Panel VTS zawiera backend i interfejs użytkownika umożliwiające wyświetlanie wyników testów z systemu ciągłej integracji VTS. Obsługuje rozwój oparty na testach za pomocą narzędzi takich jak powiadomienia o stanie testów, aby pomóc deweloperom znajdować obszary regresji i zapobiegać im w trakcie cyklu programowania (w tym obsługa monitorowania i klasyfikacji testów).
Interfejs panelu VTS obsługuje funkcje (np. pokrycie kodu natywnego) udostępniane przez infrastrukturę VTS i oferuje ciągły monitoring wydajności, aby umożliwić tworzenie zoptymalizowanych i dobrze scharakteryzowanych narzędzi do pomiaru wydajności.
Wymagania
Aby korzystać z panelu VTS, musisz mieć dostęp do tych usług:
- Apache Maven – do kompilowania i wdrażania.
- Google Cloud App Engine do hostingu usług internetowych
- Google Cloud Datastore do przechowywania danych.
- Stackdriver, usługa Google do monitorowania
Wyświetlanie zakresu testów wymaga interfejsu REST API do serwera kodu źródłowego (np. Gerrit), który umożliwia usłudze internetowej pobieranie oryginalnego kodu źródłowego zgodnie z istniejącymi listami kontroli dostępu.
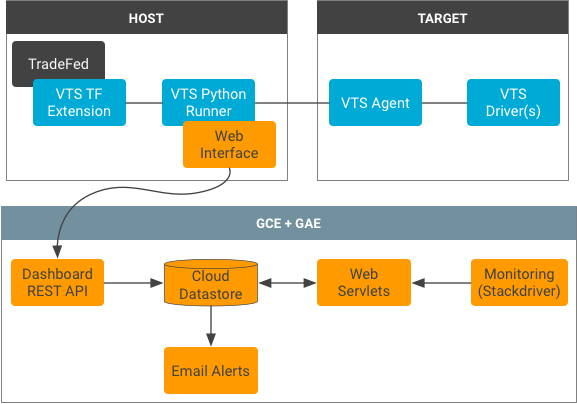
Architektura
Panel VTS korzysta z tej architektury:

Wyniki stanu testu są stale przesyłane do bazy danych Cloud Datastore za pomocą interfejsu REST. Usługa VTS automatycznie przetwarza wyniki i serializuje je w formacie Protobuf.
Serwery servletów WWW stanowią główny punkt dostępu dla użytkowników, dostarczając i przetwarzając dane z bazy danych Datastore. Serwery servleta to: główny serwer servleta do dostarczania wszystkich testów, serwer servleta preferencji do zarządzania ulubionymi użytkownika, serwer servleta wyników do wypełniania tabeli testów, serwer servleta wykresu do przygotowywania danych do profilowania oraz serwer servleta pokrycia do przygotowywania danych pokrycia dla klienta.
Każdy moduł testu ma własny drzewo genealogiczne w usłudze Datastore, a wyniki testów są indeksowane za pomocą sygnatury czasowej Unixa odpowiadającej rozpoczęciu testu. Dane o zasięgu w bazie danych są przechowywane wraz z wynikami testów jako wektor liczb (np. dla każdej linii w oryginalnym pliku źródłowym) oraz informacji identyfikujących, które umożliwiają pobranie kodu źródłowego z serwera kodu źródłowego.
Usługa powiadomień działa za pomocą kolejek zadań, identyfikuje zmiany stanu przypadku testowego i powiadamia subskrybentów. Informacje o stanie są przechowywane w tabeli stanu, aby śledzić aktualność danych i obecne błędy. Dzięki temu usługa powiadomień może dostarczać szczegółowych informacji o poszczególnych przypadkach testowych, ich błędach i poprawkach.
