La dashboard VTS fornisce un'interfaccia utente coerente che utilizza il Material Design per visualizzare in modo efficace informazioni su risultati dei test, profilazione e copertura. Lo stile della dashboard utilizza librerie JavaScript open source, tra cui Materialize CSS e jQueryUI, per elaborare i dati forniti dai servlet Java in Google App Engine.
Dashboard della home page
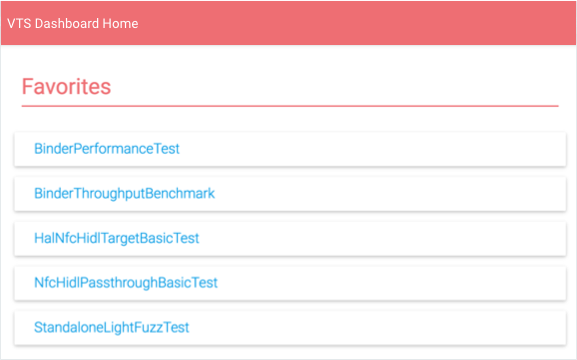
La home page della dashboard mostra un elenco di suite di test aggiunte dall'utente ai preferiti.

In questo elenco gli utenti possono:
- Seleziona una suite di test per visualizzare i risultati relativi.
- Fai clic su MOSTRA TUTTI per visualizzare tutti i nomi dei test VTS.
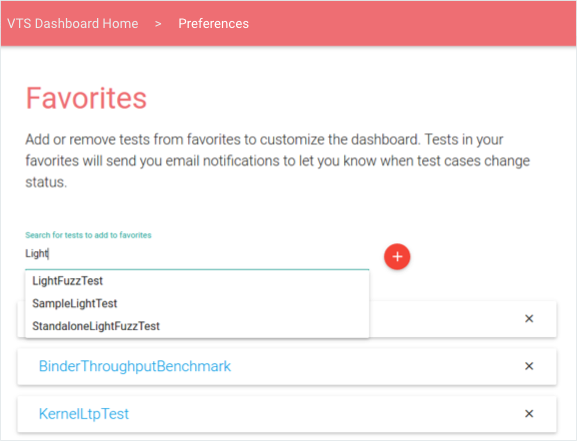
- Seleziona l'icona Modifica per modificare l'elenco Preferiti.

Figura 2. Dashboard VTS, modifica della pagina Preferiti.
Risultati del test
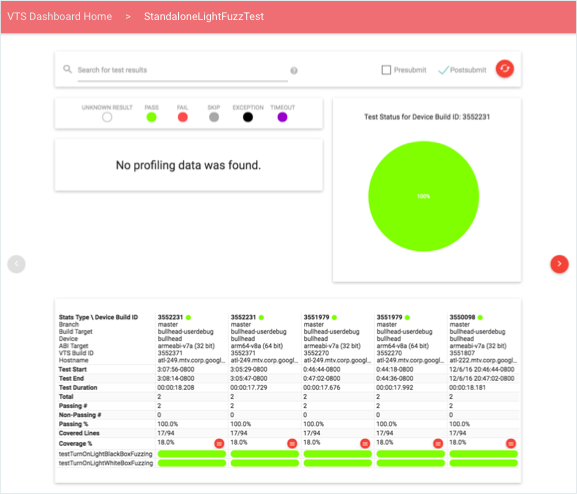
La scheda Risultati test mostra le informazioni più recenti sulla suite di test selezionata, tra cui un elenco di punti di profilazione, una tabella dei risultati dei casi di test in ordine cronologico e un grafico a torta che mostra la suddivisione dei risultati dell'ultima esecuzione (gli utenti possono caricare i dati precedenti scorrendo verso destra).

Gli utenti possono filtrare i dati utilizzando query o modificando il tipo di test (pre-invio, post-invio o entrambi). Le query di ricerca supportano token generici e qualificatori specifici per campo. I campi di ricerca supportati sono: ID build del dispositivo, ramo, nome target, nome del dispositivo e ID build di test. Questi vengono specificati nel formato: FIELD-ID="SEARCH QUERY". Le virgolette vengono utilizzate per trattare più parole come un singolo token da associare ai dati nelle colonne.
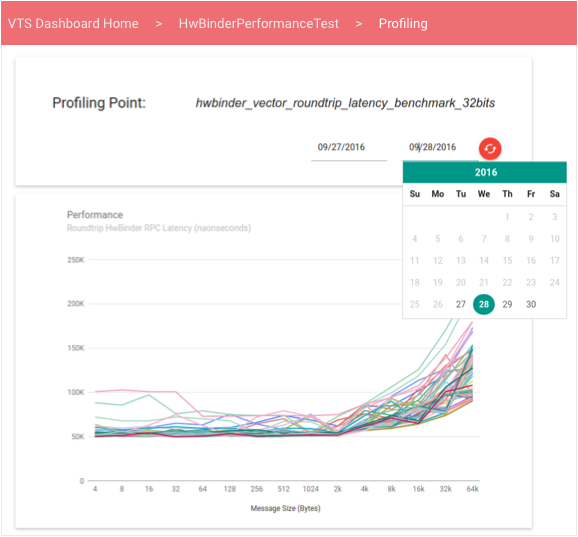
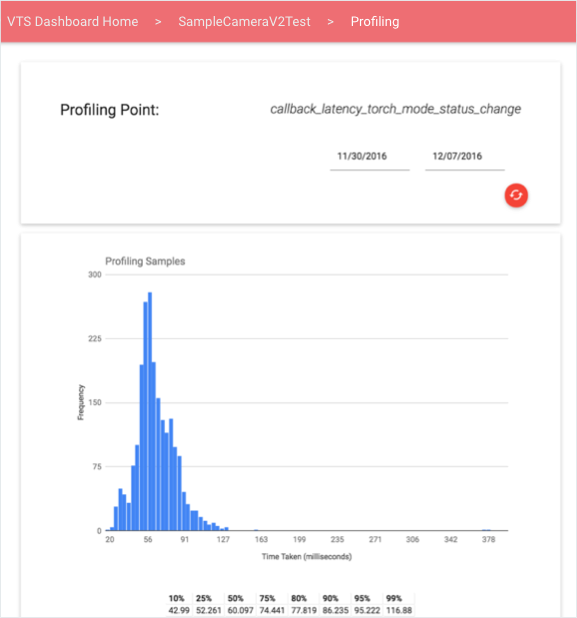
Profilazione dei dati
Gli utenti possono selezionare un punto di profilazione per visualizzare una visualizzazione interattiva dei dati quantitativi relativi a quel punto in un grafico a linee o in un istogramma (esempi di seguito). Per impostazione predefinita, la visualizzazione mostra le informazioni più recenti. Gli utenti possono utilizzare il selettore della data per caricare finestre temporali specifiche.

