In diesem Dokument werden die Prinzipien und Richtlinien für alle erläutert, die Android-Plattformeinstellungen, GMS-Kerneinstellungen (Google-Einstellungen) oder Einstellungen für ihre Android-App entwerfen.
Designprinzipien
Einen guten Überblick bieten
Nutzer sollten die Einstellungen auf einen Blick verstehen können.

Abbildung 1: Einstellungen und ihre aktuellen Werte werden auf dem Hauptbildschirm angezeigt.
Elemente intuitiv organisieren
Platzieren Sie häufig verwendete Einstellungen oben auf dem Bildschirm. Begrenzen Sie die Anzahl der Einstellungen auf einem Bildschirm. Mehr als 10 bis 15 Artikel können überfordern. Erstellen Sie intuitive Menüs, indem Sie einige Einstellungen auf einen separaten Bildschirm verschieben.

Abbildung 2: Die häufigsten Einstellungen finden Sie oben auf dem Bildschirm.
Einstellungen leicht auffindbar machen
In einigen Fällen kann es hilfreich sein, eine einzelne Einstellung auf zwei verschiedenen Bildschirmen zu duplizieren. Es gibt verschiedene Situationen, in denen Nutzer eine Einstellung ändern möchten. Wenn Sie die Einstellung an mehreren Stellen einfügen, können Nutzer sie leichter finden.
Wenn Einstellungen doppelt vorhanden sind, erstellen Sie einen separaten Bildschirm für die Einstellung und legen Sie Eingabepunkte an verschiedenen Stellen fest.
 |
 |
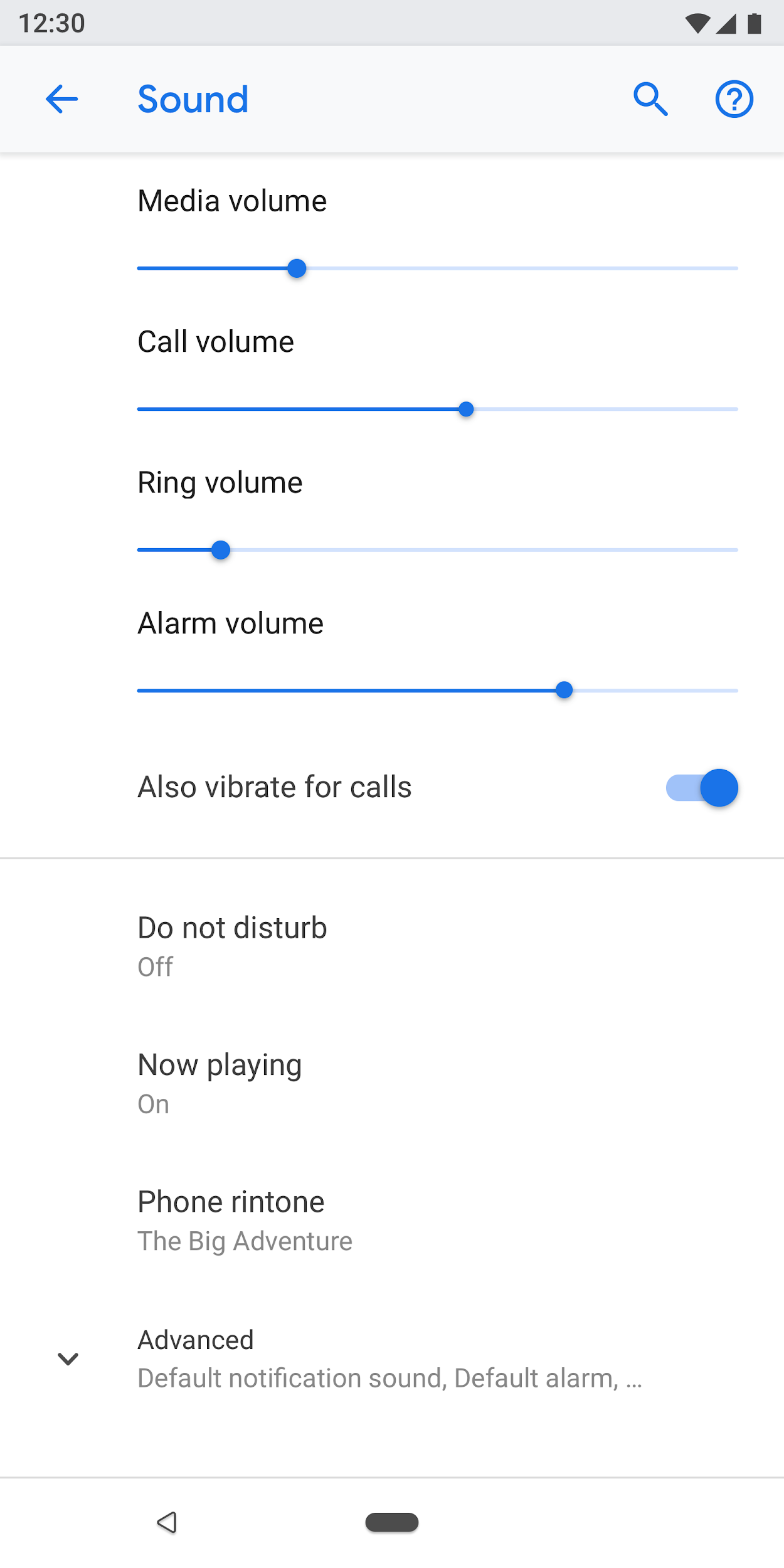
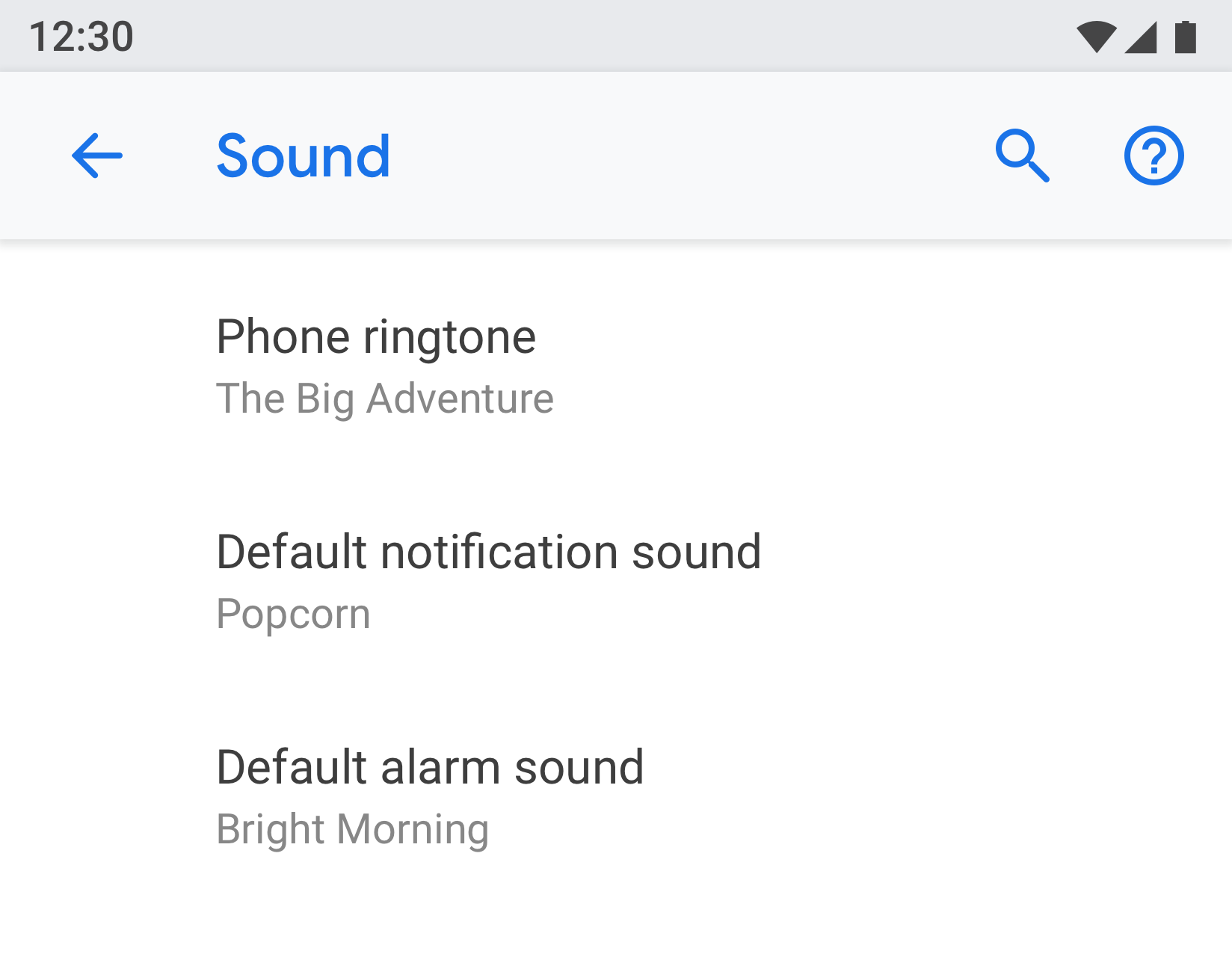
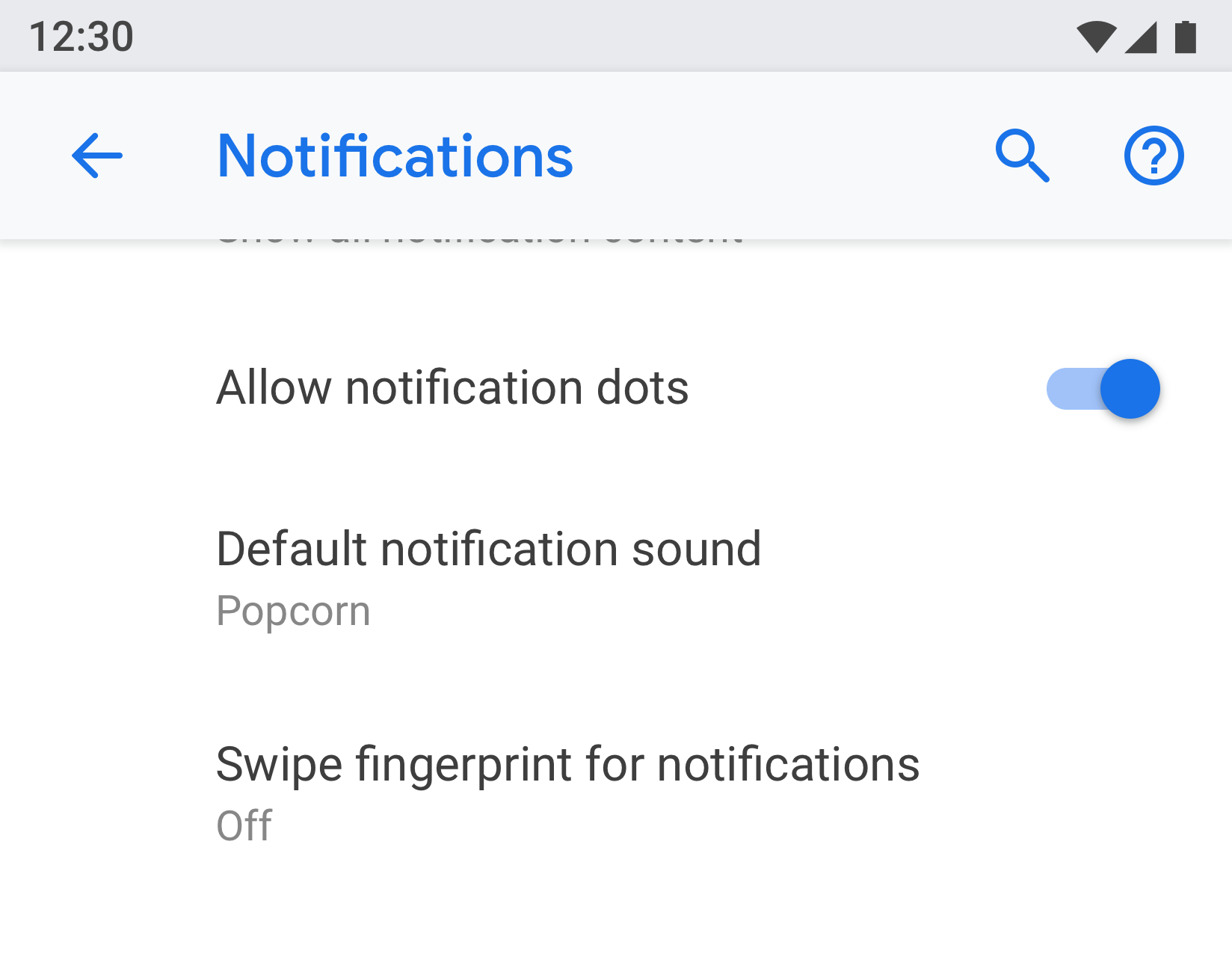
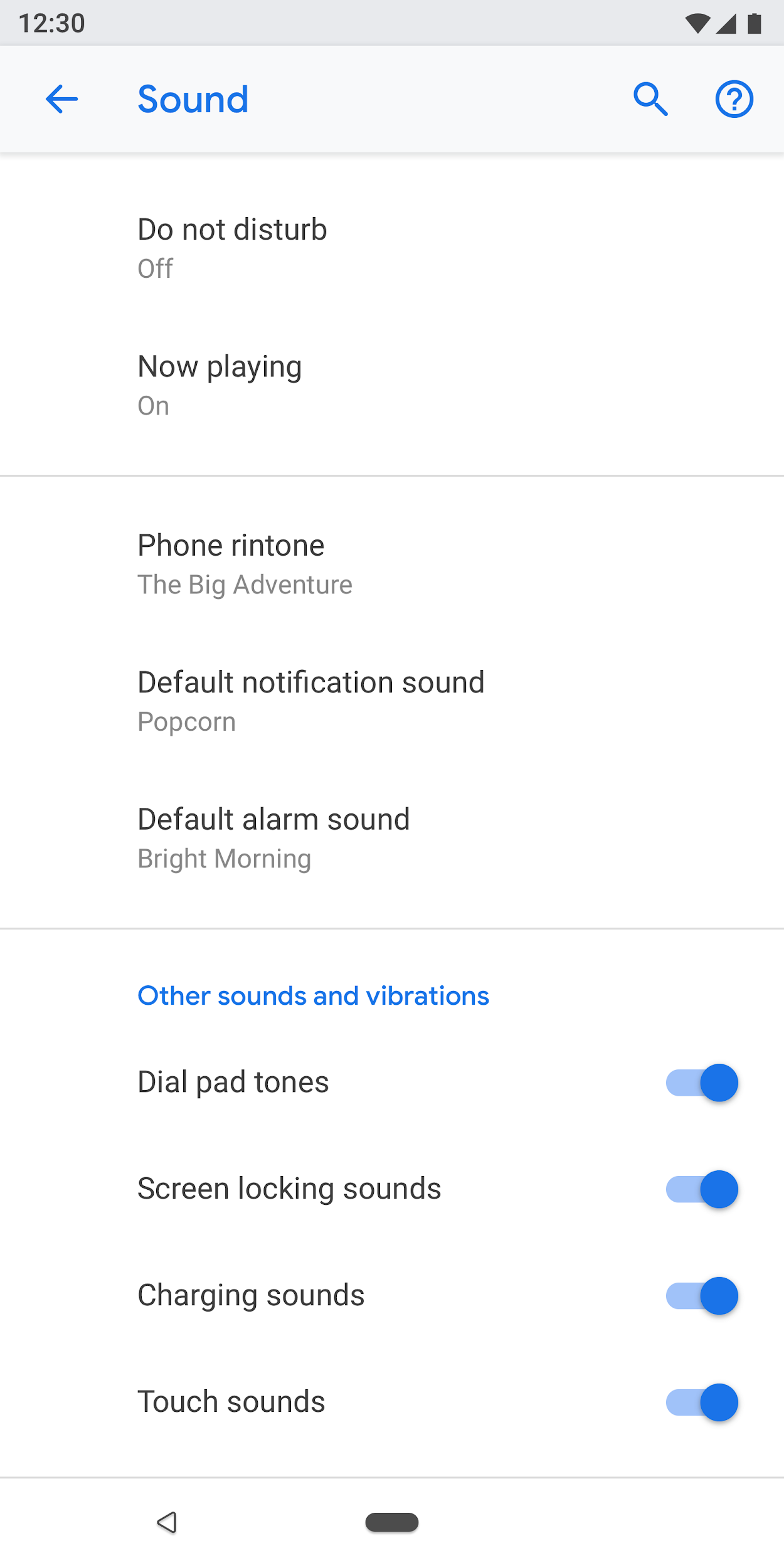
Abbildung 3 und 4 „Standardbenachrichtigungston“ wird sowohl auf dem Bildschirm „Benachrichtigung“ als auch auf dem Bildschirm „Ton“ angezeigt.
Verwenden Sie einen klaren Titel und Status
Die Titel der Einstellungen sollten kurz und aussagekräftig sein. Vermeiden Sie unspezifische Titel wie „Allgemeine Einstellungen“. Geben Sie unter dem Titel den Status an, um den Wert der Einstellung hervorzuheben. Geben Sie die Details an, anstatt nur den Titel zu beschreiben.
Bei der Festlegung deiner Videotitel solltest du die folgenden Punkte beachten:
- Platzieren Sie den wichtigsten Text Ihres Labels zuerst.
- Ersetzen Sie negative Wörter wie „nicht“ oder „nie“ durch neutrale Begriffe wie „blockieren“.
- Verwenden Sie unpersönliche Labels wie „Benachrichtigungen“ anstelle von „Benachrichtigen Sie mich“. Ausnahme: Wenn eine Bezugnahme auf den Nutzer für das Verständnis der Einstellung erforderlich ist, verwenden Sie die zweite Person („Sie“) anstelle der ersten Person („ich“).
Folgendes sollte in Titeln vermieden werden:
- Allgemeine Begriffe wie „festlegen“, „ändern“, „bearbeiten“, „modifizieren“, „verwalten“, „verwenden“, „auswählen“ oder „wählen“.
- Wiederholte Wörter aus dem Abschnittstrenner oder dem Titel des Unterbildschirms
- Technischen Fachjargon
Seitentypen
Liste der Einstellungen
Dies ist die gängigste Bildschirmart. So können mehrere Einstellungen kombiniert werden. Einstellungslisten können eine Mischung aus Steuerelementen wie Schaltern, Menüs und Schiebereglern enthalten.
Wenn eine Kategorie viele Einstellungen enthält, können sie gruppiert werden. Weitere Informationen finden Sie unter Gruppierung und Trennlinien.

