A partire da Android 12, il design Material You si concentra sull'espressione e sulla fluidità del sistema operativo Android, con l'obiettivo di aiutare gli utenti a creare e possedere un'esperienza unica e coesa adatta alle loro esigenze. In qualità di partner Android, ti invitiamo a incorporare il design Material You nei tuoi dispositivi Android nelle seguenti aree:
- Colore dinamico
- Movimento
- Widget
Colore dinamico
Il colore dinamico è l'elemento centrale del design Material You e una parte fondamentale della strategia pluriennale di Android per offrire agli utenti una personalizzazione più semplice e profonda in un modo che nessun altro dispositivo fa. Material You offre:
Utenti e sviluppatori possono usufruire di una storia coerente e ricca di personalizzazione disponibile su qualsiasi dispositivo Android.
Opportunità per gli OEM Android di continuare a innovare l'interfaccia utente del sistema e le app proprietarie in modo coerente con l'hardware, il colore, la marca e la forma del brand.
Per sfruttare il colore dinamico, utilizza la funzionalità di estrazione dei colori Material You di Android 12 come parte fondamentale della tua offerta software per gli utenti. Sul dispositivo, utilizza la logica di estrazione del colore presente in AOSP, in particolare la logica che accetta un singolo colore di origine dello sfondo o del tema e lo restituisce tramite 65 API di colore. Per i requisiti del colore dinamico, vedi Utilizzo del colore dinamico.
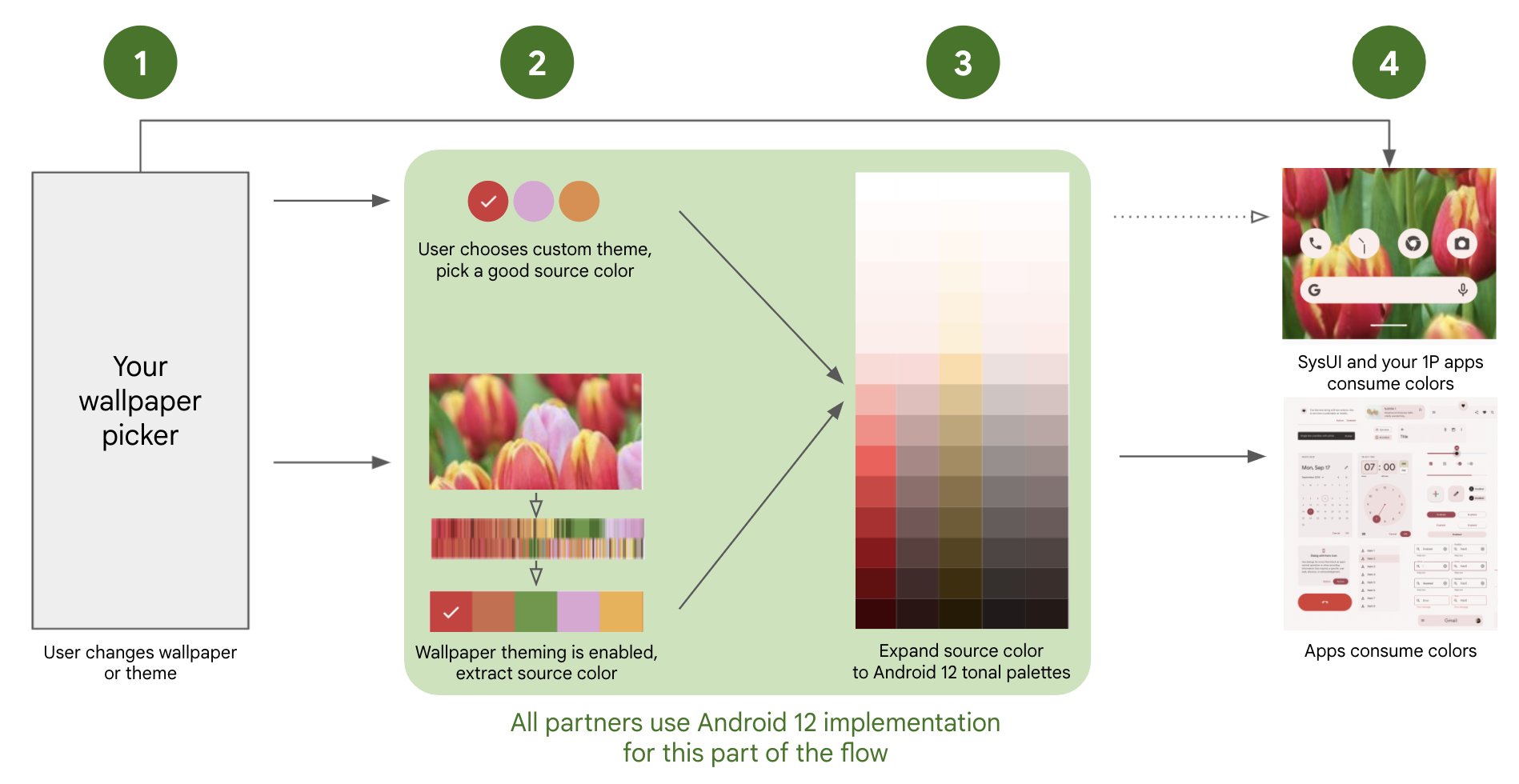
Il flusso completo dei colori dinamici include quattro passaggi, come illustrato di seguito:

Figura 1. Flusso di colori dinamici di Material You
L'utente cambia lo sfondo o il tema tramite il selettore OEM.
L'utente seleziona una delle seguenti opzioni:
Tema del dispositivo. Se selezionato, Android sceglie automaticamente un singolo colore di origine che soddisfa i requisiti.
Nuovo sfondo + tema. Se selezionata, la logica AOSP sceglie automaticamente un unico colore di origine dallo sfondo selezionato.