I grafici a linee mostrano i dati di una raccolta di valori di rendimento non ordinati, che può essere utile quando un test del rendimento produce un vettore di valori di rendimento che variano in funzione di un'altra variabile (ad es. la velocità effettiva rispetto alle dimensioni del messaggio).

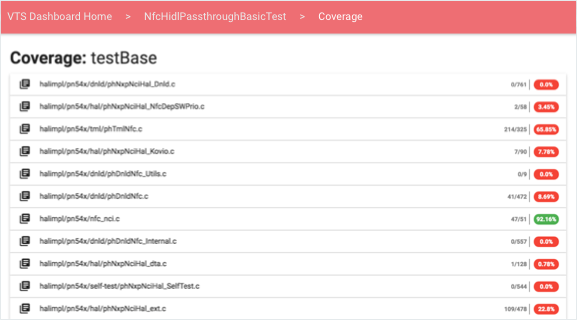
Copertura test
Gli utenti possono visualizzare le informazioni sulla copertura dal link alla percentuale di copertura nei risultati del test.

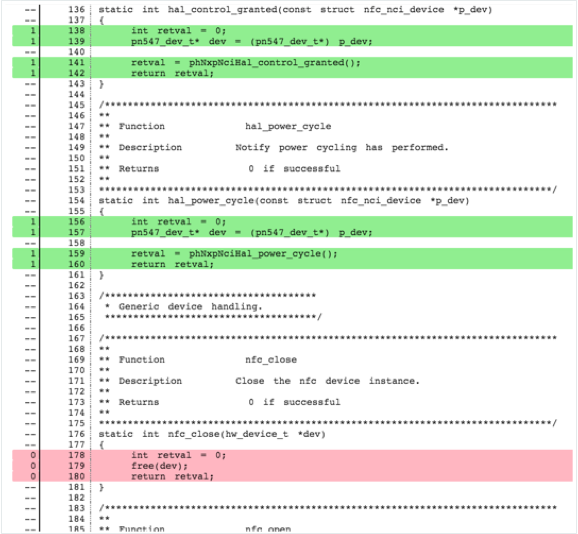
Per ogni caso di test e file di origine, gli utenti possono visualizzare un elemento espandibile contenente il codice sorgente codificato in base alla copertura fornita dal test selezionato:

- Le linee non coperte sono evidenziate in rosso.
- Le linee coperte sono evidenziate in verde.
- Le righe non eseguibili sono senza colore.
Le informazioni sulla copertura sono raggruppate in sezioni in base a come sono state fornite in fase di esecuzione. I test possono caricare la copertura:
- Per funzione. Le intestazioni delle sezioni hanno il formato "Copertura: FUNCTION-NAME".
- In totale (fornito al termine dell'esecuzione del test). È presente un solo intestazione: "Copertura: tutti".
La dashboard recupera il codice sorgente lato client da un server che utilizza l'API REST di Gerrit open source.
Monitoraggio e test
La dashboard VTS fornisce i seguenti monitor e test di unità.
- Testa gli avvisi via email. Gli avvisi sono configurati in un job Cron che viene eseguito a un intervallo fisso di due (2) minuti. Il job legge la tabella dello stato del VTS per determinare se sono stati caricati nuovi dati in ogni tabella, controllando se il timestamp del caricamento dei dati non elaborati del test è più recente del timestamp dell'ultimo aggiornamento dello stato. Se il timestamp del caricamento è più recente, il job esegue query sui nuovi dati tra il momento corrente e l'ultimo caricamento dei dati non elaborati. Vengono determinati nuovi errori di test, errori di test continui, errori di test temporanei, correzioni di test e test inattivi. Queste informazioni vengono poi inviate in formato email agli abbonati di ciascun test.
- Stato del servizio web. Google Stackdriver si integra con Google App Engine per fornire un facile monitoraggio della dashboard VTS. Semplici controlli di uptime verificano che sia possibile accedere alle pagine, mentre altri test possono essere creati per verificare la latenza su ogni pagina, servlet o database. Questi controlli assicurano che la dashboard sia sempre accessibile (in caso contrario, verrà inviata una notifica a un amministratore).
- Analytics. Puoi integrare una pagina della dashboard VTS con Google Cloud Analytics specificando un ID Analytics valido nella configurazione della pagina (file pom.xml). L'integrazione fornisce un'analisi più approfondita dell'utilizzo delle pagine, dell'interazione utente, della località, delle statistiche sulle sessioni e così via.