Abbildung 5: Beispiel für eine Liste der Einstellungen
Listenansicht
In der Listenansicht werden Listen mit Elementen wie Apps, Konten und Geräten angezeigt. Dem Bildschirm können Steuerelemente zum Filtern oder Sortieren hinzugefügt werden.

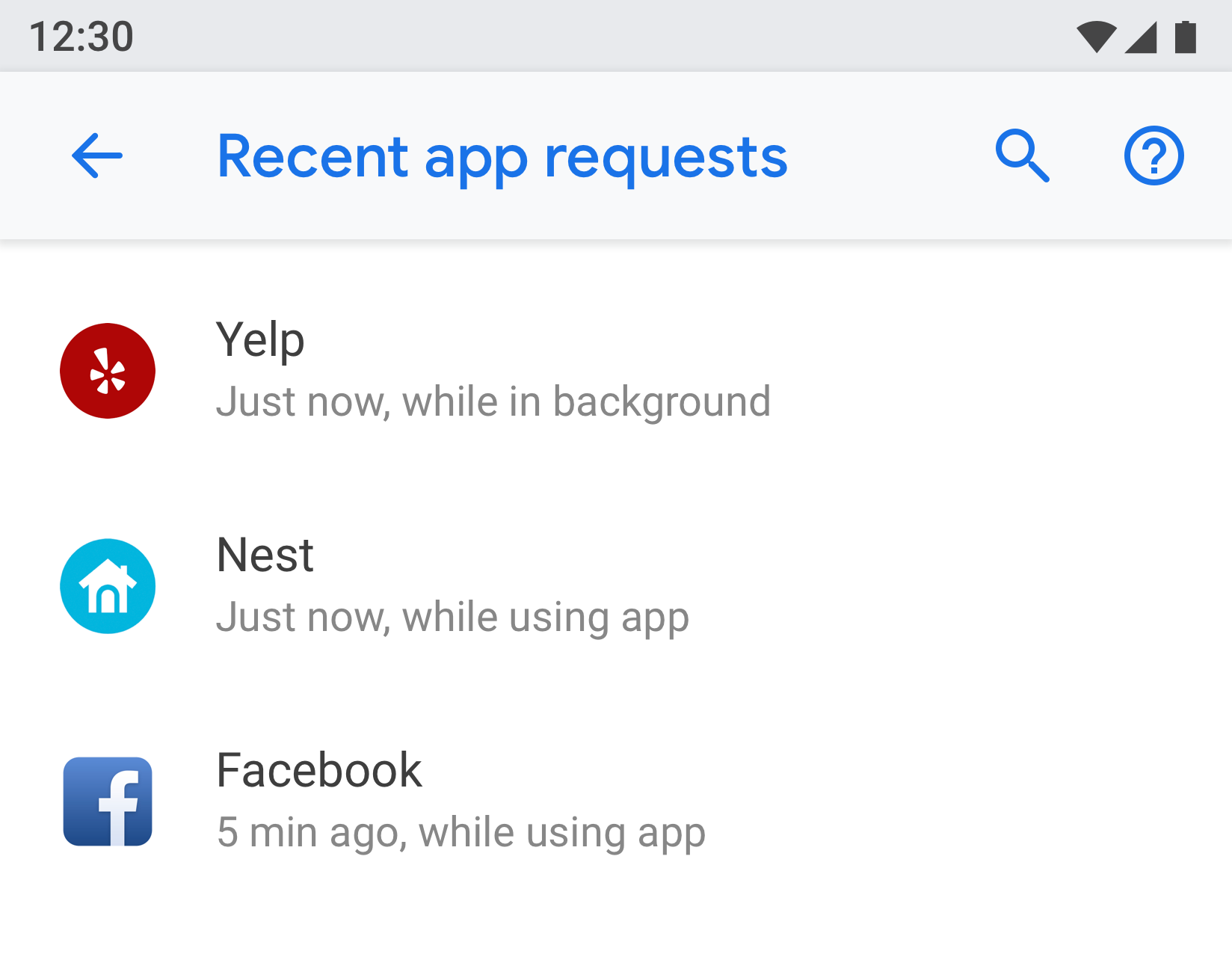
Abbildung 6 Beispiel für die Listenansicht
Entitätsbildschirm
Auf dem Bildschirm „Entität“ werden die Einstellungen eines bestimmten Elements wie einer App, eines Kontos, eines Geräts oder eines WLANs angezeigt.
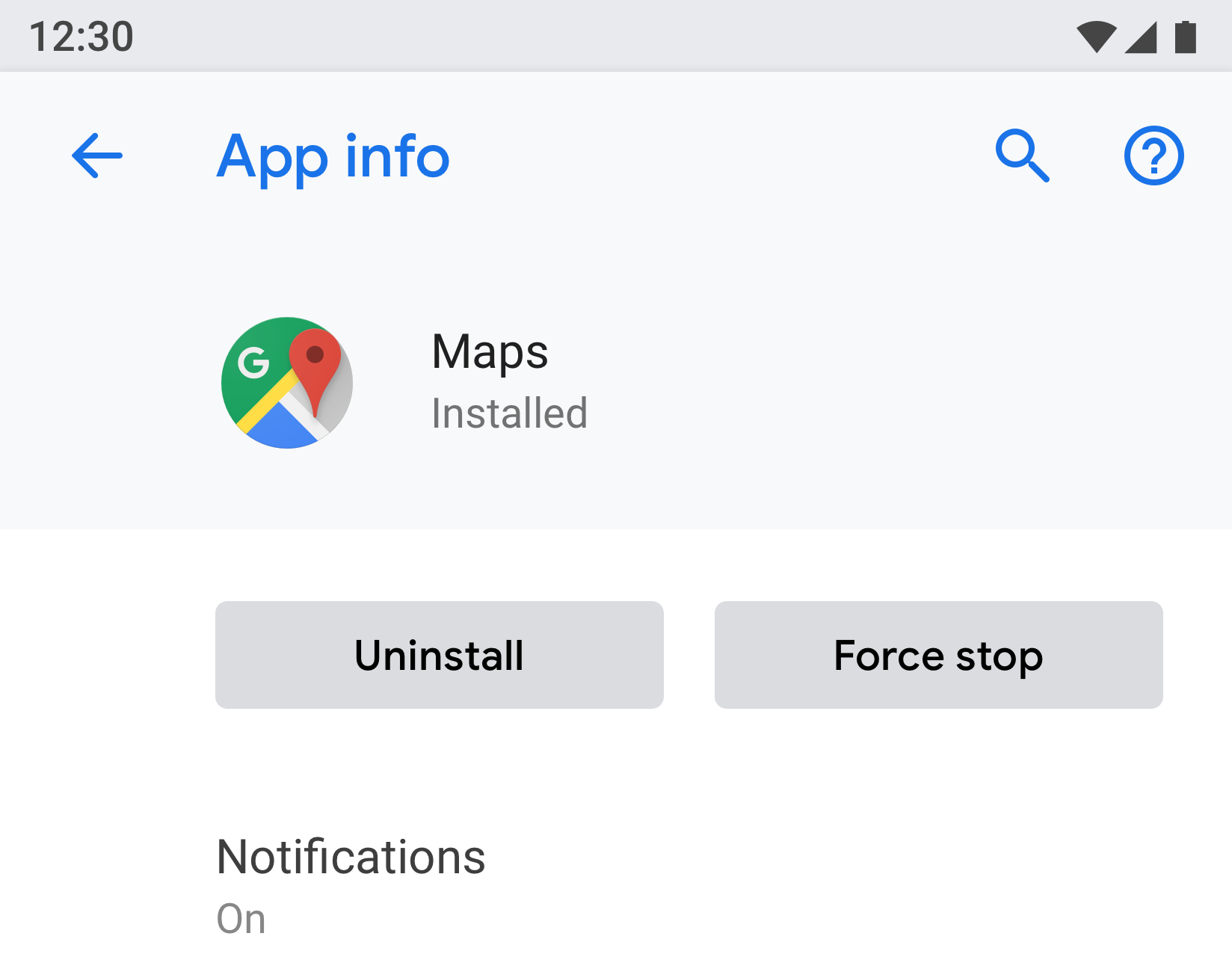
Die Entität wird oben mit einem Symbol, einem Titel und einem Untertitel angezeigt. Alle Einstellungen auf diesem Bildschirm müssen sich auf diese Entität beziehen.

