Tài liệu này nêu bật các nguyên tắc và nguyên tắc dành cho những ai đang thiết kế chế độ cài đặt nền tảng Android, chế độ cài đặt cốt lõi của GMS (Cài đặt Google) hoặc bất kỳ nhà phát triển nào thiết kế chế độ cài đặt cho ứng dụng Android của họ.
Nguyên tắc thiết kế
Cung cấp thông tin tổng quan tốt
Người dùng phải có thể xem nhanh màn hình cài đặt và hiểu được tất cả các chế độ cài đặt riêng lẻ cũng như giá trị của các chế độ cài đặt đó.

Hình 1. Các chế độ cài đặt và giá trị hiện tại của các chế độ cài đặt đó được trình bày trên màn hình cấp cao nhất
Sắp xếp các mục một cách trực quan
Đặt các chế độ cài đặt thường dùng ở đầu màn hình. Giới hạn số lượng chế độ cài đặt trên một màn hình. Việc hiển thị nhiều hơn 10-15 mục có thể gây choáng ngợp. Tạo trình đơn trực quan bằng cách di chuyển một số chế độ cài đặt sang một màn hình riêng.

Hình 2. Các chế độ cài đặt phổ biến nằm ở đầu màn hình
Dễ dàng tìm thấy chế độ cài đặt
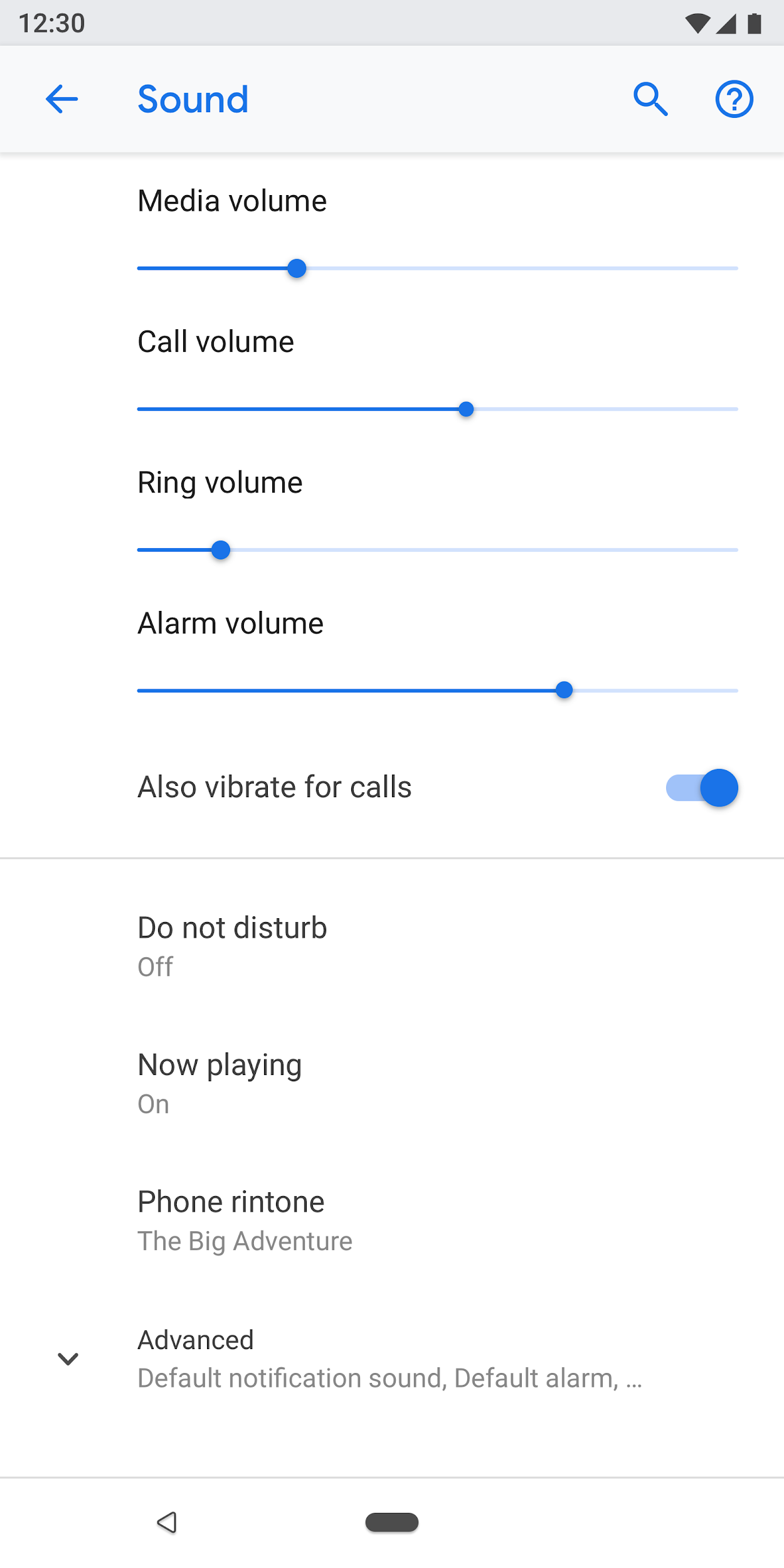
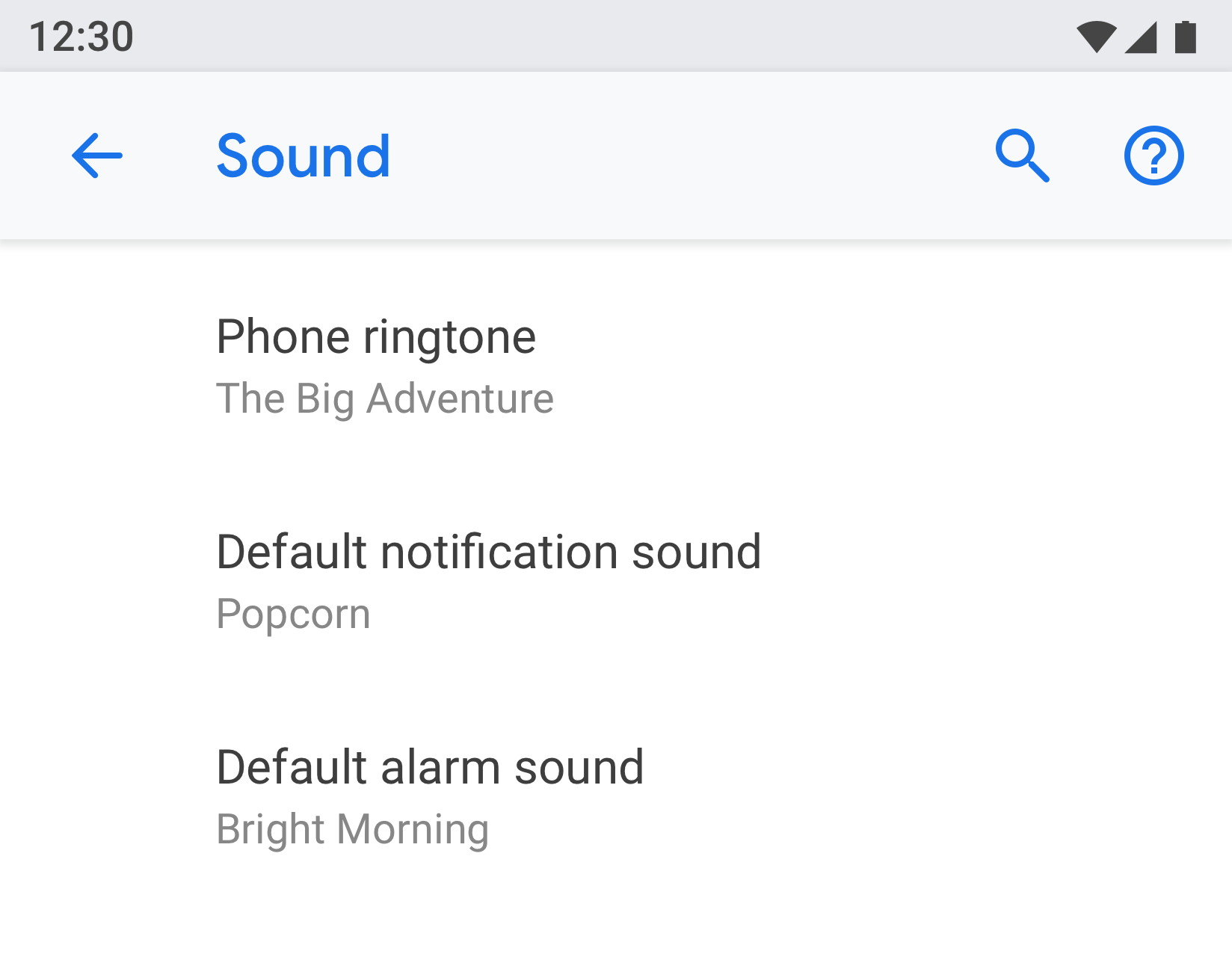
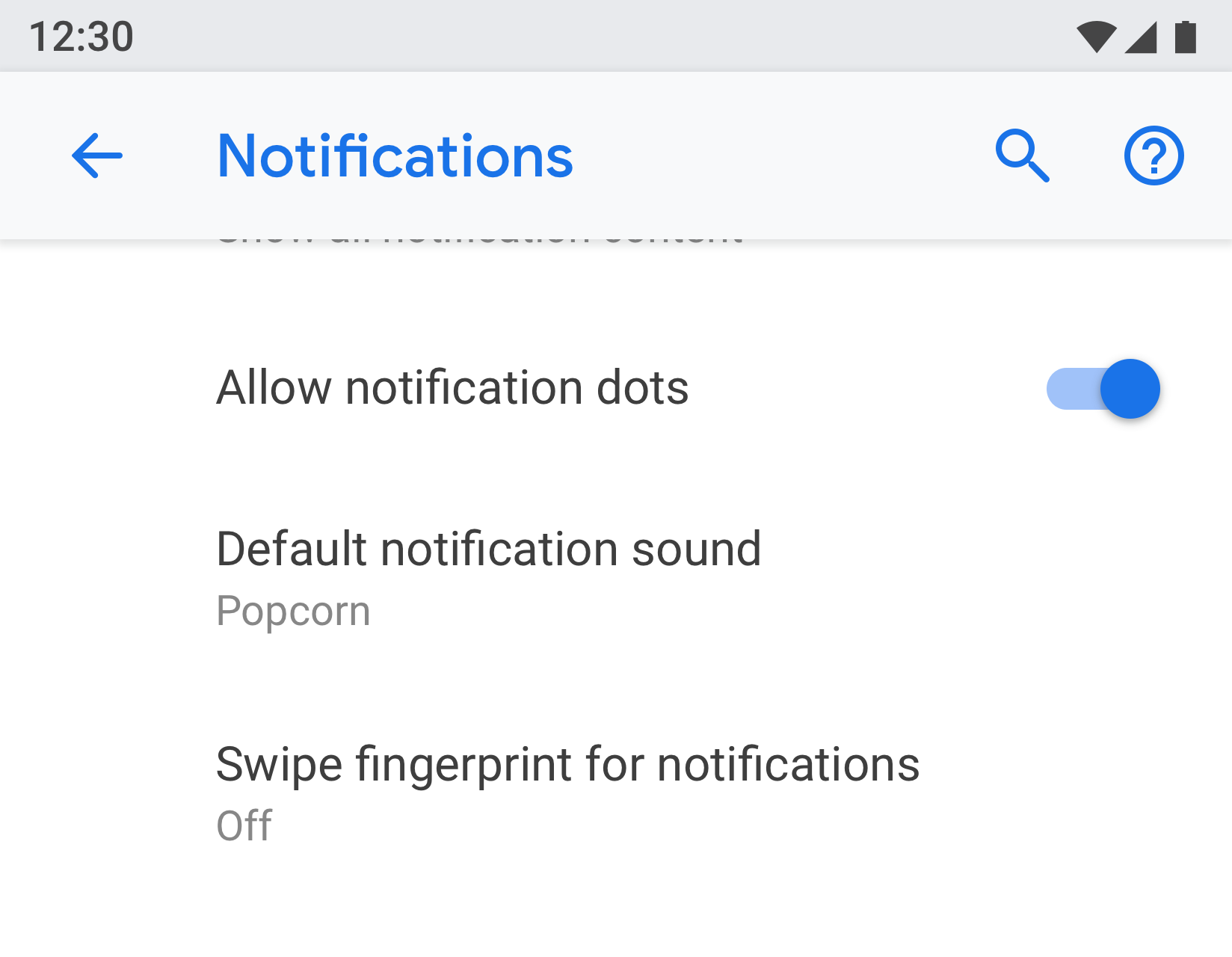
Trong một số trường hợp, việc sao chép một chế độ cài đặt riêng lẻ trên hai màn hình khác nhau có thể hữu ích. Có nhiều tình huống có thể kích hoạt người dùng thay đổi chế độ cài đặt, vì vậy, việc đưa chế độ cài đặt vào nhiều vị trí sẽ giúp người dùng tìm thấy mục này.
Đối với các chế độ cài đặt trùng lặp, hãy tạo một màn hình riêng cho chế độ cài đặt và có các điểm truy cập từ nhiều nơi.
 |
 |
Hình 3 và 4. "Âm thanh thông báo mặc định" xuất hiện trên cả màn hình "Thông báo" và "Âm thanh"
Sử dụng tiêu đề và trạng thái rõ ràng
Tiêu đề của chế độ cài đặt phải ngắn gọn và ý nghĩa. Tránh sử dụng các tiêu đề chung chung như "Cài đặt chung". Bên dưới tiêu đề, hãy hiển thị trạng thái để làm nổi bật giá trị của chế độ cài đặt. Cho thấy thông tin chi tiết cụ thể thay vì chỉ mô tả tiêu đề.
Tiêu đề phải:
- Đặt văn bản quan trọng nhất của nhãn lên trước.
- Viết lại các từ phủ định như "không" hoặc "không bao giờ" thành các từ trung lập như "chặn".
- Sử dụng nhãn chung chung như "Thông báo" thay vì "Thông báo cho tôi". Ngoại lệ: Nếu cần phải đề cập đến người dùng để hiểu chế độ cài đặt, hãy sử dụng ngôi thứ hai ("bạn") thay vì ngôi thứ nhất ("tôi").
Tiêu đề không nên:
- Các thuật ngữ chung, chẳng hạn như đặt, thay đổi, chỉnh sửa, sửa đổi, quản lý, sử dụng, chọn hoặc chọn.
- Lặp lại các từ trong dòng phân chia mục hoặc tiêu đề màn hình phụ.
- Biệt ngữ chuyên ngành.
Loại trang
Danh sách chế độ cài đặt
Đây là loại màn hình phổ biến nhất. Cho phép đặt nhiều chế độ cài đặt cùng nhau. Danh sách cài đặt có thể là sự kết hợp của các thành phần điều khiển, chẳng hạn như nút chuyển, trình đơn và thanh trượt.
Nếu có nhiều chế độ cài đặt trong một danh mục, bạn có thể nhóm các chế độ cài đặt đó lại với nhau. Hãy xem phần Nhóm và đường phân chia để biết thêm thông tin chi tiết.

