La dashboard VTS fornisce un backend utente e un'interfaccia utente (UI) per visualizzare i risultati dei test del sistema di integrazione continua VTS. Supporta lo sviluppo basato sui test con strumenti come le notifiche sullo stato dei test per aiutare gli sviluppatori a individuare e prevenire le aree di regressione durante il ciclo di sviluppo (incluso il monitoraggio dei test e il supporto per la gestione delle priorità).
L'interfaccia utente della dashboard VTS supporta le funzionalità (come la copertura del codice nativo) fornite dall'infrastruttura VTS e offre un monitoraggio continuo delle prestazioni per consentire lo sviluppo di strumenti di misurazione delle prestazioni ottimizzati e ben caratterizzati.
Requisiti
Per utilizzare la dashboard VTS sono necessari i seguenti servizi:
- Apache Maven per la compilazione e il deployment
- App Engine di Google Cloud, per l'hosting di servizi web
- Google Cloud Datastore per lo spazio di archiviazione
- Google Stackdriver, per il monitoraggio
La visualizzazione della copertura dei test si basa su un'API REST per un server di codice sorgente (ad es. Gerrit), che consente al servizio web di recuperare il codice sorgente originale in base agli elenchi di controllo dell'accesso esistenti.
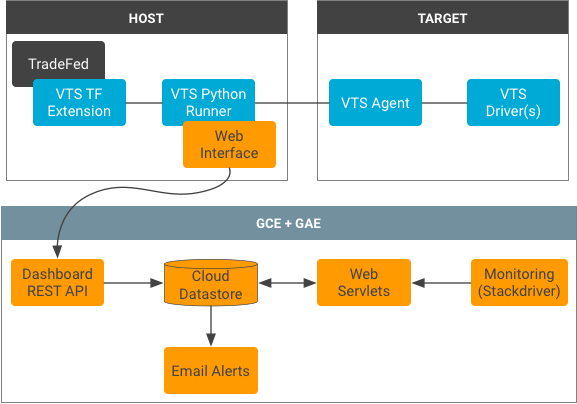
Architettura
La dashboard VTS utilizza la seguente architettura:

I risultati dello stato del test vengono caricati continuamente nel database Cloud Datastore tramite un'interfaccia REST. Il programma VTS Runner elabora automaticamente i risultati e li serializza utilizzando il formato Protobuf.
I servlet web costituiscono il punto di accesso principale per gli utenti, in quanto forniscono ed elaborano i dati del database Datastore. I servlet includono: un servlet principale per eseguire tutti i test, un servlet delle preferenze per gestire i preferiti degli utenti, un servlet dei risultati per compilare una tabella di test, un servlet grafico per preparare i dati di profilazione e un servlet di copertura per preparare i dati di copertura per il client.
Ogni modulo di test ha il proprio albero di parentela del datastore e i risultati dei test vengono indicizzati con il timestamp Unix dell'ora di inizio del test. I dati sulla copertura nel database vengono archiviati con i risultati del test come vettore di conteggi (ovvero per ogni riga del file di origine originale) e informazioni di identificazione per recuperare il codice sorgente da un server di codice sorgente.
Il servizio di notifica viene eseguito utilizzando code di attività, identificando le modifiche dello stato dei casi di test e inviando notifiche agli iscritti. Le informazioni con stato vengono memorizzate in una tabella di stato per tenere traccia dell'aggiornamento dei dati e degli errori esistenti. In questo modo, il servizio di notifica può fornire informazioni dettagliate su errori e correzioni dei singoli casi di test.
Struttura del codice
I componenti essenziali di VTS Dashboard includono i servlet implementati in Java,
le JSP di frontend, le stylesheet CSS e i file di configurazione. L'elenco seguente descrive le posizioni e le descrizioni di questi componenti (tutti i percorsi sono relativi a test/vts/web/dashboard):
pom.xml
File di impostazioni in cui sono definite le variabili di ambiente e le dipendenze.src/main/java/com/android/vts/api/
Contiene endpoint per interagire con i dati tramite REST.src/main/java/com/android/vts/entity/
Contiene modelli Java delle entità di Datastore.src/main/java/com/android/vts/proto/
Contiene file Java per Protobuf, tra cuiVtsReportMessage.java, che è un'implementazione Java del tipo Protobuf utilizzata per descrivere i risultati dei test VTS.src/main/java/com/android/vts/servlet/
Contiene file Java per i servlet.src/main/java/com/android/vts/util/
Contiene file Java per funzioni e classi di utilità utilizzate dai servlet.src/test/java/com/android/vts/
Contiene test dell'interfaccia utente per servlet e utils.src/main/webapp/
Contiene i file relativi all'interfaccia utente (JSP, CSS, XML):js/. Contiene i file JavaScript utilizzati dalle pagine web.WEB-INF/. Contiene file di configurazione e interfaccia utente.jsp/. Contiene i file JSP per ogni pagina web.
appengine-web.xml
File di impostazioni in cui le variabili di ambiente vengono caricate nelle variabili.web.xml
File di impostazioni in cui sono definiti i mapping dei servlet e i vincoli di sicurezza.cron.xml
File di impostazioni che definisce le attività pianificate (ad es. il servizio di notifiche).
Configurare la dashboard
Per configurare la dashboard VTS:
- Crea un progetto Google Cloud App Engine e configura l'host di deployment installando:
- Java 8
- SDK Google App Engine
- Maven
- Genera un ID client OAuth 2.0 in API Manager di Google Cloud.
- Crea un account di servizio e un file della chiave.
- Aggiungi un indirizzo email all'elenco dei mittenti autorizzati dell'API Email di App Engine.
- Configura un account Google Analytics.
- Specifica le variabili di ambiente nella dashboard
pom.xml:- Imposta l'ID client con l'ID OAuth 2.0 (del passaggio 2).
- Imposta l'ID client del servizio con l'identificatore incluso nel file della chiave (dal passaggio 3).
- Specifica l'indirizzo email del mittente per gli avvisi (dal passaggio 4).
- Specifica un dominio email a cui verranno inviate tutte le email.
- Specifica l'indirizzo del server REST di Gerrit.
- Specifica l'ambito OAuth 2.0 da utilizzare per il server REST di Gerrit.
- Specifica l'ID Google Analytics (del passaggio 5).
- Esegui la compilazione e il deployment del progetto.
- In un terminale, esegui
mvn clean appengine:update.
Considerazioni sulla sicurezza
Per informazioni sulla copertura affidabili è necessario accedere al codice sorgente originale. Tuttavia, alcuni codici potrebbero essere sensibili e un gateway aggiuntivo potrebbe consentire l'utilizzo degli elenchi di controllo dell'accesso esistenti.
Per evitare questa minaccia, anziché pubblicare il codice sorgente con le informazioni sulla copertura, la dashboard gestisce direttamente un vettore di copertura (ovvero un vettore di conteggi di esecuzione mappato alle righe di un file sorgente). Oltre al vettore di copertura, la dashboard riceve il nome e il percorso del progetto Git in modo che il client possa recuperare il codice da un'API di codice sorgente esterna. Il browser client riceve queste informazioni e utilizza la condivisione delle risorse tra origini (CORS) in JavaScript per eseguire query sul server del codice sorgente in merito al codice sorgente originale. Il codice risultante viene combinato con il vettore di copertura per produrre una visualizzazione.
Questo approccio diretto non amplia la superficie di attacco perché la Dashboard utilizza i cookie dell'utente per autenticarsi con un servizio esterno (ovvero un utente che non può accedere direttamente al codice sorgente non può sfruttare la Dashboard per visualizzare informazioni sensibili).