AOSP espande il colore di origine singola in 5 tavolozze tonali con 13 varianti di colore tonali ciascuna, in base alla logica AOSP, che poi popolano i 65 attributi di colore.
L'interfaccia utente dell'app utilizza i 65 attributi di colore in modo coerente nell'ecosistema delle app per Android. Ti consigliamo di utilizzare la stessa tavolozza di colori per l'interfaccia utente di sistema del dispositivo e le app specifiche dell'OEM.
Patch di Android 12
Per ottenere la logica end-to-end per l'estrazione del colore dello sfondo e per consentire al dispositivo di compilare le API a 65 colori in modo coerente con l'ecosistema, includi le seguenti patch nell'implementazione di Android 12:
Obbligatorio
Vivamente consigliato
- Correzione della condizione di competizione durante l'impostazione delle proprietà di sistema del colore di avvio.
- Consentire alle sovrapposizioni di ricevere notifiche sulle modifiche al tema
- Correzione della condizione di competizione durante l'impostazione delle proprietà di sistema del colore di avvio (secondo round)
- Sposta FeatureFlags nel pacchetto flags.
- Implementare correttamente il supporto dei temi multiutente
- Correzione dell'opzione di colore dello sfondo specificata mancante dopo il riavvio
- Correggere l'errore di calcolo della tonalità terziaria
- Non consentire alle app in background di cambiare tema
Specificare colori personalizzati in ThemePicker
Se utilizzi l'app ThemePicker AOSP, l'app WallpaperPicker mostra la sezione dei colori se sono soddisfatte entrambe le seguenti condizioni:
flag_monetsuframeworks/base/packages/SystemUI/res/values/flags.xmlètrue.- Un APK stub di sistema con il nome del pacchetto è definito in
themes_stub_packagenel filepackages/apps/ThemePicker/res/values/override.xml.
Formato APK stub
Una versione di esempio di questo APK è disponibile in packages/apps/ThemePicker/themes.
Questo APK deve contenere solo risorse, che descrivono in dettaglio i colori di base disponibili e i relativi nomi.
Lo stub deve contenere un file XML in res/xml con il seguente formato:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="color_bundles">
<item>color1</item>
<item>color2</item>
<item>color3</item>
<item>color4</item>
</array>
<string name="bundle_name_color1">Blue</string>
<string name="bundle_name_color2">Red</string>
<string name="bundle_name_color3">Yellow</string>
<string name="bundle_name_color4">Green</string>
</resources>
In questo file, ogni item all'interno di color_bundles ha un nome
distinto, a condizione che le stringhe riportate di seguito siano denominate bundle_name_item.
Deve esserci una stringa bundle_name_item per ogni colore,
con un nome descrittivo per ciascun colore. Queste possono essere tradotte aggiungendo
le stringhe tradotte corrispondenti nelle
directory res/values-language code.
I valori di colore effettivi possono essere nello stesso file XML o in un file XML di risorse separato con il seguente formato:
<resources>
<color name="color_primary_color1">#0000FF</color>
<color name="color_secondary_color1">#0000FF</color>
<color name="color_primary_color2">#ff0000</color>
<color name="color_secondary_color2">#ff0000</color>
<color name="color_primary_color3">#ffff00</color>
<color name="color_secondary_color3">#ffff00</color>
<color name="color_primary_color4">#00ff00</color>
<color name="color_secondary_color4">#00ff00</color>
</resources>
Per ogni elemento dell'array dei bundle di colori, deve essere presente una voce color_primary_item e una voce color_secondary_item (e entrambi i colori devono essere lo stesso colore). I valori di queste voci color
sono i codici colore effettivi per ogni colore da mostrare nella sezione Colore di base.
Passaggio 1: crea un'esperienza di applicazione di temi per gli utenti
Il selettore di temi è il punto in cui gli utenti interagiscono con le nuove funzionalità di personalizzazione di Material You e possono scegliere tra opzioni di colore o preimpostazioni. A seconda del tuo prodotto e dei dati demografici degli utenti, puoi offrire agli utenti un'esperienza di personalizzazione e colore più ricca utilizzando un selettore di temi o un selettore di sfondi.
- Quando utilizzi un selettore di sfondi, l'estrazione del colore dello sfondo è attiva per impostazione predefinita. Tuttavia, puoi apportare alcune personalizzazioni al selettore per fornire più opzioni all'utente.
Passaggio 2: estrai il colore dello sfondo in un colore di origine
Per attivare l'estrazione del colore dello sfondo, scegli le patch di Android
12 elencate sopra (questa funzionalità verrà
attivata per impostazione predefinita in una futura release AOSP).
La logica AOSP che attiva l'estrazione dello sfondo inizia da
frameworks/base/packages/SystemUI/src/com/android/systemui/theme/ThemeOverlayController.java,
su ThemeOverlayController#mOnColorsChangedListener, tramite
WallpaperManager#onWallpaperColorsChanged. Ti consigliamo di utilizzare la logica AOSP
non modificata per garantire un'esperienza di sviluppo coerente.
Per impostazione predefinita, la logica sceglie il colore con la frequenza più alta adatto all'uso.
Per sfruttare gli altri colori di origine restituiti dall'algoritmo e
presentarli agli utenti nel selettore di temi, utilizza
ColorScheme#getSeedColors(wallpaperColors: WallpaperColors).
Per essere idoneo all'uso, un colore di origine (estratto dallo sfondo o da un
preset scelto dall'utente) deve avere un valore di
croma CAM16
minimo di 5. In questo modo si garantisce che il colore di origine non sia influenzato da tonalità scure
quando viene convertito da un singolo colore a 65 colori tonali e
rimane rappresentativo della scelta dell'utente. Per leggere e modificare i colori in CAM16,
utilizza Cam#fromInt o Cam#getInt.
