O mapeamento de constantes HAL-API apresentado em Mapear constantes entre HAL e API é impulsionado por princípios de design de UX altamente recomendados. Os princípios de design de UX definem a base de como, quando e o que usar ao usar as APIs hápticas do Android. Consulte Háptica avançada: quando, o que e como usar as novas APIs de háptica para saber mais sobre esses princípios fundamentais.

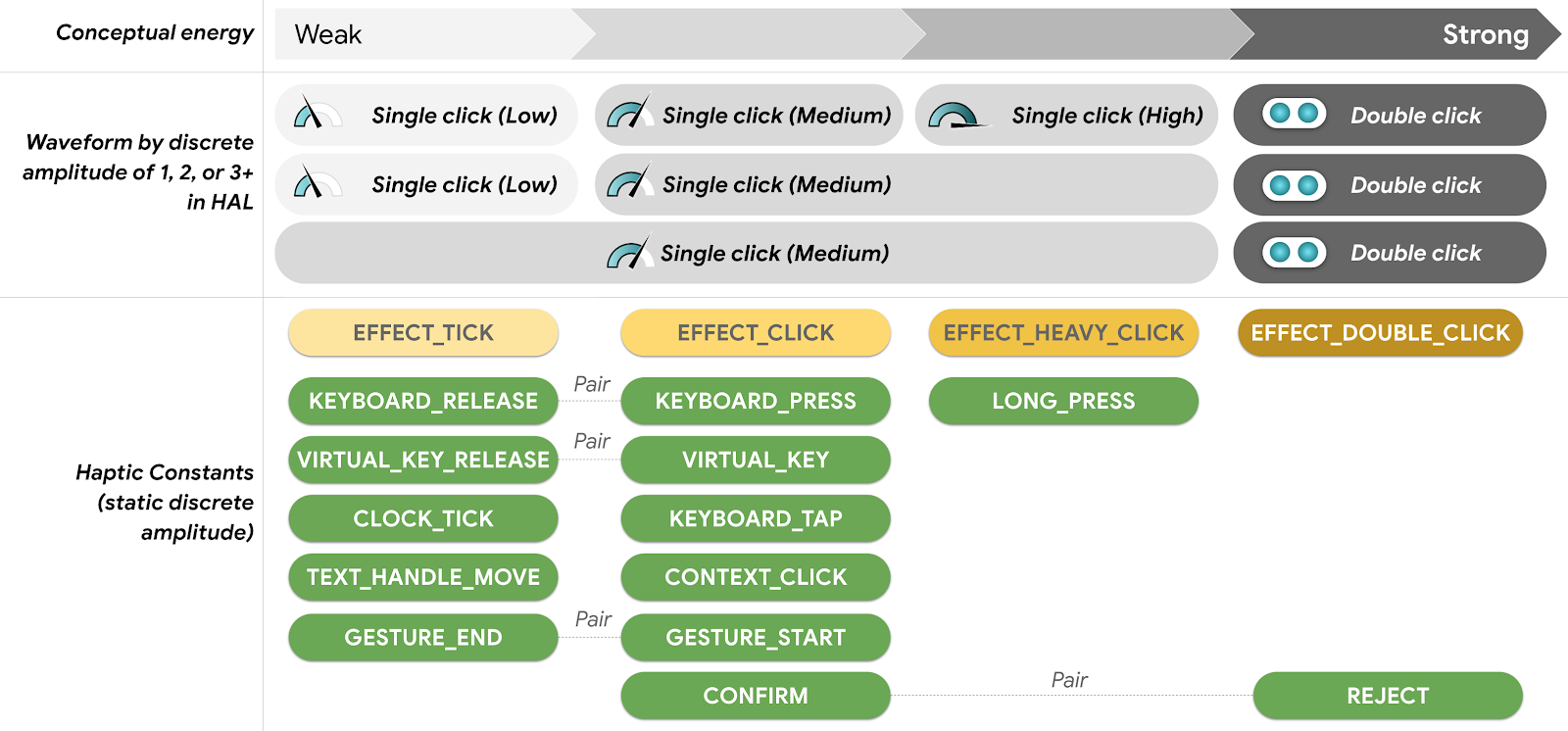
Figura 1. Mapeamento constante da HAL-API: modelo discreto
Selecionar efeitos táteis
Por intensidade do retorno tátil (VibrationEffect)
EFFECT_CLICK é o melhor lugar para começar a determinar sua intensidade háptica preferida (VibrationEffect): é a mediana entre os hápticos "leves" de EFFECT_TICK e os hápticos "pesados" de EFFECT_HEAVY_CLICK. Começando com EFFECT_CLICK, você pode aumentar ou diminuir a energia conceitual adicionando força com EFFECT_HEAVY_CLICK ou diminuindo com EFFECT_TICK. Não se esqueça de que EFFECT_DOUBLE_CLICK oferece a maior energia conceitual porque é repetido.

