เอกสารนี้ไฮไลต์หลักการและหลักเกณฑ์สําหรับทุกคนที่ออกแบบการตั้งค่าแพลตฟอร์ม Android, การตั้งค่าหลักของ GMS (การตั้งค่า Google) หรือนักพัฒนาแอปที่ออกแบบการตั้งค่าสําหรับแอป Android
หลักการออกแบบ
ให้ภาพรวมที่ดี
ผู้ใช้ควรดูหน้าจอการตั้งค่าได้อย่างรวดเร็วและเข้าใจการตั้งค่าแต่ละรายการและค่าของการตั้งค่าเหล่านั้น

รูปที่ 1 การตั้งค่าและค่าปัจจุบันจะแสดงในหน้าจอระดับบนสุด
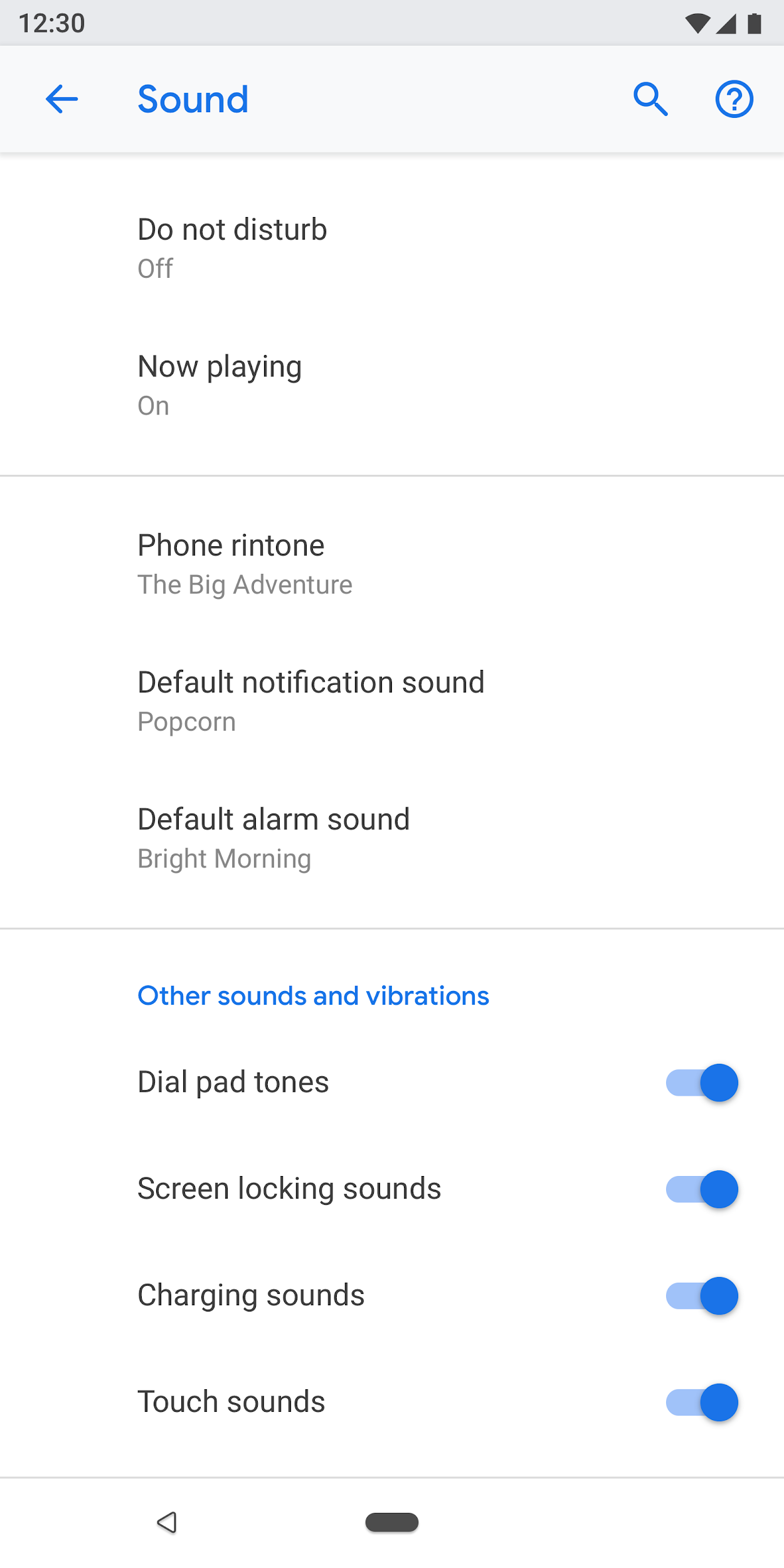
จัดระเบียบรายการอย่างง่ายดาย
วางการตั้งค่าที่ใช้บ่อยไว้ที่ด้านบนของหน้าจอ จำกัดจำนวนการตั้งค่าในหน้าจอเดียว การแสดงรายการมากกว่า 10-15 รายการอาจทำให้ผู้ใช้สับสน สร้างเมนูที่ใช้งานง่ายโดยย้ายการตั้งค่าบางอย่างไปยังหน้าจอแยกต่างหาก

รูปที่ 2 การตั้งค่าทั่วไปจะอยู่ด้านบนของหน้าจอ
ทำให้ค้นหาการตั้งค่าได้ง่าย
ในบางกรณี การคัดลอกการตั้งค่าแต่ละรายการในหน้าจอ 2 หน้าจออาจมีประโยชน์ สถานการณ์ต่างๆ อาจทริกเกอร์ให้ผู้ใช้เปลี่ยนการตั้งค่า ดังนั้นการใส่การตั้งค่าไว้ในหลายตำแหน่งจะช่วยให้ผู้ใช้พบรายการนี้ได้
สําหรับการตั้งค่าที่ซ้ำกัน ให้สร้างหน้าจอแยกต่างหากสําหรับการตั้งค่านั้นๆ และมีจุดเข้าใช้งานจากตําแหน่งต่างๆ
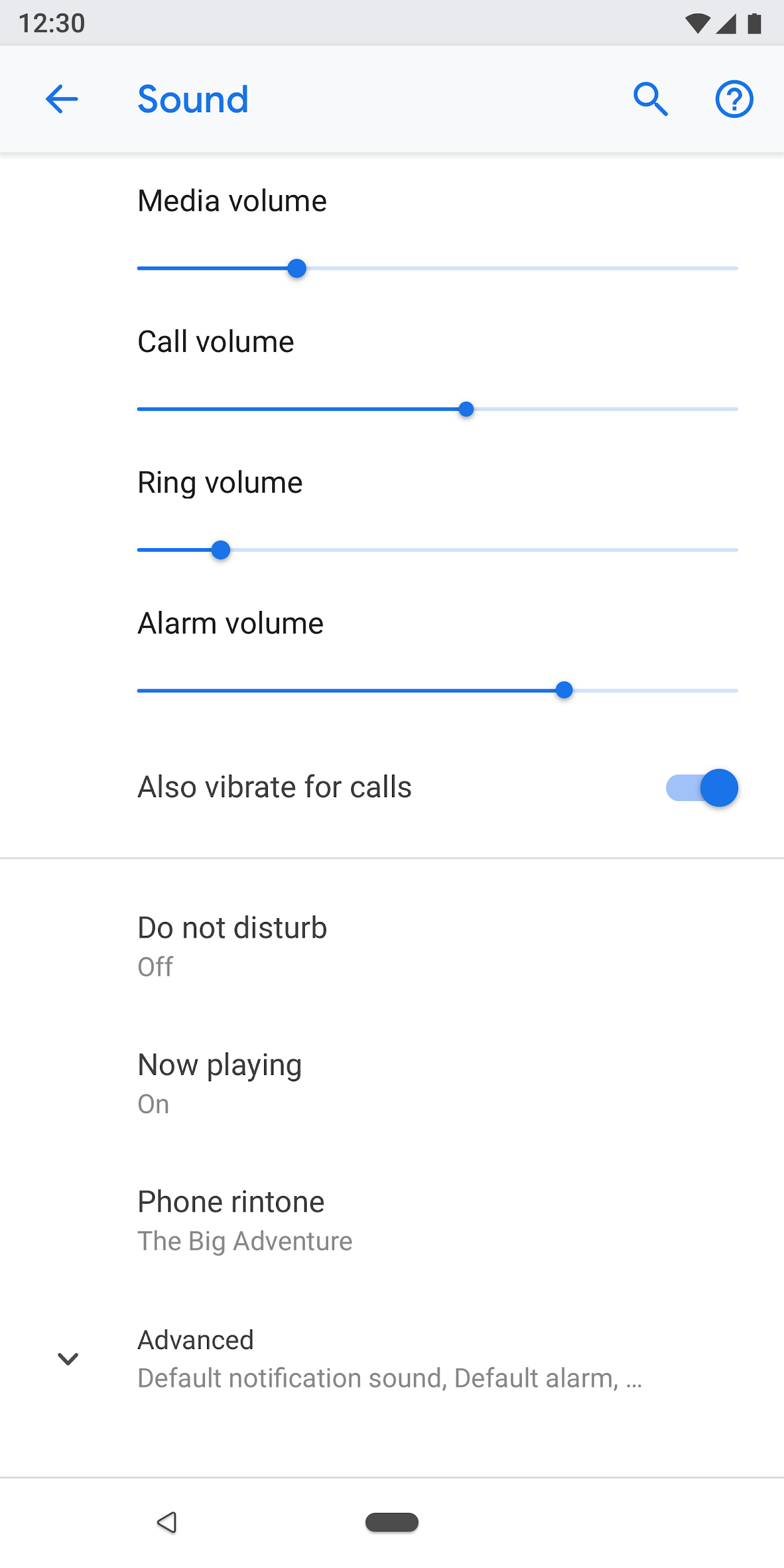
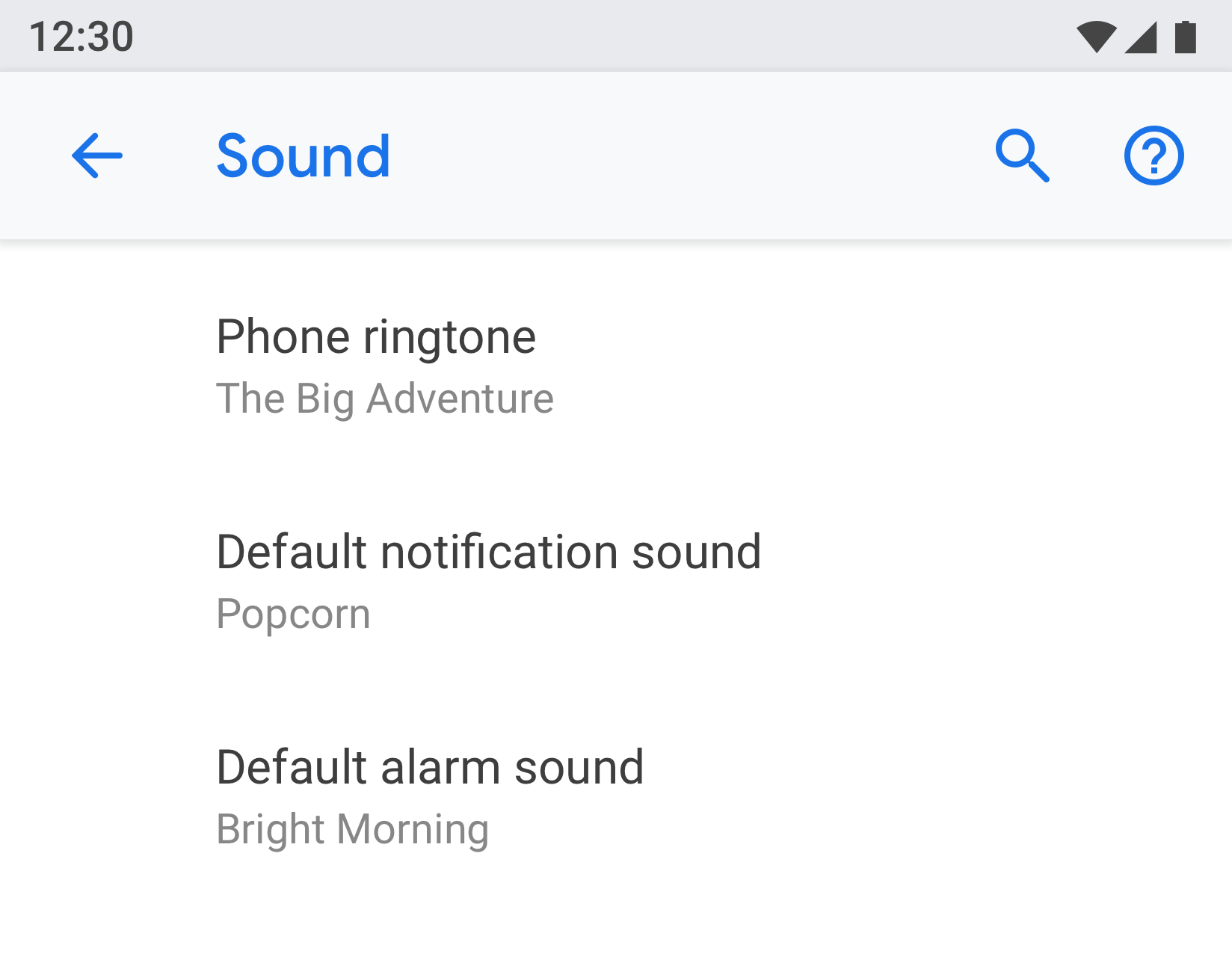
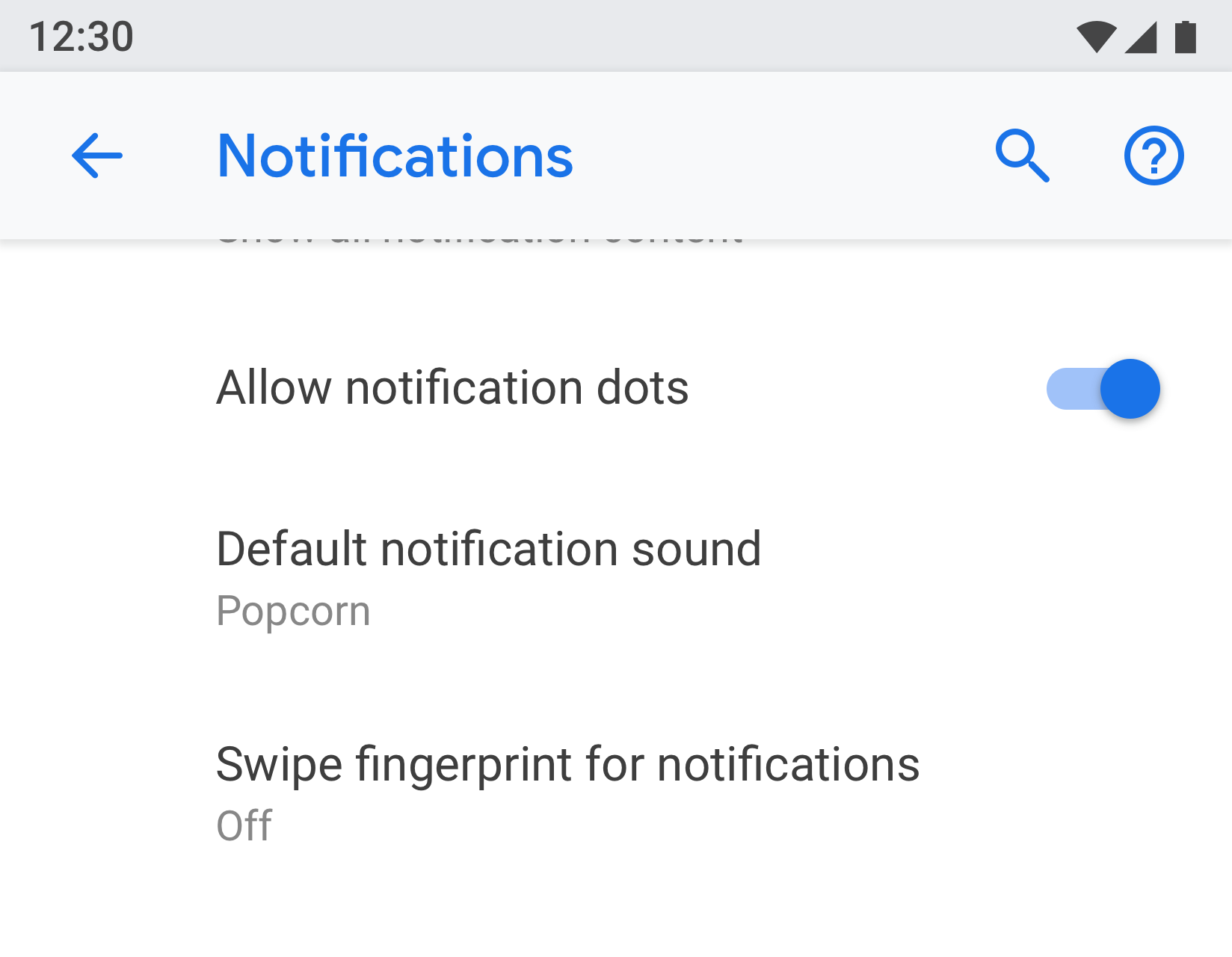
 |
 |
รูปที่ 3 และ 4 "เสียงแจ้งเตือนเริ่มต้น" จะปรากฏทั้งในหน้าจอ "การแจ้งเตือน" และ "เสียง"
ใช้ชื่อและสถานะที่ชัดเจน
ตั้งชื่อการตั้งค่าให้สั้นกระชับและสื่อความหมาย หลีกเลี่ยงการใช้ชื่อที่คลุมเครือ เช่น "การตั้งค่าทั่วไป" แสดงสถานะใต้ชื่อเพื่อไฮไลต์คุณค่าของการตั้งค่า แสดงรายละเอียดที่เฉพาะเจาะจงแทนที่จะอธิบายเพียงชื่อ
ชื่อวิดีโอควรมีลักษณะดังนี้
- ใส่ข้อความที่สำคัญที่สุดของป้ายกำกับก่อน
- เปลี่ยนคำเชิงลบ เช่น "อย่า" หรือ "ไม่เคย" เป็นคำที่เป็นกลาง เช่น "บล็อก"
- ใช้ป้ายกำกับที่ไม่ใช่ตัวบุคคล เช่น "การแจ้งเตือน" แทน "แจ้งเตือนฉัน" ข้อยกเว้น: หากการอ้างอิงถึงผู้ใช้จําเป็นต่อความเข้าใจการตั้งค่า ให้ใช้สรรพนามบุคคลที่ 2 ("คุณ") แทนสรรพนามบุคคลที่ 1 ("ฉัน")
ชื่อไม่ควรมีลักษณะต่อไปนี้
- คําทั่วไป เช่น ตั้งค่า เปลี่ยนแปลง แก้ไข แก้ไข จัดการ ใช้ เลือก หรือเลือก
- ใช้คำซ้ำจากตัวแบ่งหัวข้อหรือชื่อหน้าจอย่อย
- คําศัพท์ทางเทคนิค
ประเภทหน้าเว็บ
รายการการตั้งค่า
ซึ่งเป็นหน้าจอประเภทที่ใช้กันมากที่สุด ซึ่งช่วยให้คุณวางการตั้งค่าหลายรายการไว้ด้วยกันได้ รายการการตั้งค่าอาจผสมผสานการควบคุมต่างๆ เช่น สวิตช์ เมนู และแถบเลื่อน
หากมีการตั้งค่าหลายรายการในหมวดหมู่เดียว คุณจะจัดกลุ่มการตั้งค่าเหล่านั้นไว้ด้วยกันได้ ดูรายละเอียดเพิ่มเติมได้ที่การจัดกลุ่มและตัวแบ่ง