Utilizzo di una tavolozza di colori non dinamica Per i dispositivi che non supportano l'estrazione del colore dello sfondo, puoi comunque assicurarti che le app Google e le app di terze parti che supportano il colore dinamico abbiano un aspetto ottimale procedendo nel seguente modo:
- Utilizza la tavolozza Material predefinita disattivando
flag_monetsuframeworks/base/packages/SystemUI/res/values/flags.xml.- Assicurati che gli utenti possano comunque personalizzare il proprio sistema operativo utilizzando un selettore di temi preimpostati.
Passaggio 3: espandi il colore di origine nelle API di colore
Utilizzando il colore di origine singolo derivato dal passaggio precedente, Android genera 5 tavolozze tonali uniche (accento 1-3, neutro 1-2), ognuna delle quali include 13 colori e ogni colore include diversi valori di luminanza (da 0 a 1000), per un totale di 65 colori. La logica fornita nelle patch di Android 12 implementa correttamente questa espansione del colore; i dettagli forniti di seguito descrivono l'implementazione.
Per coerenza dello sviluppatore, le 5 tavolozze tonali (accent1, accent2, accent3, neutral1, neutral2) e i 13 colori corrispondenti devono basarsi sul colore di origine singolo con le rispettive modifiche ai valori di CAM16 di croma e tonalità come scritto di seguito:
-
- Chroma: usa "16"
- Tonalità: uguale all'origine
-
- Croma: usa "32"
- Tonalità: ruota di 60 gradi in senso positivo
-
- Chroma: usa "4"
- Tonalità: uguale all'origine
-
- Croma: usa "8"
- Tonalità: uguale all'origine
CTS include test per la convalida delle chiamate API di luminanza e tonalità. Per eseguire, utilizza
atest SystemPalette.
Passaggio 4: utilizza i colori dinamici nelle app e nell'interfaccia utente del sistema
Una volta impostati i colori dinamici su un dispositivo, le app seguono le linee guida di Material per utilizzare i colori. Le linee guida per i materiali verranno pubblicate su material.io entro il 26 ottobre 2021 per l'adozione da parte di app di terze parti. Per la UI di sistema e le app proprietarie, ti consigliamo vivamente di integrare i colori dinamici in tutta l'esperienza utente in modo che si adatti al tuo hardware e al tuo brand e ti aiuti a differenziare i tuoi dispositivi.
Per indicazioni generali sul colore dinamico, vedi quanto segue:
Utilizza i colori di accento per gli elementi in primo piano nelle app e nell'interfaccia utente del sistema:
@android:color/system_accent1_0 … 1000 // most-used foreground color group @android:color/system_accent2_0 … 1000 // alternate accent, used for surfaces @android:color/system_accent3_0 … 1000 // playful, analogous colorUtilizza colori neutri per gli elementi di sfondo nelle app e nell'interfaccia utente del sistema:
@android:color/system_neutral1_0 … 1000 // most-used background color group @android:color/system_neutral2_0 … 1000 // used for higher-elevation surfaces
Per ulteriori informazioni su come Material You mappa i colori e su come vengono utilizzate le API in SysUI, consulta Risorse aggiuntive.
Passaggio 5: aggiungi opzioni di colore dinamico nell'implementazione di WallpaperPicker AOSP
Compilazione per Android 13 e versioni successive
A partire da Android 13, android.theme.customization.accent_color
è deprecato. È stato aggiunto un nuovo attributo android.theme.customization.theme_style per supportare diverse varianti di colore. Al momento
nel codebase sono presenti quattro varianti:
TONAL_SPOT = Default Material You theme since Android S.
VIBRANT = Theme where accent 2 and 3 are analogous to accent 1.
EXPRESSIVE = Highly chromatic theme.
SPRITZ = Desaturated theme, almost grayscale.
Questi vengono inviati a Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES, come
mostrato nel JSON di seguito:
{
"android.theme.customization.system_palette":"B1611C",
"android.theme.customization.theme_style":"EXPRESSIVE"
}
Build per Android 12 e versioni precedenti
Quando utilizzi un selettore di temi personalizzato, il dispositivo deve inviare un colore di origine valido a
Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES fornendo un file JSON nel seguente formato (dove 746BC1 è un esempio
di colore di origine valido):
{
"android.theme.customization.system_palette":"746BC1",
"android.theme.customization.accent_color":"746BC1"
}
In questo modo, viene ignorata l'estrazione del colore dello sfondo (passaggio 2) e il colore di origine fornito viene espanso direttamente in 65 attributi colore (passaggio 3).
Passaggio 6: apri un ticket
Oltre all'integrazione del sistema, devi inviare un ticket e comunicarci
il nome del tuo brand (Build.MANUFACTURER). Poiché la maggior parte delle app di terze parti
utilizza i
componenti Material per Android
per mostrare i colori dinamici, noi
utilizziamo una
consente
per indicare quali dispositivi hanno
integrato la funzionalità Tavolozze tonali di colori dinamici.
Movimento
Il movimento fluido rende i dispositivi moderni e di alta qualità. Per creare e mantenere la fiducia e la soddisfazione degli sviluppatori, lo scorrimento eccessivo e l'effetto increspatura sono due elementi chiave del movimento fluido che devono apparire e risultare coerenti.
