Dokumen ini menyoroti prinsip dan panduan bagi siapa saja yang mendesain setelan platform Android, setelan inti GMS (Setelan Google), atau developer yang mendesain setelan untuk aplikasi Android mereka.
Prinsip-prinsip desain
Memberikan ringkasan yang baik
Pengguna harus dapat melihat sekilas layar setelan dan memahami semua setelan individual beserta nilainya.

Gambar 1. Setelan dan nilai saat ini ditampilkan di layar level teratas
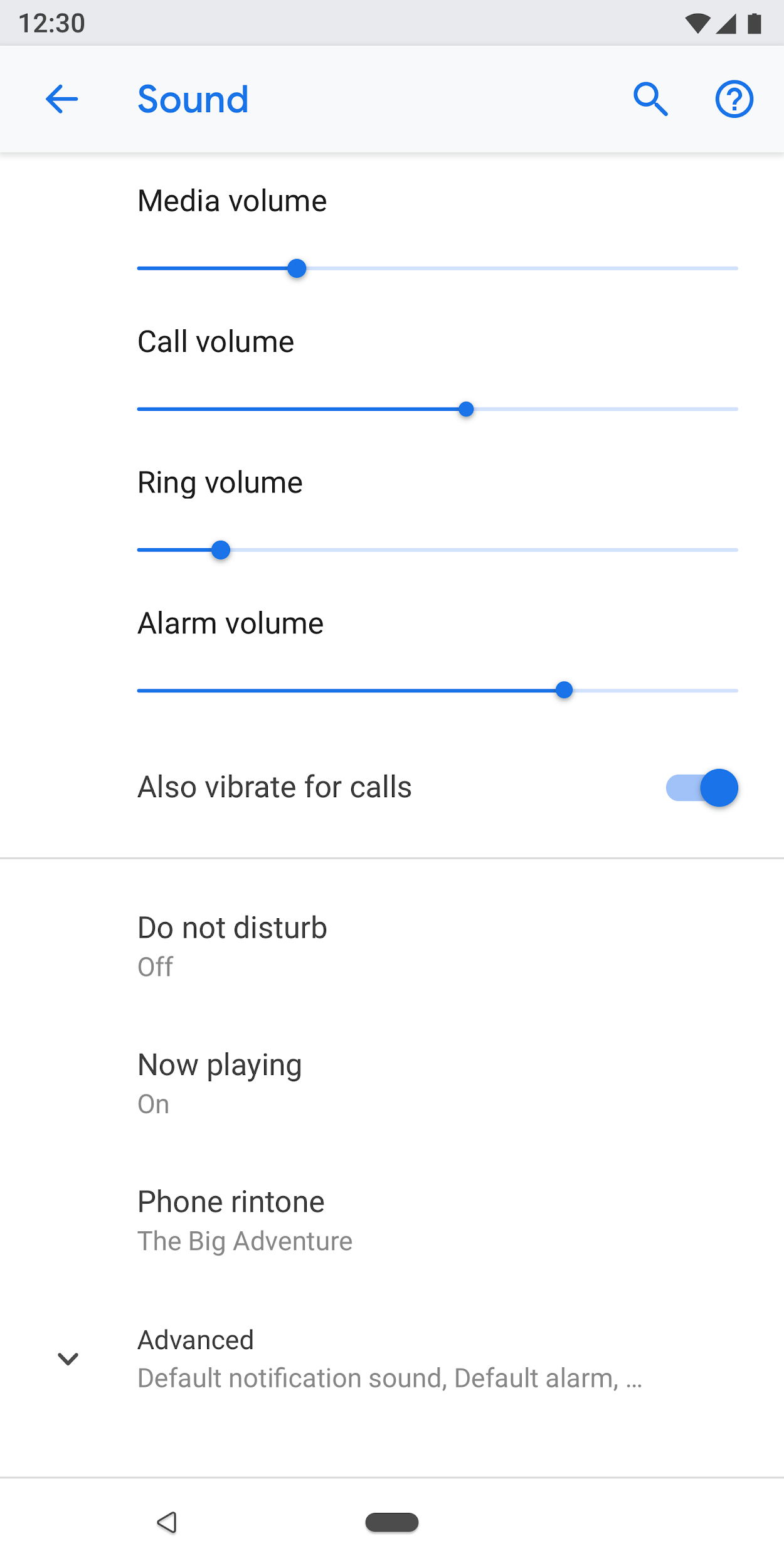
Mengatur item secara intuitif
Tempatkan setelan yang sering digunakan di bagian atas layar. Batasi jumlah setelan di satu layar. Menampilkan lebih dari 10-15 item dapat membuat pengguna kewalahan. Buat menu yang intuitif dengan memindahkan beberapa setelan ke layar terpisah.

Gambar 2. Setelan umum berada di bagian atas layar
Membuat setelan mudah ditemukan
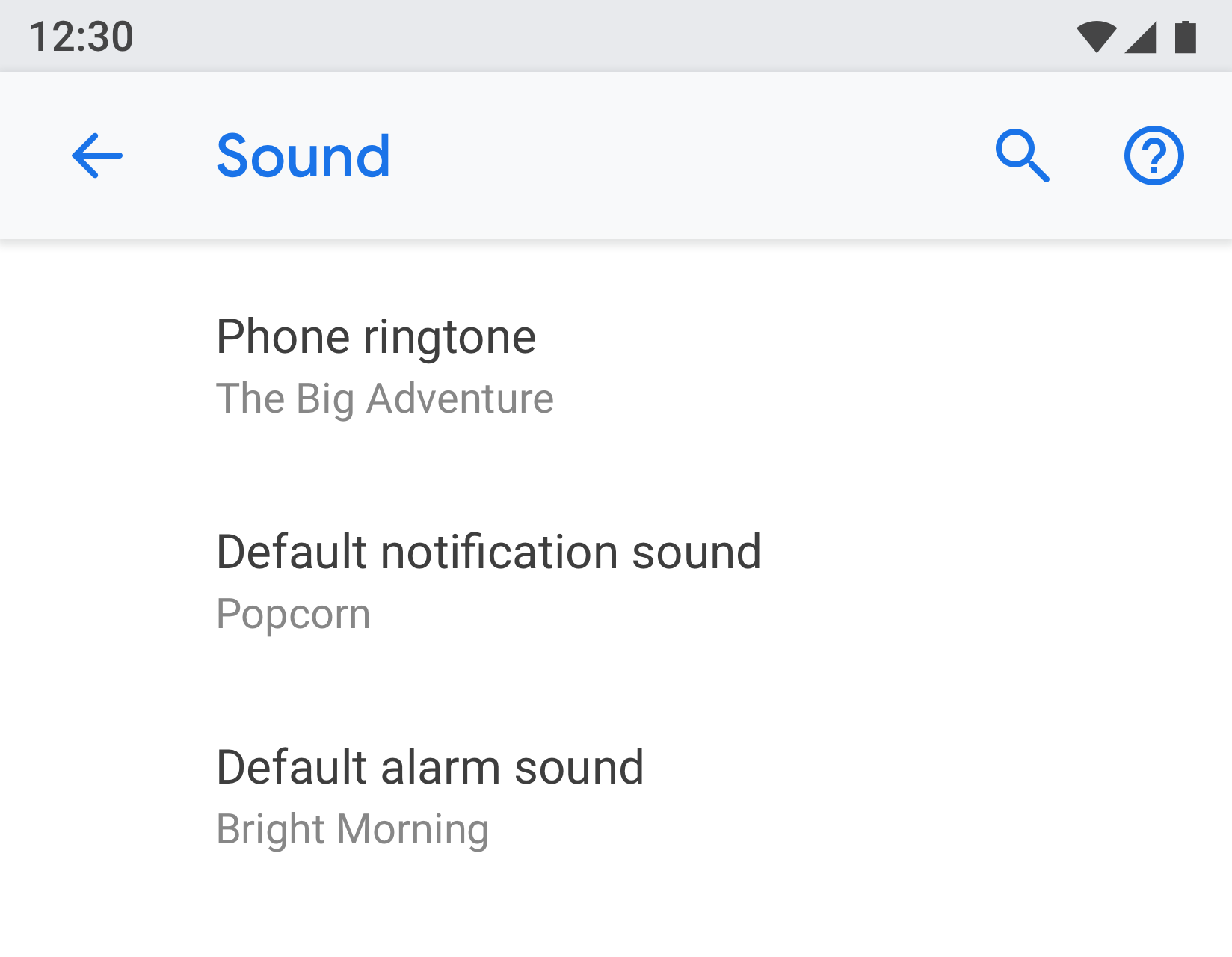
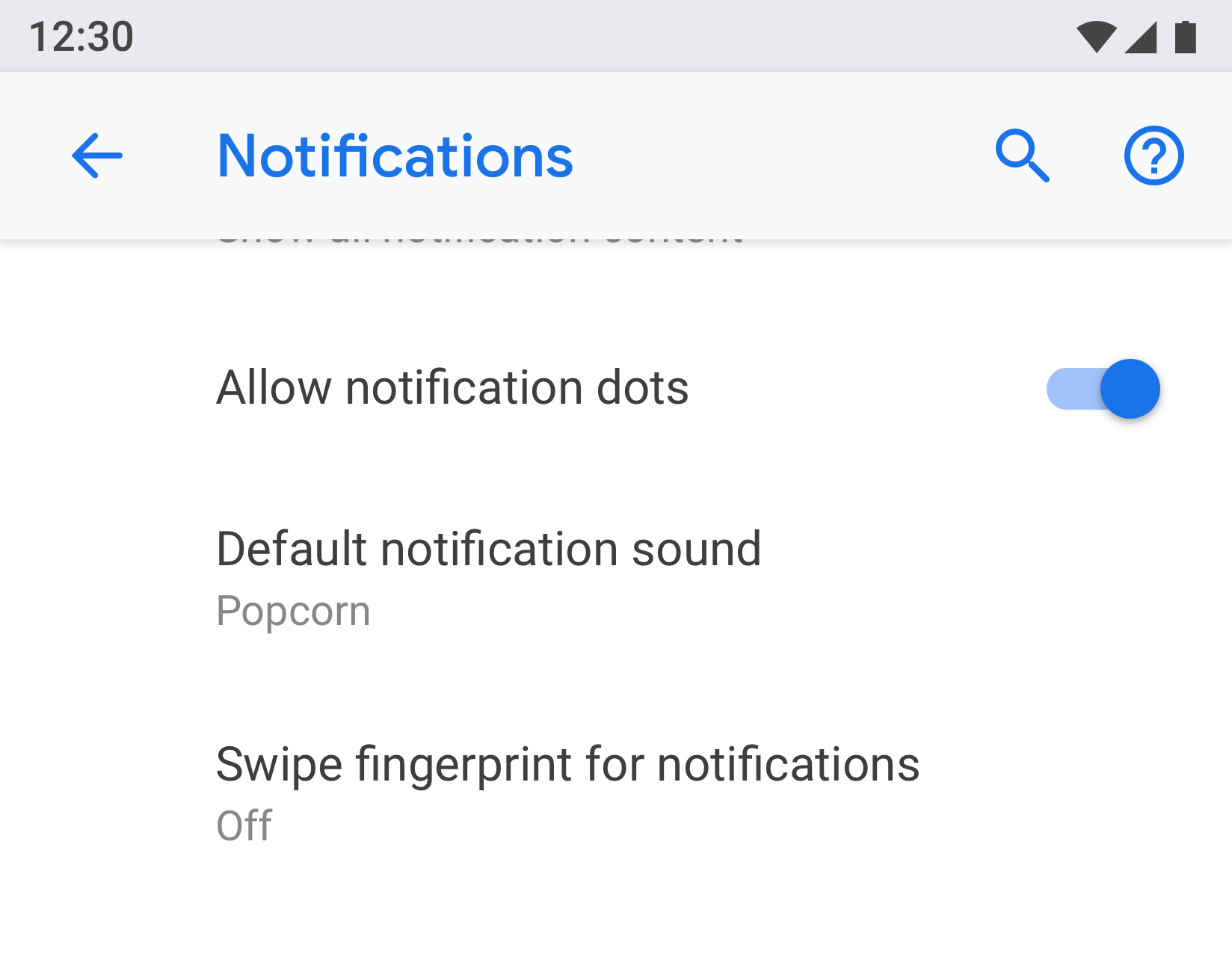
Dalam beberapa kasus, sebaiknya duplikat setelan individual di dua layar yang berbeda. Situasi yang berbeda dapat memicu pengguna untuk mengubah setelan, sehingga menyertakan setelan di beberapa tempat akan membantu pengguna menemukan item ini.
Untuk setelan duplikat, buat layar terpisah untuk setelan dan memiliki titik entri dari tempat yang berbeda.
 |
 |
Gambar 3 & 4. "Suara notifikasi default" muncul di layar "Notifikasi" dan "Suara"
Gunakan judul dan status yang jelas
Buat judul setelan Anda singkat dan bermakna. Hindari penggunaan judul yang samar seperti "Setelan umum". Di bawah judul, tampilkan status untuk menandai nilai setelan. Tampilkan detail spesifik, bukan hanya mendeskripsikan judul.
Judul harus:
- Tempatkan teks paling penting dari label Anda terlebih dahulu.
- Ubah kata-kata negatif seperti "jangan" atau "jangan pernah" menjadi istilah netral seperti "blokir".
- Gunakan label impersonal seperti "Notifikasi", bukan "Beri tahu saya". Pengecualian: Jika merujuk ke pengguna diperlukan untuk memahami setelan, gunakan orang kedua ("Anda") dan bukan orang pertama ("Saya").
Judul harus menghindari:
- Istilah umum, seperti menetapkan, mengubah, mengedit, memodifikasi, mengelola, menggunakan, memilih, atau memilih.
- Mengulangi kata dari pemisah bagian atau judul sublayar.
- Istilah teknis.
Jenis halaman
Daftar setelan
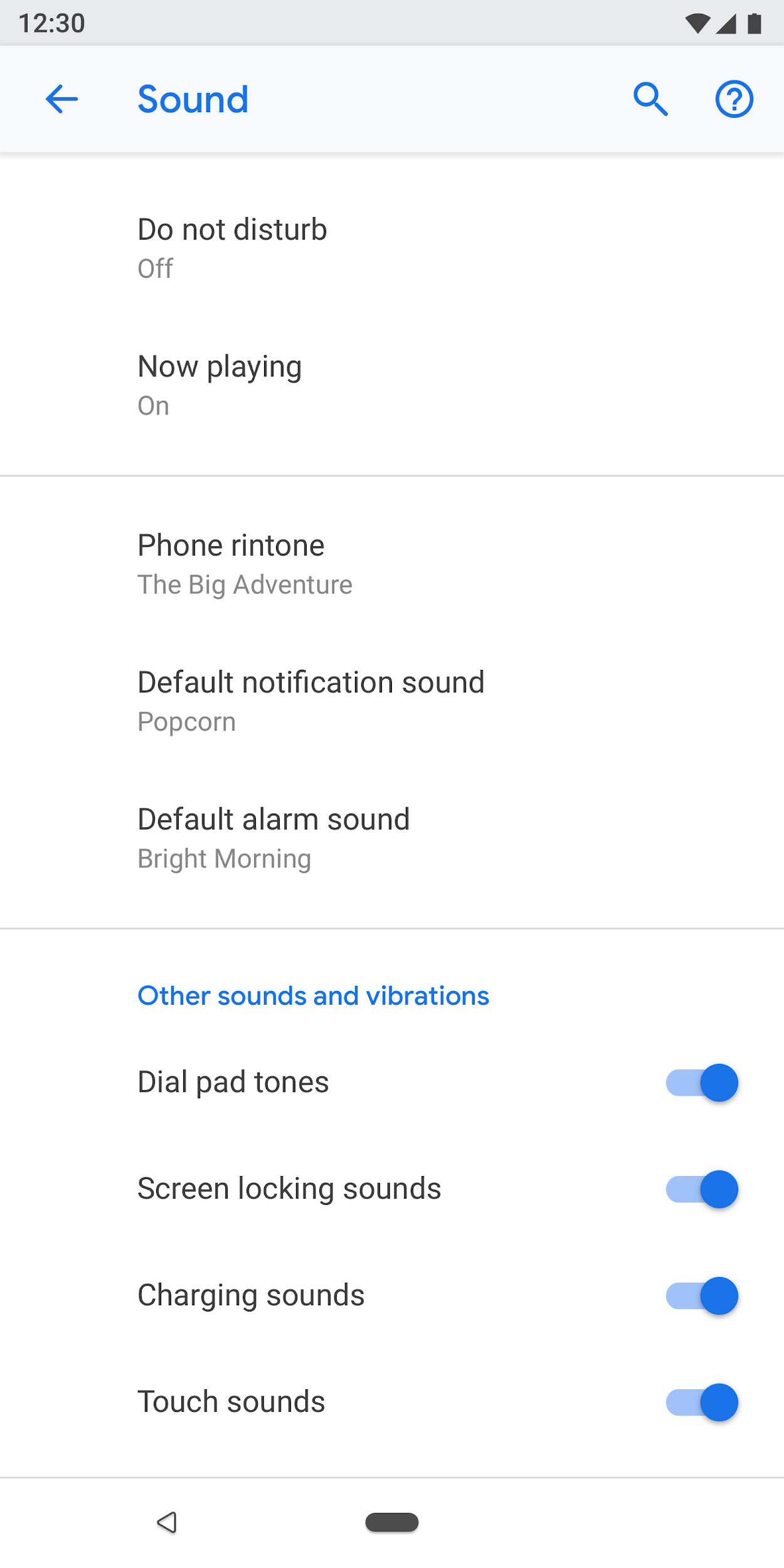
Ini adalah jenis layar yang paling umum. Hal ini memungkinkan beberapa setelan ditempatkan bersama. Daftar setelan dapat berupa campuran kontrol, seperti tombol, menu, dan penggeser.
Jika ada banyak setelan dalam satu kategori, setelan tersebut dapat dikelompokkan. Lihat Pengelompokan dan pemisah untuk mengetahui detail selengkapnya.

