แดชบอร์ด VTS มีอินเทอร์เฟซผู้ใช้ที่เชื่อมโยงกันโดยใช้ Material Design เพื่อแสดงข้อมูลเกี่ยวกับผลการทดสอบ การสร้างโปรไฟล์ และการครอบคลุมอย่างมีประสิทธิภาพ การจัดสไตล์หน้าแดชบอร์ดใช้ไลบรารี JavaScript แบบโอเพนซอร์ส ซึ่งรวมถึง Materialize CSS และ jQueryUI เพื่อประมวลผลข้อมูลที่เซิร์ฟเลต Java นำมาใน Google App Engine
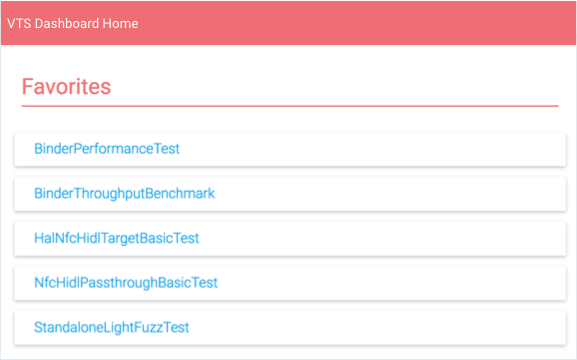
หน้าแรกของแดชบอร์ด
หน้าแรกของแดชบอร์ดจะแสดงรายการชุดทดสอบที่ผู้ใช้เพิ่มลงในรายการโปรด

ผู้ใช้จะทำสิ่งต่อไปนี้ได้จากรายการนี้
- เลือกชุดทดสอบเพื่อดูผลลัพธ์ของชุดนั้น
- คลิกแสดงทั้งหมดเพื่อดูชื่อการทดสอบ VTS ทั้งหมด
- เลือกไอคอนแก้ไขเพื่อแก้ไขรายการรายการโปรด

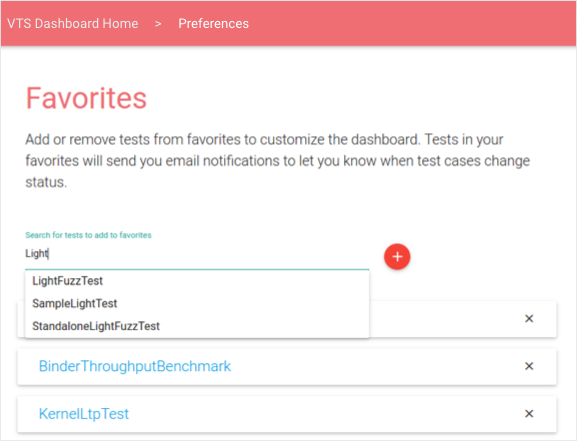
รูปที่ 2 แดชบอร์ด VTS การแก้ไขหน้ารายการโปรด
ผลการทดสอบ
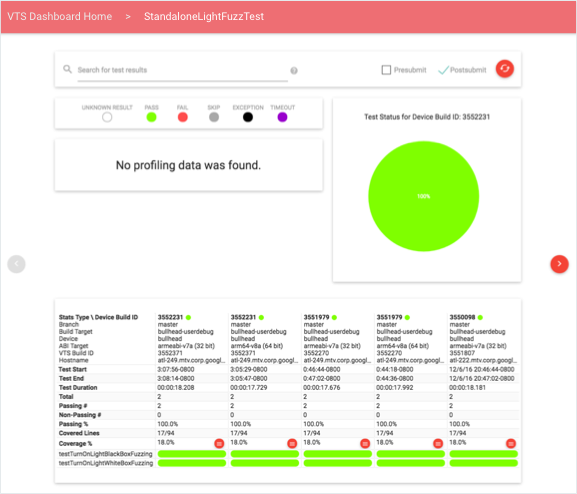
ผลการทดสอบจะแสดงข้อมูลล่าสุดเกี่ยวกับชุดทดสอบที่เลือก รวมถึงรายการจุดโปรไฟล์ ตารางผลลัพธ์ของกรณีทดสอบตามลําดับเวลา และแผนภูมิวงกลมที่แสดงรายละเอียดผลลัพธ์ของการเรียกใช้ครั้งล่าสุด (ผู้ใช้สามารถโหลดข้อมูลเก่าได้โดยกดแป้นลูกศรขวา)