รูปที่ 5 ตัวอย่างรายการการตั้งค่า
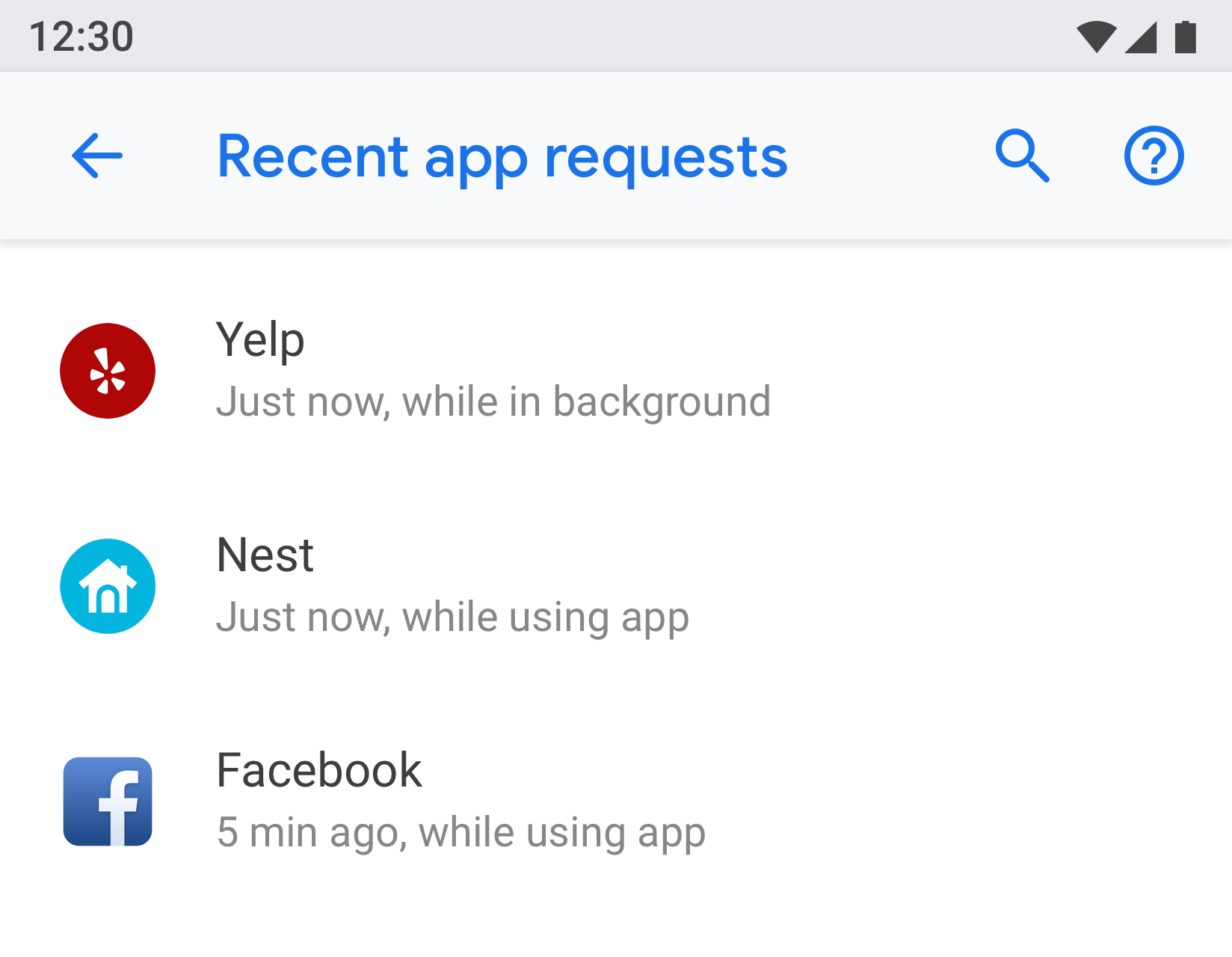
มุมมองรายการ
มุมมองรายการใช้เพื่อแสดงรายการต่างๆ เช่น แอป บัญชี อุปกรณ์ และอื่นๆ คุณสามารถเพิ่มตัวควบคุมเพื่อกรองหรือจัดเรียงลงในหน้าจอได้

