HAL ile API arasındaki sabitleri eşleme bölümünde tanıtılan HAL-API sabitleri eşlemesi, kullanıcı deneyimiyle ilgili şiddetle tavsiye edilen tasarım ilkelerine dayanır. UX tasarım ilkeleri, Android dokunsal API'leri kullanılırken ne zaman, nasıl ve neyin kullanılacağının temelini tanımlar. Bu temel ilkeler hakkında daha fazla bilgi edinmek için Advanced Haptics: The When, What, and How of New Haptic APIs (Gelişmiş Dokunsal Geri Bildirim: Yeni Dokunsal Geri Bildirim API'lerinin Ne Zaman, Ne Şekilde ve Nasıl Kullanılacağı) başlıklı makaleyi inceleyin.

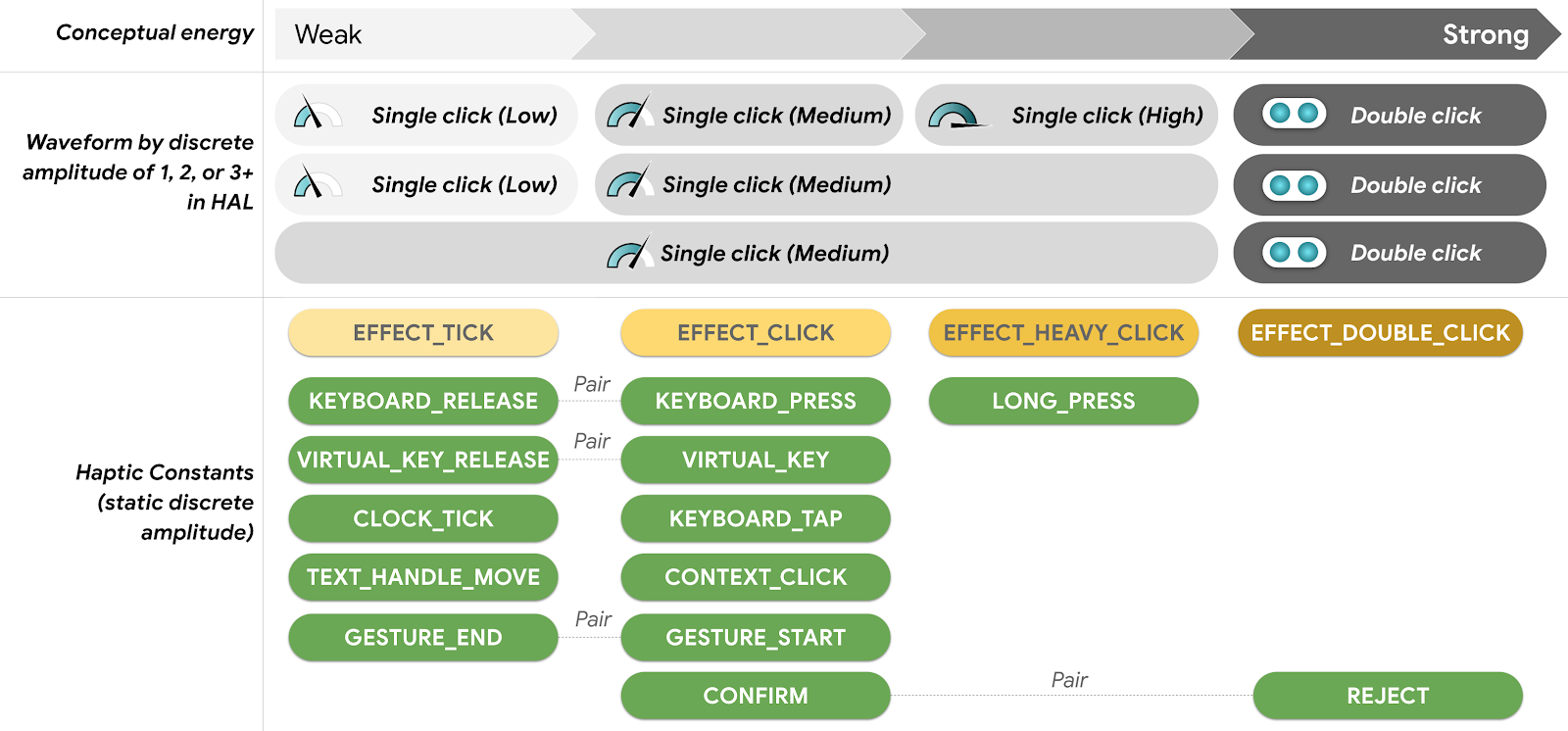
1. şekil. HAL-API sabit eşleme: Ayrık model
Dokunsal efektleri seçme
Dokunsal güce göre (VibrationEffect)
Tercih ettiğiniz dokunsal gücü (VibrationEffect) belirlerken başlamak için en iyi yer EFFECT_CLICK'dır:
EFFECT_TICK'ın "hafif" dokunsal gücü ile EFFECT_HEAVY_CLICK'ın "güçlü" dokunsal gücü arasındaki ortancadır. EFFECT_CLICK ile başlayarak EFFECT_HEAVY_CLICK ile güç ekleyip EFFECT_TICK ile gücü azaltarak kavramsal enerjiyi artırabilir veya azaltabilirsiniz. Tekrarlandığı için EFFECT_DOUBLE_CLICK'nın en yüksek kavramsal enerjiyi sağladığını unutmayın.