Struktura kodu
Podstawowe komponenty panelu VTS to serwery servletów implementowane w Javie, interfejsy JSP, arkusze stylów CSS i pliki konfiguracyjne. Poniżej znajdziesz listę lokalizacji i opisów tych komponentów (wszystkie ścieżki są podane względem test/vts/web/dashboard):
pom.xml
Plik ustawień, w którym zdefiniowane są zmienne środowiskowe i zależności.src/main/java/com/android/vts/api/
Zawiera punkty końcowe do interakcji z danymi za pomocą interfejsu REST.src/main/java/com/android/vts/entity/
Zawiera modele Java encji Datastore.src/main/java/com/android/vts/proto/
Zawiera pliki Java dla Protobuf, w tymVtsReportMessage.java, który jest implementacją typu Protobuf w języku Java używaną do opisywania wyników testów VTS.src/main/java/com/android/vts/servlet/
Zawiera pliki Java dla serwletów.src/main/java/com/android/vts/util/
Zawiera pliki Java zawierające funkcje pomocnicze i klasy używane przez serwlety.src/test/java/com/android/vts/
Zawiera testy UI dla servletów i bibliotek pomocniczych.src/main/webapp/
Zawiera pliki związane z interfejsem użytkownika (JSP, CSS, XML):js/. Zawiera pliki JavaScript używane przez strony internetowe.WEB-INF/. Zawiera pliki konfiguracyjne i interfejsu.jsp/. Zawiera pliki JSP dla każdej strony internetowej.
appengine-web.xml
Plik ustawień, do którego są ładowane zmienne środowiskowe.web.xml
Plik ustawień, w którym zdefiniowane są mapowania serwera servleta i ograniczenia zabezpieczeń.cron.xml
Plik ustawień definiujący zaplanowane zadania (np. usługę powiadomień).
Konfigurowanie panelu
Aby skonfigurować panel VTS:
- Utwórz projekt Google Cloud App Engine i skonfiguruj hosta wdrożenia, instalując:
- Java 8
- Pakiet SDK Google App Engine
- Maven
- Wygeneruj identyfikator klienta OAuth 2.0 w Menedżerze interfejsów API Google Cloud.
- Utwórz konto usługi i plik klucza.
- Dodaj adres e-maila do listy autoryzowanych nadawców interfejsu App Engine Email API.
- Skonfiguruj konto Google Analytics.
- W panelu
pom.xmlokreśl zmienne środowiskowe:- Ustaw identyfikator klienta za pomocą identyfikatora OAuth 2.0 (z kroku 2).
- Ustaw identyfikator klienta usługi za pomocą identyfikatora zawartego w pliku klucza (z kroku 3).
- Podaj adres e-mail nadawcy alertów (z kroku 4).
- Wskaż domenę e-mail, na którą będą wysyłane wszystkie e-maile.
- Podaj adres serwera REST Gerrit.
- Podaj zakres OAuth 2.0, którego chcesz używać na serwerze REST Gerrita.
- Podaj identyfikator Google Analytics (z etapu 5).
- Kompiluj i wdrażaj projekt.
- W terminalu uruchom
mvn clean appengine:update.
Zagadnienia związane z bezpieczeństwem
Aby uzyskać wiarygodne informacje o zasięgu, musisz mieć dostęp do oryginalnego kodu źródłowego. Jednak niektóre fragmenty kodu mogą być poufne, a dodatkowa bramka dostępu może umożliwiać wykorzystanie istniejących list kontroli dostępu.
Aby uniknąć tego zagrożenia, zamiast podawania kodu źródłowego z informacjami o zakresie, panel sterowania bezpośrednio obsługuje wektor pokrycia (czyli wektor liczby wykonanych testów mapujących się na linie w pliku źródłowym). Wraz z wektorem pokrycia panel otrzymuje nazwę i ścieżkę projektu Git, aby klient mógł pobrać kod z zewnętrznego interfejsu API kodu źródłowego. Przeglądarka klienta otrzymuje te informacje i korzysta z współdzielenia zasobów między domenami (CORS) w JavaScript, aby zapytać serwer kodu źródłowego o pierwotny kod źródłowy. Wygenerowany kod jest łączony z wektorem pokrycia, aby wyświetlić wynik.
To bezpośrednie podejście nie zwiększa powierzchni ataku, ponieważ panel sterowania używa plików cookie użytkownika do uwierzytelniania w usłudze zewnętrznej (co oznacza, że użytkownik, który nie ma bezpośredniego dostępu do kodu źródłowego, nie może wykorzystać panelu sterowania do wyświetlania informacji poufnych).
