แดชบอร์ด VTS มีแบ็กเอนด์ของผู้ใช้และอินเทอร์เฟซผู้ใช้ (UI) สำหรับดูผลการทดสอบจากระบบการผสานรวมอย่างต่อเนื่องของ VTS เครื่องมือนี้รองรับการพัฒนาที่ขับเคลื่อนโดยทดสอบด้วยเครื่องมือต่างๆ เช่น การแจ้งเตือนสถานะการทดสอบ เพื่อช่วยนักพัฒนาแอปในการค้นหาและป้องกันพื้นที่ที่เกิดข้อบกพร่องซ้ำๆ ในระหว่างวงจรการพัฒนา (รวมถึงการสนับสนุนด้านการตรวจสอบการทดสอบและการจัดลำดับความสำคัญ)
UI ของแดชบอร์ด VTS รองรับฟีเจอร์ (เช่น การครอบคลุมโค้ดเนทีฟ) ที่ได้จากโครงสร้างพื้นฐาน VTS และให้บริการตรวจสอบประสิทธิภาพอย่างต่อเนื่องเพื่อพัฒนาเครื่องมือด้านประสิทธิภาพที่เพิ่มประสิทธิภาพและมีลักษณะเฉพาะ
ข้อกำหนด
คุณต้องใช้บริการต่อไปนี้จึงจะใช้แดชบอร์ด VTS ได้
- Apache Maven สําหรับการสร้างและการติดตั้งใช้งาน
- Google Cloud App Engine สําหรับโฮสติ้งบริการเว็บ
- Google Cloud Datastore สำหรับพื้นที่เก็บข้อมูล
- Google Stackdriver สำหรับการตรวจสอบ
การดูการครอบคลุมการทดสอบอาศัย REST API กับเซิร์ฟเวอร์ซอร์สโค้ด (เช่น Gerrit) ซึ่งช่วยให้เว็บเซอร์วิสดึงข้อมูลซอร์สโค้ดต้นฉบับตามรายการควบคุมการเข้าถึงที่มีอยู่
สถาปัตยกรรม
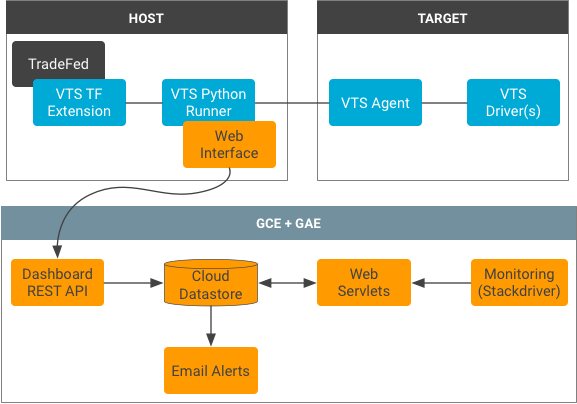
แดชบอร์ด VTS ใช้สถาปัตยกรรมต่อไปนี้

ระบบจะอัปโหลดผลการทดสอบสถานะไปยังฐานข้อมูล Cloud Datastore อย่างต่อเนื่องผ่านอินเทอร์เฟซ REST โปรแกรมรันไทม์ VTS จะประมวลผลผลลัพธ์และจัดรูปแบบเป็นอนุกรมโดยอัตโนมัติโดยใช้รูปแบบ Protobuf
เว็บเซิร์วิตเป็นจุดเข้าใช้งานหลักสำหรับผู้ใช้ โดยจะแสดงและประมวลผลข้อมูลจากฐานข้อมูล Datastore เซิร์ฟเลตประกอบด้วยเซิร์ฟเลตหลักสำหรับแสดงการทดสอบทั้งหมด เซิร์ฟเลตค่ากําหนดสำหรับจัดการรายการโปรดของผู้ใช้ เซิร์ฟเลตผลลัพธ์สำหรับป้อนข้อมูลตารางการทดสอบ เซิร์ฟเลตกราฟสำหรับเตรียมข้อมูลการจัดทำโปรไฟล์ และเซิร์ฟเลตความครอบคลุมสำหรับเตรียมข้อมูลความครอบคลุมสำหรับไคลเอ็นต์