Gambar 5. Contoh daftar setelan
Tampilan daftar
Tampilan daftar digunakan untuk menampilkan daftar item seperti aplikasi, akun, perangkat, dan lainnya. Kontrol untuk memfilter atau mengurutkan dapat ditambahkan ke layar.

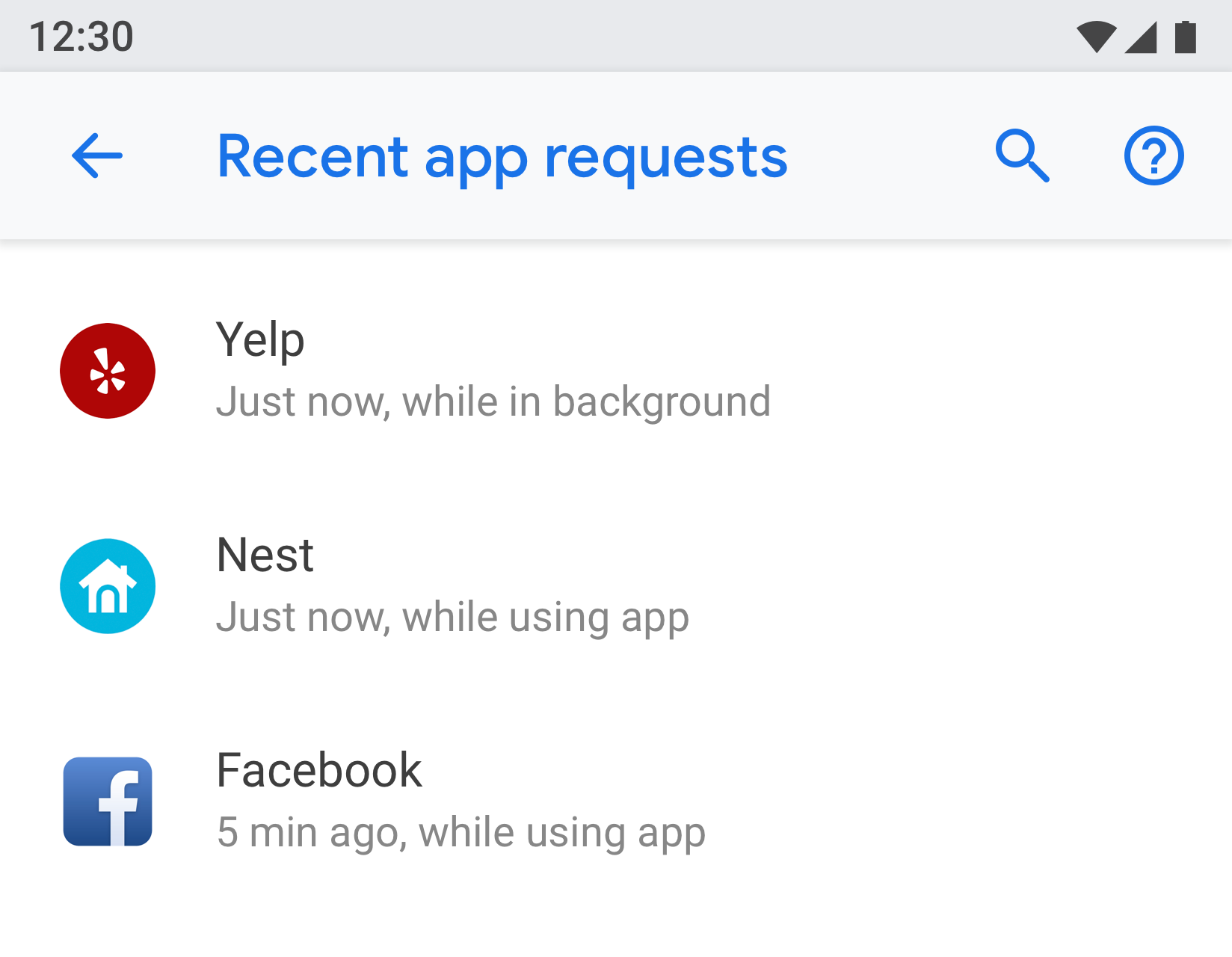
Gambar 6. Contoh Tampilan daftar
Layar entitas
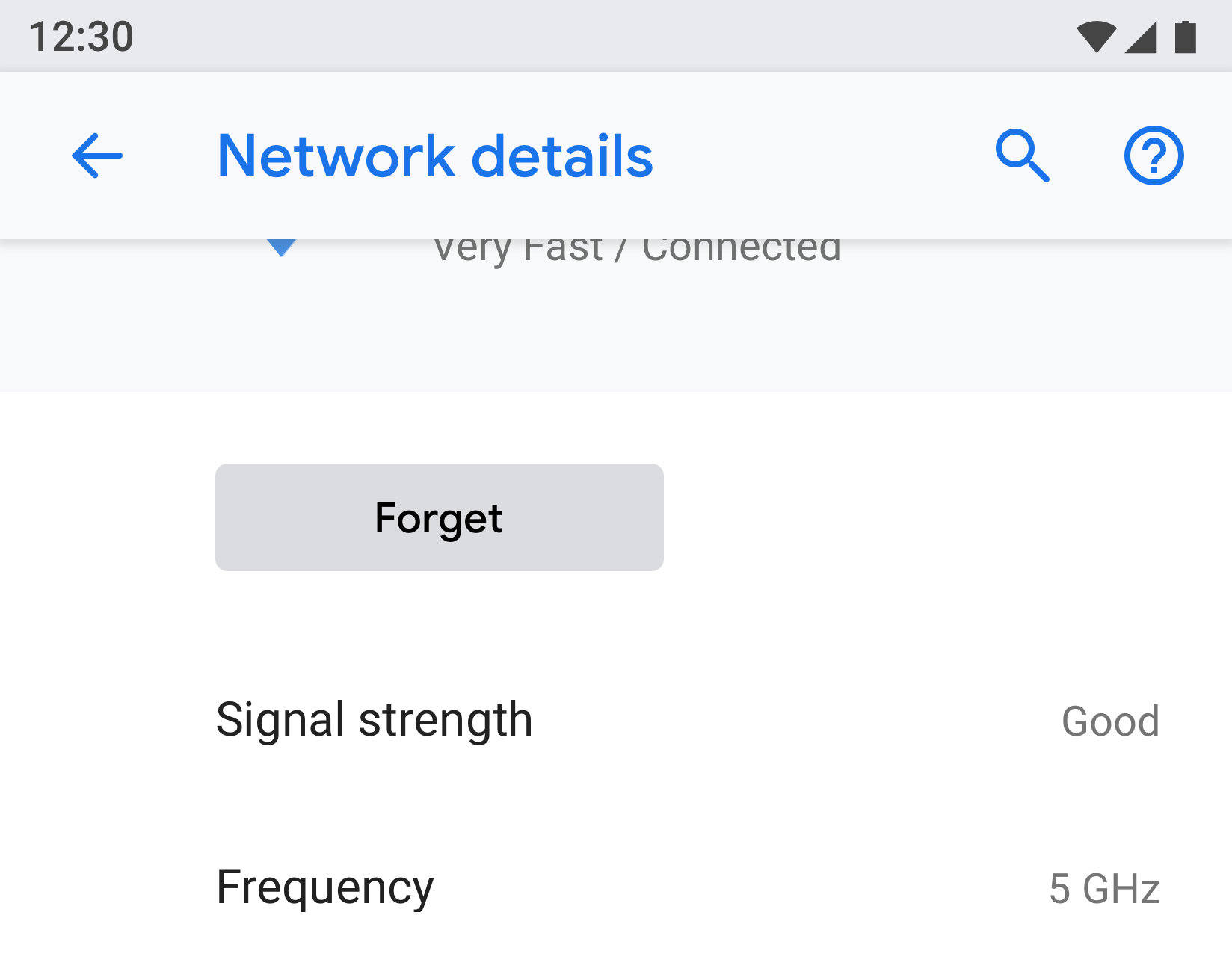
Layar entity digunakan untuk menampilkan setelan item yang berbeda seperti aplikasi, akun, perangkat, jaringan Wi-Fi, dll.
Secara visual, entitas ditampilkan di bagian atas dengan ikon, judul, dan subtitel. Semua setelan di layar ini harus terkait dengan entitas ini.