รูปที่ 6 ตัวอย่างมุมมองรายการ
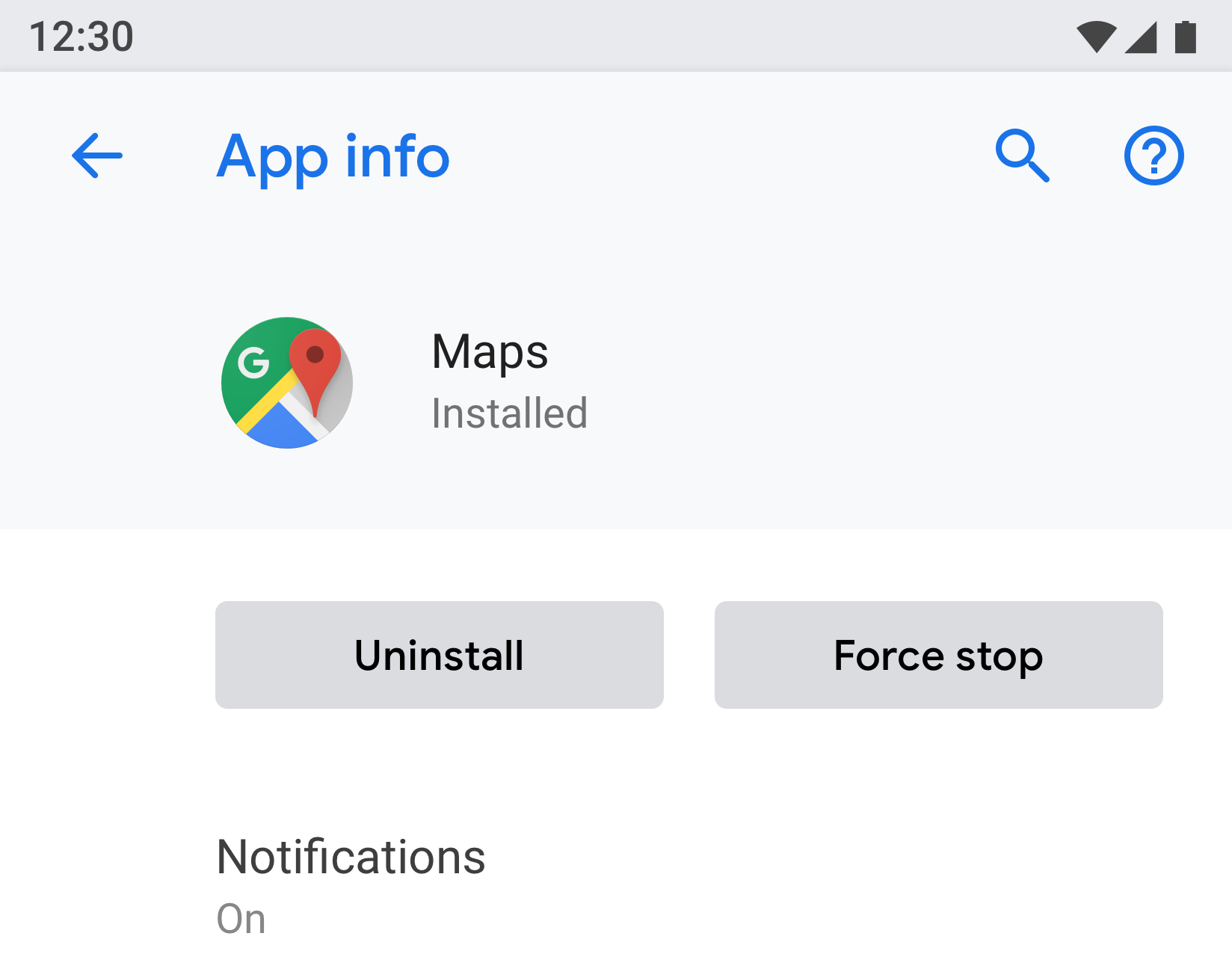
หน้าจอเอนทิตี
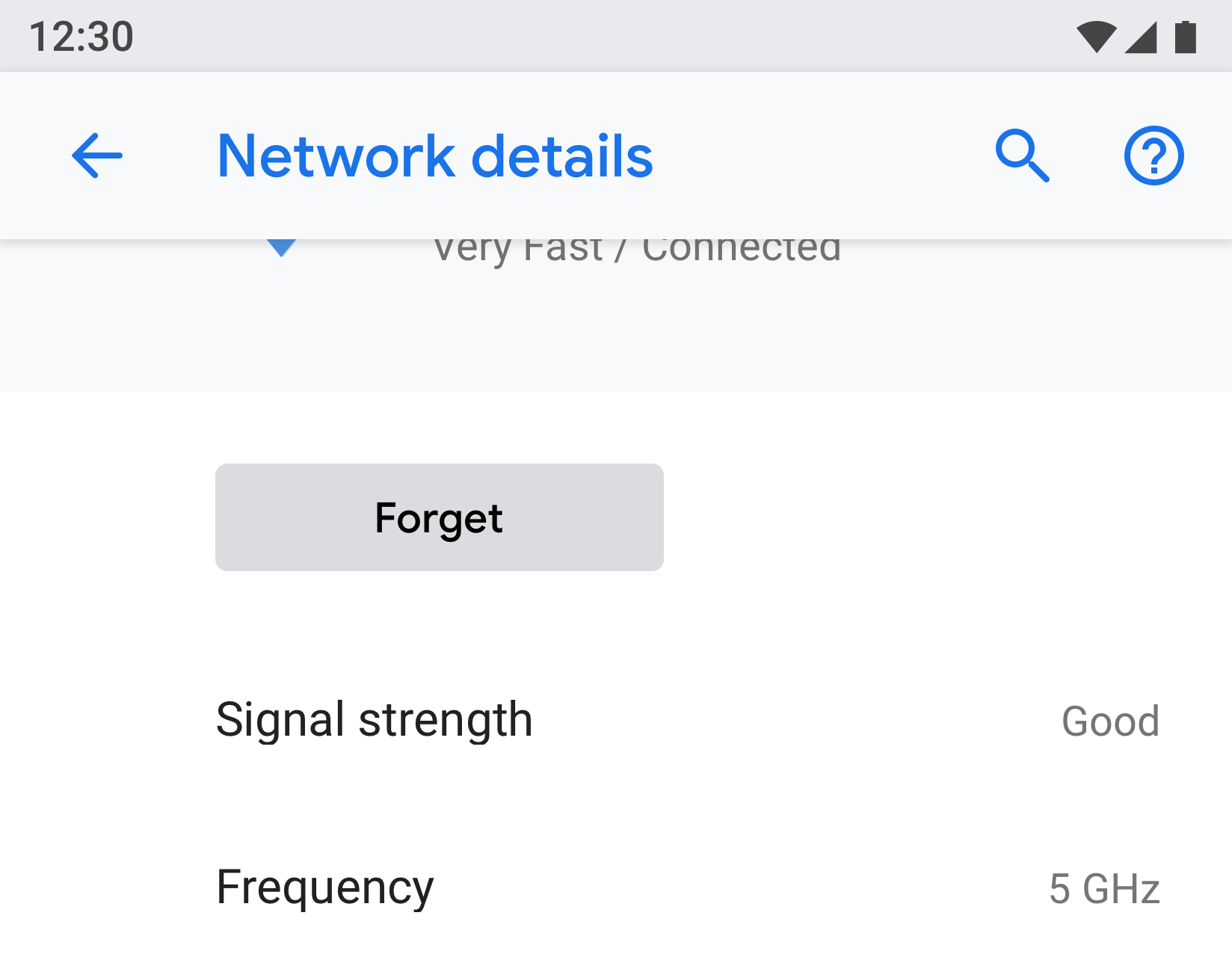
หน้าจอเอนทิตีใช้เพื่อแสดงการตั้งค่าของรายการที่ต่างกัน เช่น แอป บัญชี อุปกรณ์ เครือข่าย Wi-Fi ฯลฯ
การแสดงผลของเอนทิตี้จะแสดงที่ด้านบนพร้อมไอคอน ชื่อ และชื่อรอง การตั้งค่าทั้งหมดในหน้าจอนี้ต้องเกี่ยวข้องกับเอนทิตีนี้

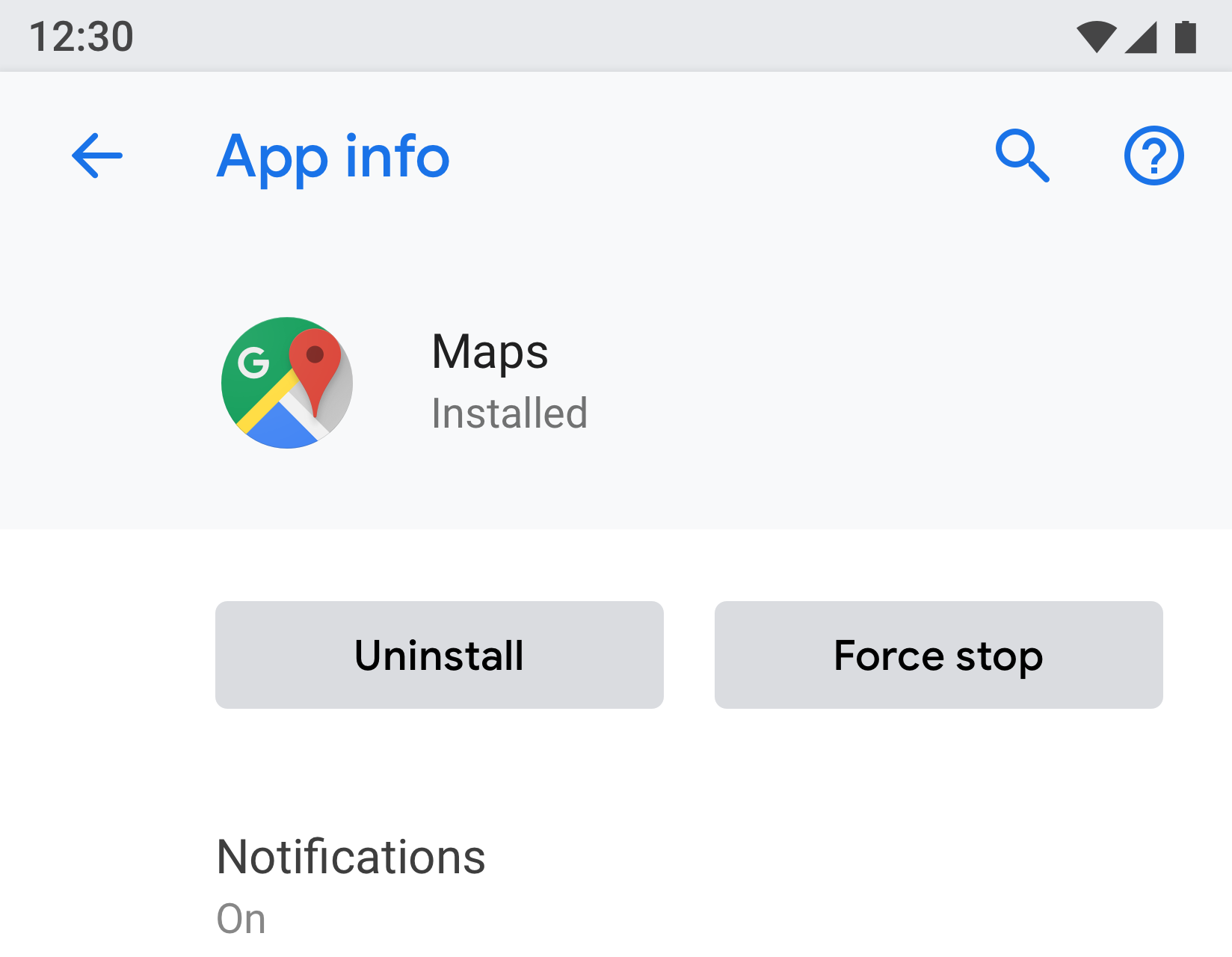
รูปที่ 7 ตัวอย่างหน้าจอเอนทิตีที่ใช้ในข้อมูลแอป