Hình 5. Ví dụ về danh sách chế độ cài đặt
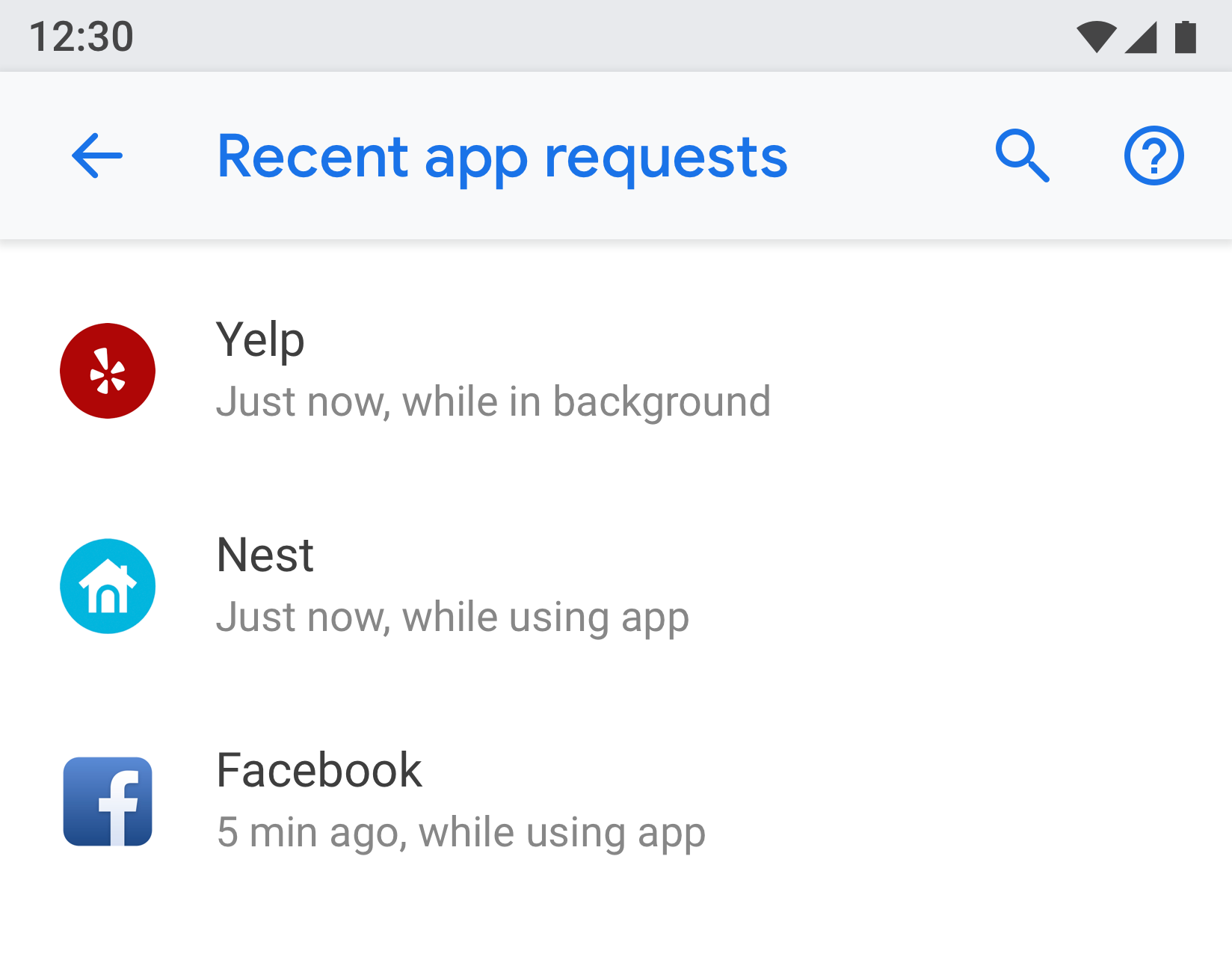
Chế độ xem danh sách
Chế độ xem danh sách dùng để hiển thị danh sách các mục như ứng dụng, tài khoản, thiết bị, v.v. Bạn có thể thêm các chế độ điều khiển để lọc hoặc sắp xếp vào màn hình.

Hình 6. Ví dụ về Chế độ xem danh sách
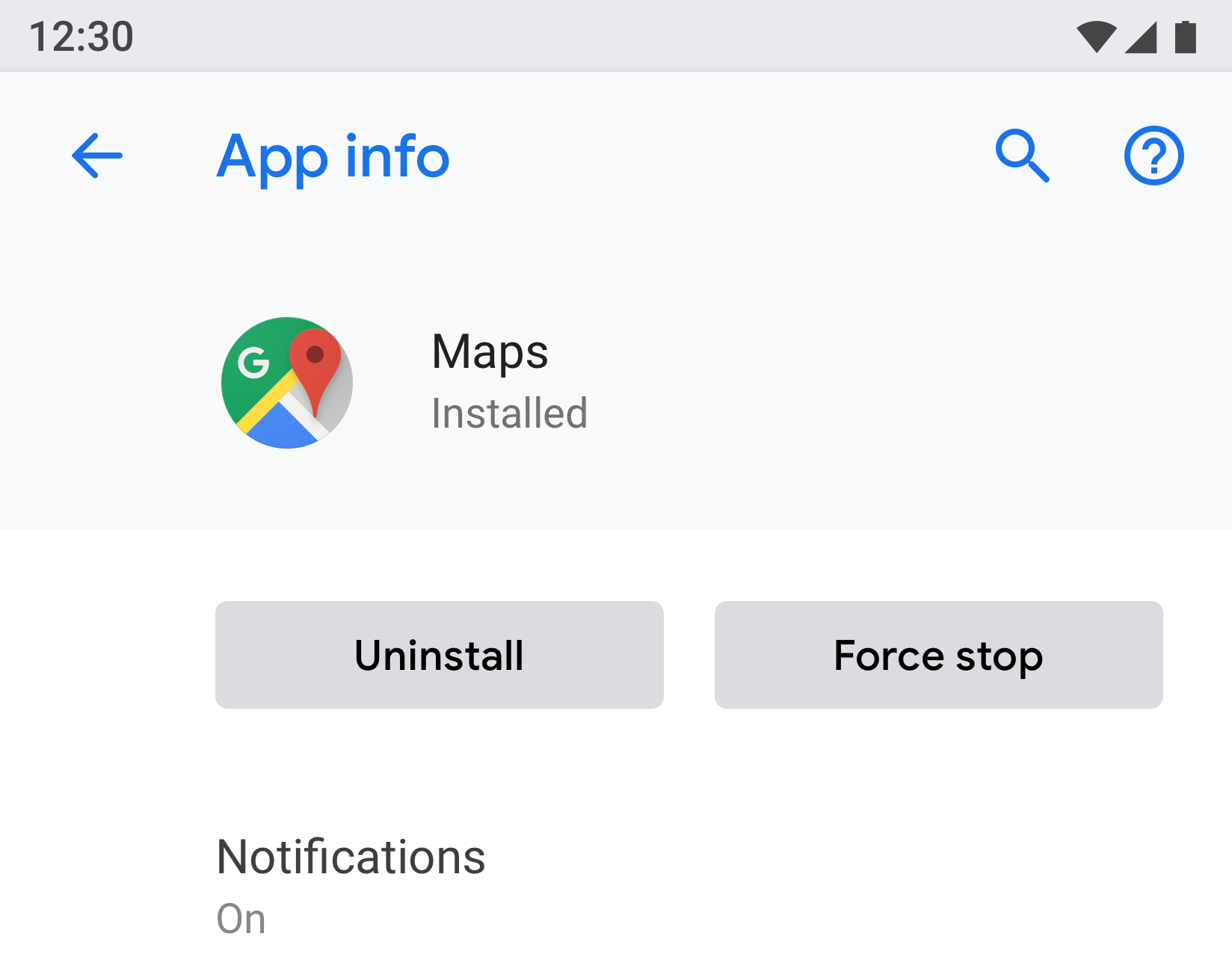
Màn hình thực thể
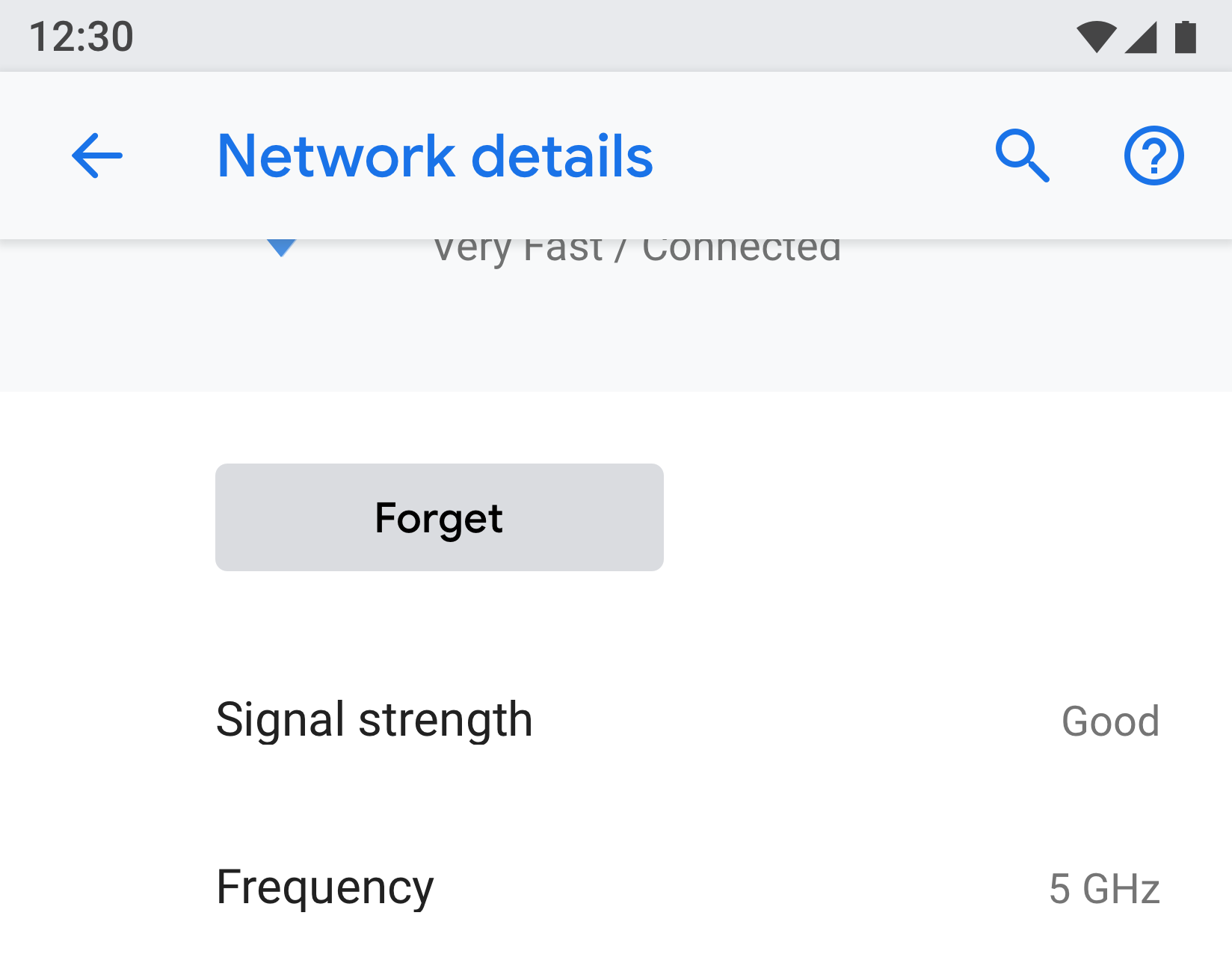
Màn hình thực thể dùng để trình bày các chế độ cài đặt của một mục riêng biệt như ứng dụng, tài khoản, thiết bị, mạng Wi-Fi, v.v.
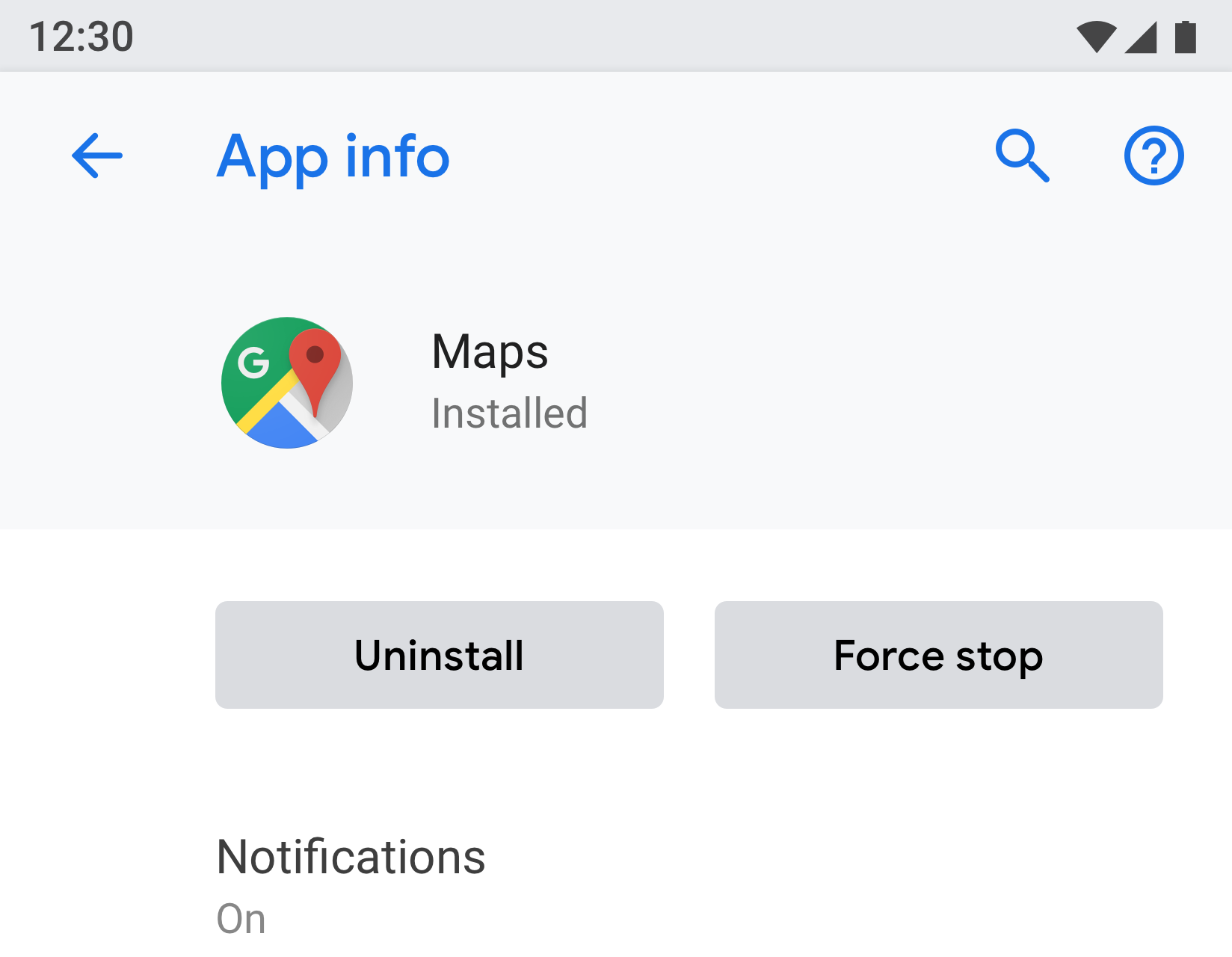
Về mặt hình ảnh, thực thể sẽ xuất hiện ở đầu cùng với biểu tượng, tiêu đề và phụ đề. Tất cả các chế độ cài đặt trên màn hình này phải liên quan đến thực thể này.