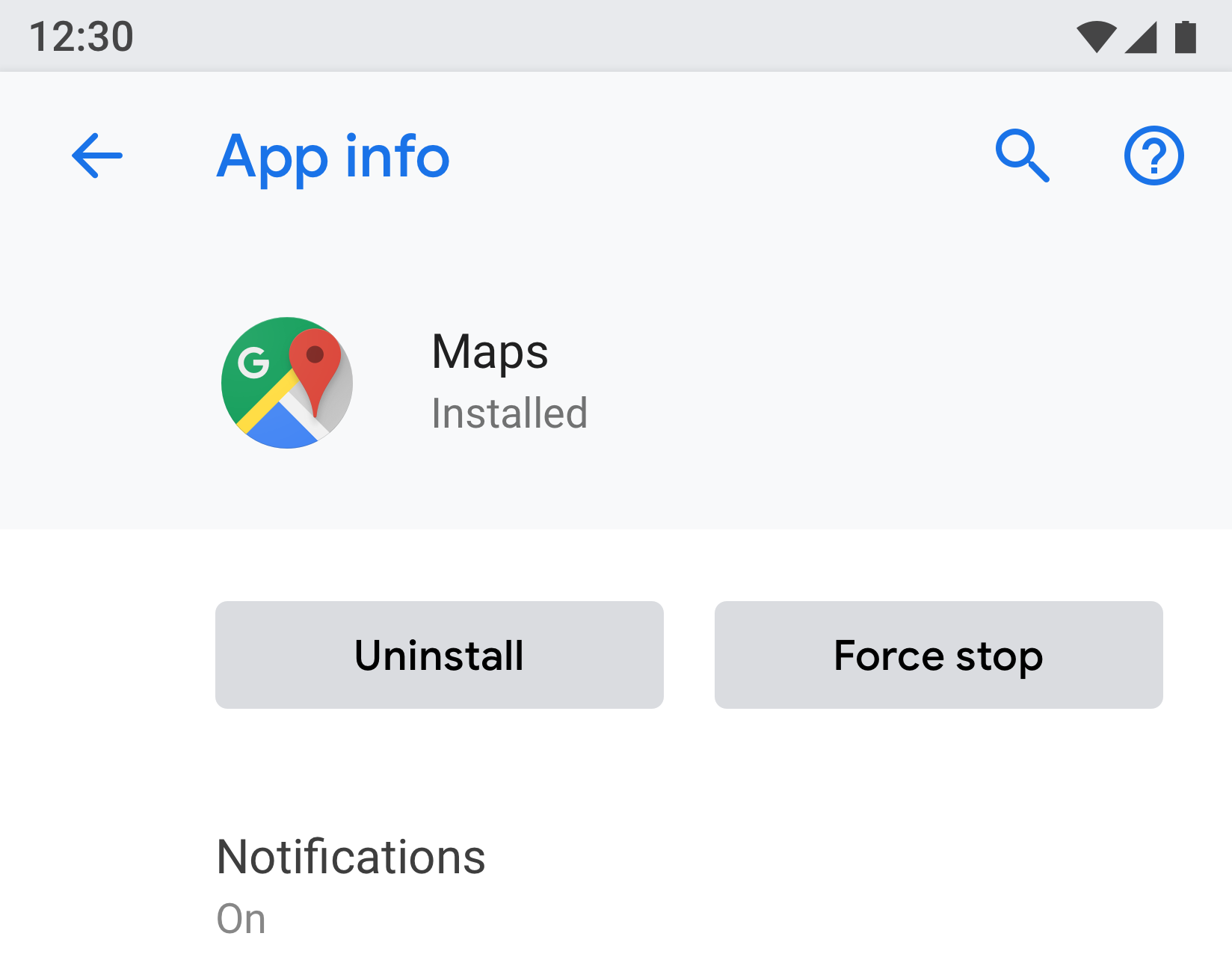
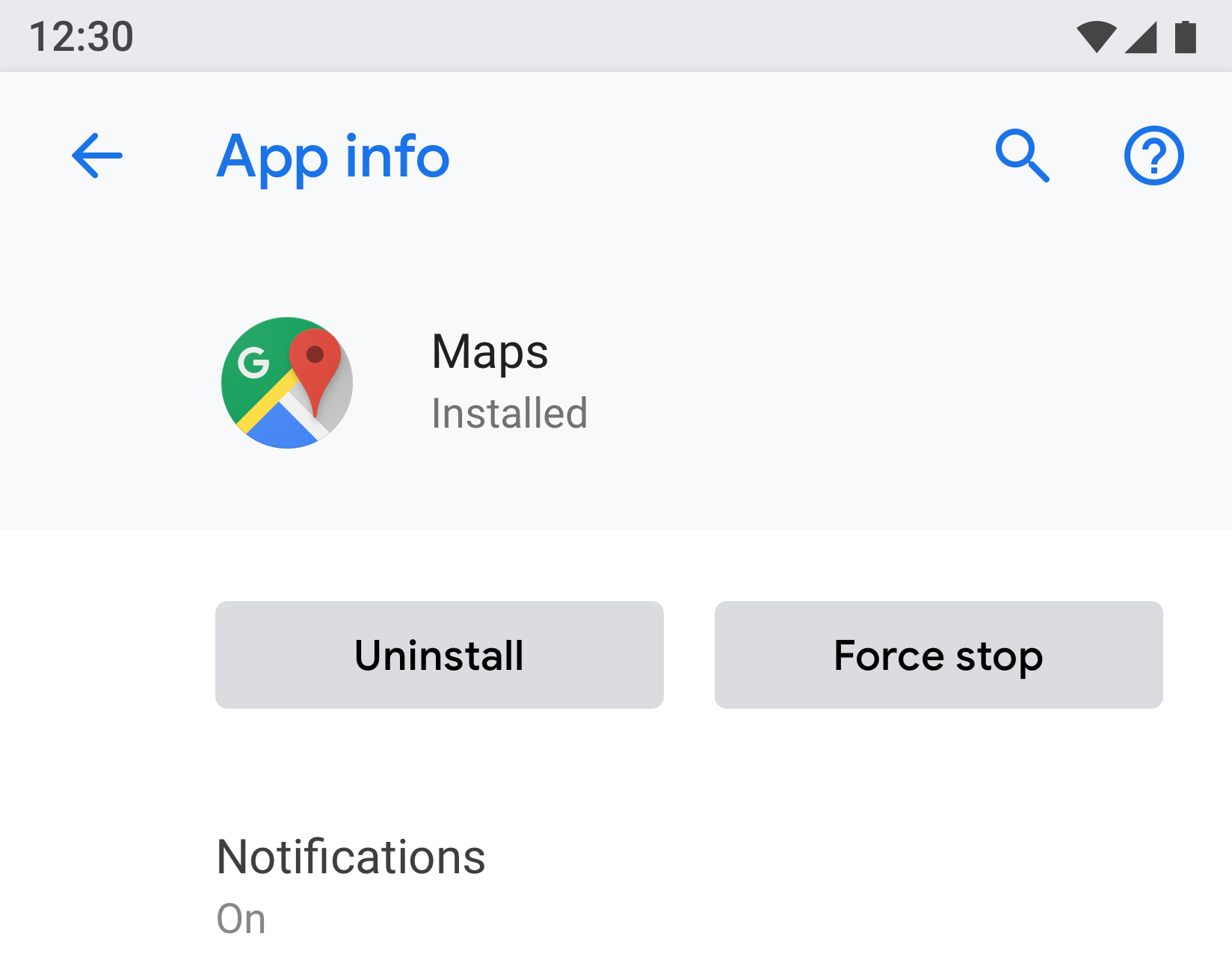
Gambar 7. Contoh layar Entity yang digunakan di Info aplikasi

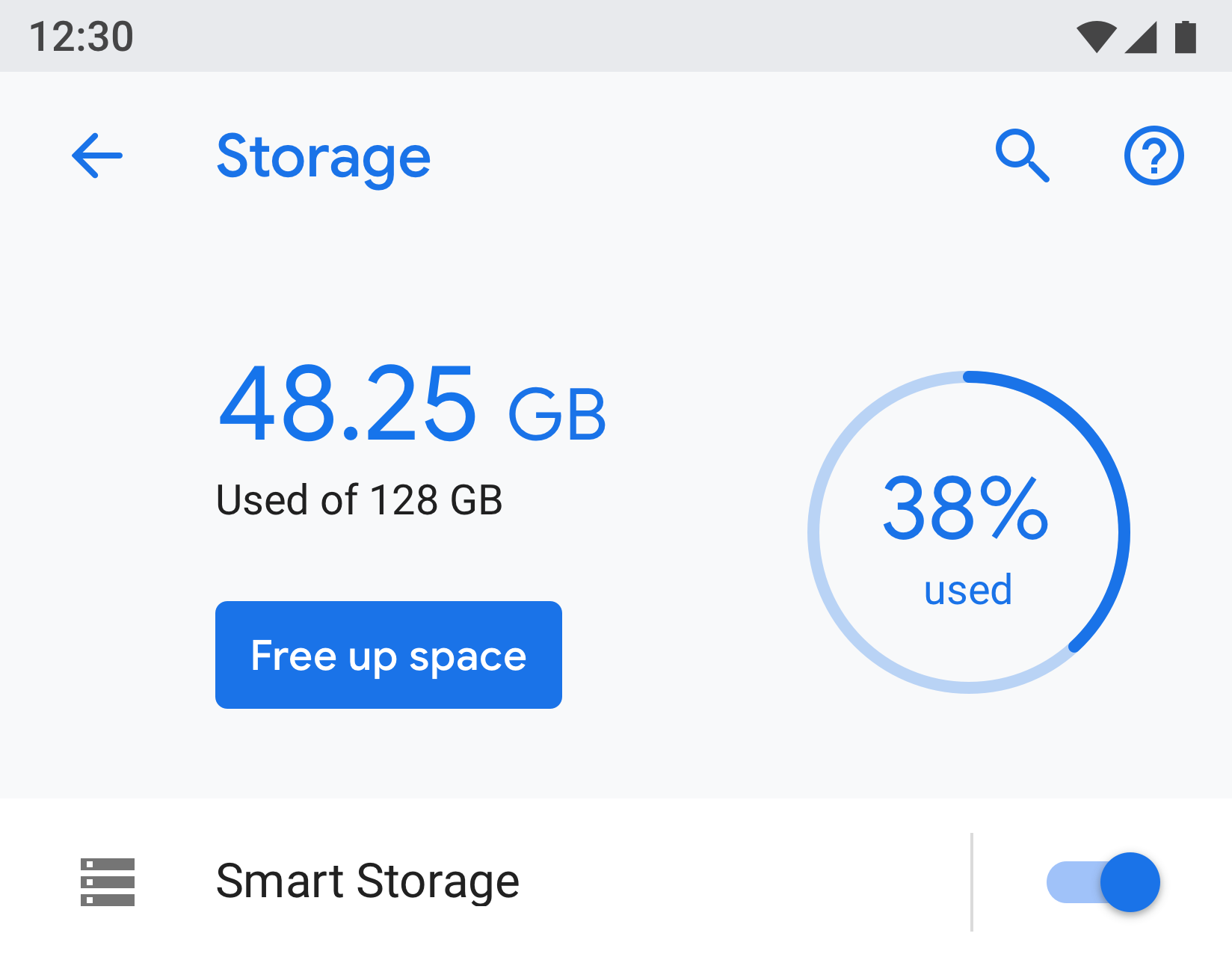
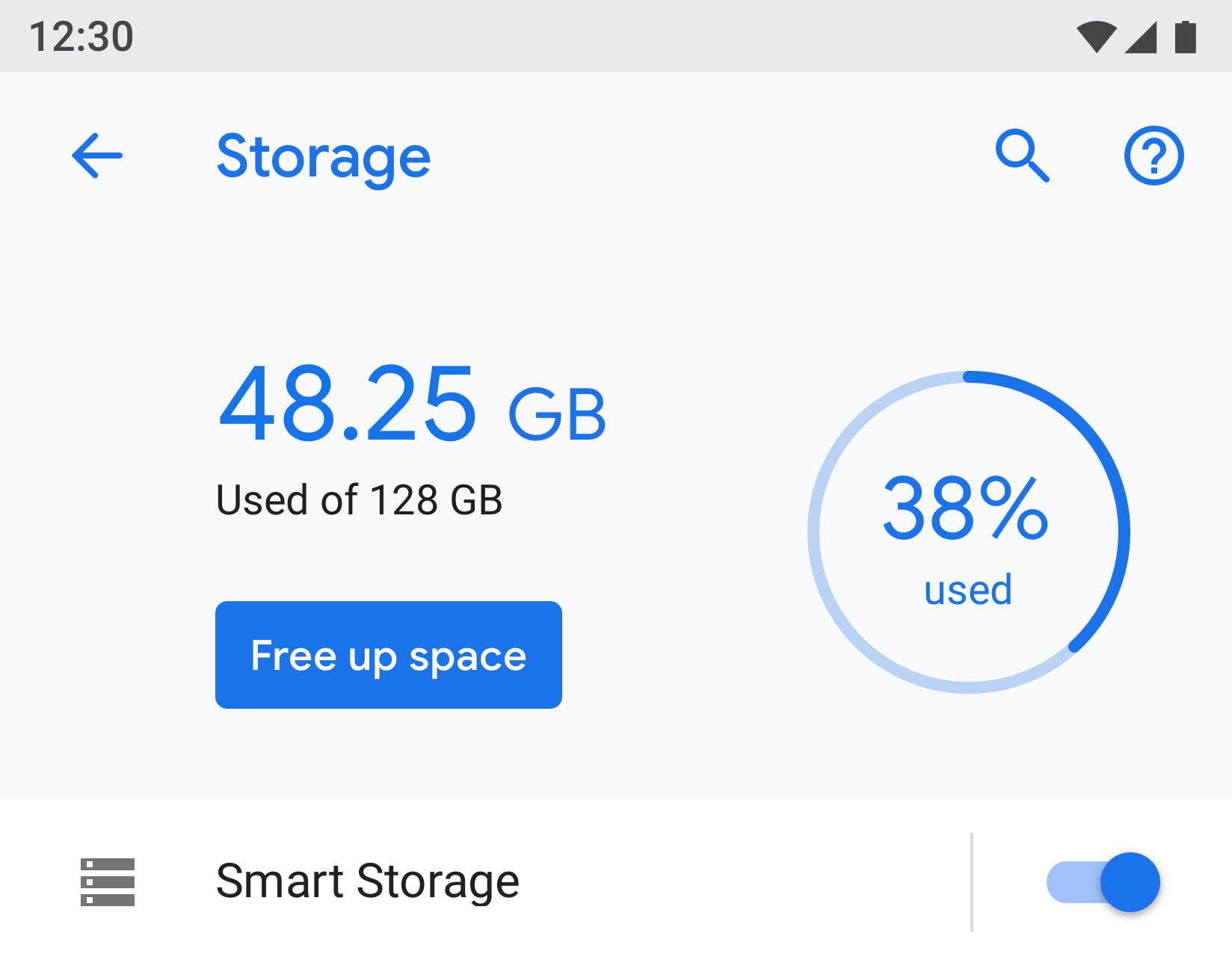
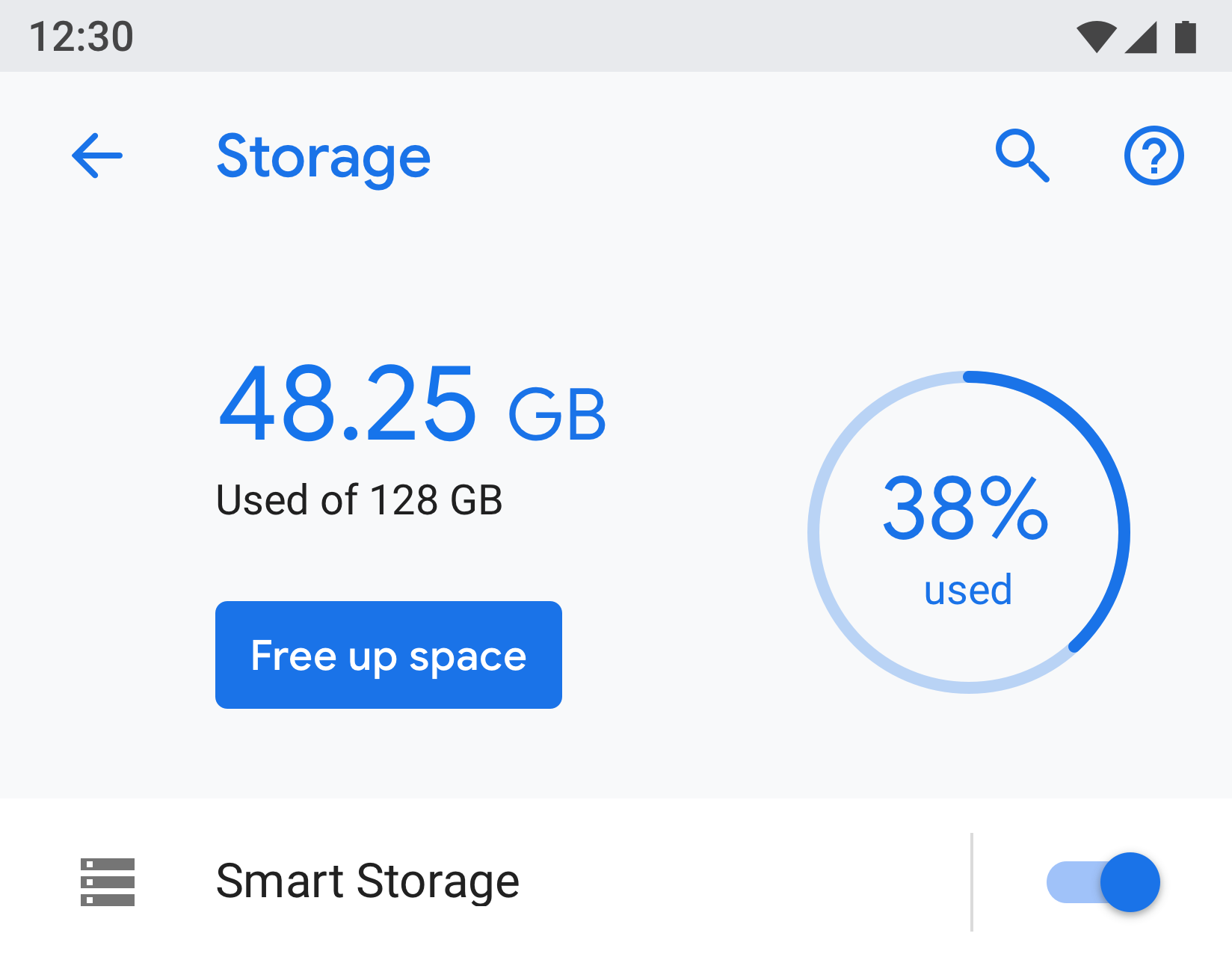
Gambar 8. Contoh layar Entity yang digunakan di Penyimpanan
Setelan utama
Setelan utama sebaiknya digunakan jika seluruh fitur dapat diaktifkan atau dinonaktifkan, seperti Wi-Fi atau Bluetooth. Dengan menggunakan tombol di bagian atas layar, pengguna dapat mengontrol fitur ini. Menggunakan setelan utama untuk menonaktifkan fitur ini akan menonaktifkan semua setelan terkait lainnya.
Jika fitur memerlukan deskripsi teks yang lebih panjang, setelan utama dapat digunakan karena jenis layar ini memungkinkan teks footer yang lebih panjang.
Jika setelan perlu diduplikasi atau ditautkan dari beberapa layar, gunakan setelan utama. Karena setelan utama adalah layar terpisah, Anda akan menghindari memiliki beberapa tombol di tempat yang berbeda untuk setelan yang sama.