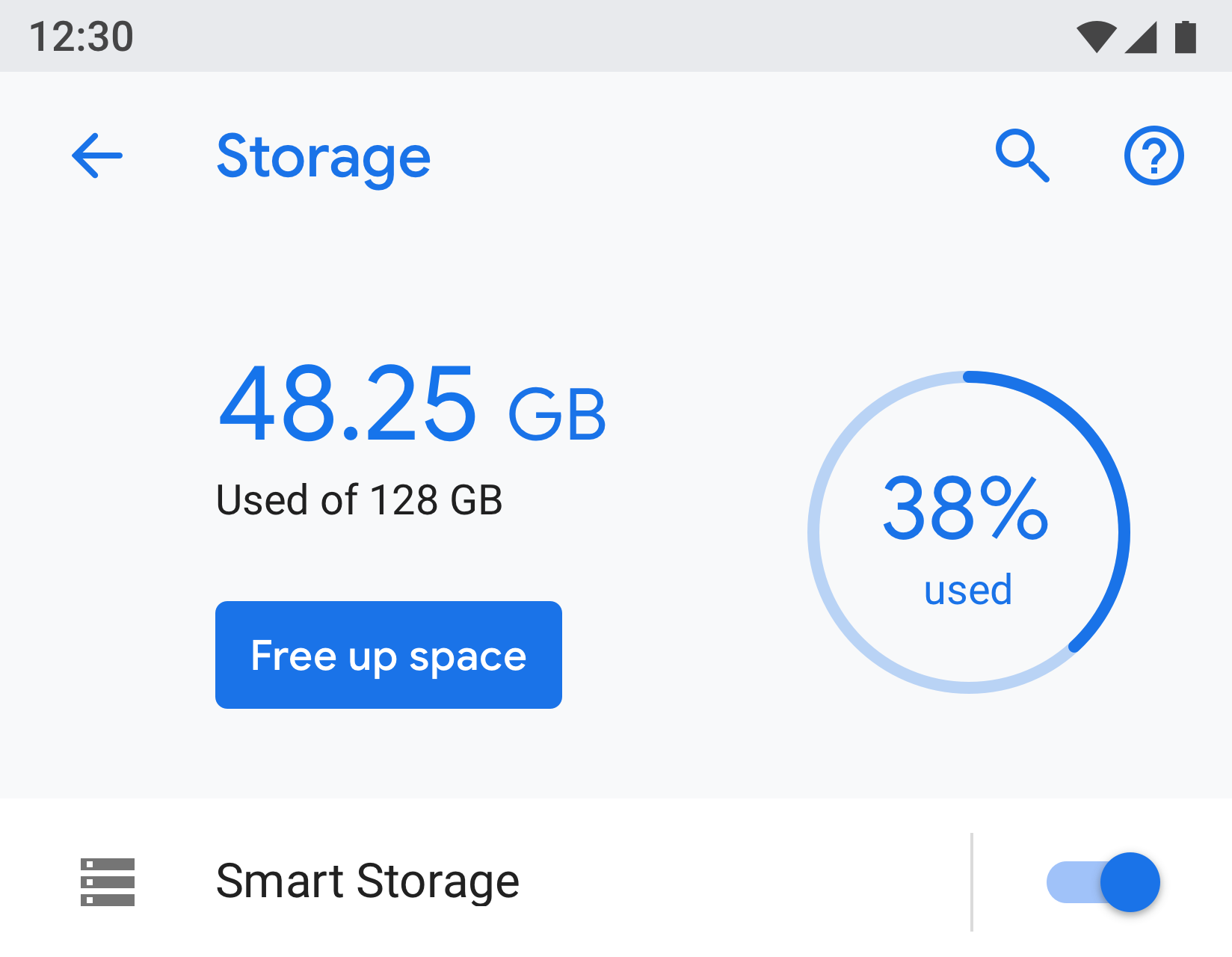
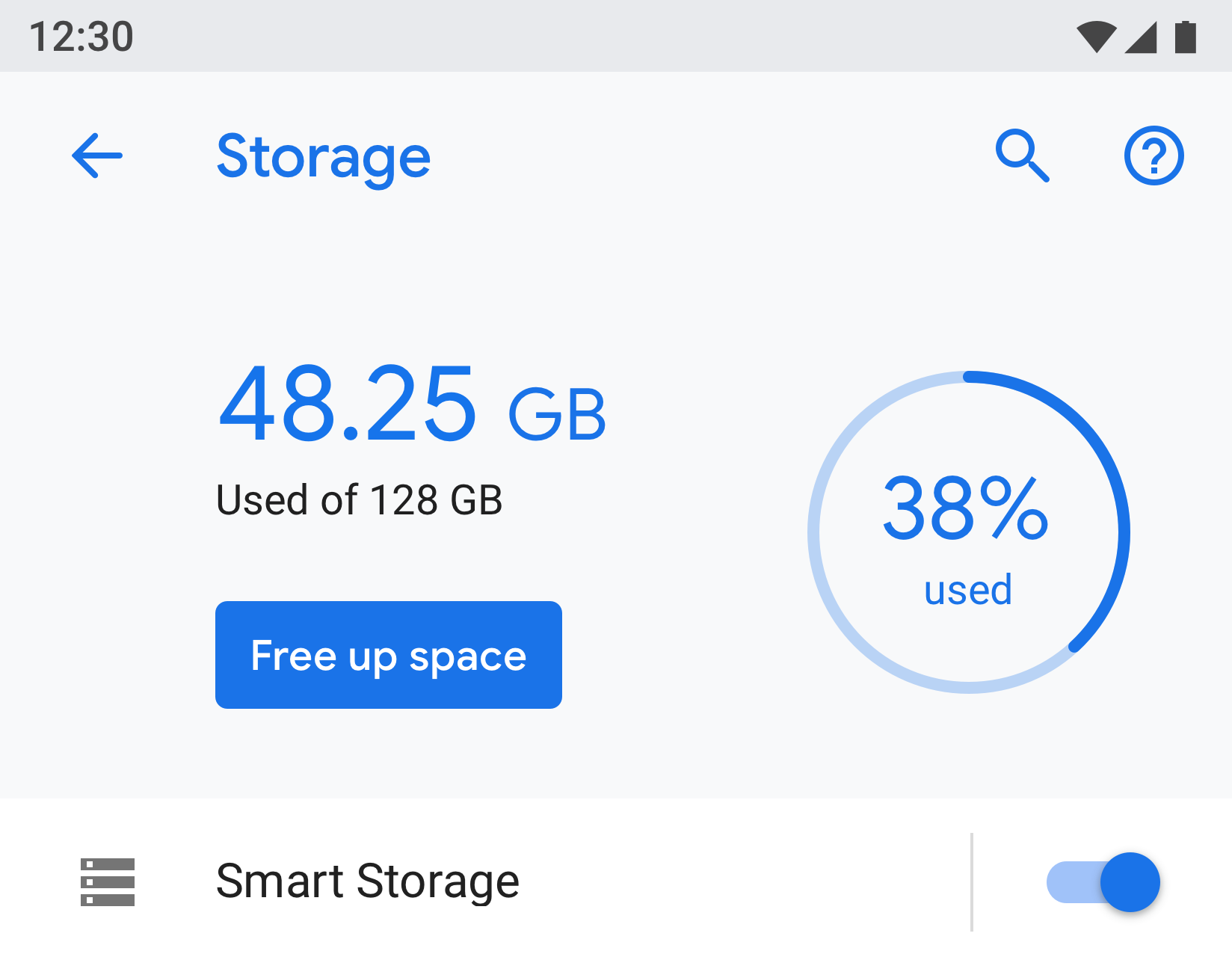
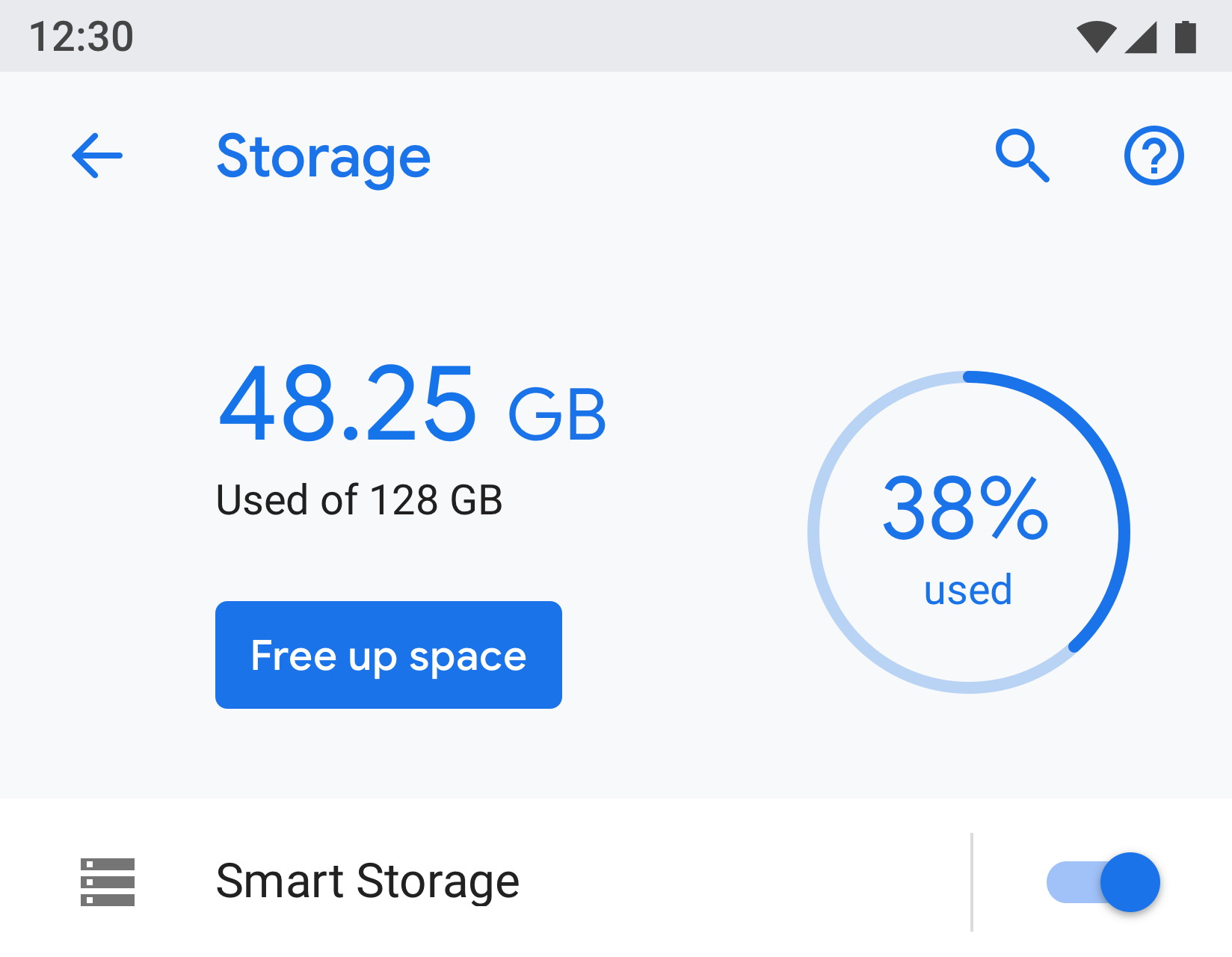
รูปที่ 8 ตัวอย่างหน้าจอเอนทิตีที่ใช้ใน Storage
การตั้งค่าหลัก
การตั้งค่าหลักเหมาะสําหรับกรณีที่เปิดหรือปิดฟีเจอร์ทั้งหมดได้ เช่น Wi-Fi หรือบลูทูธ ผู้ใช้สามารถควบคุมฟีเจอร์นี้ได้โดยใช้สวิตช์ที่ด้านบนของหน้าจอ การใช้การตั้งค่าหลักเพื่อปิดใช้ฟีเจอร์จะเป็นการปิดใช้การตั้งค่าอื่นๆ ทั้งหมดที่เกี่ยวข้อง
หากฟีเจอร์ต้องการคำอธิบายแบบข้อความที่ยาวขึ้น คุณสามารถใช้การตั้งค่าหลักได้เนื่องจากหน้าจอประเภทนี้อนุญาตให้มีข้อความส่วนท้ายที่ยาวขึ้น
หากต้องการทำซ้ำหรือลิงก์การตั้งค่าจากหลายหน้าจอ ให้ใช้การตั้งค่าหลัก เนื่องจากการตั้งค่าหลักเป็นหน้าจอแยกต่างหาก คุณจึงไม่ต้องสลับการตั้งค่าเดียวกันไปยังส่วนต่างๆ