Utilizzare l'overscroll nel sistema operativo
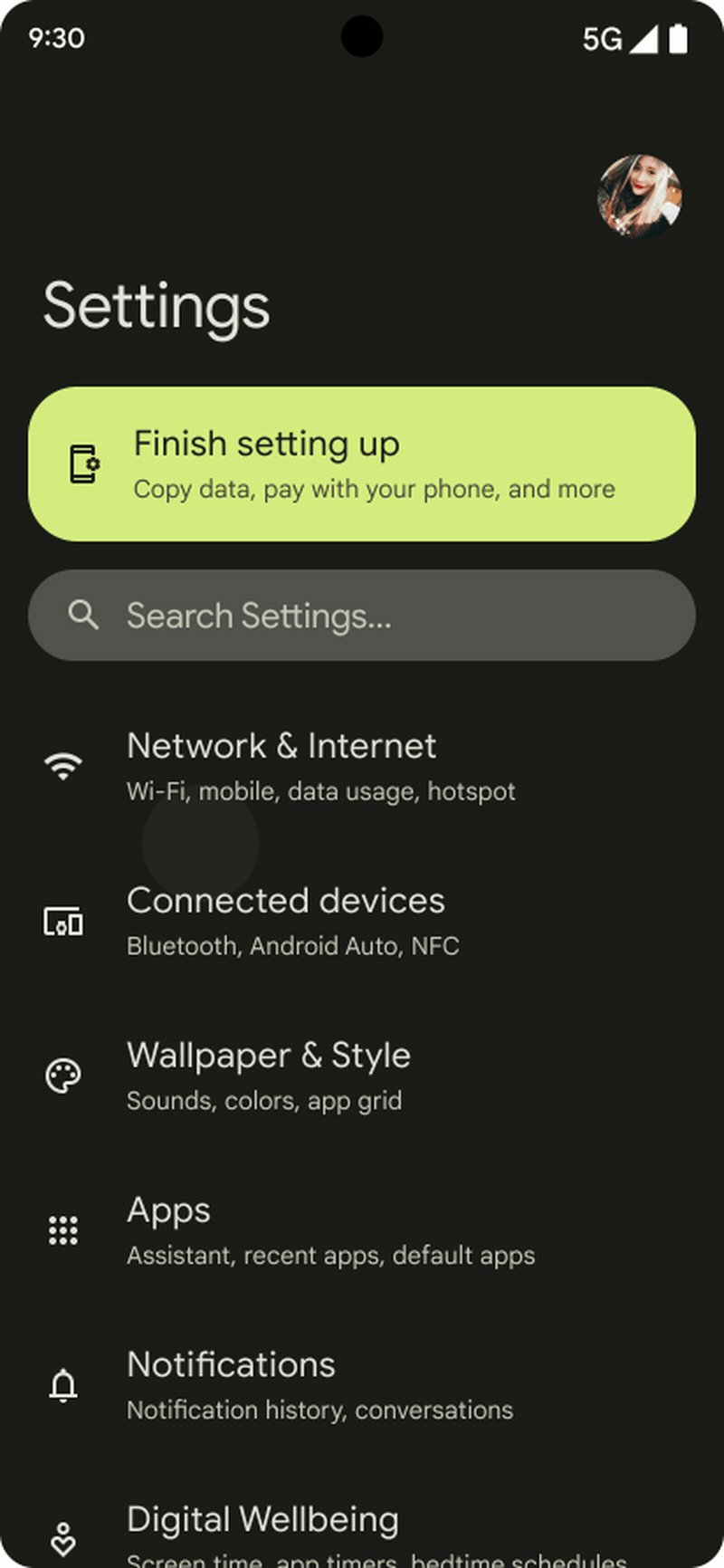
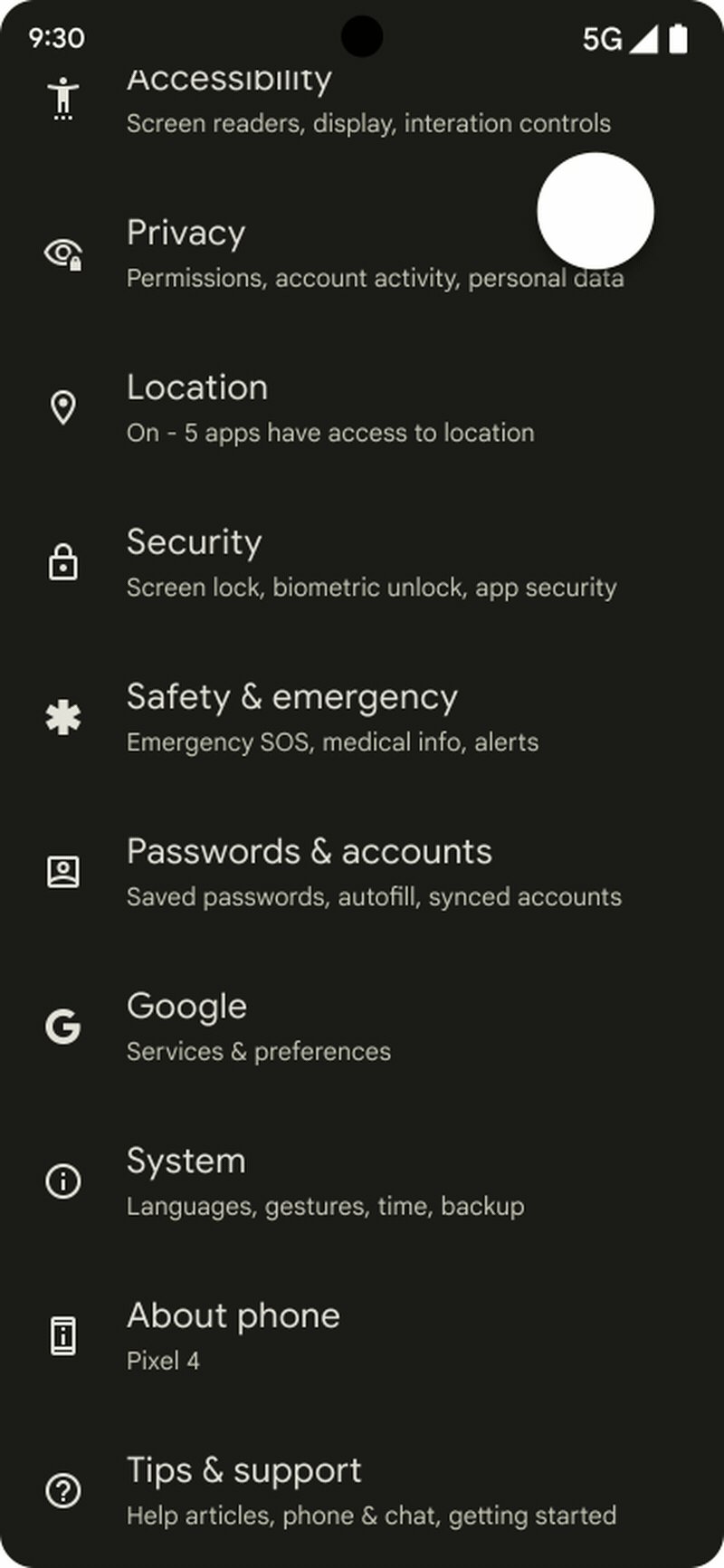
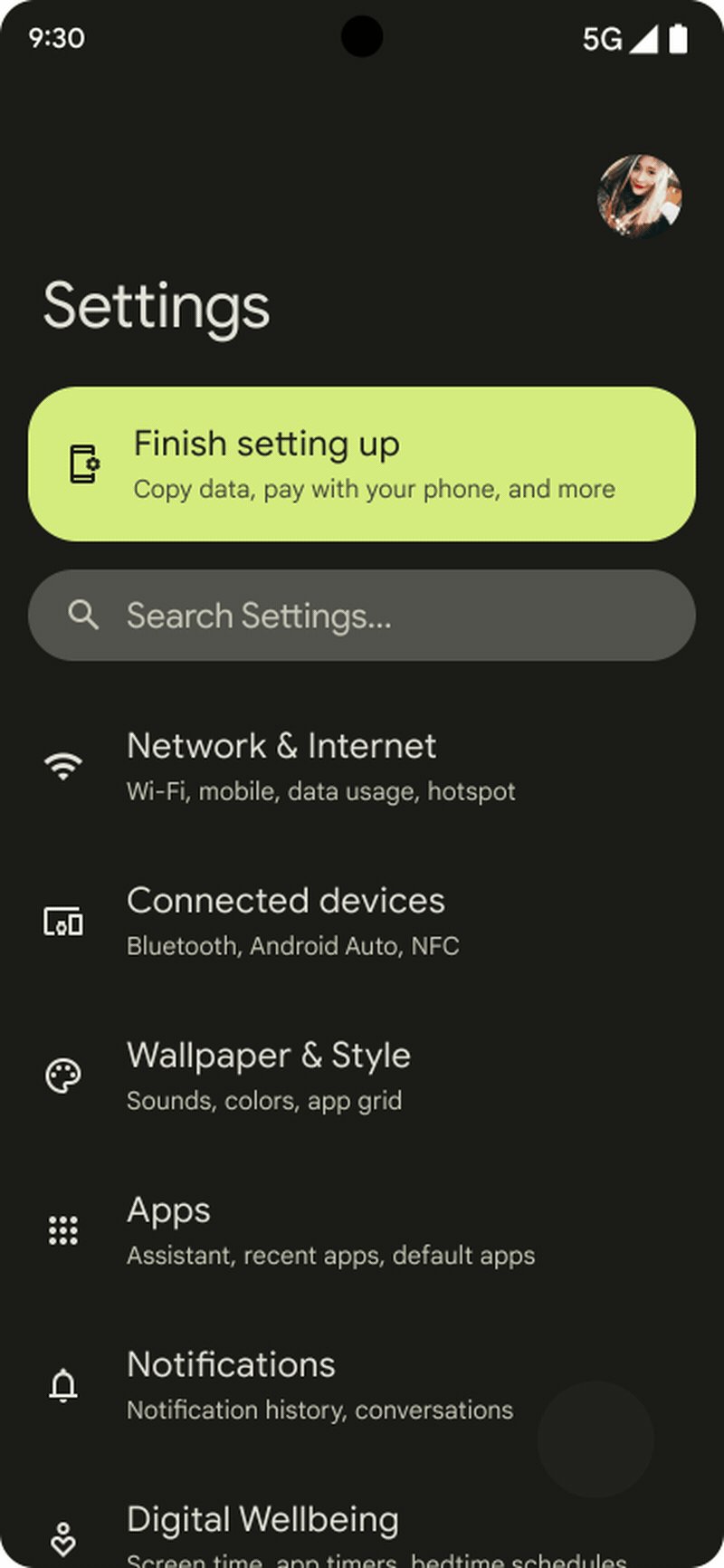
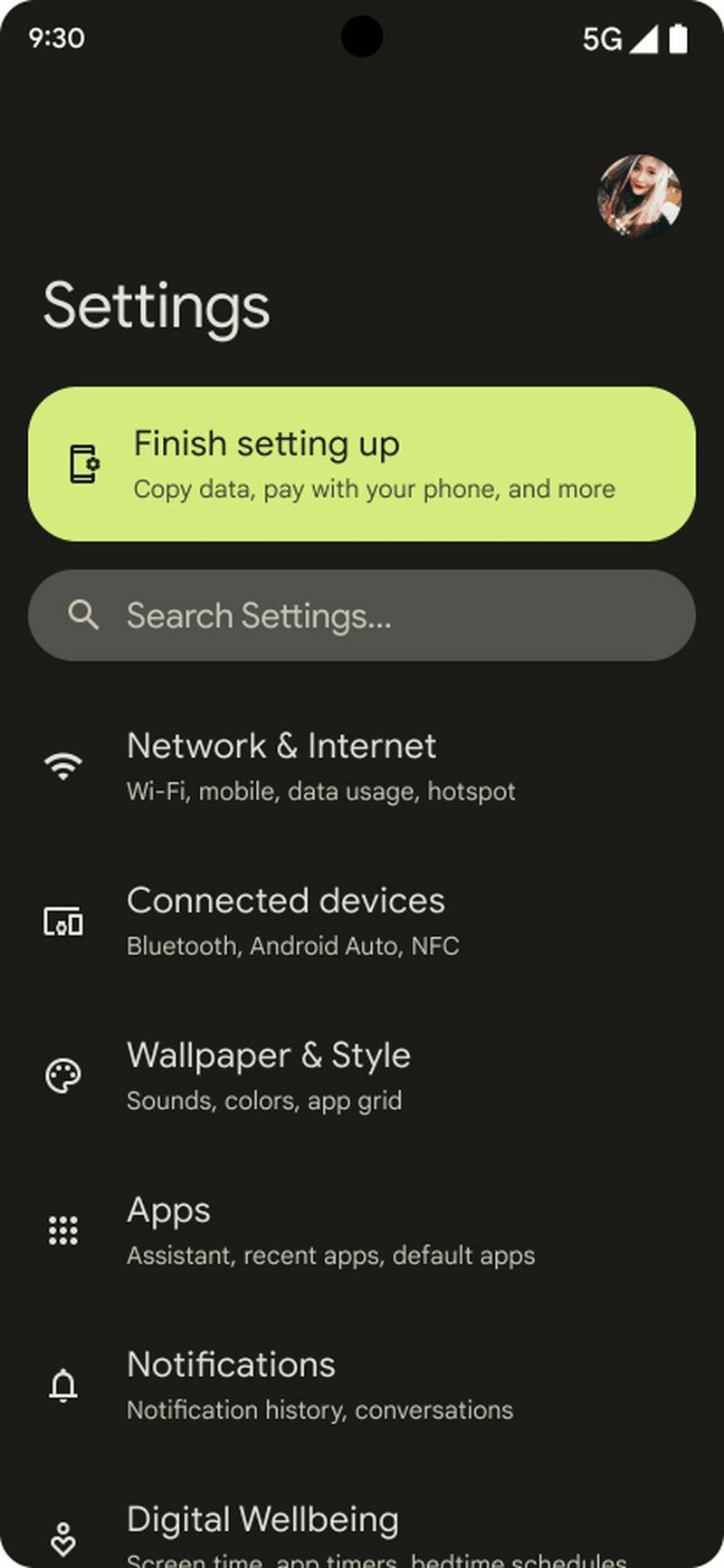
Android 12 include un movimento di overscroll più reattivo e dinamico sotto forma di allungamento della visualizzazione, mostrato quando l'utente tenta di scorrere oltre il bordo di un elenco. Di seguito è riportato un esempio:

Figura 2. Effetto overscroll di Android 12, come mostrato nelle Impostazioni
Per garantire la coerenza degli sviluppatori, assicurati che l'effetto di overscroll complessivo sui tuoi dispositivi sia simile al seguente:
Sui dispositivi che restituiscono true per
ActivityManager.isHighEndGfx(), l'effetto di overscroll è un allungamento non lineare dello schermo (come mostrato sopra).Sui dispositivi con prestazioni inferiori, l'effetto di allungamento viene semplificato in un allungamento lineare (per ridurre il carico sul sistema).
Utilizzo dell'overscroll nelle app proprietarie
Quando utilizzi le visualizzazioni personalizzate, potresti dover modificare alcune app e l'UI di sistema che utilizzano l'effetto allungamento.