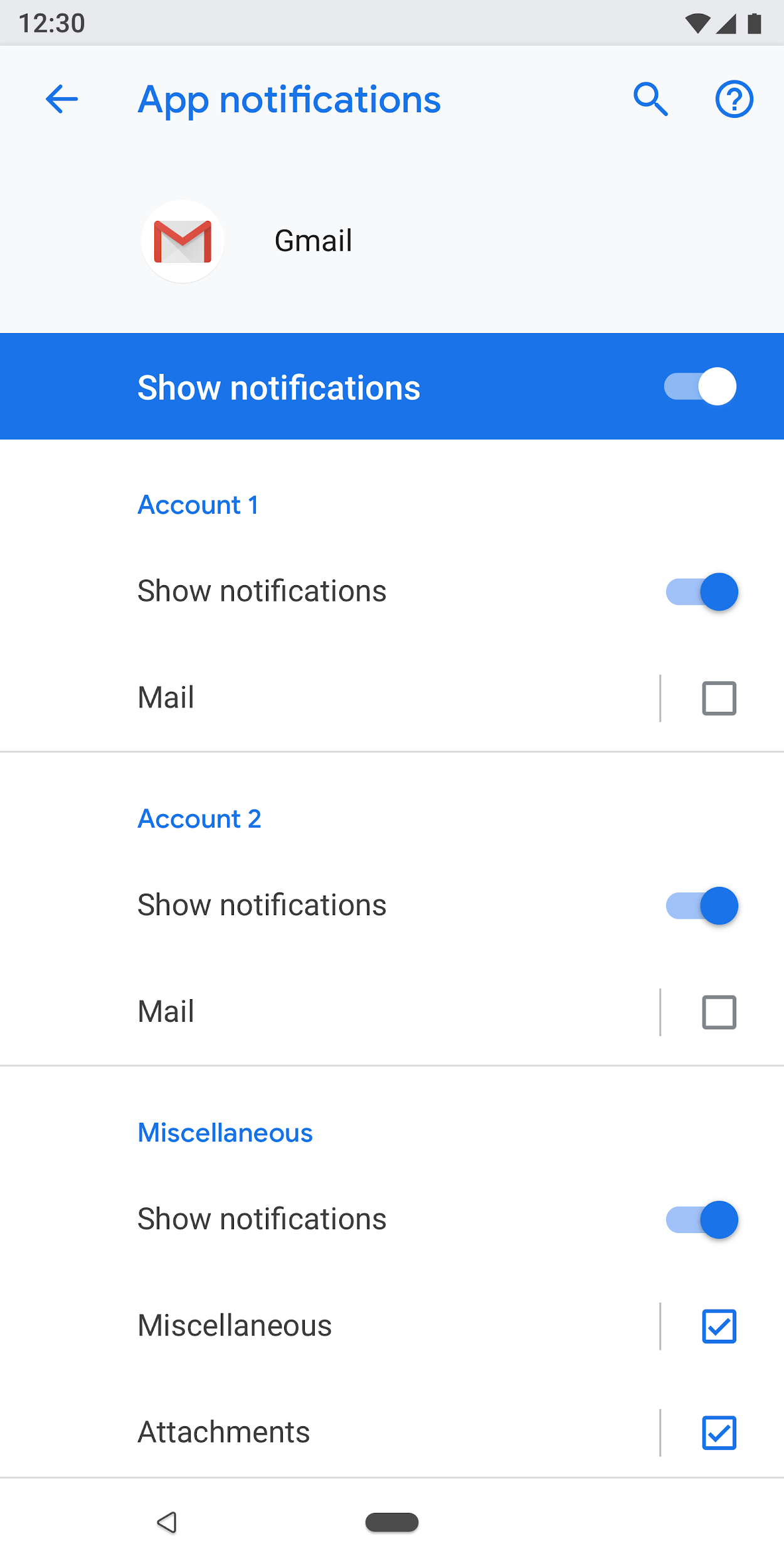
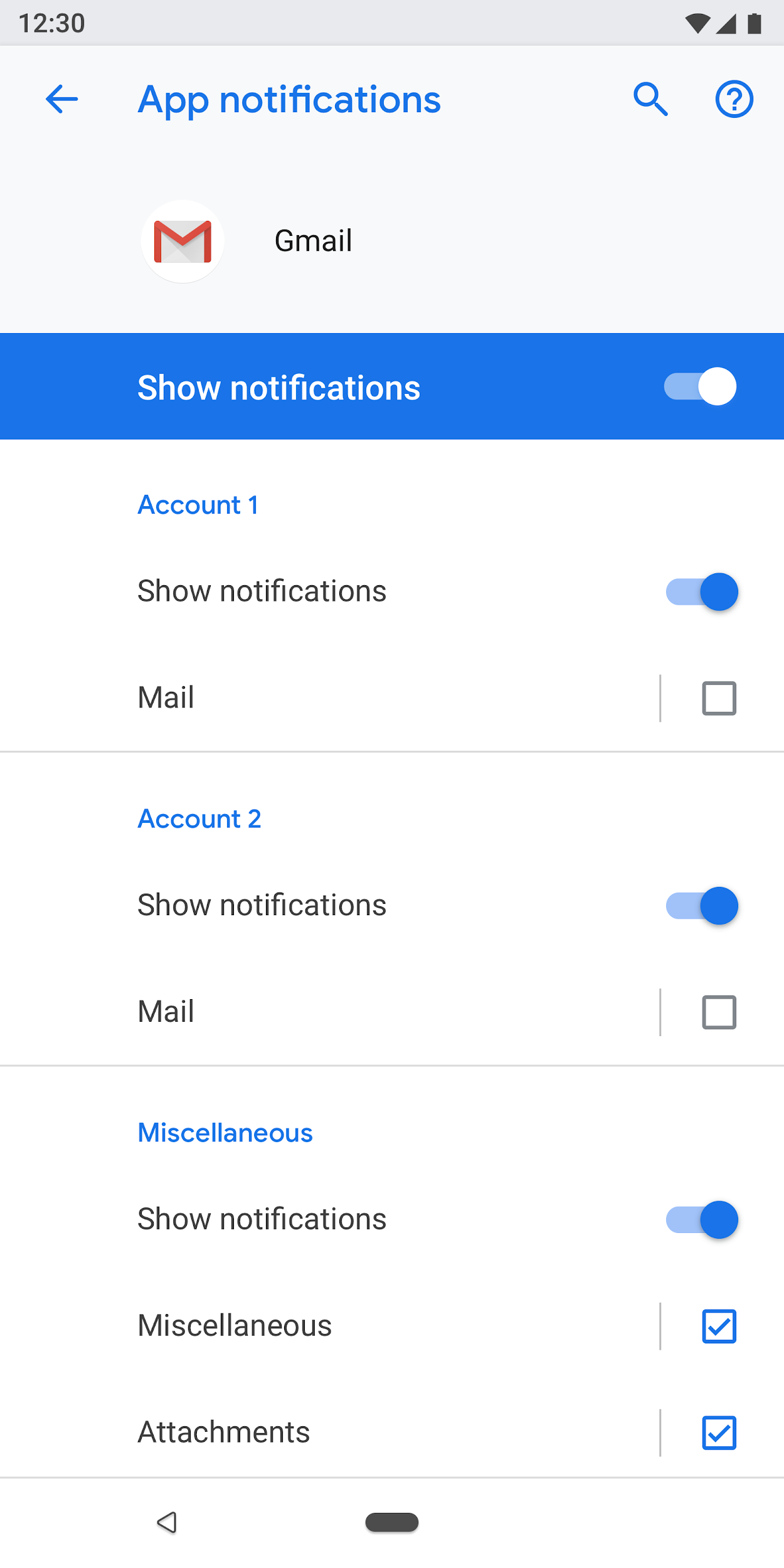
Gambar 9. Contoh setelan utama yang digunakan di layar Notifikasi aplikasi; menonaktifkan tombol utama akan menonaktifkan seluruh fitur untuk aplikasi ini