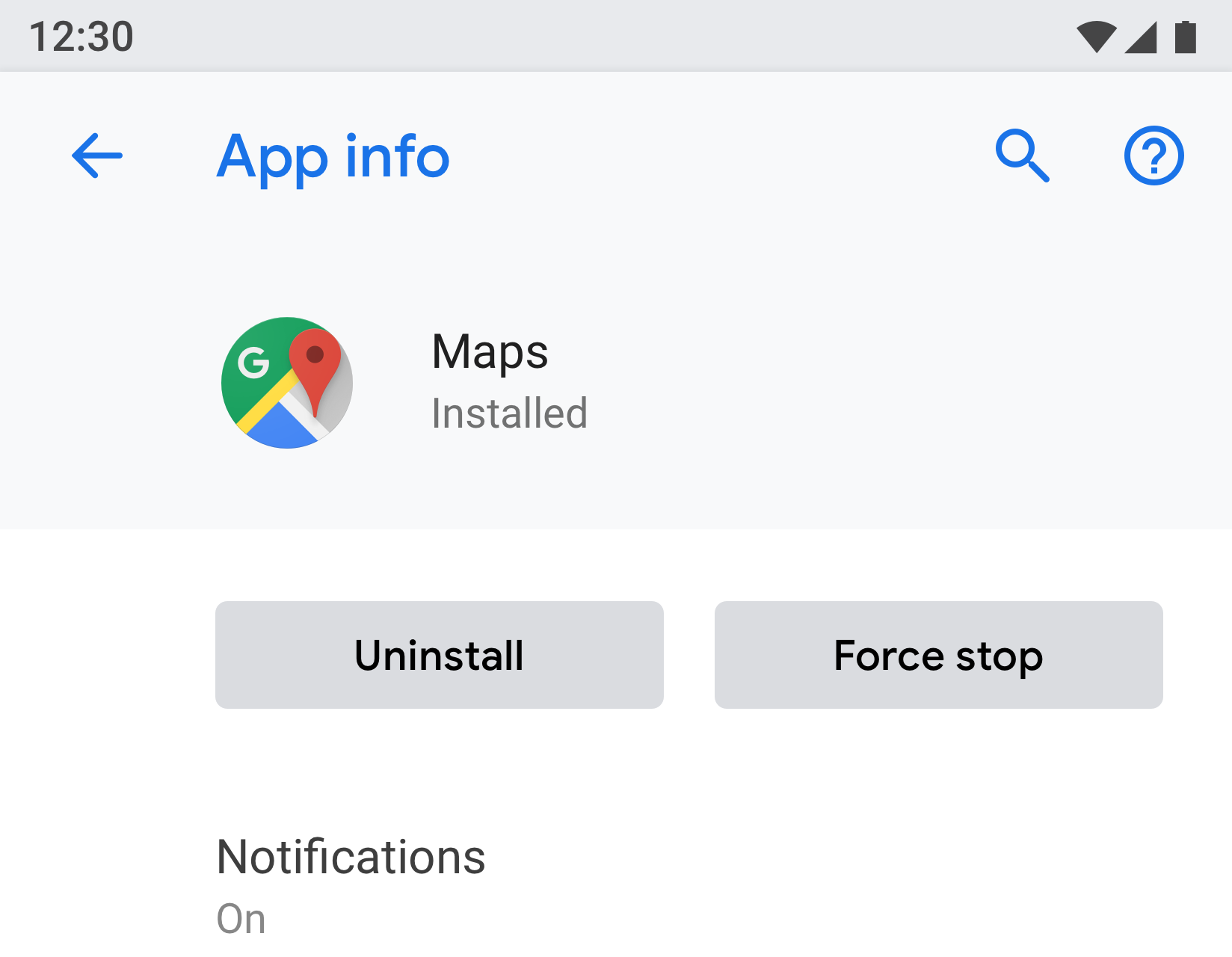
Abbildung 7. Beispiel für den Bildschirm „Entität“, der in den App-Informationen verwendet wird

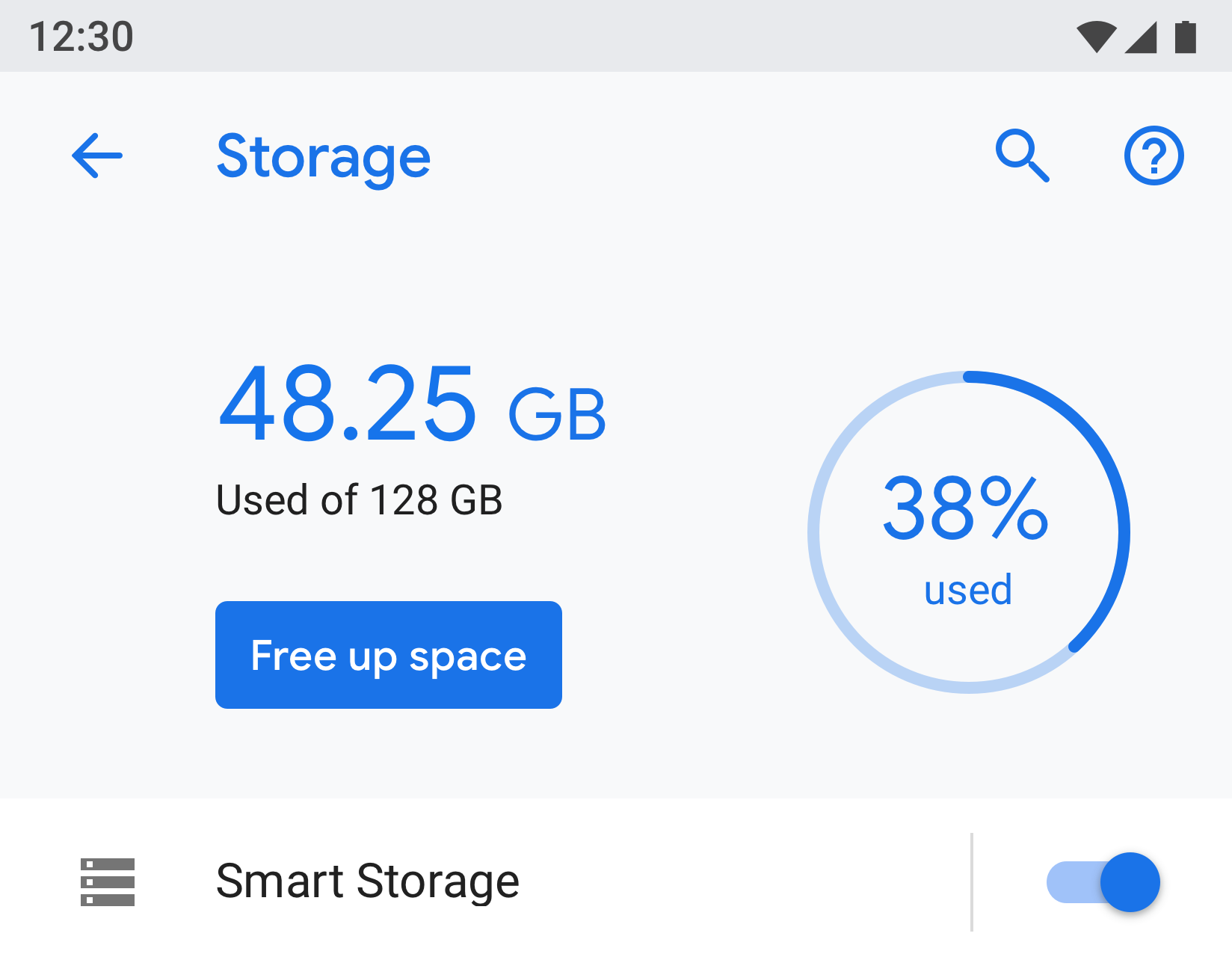
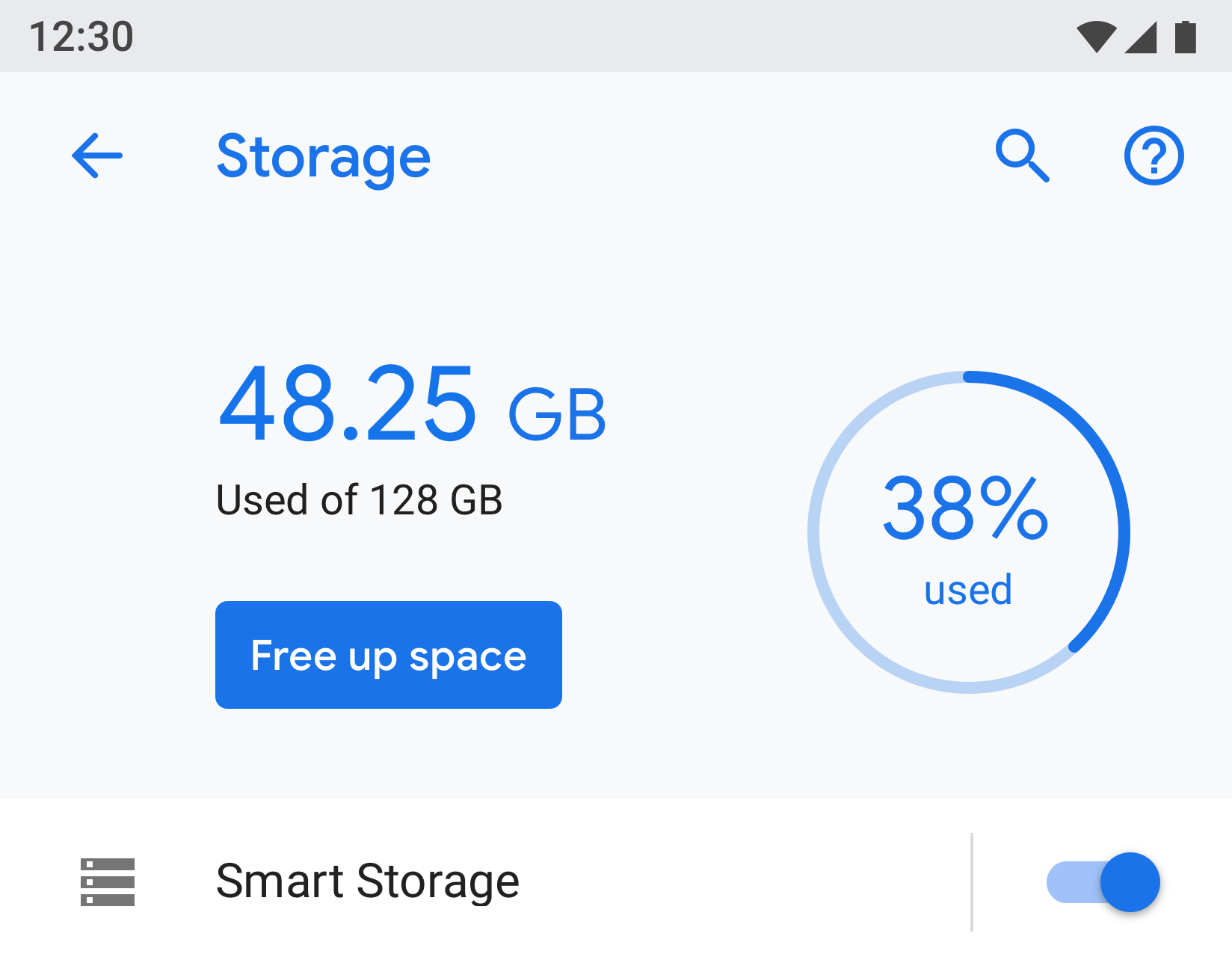
Abbildung 8. Beispiel für den Bildschirm „Entität“, der in „Speicher“ verwendet wird
Haupteinstellung
Die Haupteinstellung eignet sich am besten, wenn eine gesamte Funktion aktiviert oder deaktiviert werden kann, z. B. WLAN oder Bluetooth. Über einen Schalter oben auf dem Bildschirm kann der Nutzer diese Funktion steuern. Wenn Sie die Funktion über die Haupteinstellung deaktivieren, werden alle anderen zugehörigen Einstellungen deaktiviert.
Wenn für eine Funktion eine längere Textbeschreibung erforderlich ist, kann die Haupteinstellung verwendet werden, da dieser Bildschirmtyp einen längeren Fußzeilentext zulässt.
Wenn eine Einstellung auf mehreren Bildschirmen dupliziert oder verknüpft werden muss, verwenden Sie die Haupteinstellung. Da die Haupteinstellung auf einem separaten Bildschirm angezeigt wird, gibt es nicht mehrere Schalter an verschiedenen Stellen für dieselbe Einstellung.

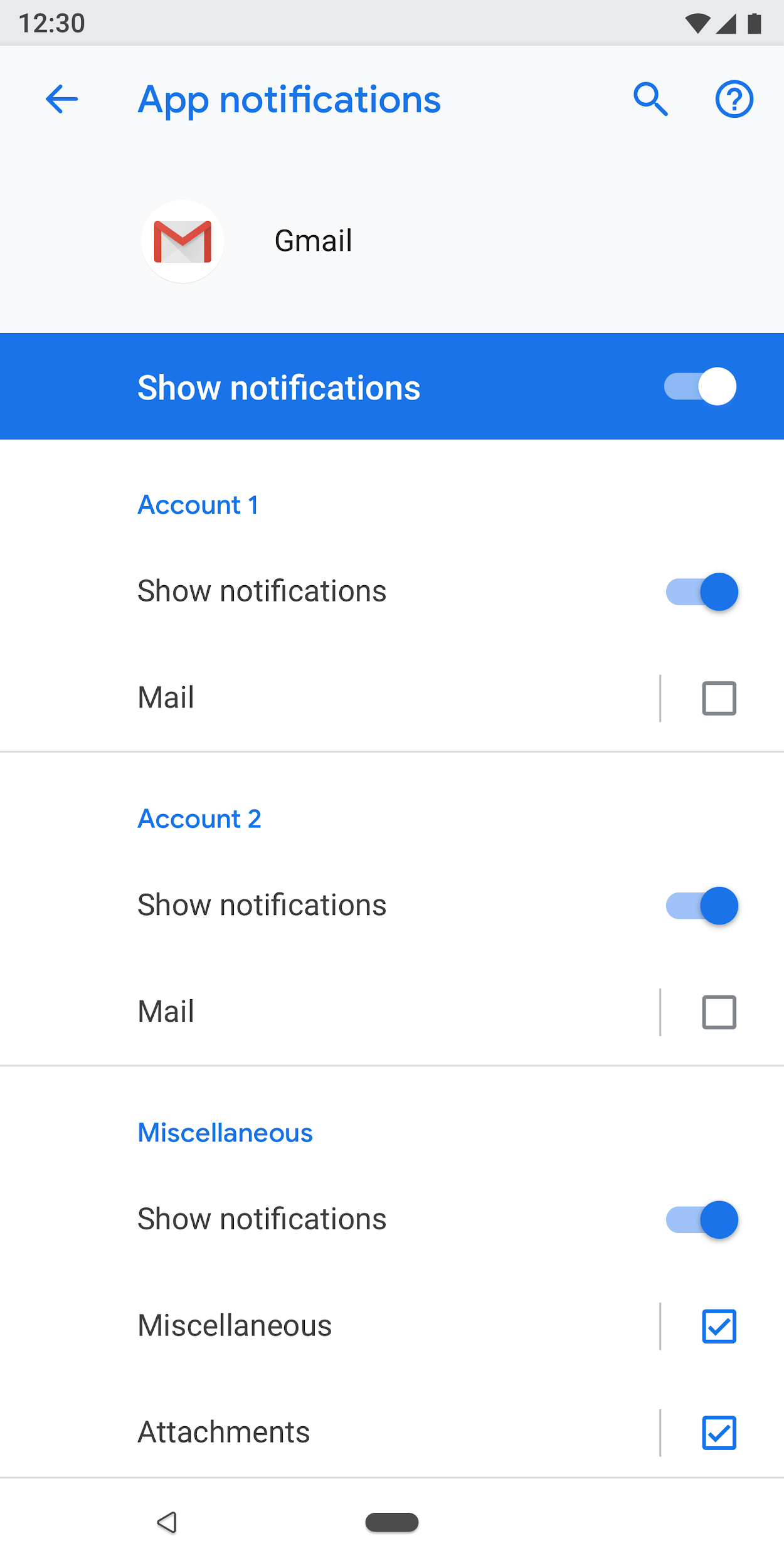
Abbildung 9. Beispiel für eine Haupteinstellung auf dem Bildschirm „App-Benachrichtigungen“; wenn die Hauptschaltfläche deaktiviert wird, wird die gesamte Funktion für diese App deaktiviert

