Ab Android 12 liegt der Fokus von Material You auf Ausdruck und Fluidität im Android-Betriebssystem. Ziel ist es, Nutzern zu helfen, eine einheitliche, auf ihre Bedürfnisse zugeschnittene Umgebung zu schaffen und zu nutzen. Als Android-Partner empfehlen wir Ihnen, das Material You-Design in den folgenden Bereichen in Ihre Android-Geräte zu integrieren:
- Dynamische Farben
- Bewegung
- Widgets
Dynamische Farben
Dynamische Farben sind das Herzstück des Material You-Designs und ein wichtiger Bestandteil der mehrjährigen Strategie von Android, Nutzern eine einfachere und umfassendere Anpassung zu ermöglichen, wie es auf keinem anderen Gerät möglich ist. Material You bietet:
Nutzern und Entwicklern eine einheitliche, umfassende Geschichte der Personalisierung auf jedem Android-Gerät zu bieten.
Android-OEMs haben die Möglichkeit, weiterhin Innovationen bei der System-UI und den eigenen Apps zu entwickeln, die mit ihrer Hardware und den Farben, der Marke und dem Formfaktor übereinstimmen.
Wenn Sie dynamische Farben nutzen möchten, müssen Sie die Android 12-Funktion zum Extrahieren von Material You-Farben als wichtigen Bestandteil Ihres Softwareangebots für Nutzer verwenden. Verwenden Sie auf dem Gerät die in AOSP enthaltene Logik zur Farbauswahl, insbesondere die Logik, die eine einzelne Hintergrund- oder Design-Quellfarbe als Eingabe verwendet und sie über 65 Farb-APIs ausgibt. Informationen zu den Anforderungen an dynamische Farben finden Sie unter Dynamische Farben verwenden.
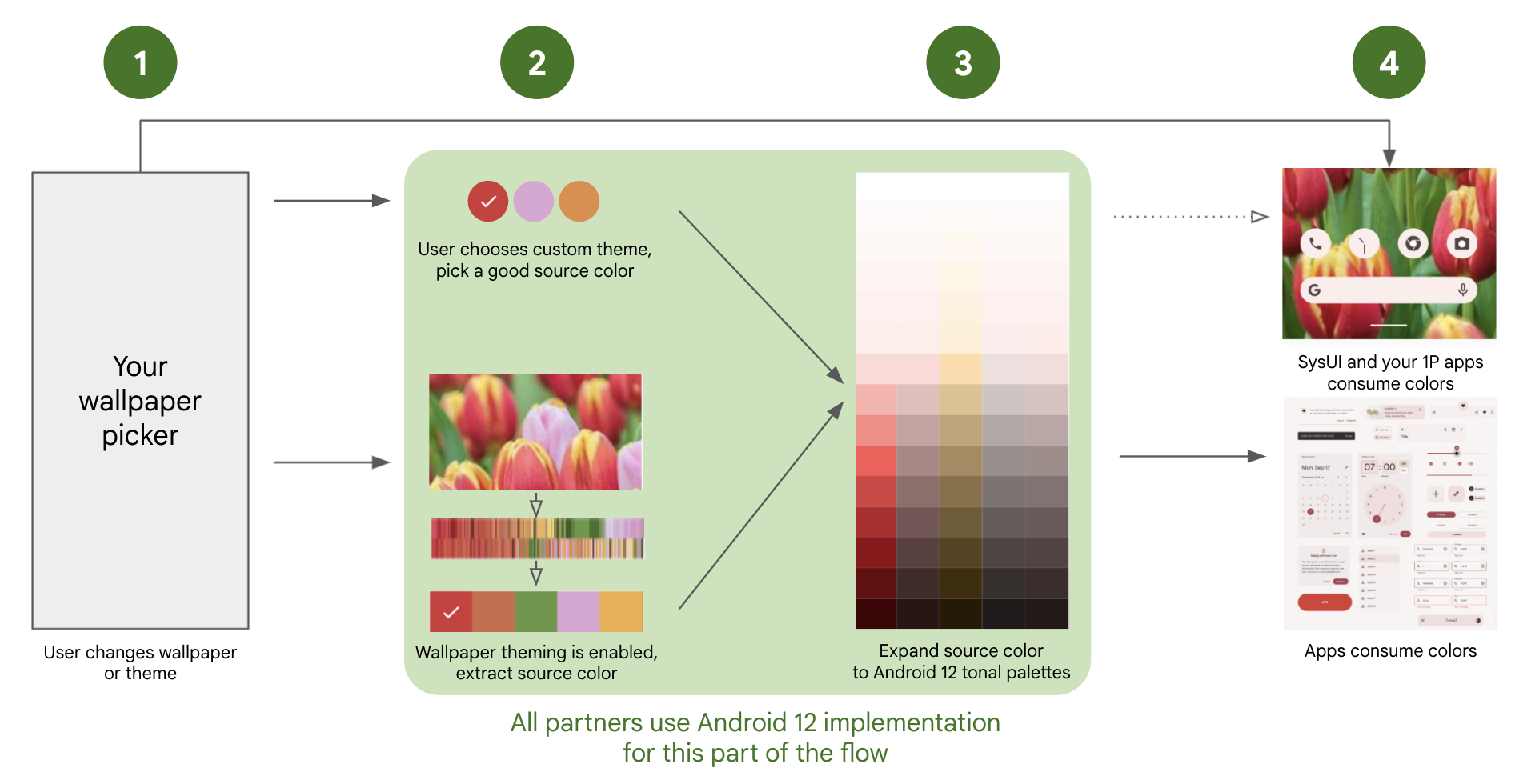
Der vollständige dynamische Farbablauf umfasst vier Schritte, wie unten dargestellt:

Abbildung 1: Dynamischer Farbfluss von Material You
Der Nutzer ändert das Hintergrundbild oder das Design über die OEM-Auswahl.
Der Nutzer wählt eine der folgenden Optionen aus:
Gerätedesign Wenn diese Option ausgewählt ist, wählt Android automatisch eine einzelne Quellfarbe aus, die den Anforderungen entspricht.