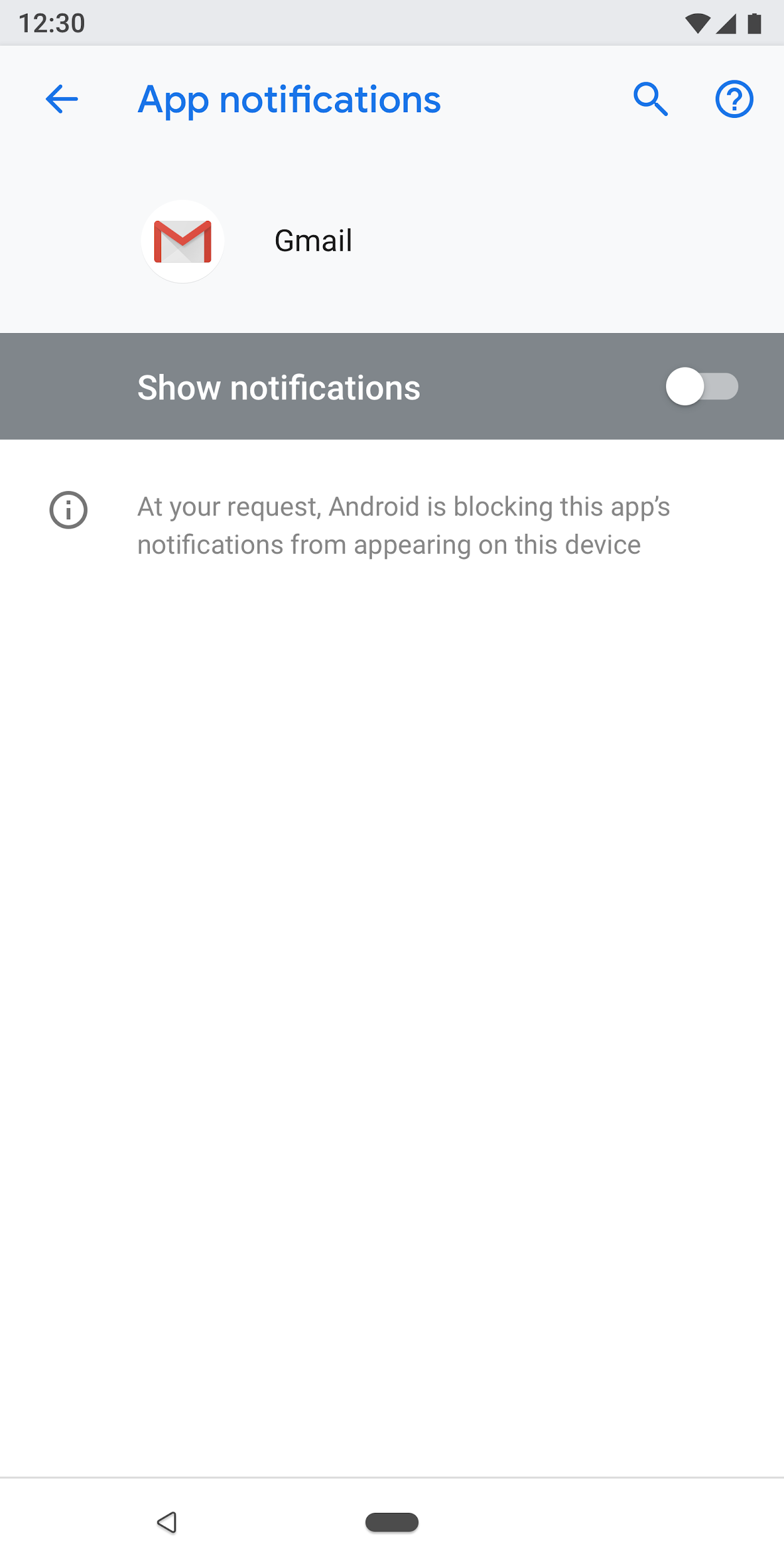
Gambar 10. Contoh setelan utama yang digunakan di layar Notifikasi aplikasi dengan tombol utama dinonaktifkan
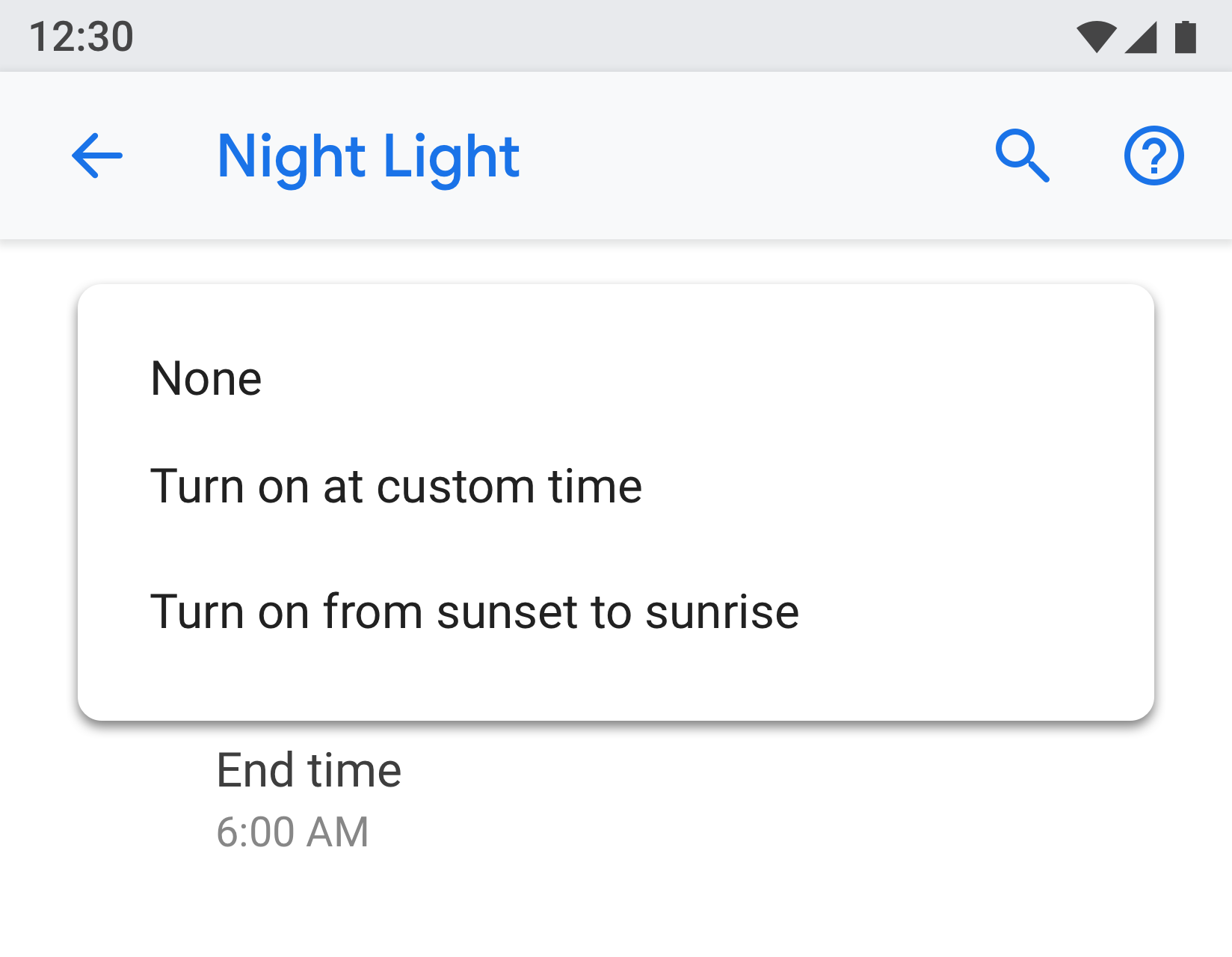
Layar pemilihan tombol pilihan
Layar ini digunakan saat pengguna perlu membuat pilihan untuk setelan. Tombol pilihan dapat ditampilkan dalam dialog atau di layar terpisah. Tombol pilihan tidak boleh digunakan bersama penggeser, menu, atau tombol akses.
Layar tombol pilihan dapat berisi gambar di bagian atas dan teks footer di bagian bawah. Setiap tombol pilihan dapat memiliki subteks beserta judul.

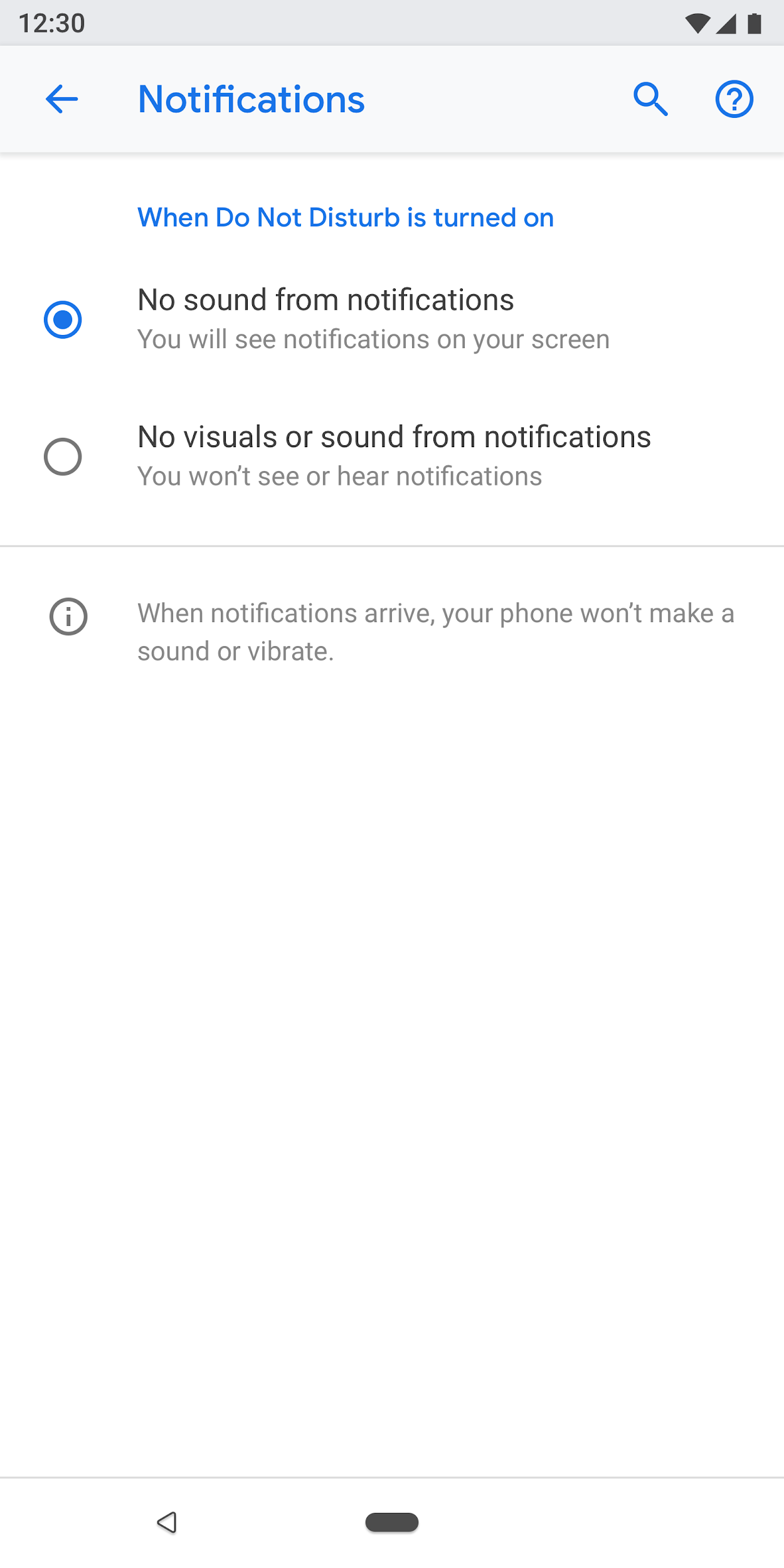
Gambar 11. Tombol pilihan tidak boleh digunakan dalam daftar setelan

Gambar 12. Berikut adalah cara menggunakan tombol pilihan dengan benar di setelan
Komponen
Header
Mulai dari Android 8.0, toolbar tindakan menampilkan penelusuran dan bantuan beserta tindakan terkait lainnya. Menu tambahan tidak disarankan karena pengguna mungkin tidak menemukan tindakan yang disembunyikan dalam menu ini.
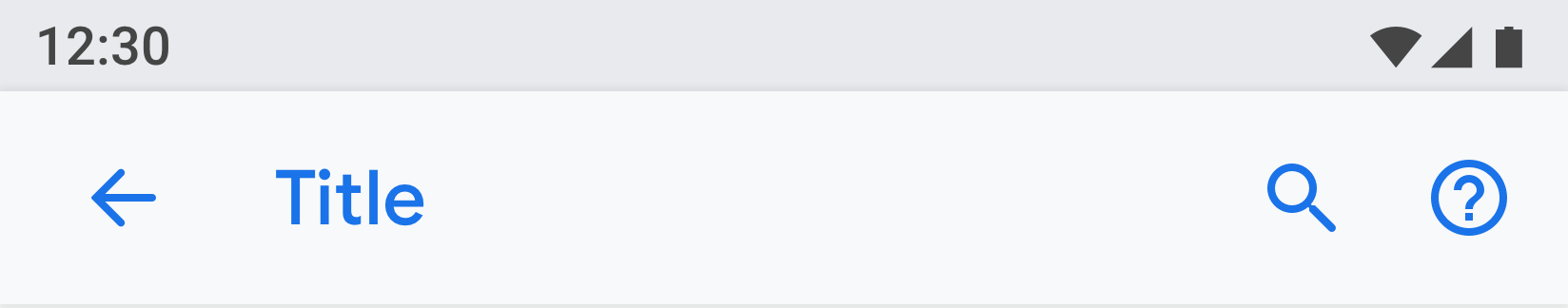
Untuk toolbar tanpa tindakan khusus layar. Menampilkan tindakan penelusuran dan bantuan.

Gambar 13. Toolbar dengan tindakan penelusuran dan bantuan
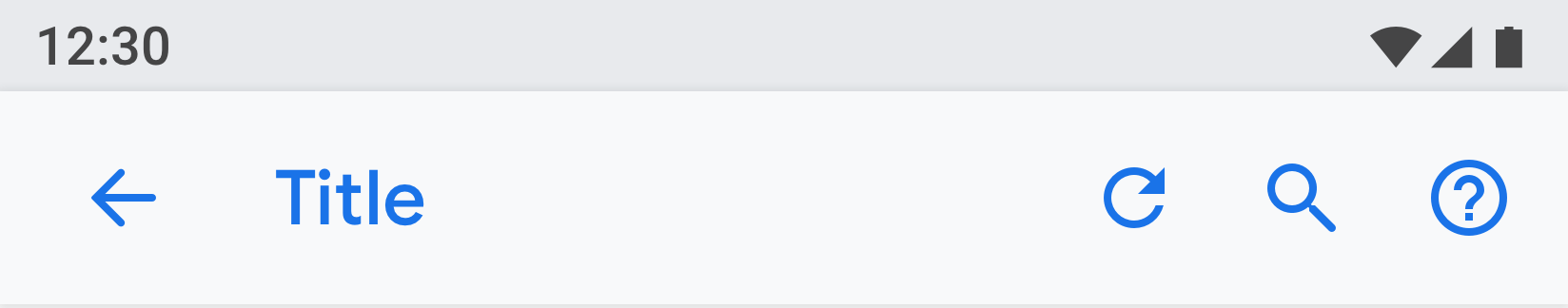
Untuk toolbar dengan satu tindakan: Tampilkan tindakan sebelum penelusuran.