Per supportare lo scorrimento eccessivo, esegui l'upgrade alle librerie più recenti:
androidx.recyclerview:recyclerview:1.3.0-alpha01perRecyclerViewandroidx.core:core:1.7.0-alpha01perNestedScrollVieweEdgeEffectCompatandroidx.viewpager:viewpager:1.1-alpha01perViewPager
Per i layout personalizzati che utilizzano
EdgeEffect, considera le seguenti modifiche all'esperienza utente:Con l'overscroll esteso, gli utenti non devono interagire con i contenuti del layout mentre viene allungato. Gli utenti devono manipolare solo l'estensione stessa e non, ad esempio, essere in grado di premere un pulsante nei contenuti.
Quando gli utenti toccano i contenuti durante l'animazione
EdgeEffect, devono catturare l'animazione e poter manipolare l'allungamento. Il valore di pull attuale è disponibile a partire daEdgeEffectCompat.getDistance().Per manipolare il valore di pull e restituire l'importo consumato, utilizza
onPullDistance(). In questo modo, gli sviluppatori possono passare senza problemi dallo stiramento allo scorrimento quando il dito stiracchia i contenuti oltre la posizione iniziale.Quando lavori con lo scorrimento nidificato, se i contenuti vengono allungati, l'allungamento deve consumare il movimento del tocco prima dei contenuti nidificati, altrimenti la nidificazione potrebbe scorrere quando il dito cambia direzione anziché rilasciare l'allungamento.
Per maggiori dettagli sull'overscroll, consulta Animare un gesto di scorrimento.
Utilizzare l'effetto increspatura (feedback tattile) nel sistema operativo
Android 12 include un'increspatura più morbida e sottile per fornire agli utenti un feedback sul tocco.

Figura 3. Effetto increspatura di Android 12, con un'animazione di riempimento più morbida
Per garantire la prevedibilità degli sviluppatori e offrire un'esperienza utente ottimale, assicurati che l'effetto ripple sui tuoi dispositivi sia simile all'esempio mostrato sopra. Sebbene non sia necessario eseguire passaggi di integrazione specifici per supportare gli effetti a catena, devi testare l'effetto sui tuoi dispositivi per verificare eventuali regressioni indesiderate introdotte nell'implementazione.
Widget
I widget sono componenti chiave di un dispositivo Android. Android 12 include nuove API e funzionalità API che tutti gli OEM dovrebbero supportare.
