Upgrade Party est un parcours de découverte qui met en avant les nouvelles fonctionnalités pour les utilisateurs d'Android chaque fois qu'ils bénéficient d'une mise à niveau majeure de l'OS.
Une mise à niveau majeure du système d'exploitation Android peut être une expérience décevante pour vos utilisateurs. Le parcours "Upgrade Party" augmente l'engagement des utilisateurs et les aide à comprendre comment naviguer dans leur nouvel OS.
Après la mise à niveau vers la dernière version de l'OS, les utilisateurs reçoivent une notification push de bienvenue qui leur présente les nouvelles fonctionnalités sous forme de cartes.
Les fabricants d'appareils peuvent activer Upgrade Party pour leurs appareils équipés de l'OS Android en envoyant le formulaire Demande d'activation d'Android Upgrade Party.
Personnaliser l'expérience de la mise à niveau groupée
Vous pouvez personnaliser l'expérience Upgrade Party de différentes manières :
- Supprimez les caractéristiques non pertinentes.
- Modifiez la langue dans les blocs de texte.
- Modifiez les animations, les couleurs et les polices pour qu'elles correspondent à votre marque.
Pour personnaliser le flux, consultez les consignes du guide de style Upgrade Party et incluez vos informations de personnalisation dans la réponse du formulaire.
Guide de style pour les invitations à la mise à niveau
Utilisez ce guide de style pour modifier l'apparence de l'invitation à passer à un forfait supérieur afin qu'elle corresponde à votre propre marque (écrans, couleurs, polices). Nous vous recommandons vivement de conserver les tailles et la structure proches de la conception d'origine.
Le flux d'invitation à la mise à niveau comporte les trois composants suivants :
- Écran d'introduction
- Écran de fonctionnalité
- Écran de fin

Une animation sur chaque écran vous aide à comprendre chaque fonctionnalité.
Écran d'introduction
L'écran d'introduction contient une courte animation qui souhaite la bienvenue à l'utilisateur et l'encourage à démarrer le flux affiché sur l'écran d'introduction.
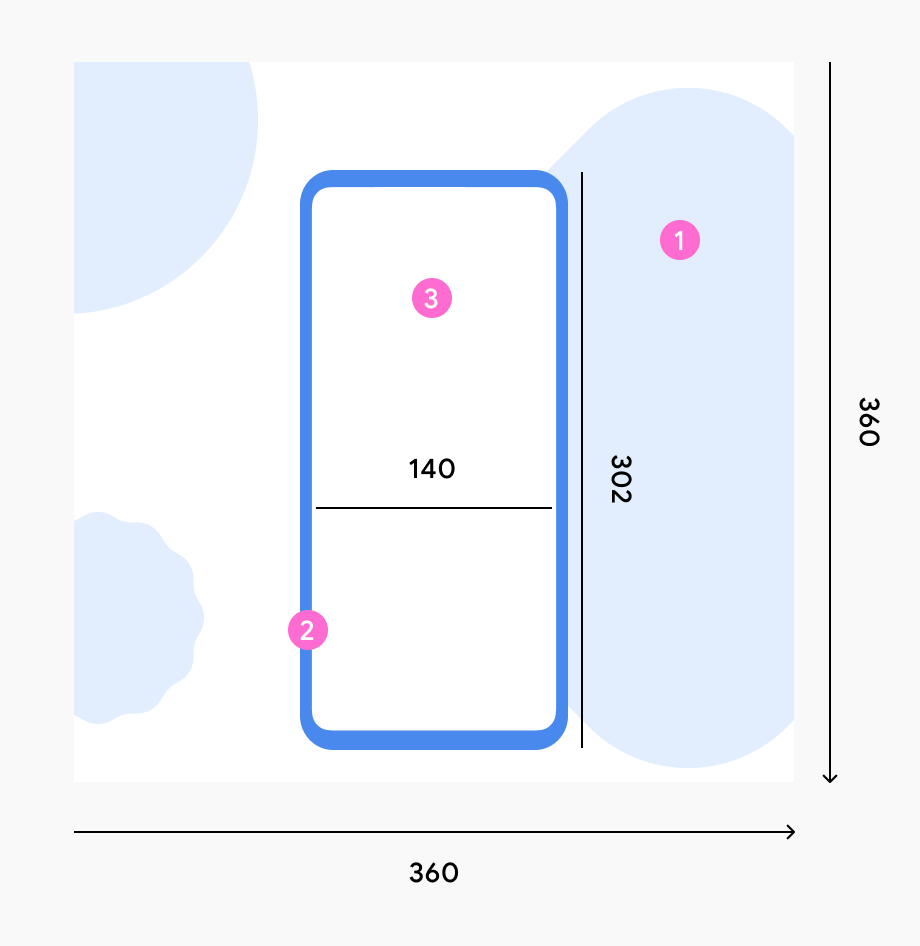
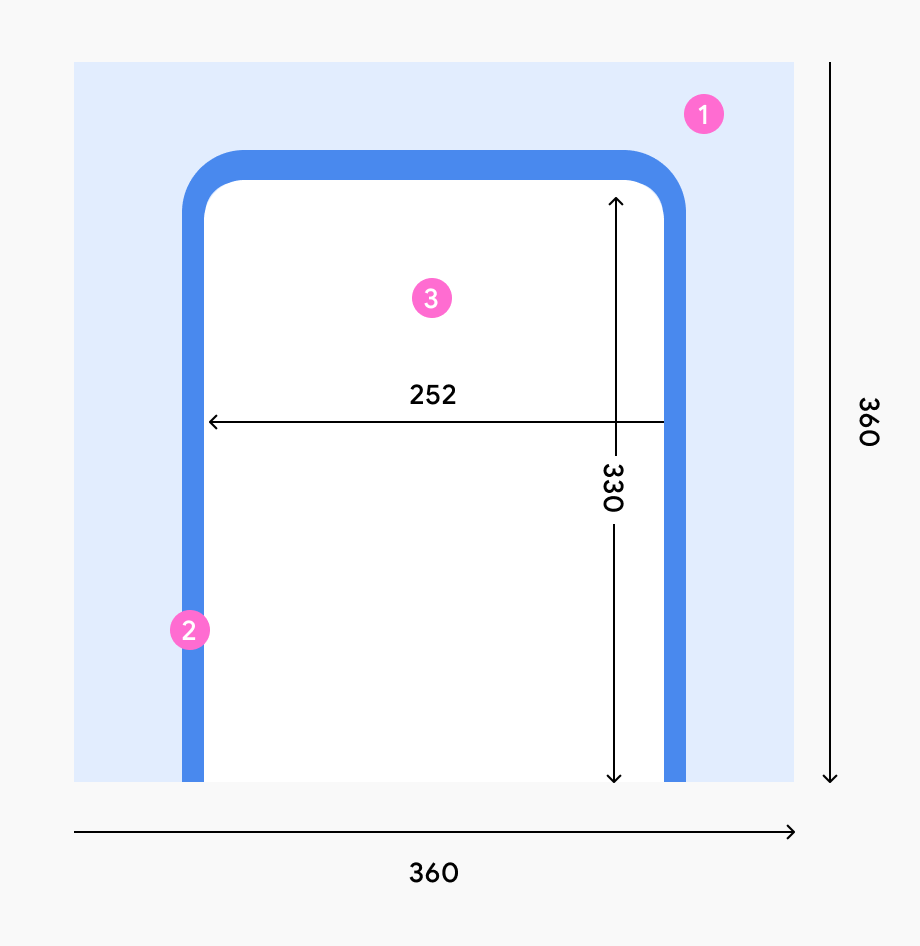
Mise en page