Hình 7. Ví dụ về màn hình Thực thể được dùng trong phần Thông tin ứng dụng

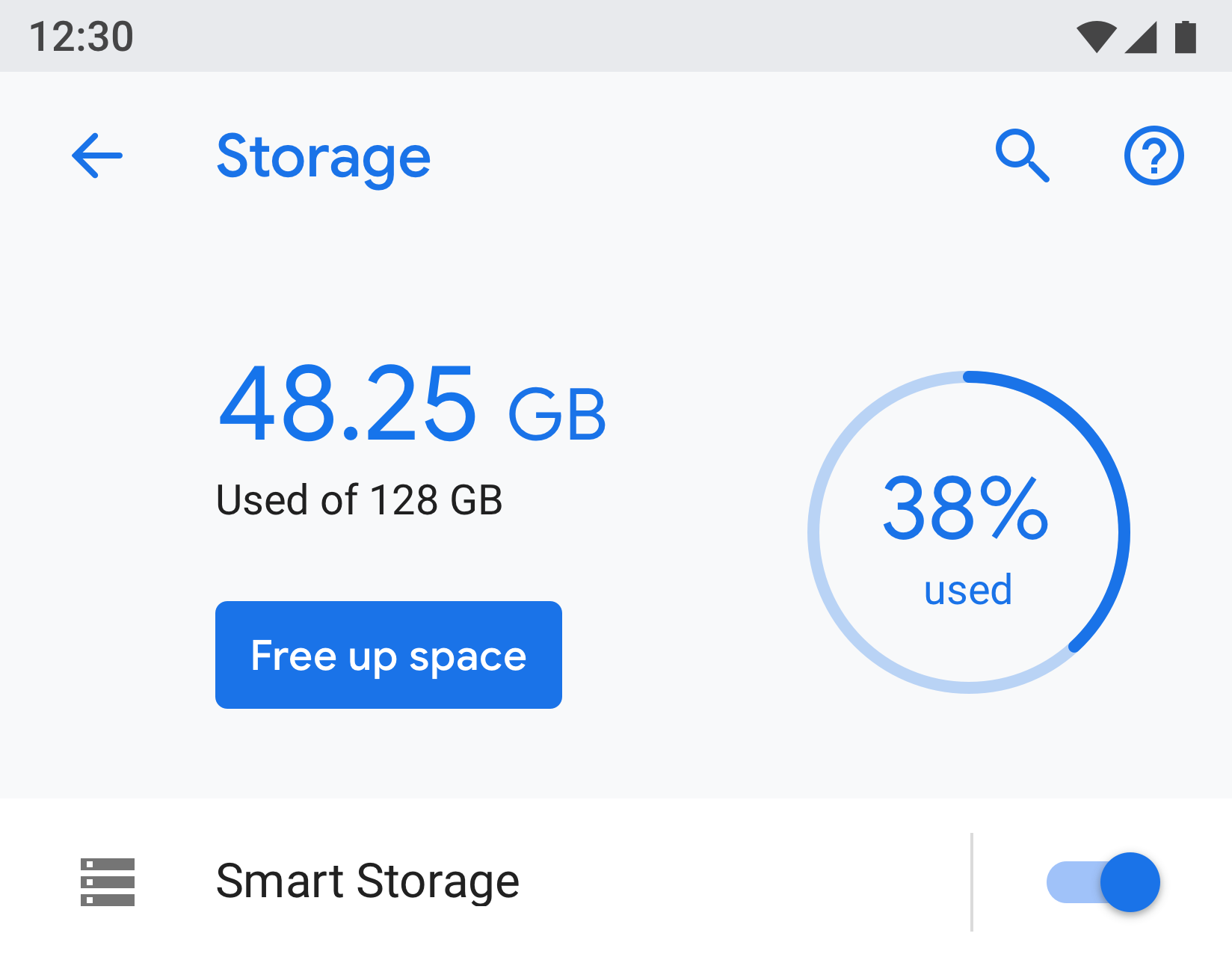
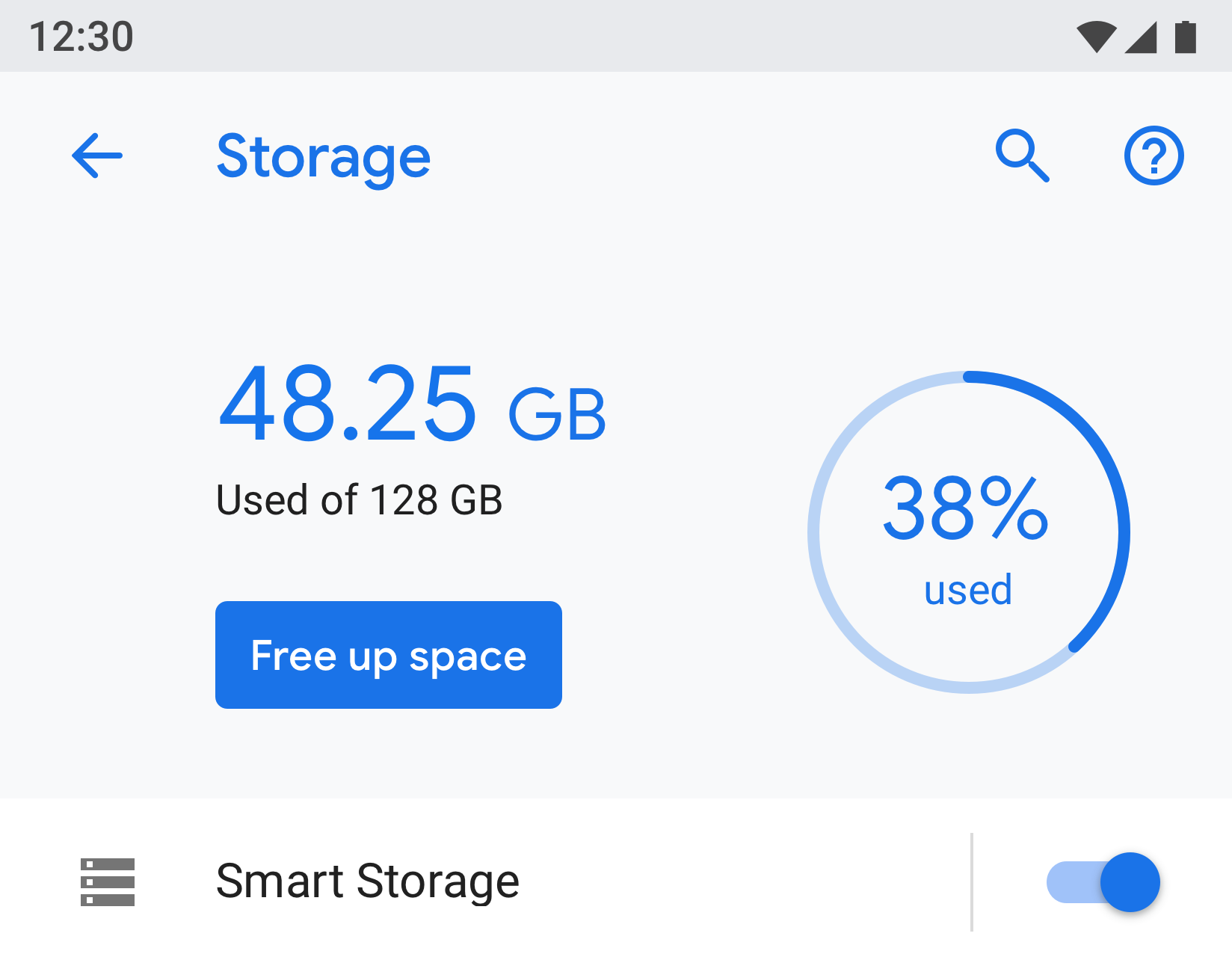
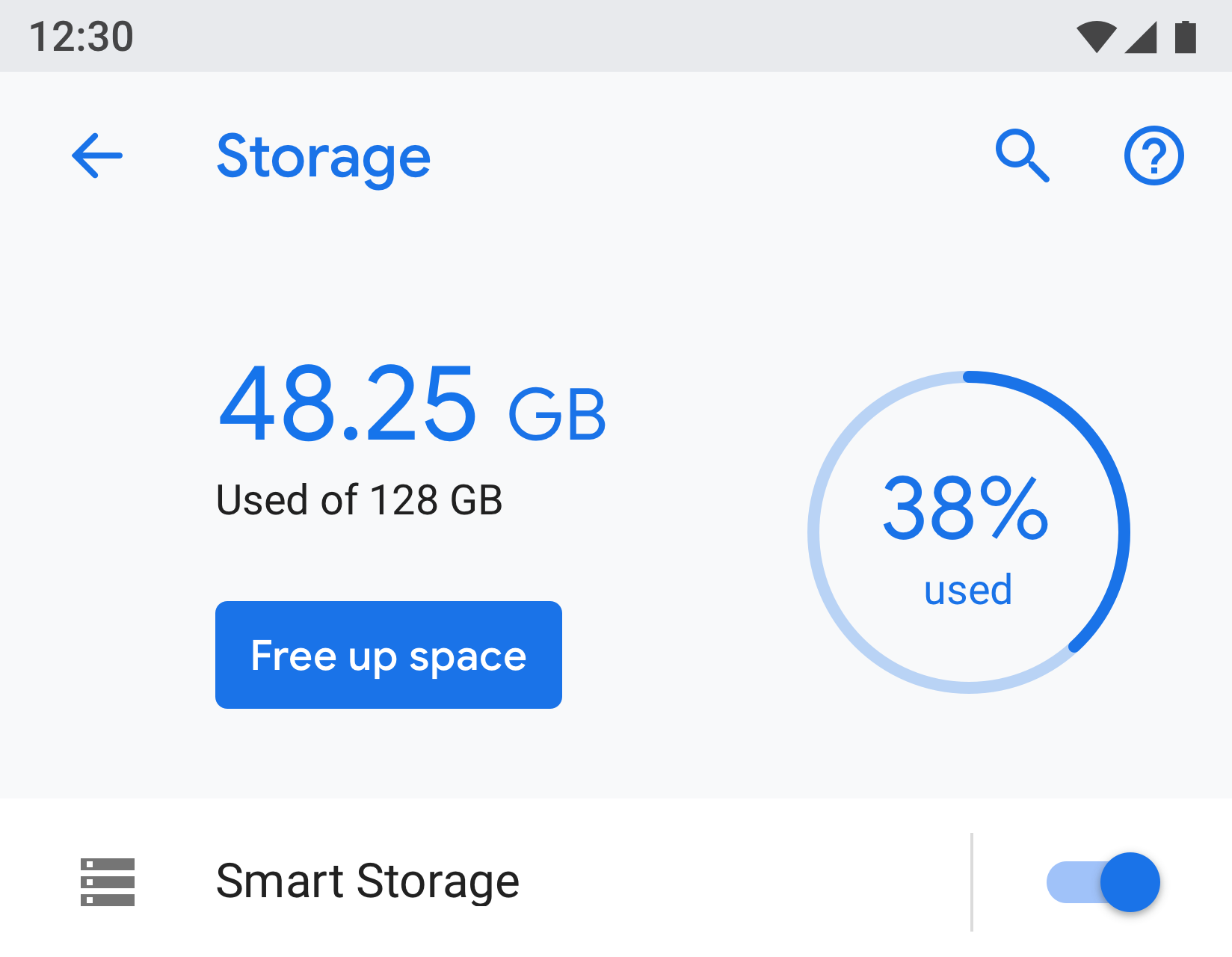
Hình 8. Ví dụ về màn hình Thực thể được dùng trong Bộ nhớ
Chế độ cài đặt chính
Bạn nên sử dụng chế độ cài đặt chính khi có thể bật hoặc tắt toàn bộ một tính năng, chẳng hạn như Wi-Fi hoặc Bluetooth. Bằng cách sử dụng nút chuyển ở đầu màn hình, người dùng có thể điều khiển tính năng này. Việc sử dụng chế độ cài đặt chính để tắt tính năng này sẽ tắt tất cả các chế độ cài đặt liên quan khác.
Nếu một tính năng cần nội dung mô tả văn bản dài hơn, bạn có thể sử dụng chế độ cài đặt chính vì loại màn hình này cho phép văn bản chân trang dài hơn.
Nếu cần sao chép hoặc liên kết một chế độ cài đặt từ nhiều màn hình, hãy sử dụng chế độ cài đặt chính. Vì chế độ cài đặt chính là một màn hình riêng biệt, nên bạn sẽ tránh được việc có nhiều nút chuyển ở nhiều vị trí cho cùng một chế độ cài đặt.

