Panel VTS to spójny interfejs użytkownika, który wykorzystuje interfejs Material Design do skutecznego wyświetlania informacji o wynikach testów, profilowaniu i zasięgu. Stylizacja panelu korzysta z bibliotek JavaScript typu open source, takich jak Materialize.css i jQueryUI, aby przetwarzać dane dostarczane przez serwlety Java w Google App Engine.
Pulpit
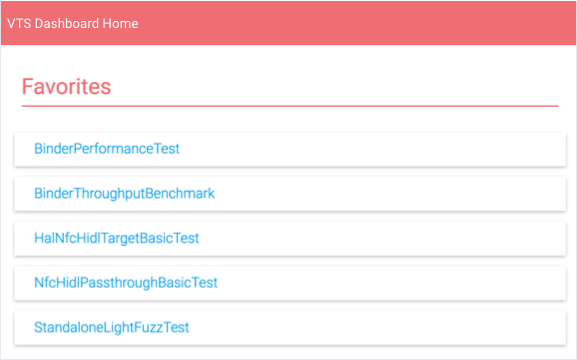
Na stronie głównej panelu wyświetlana jest lista testów, które użytkownik dodał do ulubionych.

Z tej listy użytkownicy mogą:
- Wybierz zestaw testów, aby wyświetlić jego wyniki.
- Aby wyświetlić wszystkie nazwy testów VTS, kliknij POKAŻ WSZYSTKIE.
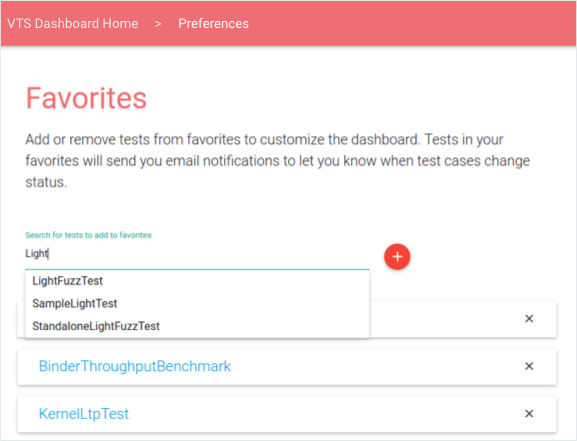
- Aby zmodyfikować listę Ulubione, kliknij ikonę Edytuj.

Rysunek 2. Panel VTS, strona Ulubione w edycji.
Wyniki testu
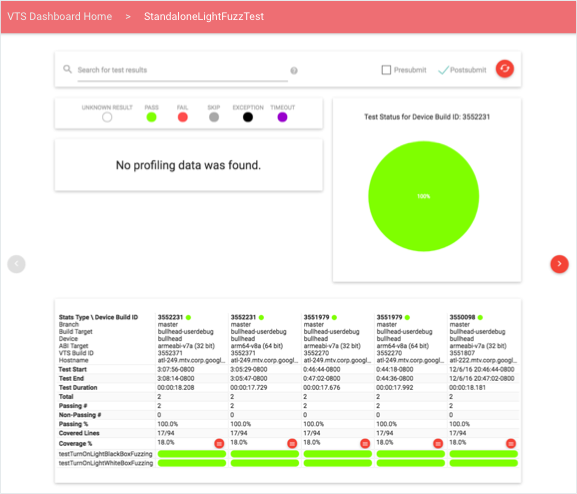
Wyniki testu zawierają najnowsze informacje o wybranym zestawie testów, w tym listę punktów profilowania, tabelę wyników testów przypadków w kolejności chronologicznej oraz wykres kołowy z podziałem wyników ostatniego uruchomienia (użytkownicy mogą wczytywać starsze dane, przechodząc na kolejne strony).