L'animation de l'appareil se compose toujours des éléments suivants :
- Arrière-plan blanc et formes colorées
- Cadre de l'appareil
- Contenu de l'UI
Styles
Si vous choisissez d'adapter le style Material You, vous pouvez utiliser les couleurs et les formes par défaut indiquées dans l'exemple.

Si vous utilisez votre propre couleur de marque, assurez-vous qu'elle s'accorde bien avec l'arrière-plan de l'UI.
Mouvement
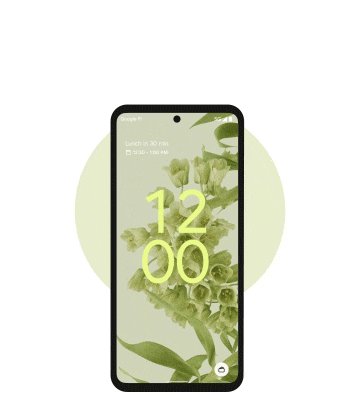
Option 1 : Avec une horloge sur l'écran d'accueil
- Des chiffres apparaissent à l'écran.
- Les chiffres se déplacent vers le centre tout en diminuant de taille. Le cadre du téléphone mobile s'affiche.
- Le téléphone diminue de taille. Les formes commencent à entrer dans l'écran.
- L'animation est terminée. Les formes continuent de bouger doucement.

|

|
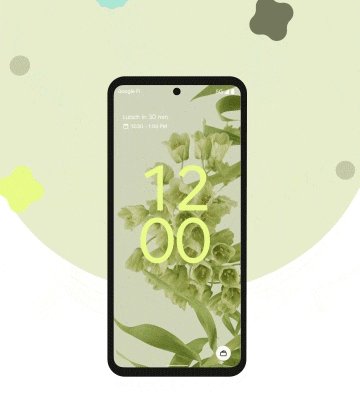
Option 2 : Aucune horloge sur l'écran d'accueil
- Le téléphone mobile entre dans le champ de vision.
- Le téléphone se déplace vers le centre tout en augmentant de taille. Les formes commencent à entrer dans l'écran.
- Le téléphone atteint sa taille maximale et les formes continuent de bouger.