โมดูลทดสอบแต่ละรายการจะมีต้นไม้ลำดับชั้นของ Datastore ของตนเอง และระบบจะจัดทําดัชนีผลลัพธ์การทดสอบด้วยการประทับเวลา Unix ของเวลาเริ่มต้นการทดสอบ ระบบจะจัดเก็บข้อมูลการครอบคลุมในฐานข้อมูลพร้อมกับผลการทดสอบเป็นเวกเตอร์ของจำนวน (สำหรับแต่ละบรรทัดในไฟล์ต้นฉบับ) และข้อมูลระบุตัวตนเพื่อดึงข้อมูลซอร์สโค้ดจากเซิร์ฟเวอร์ซอร์สโค้ด
บริการการแจ้งเตือนจะทํางานโดยใช้คิวงาน ระบุการเปลี่ยนแปลงสถานะของเคสทดสอบ และแจ้งเตือนผู้ติดตาม ระบบจะจัดเก็บข้อมูลที่มีสถานะไว้ในตารางสถานะเพื่อติดตามความใหม่ของข้อมูลและความล้มเหลวที่มีอยู่ ซึ่งช่วยให้บริการแจ้งเตือนสามารถให้ข้อมูลที่เป็นประโยชน์เกี่ยวกับข้อผิดพลาดและการแก้ไขของแต่ละกรณีทดสอบ
โครงสร้างโค้ด
องค์ประกอบสําคัญของแดชบอร์ด VTS ได้แก่ เซิร์ฟเล็ตที่ใช้ใน Java, JSP ฝั่งหน้าเว็บ, สไตล์ชีต CSS และไฟล์การกําหนดค่า รายการต่อไปนี้แสดงรายละเอียดตำแหน่งและคําอธิบายของคอมโพเนนต์เหล่านี้ (เส้นทางทั้งหมดสัมพันธ์กับ test/vts/web/dashboard)
pom.xml
ไฟล์การตั้งค่าที่กําหนดตัวแปรสภาพแวดล้อมและข้อกําหนดsrc/main/java/com/android/vts/api/
มีปลายทางสําหรับการโต้ตอบกับข้อมูลผ่าน RESTsrc/main/java/com/android/vts/entity/
มีโมเดล Java ของเอนทิตี Datastoresrc/main/java/com/android/vts/proto/
มีไฟล์ Java สำหรับ Protobuf ซึ่งรวมถึงVtsReportMessage.javaซึ่งเป็นการใช้งานประเภท Protobuf ของ Java ที่ใช้อธิบายผลการทดสอบ VTSsrc/main/java/com/android/vts/servlet/
มีไฟล์ Java สำหรับเซิร์ฟเลตsrc/main/java/com/android/vts/util/
มีไฟล์ Java สำหรับฟังก์ชันและคลาสยูทิลิตีที่ใช้โดยเซิร์ฟเลตsrc/test/java/com/android/vts/
มี UI Test สําหรับ Servlet และ Utilssrc/main/webapp/
มีไฟล์ที่เกี่ยวข้องกับ UI (JSP, CSS, XML) ดังนี้js/มีไฟล์ JavaScript ที่หน้าเว็บใช้WEB-INF/มีไฟล์การกําหนดค่าและ UIjsp/มีไฟล์ JSP สําหรับหน้าเว็บแต่ละหน้า
appengine-web.xml
ไฟล์การตั้งค่าที่โหลดตัวแปรสภาพแวดล้อมลงในตัวแปรweb.xml
ไฟล์การตั้งค่าที่กําหนดการแมปเซิร์ฟเลตและข้อจํากัดด้านความปลอดภัยcron.xml
ไฟล์การตั้งค่าที่กําหนดงานที่ตั้งเวลาไว้ (เช่น บริการการแจ้งเตือน)
ตั้งค่าหน้าแดชบอร์ด
วิธีตั้งค่าแดชบอร์ด VTS
