VTS 資訊主頁提供整合式使用者介面,採用 Material Design 設計,有效顯示測試結果、剖析和涵蓋率的相關資訊。資訊主頁樣式會使用開放原始碼 JavaScript 程式庫 (包括 Materialize CSS 和 jQueryUI),處理 Google App Engine 中 Java Servlet 提供的資料。
資訊主頁
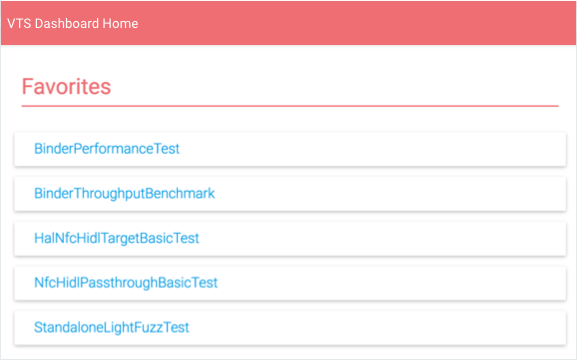
資訊主頁首頁會顯示使用者已加入至收藏清單的測試套件清單。

使用者可以透過這份清單執行下列操作:
- 選取測試套件,即可查看該套件的結果。
- 按一下「顯示全部」即可查看所有 VTS 測試名稱。
- 選取「編輯」圖示,即可修改「我的最愛」清單。

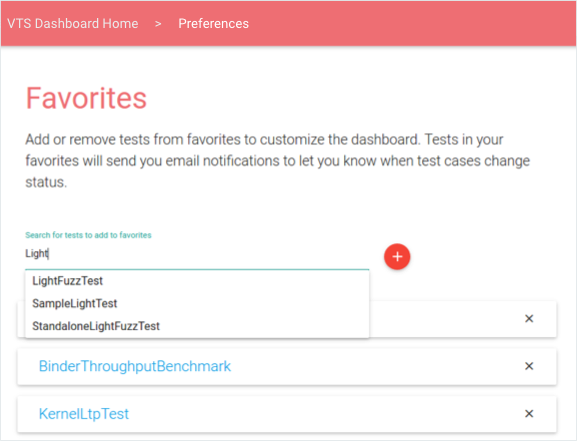
圖 2. VTS 資訊主頁,編輯「我的最愛」頁面。
測試結果
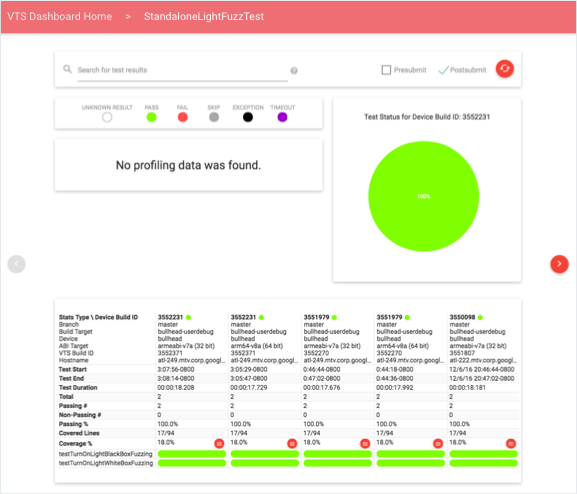
「測試結果」會顯示所選測試套件的最新資訊,包括剖析點清單、以時間順序排列的測試案例結果表格,以及顯示最近執行結果的圓餅圖 (使用者可以透過右頁面載入較舊的資料)。

使用者可以使用查詢或修改測試類型 (提交前、提交後,或兩者皆是) 來篩選資料。搜尋查詢支援一般符記和欄位專屬限定詞;支援的搜尋欄位包括:裝置版本 ID、分支、目標名稱、裝置名稱和測試版本 ID。這些參數的格式為:FIELD-ID="SEARCH QUERY"。引號用於將多個字詞視為單一符記,以便與資料欄中的資料比對。
資料剖析
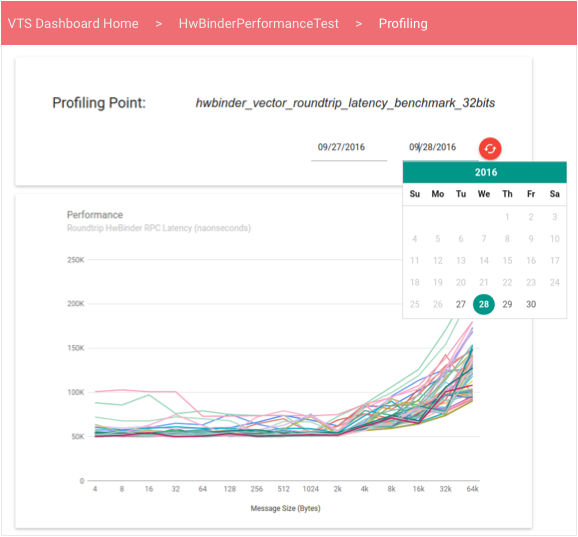
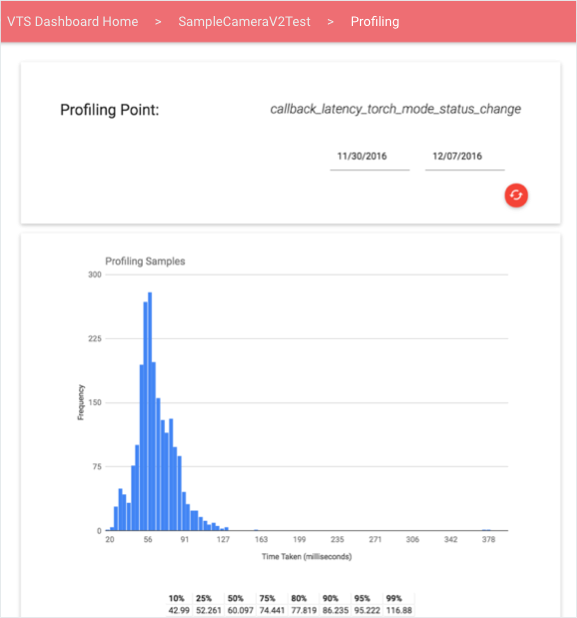
使用者可以選取剖析點,以便在線圖或直方圖中,以互動式檢視畫面查看該點的定量資料 (如下所示)。根據預設,檢視畫面會顯示最新資訊;使用者可以使用日期挑選器載入特定時間範圍。