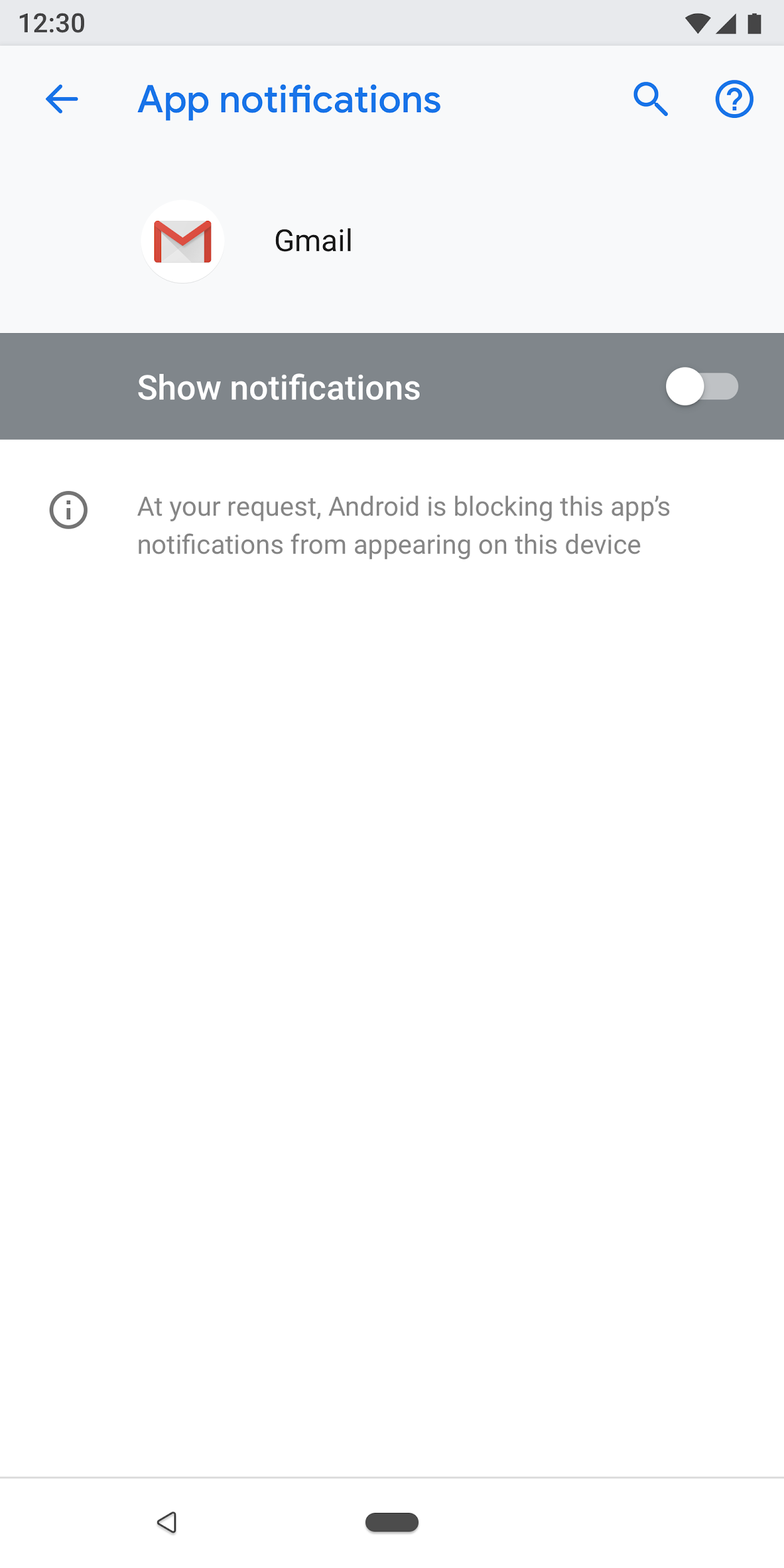
Abbildung 10. Beispiel für die Haupteinstellung auf dem Bildschirm „App-Benachrichtigungen“, bei der die Hauptschaltfläche deaktiviert ist
Bildschirm mit Optionsfeldern
Dieser Bildschirm wird verwendet, wenn der Nutzer eine Einstellung auswählen muss. Optionsschaltflächen können entweder in einem Dialogfeld oder auf einem separaten Bildschirm angezeigt werden. Optionsfelder sollten nicht zusammen mit Schiebereglern, Menüs oder Schaltern verwendet werden.
Ein Bildschirm mit Optionsschaltflächen kann oben ein Bild und unten einen Fußzeilentext enthalten. Die einzelnen Optionsfelder können einen Untertitel sowie einen Titel haben.

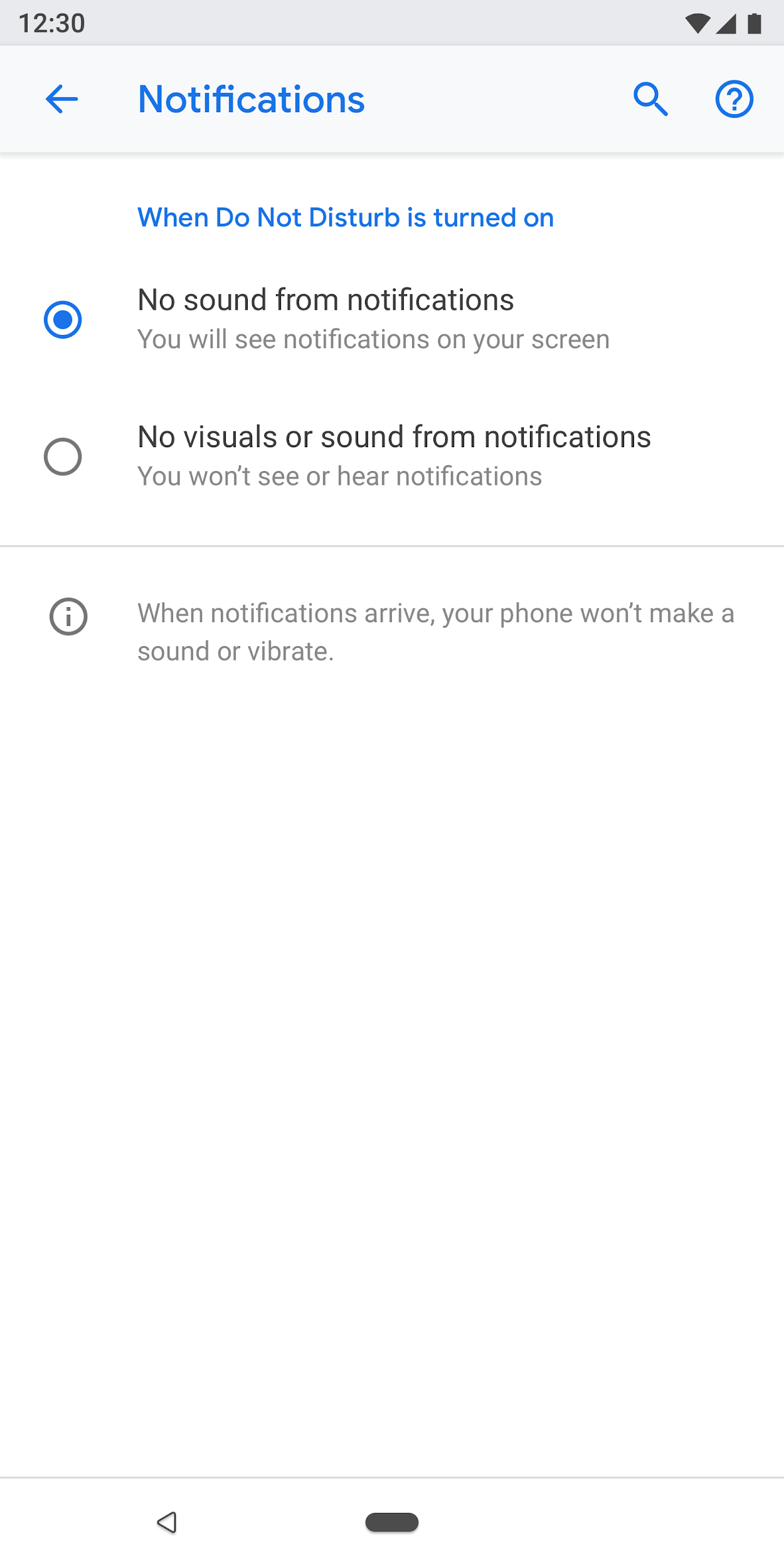
Abbildung 11 Optionsfelder sollten nicht in der Liste der Einstellungen verwendet werden

Abbildung 12 So verwenden Sie Optionsfelder in den Einstellungen richtig
Komponenten
Header
Ab Android 8.0 enthält die Aktionsleiste die Suche, die Hilfe und andere zugehörige Aktionen. Überlaufmenüs sind nicht empfehlenswert, da Nutzer die in diesen Menüs verborgenen Aktionen möglicherweise nicht finden.
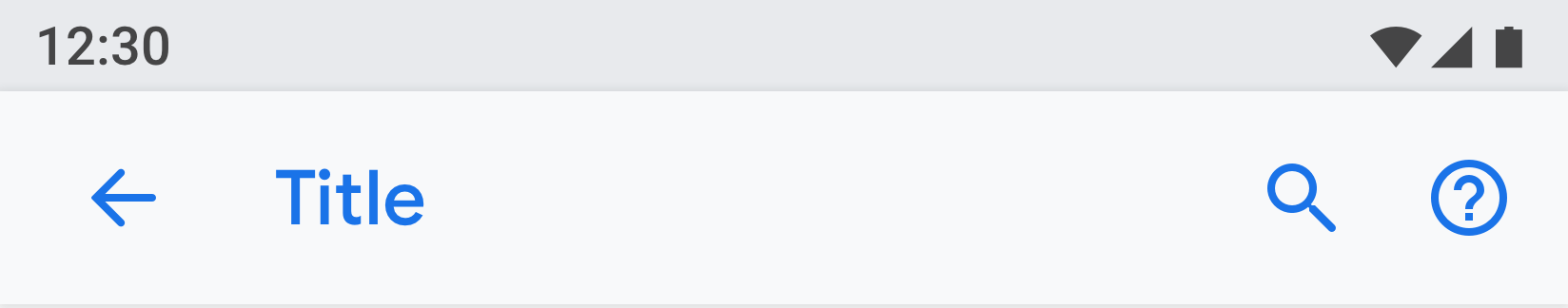
Für Symbolleisten ohne bildschirmspezifische Aktionen. Such- und Hilfeaktionen anzeigen

Abbildung 13 Symbolleiste mit Such- und Hilfeaktionen
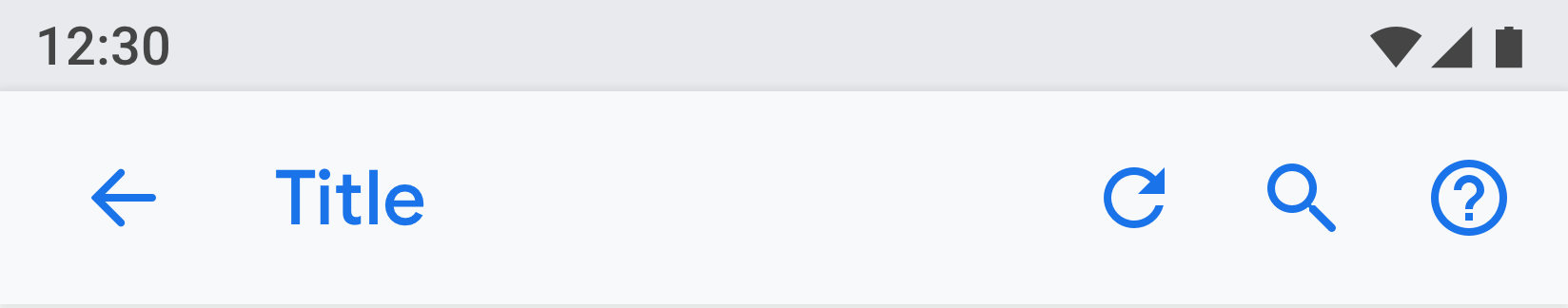
Symbolleisten mit einer Aktion: Die Aktion muss vor der Suche angezeigt werden.

Abbildung 14. Symbolleiste mit einer Aktion vor den Such- und Hilfeaktionen
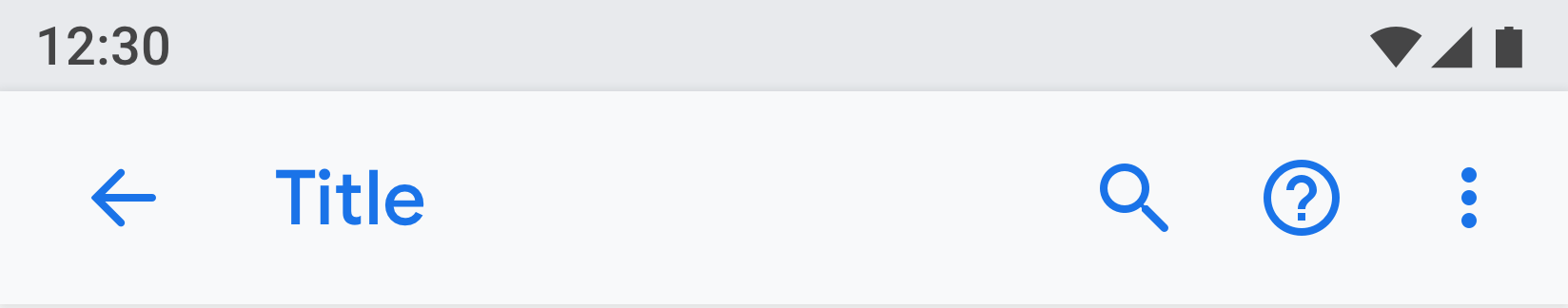
Symbolleisten mit mehreren Aktionen: Platzieren Sie die primäre Aktion vor der Suche und platzieren Sie erweiterte Aktionen im Drop-down-Menü.
Wenn alle Aktionen fortgeschritten sind oder nur für eine kleine Gruppe von Nutzern nützlich sind, sollten Sie sie im Dreipunkt-Menü platzieren.

Abbildung 15. Symbolleiste mit Dreipunkt-Menü für Aktionen
Entitätsheader
Der Entitätsheader kann nur eine Überschrift oder eine Überschrift mit einem Untertitel enthalten. Für den Untertitel sind mehrere Zeilen zulässig. Die folgende Aktion ist optional. Sie können maximal zwei Aktionen haben.