Użytkownicy mogą filtrować dane za pomocą zapytań lub modyfikowania typu testu (przed przesłaniem, po przesłaniu lub oba). Zapytania wyszukiwania obsługują tokeny ogólne i kwalifikatory dla poszczególnych pól. Obsługiwane pola wyszukiwania to: identyfikator kompilacji urządzenia, gałąź, nazwa docelowa, nazwa urządzenia i identyfikator kompilacji testowej. Są one podawane w formacie: FIELD-ID="SEARCH QUERY". Cudzysłówy służą do traktowania wielu słów jako pojedynczego elementu danych, który ma być dopasowywany do danych w kolumnach.
Profilowanie danych
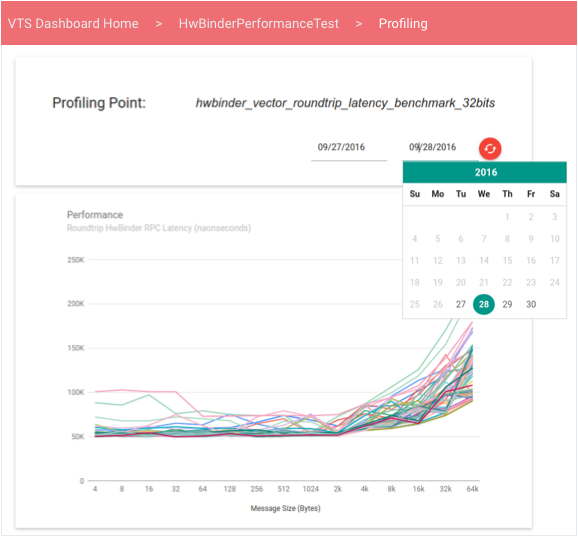
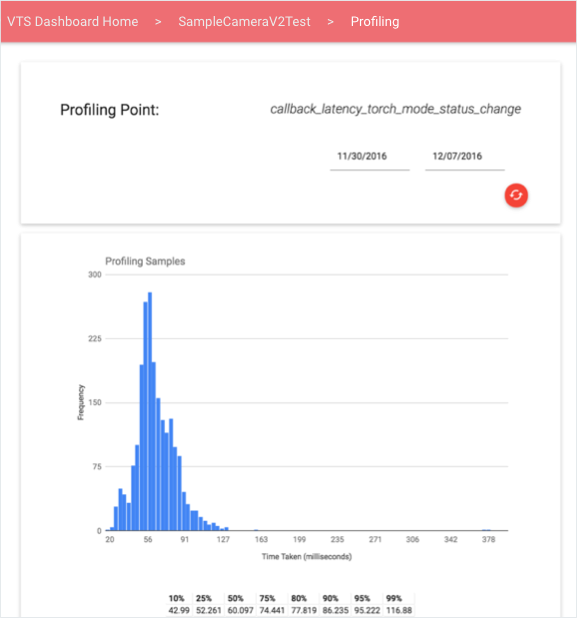
Użytkownicy mogą wybrać punkt profilowania, aby wyświetlić interaktywny widok danych ilościowych dla tego punktu na wykresie liniowym lub histogramie (przykłady poniżej). Domyślnie widok wyświetla najnowsze informacje. Użytkownicy mogą użyć selektora daty, aby wyświetlić określone przedziały czasowe.

Wykresy liniowe wyświetlają dane z zbioru niezporządkowanych wartości skuteczności.Może to być przydatne, gdy test skuteczności wygeneruje wektor wartości skuteczności, który zmienia się w zależności od innej zmiennej (np. przepustowość w zależności od rozmiaru wiadomości).

Zakres testów
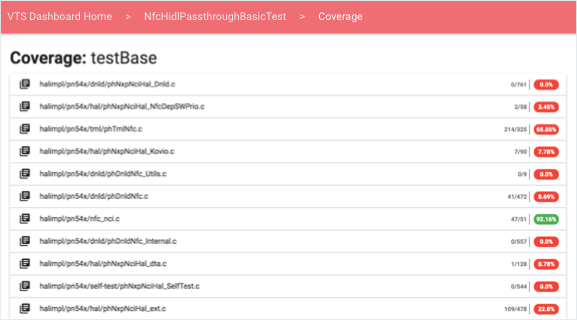
Użytkownicy mogą wyświetlić informacje o zasięgu, klikając link do procentu zasięgu w wynikach testu.

