appareil de remplir les API de 65 couleurs de manière cohérente avec l'écosystème, incluez les correctifs suivants dans votre implémentation Android 12 :
Obligatoire
Fortement recommandé
- Correction de la condition de concurrence lors de la définition des sysprops de la couleur de démarrage.
- Autoriser les calques à recevoir des notifications concernant les modifications de thème
- Correction de la condition de concurrence lors de la définition des propriétés système de la couleur de démarrage (deuxième tentative)
- Déplacer FeatureFlags vers le package flags.
- Implémenter correctement la prise en charge des thèmes multi-utilisateurs
- Correction de l'option de couleur de fond d'écran spécifiée qui disparaît après le redémarrage
- Correction de l'erreur de calcul de la teinte tertiaire
- Ne pas autoriser les applications en arrière-plan à modifier le thème
Spécifier des couleurs personnalisées dans le sélecteur de thème
Si vous utilisez l'application AOSP ThemePicker, l'application WallpaperPicker affiche la section "Couleur" si les deux conditions suivantes sont remplies :
flag_monetleframeworks/base/packages/SystemUI/res/values/flags.xml:true.- Un fichier APK stub système avec le nom de package est défini dans
themes_stub_packagedans le fichierpackages/apps/ThemePicker/res/values/override.xml.
Format de l'APK stub
Vous trouverez un exemple de cette APK dans packages/apps/ThemePicker/themes.
Cet APK ne doit contenir que des ressources, détaillant les couleurs de base disponibles et leurs noms.
Le stub doit contenir un fichier XML sous res/xml au format suivant :
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="color_bundles">
<item>color1</item>
<item>color2</item>
<item>color3</item>
<item>color4</item>
</array>
<string name="bundle_name_color1">Blue</string>
<string name="bundle_name_color2">Red</string>
<string name="bundle_name_color3">Yellow</string>
<string name="bundle_name_color4">Green</string>
</resources>
Dans ce fichier, chaque item dans color_bundles possède un nom distinct, à condition que les chaînes ci-dessous soient nommées bundle_name_item.
Il doit y avoir une chaîne bundle_name_item pour chaque couleur, avec un nom descriptif pour chacune d'elles. Vous pouvez les traduire en ajoutant les chaînes traduites correspondantes dans les répertoires res/values-language code.
Les valeurs de couleur réelles peuvent se trouver dans le même fichier XML ou dans un fichier XML de ressources distinct au format suivant :
<resources>
<color name="color_primary_color1">#0000FF</color>
<color name="color_secondary_color1">#0000FF</color>
<color name="color_primary_color2">#ff0000</color>
<color name="color_secondary_color2">#ff0000</color>
<color name="color_primary_color3">#ffff00</color>
<color name="color_secondary_color3">#ffff00</color>
<color name="color_primary_color4">#00ff00</color>
<color name="color_secondary_color4">#00ff00</color>
</resources>
Pour chaque élément du tableau de packs de couleurs, il doit y avoir une entrée color_primary_item et une entrée color_secondary_item (et les deux couleurs doivent être identiques). Les valeurs de ces entrées color sont les codes couleur réels de chaque couleur à afficher dans la section Couleur de base.
Étape 1 : Créez une expérience de thématisation pour l'utilisateur
Le sélecteur de thème est l'endroit où les utilisateurs interagissent avec les nouvelles fonctionnalités de personnalisation Material You et peuvent choisir entre des options de couleur ou des préréglages. En fonction de votre produit et de vos données démographiques utilisateur, vous pouvez offrir aux utilisateurs une expérience de personnalisation et de couleur plus riche en utilisant un sélecteur de thème ou un sélecteur de fond d'écran.
- Lorsque vous utilisez un sélecteur de fond d'écran, l'extraction de la couleur du fond d'écran est activée par défaut. Toutefois, vous pouvez personnaliser le sélecteur pour offrir plus d'options à l'utilisateur.
Étape 2 : Extrayez la couleur du fond d'écran dans une couleur source
Pour activer l'extraction des couleurs du fond d'écran, sélectionnez les correctifs Android 12 listés ci-dessus (cette fonctionnalité sera activée par défaut dans une prochaine version AOSP).
La logique AOSP qui déclenche l'extraction du fond d'écran commence à frameworks/base/packages/SystemUI/src/com/android/systemui/theme/ThemeOverlayController.java, sur ThemeOverlayController#mOnColorsChangedListener, via WallpaperManager#onWallpaperColorsChanged. Nous vous recommandons d'utiliser la logique AOSP non modifiée pour garantir une expérience de développement cohérente.
Par défaut, la logique choisit la couleur de fréquence la plus élevée qui convient.
Pour profiter des autres couleurs sources renvoyées par l'algorithme et les présenter aux utilisateurs dans le sélecteur de thème, utilisez ColorScheme#getSeedColors(wallpaperColors: WallpaperColors).
Pour être utilisable, une couleur source (qu'elle soit extraite d'un fond d'écran ou d'un préréglage choisi par l'utilisateur) doit avoir une valeur de chroma CAM16 minimale de 5. Cela permet de s'assurer que la couleur source n'est pas affectée par des tons foncés subtils lorsqu'elle est convertie d'une seule couleur en 65 couleurs tonales et qu'elle reste représentative du choix de l'utilisateur. Pour lire et modifier les couleurs dans CAM16, utilisez Cam#fromInt ou Cam#getInt.