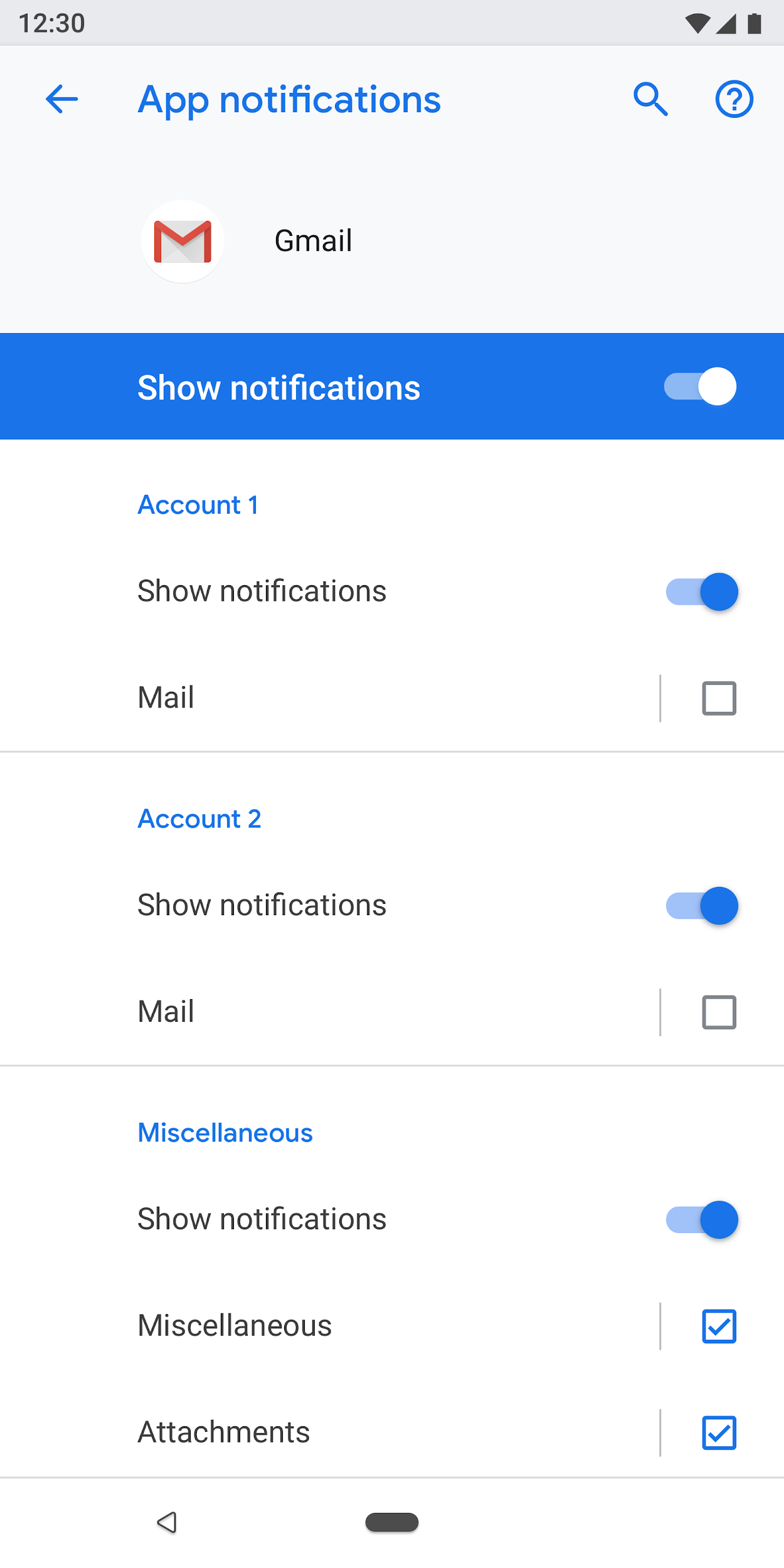
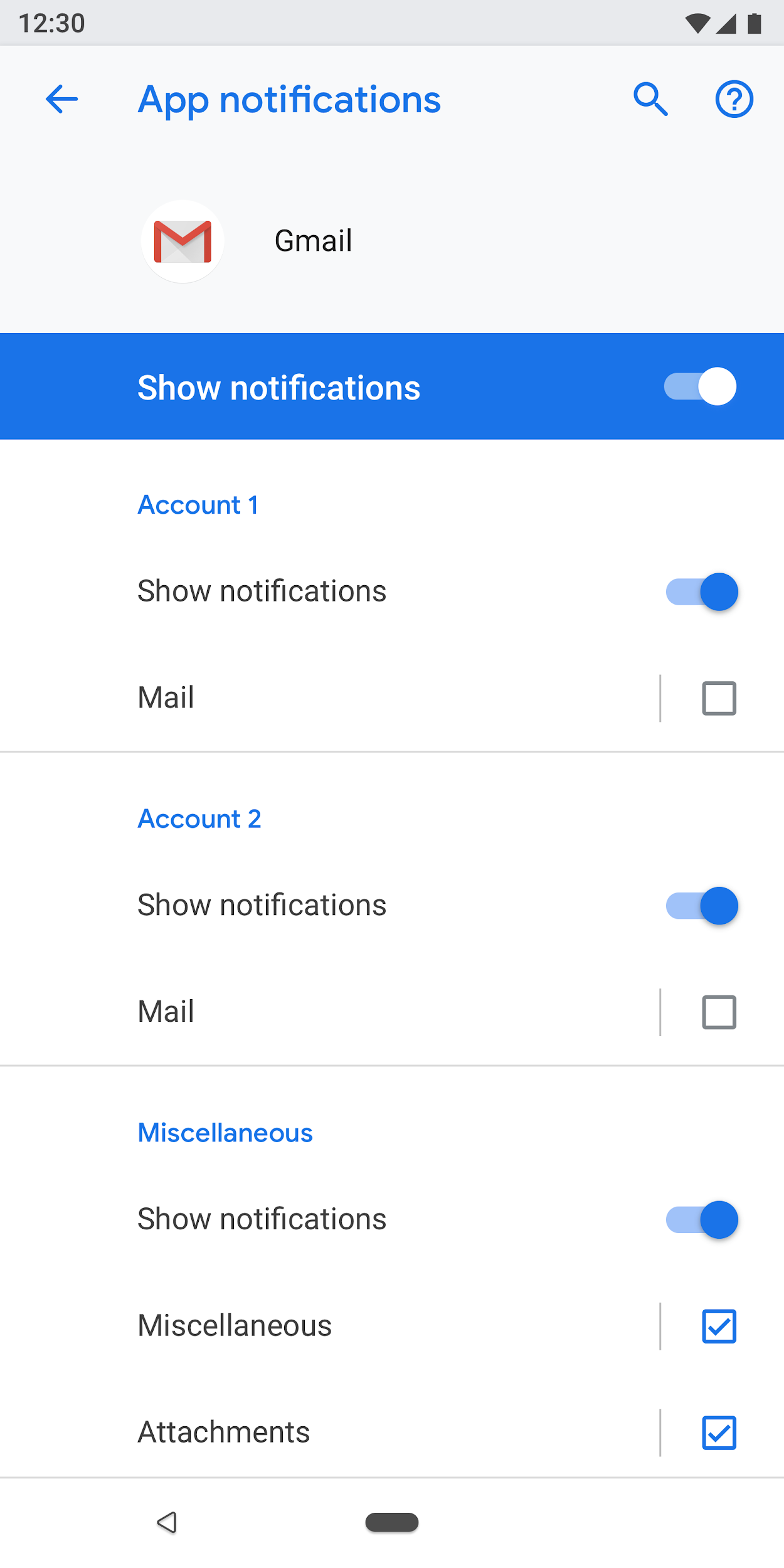
Hình 9. Ví dụ về chế độ cài đặt chính được sử dụng trong màn hình Thông báo ứng dụng; việc tắt nút bật/tắt chính sẽ tắt toàn bộ tính năng cho ứng dụng này

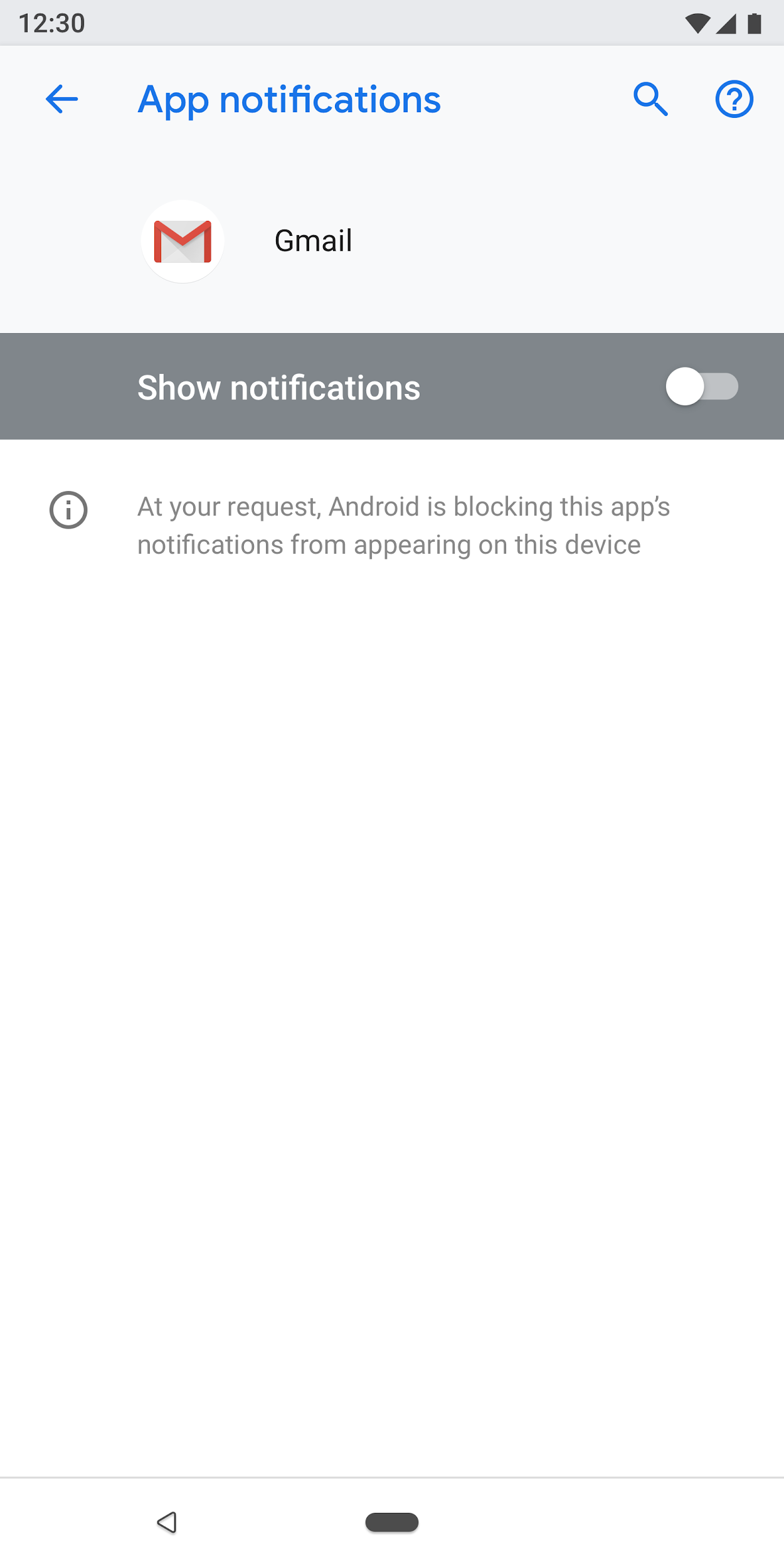
Hình 10. Ví dụ về chế độ cài đặt chính được sử dụng trong màn hình Thông báo ứng dụng với nút bật/tắt chính đang tắt
Màn hình chọn nút chọn
Màn hình này được dùng khi người dùng cần chọn một chế độ cài đặt. Nút chọn có thể hiển thị trong hộp thoại hoặc trên một màn hình riêng. Không nên sử dụng nút chọn cùng với thanh trượt, trình đơn hoặc nút chuyển.
Màn hình nút chọn có thể chứa hình ảnh ở đầu và văn bản chân trang ở cuối. Các nút chọn riêng lẻ có thể có văn bản phụ cùng với tiêu đề.