Abbildung 16: Entitätsheader
Das Symbol und die Überschrift (App1) werden unter der Überschrift (App-Informationen) gescrollt.

Abbildung 17. Der Titel der App-Informationen ist hier Teil der Symbolleiste, während der Rest des Bildschirms darunter scrollt.
Link zur Speisekarte
Der Titel ist obligatorisch. Außerdem sollte ein Untertext den Status der Einstellung hervorheben. Die Verwendung eines Symbols ist optional.
Der Titel sollte prägnant sein. Sind Titel lang, können sie in der nächsten Zeile fortgesetzt werden, anstatt abgeschnitten zu werden. Aktivieren Sie keine Menüs oder Aktionen durch langes Drücken.
Beispiele:

Abbildung 18 Menülink mit Symbol, Titel und Untertitel

Abbildung 19. Menülink mit Titel und Untertitel

Abbildung 20. Menülink nur mit Titel
Menülink mit Symbol, Titel, Untertitel und einem separaten Trefferziel rechts
Für andere Touch-Ziele sollte die Designfarbe verwendet werden.

Abbildung 21. Beispiel für ein Zielmenü mit zwei Tippen
Menülink mit Symbol, Titel, Untertitel und Symbol für Statistiken/Zahlen/Benachrichtigungen
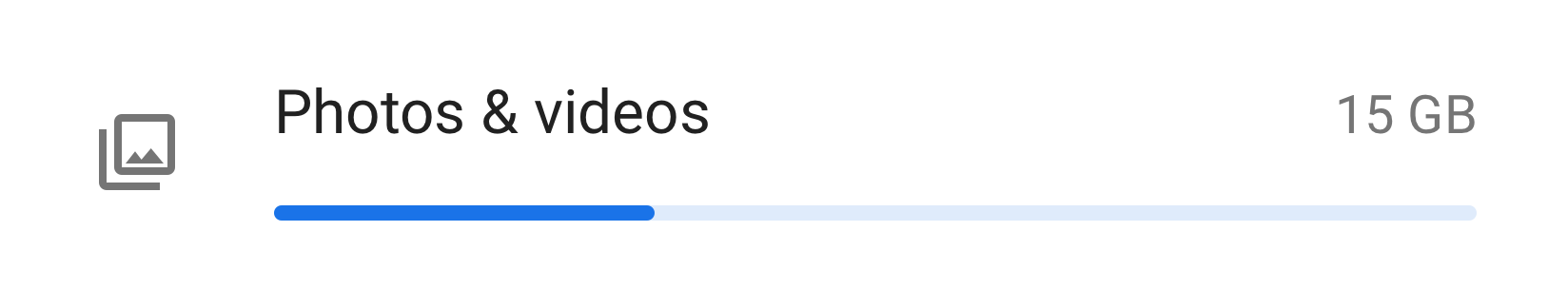
Numerische Werte wie Prozentsatz und Zeit können rechts zusammen mit dem Untertext angezeigt werden, während unten ein Balkendiagramm eingeblendet werden kann.
Normalerweise werden die numerischen Werte rechts angezeigt, damit Nutzer sie auf einen Blick sehen und vergleichen können.

Abbildung 22. Beispiel für ein Menü mit Symbol, Titel, Statistik und Grafik
Gruppierung und Trennlinien
Wenn ein Bildschirm viele Einstellungen hat, können sie gruppiert und durch einen Trennstrich getrennt werden. Im Gegensatz zu älteren Android-Versionen werden Einstellungen jetzt mithilfe von Trennlinien in Gruppen zusammengefasst, anstatt einzelne Einstellungen voneinander zu trennen.
Wenn die Einstellungen in einer Gruppe eng miteinander verbunden sind, können Sie eine Gruppenüberschrift hinzufügen. Wenn Sie eine Gruppenüberschrift verwenden, sollten Sie immer einen Trennstrich einfügen.

Abbildung 23 Einstellungen, die durch Trennlinien gruppiert sind
Switch
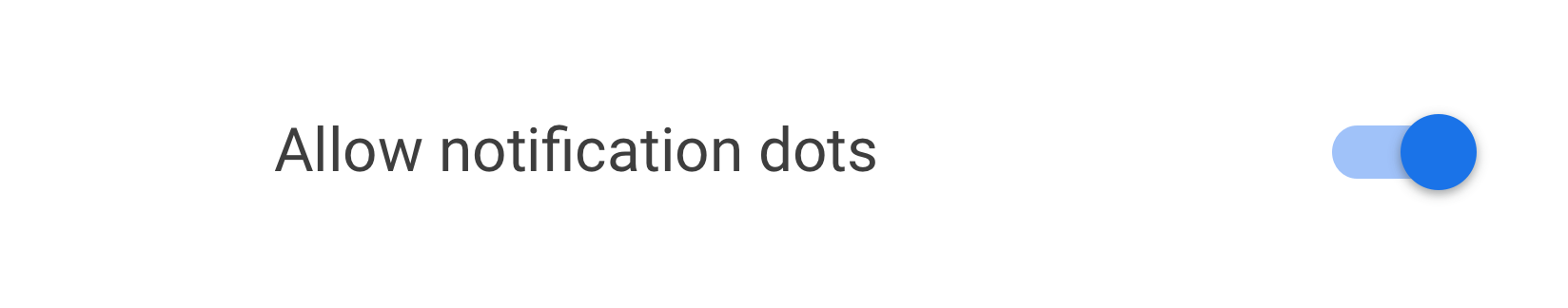
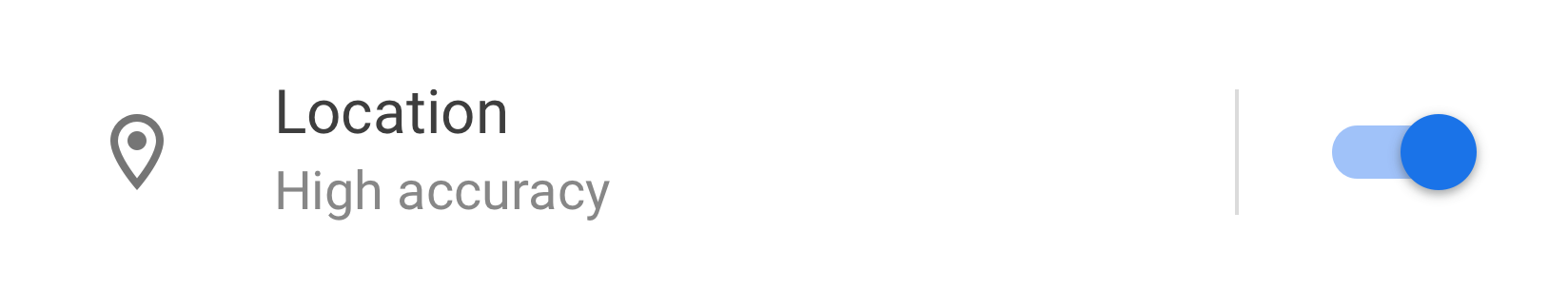
Schalter mit Symbol, Titel und Untertitel

Abbildung 24 Schalter mit Symbol, Titel und Untertitel
Zwischen Titel und Subtext wechseln

Abbildung 25. Zwischen Titel und Untertitel wechseln
Nur mit Titel wechseln
Titel können links ein Symbol haben.

Abbildung 26 Nur mit Titel wechseln
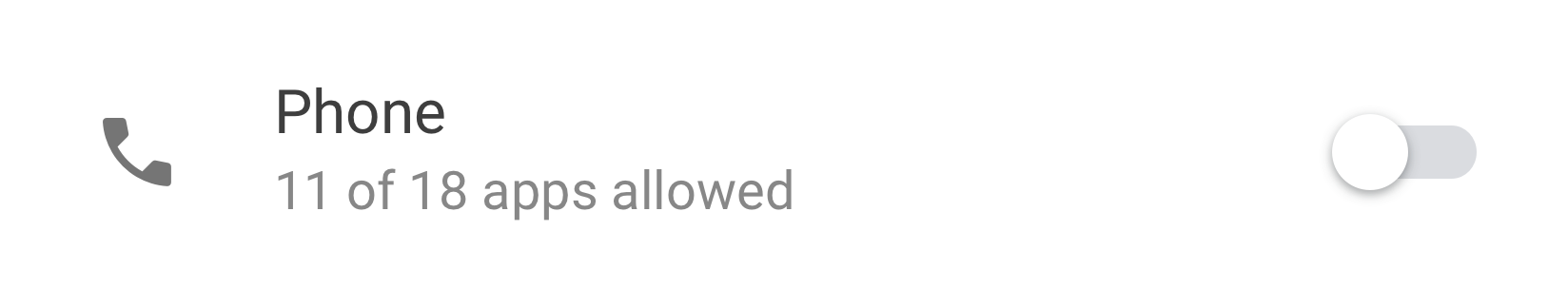
Ein/Aus-Schaltfläche für Listenelement
Sie können ein Listenelement mit einem Schalter kombinieren. Durch Tippen auf die linke Seite der vertikalen Linie wird ein Link aufgerufen, über den der Nutzer zum nächsten Bildschirm gelangt. Die rechte Seite verhält sich wie ein Standardschalter.
Für das Listenelement auf der linken Seite ist ein Titel erforderlich. Symbol und Subtext sind optional.

Abbildung 27. Listeneintrag und Schalter
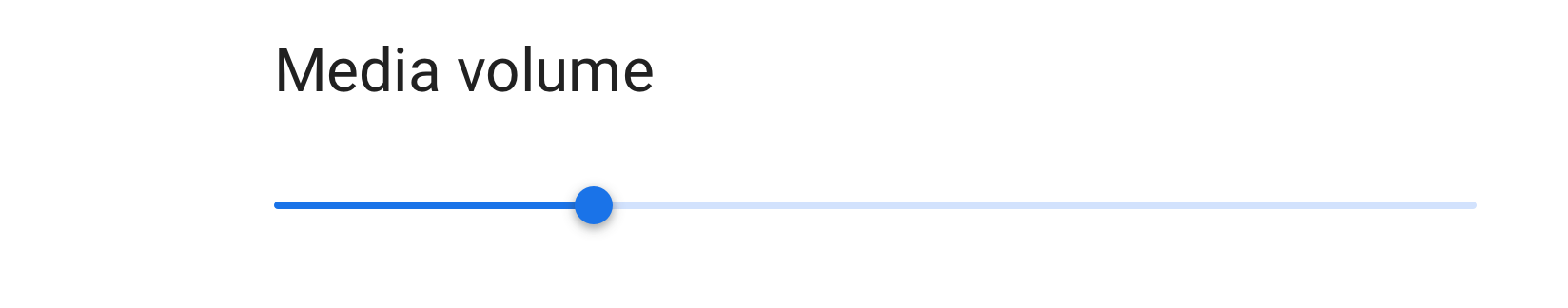
Schieberegler
Das Symbol ist im Schieberegler optional.

Abbildung 28 Schieberegler
Bildschirmschaltfläche
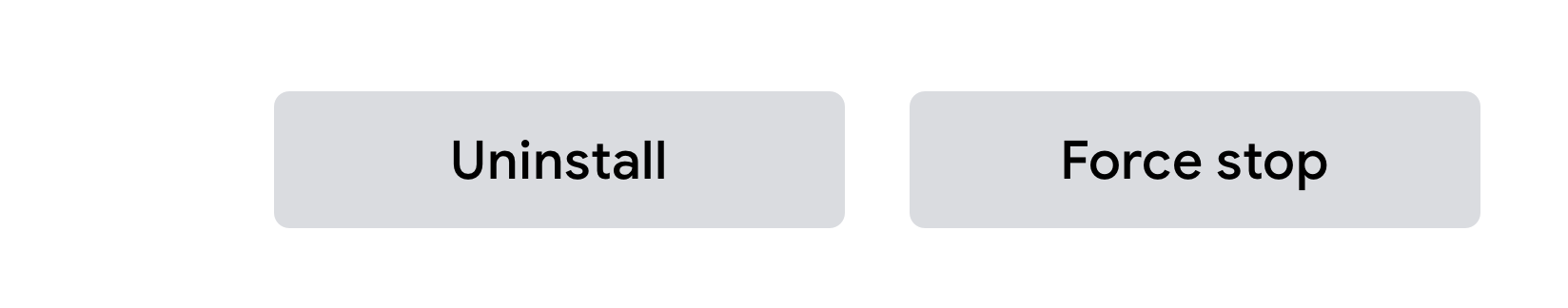
Für positive Aktionen wird die Designfarbe verwendet, während negative Aktionen grau sind. Zu den positiven Aktionen gehören beispielsweise das Öffnen einer App, das Installieren einer App oder das Hinzufügen eines neuen Elements. Zu den negativen Aktionen gehören das Löschen von Daten, das Deinstallieren einer App oder das Löschen von Elementen.

