توفّر لوحة بيانات VTS واجهة مستخدم وخلفية مستخدم لعرض نتائج الاختبار من نظام الدمج المستمر في VTS. وتتيح هذه الميزة تطوير التطبيقات بالاستناد إلى الاختبار باستخدام أدوات مثل إشعارات حالة الاختبار لمساعدة المطوّرين في تحديد أماكن حدوث التراجع ومنع حدوثه أثناء دورة التطوير (بما في ذلك مراقبة الاختبار ودعم تحديد الأولويات).
تتيح واجهة مستخدم لوحة بيانات VTS استخدام الميزات (مثل تغطية الرموز البرمجية الأصلية) التي تقدّمها البنية الأساسية لنظام VTS، كما توفّر مراقبة الأداء المستمرة للسماح بتطوير أدوات أداء محسّنة ومميّزة بشكل جيد.
المتطلبات
يجب توفُّر الخدمات التالية لاستخدام "لوحة بيانات مراقبة الفيديو":
- Apache Maven، لعمليات البناء والنشر
- Google Cloud App Engine، لاستضافة خدمات الويب
- Google Cloud Datastore، للتخزين
- Google Stackdriver، للمراقبة
يعتمد عرض تغطية الاختبار على واجهة برمجة تطبيقات REST لخادم رمز المصدر (مثل Gerrit)، ما يتيح لخدمة الويب جلب رمز المصدر الأصلي وفقًا لقوائم التحكّم في الوصول الحالية.
هندسة معمارية
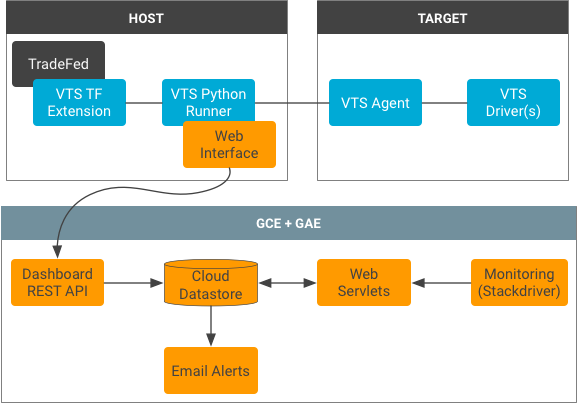
تستخدم لوحة بيانات VTS البنية التالية:

يتم تحميل نتائج حالة الاختبار باستمرار إلى قاعدة بيانات Cloud Datastore من خلال واجهة REST. يعالج برنامج تشغيل VTS النتائج تلقائيًا ويصعّدها باستخدام تنسيق Protobuf.
تشكّل servlets الويب نقطة الوصول الأساسية للمستخدمين، حيث تُرسِل البيانات وتعالجها من قاعدة بيانات Datastore. تشمل تطبيقات servlet: تطبيق servlet رئيسي لتسليم جميع الاختبارات، وتطبيق servlet للإعدادات المفضّلة لإدارة المفضّلات لدى المستخدم، وتطبيق servlet للنتائج لتعبئة جدول الاختبار، وتطبيق servlet للرسم البياني لإعداد بيانات الملف الشخصي، وتطبيق servlet للّوحة التراخيص لإعداد بيانات التغطية للعميل.
تحتوي كل وحدة اختبار على شجرة سلف Datastore الخاصة بها، ويتم فهرسة نتائج الاختبار باستخدام الطابع الزمني لنظام التشغيل Unix لوقت بدء الاختبار. يتم تخزين بيانات التغطية في قاعدة بيانات مع نتائج الاختبار كسمة عددية (أي لكل سطر في ملف المصدر الأصلي) ومعلومات تعريفية لجلب رمز المصدر من خادم رمز المصدر.
يتم تشغيل خدمة الإشعارات باستخدام قوائم المهام، وتحديد حالة ملف الاختبار التغييرات، وإرسال إشعارات للمشتركين. يتم تخزين المعلومات التي تتضمّن حالة في جدول حالة لرصد مدى حداثة البيانات والأعطال الحالية. يتيح ذلك للخدمة إرسال إشعارات تتضمّن معلومات مفصّلة عن حالات الاختبار الفردية والأخطاء والإصلاحات.