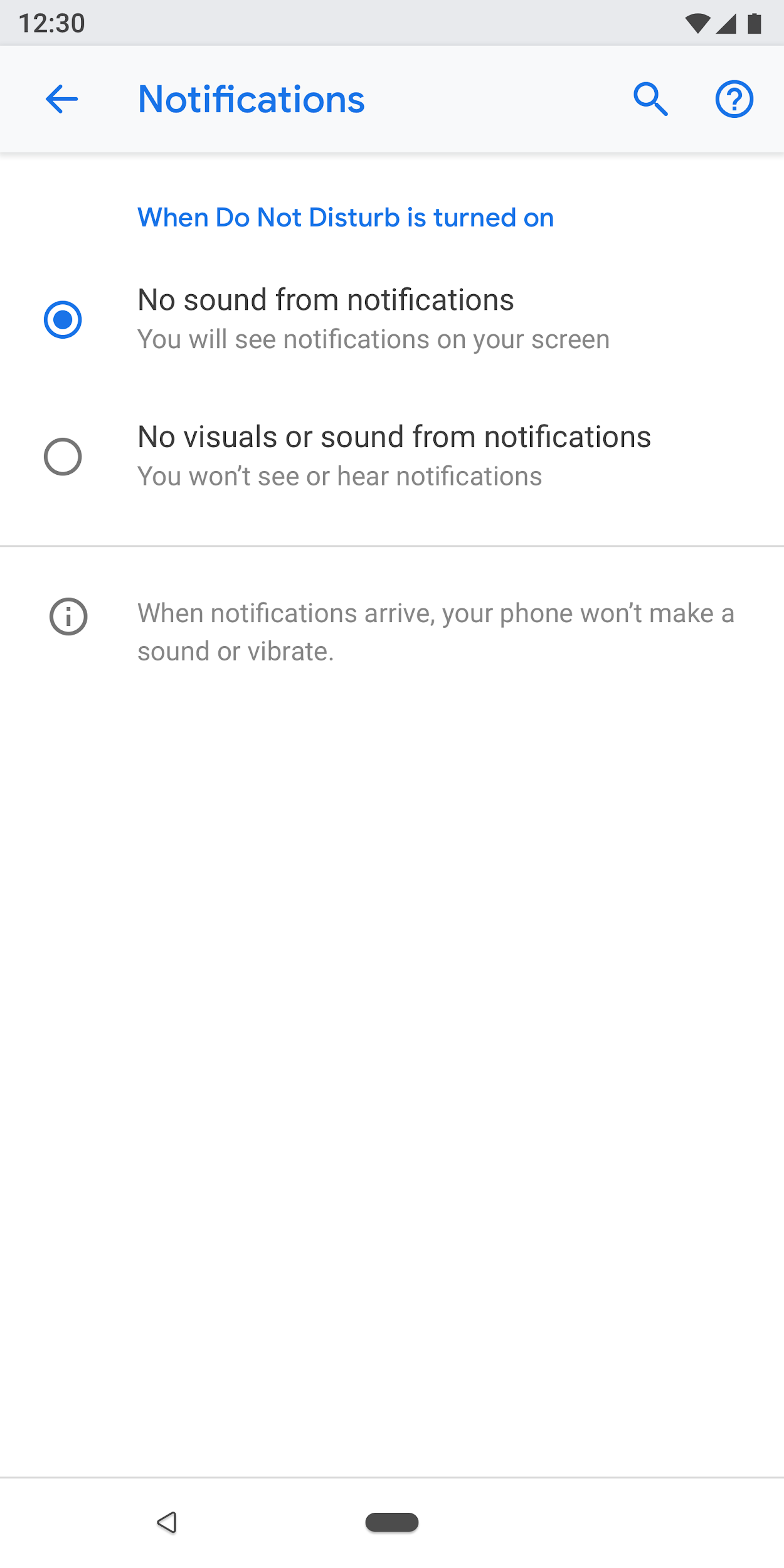
Hình 11. Không nên sử dụng nút chọn trong danh sách cài đặt

Hình 12. Đây là cách sử dụng đúng cách nút chọn trong phần cài đặt
Thành phần
Tiêu đề
Kể từ Android 8.0, thanh công cụ hành động sẽ hiển thị tính năng tìm kiếm và trợ giúp cùng với các thao tác liên quan khác. Bạn không nên sử dụng trình đơn mục bổ sung vì người dùng có thể không khám phá được các thao tác ẩn trong các trình đơn này.
Đối với các thanh công cụ không có thao tác dành riêng cho màn hình. Hiển thị các thao tác tìm kiếm và trợ giúp.

Hình 13. Thanh công cụ có các thao tác tìm kiếm và trợ giúp
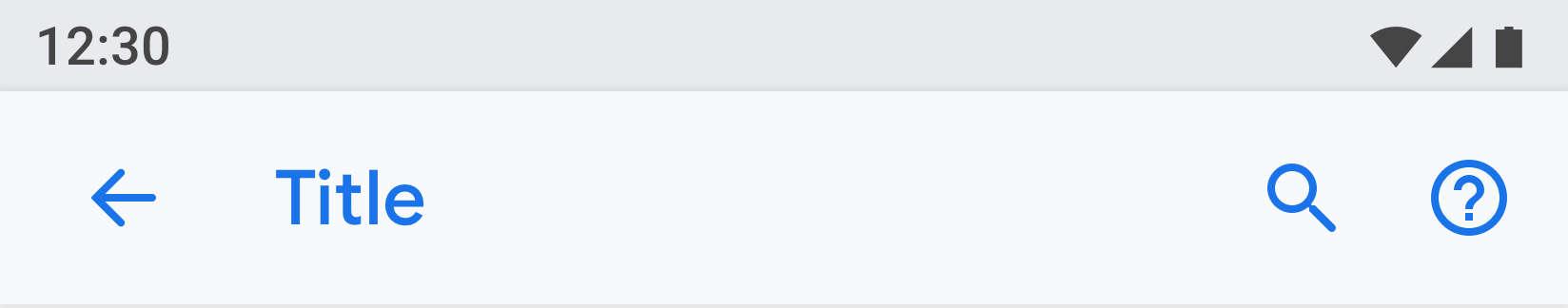
Đối với thanh công cụ có một thao tác: Trình bày thao tác trước khi tìm kiếm.

Hình 14. Thanh công cụ có một thao tác trước thao tác tìm kiếm và trợ giúp
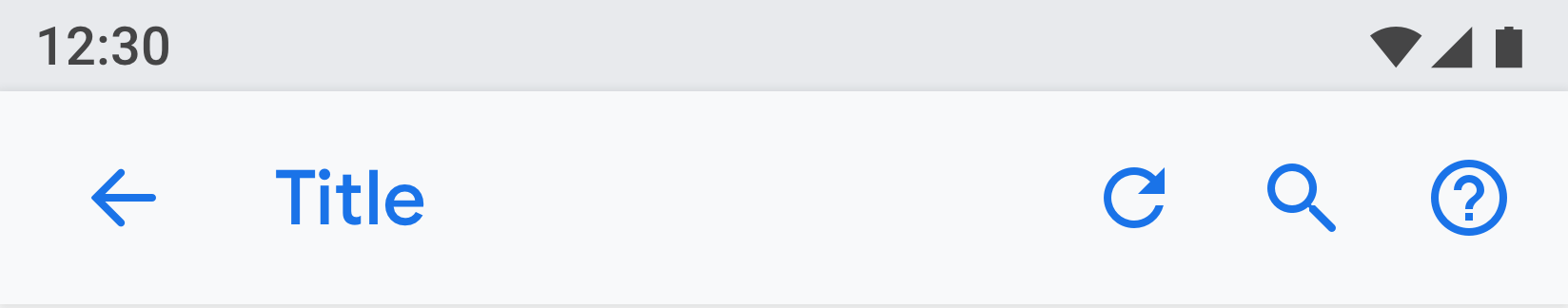
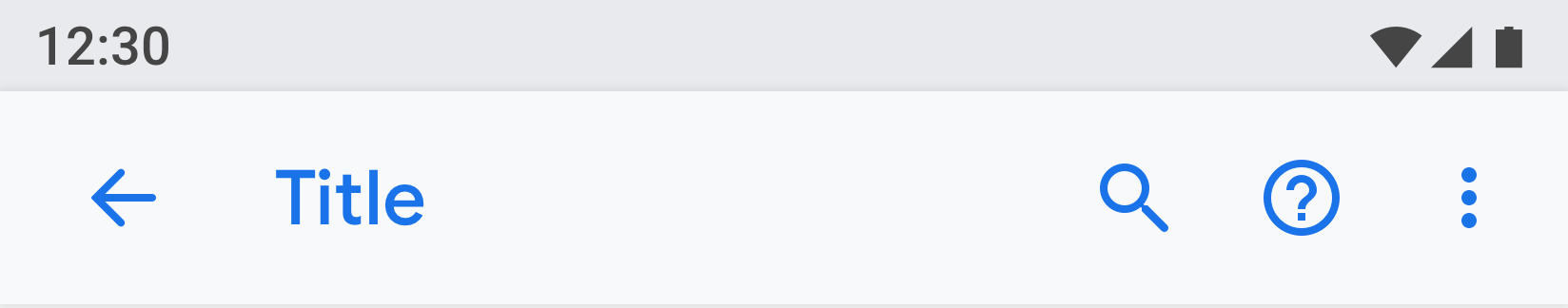
Đối với thanh công cụ có nhiều thao tác: Hãy cân nhắc đặt thao tác chính trước thao tác tìm kiếm, đồng thời đặt các thao tác nâng cao trong trình đơn mục bổ sung.
Nếu tất cả thao tác đều nâng cao hoặc chỉ hữu ích cho một nhóm nhỏ người dùng, hãy cân nhắc đặt tất cả thao tác trong trình đơn mục bổ sung.

Hình 15. Thanh công cụ có trình đơn mục bổ sung cho các thao tác
Tiêu đề thực thể
Tiêu đề thực thể có thể chỉ hiển thị tiêu đề hoặc tiêu đề có phụ đề (phụ đề được phép có nhiều dòng). Bạn không bắt buộc phải thực hiện thao tác bên dưới. Bạn có thể có tối đa hai hành động.

Hình 16. Tiêu đề thực thể
Phần biểu tượng và tiêu đề (App1) sẽ cuộn bên dưới tiêu đề (App info).

Hình 17. Tiêu đề thông tin ứng dụng ở đây là một phần của thanh công cụ, còn phần còn lại của màn hình sẽ cuộn bên dưới
Đường liên kết đến thực đơn
Tiêu đề là thông tin bắt buộc. Bạn cũng nên hiển thị văn bản phụ làm nổi bật trạng thái của chế độ cài đặt. Bạn không bắt buộc phải sử dụng biểu tượng.
Cố gắng giữ văn bản tiêu đề ngắn gọn. Nếu dài, tiêu đề có thể tiếp tục ở dòng tiếp theo thay vì bị cắt bớt. Không bật trình đơn hoặc thao tác khi nhấn và giữ.
Ví dụ:

Hình 18. Đường liên kết trong trình đơn có biểu tượng, tiêu đề và văn bản phụ

Hình 19. Đường liên kết đến trình đơn có tiêu đề và văn bản phụ

Hình 20. Đường liên kết đến trình đơn chỉ có tiêu đề
Đường liên kết trình đơn có biểu tượng, tiêu đề, phụ đề và một mục tiêu lượt nhấp riêng ở bên phải
Các mục tiêu nhấn khác phải sử dụng màu chủ đề.

Hình 21. Ví dụ về trình đơn mục tiêu nhấn hai lần
Đường liên kết đến trình đơn có biểu tượng, tiêu đề, phụ đề và biểu tượng số liệu thống kê/số/cảnh báo
Các giá trị số như tỷ lệ phần trăm và thời gian có thể hiển thị ở bên phải cùng với văn bản phụ, trong khi biểu đồ thanh có thể hiển thị ở bên dưới.
Thông thường, các giá trị dạng số được trình bày ở bên phải để người dùng có thể dễ dàng xem nhanh và so sánh.