Gambar 14. Toolbar dengan satu tindakan sebelum tindakan penelusuran dan bantuan
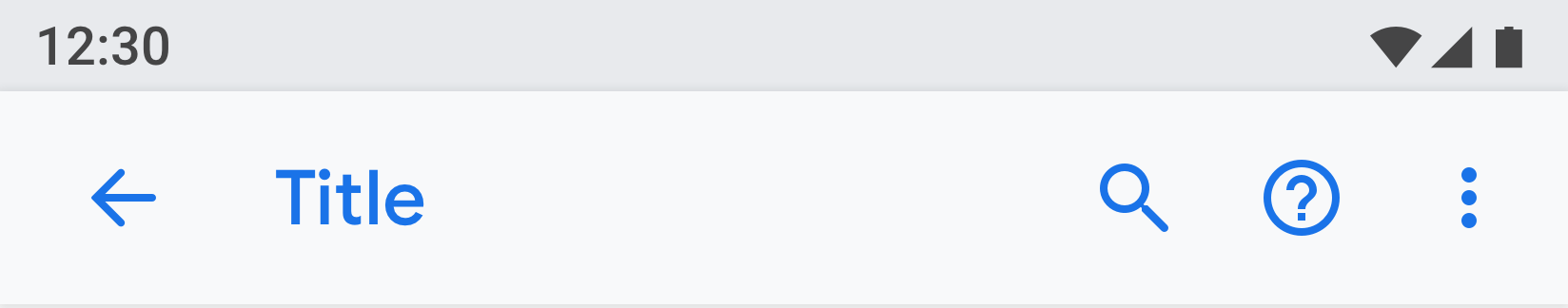
Untuk toolbar dengan lebih dari 1 tindakan: Pertimbangkan untuk menempatkan tindakan utama sebelum penelusuran, sekaligus menempatkan tindakan lanjutan di menu tambahan.
Jika semua tindakan bersifat lanjutan atau hanya berguna untuk sekelompok kecil pengguna, sebaiknya tempatkan semua tindakan di menu tambahan.

Gambar 15. Toolbar dengan menu tambahan untuk tindakan
Header entitas
Header entitas dapat menampilkan judul saja, atau judul dengan subteks (beberapa baris diizinkan untuk subteks). Tindakan di bawah bersifat opsional. Anda dapat memiliki maksimum dua tindakan.

Gambar 16. Header entitas
Bagian ikon dan judul (App1) akan di-scroll di bawah header (App info).

Gambar 17. Judul info aplikasi di sini adalah bagian dari toolbar, sedangkan bagian lain layar akan di-scroll di bawahnya
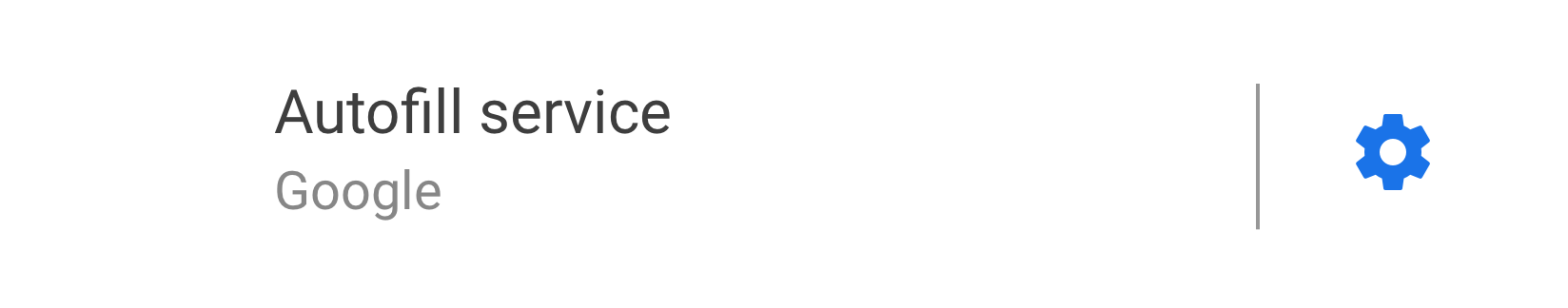
Link menu
Judul wajib diisi. Anda juga harus menampilkan subteks yang menyoroti status setelan. Penggunaan ikon bersifat opsional.
Pastikan teks judul ringkas. Jika panjang, judul dapat dilanjutkan di baris berikutnya, bukan terpotong. Jangan aktifkan menu atau tindakan dengan menekan lama.
Contoh:

Gambar 18. Link menu dengan ikon, judul, dan subteks

Gambar 19. Link menu dengan judul dan subteks

Gambar 20. Link menu dengan judul saja
Link menu dengan ikon, judul, subteks, dan target hit terpisah di sebelah kanan
Target ketuk lainnya harus menggunakan warna tema.

Gambar 21. Contoh menu target dua ketuk
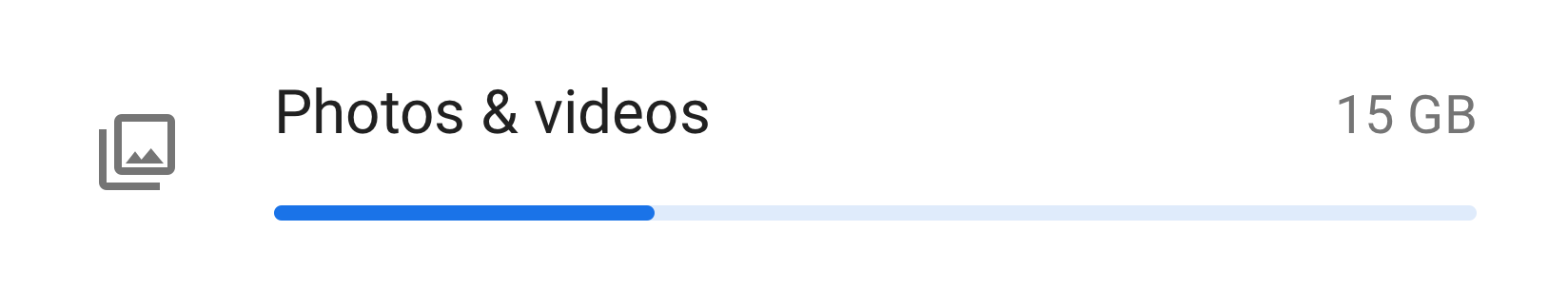
Link menu dengan ikon, judul, subteks, dan ikon statistik/angka/notifikasi
Nilai numerik seperti persentase dan waktu dapat ditampilkan di sebelah kanan bersama dengan subteks, sedangkan diagram batang dapat ditampilkan di bawah.
Biasanya, nilai numerik ditampilkan di sebelah kanan sehingga pengguna dapat dengan mudah melihat dan membandingkannya.

Gambar 22. Contoh menu dengan ikon, judul, statistik, dan grafik
Pengelompokan dan pemisah
Jika layar memiliki banyak setelan, setelan tersebut dapat dikelompokkan dan dipisahkan oleh pemisah. Tidak seperti versi Android lama, pemisah kini digunakan untuk mengelompokkan setelan dalam grup, bukan memisahkan setiap setelan.
Jika setelan dalam grup terkait erat, Anda dapat menambahkan judul grup. Jika menggunakan judul grup, Anda harus selalu menyertakan pemisah.

Gambar 23. Setelan yang dikelompokkan dengan pemisah
Switch
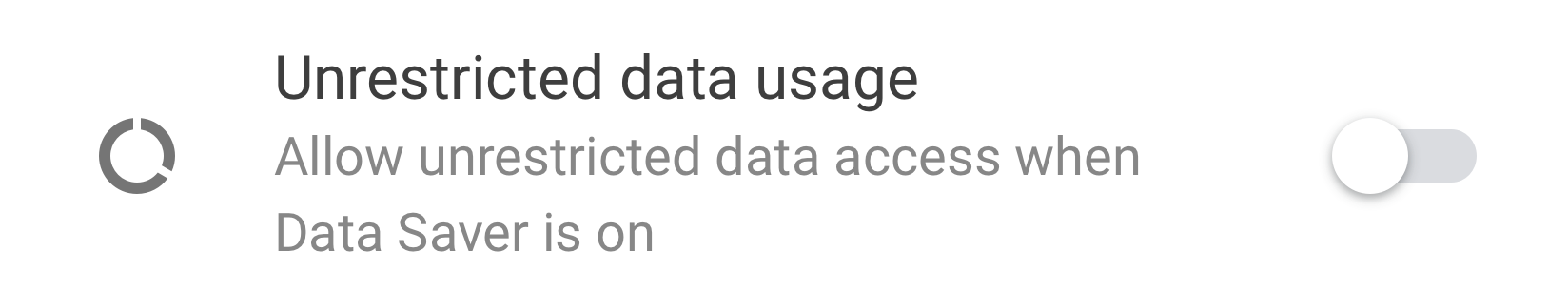
Tombol dengan ikon, judul, dan subteks

Gambar 24. Tombol dengan ikon, judul, dan subteks
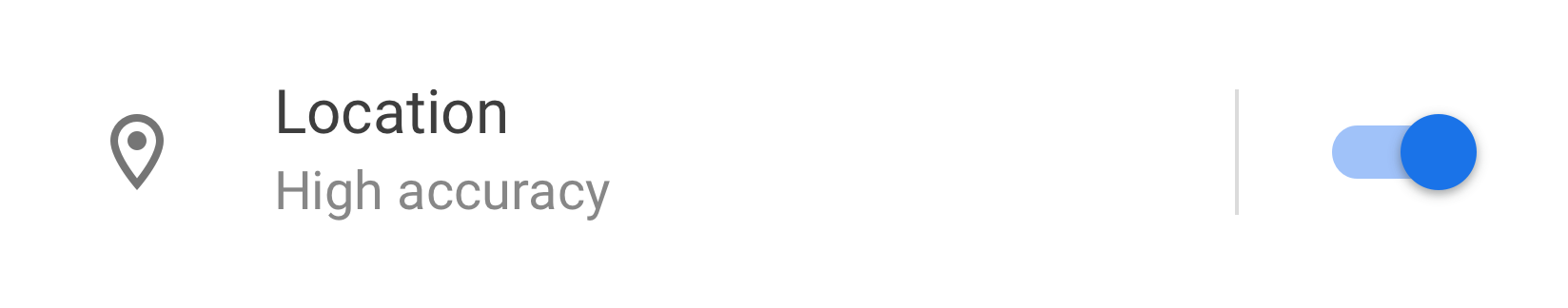
Tombol dengan judul dan subteks

Gambar 25. Tombol dengan judul dan subteks
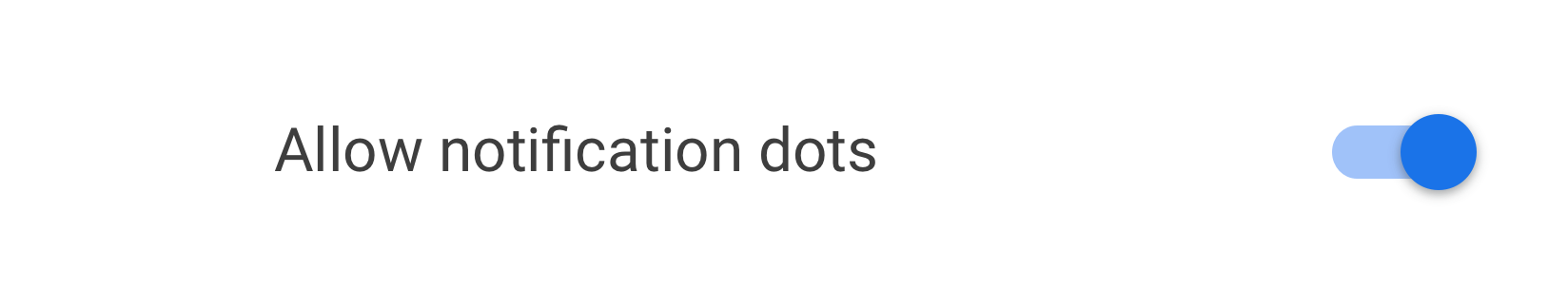
Tombol dengan judul saja
Judul dapat disertai dengan ikon di sebelah kiri.

Gambar 26. Beralih dengan judul saja
Item daftar plus tombol
Anda dapat menggabungkan item daftar dengan tombol. Mengetuk sisi kiri garis vertikal akan berfungsi seperti link dan mengarahkan pengguna ke layar berikutnya. Sisi kanan berperilaku seperti tombol standar.
Untuk item daftar di sebelah kiri, judul wajib diisi. Ikon dan subteks bersifat opsional.

Gambar 27. Item daftar dan tombol
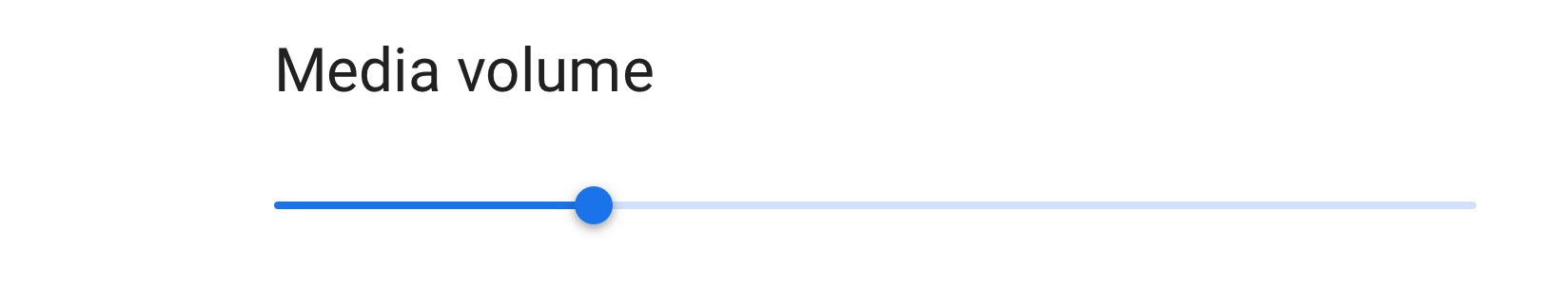
Penggeser
Ikon bersifat opsional di penggeser.