Nel tuo sistema operativo, supporta le API per sviluppatori relative a layout, dimensionamento e parametri software (ad esempio, dimensioni degli angoli arrotondati) dei widget. L'implementazione deve supportare correttamente i widget fornendo parametri tramite le API e garantendo che i widget siano ridimensionabili e configurabili dall'utente.
Nelle tue app, sfrutta le nuove funzionalità API per aggiornare o creare nuovi widget proprietari, ove possibile. Per tutti i widget delle app proprietarie nel tuo ambito, esamina l'elenco di controllo per gli sviluppatori riportato di seguito.
- La priorità si basa sui consigli della piattaforma.
- Per i dettagli di un suggerimento, segui il link nella colonna Modifica.
Area Cambia Priorità di implementazione Migliorare l'esperienza in casa Aggiungere anteprime scalabili P1 Aggiungere una descrizione del widget P1 Semplificare la personalizzazione dei widget P2 (facoltativo) Attiva transizioni più fluide P0 Evita i trampolini di trasmissione P0 Adottare le linee guida per i widget Migliorare le dimensioni e i layout dei widget P2 Applicare i colori dinamici P0 Implementare gli angoli arrotondati P0 Aggiungi nuovi pulsanti composti P2 Semplificare il codice del widget esistente Semplificare le raccolte RemoteView P2 Semplificare il runtime di RemoteView P2
Risorse aggiuntive
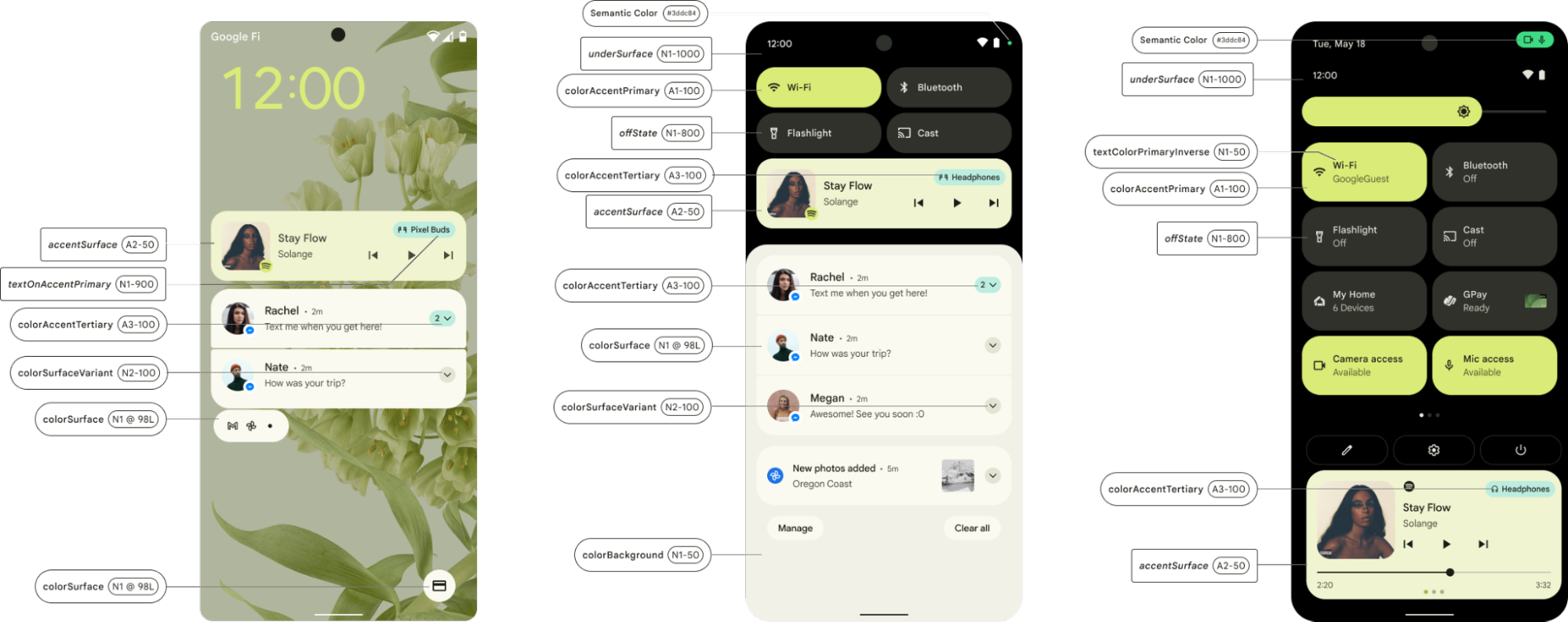
Utilizzo del colore in SysUI
(accent1 = A1, accent2 = A2, accent3 = A3, neutral1 = N1, neutral2 = N2)

Figura 4. Utilizzo del colore dinamico nell'interfaccia utente di sistema
Aggiornamenti dell'attributo colore della raccolta di materiali
Nella prossima release, Material aggiornerà gli attributi del tema creando ruoli di colore utilizzati per fornire il colore a visualizzazioni specifiche.