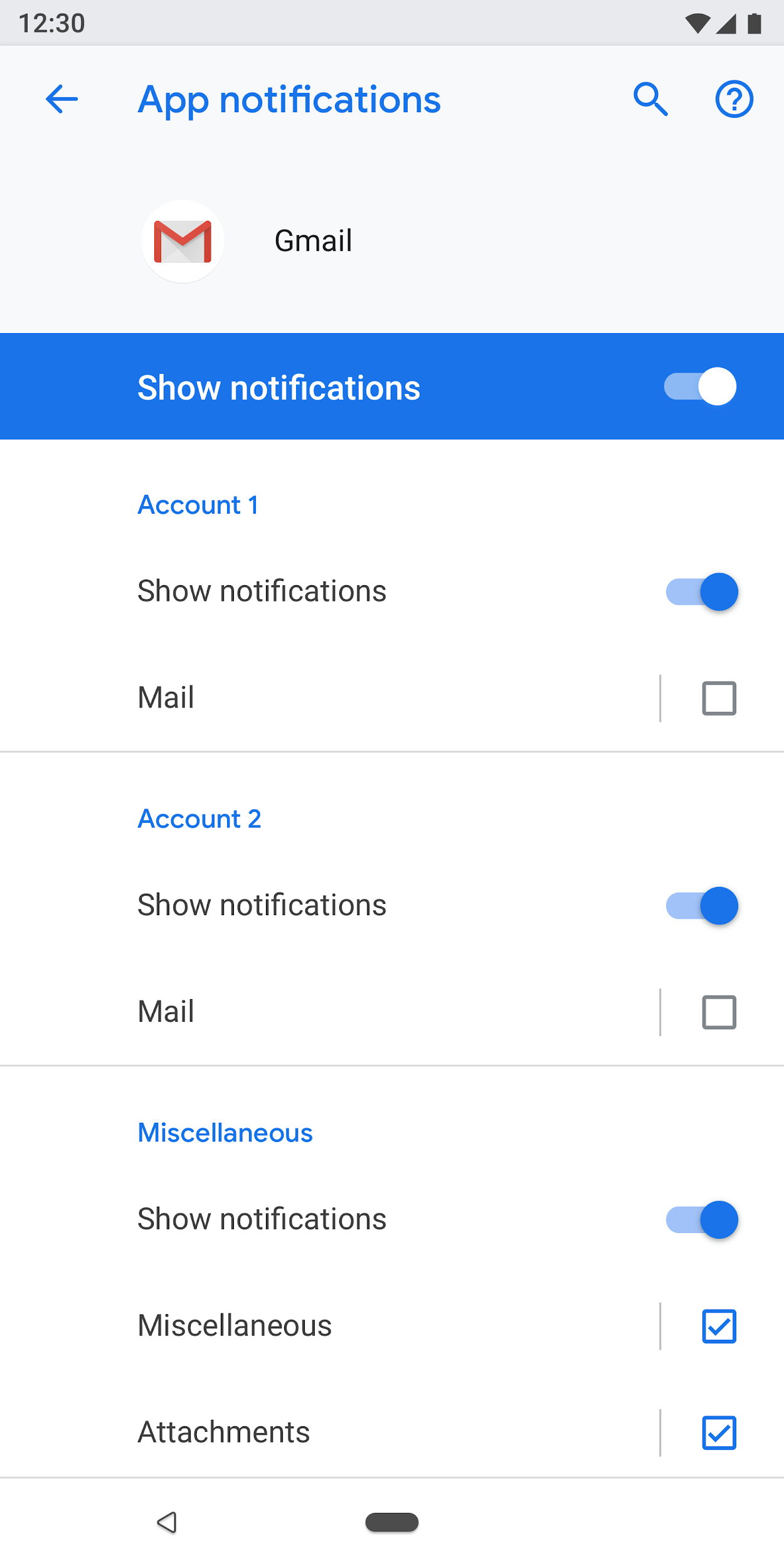
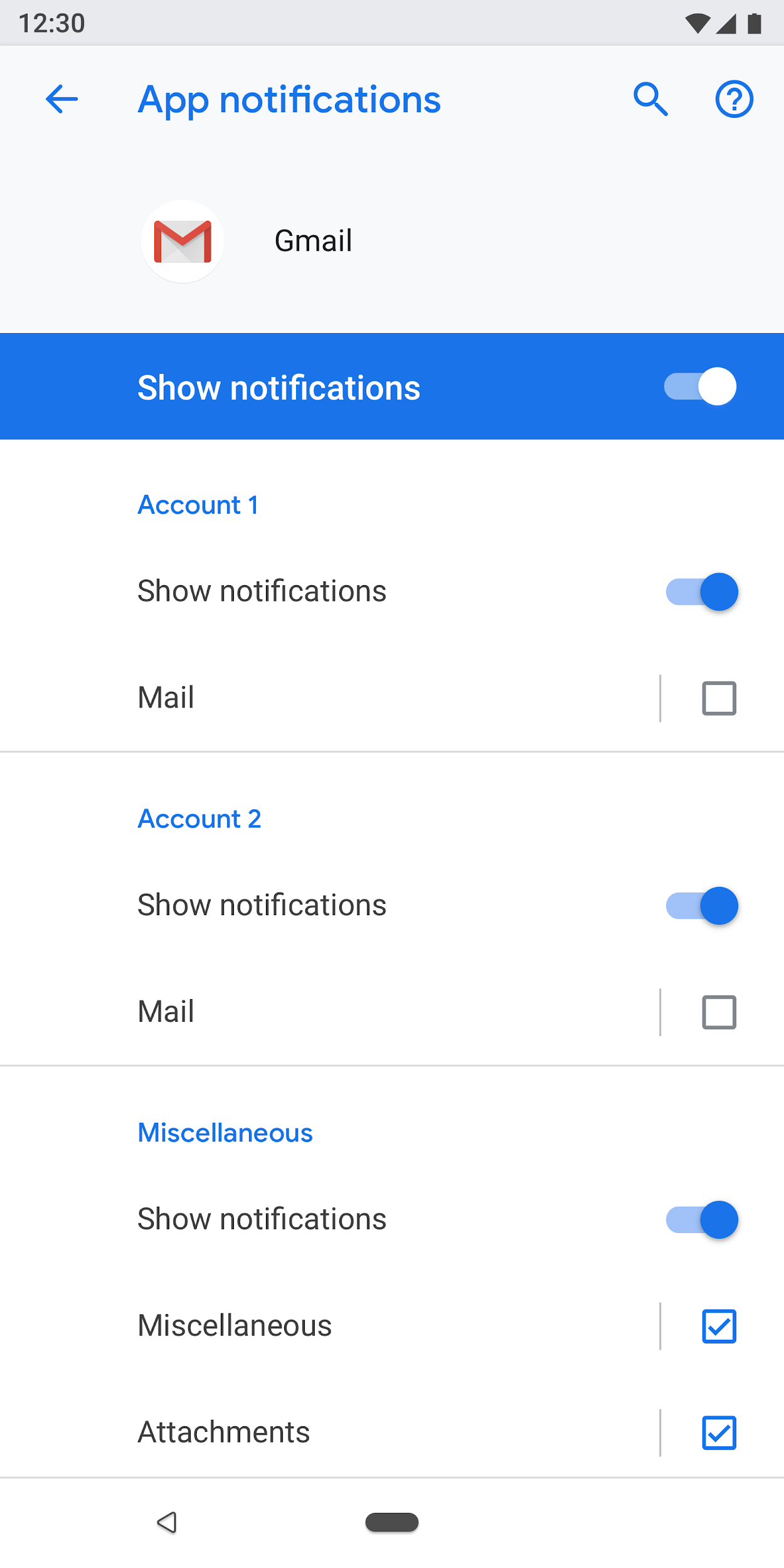
รูปที่ 9 ตัวอย่างการตั้งค่าหลักที่ใช้ในหน้าจอการแจ้งเตือนของแอป การปิดปุ่มเปิด/ปิดหลักจะเป็นการปิดฟีเจอร์ทั้งหมดสําหรับแอปนี้

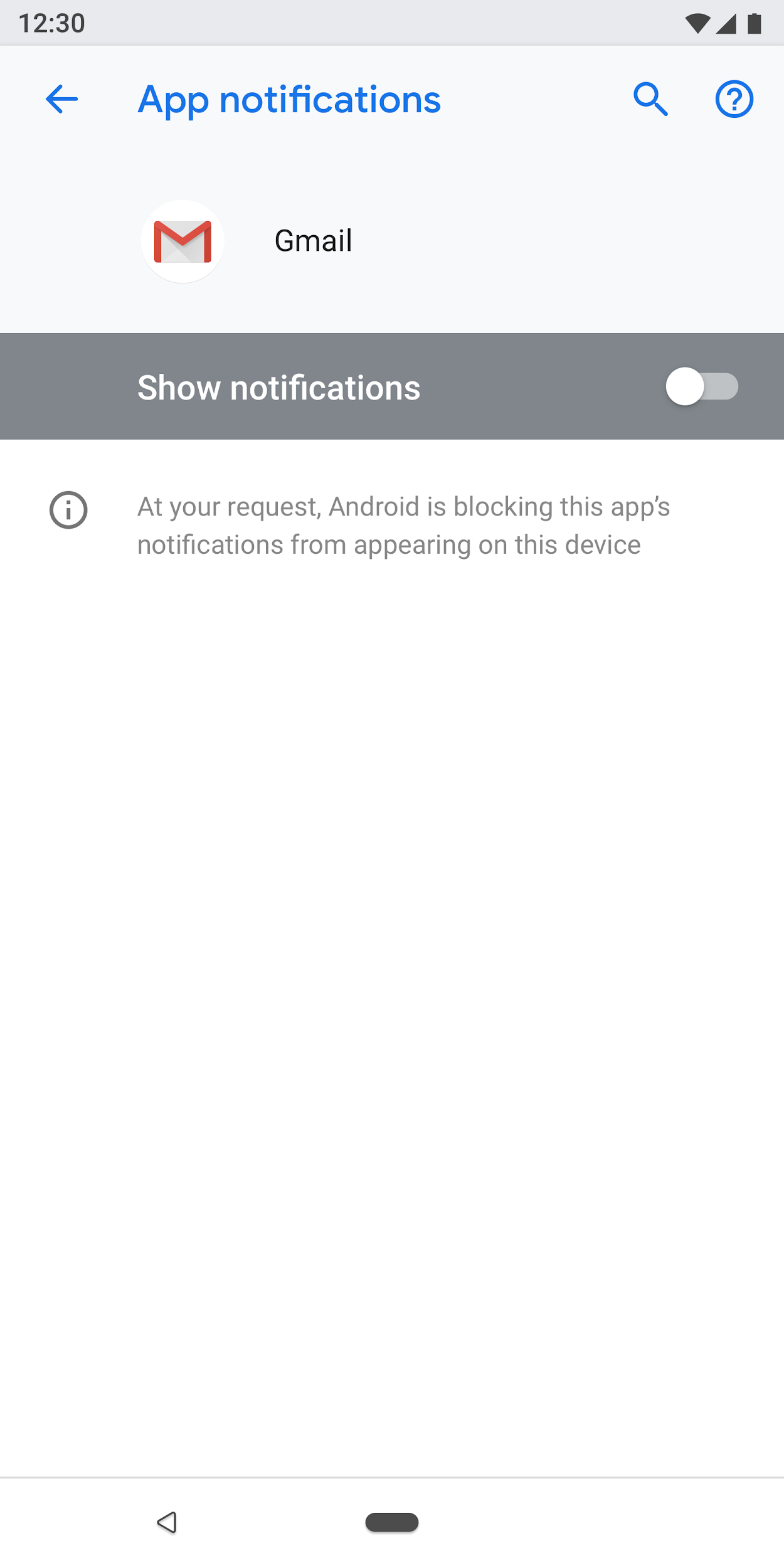
รูปที่ 10 ตัวอย่างการตั้งค่าหลักที่ใช้ในหน้าจอการแจ้งเตือนของแอปโดยที่ปุ่มเปิด/ปิดหลักปิดอยู่
หน้าจอการเลือกปุ่มตัวเลือก
หน้าจอนี้ใช้เมื่อผู้ใช้ต้องเลือกการตั้งค่า ปุ่มตัวเลือกจะแสดงในกล่องโต้ตอบหรือในหน้าจอแยกต่างหากก็ได้ ปุ่มตัวเลือกไม่ควรใช้ร่วมกับแถบเลื่อน เมนู หรือสวิตช์
หน้าจอปุ่มตัวเลือกอาจมีรูปภาพด้านบนและข้อความส่วนท้ายที่ด้านล่าง ปุ่มตัวเลือกแต่ละปุ่มอาจมีข้อความย่อยพร้อมกับชื่อ

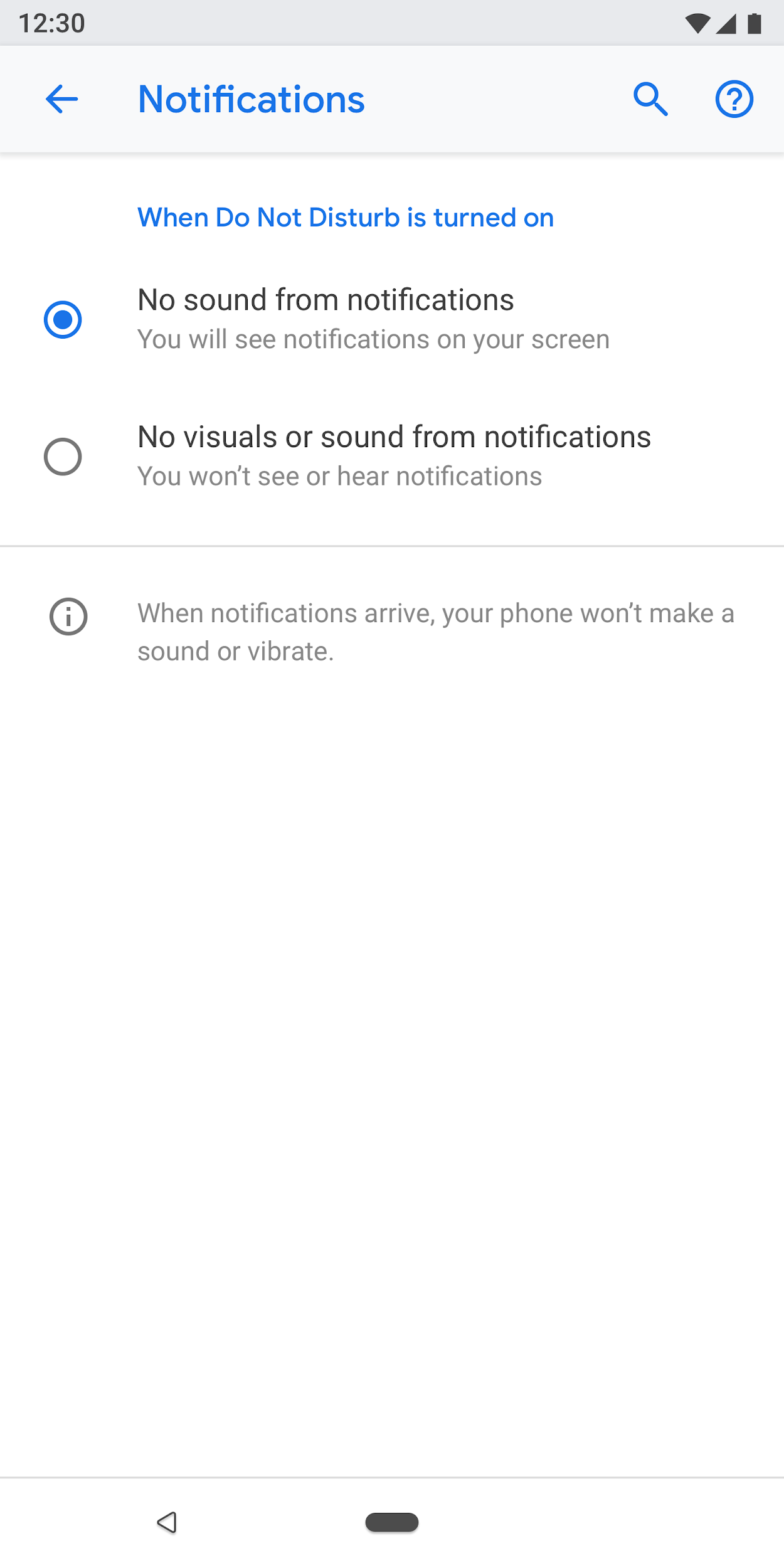
รูปที่ 11 ไม่ควรใช้ปุ่มตัวเลือกในรายการการตั้งค่า