Gambar 28. Penggeser
Tombol di layar
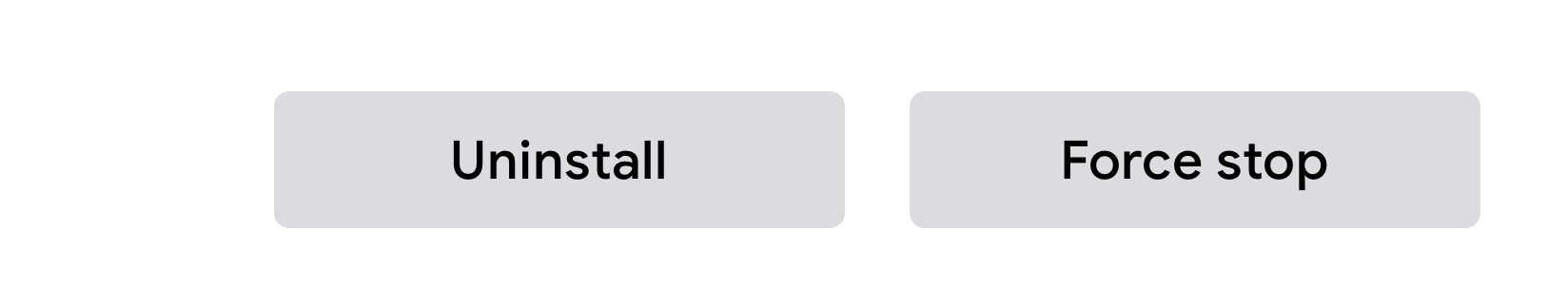
Tindakan positif menggunakan warna tema, sedangkan tindakan negatif berwarna abu-abu. Tindakan positif dapat mencakup membuka aplikasi, menginstal aplikasi, menambahkan item baru, dll. Tindakan negatif mencakup menghapus data, meng-uninstal aplikasi, menghapus item, dll.

Gambar 29. Tombol abu-abu untuk "Uninstall" dan "Force stop"

Gambar 30. Tombol biru untuk "Aktifkan sekarang"
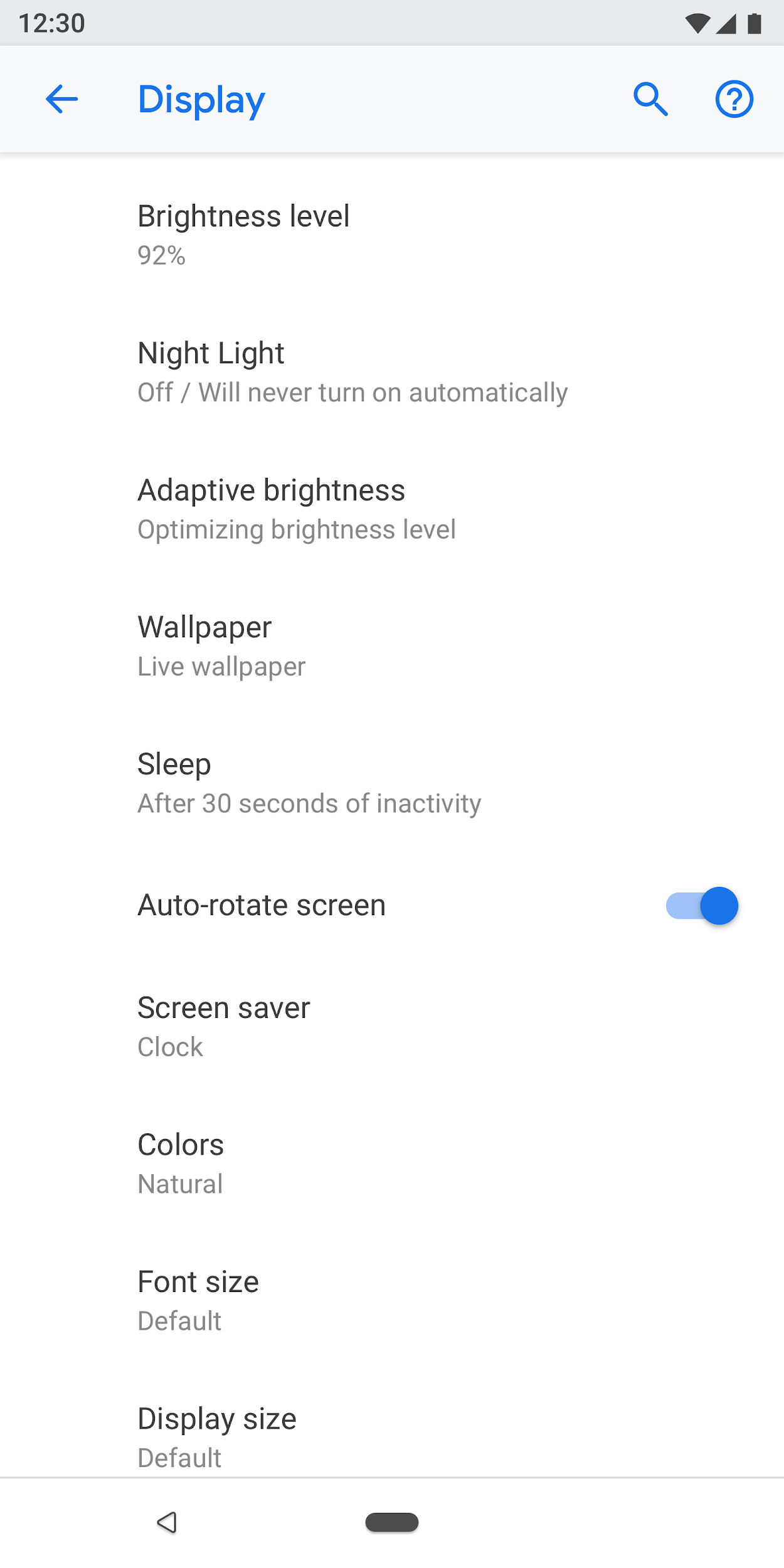
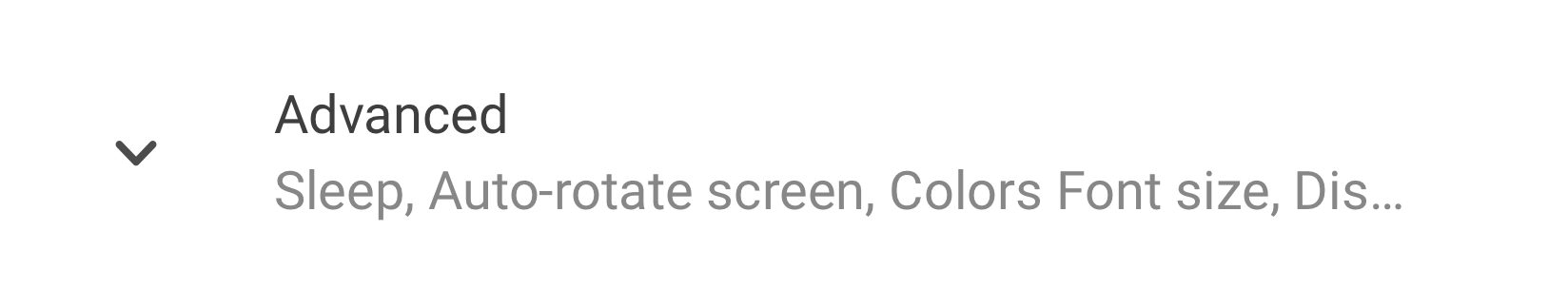
Buka sedikit demi sedikit (Lanjutan)
Setelan yang jarang digunakan harus disembunyikan. Gunakan "Lanjutan" hanya jika ada minimal 3 item yang akan disembunyikan.
Di sini, subteks menampilkan judul setelan yang disembunyikan. Subteks hanya boleh satu baris. Teks tambahan akan terpotong dengan elipsis.

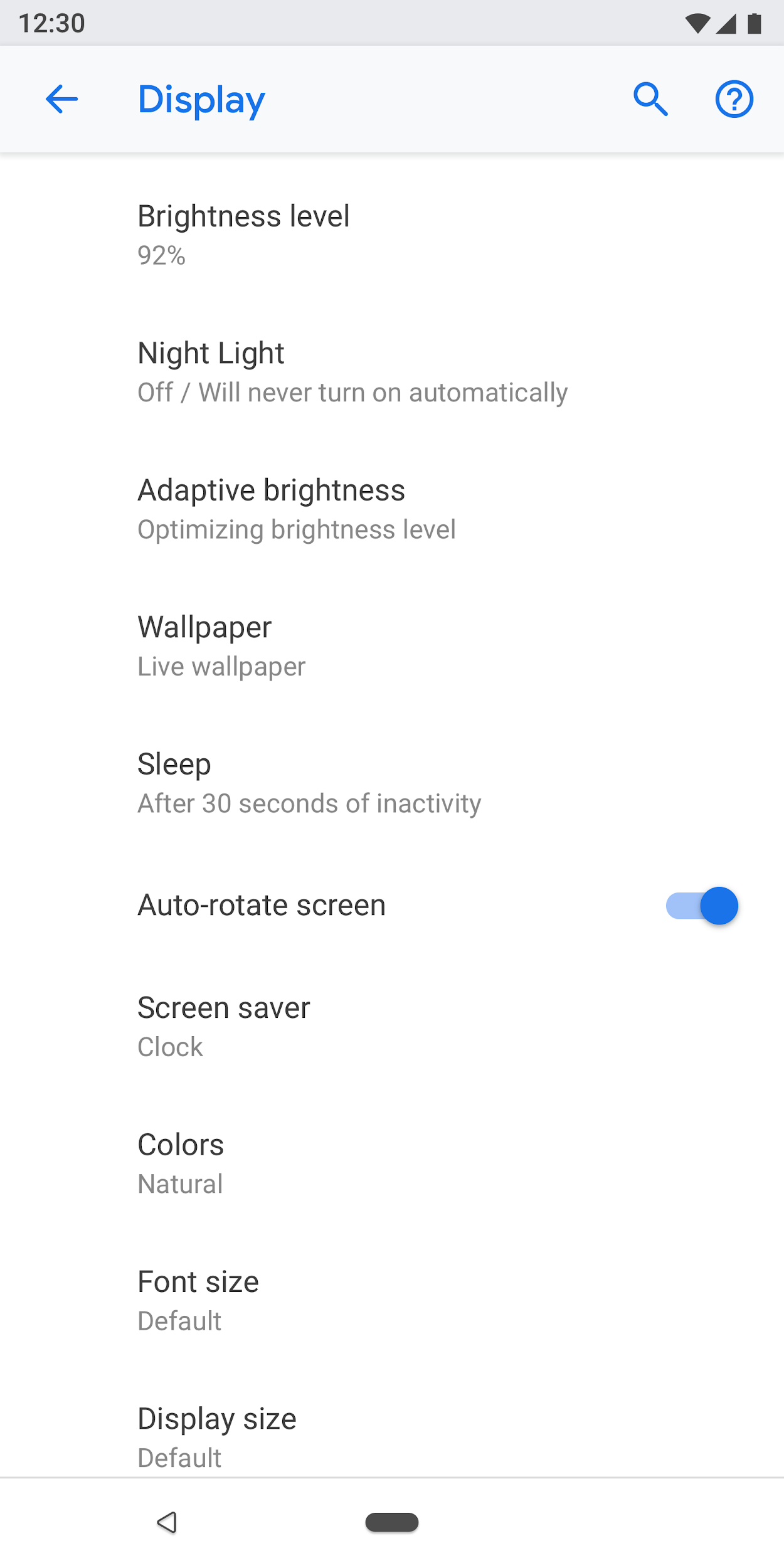
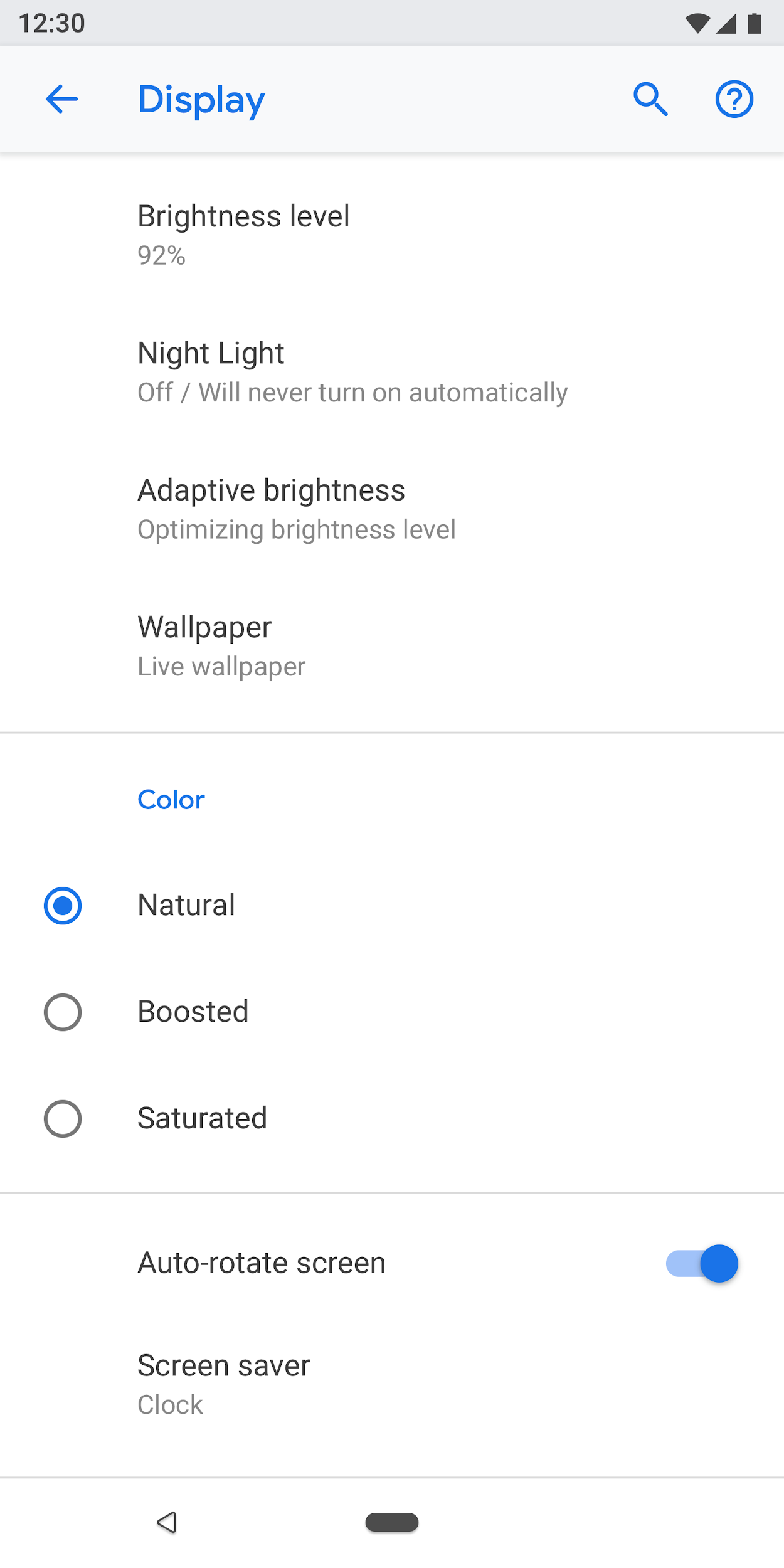
Gambar 31. Lanjutan yang digunakan di layar "Tampilan"
Menu tarik-turun
Menu drop-down tersedia, tetapi sebaiknya Anda menggunakan dialog atau layar pemilihan tombol pilihan. Sebaiknya gunakan setelan ini untuk menyederhanakan setelan, karena ada tiga pola berbeda untuk pemilihan tunggal.
Jika diperlukan, menu drop-down dapat digunakan jika setelan memiliki opsi sederhana.