Hình 22. Ví dụ về trình đơn có biểu tượng, tiêu đề, số liệu thống kê và biểu đồ
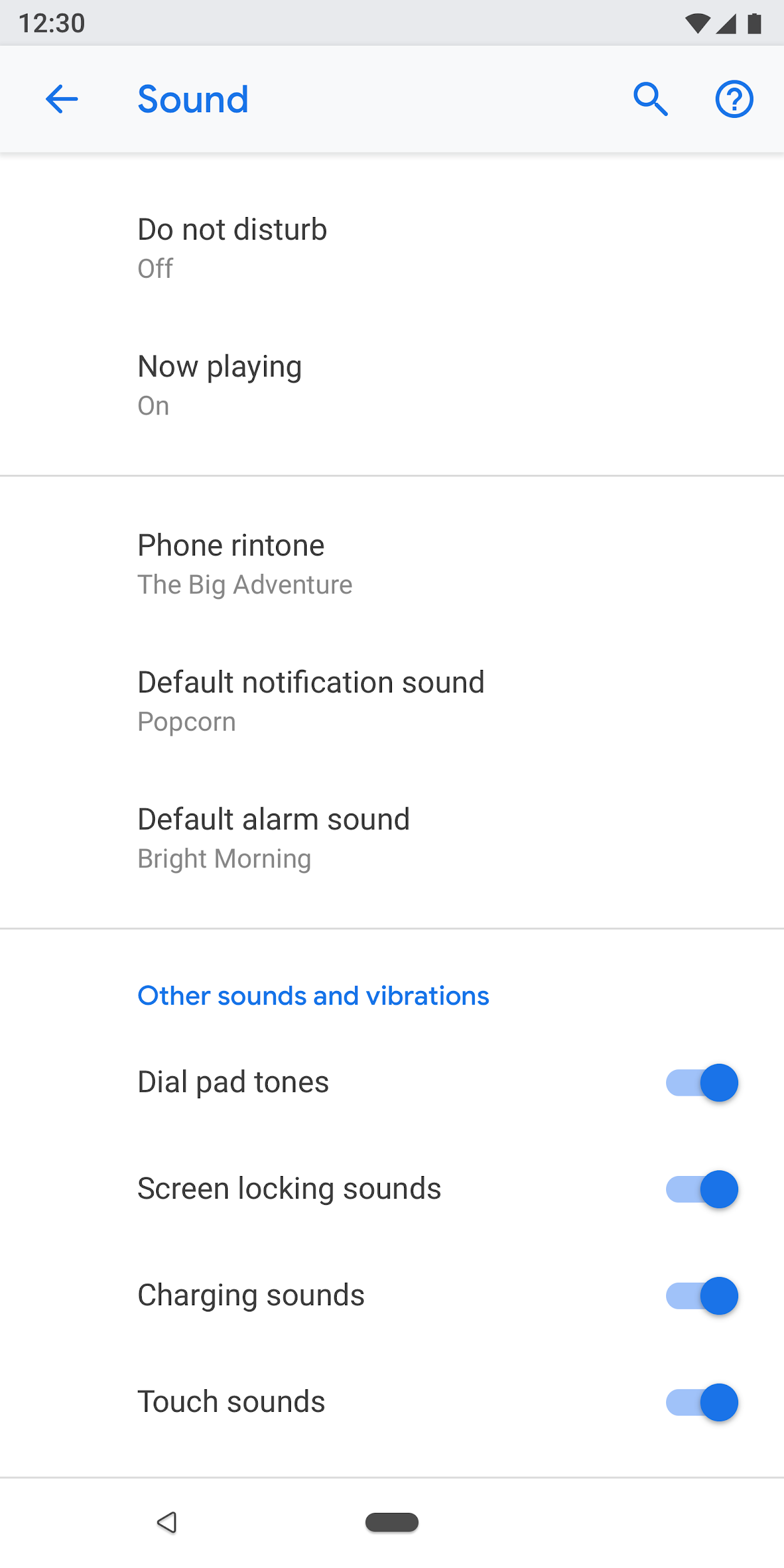
Nhóm và đường phân chia
Nếu một màn hình có nhiều chế độ cài đặt, bạn có thể nhóm và phân tách các chế độ cài đặt đó bằng một đường phân chia. Không giống như các phiên bản Android cũ, các đường phân chia hiện được dùng để nhóm các chế độ cài đặt trong một nhóm, thay vì tách riêng từng chế độ cài đặt.
Nếu các chế độ cài đặt trong một nhóm có liên quan chặt chẽ với nhau, bạn có thể thêm tiêu đề nhóm. Nếu sử dụng tiêu đề nhóm, bạn phải luôn thêm một đường phân chia.

Hình 23. Các chế độ cài đặt được nhóm với các đường phân chia
Chuyển
Công tắc có biểu tượng, tiêu đề và văn bản phụ

Hình 24. Nút chuyển có biểu tượng, tiêu đề và văn bản phụ
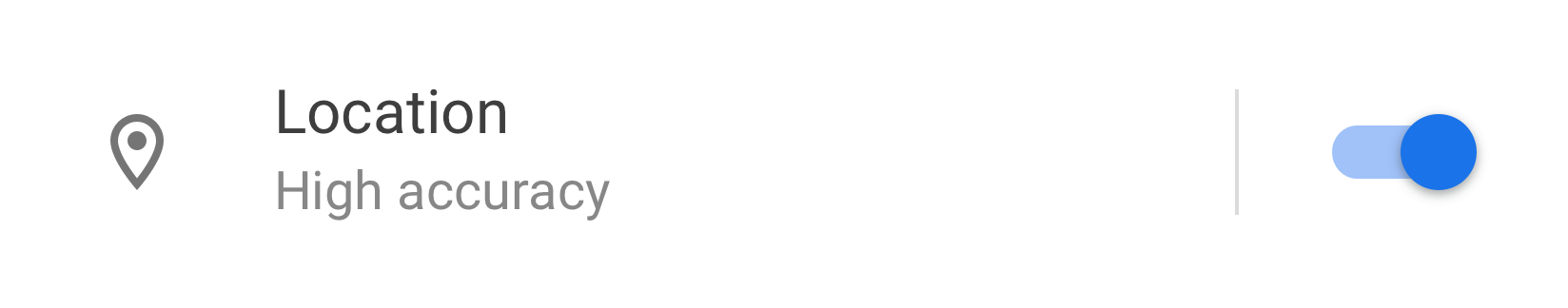
Chuyển đổi bằng tiêu đề và văn bản phụ

Hình 25. Nút chuyển có tiêu đề và phụ đề
Chỉ chuyển bằng tiêu đề
Tiêu đề có thể đi kèm với một biểu tượng ở bên trái.

Hình 26. Chuyển đổi chỉ bằng tiêu đề
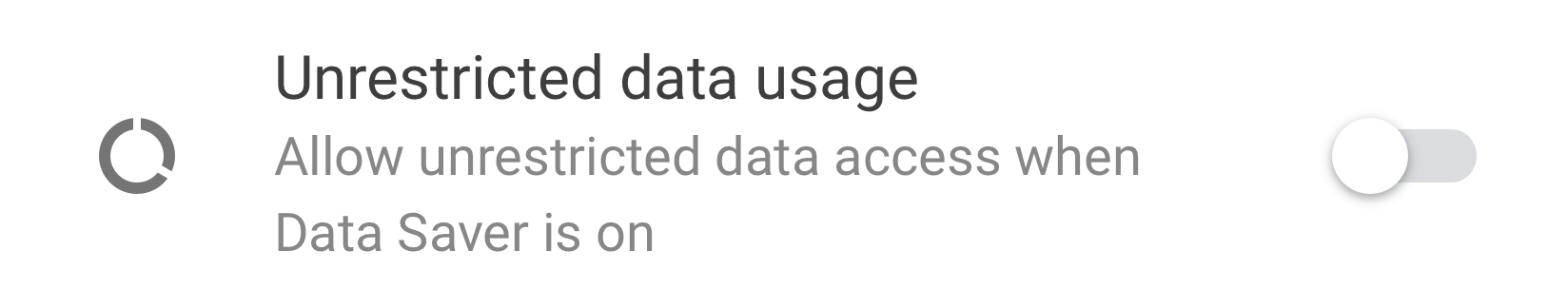
Mục danh sách và nút chuyển
Bạn có thể kết hợp một mục danh sách với một nút chuyển. Thao tác nhấn vào bên trái của đường dọc sẽ hoạt động như một đường liên kết và đưa người dùng đến màn hình tiếp theo. Bên phải hoạt động như một nút chuyển tiêu chuẩn.
Đối với mục danh sách ở bên trái, bạn bắt buộc phải có tiêu đề. Biểu tượng và văn bản phụ không bắt buộc.

Hình 27. Mục danh sách và nút chuyển
Thanh trượt
Bạn không bắt buộc phải sử dụng biểu tượng trong thanh trượt.

Hình 28. Thanh trượt
Nút trên màn hình
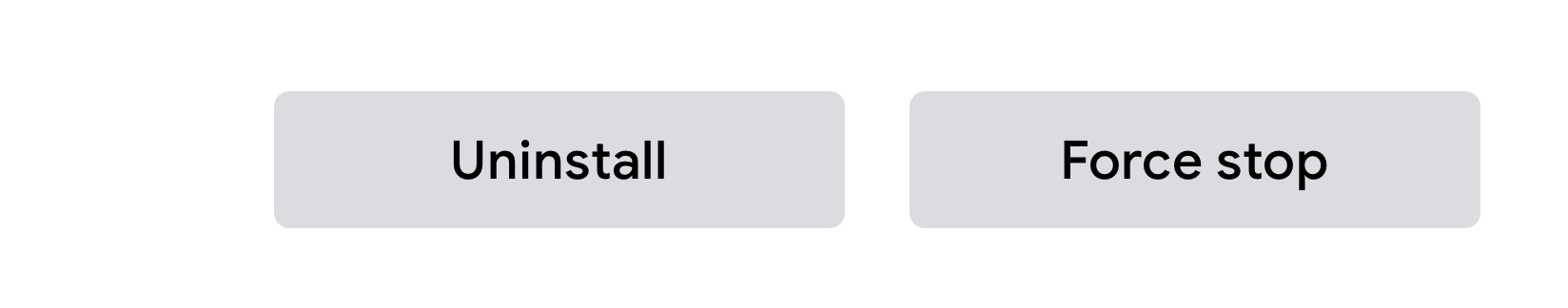
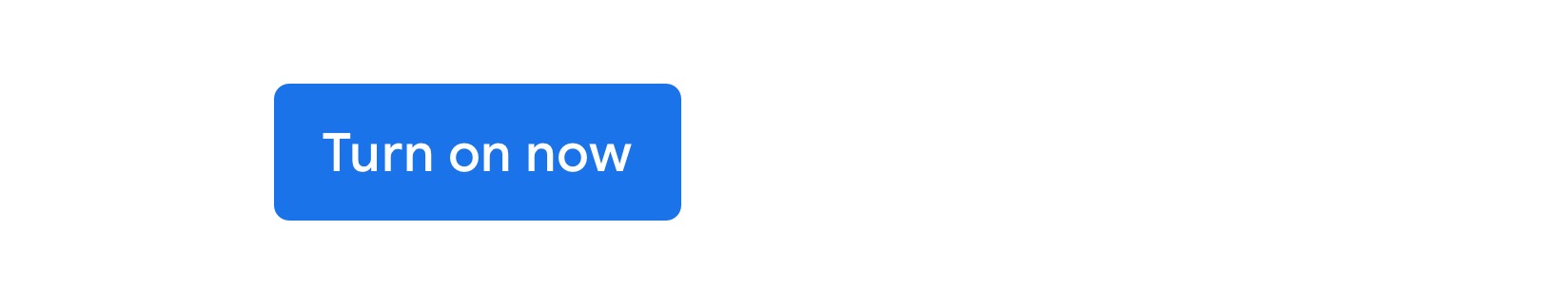
Các hành động tích cực sử dụng màu giao diện, còn các hành động tiêu cực có màu xám. Các hành động tích cực có thể bao gồm mở ứng dụng, cài đặt ứng dụng, thêm mục mới, v.v. Các hành động tiêu cực bao gồm xoá dữ liệu, gỡ cài đặt ứng dụng, xoá mục, v.v.