Utiliser une palette de couleurs non dynamique Pour les appareils qui ne sont pas compatibles avec l'extraction de la couleur du fond d'écran, vous pouvez quand même vous assurer que les applications Google et les applications tierces compatibles avec les couleurs dynamiques s'affichent correctement en procédant comme suit :
- Utilisez la palette Material par défaut en désactivant
flag_monetsurframeworks/base/packages/SystemUI/res/values/flags.xml.- Assurez-vous que les utilisateurs peuvent toujours personnaliser leur OS à l'aide d'un sélecteur de thème prédéfini.
Étape 3 : Développez la couleur source dans les API de couleur
À partir de la couleur source unique obtenue à l'étape précédente, Android génère cinq palettes tonales uniques (accent 1 à 3, neutre 1 à 2), chacune comprenant 13 couleurs, et chaque couleur comprenant différentes valeurs de luminance (de 0 à 1 000), pour un total de 65 couleurs. La logique fournie dans les correctifs Android 12 implémente correctement cette expansion de couleur. Les détails fournis ci-dessous décrivent l'implémentation.
Pour assurer la cohérence des développeurs, les cinq palettes tonales (accent1, accent2, accent3, neutral1, neutral2) et leurs 13 couleurs correspondantes doivent être basées sur la couleur source unique avec les modifications respectives apportées aux valeurs de chroma et de teinte CAM16, comme indiqué ci-dessous :
-
- Chroma : utilisez "16"
- Teinte : identique à la source
-
- Chroma : utilisez "32"
- Teinte : rotation de 60 degrés dans le sens positif
-
- Chroma : utilisez "4"
- Teinte : identique à la source
-
- Chroma : utilisez "8"
- Teinte : identique à la source
Le CTS inclut des tests permettant de valider les appels d'API de luminance et de teinte. Pour l'exécuter, utilisez atest SystemPalette.
Étape 4 : Utilisez des couleurs dynamiques dans les applications et l'UI du système
Une fois les couleurs dynamiques définies sur un appareil, les applications suivent les consignes Material pour les utiliser. Les consignes Material seront disponibles sur material.io d'ici le 26 octobre 2021 pour que les applications tierces puissent les adopter. Pour l'UI système et les applications propriétaires, nous vous recommandons vivement d'intégrer des couleurs dynamiques à l'expérience utilisateur d'une manière qui s'adapte à votre matériel et à votre marque, et qui vous aide à différencier vos appareils.
Pour obtenir des conseils généraux sur les couleurs dynamiques, consultez les ressources suivantes :
Utilisez des couleurs d'accentuation pour les éléments de premier plan dans les applications et l'interface utilisateur du système :
@android:color/system_accent1_0 … 1000 // most-used foreground color group @android:color/system_accent2_0 … 1000 // alternate accent, used for surfaces @android:color/system_accent3_0 … 1000 // playful, analogous colorUtilisez des couleurs neutres pour les éléments d'arrière-plan dans les applications et l'UI du système :
@android:color/system_neutral1_0 … 1000 // most-used background color group @android:color/system_neutral2_0 … 1000 // used for higher-elevation surfaces
Pour en savoir plus sur la façon dont Material You mappe les couleurs et sur l'utilisation des API dans SysUI, consultez Ressources supplémentaires.
Étape 5 : Ajoutez des options de couleurs dynamiques dans votre implémentation AOSP WallpaperPicker
Compiler pour Android 13 et versions ultérieures
À partir d'Android 13, android.theme.customization.accent_color
est obsolète. Un nouvel attribut android.theme.customization.theme_style a été ajouté pour prendre en charge les différentes variantes de couleur. Le codebase comporte actuellement quatre variantes :
TONAL_SPOT = Default Material You theme since Android S.
VIBRANT = Theme where accent 2 and 3 are analogous to accent 1.
EXPRESSIVE = Highly chromatic theme.
SPRITZ = Desaturated theme, almost grayscale.
Elles sont envoyées à Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES, comme indiqué dans le code JSON ci-dessous :
{
"android.theme.customization.system_palette":"B1611C",
"android.theme.customization.theme_style":"EXPRESSIVE"
}
Développer pour Android 12 et versions antérieures
Lorsque vous utilisez un sélecteur de thème personnalisé, l'appareil doit envoyer une couleur source valide à Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES en fournissant un fichier JSON au format suivant (où 746BC1 est un exemple de couleur source valide) :
{
"android.theme.customization.system_palette":"746BC1",
"android.theme.customization.accent_color":"746BC1"
}
Cela permet d'ignorer l'extraction de la couleur du fond d'écran (étape 2) et de développer directement la couleur source fournie en 65 attributs de couleur (étape 3).