รูปที่ 12 วิธีใช้ปุ่มตัวเลือกอย่างถูกต้องในการตั้งค่า
คอมโพเนนต์
ส่วนหัว
ตั้งแต่ Android 8.0 เป็นต้นไป แถบเครื่องมือการทำงานจะแสดงการค้นหาและความช่วยเหลือพร้อมกับการดำเนินการอื่นๆ ที่เกี่ยวข้อง ไม่แนะนำให้ใช้เมนูรายการเพิ่มเติมเนื่องจากผู้ใช้อาจไม่ค้นพบการดำเนินการที่ซ่อนอยู่ในเมนูเหล่านี้
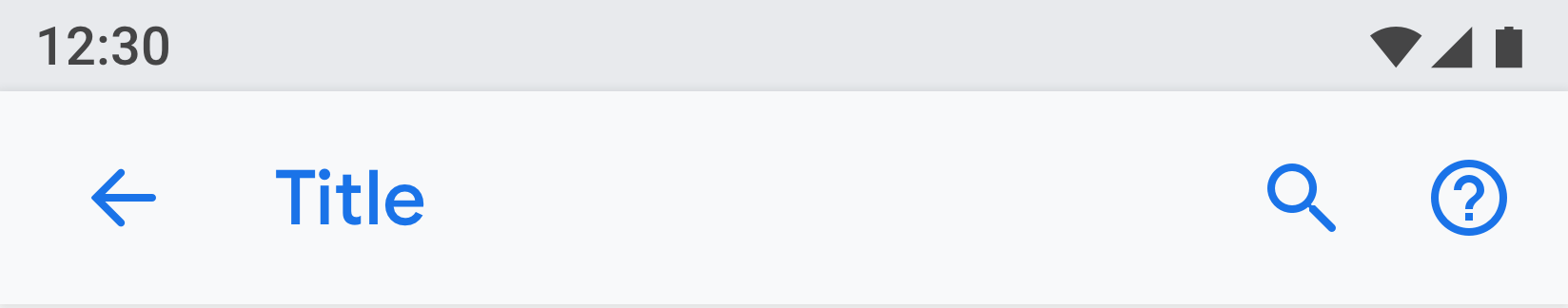
สำหรับแถบเครื่องมือที่ไม่มีการดำเนินการเฉพาะหน้าจอ แสดงการค้นหาและการช่วยเหลือ

รูปที่ 13 แถบเครื่องมือที่มีการดำเนินการค้นหาและความช่วยเหลือ
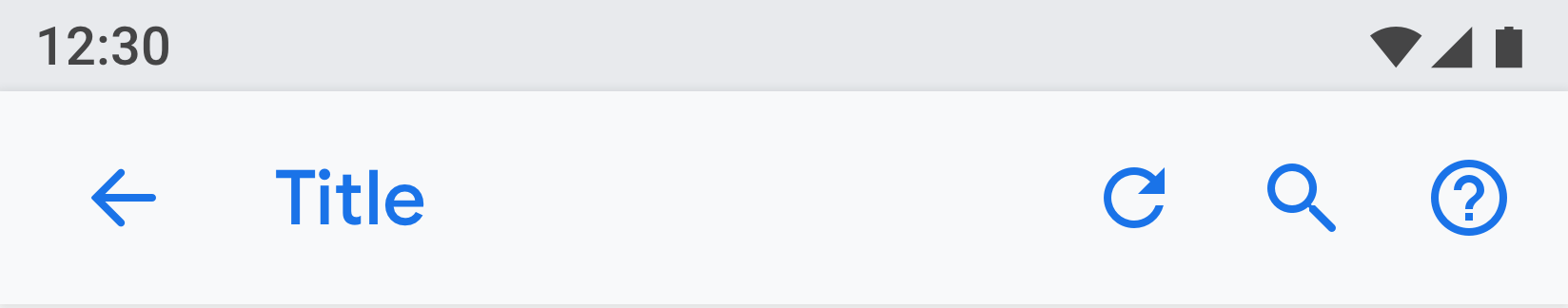
สำหรับแถบเครื่องมือที่มีการดำเนินการเดียว: แสดงการดำเนินการก่อนการค้นหา

รูปที่ 14 แถบเครื่องมือที่มีการดำเนินการ 1 รายการก่อนการค้นหาและการช่วยเหลือ
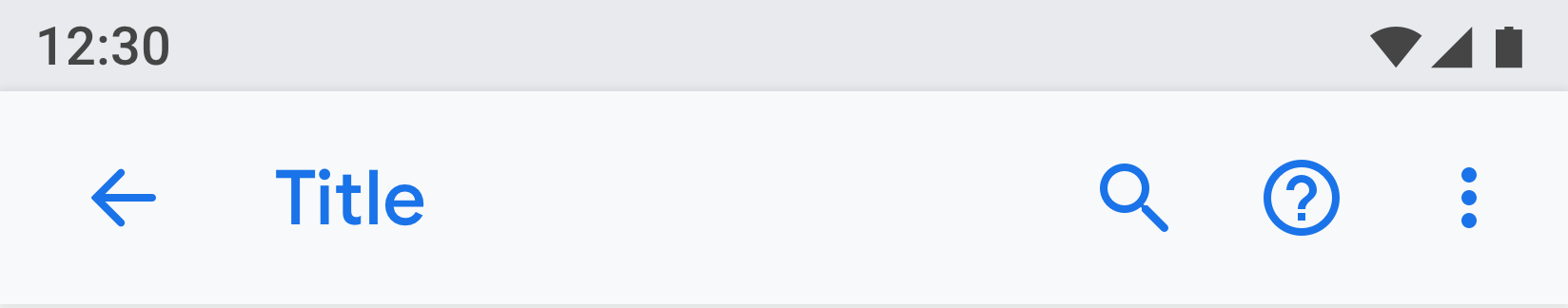
สำหรับแถบเครื่องมือที่มีการดำเนินการมากกว่า 1 รายการ: ลองวางการดำเนินการหลักไว้ก่อนการค้นหา และวางการดำเนินการขั้นสูงไว้ในเมนูรายการเพิ่มเติม
หากการดำเนินการทั้งหมดเป็นแบบขั้นสูงหรือมีประโยชน์สำหรับผู้ใช้กลุ่มเล็กๆ เท่านั้น ให้พิจารณาวางการดำเนินการทั้งหมดไว้ในเมนูรายการเพิ่มเติม

รูปที่ 15 แถบเครื่องมือที่มีเมนูการทำงานเพิ่มเติม
ส่วนหัวของเอนทิตี
ส่วนหัวของเอนทิตีจะแสดงเฉพาะส่วนหัวหรือส่วนหัวที่มีข้อความย่อยก็ได้ (ข้อความย่อยมีได้หลายบรรทัด) การดำเนินการด้านล่างเป็นการดำเนินการที่ไม่บังคับ คุณมีการดำเนินการได้สูงสุด 2 รายการ

รูปที่ 16 ส่วนหัวของเอนทิตี
ส่วนไอคอนและส่วนหัว (App1) จะเลื่อนอยู่ใต้ส่วนหัว (ข้อมูลแอป)

รูปที่ 17 ชื่อข้อมูลแอปที่นี่เป็นส่วนหนึ่งของแถบเครื่องมือ ส่วนหน้าจอที่เหลือจะเลื่อนอยู่ใต้ชื่อ
ลิงก์เมนู
ต้องระบุชื่อ นอกจากนี้ คุณควรแสดงข้อความย่อยที่ไฮไลต์สถานะการตั้งค่าด้วย คุณจะใช้ไอคอนหรือไม่ก็ได้
พยายามใช้ข้อความชื่อให้กระชับ หากชื่อยาวเกินไป ระบบจะแสดงชื่อต่อในบรรทัดถัดไปแทนที่จะตัดให้สั้นลง อย่าเปิดใช้เมนูหรือการดําเนินการด้วยการกดค้างไว้
ตัวอย่าง

รูปที่ 18 ลิงก์เมนูที่มีไอคอน ชื่อ และข้อความย่อย

รูปที่ 19 ลิงก์เมนูที่มีชื่อและชื่อย่อย

รูปที่ 20 ลิงก์เมนูที่มีชื่อเท่านั้น
ลิงก์เมนูที่มีไอคอน ชื่อ ข้อความย่อย และเป้าหมายการตีที่แยกต่างหากทางด้านขวา
ส่วนเป้าหมายการแตะอื่นๆ ควรใช้สีธีม

รูปที่ 21 ตัวอย่างเมนูเป้าหมายแบบ 2 แตะ
ลิงก์เมนูที่มีไอคอน ชื่อ ข้อความย่อย และไอคอนสถิติ/ตัวเลข/การแจ้งเตือน
ค่าตัวเลข เช่น เปอร์เซ็นต์และเวลาจะแสดงทางด้านขวาพร้อมกับข้อความย่อย ส่วนแผนภูมิแท่งจะแสดงอยู่ด้านล่าง
โดยปกติแล้ว ระบบจะแสดงค่าตัวเลขทางด้านขวาเพื่อให้ผู้ใช้ดูและเปรียบเทียบค่าต่างๆ ได้อย่างรวดเร็ว

รูปที่ 22 ตัวอย่างเมนูที่มีไอคอน ชื่อ สถิติ และกราฟ
การจัดกลุ่มและตัวแบ่ง
หากหน้าจอมีการตั้งค่าหลายรายการ คุณสามารถจัดกลุ่มและแยกการตั้งค่าเหล่านั้นด้วยตัวแบ่งได้ ตอนนี้จะใช้ตัวแบ่งเพื่อจัดกลุ่มการตั้งค่าไว้ในกลุ่มแทนการแยกการตั้งค่าแต่ละรายการออก ต่างจาก Android เวอร์ชันเก่า
หากการตั้งค่าในกลุ่มมีความเกี่ยวข้องกันมาก คุณสามารถเพิ่มส่วนหัวของกลุ่มได้ หากใช้ส่วนหัวของกลุ่ม คุณควรใส่ตัวแบ่งเสมอ

รูปที่ 23 การตั้งค่าที่จัดกลุ่มด้วยตัวแบ่ง
เปลี่ยน
สวิตช์ที่มีไอคอน ชื่อ และข้อความย่อย

รูปที่ 24 สวิตช์ที่มีไอคอน ชื่อ และข้อความย่อย
สลับกับชื่อและชื่อรอง

รูปที่ 25 สวิตช์ที่มีชื่อและข้อความย่อย
สลับด้วยชื่อเท่านั้น
ชื่ออาจมีไอคอนอยู่ทางด้านซ้าย

รูปที่ 26 เปลี่ยนเป็นชื่อเท่านั้น
สวิตช์รายการที่มีเครื่องหมายบวก
คุณรวมรายการในลิสต์เข้ากับสวิตช์ได้ การแตะด้านซ้ายของเส้นแนวตั้งจะทํางานเหมือนลิงก์และนําผู้ใช้ไปยังหน้าจอถัดไป ส่วนด้านขวาจะทํางานเหมือนสวิตช์มาตรฐาน
สำหรับรายการในรายการทางด้านซ้าย คุณต้องระบุชื่อ ไอคอนและข้อความย่อยเป็นตัวเลือก

รูปที่ 27 รายการและปุ่มสลับ
Slider
คุณจะใส่ไอคอนในแถบเลื่อนหรือไม่ก็ได้

รูปที่ 28 Slider
ปุ่มบนหน้าจอ
การดำเนินการในเชิงบวกจะใช้สีธีม ส่วนการดำเนินการในเชิงลบจะเป็นสีเทา การดำเนินการในเชิงบวกอาจรวมถึงการเปิดแอป การติดตั้งแอป การเพิ่มรายการใหม่ เป็นต้น ส่วนการดำเนินการในเชิงลบอาจรวมถึงการล้างข้อมูล การถอนการติดตั้งแอป การลบรายการ เป็นต้น

รูปที่ 29 ปุ่มสีเทาสำหรับ "ถอนการติดตั้ง" และ "บังคับหยุด"