Hình 29. Nút màu xám cho thao tác "Gỡ cài đặt" và "Buộc dừng"

Hình 30. Nút màu xanh dương để "Bật ngay"
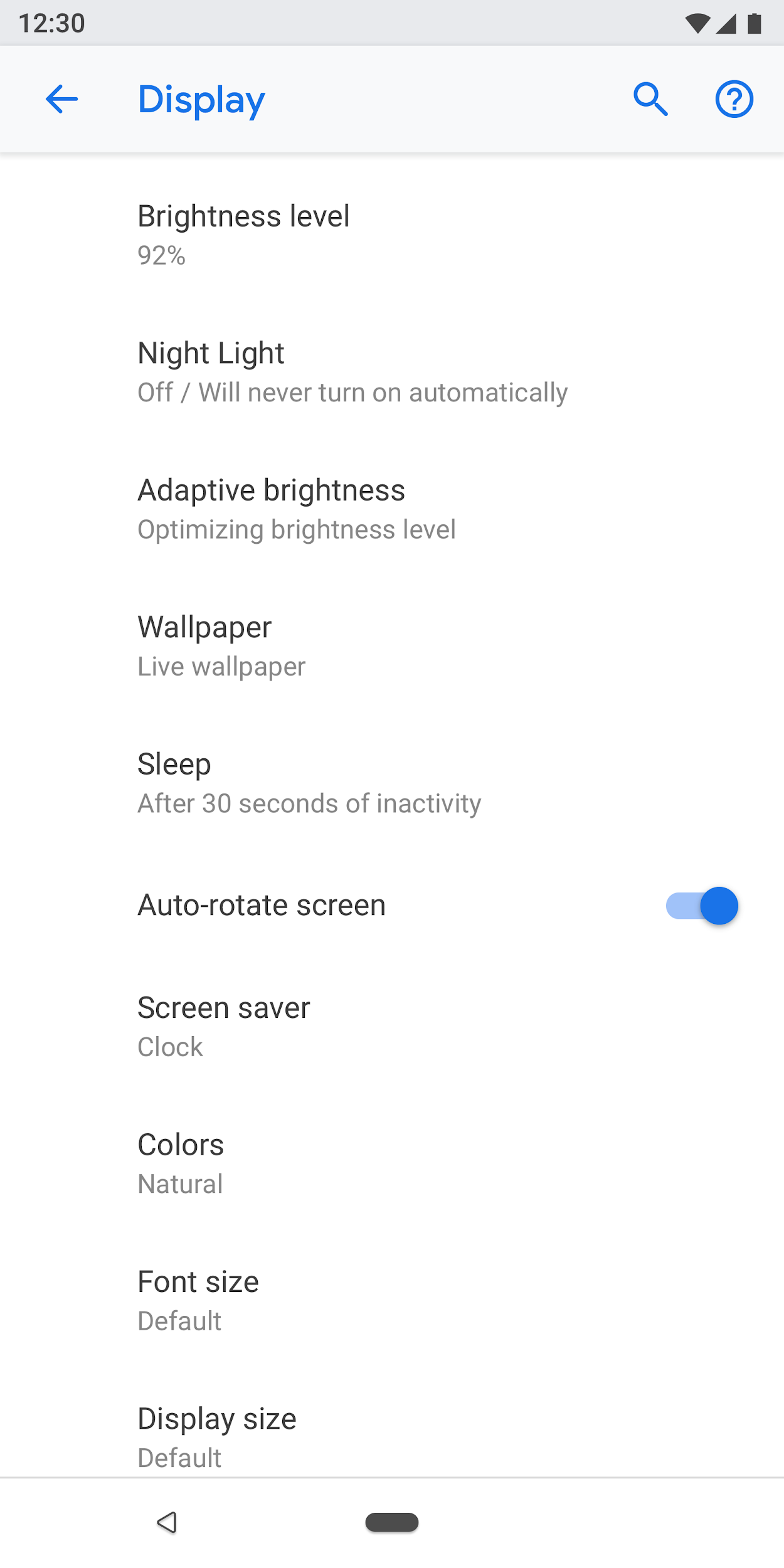
Tiết lộ tiến trình (Nâng cao)
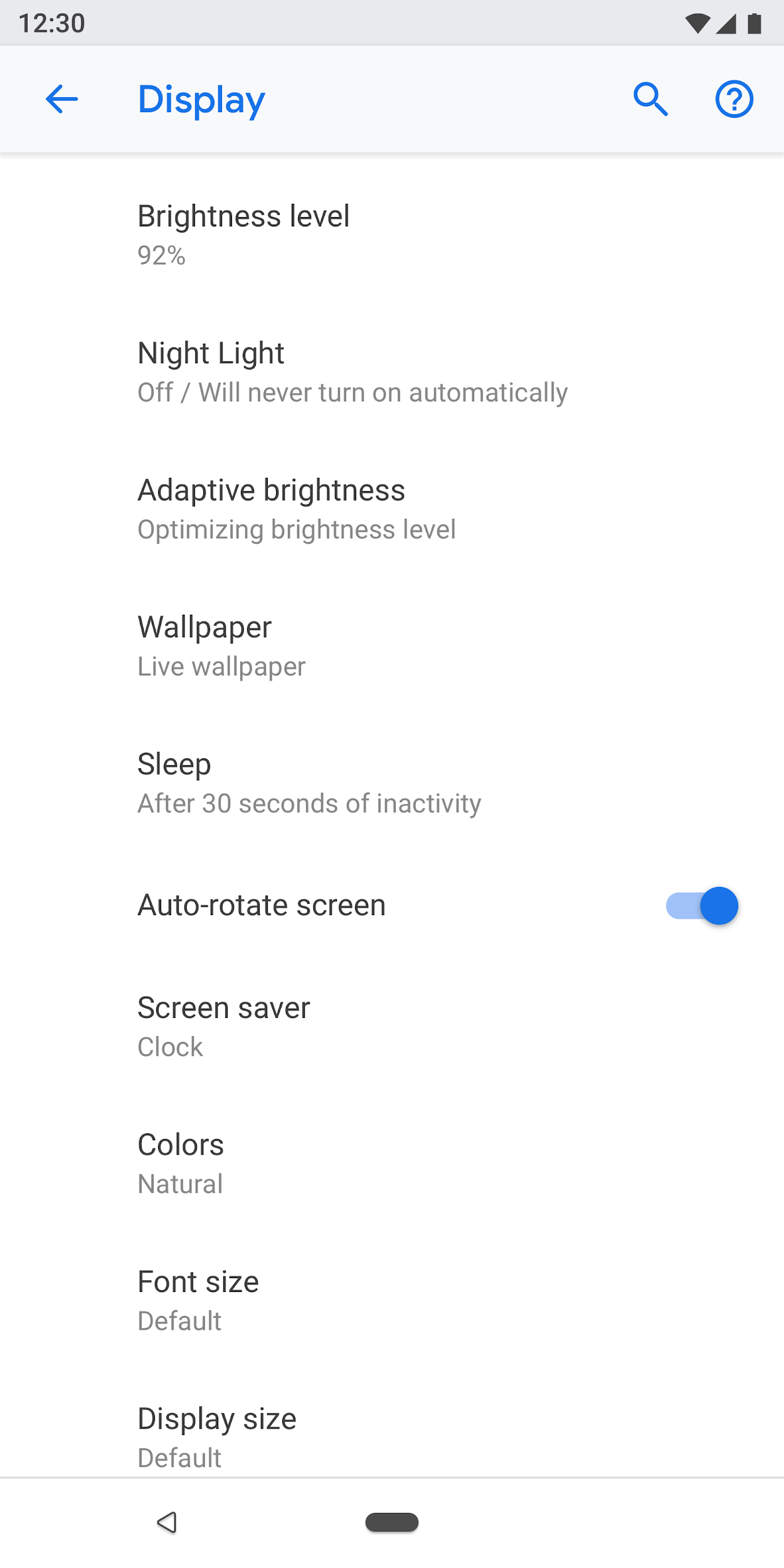
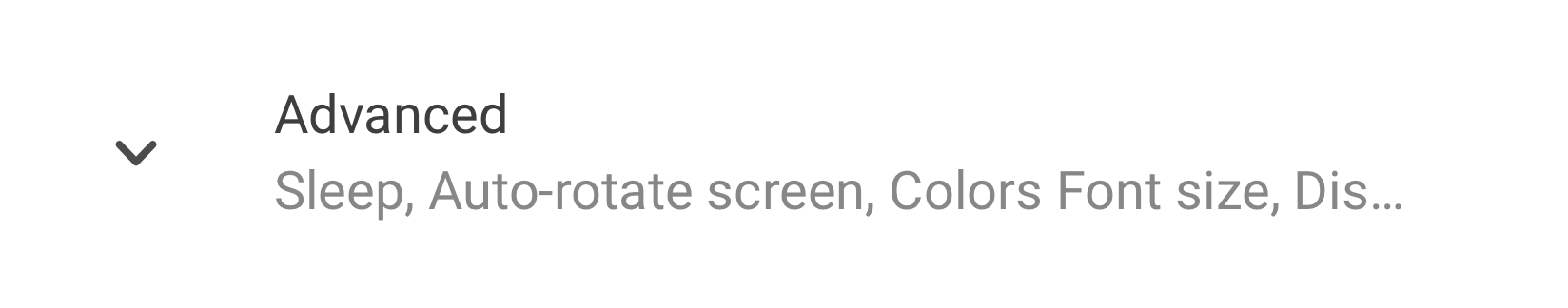
Bạn nên ẩn các chế độ cài đặt ít dùng. Chỉ sử dụng chế độ "Nâng cao" khi có ít nhất 3 mục cần ẩn.
Ở đây, văn bản phụ hiển thị tiêu đề của các chế độ cài đặt bị ẩn. Văn bản phụ chỉ được có một dòng. Văn bản bổ sung sẽ bị cắt ngắn bằng dấu ba chấm.

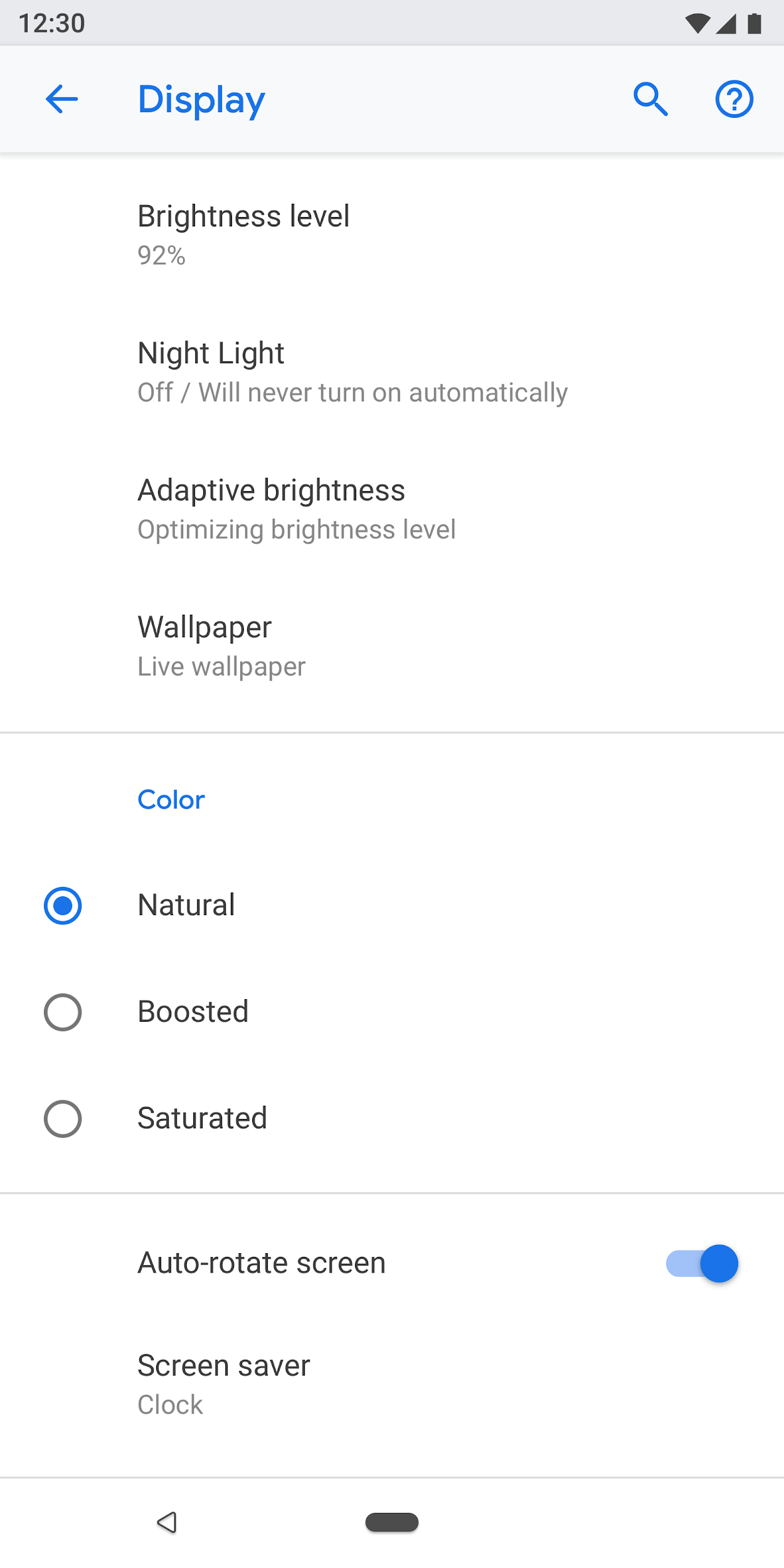
Hình 31. Nâng cao được sử dụng trên màn hình "Hiển thị"
Menu thả xuống
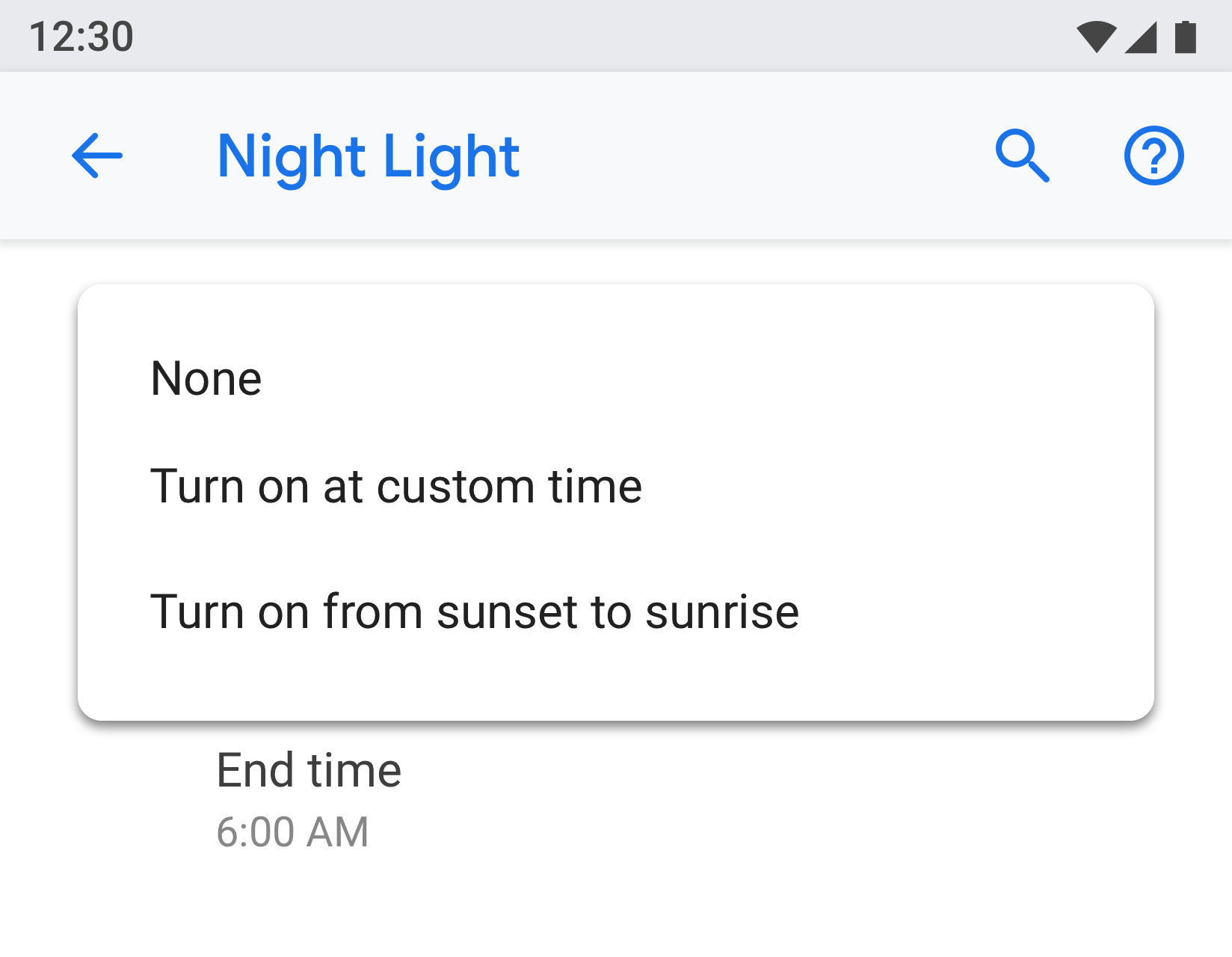
Bạn có thể sử dụng trình đơn thả xuống, nhưng tốt nhất bạn nên sử dụng hộp thoại hoặc màn hình chọn nút chọn. Bạn nên làm như vậy để đơn giản hoá chế độ cài đặt, vì có ba mẫu khác nhau cho lựa chọn đơn.
Nếu cần, bạn có thể sử dụng trình đơn thả xuống trong trường hợp chế độ cài đặt có các tuỳ chọn đơn giản.