Étape 6 : Envoyer une demande
En plus de l'intégration du système, vous devez envoyer une demande et nous indiquer le nom de votre marque (Build.MANUFACTURER). Étant donné que la plupart des applications tierces utilisent les composants Material pour Android pour afficher les couleurs dynamiques, nous utilisons une liste d'autorisation codée en dur pour indiquer les appareils qui ont intégré la fonctionnalité Palettes tonales de couleurs dynamiques.
Mouvement
Des mouvements fluides donnent aux appareils une impression de modernité et de qualité. Pour gagner et conserver la confiance des développeurs, et les satisfaire, le défilement hors limite et l'ondulation sont deux éléments clés du mouvement fluide qui doivent avoir une apparence et une sensation cohérentes.
Utiliser le défilement hors limites dans votre OS
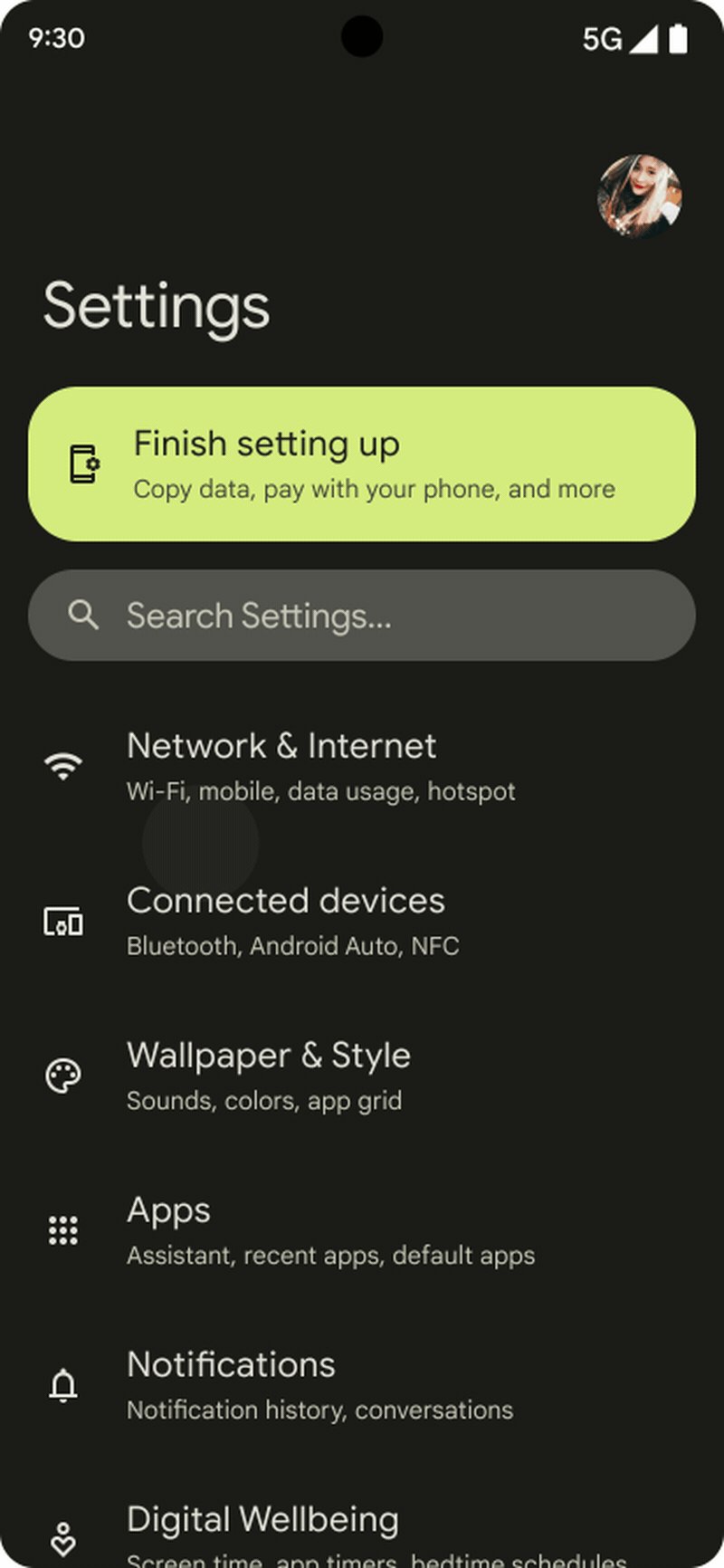
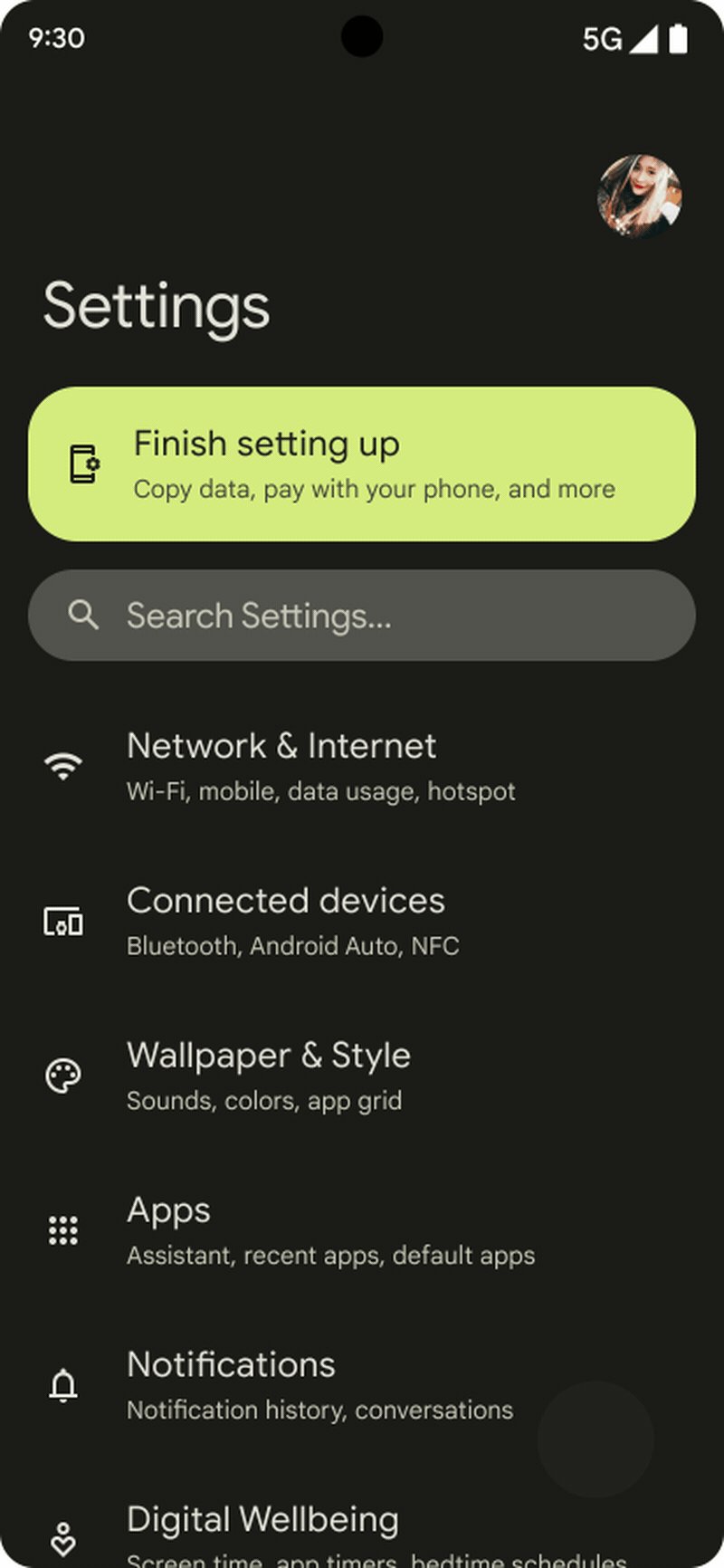
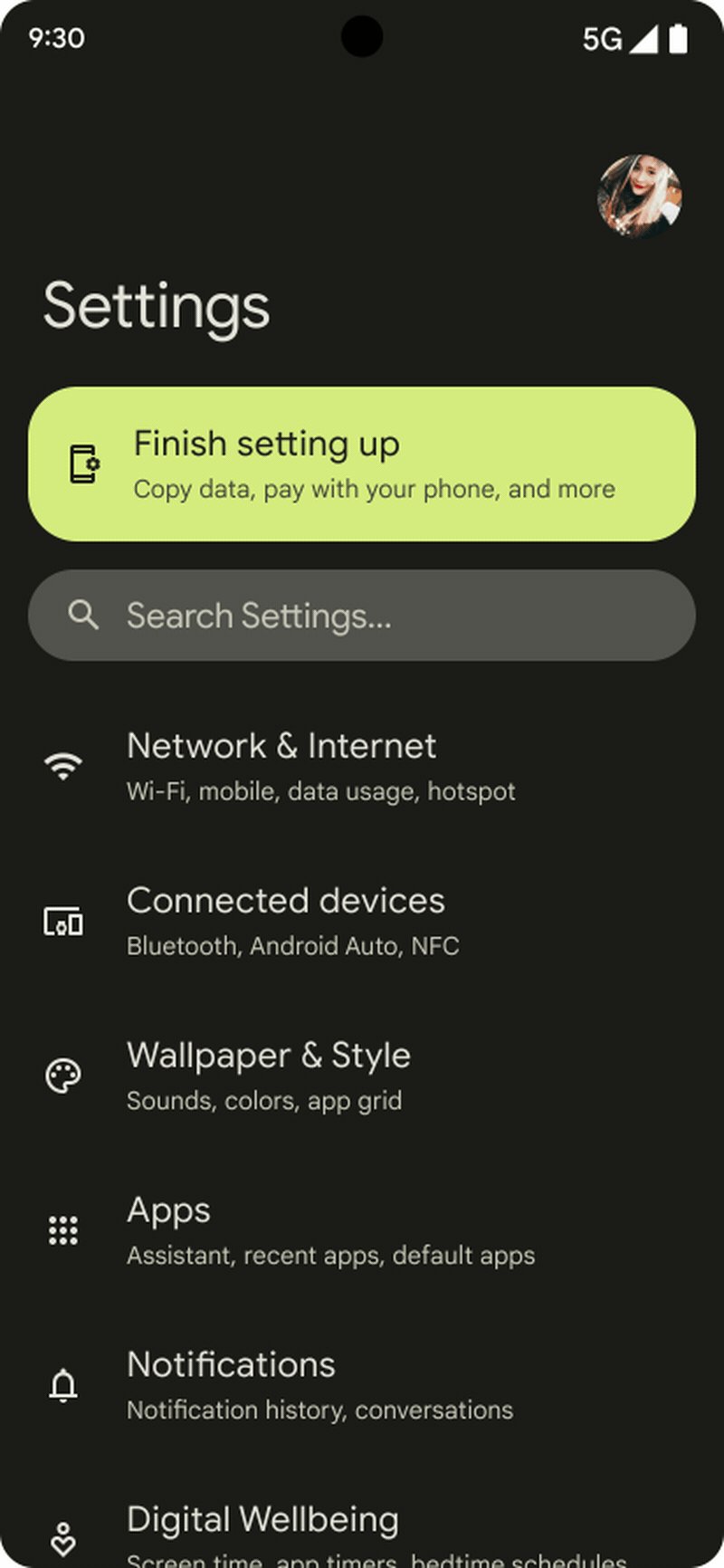
Android 12 inclut un mouvement de surbalayage plus réactif et dynamique sous la forme d'un étirement de la vue, qui s'affiche lorsque l'utilisateur tente de faire défiler la liste au-delà de sa limite. Voici un exemple :