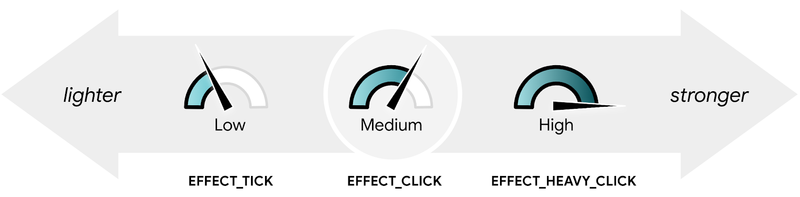
Şekil 2. Dokunsal güç ayarları
Giriş etkinliklerine ve kullanıcı arayüzü öğelerine göre (HapticFeedbackConstants)
Hedefiniz belirli giriş etkinlikleriyle (ör. uzun basma veya kaydırma) ya da kullanıcı arayüzü öğeleriyle (ör. klavye) ilişkiliyse HapticFeedbackConstants içinde önceden tanımlanmış dokunsal sabitleri bulun.
Her sabitin adı, KEYBOARD_PRESS veya LONG_PRESS gibi belirli kullanım alanlarını ifade eder.
Gerçek hayattaki düğmeye basma etkinliklerini simüle etme
Giriş etkinliklerinin (sanal yumuşak düğmeler) dokunma titreşimli geri bildirimi, fiziksel öğeler (ör. mekanik sert düğmeler) kullanılarak düğmeye basma işlemini simüle edebilir.
Giriş etkinliği: Çiftler halinde etkileşim akışı
Tıklama etkinliği, mekanik bir düğmenin davranışını simüle etmek için tasarlanmıştır. Bu düğme önce basılır, ardından bırakılır. Bir düğmeye basıldığında hissedilen mekanik itki enerjisi, düğme bırakıldığında hissedilenden daha yüksektir. Bu nedenle, düğmeye basma işlemindeki dokunsal geri bildirim, düğmeyi bırakma işlemindeki dokunsal geri bildirimden daha güçlüdür.

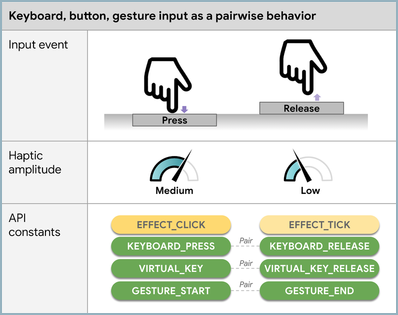
3.Şekil İkili giriş etkinliğine göre dokunsal efektler
Dokunsal güç: Düğmeye basma olanağı
Daha kısa ve daha az etkileşim içeren giriş etkinlikleri, daha hafif dokunsal geri bildirimlerle ilişkilendirilir. Daha uzun ve derin etkileşim içeren giriş etkinlikleri, daha güçlü dokunsal geri bildirimlerle ilişkilendirilir.