Neuer Hintergrund + neues Design Wenn diese Option ausgewählt ist, wählt die AOSP-Logik automatisch eine einzelne Quellfarbe aus dem ausgewählten Hintergrund aus.
AOSP erweitert die Einzelfarbenquelle gemäß der AOSP-Logik in fünf Tonwertpaletten mit jeweils 13 Tonwertfarbvarianten, die dann die 65 Farbattribute füllen.
Die Benutzeroberfläche der App verwendet die 65 Farbattribute auf eine Weise, die im gesamten Android-App-Ökosystem einheitlich ist. Wir empfehlen, für die System-UI des Geräts und OEM-spezifische Apps dieselbe Farbpalette zu verwenden.
Android 12-Patches
Um die End-to-End-Logik für die Extraktion von Hintergrundbildfarben zu erhalten und das Gerät so zu konfigurieren, dass die 65-Farben-APIs auf eine Weise ausgefüllt werden, die mit dem Ökosystem konsistent ist, fügen Sie die folgenden Patches in Ihre Android 12-Implementierung ein:
Obligatorisch
Dringend empfohlen
- Race Condition beim Festlegen von System-Properties für die Boot-Farbe behoben.
- Overlays über Änderungen am Design benachrichtigen
- Race Condition beim Festlegen von System-Properties für die Startfarbe behoben (2. Runde)
- FeatureFlags in das Paket „flags“ verschieben.
- Unterstützung von Designs für mehrere Nutzer richtig implementieren
- Problem behoben, bei dem die Option für die angegebene Hintergrundfarbe nach dem Neustart fehlte
- Fehler beim Berechnen der tertiären Farbe beheben
- Hintergrund-Apps dürfen das Design nicht ändern
Benutzerdefinierte Farben in der Designauswahl angeben
Wenn Sie die AOSP ThemePicker App verwenden, wird der Farbbereich in der WallpaperPicker App angezeigt, wenn beide der folgenden Bedingungen erfüllt sind:
flag_monetamframeworks/base/packages/SystemUI/res/values/flags.xmlisttrue.- Eine Stub-APK des Systems mit dem Paketnamen wird in
themes_stub_packagein der Dateipackages/apps/ThemePicker/res/values/override.xmldefiniert.