線型圖會顯示一組未排序成效值的資料,這在成效測試產生成效值向量時很實用,這些值會根據其他變數 (例如傳輸量與訊息大小) 而變化。

測試涵蓋率
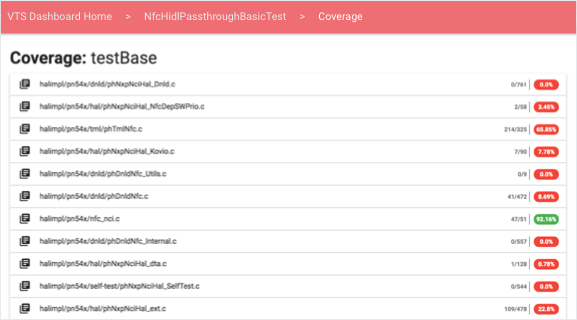
使用者可以透過測試結果中的涵蓋率百分比連結查看涵蓋率資訊。

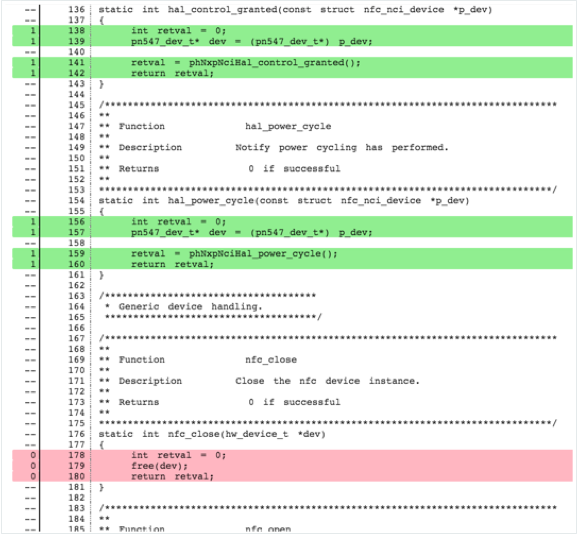
針對每個測試案例和來源檔案,使用者可以根據所選測試提供的涵蓋率,查看包含色彩編碼原始碼的可展開元素:

- 未覆蓋的線條會以紅色標示。
- 已測試的程式碼行會以 綠色標示。
- 非可執行行則不會著色。
系統會根據在執行階段提供的方式,將涵蓋率資訊分組為幾個部分。測試可能會上傳涵蓋率:
- 每個函式。版面配置標題的格式為「Coverage: FUNCTION-NAME」。
- 總計 (在測試結束時提供)。只有一個標頭:「Coverage: All」。
資訊主頁會從伺服器擷取原始碼用戶端,該伺服器會使用開源 Gerrit REST API。
監控和測試
VTS 資訊主頁提供下列監控器和單元測試。
- 測試電子郵件快訊。警示會在 Cron 工作中設定,以便以兩 (2) 分鐘的固定間隔執行。工作會讀取 VTS 狀態表,判斷是否已將新資料上傳至各個表格,方法是檢查測試的原始資料上傳時間戳記是否比上次狀態更新時間戳記更新。如果上傳時間戳記較新,工作會在目前與上次上傳原始資料之間查詢新資料。系統會判斷新測試案例失敗、持續測試案例失敗、暫時性測試案例失敗、測試案例修正、非活動測試;然後以電子郵件格式將這項資訊傳送給各測試的訂閱者。
- 網路服務健全度。Google Stackdriver 與 Google App Engine 整合,可輕鬆監控 VTS 資訊主頁。簡單的運作時間檢查可驗證網頁是否可供存取,您也可以建立其他測試,驗證各個網頁、Servlet 或資料庫的延遲時間。這些檢查可確保 Dashboard 一律可供存取 (否則管理員會收到通知)。
- Analytics。您可以在頁面設定 (pom.xml 檔案) 中指定有效的 Analytics ID,將 VTS 資訊主頁整合至 Google Cloud Analytics。整合後,您就能更全面地分析網頁使用情形、使用者互動、地區、工作階段統計資料等。