Figure 2. Effet de défilement hors limites d'Android 12, tel qu'il s'affiche dans les paramètres
Pour assurer la cohérence des développeurs, assurez-vous que l'effet de dépassement de défilement global sur vos appareils est semblable à ce qui suit :
Sur les appareils qui renvoient la valeur "true" pour
ActivityManager.isHighEndGfx(), l'effet de dépassement de défilement est un étirement non linéaire de l'écran (comme indiqué ci-dessus).Sur les appareils moins performants, l'effet d'étirement est simplifié en un étirement linéaire (pour réduire la charge sur le système).
Utiliser le défilement hors limites dans les applications propriétaires
Lorsque vous utilisez des vues personnalisées, vous devrez peut-être ajuster certaines applications et l'UI du système qui utilisent l'effet d'étirement.
Pour prendre en charge l'étirement de la sur-scroll, passez aux dernières bibliothèques :
androidx.recyclerview:recyclerview:1.3.0-alpha01pourRecyclerViewandroidx.core:core:1.7.0-alpha01pourNestedScrollViewetEdgeEffectCompatandroidx.viewpager:viewpager:1.1-alpha01pourViewPager
Pour les mises en page personnalisées qui utilisent
EdgeEffect, tenez compte des modifications suivantes apportées à l'expérience utilisateur :Avec le dépassement de défilement étiré, les utilisateurs ne doivent pas interagir avec le contenu de la mise en page pendant qu'il est étiré. Les utilisateurs ne doivent manipuler que l'étirement lui-même et ne pas, par exemple, pouvoir appuyer sur un bouton dans le contenu.
Lorsque les utilisateurs appuient sur le contenu pendant l'animation
EdgeEffect, ils doivent pouvoir l'intercepter et manipuler l'étirement. La valeur de retrait actuelle est disponible dansEdgeEffectCompat.getDistance().Pour manipuler la valeur de pull et renvoyer la quantité consommée, utilisez
onPullDistance(). Cela permet aux développeurs de passer en douceur de l'étirement au défilement lorsque le doigt étire le contenu au-delà de la position de départ.Lorsque vous travaillez avec le défilement imbriqué, si le contenu est étiré, l'étirement doit consommer le mouvement tactile avant le contenu imbriqué. Sinon, l'imbrication peut défiler lorsque le doigt change de direction au lieu de relâcher l'étirement.
Pour en savoir plus sur le défilement hors limites, consultez Animer un geste de défilement.