Gambar 32. Menu tarik-turun
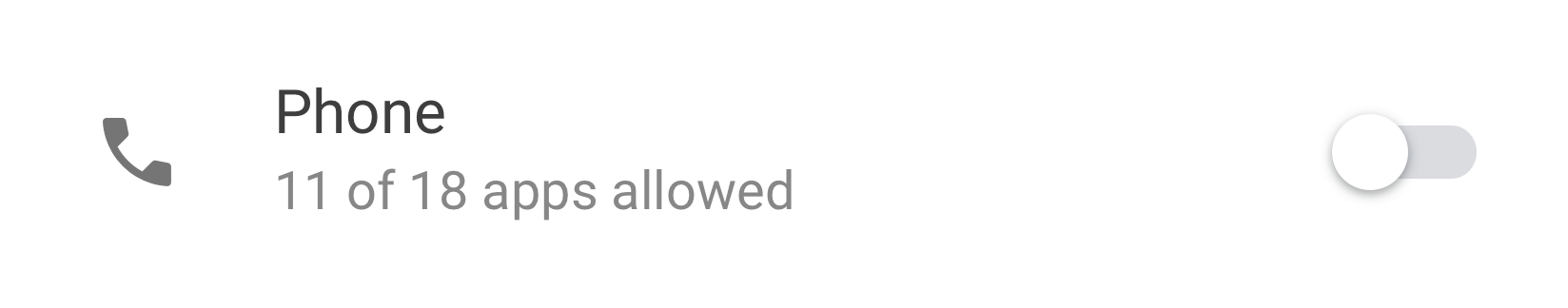
Kotak centang
Gunakan tombol daripada kotak centang jika memungkinkan.
Kotak centang dapat digunakan:
- Untuk tindakan negatif seperti membatasi aplikasi atau memblokir layanan.
- Untuk menghindari terlalu banyak tombol di layar.

Gambar 33. Kotak centang digunakan untuk mengurangi jumlah tombol di layar ini
Link
Penggunaan link di setelan tidak direkomendasikan. Hanya gunakan link jika benar-benar diperlukan. Link harus menggunakan warna aksen tanpa garis bawah.

Gambar 34. Link yang digunakan di setelan
Footer
Teks footer dapat digunakan untuk menambahkan konten penjelasan. Footer harus selalu memiliki pemisah di bagian atas. Footer ditampilkan di bagian bawah layar. Footer dapat memiliki link, jika diperlukan.

Gambar 35. Teks footer
Pola
Data
Data penting dapat ditampilkan dalam grafik seperti diagram batang atau lingkaran. Data ini dapat ditampilkan di header entity. Contohnya termasuk data seluler dan penyimpanan.
Data lain yang kurang penting dapat ditampilkan menggunakan tampilan daftar reguler.

Gambar 36. Contoh yang menampilkan Penyimpanan

Gambar 37. Contoh yang menampilkan Jaringan
Edukasi pengguna
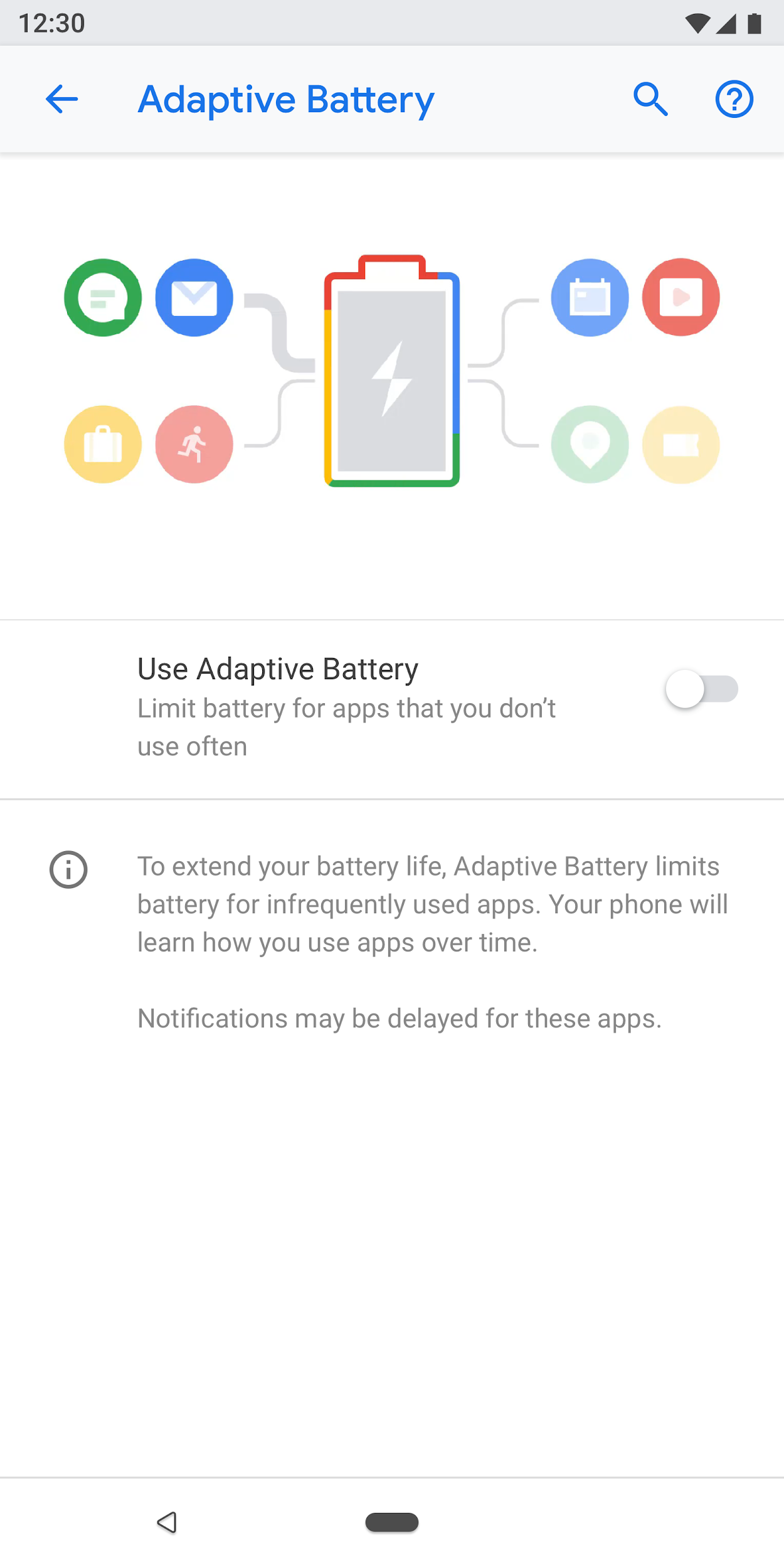
Beberapa fitur mungkin memerlukan penjelasan atau edukasi pengguna. Anda dapat menggunakan animasi atau gambar bersama dengan teks. Animasi atau gambar harus ditampilkan di bagian atas layar, sedangkan teks footer dapat digunakan untuk menambahkan penjelasan.

Gambar 38. Menyetel menggunakan animasi dan teks footer
Formulir
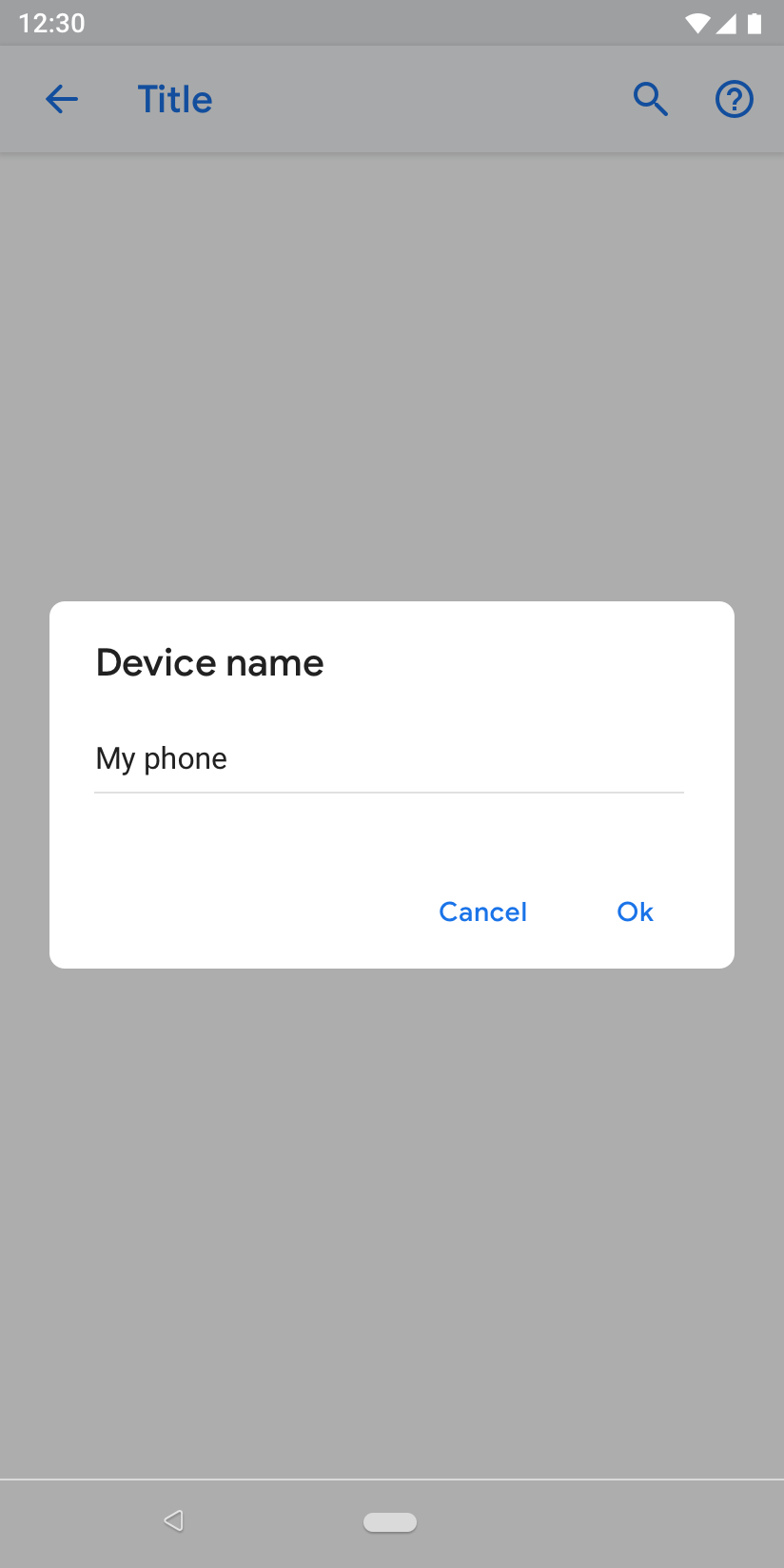
Jika formulir memiliki satu kolom input, gunakan dialog normal. Hal ini memberikan cara yang mudah bagi pengguna untuk memasukkan satu input.
Namun, jika formulir memiliki beberapa kolom, sebaiknya gunakan dialog layar penuh. Hal ini memberikan lebih banyak ruang layar untuk mengatur kolom dalam pola yang jelas.

Gambar 39. Formulir dengan dialog normal
Hasil penelusuran
Hasil penelusuran menampilkan judul, subteks (jika tersedia), dan lokasi breadcrumb setelan.

Gambar 40. Hasil penelusuran