Abbildung 29. Graue Schaltflächen für „Deinstallieren“ und „Zwangsweise beenden“

Abbildung 30. Blaue Schaltfläche „Jetzt aktivieren“
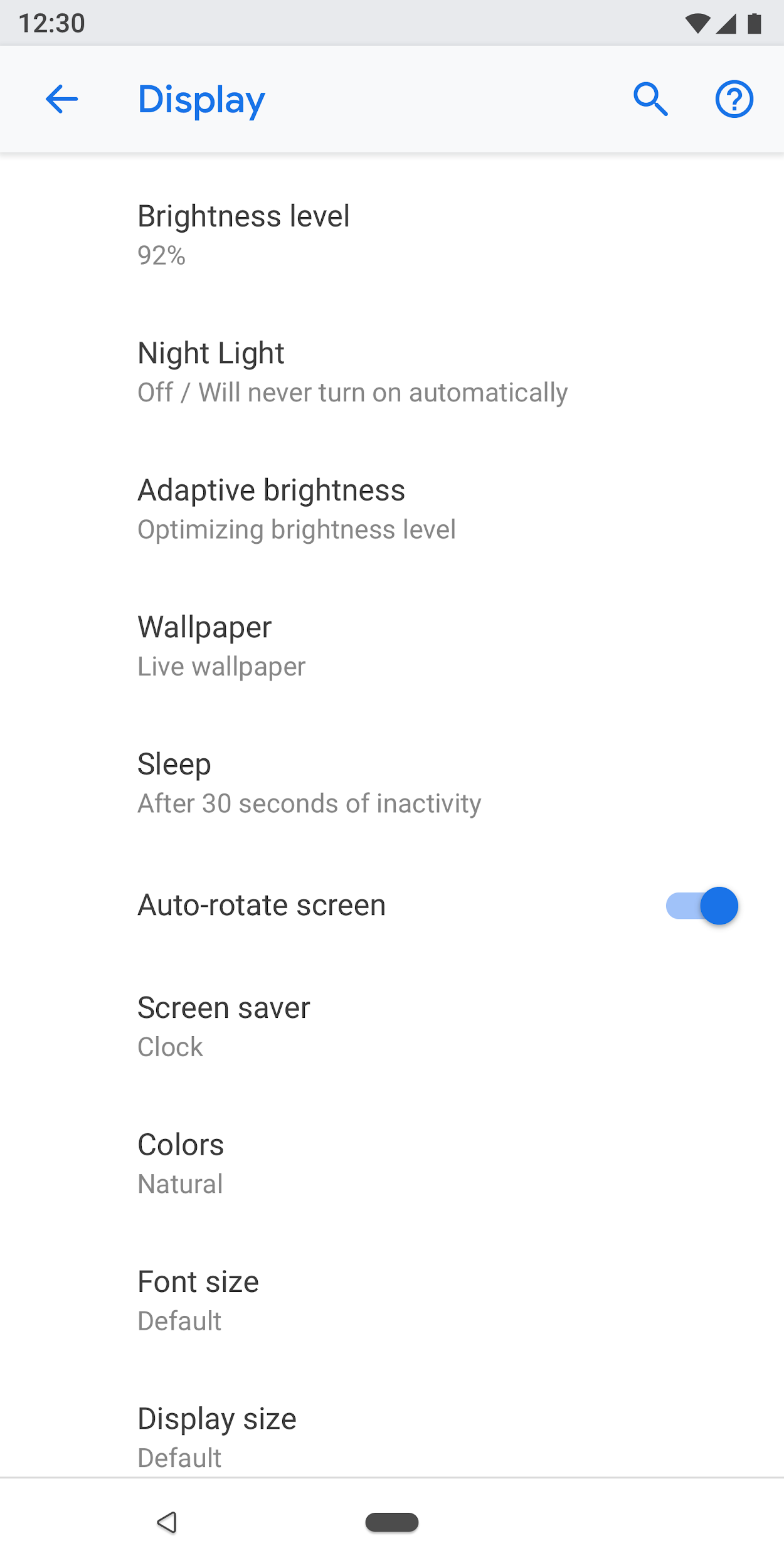
Nach und nach weitere Funktionen freischalten (Advanced)
Einstellungen, die nicht häufig verwendet werden, sollten ausgeblendet werden. Verwenden Sie „Erweitert“ nur, wenn mindestens drei Elemente ausgeblendet werden sollen.
Hier werden im Untertext die Titel der ausgeblendeten Einstellungen angezeigt. Der Untertitel sollte nur eine Zeile lang sein. Zusätzlicher Text wird durch ein Auslassungszeichen abgeschnitten.

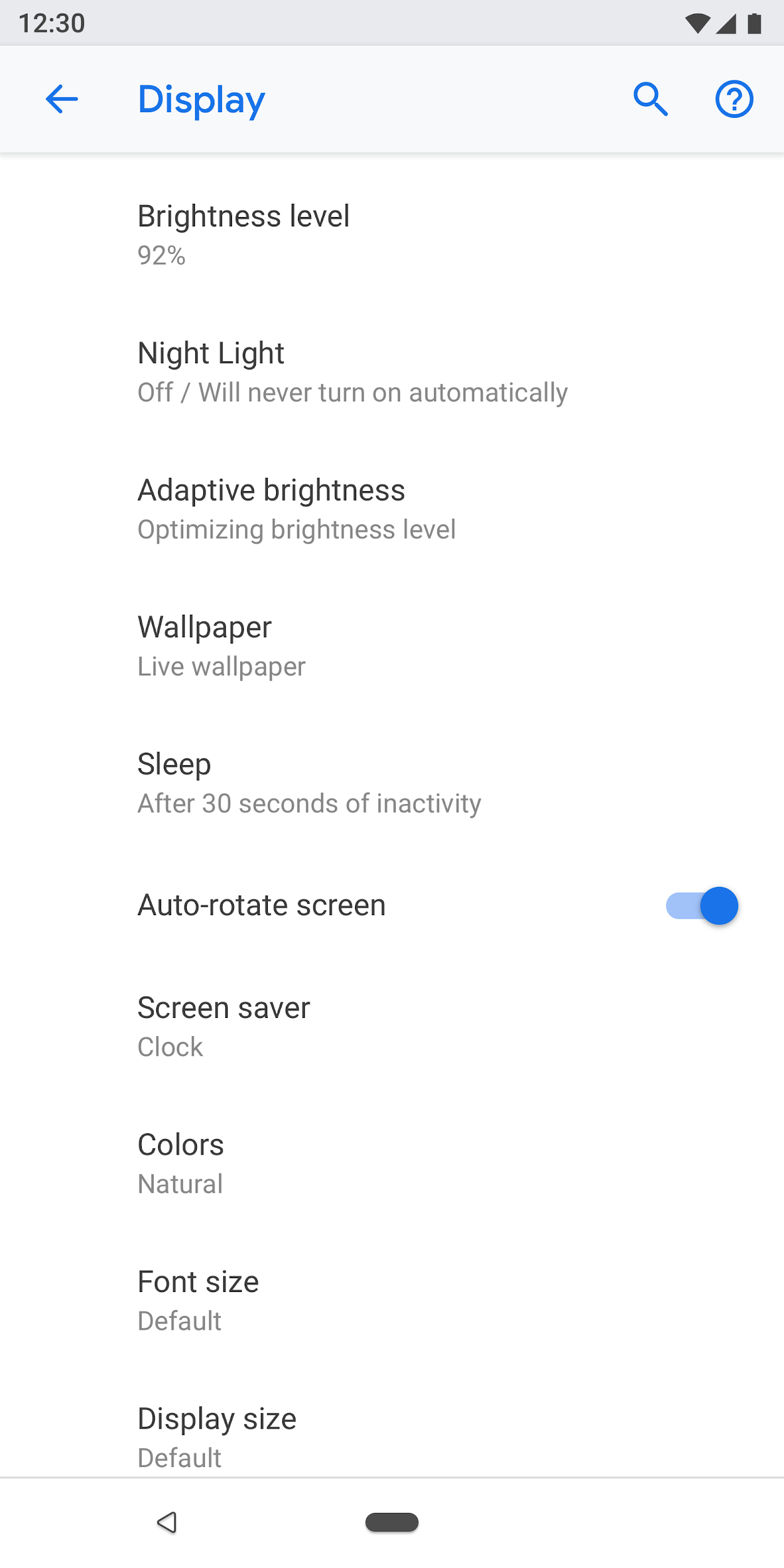
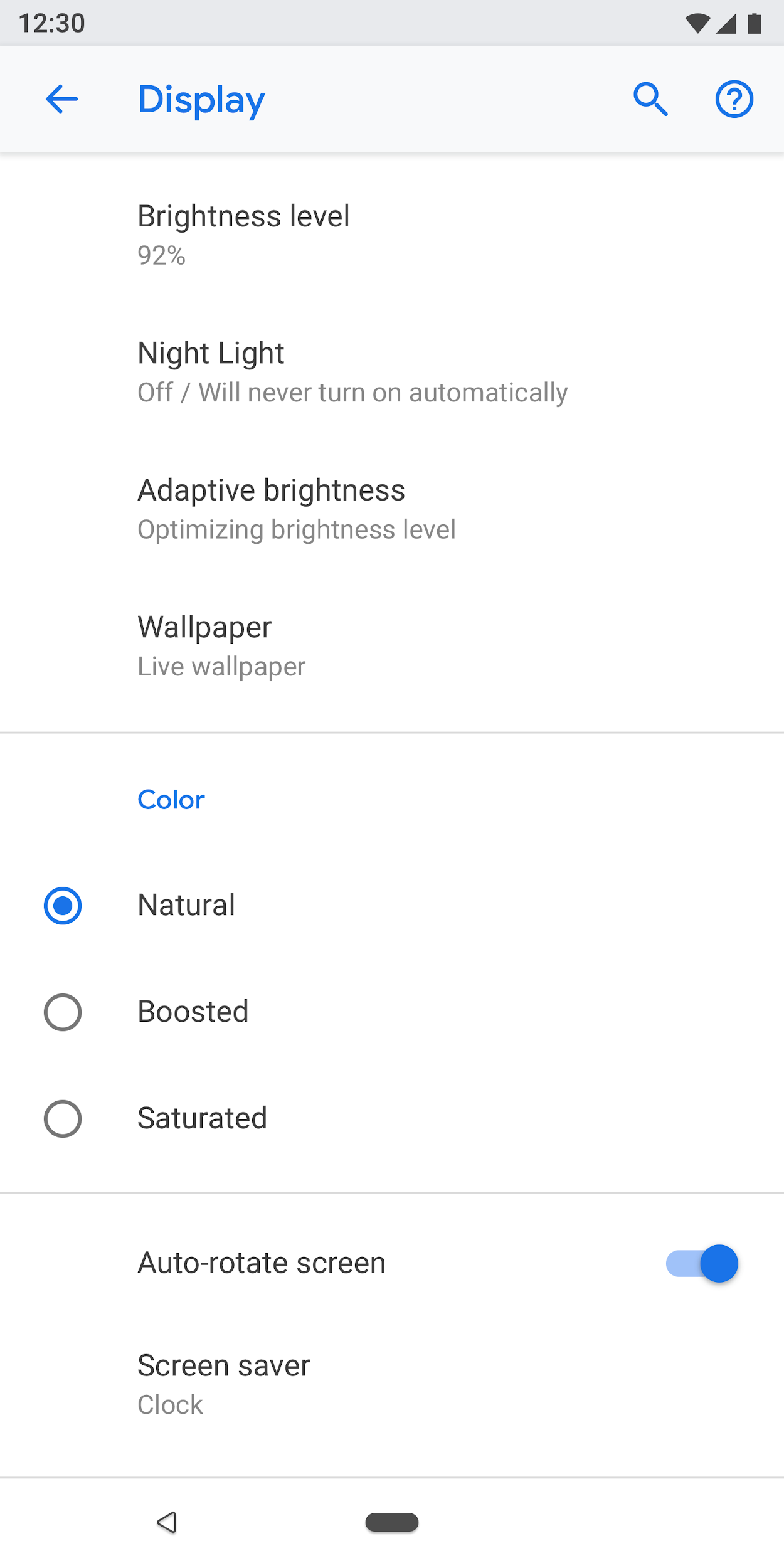
Abbildung 31: „Erweitert“ auf dem Bildschirm „Display“
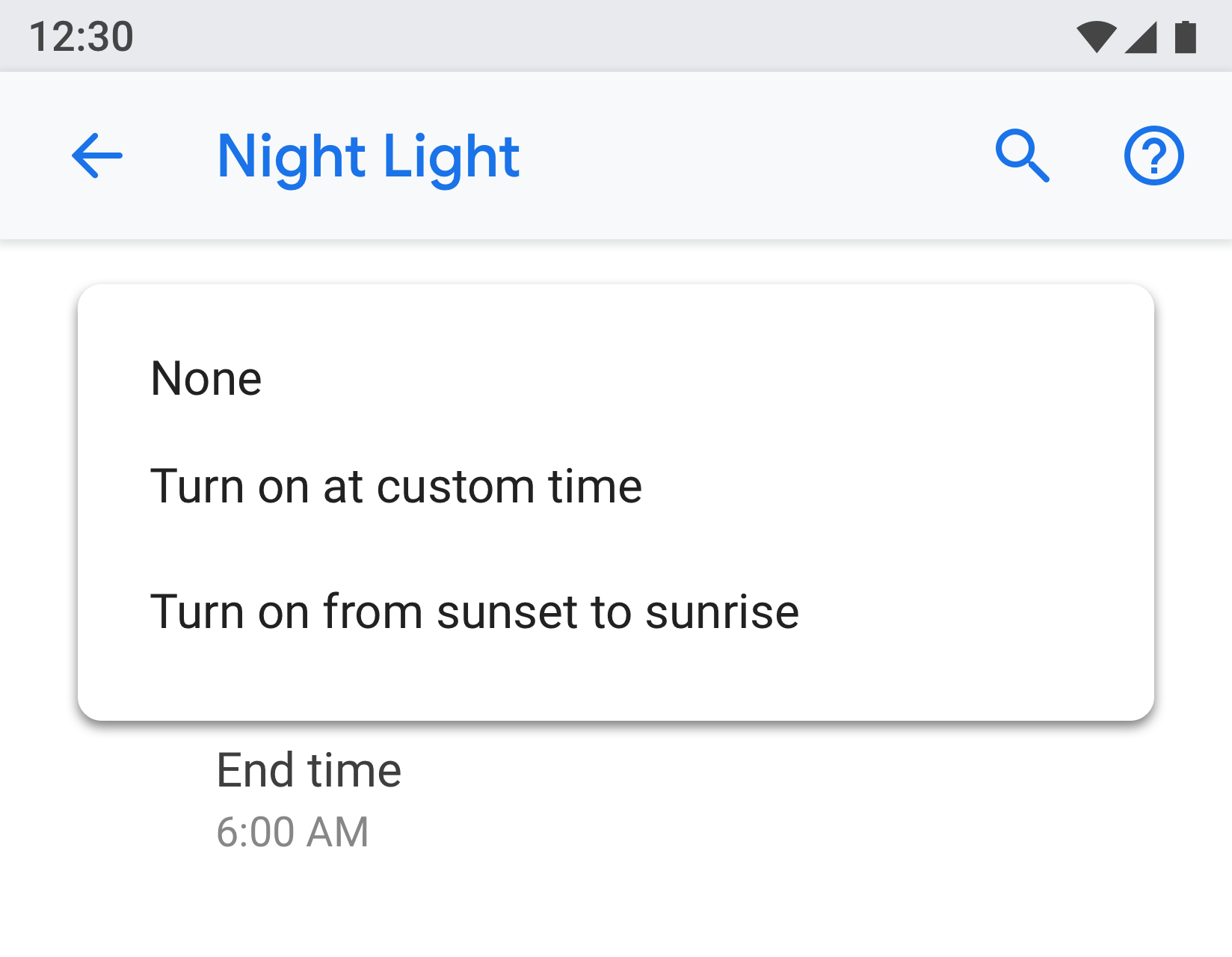
Drop-down-Menü
Drop-down-Menüs sind verfügbar, aber idealerweise sollten Sie stattdessen ein Dialogfeld oder ein Auswahlbildschirm mit Optionsfeldern verwenden. Dies wird empfohlen, um die Einstellungen zu vereinfachen, da es drei verschiedene Muster für die Einzelauswahl gibt.
Bei Bedarf können Drop-down-Menüs verwendet werden, wenn die Einstellung einfache Optionen hat.