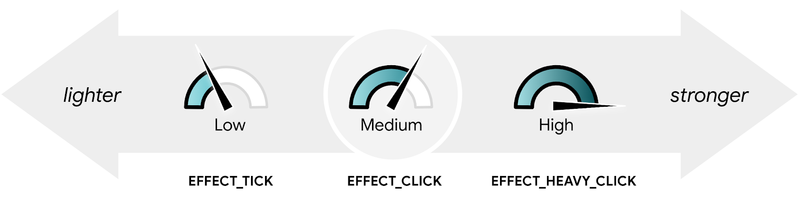
Figura 2. Configurações de intensidade da resposta tátil
Por eventos de entrada e elementos da interface (HapticFeedbackConstants)
Se sua meta estiver associada a eventos de entrada específicos (como pressionamento longo ou
deslizamento) ou elementos da interface (como teclado), encontre constantes hápticas predefinidas em
HapticFeedbackConstants.
O nome de cada constante se refere a casos de uso específicos, como KEYBOARD_PRESS ou LONG_PRESS.
Simular eventos de pressionamento de botão do mundo real
O feedback háptico por toque de eventos de entrada (botões virtuais) pode simular pressionamentos de botões usando entidades físicas (como botões mecânicos).
Evento de entrada: fluxo de interação aos pares
O evento de clique foi projetado para simular o comportamento de um botão mecânico, que é pressionado e depois solto. A energia percebida do impulso mecânico de um toque em um botão é maior do que a de uma liberação. Portanto, o retorno tátil para pressionamentos de botão é mais forte do que o retorno tátil para solturas de botão.

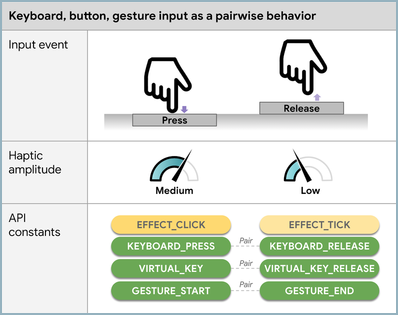
Figura 3. Efeitos táteis por evento de entrada binária
Intensidade tátil: a capacidade de pressionar o botão
Eventos de entrada com engajamento mais curto e leve estão associados a hápticos mais leves. Eventos de entrada com engajamento mais longo e profundo estão associados a hápticos mais fortes.

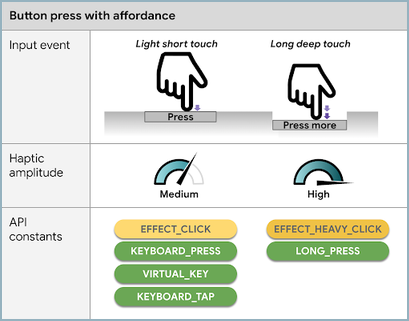
Figura 4. Efeitos táteis por affordance
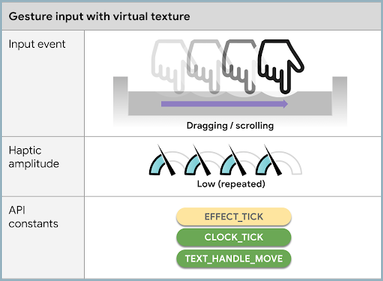
Simular textura virtual em evento de entrada por gestos
A entrada baseada em gestos (como limpeza ou rolagem) pode ser alinhada com texturas táteis virtuais enquanto o dedo se move na tela junto com as interfaces visuais. Por exemplo, é possível gerar feedback tátil repetido enquanto um dedo se move pela interface do relógio com elementos de interface de marca de tique virtual.
Os efeitos para texturas táteis virtuais são repetidos. Isso geralmente faz com que a energia percebida seja maior que a amplitude (quando o efeito é chamado de sem repetição ou apenas uma vez). Por isso, as constantes hápticas projetadas para texturas hápticas virtuais (como CLOCK_TICK ou TEXT_HANDLE_MOVE) precisam ser sutis para proporcionar a sensação de movimento por meio de dicas repetidas.

Figura 5. Efeitos táteis para simular textura virtual
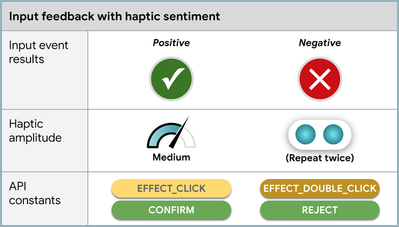
Incluir sentimentos
Para incluir sentimentos positivos ou negativos nos efeitos hápticos, aplique uma sensação mais forte ao sentimento negativo para chamar a atenção do usuário.

Figura 6. Efeitos táteis com sentimento
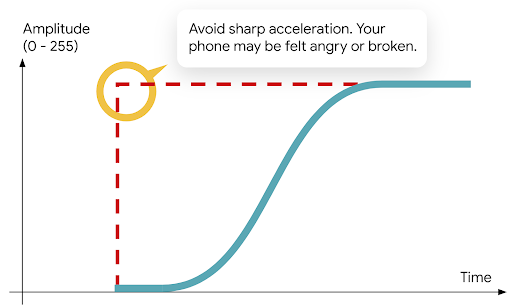
Evite ruídos audíveis de vibrações longas
Para evitar ruídos audíveis de vibrações longas para háptica atencional, acelere
o padrão suavemente para criar um efeito de aumento. Para isso, use
createWaveform(long[] timings, int[] amplitudes, int repeat).

Figura 7. Efeito de aumento gradual da vibração longa