Stub-APK-Format
Eine Beispielversion dieses APKs finden Sie unter packages/apps/ThemePicker/themes.
Dieses APK sollte nur Ressourcen mit den verfügbaren Grundfarben und ihren Namen enthalten.
Der Stub sollte eine XML-Datei unter res/xml im folgenden Format enthalten:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="color_bundles">
<item>color1</item>
<item>color2</item>
<item>color3</item>
<item>color4</item>
</array>
<string name="bundle_name_color1">Blue</string>
<string name="bundle_name_color2">Red</string>
<string name="bundle_name_color3">Yellow</string>
<string name="bundle_name_color4">Green</string>
</resources>
In dieser Datei hat jedes item innerhalb von color_bundles einen eindeutigen Namen, sofern die Strings unten bundle_name_item heißen.
Für jede Farbe sollte ein bundle_name_item-String mit einem beschreibenden Namen vorhanden sein. Sie können übersetzt werden, indem Sie die entsprechenden übersetzten Strings in die res/values-language code-Verzeichnisse einfügen.
Die tatsächlichen Farbwerte können entweder in derselben XML-Datei oder in einer separaten XML-Datei für Ressourcen im folgenden Format angegeben werden:
<resources>
<color name="color_primary_color1">#0000FF</color>
<color name="color_secondary_color1">#0000FF</color>
<color name="color_primary_color2">#ff0000</color>
<color name="color_secondary_color2">#ff0000</color>
<color name="color_primary_color3">#ffff00</color>
<color name="color_secondary_color3">#ffff00</color>
<color name="color_primary_color4">#00ff00</color>
<color name="color_secondary_color4">#00ff00</color>
</resources>
Für jeden Artikel im Array mit Farbpaketen muss es einen Eintrag für color_primary_item und color_secondary_item geben. Beide Farben sollten dieselbe Farbe sein. Die Werte für diese color-Einträge sind die tatsächlichen Farbcodes für jede Farbe, die im Bereich Grundfarbe angezeigt werden soll.
Schritt 1: Nutzer-Theming erstellen
In der Designauswahl können Nutzer die neuen Material You-Personalisierungsfunktionen nutzen und möglicherweise zwischen Farboptionen oder Voreinstellungen wählen. Je nach Produkt und Nutzerdemografie können Sie Nutzern mit einer Designauswahl oder einer Hintergrundauswahl mehr Personalisierungs- und Farboptionen bieten.
- Wenn Sie eine Hintergrundauswahl verwenden, ist die Extraktion der Hintergrundfarbe standardmäßig aktiviert. Sie können die Auswahl jedoch anpassen, um dem Nutzer mehr Optionen zu bieten.
Schritt 2: Hintergrundfarbe in eine Quellfarbe extrahieren
Um die Farbauswahl für das Hintergrundbild zu aktivieren, müssen Sie die oben aufgeführten Android 12-Patches cherrypicken. In einer zukünftigen AOSP-Version wird diese Funktion standardmäßig aktiviert sein.
Die AOSP-Logik, die die Hintergrundbild-Extraktion auslöst, beginnt bei frameworks/base/packages/SystemUI/src/com/android/systemui/theme/ThemeOverlayController.java auf ThemeOverlayController#mOnColorsChangedListener über WallpaperManager#onWallpaperColorsChanged. Wir empfehlen, die unveränderte AOSP-Logik zu verwenden, um eine einheitliche Entwicklung zu gewährleisten.
Standardmäßig wird die Farbe mit der höchsten Häufigkeit ausgewählt, die sich für die Verwendung eignet.
Wenn Sie andere vom Algorithmus zurückgegebene Quellfarben nutzen und Nutzern diese Farben in der Designauswahl präsentieren möchten, verwenden Sie ColorScheme#getSeedColors(wallpaperColors: WallpaperColors).