Abbildung 32. Drop-down-Menü
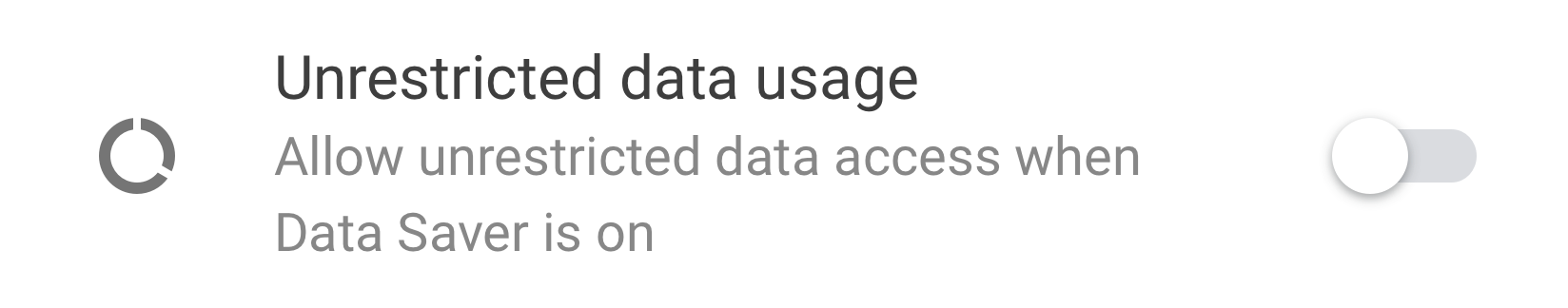
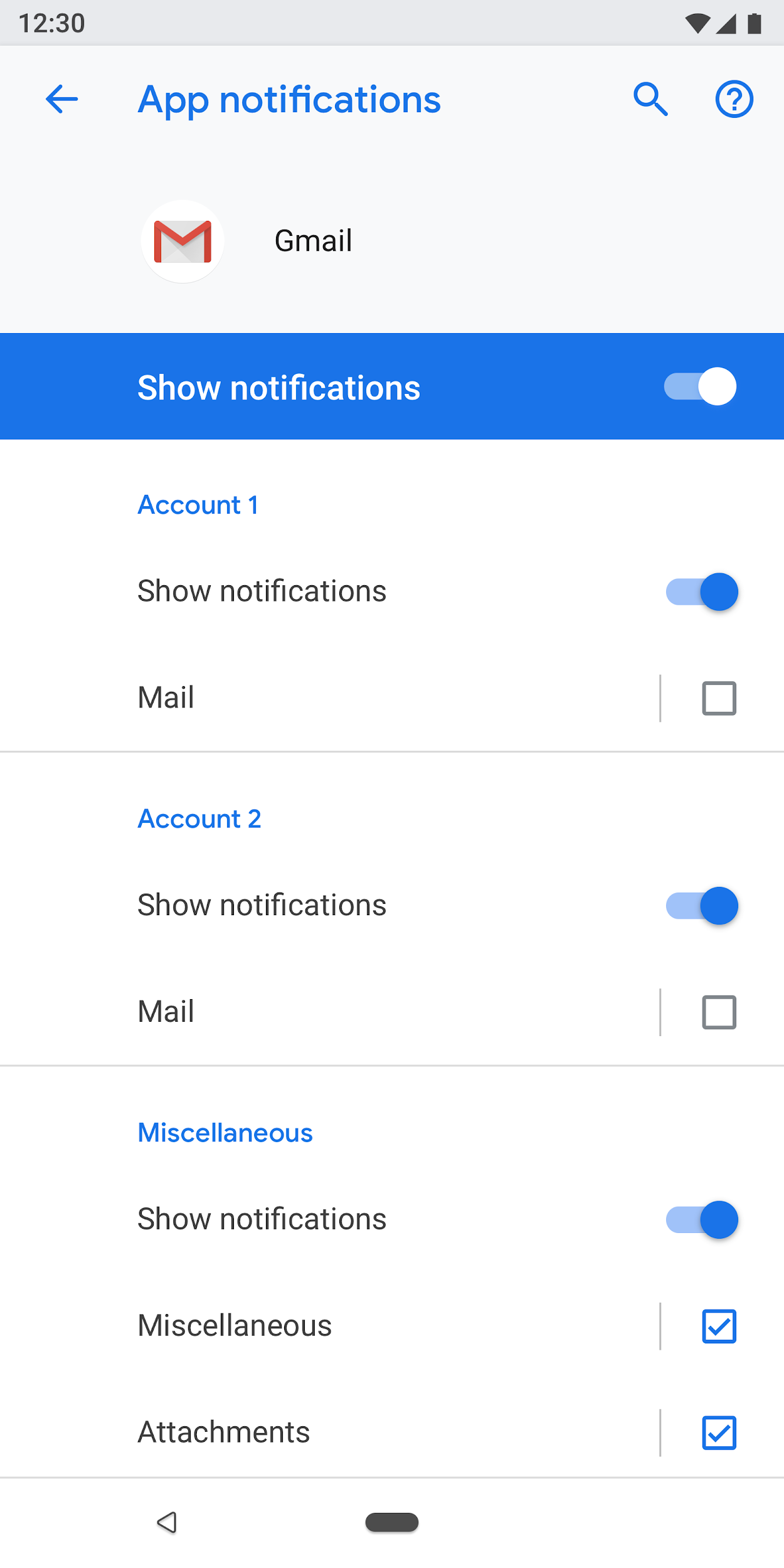
Kästchen
Verwenden Sie nach Möglichkeit Schalter anstelle von Kästchen.
Kästchen können für Folgendes verwendet werden:
- Für negative Aktionen wie das Einschränken von Apps oder das Blockieren eines Dienstes.
- So wird vermieden, dass zu viele Schalter auf dem Bildschirm angezeigt werden.

Abbildung 33 Mit Kästchen lässt sich die Anzahl der Schalter auf diesem Bildschirm reduzieren.
Links
Die Verwendung von Links in den Einstellungen wird nicht empfohlen. Verwenden Sie Links nur, wenn es unbedingt erforderlich ist. Für Links sollte eine Akzentfarbe ohne Unterstreichung verwendet werden.

Abbildung 34 In den Einstellungen verwendeter Link
Fußzeile
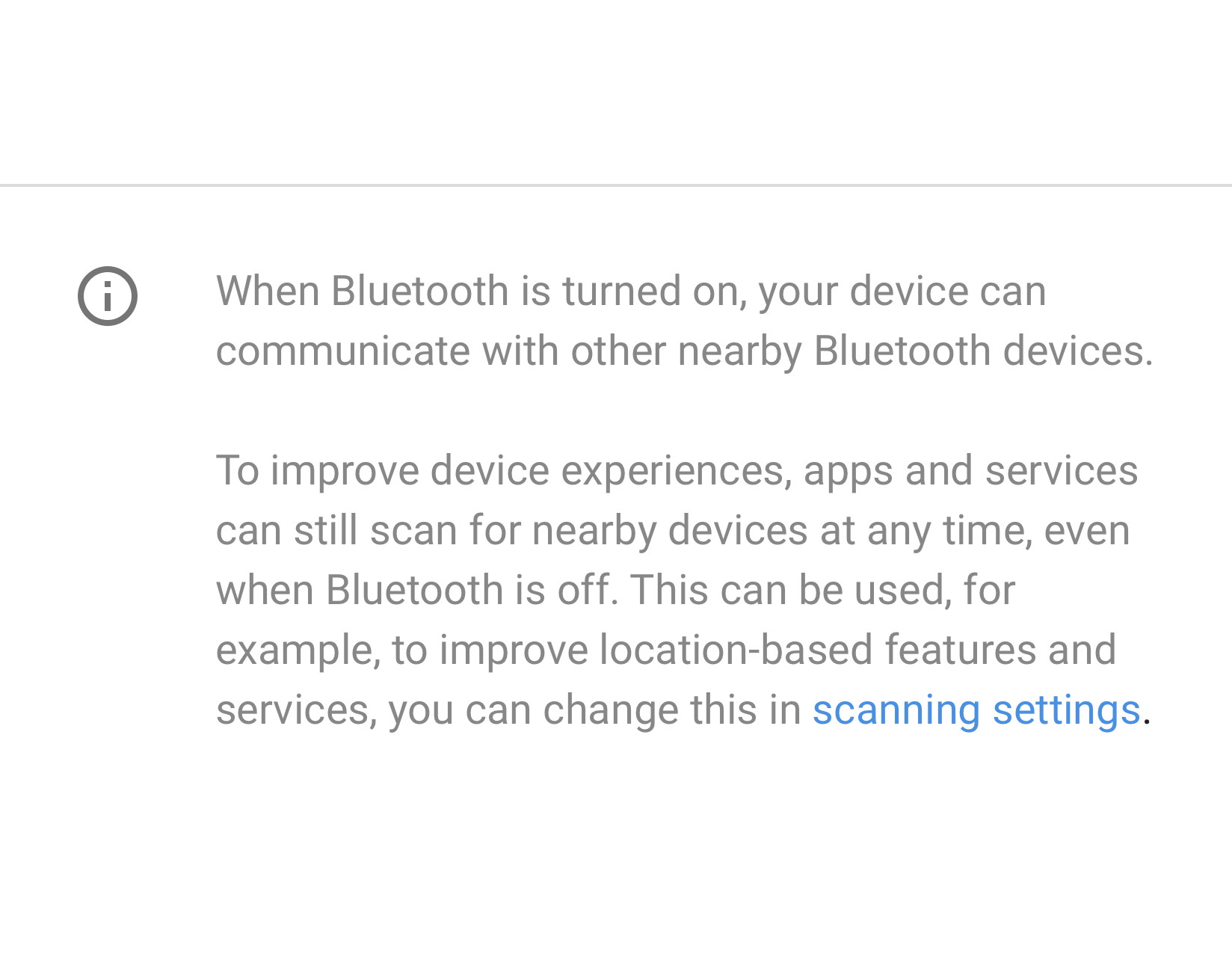
Mit dem Text in der Fußzeile können Sie Erläuterungen hinzufügen. Die Fußzeile sollte immer oben einen Trennstrich haben. Die Fußzeile wird unten auf dem Bildschirm angezeigt. Fußzeilen können bei Bedarf Links enthalten.