Hình 32. Menu thả xuống
Hộp đánh dấu
Sử dụng nút chuyển thay vì hộp đánh dấu khi có thể.
Bạn có thể sử dụng hộp đánh dấu:
- Đối với các hành động tiêu cực như hạn chế ứng dụng hoặc chặn dịch vụ.
- Để tránh có quá nhiều nút chuyển trên màn hình.

Hình 33. Hộp đánh dấu được dùng để giảm số lượng nút chuyển trên màn hình này
Đường liên kết
Bạn không nên sử dụng đường liên kết trong phần cài đặt. Chỉ sử dụng đường liên kết khi thực sự cần thiết. Đường liên kết phải sử dụng màu nhấn mà không có đường gạch dưới.

Hình 34. Đường liên kết được dùng trong phần cài đặt
Chân trang
Bạn có thể sử dụng văn bản chân trang để thêm nội dung giải thích. Phần chân trang phải luôn có một đường phân chia ở trên cùng. Chân trang xuất hiện ở cuối màn hình. Chân trang có thể có đường liên kết, nếu cần.

Hình 35. Văn bản chân trang
Mẫu
Dữ liệu
Dữ liệu quan trọng có thể được hiển thị trong biểu đồ như biểu đồ thanh hoặc biểu đồ hình tròn. Dữ liệu này có thể xuất hiện trong tiêu đề thực thể. Ví dụ: dữ liệu di động và bộ nhớ.
Bạn có thể trình bày các dữ liệu ít quan trọng hơn bằng cách sử dụng chế độ xem danh sách thông thường.

Hình 36. Ví dụ về cách hiển thị Bộ nhớ

Hình 37. Ví dụ về Mạng
Hướng dẫn người dùng
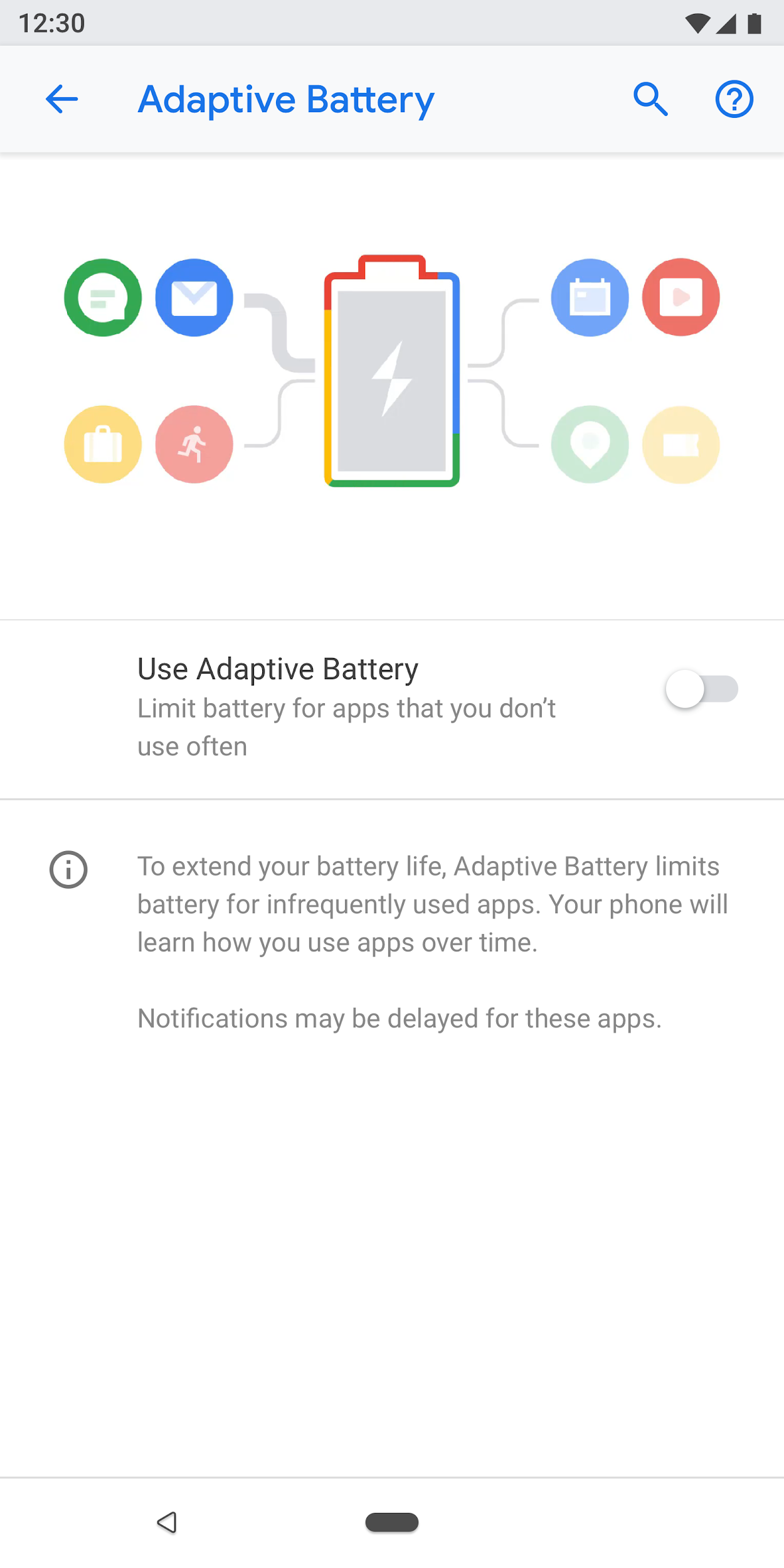
Một số tính năng có thể cần giải thích hoặc hướng dẫn người dùng. Bạn có thể sử dụng ảnh động hoặc hình ảnh cùng với văn bản. Ảnh động hoặc hình ảnh phải được trình bày ở đầu màn hình, trong khi văn bản chân trang có thể được dùng để thêm nội dung giải thích.

Hình 38. Thiết lập bằng ảnh động và văn bản chân trang
Biểu mẫu
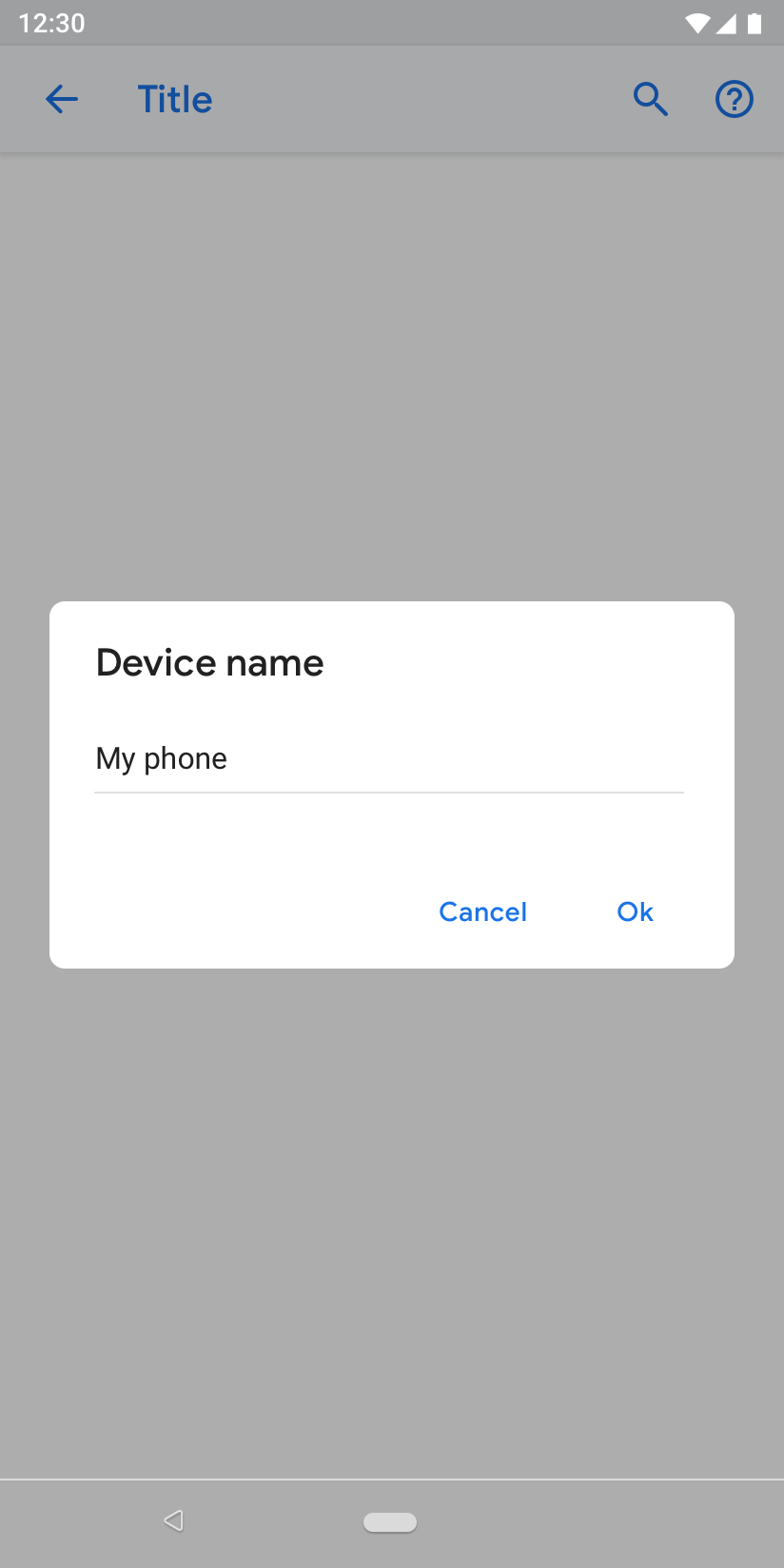
Nếu biểu mẫu có một trường nhập, hãy sử dụng hộp thoại thông thường. Điều này giúp người dùng dễ dàng nhập một giá trị đầu vào.
Tuy nhiên, nếu biểu mẫu có nhiều trường, hãy cân nhắc sử dụng hộp thoại toàn màn hình. Điều này giúp tăng không gian màn hình để sắp xếp các trường theo một mẫu rõ ràng.

Hình 39. Biểu mẫu có hộp thoại thông thường
Kết quả tìm kiếm
Kết quả tìm kiếm cho thấy tiêu đề, văn bản phụ (nếu có) và vị trí của đường dẫn phân cấp của chế độ cài đặt.

Hình 40. Kết quả tìm kiếm