|

|
Écran de fonctionnalité
Chaque écran de fonctionnalité met en avant une fonctionnalité du nouvel OS.
Mise en page

L'animation de l'appareil se compose toujours des éléments suivants :
- Arrière-plan coloré
- Cadre de l'appareil
- Contenu de l'UI
Styles
- Choisissez une couleur d'arrière-plan qui s'accorde bien avec le contenu de l'UI et l'apparence générale.
- Dans les écrans, définissez des tailles de police facilement lisibles. Si nécessaire, définissez des tailles de police plus grandes.
Mouvement
Enregistrez une animation du flux de chaque fonctionnalité, y compris les interactions tactiles. Exportez les enregistrements au format Lottie.
Écran de fin
L'écran de fin termine le processus. Il indique aux utilisateurs qu'ils ont parcouru tous les écrans.
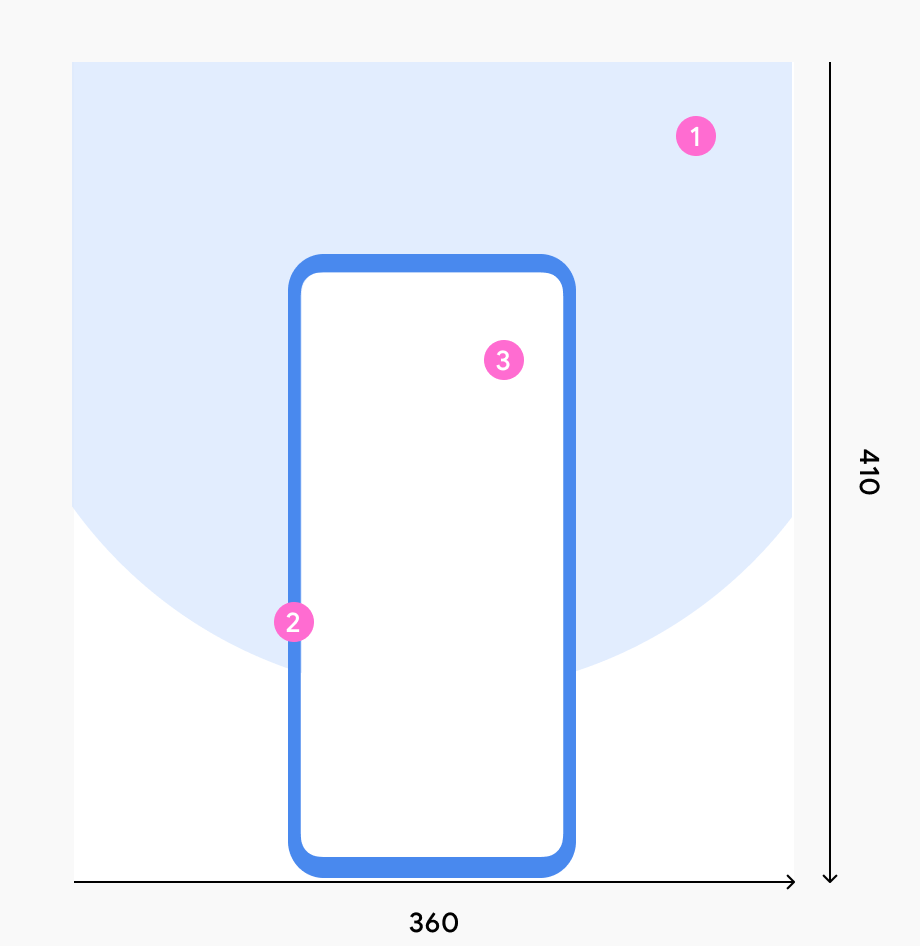
Mise en page

L'animation de l'appareil se compose toujours des éléments suivants :
- Demi-cercle en arrière-plan (avec des formes animées)
- Cadre de l'appareil
- Contenu de l'UI
Styles
- Sélectionnez une couleur d'arrière-plan qui s'accorde bien avec le contenu de l'UI et l'apparence générale.
- Utilisez une forme en demi-cercle.
Mouvement
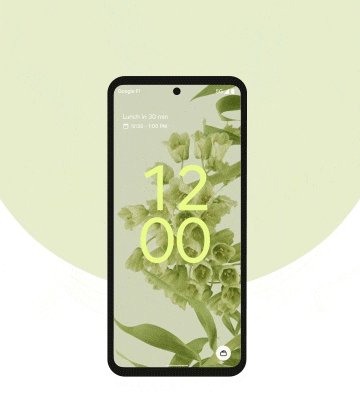
Suivez le flux d'animation standard de l'écran de fin :
- Le téléphone portable se déplace légèrement vers le haut.
- Un cercle apparaît en arrière-plan.
- Des formes apparaissent derrière le téléphone mobile.
- Les formes s'envolent de l'arrière-plan comme des confettis.