รูปที่ 30 ปุ่มสีน้ำเงินสำหรับ "เปิดเลย"
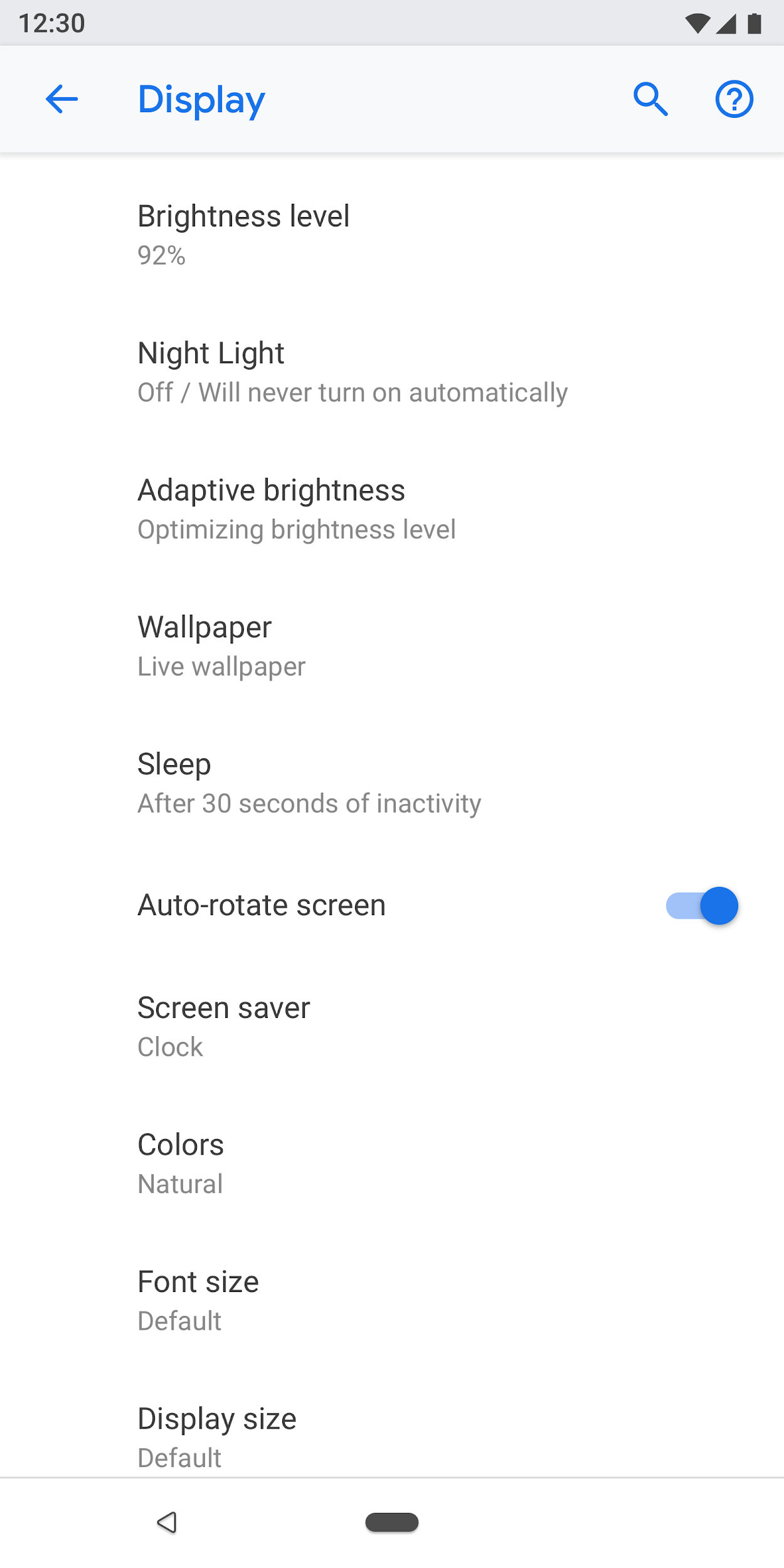
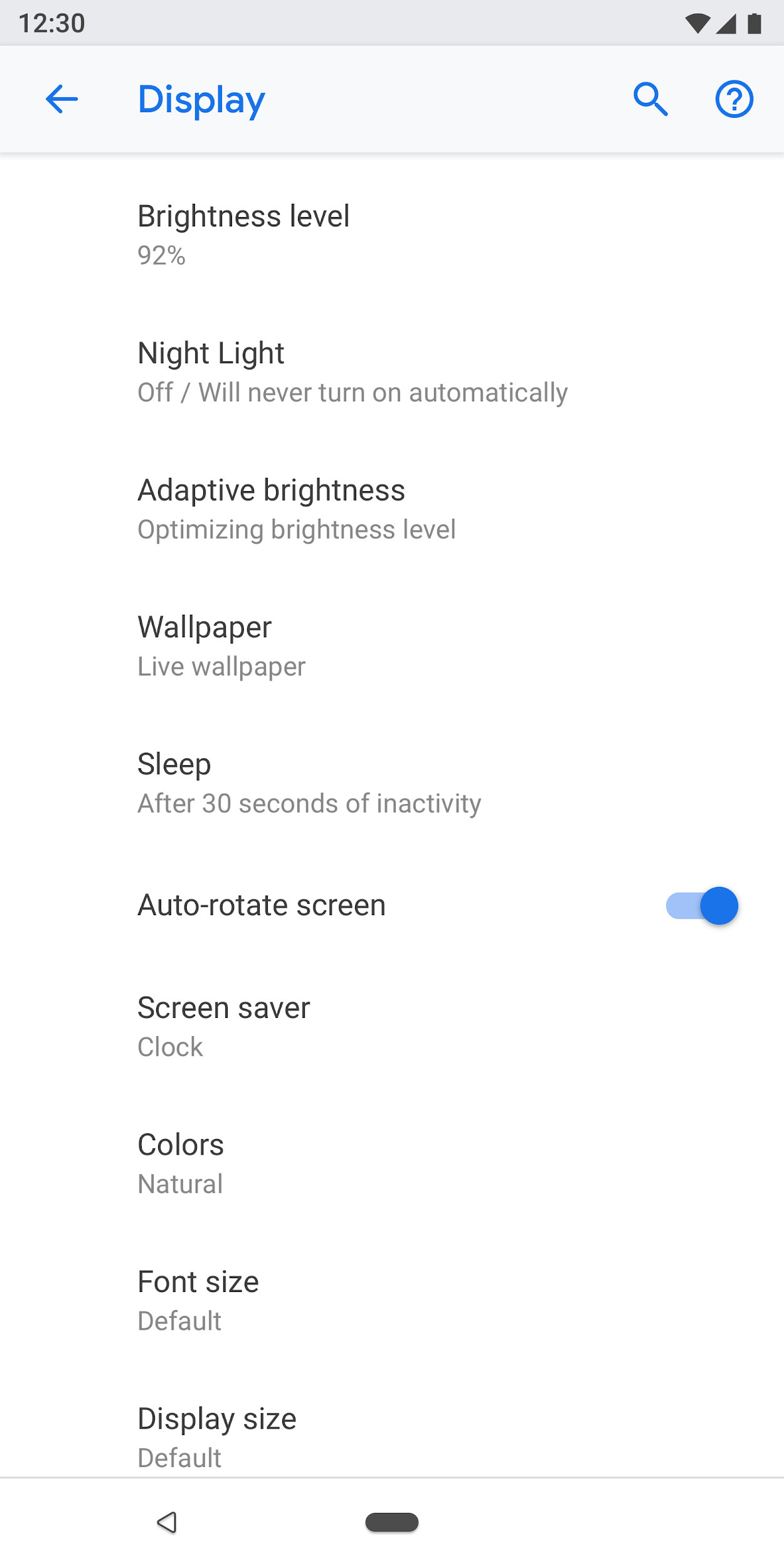
การเปิดเผยข้อมูลแบบเป็นขั้นๆ (ขั้นสูง)
การตั้งค่าที่ไม่ได้ใช้บ่อยควรซ่อนไว้ ใช้ "ขั้นสูง" เฉพาะในกรณีที่ต้องซ่อนอย่างน้อย 3 รายการ
ข้อความย่อยจะแสดงชื่อการตั้งค่าที่ซ่อนอยู่ ข้อความย่อยควรมีเพียง 1 บรรทัด ระบบจะตัดข้อความเพิ่มเติมโดยใส่เครื่องหมายจุดไข่ปลา

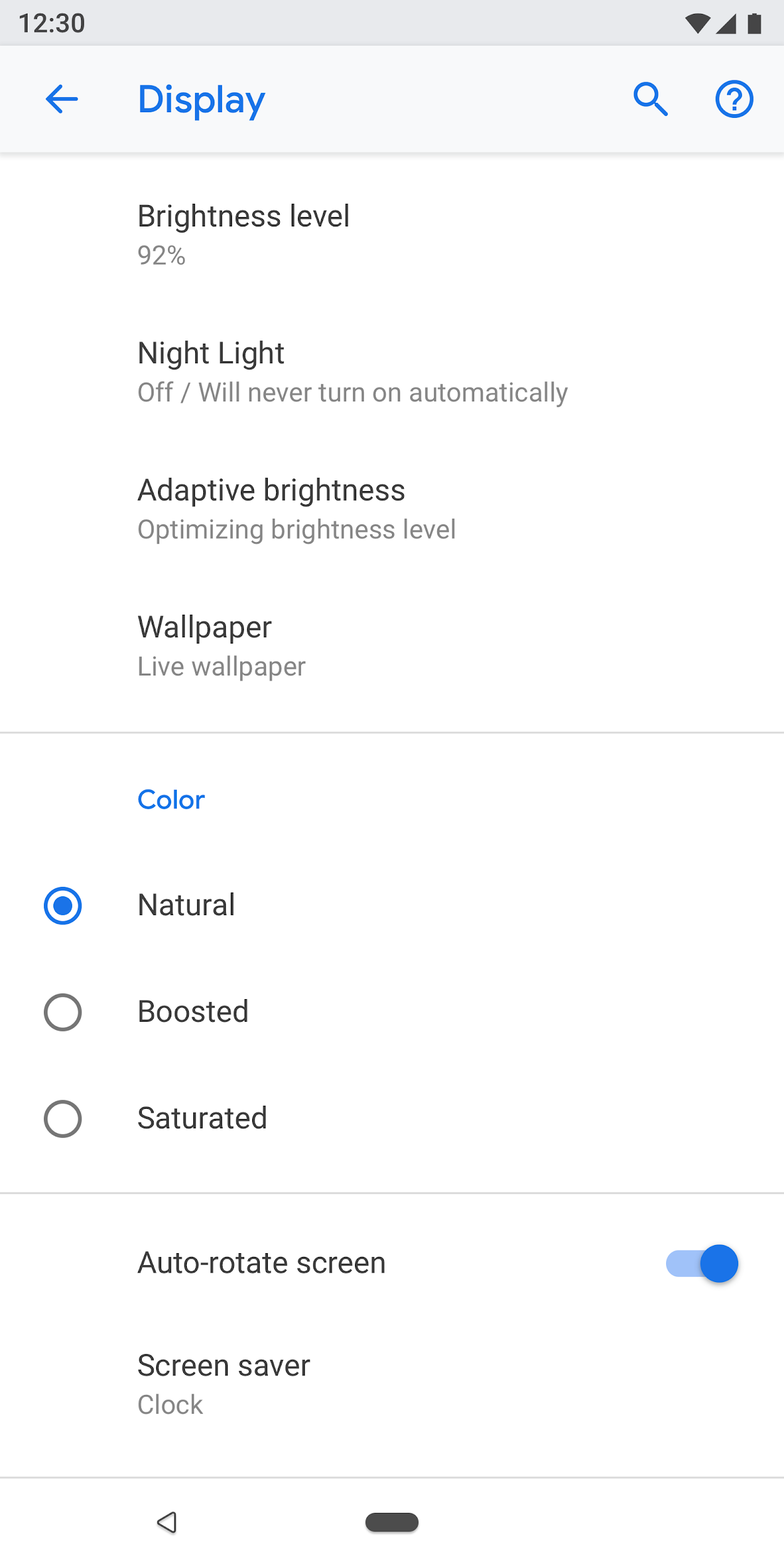
รูปที่ 31 ขั้นสูงที่ใช้ในหน้าจอ "จอแสดงผล"
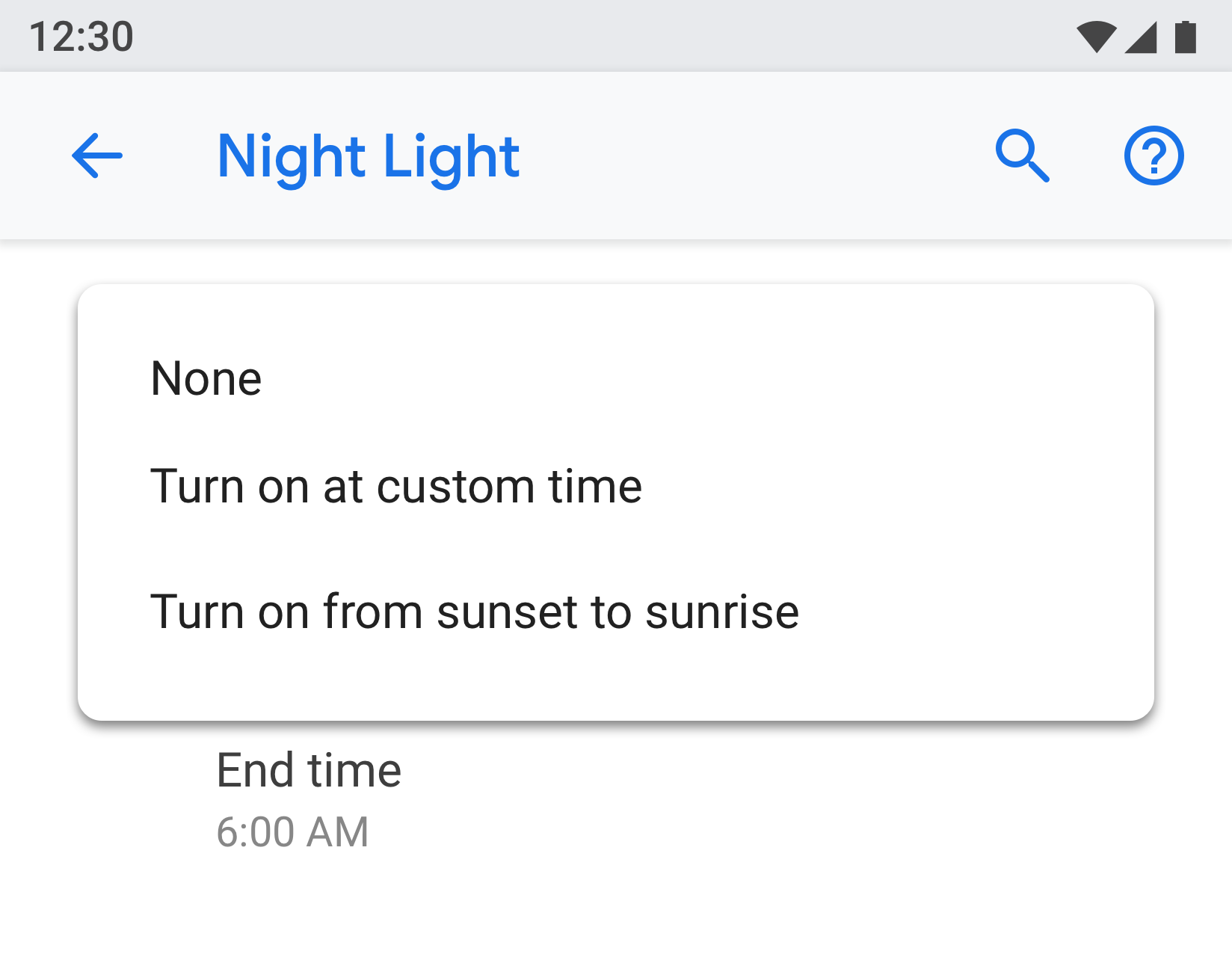
เมนูแบบเลื่อนลง
คุณใช้เมนูแบบเลื่อนลงได้ แต่ควรใช้หน้าจอการเลือกกล่องโต้ตอบหรือปุ่มตัวเลือกแทน เราขอแนะนำให้ใช้รูปแบบนี้เพื่อลดความซับซ้อนของการตั้งค่า เนื่องจากรูปแบบการเลือกรายการเดียวมี 3 รูปแบบ
หากจำเป็น คุณสามารถใช้เมนูแบบเลื่อนลงได้ในกรณีที่การตั้งค่ามีตัวเลือกง่ายๆ