Abbildung 35 Text in der Fußzeile
Muster
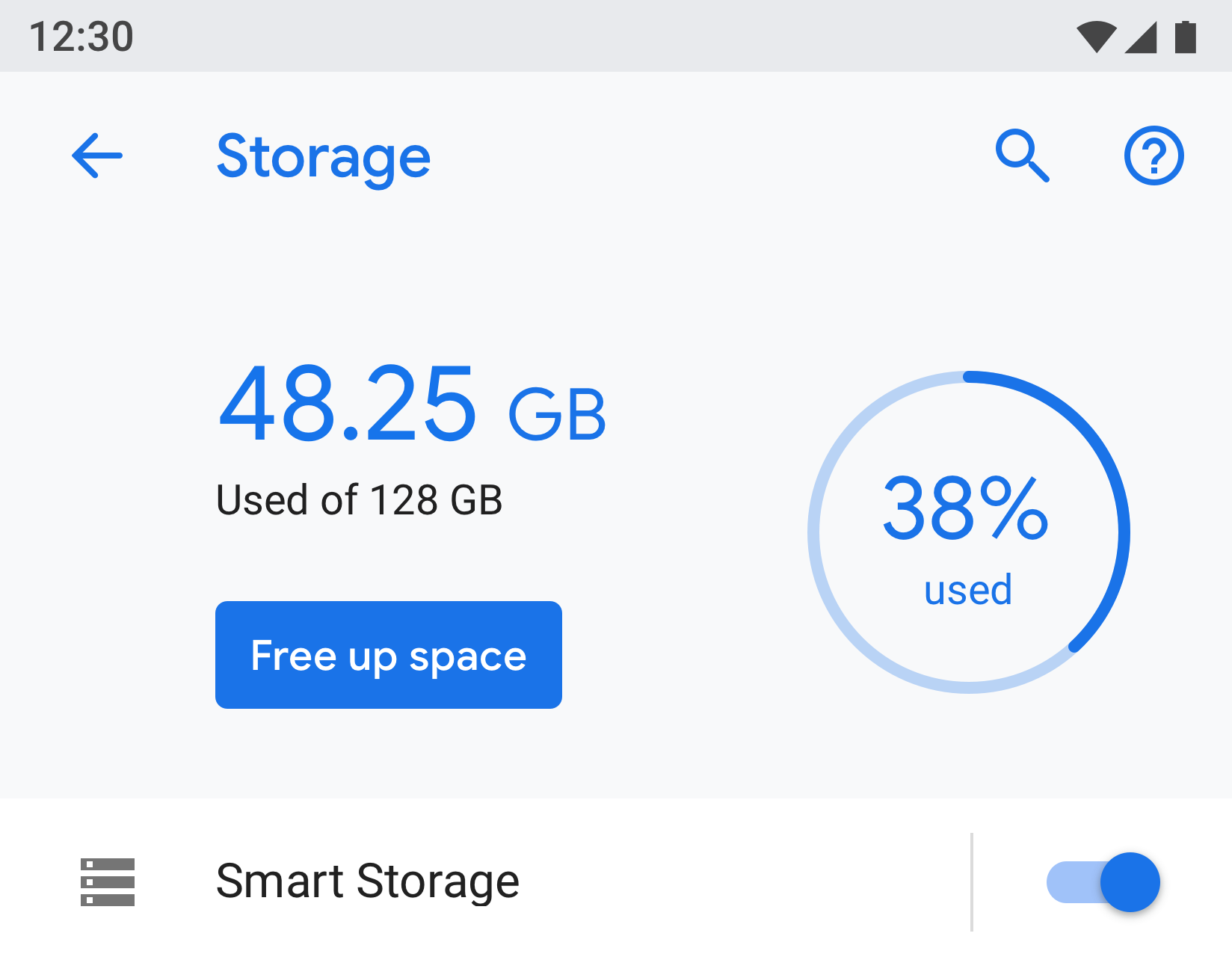
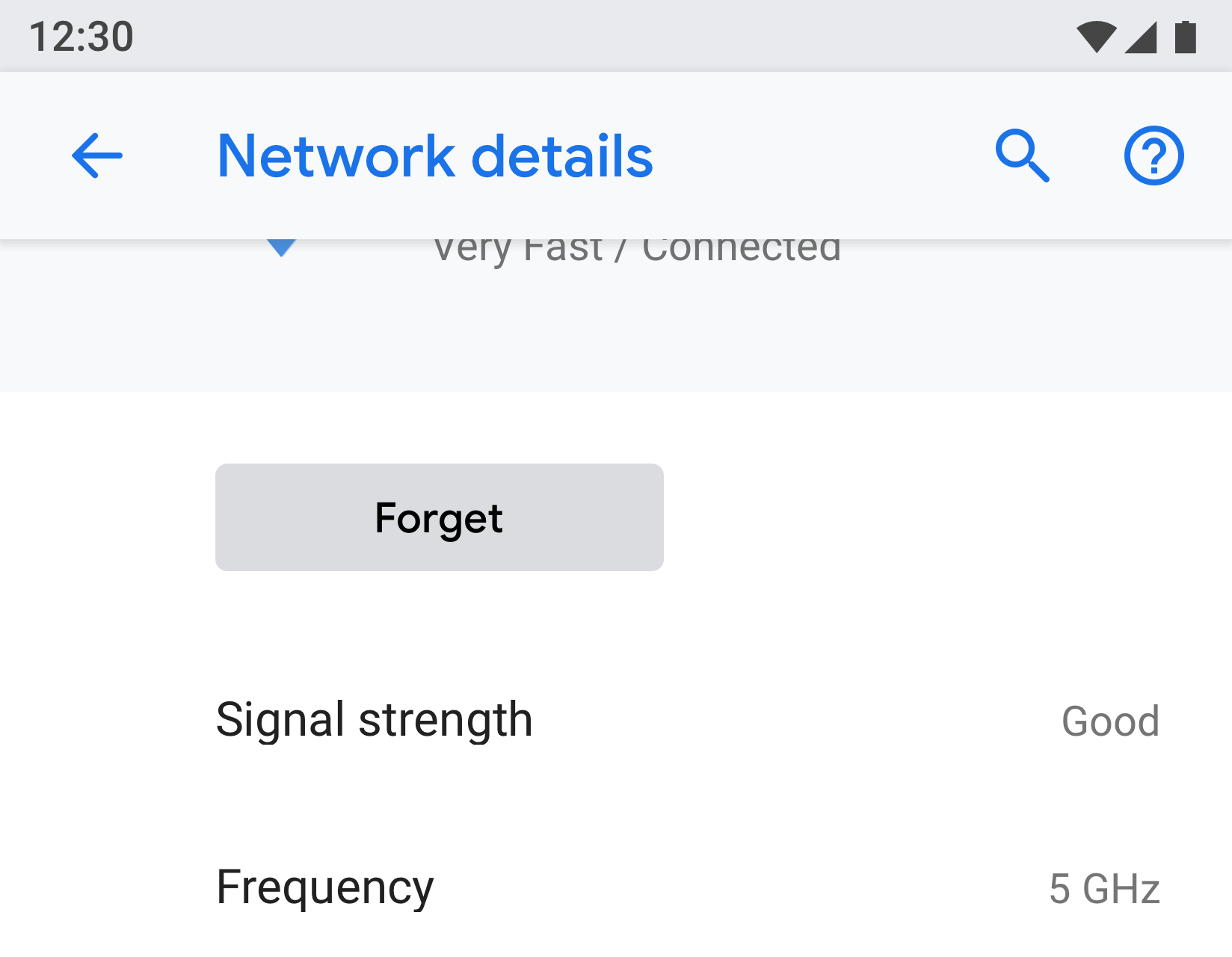
Daten
Wichtige Daten können in einem Diagramm wie einem Balken- oder Kreisdiagramm dargestellt werden. Diese Daten können im Entitätsheader angezeigt werden. Beispiele sind mobile Daten und Speicherplatz.
Andere, weniger kritische Daten können in einer normalen Listenansicht dargestellt werden.

Abbildung 36 Beispiel für Speicherplatz

Abbildung 37: Beispiel für ein Netzwerk
Nutzer informieren
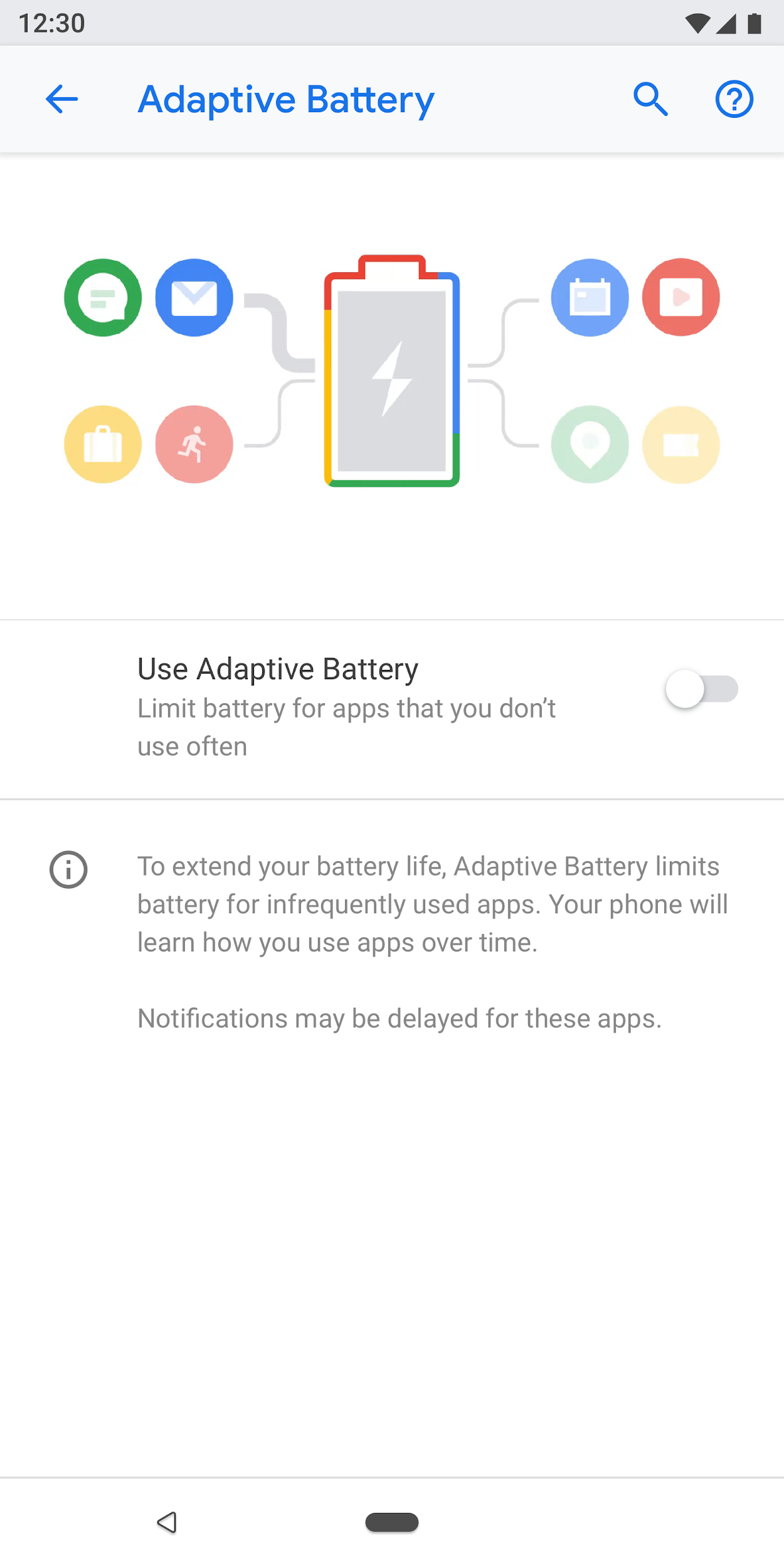
Einige Funktionen erfordern möglicherweise eine Erklärung oder Nutzerschulung. Sie können eine Animation oder ein Bild zusammen mit Text verwenden. Die Animation oder das Bild sollte oben auf dem Bildschirm angezeigt werden, während im Fußzeilentext eine Erklärung hinzugefügt werden kann.

Abbildung 38. Einstellungen mit Animation und Fußzeilentext
Formulare
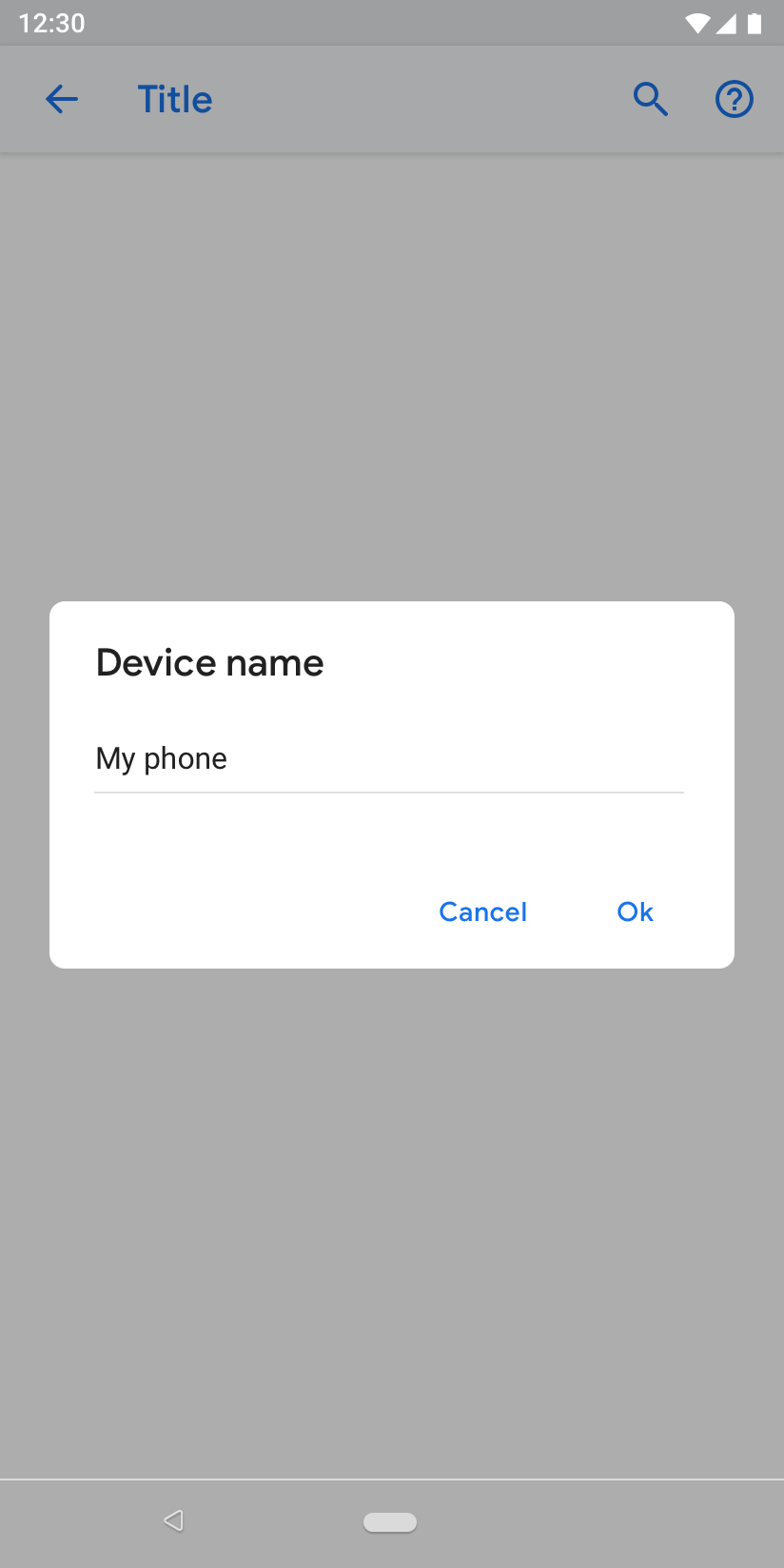
Wenn das Formular nur ein Eingabefeld hat, verwenden Sie ein normales Dialogfeld. So können Nutzer ganz einfach eine einzelne Eingabe machen.
Wenn das Formular jedoch mehrere Felder enthält, sollten Sie einen Vollbilddialog verwenden. So haben Sie mehr Platz auf dem Bildschirm, um die Felder in einem klaren Muster anzuordnen.

Abbildung 39 Formular mit einem normalen Dialogfeld
Suchergebnisse
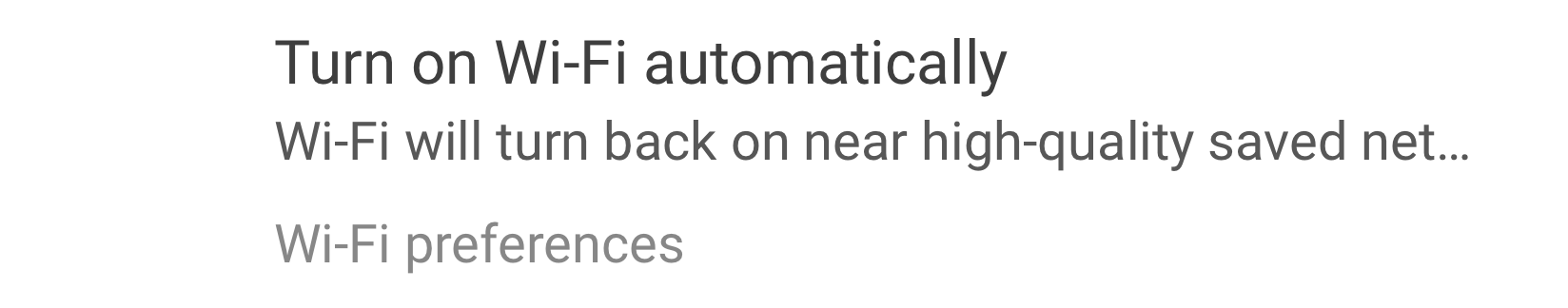
In den Suchergebnissen werden der Titel, der Untertitel (falls verfügbar) und der Navigationspfad zur Einstellung angezeigt.

Abbildung 40: Suchergebnis