|

|
Déclencher la mise à niveau avec le SDK
Par défaut, l'OS Android envoie aux utilisateurs une notification push présentant un flux de cartes avec les dernières fonctionnalités dès qu'ils effectuent la mise à niveau. Si vous préférez déclencher le flux à partir de votre propre notification push ou d'une application, utilisez le SDK Android.
Prérequis
Assurez-vous que le fichier de compilation de votre application utilise les valeurs suivantes :
minSdkVersion14 ou version ultérieurecompileSdkVersionde 28 ou plus
Configurer votre application
- Extrayez la bibliothèque du fichier ZIP fourni et placez-la dans votre dépôt.
Ajoutez les dépendances pour le SDK Google Growth au fichier Gradle au niveau de l'application de votre module (généralement
app/build.gradle) :dependencies { implementation files('<PATH_TO_BINARY>/play-services-growth-16.1.0-eap04.aar') }Incluez les bibliothèques suivantes en tant que dépendances :
com.google.android.gms:play-services-base:18.0.1 com.google.android.gms:play-services-basement:18.0.0 com.google.android.gms:play-services-tasks:18.0.1
Utiliser l'API
Pour initialiser un client, utilisez la classe
UpgradePartyet définissez le paramètreactivity.import com.google.android.gms.growth.UpgradeParty; UpgradeParty.getClient(activity);
Le UpgradePartyClient obtenu expose la fonctionnalité de l'API.
isEligibleForUpgradeParty
Task<Boolean> isEligibleForUpgradeParty();
Renvoie un objet Task qui vérifie de manière asynchrone si l'utilisateur est éligible à une Upgrade Party. La valeur booléenne obtenue indique si l'utilisateur est éligible ou non.
invokeUpgradeParty
Task<Void> invokeUpgradeParty();
Invoque une mise à niveau groupée Activity. L'objet Task résultant indique si une erreur s'est produite lors du démarrage de l'activité.
Erreurs
Les deux méthodes d'API peuvent échouer avec une exception de type com.google.android.gms.common.api.ApiException. Dans ce cas, l'appelant est censé réessayer ultérieurement.
Voici quelques codes d'état courants attendus :
INTERNAL_ERROR: représente toute erreur dans le flux de la logique sous-jacente.TIMEOUT: s'affiche lorsque la demande n'a pas pu être traitée dans les délais.API_NOT_CONNECTED: signifie que l'API n'est pas disponible (par exemple, le moduleUpgradePartyn'est pas encore prêt).DEVELOPER_ERROR: affiché lorsque le package appelant n'est pas autorisé à accéder à la classeUpgradeParty.
Exemple de SDK
Consultez l'exemple d'application qui appelle le SDK :
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import com.google.android.gms.growth.UpgradeParty;
import com.google.android.gms.growth.UpgradePartyClient;
public class SampleActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
final UpgradePartyClient client = UpgradeParty.getClient(this);
// Hide the invocation button initially
View startUpgradePartyButton = findViewById(R.id.__some_button__);
startUpgradePartyButton.setVisibility(View.GONE);
// Register an onClick handler to invoke the Upgrade Party Activity
startUpgradePartyButton
.setOnClickListener(
view -> {
client
.invokeUpgradeParty()
.addOnCompleteListener(
task -> {
if (!task.isSuccessful()) {
// Do something with error, see task.getException()
}
});
});
}
// Check if eligible for an Upgrade Party
client
.isEligibleForUpgradeParty()
.addOnCompleteListener(
task -> {
if (!task.isSuccessful()) {
// Do something with error, see task.getException()
} else {
// Show/Hide invocation button, based on the result
int visibility =
task.getResult() ? View.VISIBLE : View.GONE;
startUpgradePartyButton..setVisibility(visibility);
}
});
}
Tester le parcours de la mise à niveau
Pour tester le parcours Upgrade Party que vos utilisateurs voient lorsqu'ils mettent à niveau l'OS Android, procédez comme suit :
- Sur l'appareil Android de test, accédez à Paramètres > Google > Débogage Upgrade Party.
- Sélectionnez Mise à niveau des rapports, puis Ouvrir la page de mise à niveau. Le flux approprié démarre alors, en fonction de la version de l'OS de l'appareil. Par exemple, la fête de mise à niveau vers Android 12 se déroule sur un appareil exécutant le système d'exploitation Android 12.