بنية الرمز
تشمل المكونات الأساسية في لوحة بيانات VTS تطبيقات servlet التي تم تنفيذها في Java،
وصفحات JSP للواجهة الأمامية، وأوراق أسلوب CSS، وملفات الإعداد. توضّح القائمة التالية بالتفصيل مواضع هذه المكوّنات وأوصافها (جميع المسارات ذات صلةtest/vts/web/dashboard):
pom.xml
ملف الإعدادات الذي يتم فيه تحديد متغيّرات البيئة والتبعياتsrc/main/java/com/android/vts/api/
يحتوي على نقاط نهاية ل التفاعل مع البيانات من خلال واجهة برمجة التطبيقات REST.src/main/java/com/android/vts/entity/
يحتوي على نماذج Java لعناصر Datastore.src/main/java/com/android/vts/proto/
يحتوي على ملفات Java لبروتوكول Protobuf، بما في ذلكVtsReportMessage.java، وهو عبارة عن ملف Java لتطبيق نوع Protobuf المستخدَم لوصف نتائج اختبار VTS.src/main/java/com/android/vts/servlet/
يحتوي على ملفات Java لتطبيقات servlet.src/main/java/com/android/vts/util/
يحتوي على ملفات Java للدوالّ والصفوف البرمجية التي تستخدمها تطبيقات servlet.src/test/java/com/android/vts/
يحتوي على اختبارات واجهة المستخدم لملفّات servlet وملفّات utils.src/main/webapp/
يحتوي على ملفات ذات صلة بواجهة المستخدم (JSP و CSS و XML):js/: يحتوي على ملفات JavaScript المستخدَمة في صفحات الويب.WEB-INF/: يحتوي على ملفات الإعداد وواجهة المستخدم.jsp/: يحتوي على ملفات JSP لكل صفحة ويب.
appengine-web.xml
ملف الإعدادات الذي يتم فيه تحميل متغيّرات البيئة إلى المتغيّراتweb.xml
ملف الإعدادات الذي يتم فيه تحديد عمليات ربط تطبيقات الservlet وحدود الأمانcron.xml
ملف الإعدادات الذي يحدِّد المهام المُجدوَلة (أي خدمة الإشعارات)
إعداد لوحة البيانات
لإعداد لوحة بيانات "التتبّع في الوقت الفعلي":
- أنشئ مشروعًا على Google Cloud App Engine واضبط مضيف عملية النشر من خلال
تثبيت:
- Java 8
- حزمة تطوير البرامج (SDK) لـ Google App Engine
- Maven
- أنشئ معرّف عميل OAuth 2.0 في "مدير واجهة برمجة التطبيقات في Google Cloud".
- أنشئ حساب خدمة وأنشئ ملف مفتاح.
- أضِف عنوان بريد إلكتروني إلى قائمة المُرسِلين المعتمَدين في واجهة برمجة التطبيقات App Engine Email API.
- إعداد حساب على "إحصاءات Google"
- تحديد متغيّرات البيئة في لوحة البيانات
pom.xml:- اضبط معرّف العميل باستخدام معرّف OAuth 2.0 (من الخطوة 2).
- اضبط معرّف عميل الخدمة باستخدام المعرّف المضمّن في ملف المفاتيح (من الخطوة 3).
- حدِّد عنوان البريد الإلكتروني للمُرسِل للتنبيهات (من الخطوة 4).
- حدِّد نطاق بريد إلكتروني سيتم إرسال جميع الرسائل الإلكترونية إليه.
- حدِّد عنوان خادم Gerrit REST.
- حدِّد نطاق OAuth 2.0 لاستخدامه مع خادم Gerrit REST.
- حدِّد معرّف "إحصاءات Google" (من الخطوة 5).
- أنشئ المشروع ونشره.
- في وحدة طرفية، شغِّل
mvn clean appengine:update.
اعتبارات الأمان
تتطلّب معلومات التغطية القوية الوصول إلى رمز المصدر الأصلي. ومع ذلك، قد تكون بعض الرموز حساسة وقد تسمح بوابة إضافية إليها باستغلال قوائم التحكّم في الوصول الحالية.
لتجنُّب هذا التهديد، بدلاً من عرض الرمز المصدر مع معلومات التغطية، تتعامل لوحة البيانات مباشرةً مع متجه التغطية (أي متجه لعدّد عمليات التنفيذ التي ترتبط بالسطور في ملف المصدر). بالإضافة إلى اتجاه التغطية، تتلقّى لوحة البيانات اسم مشروع Git ومساره حتى يتمكّن العميل من جلب الرمز من واجهة برمجة تطبيقات خارجية لرمز المصدر. يتلقّى متصفّح العميل هذه المعلومات ويستخدم مشاركة الموارد المتعدّدة المصادر (CORS) في JavaScript لمحاولة الوصول إلى خادم رمز المصدر للحصول على رمز المصدر الأصلي، ويتم دمج الرمز الناتج مع متجه التغطية لإنشاء عرض.
لا يؤدي هذا النهج المباشر إلى توسيع مساحة الهجوم لأنّ لوحة البيانات تستخدم ملفات تعريف الارتباط الخاصة بالمستخدم لتسجيل الدخول باستخدام خدمة خارجية (أي أنّ المستخدم الذي لا يمكنه الوصول إلى رمز المصدر مباشرةً لا يمكنه استغلال لوحة البيانات لعرض المعلومات الحسّاسة).