| Ruolo del colore | Attributo del tema Android | Tema chiaro Colore dinamico |
Tema scuro Colore dinamico |
|---|---|---|---|
| Principale | colorPrimary | system_accent1_600 | system_accent1_200 |
| Su Primary | colorOnPrimary | system_accent1_0 | system_accent1_800 |
| Secondario | colorSecondary | system_accent2_600 | system_accent2_200 |
| Su secondario | colorOnSecondary | system_accent2_0 | system_accent2_800 |
| Errore | colorError | N/A (red_600) | N/A (red_200) |
| On Error | colorOnError | N/A (bianco) | N/A (red_900) |
| Sfondo | android:colorBackground | system_neutral1_10 | system_neutral1_900 |
| Su sfondo | colorOnBackground | system_neutral1_900 | system_neutral1_100 |
| Surface | colorSurface | system_neutral1_10 | system_neutral1_900 |
| Su Surface | colorOnSurface | system_neutral1_900 | system_neutral1_100 |
Material aggiornerà i relativi attributi di stato con i seguenti puntatori:
| Ruolo del colore | Attributo del tema Android | Tema chiaro Colore dinamico |
Tema scuro Colore dinamico |
|---|---|---|---|
| Contenuti dello stato principale | colorPrimaryStateContent | system_accent1_700 | system_accent1_200 |
| Livello dello stato principale | colorPrimaryStateLayer | system_accent1_600 | system_accent1_300 |
| Contenuti secondari dello stato | colorSecondaryStateContent | system_accent2_700 | system_accent2_200 |
| Livello di stato secondario | colorSecondaryStateLayer | system_accent2_600 | system_accent2_300 |
| Contenuti dello stato principale | colorOnPrimaryStateContent | system_accent1_0 | system_accent1_800 |
| Sul livello di stato principale | colorOnPrimaryStateLayer | system_accent1_900 | system_accent1_800 |
| Contenuti secondari dello stato | colorOnSecondaryStateContent | system_accent2_0 | system_accent2_800 |
| Sul livello di stato secondario | colorOnSecondaryStateLayer | system_accent2_900 | system_accent2_800 |
| Nei contenuti dello stato del contenitore principale | colorOnPrimaryContainerStateContent | system_accent1_900 | system_accent1_900 |
| Nel livello di stato del container principale | colorOnPrimaryContainerStateLayer | system_accent1_900 | system_accent1_900 |
| Contenuti dello stato secondario del contenitore | colorOnSecondaryContainerStateContent | system_accent2_900 | system_accent2_900 |
| Sul livello di stato del contenitore secondario | colorOnSecondaryContainerStateLayer | system_accent2_900 | system_accent2_900 |
| Contenuti sullo stato del contenitore terziario | colorOnTertiaryContainerStateContent | system_accent3_900 | system_accent3_900 |
| Sul livello di stato del contenitore terziario | colorOnTertiaryContainerStateLayer | system_accent3_900 | system_accent3_900 |
| Informazioni sui contenuti dello stato della superficie | colorOnSurfaceStateContent | system_neutral1_900 | system_neutral1_100 |
| Sul livello stato della superficie | colorOnSurfaceStateLayer | system_neutral1_900 | system_neutral1_100 |
| Informazioni sui contenuti dello stato delle varianti di Surface | colorOnSurfaceVariantStateContent | system_neutral2_700 | system_neutral2_200 |
| Livello dello stato della variante della superficie | colorOnSurfaceVariantStateLayer | system_neutral2_700 | system_neutral2_200 |
| Contenuti dello stato di errore | colorErrorStateContent | red800 | red200 |
Domande frequenti
Estrazione del colore
Una volta che un utente cambia uno sfondo, l'estrazione del colore viene eseguita automaticamente o deve essere attivata da qualche parte?
Con le patch di Android 12, l'estrazione del colore dello sfondo è attivata per impostazione predefinita.
ThemeOverlayController.java attiva la logica con
ThemeOverlayController#mOnColorsChangedListener e
WallpaperManager#onWallpaperColorsChanged.
Per gli sfondi animati o i sfondi video, potremmo sapere quando l'estrazione dei colori preleva il colore dallo schermo? Alcuni utenti potrebbero preferire i colori dell'ultimo fotogramma, perché sono quelli che vengono visualizzati più a lungo.
L'estrazione del colore viene attivata quando l'utente imposta lo sfondo o dopo un ciclo di accensione dello schermo (in risposta a WallpaperEngine#notifyColorsChanged). L'ultimo evento WallpaperColors (dallo sfondo animato) viene applicato dopo che l'utente spegne e riaccende lo schermo.
Selettore temi/sfondi
Come faccio ad attivare il selettore di temi per mostrare agli utenti più colori di origine tra cui scegliere rispetto al colore con la frequenza più alta? Esiste un modo per ottenere questi colori dalla logica di estrazione?
Sì. Nel selettore dei temi, puoi utilizzare
ColorScheme#getSeedColors(wallpaperColors: WallpaperColors).
Esiste una funzionalità sui nomi dei Pixel chiamata Icone a tema. È incluso nelle tre patch che hai condiviso? In che modo gli OEM possono implementarlo?
No. Le icone a tema sono in versione beta e non sono disponibili in Android 12.
Esiste un modo per utilizzare l'app Google Wallpapers con le funzionalità di estrazione e selezione dei colori attive?
Sì. Le funzionalità possono essere implementate nell'ultima versione dell'app Google Wallpaper seguendo i passaggi di integrazione descritti in precedenza in questa pagina.
Contatta il tuo TAM per ulteriori dettagli.
Google può condividere l'app o il codice sorgente in modo che gli OEM possano implementare la propria versione dell'anteprima del colore dinamico nel menu delle impostazioni, che ha un aspetto simile alla sezione di anteprima mostrata nell'app di selezione dello sfondo di Google?
Le classi principali che eseguono il rendering dell'anteprima sono
WallpaperPicker2
e
Launcher3.
La schermata di anteprima dello sfondo è
WallpaperSectionController.
Come implementare l'anteprima dopo aver cambiato il colore, come mostrato nell'app Google Wallpapers?
L'app Selettore sfondi prevede che sia disponibile un ContentProvider da Avvio app (un avvio app basato su Launcher3 lo ha). L'anteprima viene fornita
da
GridCustomizationsProvider
in Avvio app, a cui deve essere fatto riferimento nei
metadati
dell'attività principale di Avvio app affinché l'app per sfondi e stili possa leggerla. Tutto questo è implementato in Launcher3 di AOSP ed è disponibile per gli OEM.