ผู้ใช้สามารถกรองข้อมูลโดยใช้การค้นหาหรือแก้ไขประเภทการทดสอบ (ก่อนส่ง ส่งแล้ว หรือทั้ง 2 อย่าง) คําค้นหารองรับโทเค็นทั่วไปและตัวระบุเฉพาะช่อง ช่องการค้นหาที่รองรับ ได้แก่ รหัสบิลด์ของอุปกรณ์ สาขา ชื่อเป้าหมาย ชื่ออุปกรณ์ และรหัสบิลด์ทดสอบ โดยระบุในรูปแบบ FIELD-ID="SEARCH QUERY" โดยใช้เครื่องหมายคำพูดเพื่อจัดการคำหลายคำเป็นโทเค็นเดียวเพื่อจับคู่กับข้อมูลในคอลัมน์
การสร้างโปรไฟล์ข้อมูล
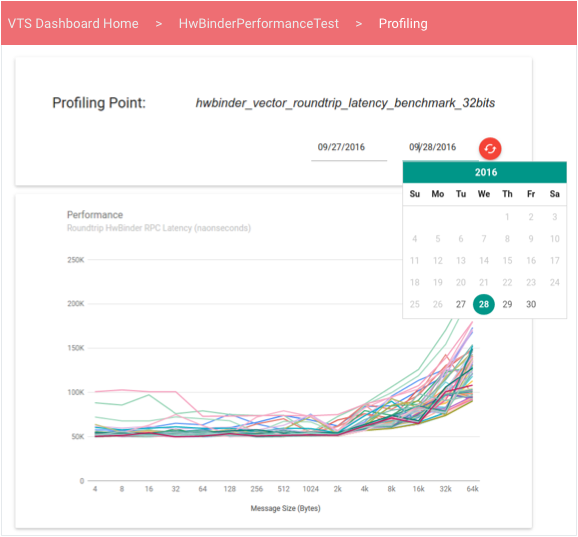
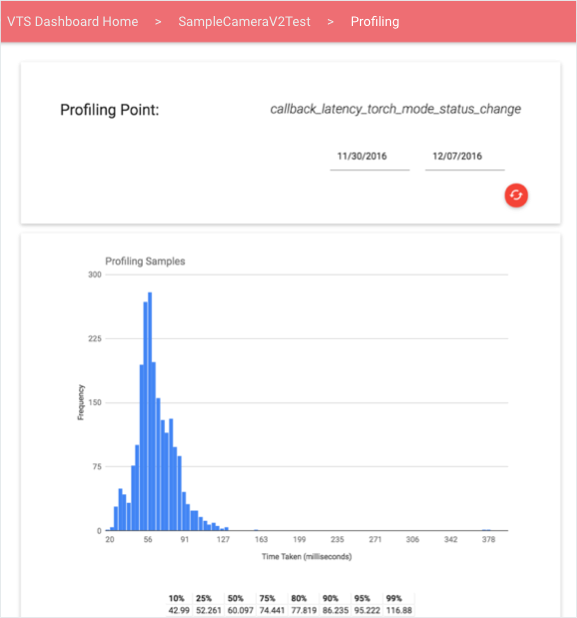
ผู้ใช้สามารถเลือกจุดที่กําหนดโปรไฟล์เพื่อไปยังมุมมองอินเทอร์แอกทีฟของข้อมูลเชิงปริมาณสําหรับจุดนั้นในกราฟเส้นหรือฮิสโตแกรม (ดูตัวอย่างด้านล่าง) โดยค่าเริ่มต้น มุมมองจะแสดงข้อมูลล่าสุด ผู้ใช้สามารถใช้เครื่องมือเลือกวันที่เพื่อโหลดกรอบเวลาที่ต้องการ

แผนภูมิเส้นแสดงข้อมูลจากคอลเล็กชันค่าประสิทธิภาพที่ไม่มีลําดับ ซึ่งจะมีประโยชน์เมื่อการทดสอบประสิทธิภาพสร้างเวกเตอร์ของค่าประสิทธิภาพที่ผันแปรตามฟังก์ชันของตัวแปรอื่น (เช่น ปริมาณงานเทียบกับขนาดข้อความ)

การครอบคลุมการทดสอบ
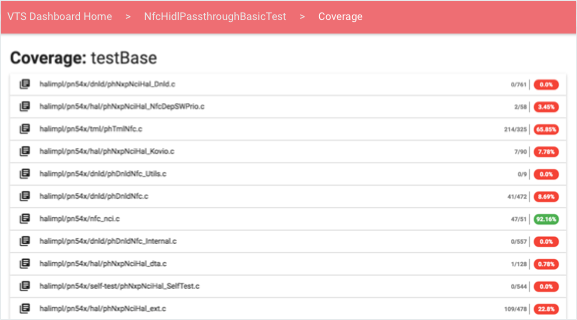
ผู้ใช้ดูข้อมูลความครอบคลุมได้จากลิงก์เปอร์เซ็นต์ความครอบคลุมในผลการทดสอบ