- สร้างโปรเจ็กต์ App Engine ของ Google Cloud และตั้งค่าโฮสต์สำหรับติดตั้งใช้งานโดยติดตั้งสิ่งต่อไปนี้
- Java 8
- Google App Engine SDK
- Maven
- สร้างรหัสไคลเอ็นต์ OAuth 2.0 ในเครื่องมือจัดการ API ของ Google Cloud
- สร้างบัญชีบริการและสร้างไฟล์คีย์
- เพิ่มอีเมลลงในรายการผู้ส่งที่ได้รับอนุญาตของ App Engine Email API
- ตั้งค่าบัญชี Google Analytics
- ระบุตัวแปรสภาพแวดล้อมในแดชบอร์ด
pom.xml- ตั้งค่ารหัสไคลเอ็นต์ด้วยรหัส OAuth 2.0 (จากขั้นตอนที่ 2)
- ตั้งค่ารหัสไคลเอ็นต์บริการด้วยตัวระบุที่รวมอยู่ในไฟล์คีย์ (จากขั้นตอนที่ 3)
- ระบุอีเมลของผู้ส่งสำหรับการแจ้งเตือน (จากขั้นตอนที่ 4)
- ระบุโดเมนอีเมลที่จะส่งอีเมลทั้งหมด
- ระบุที่อยู่ของเซิร์ฟเวอร์ REST ของ Gerrit
- ระบุขอบเขต OAuth 2.0 ที่จะใช้สําหรับเซิร์ฟเวอร์ REST ของ Gerrit
- ระบุรหัส Google Analytics (จากขั้นตอนที่ 5)
- สร้างและทำให้โปรเจ็กต์ใช้งานได้
- เรียกใช้
mvn clean appengine:updateในเทอร์มินัล
ข้อควรพิจารณาด้านความปลอดภัย
ข้อมูลการครอบคลุมที่มีประสิทธิภาพต้องใช้สิทธิ์เข้าถึงซอร์สโค้ดต้นฉบับ อย่างไรก็ตาม โค้ดบางรายการอาจมีความอ่อนไหว และเกตเวย์เพิ่มเติมอาจเปิดโอกาสให้เกิดการแสวงหาประโยชน์จากรายการควบคุมการเข้าถึงที่มีอยู่
เพื่อหลีกเลี่ยงภัยคุกคามนี้ แดชบอร์ดจะจัดการเวกเตอร์การครอบคลุมโดยตรง (เวกเตอร์ของจํานวนการเรียกใช้ที่แมปกับบรรทัดในไฟล์ซอร์สโค้ด) แทนที่จะแสดงซอร์สโค้ดพร้อมข้อมูลการครอบคลุม นอกจากเวกเตอร์การครอบคลุมแล้ว แดชบอร์ดยังได้รับชื่อและเส้นทางโปรเจ็กต์ Git เพื่อให้ไคลเอ็นต์ดึงข้อมูลโค้ดจาก API ของซอร์สโค้ดภายนอกได้ เบราว์เซอร์ไคลเอ็นต์จะรับข้อมูลนี้และใช้การแชร์ทรัพยากรข้ามโดเมน (CORS) ใน JavaScript เพื่อค้นหาเซิร์ฟเวอร์ซอร์สโค้ดสำหรับซอร์สโค้ดต้นฉบับ จากนั้นจะรวมโค้ดที่ได้กับเวกเตอร์ความครอบคลุมเพื่อสร้างการแสดงผล
แนวทางโดยตรงนี้ไม่ได้ขยายพื้นที่การโจมตีเนื่องจากแดชบอร์ดใช้คุกกี้ของผู้ใช้เพื่อตรวจสอบสิทธิ์กับบริการภายนอก (หมายความว่าผู้ใช้ที่เข้าถึงซอร์สโค้ดโดยตรงไม่ได้จะไม่สามารถใช้ประโยชน์จากแดชบอร์ดเพื่อดูข้อมูลที่ละเอียดอ่อน)