รูปที่ 32 เมนูแบบเลื่อนลง
ช่องทำเครื่องหมาย
ใช้สวิตช์แทนช่องทําเครื่องหมายเมื่อเป็นไปได้
ช่องทําเครื่องหมายใช้ได้ในกรณีต่อไปนี้
- สําหรับการดําเนินการเชิงลบ เช่น การจํากัดแอปหรือการบล็อกบริการ
- เพื่อไม่ให้มีสวิตช์มากเกินไปบนหน้าจอ

รูปที่ 33 ช่องทําเครื่องหมายใช้เพื่อลดจํานวนสวิตช์ในหน้าจอนี้
ลิงก์
ไม่แนะนำให้ใช้ลิงก์ในการตั้งค่า ใช้ลิงก์เฉพาะในกรณีที่จําเป็นเท่านั้น ลิงก์ควรใช้สีไฮไลต์โดยไม่มีขีดล่าง

รูปที่ 34 ลิงก์ที่ใช้ในการตั้งค่า
ส่วนท้าย
คุณสามารถใช้ข้อความส่วนท้ายเพื่อเพิ่มเนื้อหาอธิบายได้ ส่วนท้ายควรมีตัวแบ่งที่ด้านบนเสมอ ส่วนท้ายจะแสดงที่ด้านล่างของหน้าจอ ส่วนท้ายมีลิงก์ได้หากจำเป็น

รูปที่ 35 ข้อความส่วนท้าย
รูปแบบ
ข้อมูล
ข้อมูลสําคัญจะแสดงในกราฟ เช่น แผนภูมิแท่งหรือแผนภูมิวงกลม ข้อมูลนี้สามารถแสดงในส่วนหัวของเอนทิตี เช่น อินเทอร์เน็ตมือถือและพื้นที่เก็บข้อมูล
ข้อมูลอื่นๆ ที่ไม่สำคัญมากนักจะแสดงได้โดยใช้มุมมองรายการปกติ

รูปที่ 36 ตัวอย่างที่แสดงพื้นที่เก็บข้อมูล

รูปที่ 37 ตัวอย่างที่แสดงเครือข่าย
การให้ข้อมูลผู้ใช้
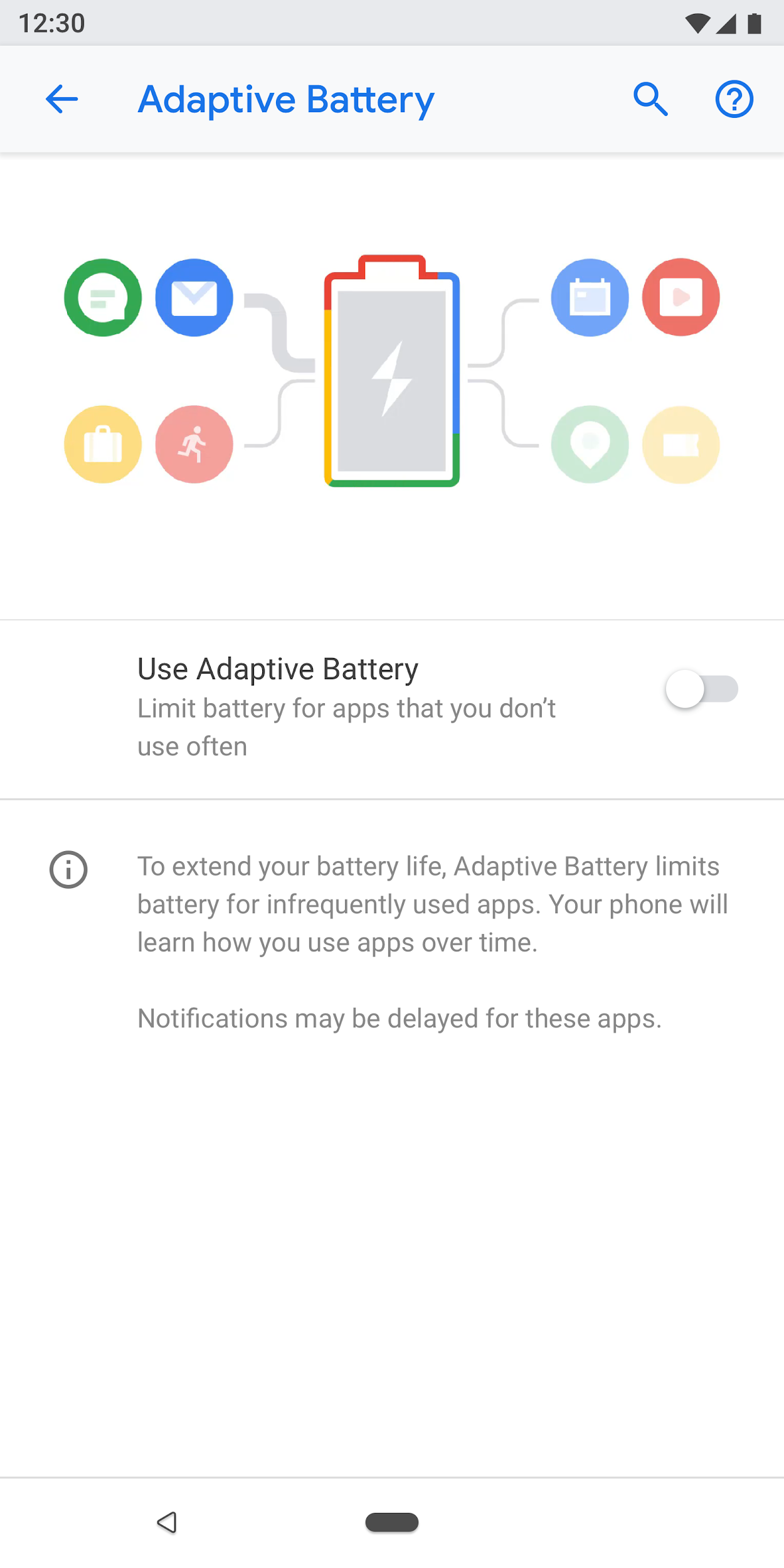
ฟีเจอร์บางอย่างอาจต้องมีคำอธิบายหรือการฝึกอบรมผู้ใช้ คุณสามารถใช้ภาพเคลื่อนไหวหรือรูปภาพร่วมกับข้อความได้ ควรแสดงภาพเคลื่อนไหวหรือรูปภาพไว้ที่ด้านบนของหน้าจอ ส่วนข้อความส่วนท้ายสามารถใช้เพื่ออธิบาย

รูปที่ 38 การตั้งค่าโดยใช้ภาพเคลื่อนไหวและข้อความส่วนท้าย
แบบฟอร์ม
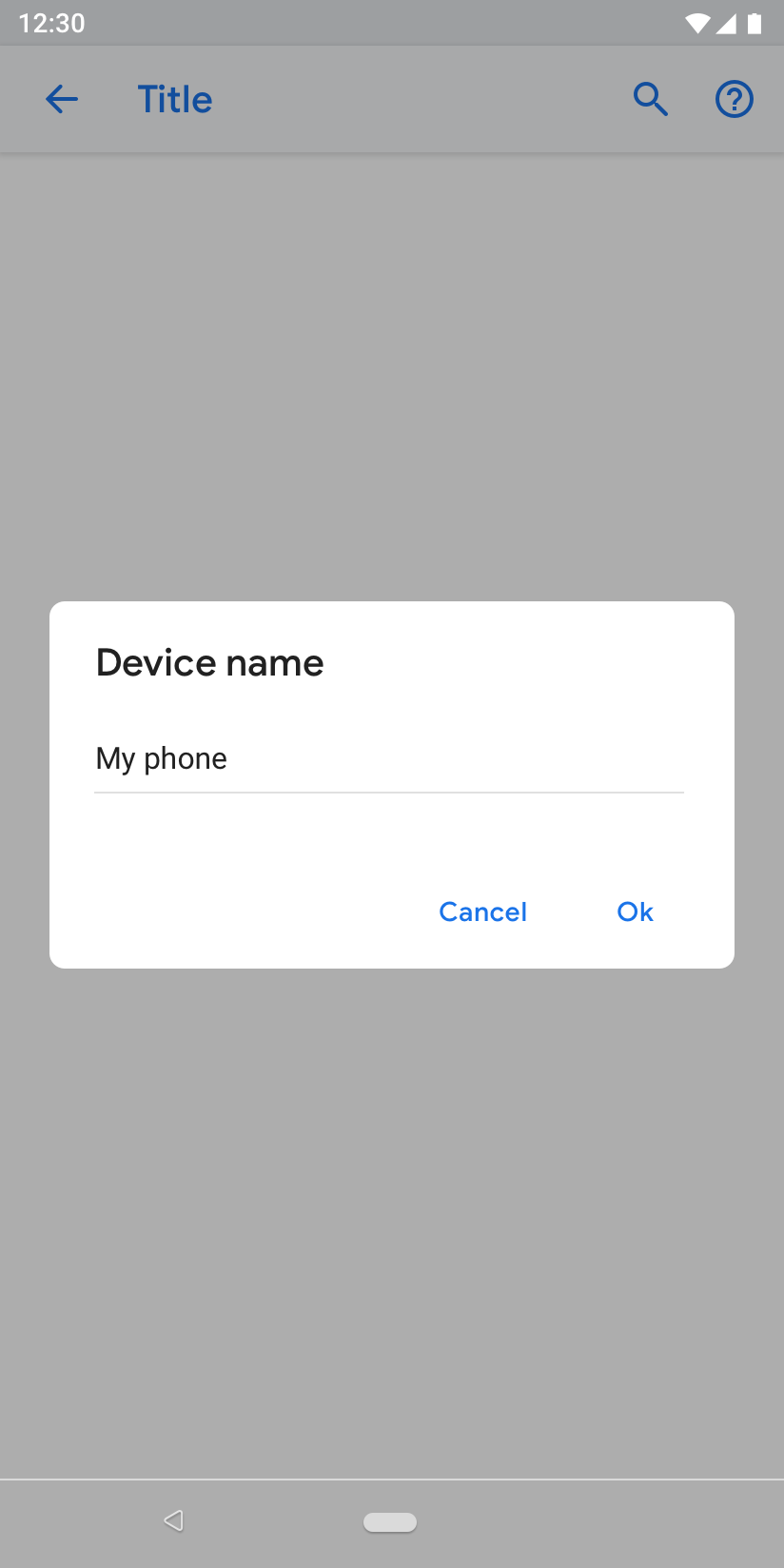
หากแบบฟอร์มมีช่องป้อนข้อมูล 1 ช่อง ให้ใช้กล่องโต้ตอบปกติ ซึ่งช่วยให้ผู้ใช้ป้อนข้อมูลรายการเดียวได้ง่ายๆ
อย่างไรก็ตาม หากแบบฟอร์มมีหลายช่อง ให้พิจารณาใช้กล่องโต้ตอบแบบเต็มหน้าจอ วิธีนี้จะช่วยให้มีพื้นที่หน้าจอมากขึ้นในการจัดเรียงช่องในรูปแบบที่ชัดเจน

รูปที่ 39 แบบฟอร์มที่มีกล่องโต้ตอบปกติ
ผลการค้นหา
ผลการค้นหาจะแสดงชื่อ ชื่อย่อย (หากมี) และเบรดครัมบ์ของตำแหน่งการตั้งค่า

รูปที่ 40 ผลการค้นหา