Utiliser l'effet d'onde (retour tactile) dans votre OS
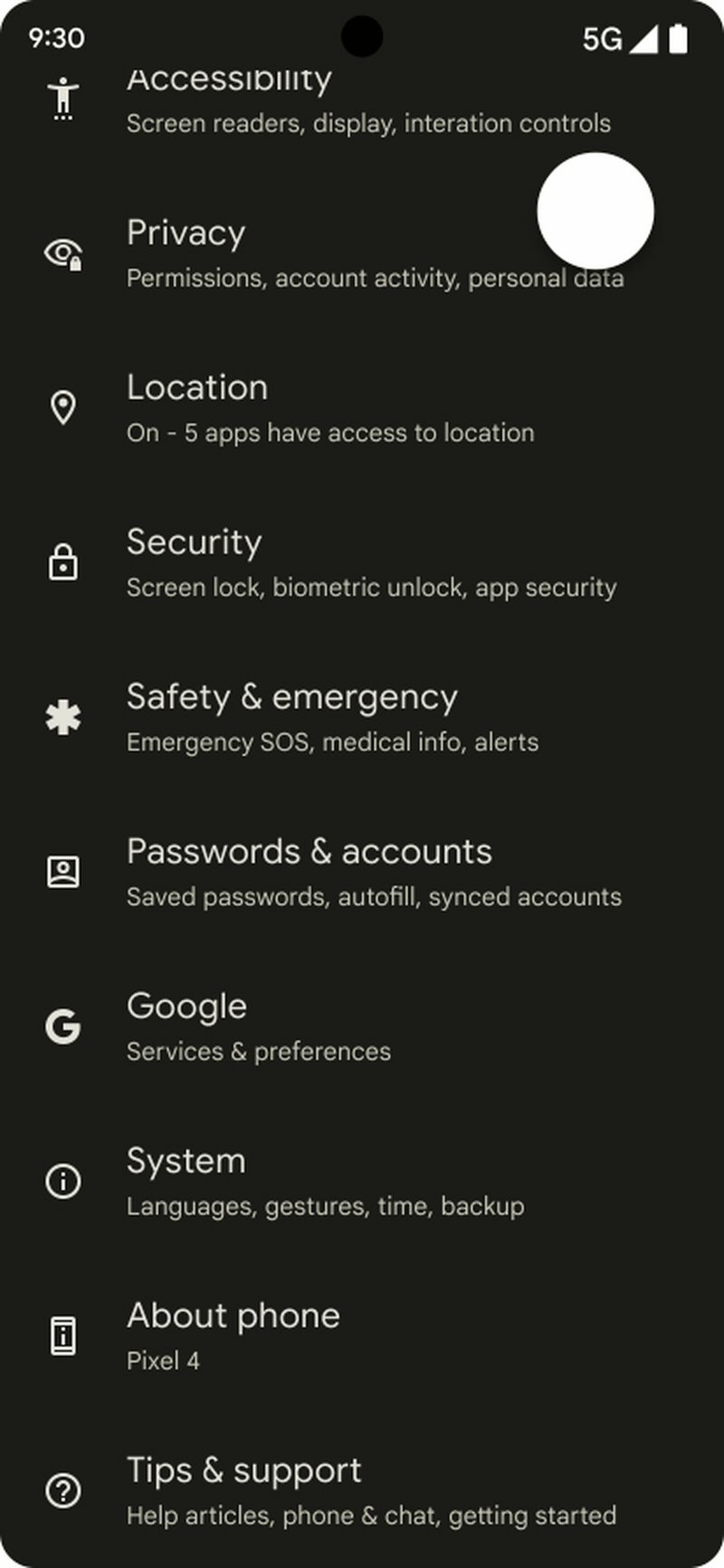
Android 12 inclut une ondulation plus douce et plus subtile pour fournir un retour aux utilisateurs lorsqu'ils appuient sur l'écran.

Figure 3. Effet d'onde Android 12, avec une animation de remplissage plus douce
Pour que les développeurs puissent anticiper le comportement de l'application et pour offrir une expérience utilisateur optimale, assurez-vous que l'effet d'onde sur vos appareils est semblable à l'exemple ci-dessus. Bien que vous n'ayez pas besoin d'effectuer d'étapes d'intégration spécifiques pour prendre en charge les effets d'ondulation, vous devez tester l'effet sur vos appareils pour vérifier toute régression involontaire introduite dans votre implémentation.
Widgets
Les widgets sont des composants clés d'un appareil Android. Android 12 inclut de nouvelles API et fonctionnalités d'API que tous les OEM doivent prendre en charge.
Dans votre OS, prenez en charge les API de développement liées aux mises en page, à la taille et aux paramètres logiciels des widgets (par exemple, la taille des angles arrondis). Votre implémentation doit prendre en charge correctement les widgets en fournissant des paramètres via les API et en veillant à ce que les widgets soient redimensionnables et configurables par l'utilisateur.
Dans vos applications, profitez des nouvelles fonctionnalités de l'API pour mettre à jour ou créer de nouveaux widgets propriétaires lorsque cela est possible. Pour tous les widgets d'applications propriétaires relevant de votre compétence, suivez la checklist pour les développeurs ci-dessous.
- La priorité est basée sur les recommandations de la plate-forme.
- Pour en savoir plus sur une recommandation, cliquez sur le lien dans la colonne "Modification".