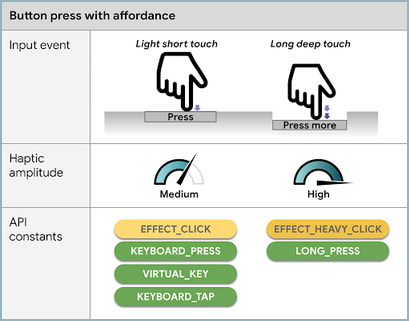
Şekil 4. Haptic effects by affordance
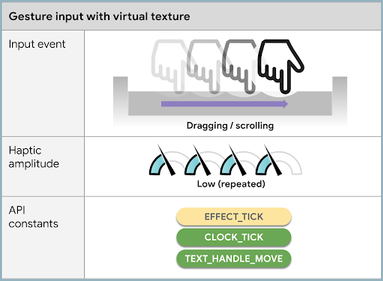
Hareket girişi etkinliğinde sanal dokuyu simüle etme
İşarete dayalı giriş (ör. kaydırma veya ekranı temizleme), parmak ekranda hareket ederken görsel kullanıcı arayüzleriyle birlikte sanal dokunsal dokularla hizalanabilir. Örneğin, parmak sanal onay işareti kullanıcı arayüzü öğeleriyle saat kullanıcı arayüzünde hareket ederken tekrarlanan dokunsal geri bildirim oluşturulabilir.
Sanal dokunsal dokular için efektlerin tekrarlanması amaçlanmıştır. Bu durum, algılanan enerjinin genlikten daha yüksek olmasına neden olur (etki tekrarsız veya yalnızca bir kez olarak adlandırıldığında). Bu nedenle, sanal dokunsal dokular için tasarlanmış dokunsal sabitler (ör. CLOCK_TICK veya TEXT_HANDLE_MOVE), tekrarlanan ipuçlarıyla hareket hissi sağlamak için ince olmalıdır.

5.şekil Sanal dokuyu simüle eden dokunsal efektler
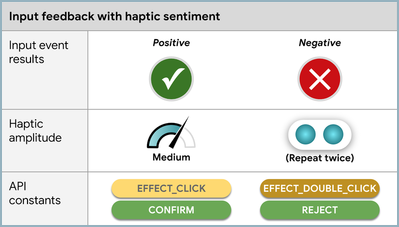
Duyguları dahil etme
Dokunsal efektlere olumlu veya olumsuz duygular eklemek için kullanıcının dikkatini çekmek üzere olumsuz duygulara daha güçlü bir his uygulayın.

6.şekil Duygu içeren dokunsal efektler
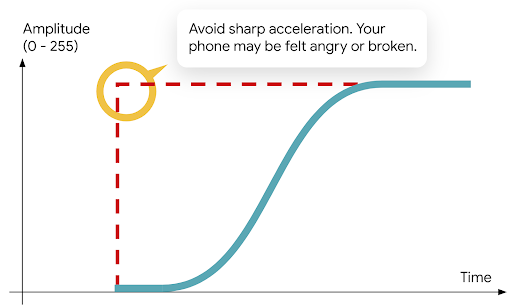
Uzun titreşimden kaynaklanan duyulabilir gürültüyü önleme
Dikkat çekmeye yönelik dokunsal geri bildirimler için uzun titreşimden kaynaklanan duyulabilir gürültüyü önlemek amacıyla, artan bir etki oluşturmak için deseni sorunsuz bir şekilde hızlandırın. Bunu, createWaveform(long[] timings, int[] amplitudes, int repeat) kullanarak yapabilirsiniz.

Şekil 7. Uzun titreşimli artış efekti