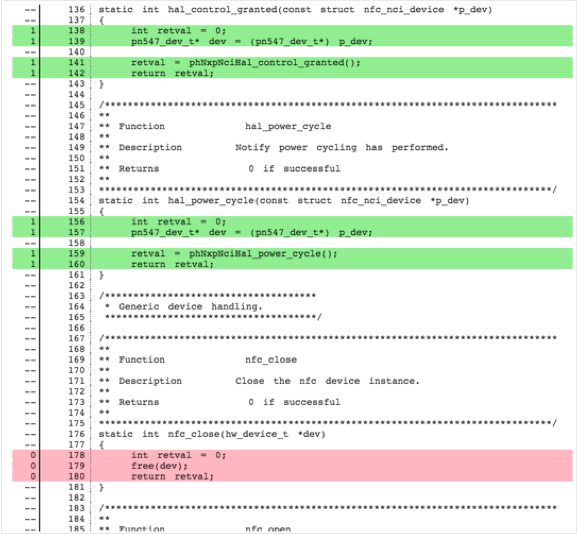
W przypadku każdego testu i pliku źródłowego użytkownicy mogą wyświetlić element, który można rozwinąć, zawierający kod źródłowy z oznaczeniem kolorami według zasięgu wybranego testu:

- Linie nieobjęte są wyróżnione na czerwono.
- Linie objęte ubezpieczeniem są wyróżnione na zielono.
- Wiersze niewykonalne są niepodbarwione.
Informacje o zakresie są grupowane w sekcji w zależności od sposobu ich podania w czasie wykonywania. Testy mogą przesyłać dane dotyczące:
- Na funkcję. Nagłówki sekcji mają format „Zasięg: FUNCTION-NAME”.
- W całości (podana na końcu testu). Występuje tylko 1 nagłówek: „Zasięg: wszystkie”.
Panel pobiera kod źródłowy po stronie klienta z serwera, który korzysta z interfejsu Gerrit REST API o otwartym kodzie źródłowym.
Monitorowanie i testowanie
Panel VTS udostępnia te monitory i testy jednostkowe:
- Testowanie alertów e-mail. Alerty są konfigurowane w zadaniu cron, które jest wykonywane w stałych odstępach 2 minut. Zadanie odczytuje tabelę stanu VTS, aby ustalić, czy do każdej tabeli zostały przesłane nowe dane. Sprawdza to, czy sygnatura czasu przesyłania danych nieprzetworzonych testu jest nowsza niż sygnatura czasu ostatniej aktualizacji stanu. Jeśli sygnatura czasowa przesłania jest nowsza, zadanie wysyła zapytania o nowe dane między obecnym momentem a ostatnim przesłaniem nieprzetworzonych danych. Ustala się nowe błędy testów, ciągłe błędy testów, przejściowe błędy testów, poprawki testów i nieaktywne testy. Następnie informacje te są wysyłane w formie e-maili do subskrybentów każdego testu.
- Stan usługi internetowej. Usługa Google Stackdriver integruje się z Google App Engine, aby umożliwić łatwe monitorowanie panelu VTS. Proste kontrole dostępności sprawdzają, czy można otworzyć strony, a inne testy można tworzyć, aby sprawdzić opóźnienie na każdej stronie, serweletach lub w bazie danych. Te kontrole zapewniają, że panel jest zawsze dostępny (w przeciwnym razie administrator zostanie o tym powiadomiony).
- Analytics. Możesz zintegrować stronę panelu VTS z Google Cloud Analytics, podając prawidłowy identyfikator Analytics w konfiguracji strony (pliku pom.xml). Integracja zapewnia dokładniejsze analizy dotyczące m.in. korzystania z witryny, interakcji użytkowników, lokalizacji czy statystyk sesji.