Région Modifier Priorité d'implémentation Améliorer l'expérience connectée Ajouter des aperçus évolutifs P1 Ajouter une description du widget P1 Personnaliser plus facilement les widgets P2 (facultatif) Activer des transitions plus fluides P0 Éviter les trampolines de diffusion P0 Adopter les consignes relatives aux widgets Améliorer la taille et la mise en page des widgets P2 Appliquer des couleurs dynamiques P0 Implémenter des angles arrondis P0 Ajouter de nouveaux boutons composés P2 Simplifier le code de widget existant Simplifier les collections RemoteView P2 Simplifier l'environnement d'exécution RemoteView P2
Ressources supplémentaires
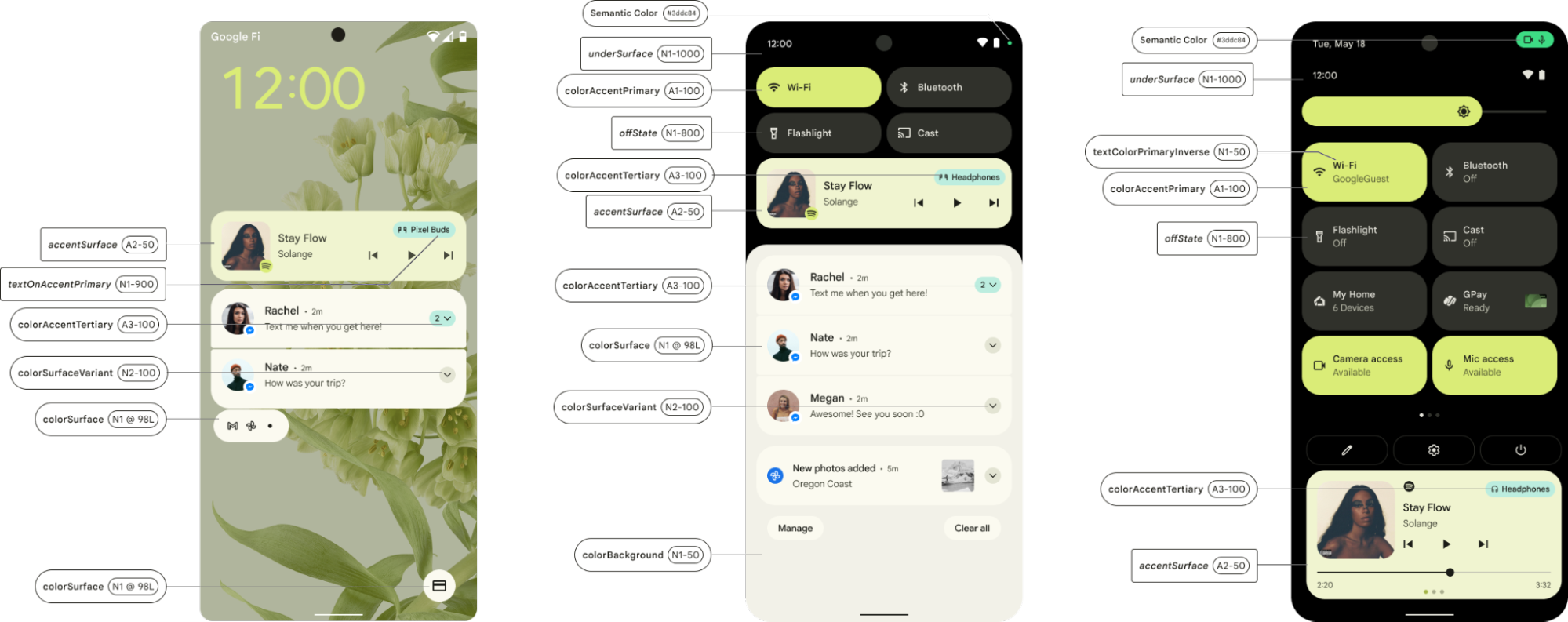
Utilisation des couleurs dans SysUI
(accent1 = A1, accent2 = A2, accent3 = A3, neutral1 = N1, neutral2 = N2)

Figure 4. Utilisation de couleurs dynamiques dans l'UI du système
Mises à jour de l'attribut de couleur de la bibliothèque de matériaux
Material mettra à jour ses attributs de thème dans la prochaine version en créant des rôles de couleur utilisés pour fournir des couleurs à des vues spécifiques.
| Rôle de couleur | Attribut de thème Android | Thème clair Couleur dynamique |
Thème sombre Couleur dynamique |
|---|---|---|---|
| Principale | colorPrimary | system_accent1_600 | system_accent1_200 |
| Sur principal | colorOnPrimary | system_accent1_0 | system_accent1_800 |
| Secondaire | colorSecondary | system_accent2_600 | system_accent2_200 |
| Sur secondaire | colorOnSecondary | system_accent2_0 | system_accent2_800 |
| Erreur | colorError | N/A (red_600) | N/A (red_200) |
| On Error | colorOnError | N/A (blanc) | N/A (red_900) |
| Arrière-plan | android:colorBackground | system_neutral1_10 | system_neutral1_900 |
| Sur arrière-plan | colorOnBackground | system_neutral1_900 | system_neutral1_100 |
| Surface | colorSurface | system_neutral1_10 | system_neutral1_900 |
| On Surface | colorOnSurface | system_neutral1_900 | system_neutral1_100 |
Material mettra à jour ses attributs d'état avec les pointeurs suivants :
| Rôle de couleur | Attribut de thème Android | Thème clair Couleur dynamique |
Thème sombre Couleur dynamique |
|---|---|---|---|
| Contenu de l'état principal | colorPrimaryStateContent | system_accent1_700 | system_accent1_200 |
| Calque d'état principal | colorPrimaryStateLayer | system_accent1_600 | system_accent1_300 |
| Contenu d'état secondaire | colorSecondaryStateContent | system_accent2_700 | system_accent2_200 |
| Calque d'état secondaire | colorSecondaryStateLayer | system_accent2_600 | system_accent2_300 |
| Contenu de l'état principal | colorOnPrimaryStateContent | system_accent1_0 | system_accent1_800 |
| Sur le calque d'état principal | colorOnPrimaryStateLayer | system_accent1_900 | system_accent1_800 |
| Contenu de l'état secondaire | colorOnSecondaryStateContent | system_accent2_0 | system_accent2_800 |
| Sur le calque d'état secondaire | colorOnSecondaryStateLayer | system_accent2_900 | system_accent2_800 |
| Contenu sur l'état du conteneur principal | colorOnPrimaryContainerStateContent | system_accent1_900 | system_accent1_900 |
| Sur la couche d'état du conteneur principal | colorOnPrimaryContainerStateLayer | system_accent1_900 | system_accent1_900 |
| Sur le contenu de l'état du conteneur secondaire | colorOnSecondaryContainerStateContent | system_accent2_900 | system_accent2_900 |
| Sur la couche d'état du conteneur secondaire | colorOnSecondaryContainerStateLayer | system_accent2_900 | system_accent2_900 |
| Contenu sur l'état du conteneur tertiaire | colorOnTertiaryContainerStateContent | system_accent3_900 | system_accent3_900 |
| Sur la couche d'état du conteneur tertiaire | colorOnTertiaryContainerStateLayer | system_accent3_900 | system_accent3_900 |