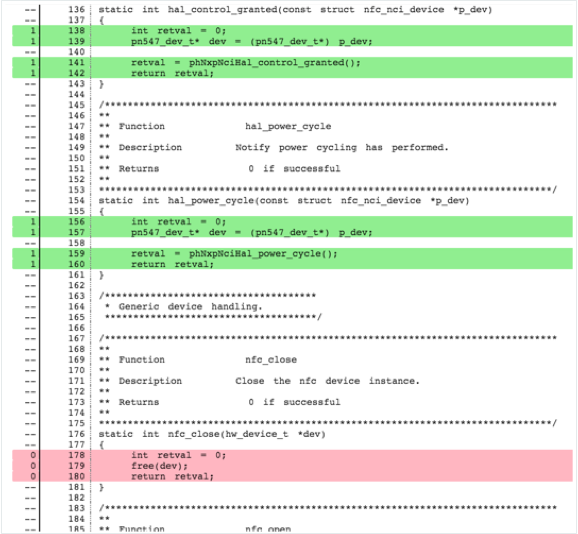
สําหรับแต่ละกรณีทดสอบและไฟล์ต้นทาง ผู้ใช้สามารถดูองค์ประกอบที่ขยายได้ซึ่งมีซอร์สโค้ดที่มีรหัสสีตามความครอบคลุมที่การทดสอบที่เลือกระบุไว้ ดังนี้

- ระบบจะไฮไลต์บรรทัดที่ยังไม่ได้ครอบคลุมเป็นสีแดง
- เส้นที่ครอบคลุมจะไฮไลต์เป็นสีเขียว
- บรรทัดที่ไม่สามารถเรียกใช้ได้จะไม่มีสี
ระบบจะจัดกลุ่มข้อมูลความครอบคลุมออกเป็นส่วนๆ โดยขึ้นอยู่กับวิธีที่ระบุข้อมูลดังกล่าวเมื่อรันไทม์ การทดสอบอาจอัปโหลดการครอบคลุมในกรณีต่อไปนี้
- ต่อฟังก์ชัน ส่วนหัวของส่วนมีรูปแบบเป็น "ความครอบคลุม: FUNCTION-NAME"
- ทั้งหมด (แสดงเมื่อสิ้นสุดการทดสอบ) มีส่วนหัวเพียงรายการเดียวคือ "ความครอบคลุม: ทั้งหมด"
แดชบอร์ดจะดึงข้อมูลซอร์สโค้ดฝั่งไคลเอ็นต์จากเซิร์ฟเวอร์ที่ใช้ Gerrit REST API แบบโอเพนซอร์ส
การตรวจสอบและการทดสอบ
แดชบอร์ด VTS มีเครื่องมือตรวจสอบและยูนิตเทสต์ต่อไปนี้
- ทดสอบการแจ้งเตือนทางอีเมล การแจ้งเตือนได้รับการกําหนดค่าในงาน Cron ที่ทํางานเป็นระยะๆ คงที่ 2 (2) นาที งานจะอ่านตารางสถานะ VTS เพื่อระบุว่ามีการอัปโหลดข้อมูลใหม่ไปยังแต่ละตารางหรือไม่ โดยตรวจสอบการประทับเวลาการอัปโหลดข้อมูลดิบของการทดสอบใหม่กว่าการประทับเวลาการอัปเดตสถานะครั้งล่าสุดหรือไม่ หากการประทับเวลาการอัปโหลดใหม่กว่า งานจะค้นหาข้อมูลใหม่ระหว่างนี้กับการอัปโหลดข้อมูลดิบครั้งล่าสุด ระบบจะระบุข้อผิดพลาดของเฟรมทดสอบใหม่ ข้อผิดพลาดของเฟรมทดสอบอย่างต่อเนื่อง ข้อผิดพลาดของเฟรมทดสอบชั่วคราว การแก้ไขเฟรมทดสอบ การทดสอบที่ไม่ทำงาน จากนั้นจะส่งข้อมูลนี้ในรูปแบบอีเมลไปยังผู้สมัครใช้บริการของการทดสอบแต่ละรายการ
- ประสิทธิภาพของเว็บเซอร์วิส Google Stackdriver ผสานรวมกับ Google App Engine เพื่อให้ตรวจสอบแดชบอร์ด VTS ได้อย่างง่ายดาย การตรวจสอบการทํางานอยู่เสมอแบบง่ายจะยืนยันว่าเข้าถึงหน้าเว็บได้ ขณะที่สร้างการทดสอบอื่นๆ เพื่อยืนยันเวลาในการตอบสนองในแต่ละหน้า เซิร์ฟเล็ต หรือฐานข้อมูล การตรวจสอบเหล่านี้ช่วยให้มั่นใจได้ว่าแดชบอร์ดจะเข้าถึงได้เสมอ (มิเช่นนั้นผู้ดูแลระบบจะได้รับการแจ้งเตือน)
- Analytics คุณสามารถผสานรวมหน้าแดชบอร์ด VTS กับ Google Cloud Analytics ได้โดยระบุรหัส Analytics ที่ถูกต้องในการกําหนดค่าหน้าเว็บ (ไฟล์ pom.xml) การผสานรวมช่วยให้การวิเคราะห์การใช้งานหน้าเว็บ การโต้ตอบของผู้ใช้ สถานที่ตั้ง สถิติเซสชัน ฯลฯ มีประสิทธิภาพมากขึ้น