| Sur le contenu de l'état de surface | colorOnSurfaceStateContent | system_neutral1_900 | system_neutral1_100 |
| Calque d'état sur la surface | colorOnSurfaceStateLayer | system_neutral1_900 | system_neutral1_100 |
| Contenu de l'état de la variante de surface | colorOnSurfaceVariantStateContent | system_neutral2_700 | system_neutral2_200 |
| Calque d'état de la variante de surface | colorOnSurfaceVariantStateLayer | system_neutral2_700 | system_neutral2_200 |
| Contenu de l'état d'erreur | colorErrorStateContent | red800 | red200 |
Questions fréquentes
Extraction des couleurs
Une fois qu'un utilisateur a modifié un fond d'écran, l'extraction des couleurs est-elle effectuée automatiquement ou doit-elle être déclenchée quelque part ?
Avec les correctifs Android 12, l'extraction de la couleur du fond d'écran est activée par défaut.
ThemeOverlayController.java déclenche la logique avec ThemeOverlayController#mOnColorsChangedListener et WallpaperManager#onWallpaperColorsChanged.
Pour les fonds d'écran animés ou les fonds d'écran vidéo, pouvons-nous savoir quand l'extraction des couleurs prend la couleur de l'écran ? Certains utilisateurs peuvent souhaiter utiliser les couleurs de la dernière image, car elle est affichée le plus longtemps.
L'extraction des couleurs est déclenchée lorsque l'utilisateur définit le fond d'écran ou après un cycle d'alimentation de l'écran (en réponse à WallpaperEngine#notifyColorsChanged). Le dernier événement WallpaperColors (du fond d'écran animé) est appliqué après que l'utilisateur a éteint l'écran et l'a rallumé.
Sélecteur de thème/fond d'écran
Comment activer le sélecteur de thème pour afficher plusieurs couleurs sources parmi lesquelles les utilisateurs peuvent choisir, au lieu de la couleur la plus fréquente ? Existe-t-il un moyen d'obtenir ces couleurs à partir de la logique d'extraction ?
Oui. Dans le sélecteur de thème, vous pouvez utiliser ColorScheme#getSeedColors(wallpaperColors: WallpaperColors).
Une fonctionnalité appelée Icône à thème est disponible sur les appareils Pixel. Est-ce qu'il est inclus dans les trois correctifs que vous avez partagés ? Comment les OEM peuvent-ils implémenter cela ?
Non. Les icônes à thème sont en version bêta et ne sont pas disponibles dans Android 12.
Est-il possible d'utiliser l'application Google Fond d'écran avec les fonctionnalités d'extraction et de sélection des couleurs activées ?
Oui. Vous pouvez implémenter les fonctionnalités dans la dernière version de l'application Google Fond d'écran en suivant les étapes d'intégration décrites plus haut sur cette page.
Pour en savoir plus, contactez votre TAM.
Google peut-il partager l'application ou le code source afin que les OEM puissent implémenter leur propre version de l'aperçu des couleurs dynamiques dans leur menu des paramètres, qui ressemble à la section d'aperçu affichée dans l'application de sélection du fond d'écran de Google ?
Les principales classes qui affichent l'aperçu sont WallpaperPicker2 et Launcher3.
L'écran d'aperçu du fond d'écran est WallpaperSectionController.
Comment implémenter la fonctionnalité Aperçu après avoir modifié la couleur, comme dans l'application Google Fond d'écran ?
L'application de sélection de fond d'écran s'attend à ce qu'un ContentProvider soit disponible à partir du lanceur d'applications (un lanceur basé sur Launcher3 en dispose). L'aperçu est fourni par GridCustomizationsProvider dans le lanceur d'applications, qui doit être référencé dans les métadonnées de l'activité principale du lanceur d'applications pour que l'application de fond d'écran et de style puisse le lire. Tout cela est implémenté dans Launcher3 de l'AOSP et est disponible pour les OEM.