Damit eine Quellfarbe verwendet werden kann (unabhängig davon, ob sie aus dem Hintergrundbild oder einer vom Nutzer ausgewählten Voreinstellung extrahiert wurde), muss sie einen minimalen CAM16-Chroma-Wert von 5 haben. So wird sichergestellt, dass die Quellfarbe bei der Umwandlung von einer einzelnen Farbe in 65 Tonfarben nicht durch subtile dunkle Töne beeinflusst wird und weiterhin repräsentativ für die Nutzerauswahl ist. Verwenden Sie Cam#fromInt oder Cam#getInt, um Farben in CAM16 zu lesen und zu ändern.
Nicht dynamische Farbpalette verwenden Auf Geräten, die das Extrahieren von Hintergrundfarben nicht unterstützen, können Sie trotzdem dafür sorgen, dass Google-Apps und Drittanbieter-Apps, die dynamische Farben unterstützen, gut aussehen. Gehen Sie dazu so vor:
- Verwenden Sie die Standard-Material-Palette, indem Sie
flag_monetaufframeworks/base/packages/SystemUI/res/values/flags.xmldeaktivieren.- Achten Sie darauf, dass Nutzer ihr Betriebssystem weiterhin mit einer voreingestellten Designauswahl personalisieren können.
Schritt 3: Quellfarbe in Farb-APIs erweitern
Anhand der im vorherigen Schritt abgeleiteten Einzelfarbenquelle generiert Android fünf einzigartige Tonwertpaletten (Akzent 1–3, Neutral 1–2). Jede Palette enthält 13 Farben und jede Farbe enthält unterschiedliche Luminanzwerte (0 bis 1.000), insgesamt also 65 Farben. Die in den Android 12-Patches bereitgestellte Logik implementiert diese Farberweiterung korrekt. Die unten angegebenen Details beschreiben die Implementierung.
Aus Gründen der Einheitlichkeit für Entwickler müssen die fünf Tonpaletten (accent1, accent2, accent3, neutral1, neutral2) und die entsprechenden 13 Farben auf der einzelnen Quellfarbe mit den entsprechenden Änderungen an den CAM16-Chroma- und ‑Farbtonwerten basieren, wie unten beschrieben:
-
- Chroma: „16“ verwenden
- Farbton: wie Quelle
-
- Chroma: „32“ verwenden
- Farbton: um 60 Grad im Uhrzeigersinn drehen
-
- Chroma: Verwenden Sie „4“.
- Farbton: wie Quelle
-
- Chroma: Verwenden Sie „8“.
- Farbton: wie Quelle
Das CTS enthält Tests zum Validieren von API-Aufrufen für Luminanz und Farbton. Verwenden Sie zum Ausführen atest SystemPalette.
Schritt 4: Dynamische Farben in Apps und der System-UI verwenden
Nachdem dynamische Farben auf einem Gerät festgelegt wurden, halten sich Apps an die Material-Richtlinien, um die Farben zu verwenden. Die Material-Richtlinien werden bis zum 26. Oktober 2021 auf material.io veröffentlicht, damit sie in Drittanbieter-Apps verwendet werden können. Für die System-UI und eigene Apps empfehlen wir dringend, dynamische Farben in die gesamte Benutzeroberfläche zu integrieren. Das sollte so geschehen, dass es zu Ihrer Hardware und Marke passt und Ihnen hilft, Ihre Geräte zu differenzieren.
Allgemeine Informationen zu dynamischen Farben finden Sie hier:
Verwenden Sie Akzentfarben für Vordergrundelemente in Apps und der System-UI:
@android:color/system_accent1_0 … 1000 // most-used foreground color group @android:color/system_accent2_0 … 1000 // alternate accent, used for surfaces @android:color/system_accent3_0 … 1000 // playful, analogous colorVerwende neutrale Farben für Hintergrundelemente in Apps und der System-UI:
@android:color/system_neutral1_0 … 1000 // most-used background color group @android:color/system_neutral2_0 … 1000 // used for higher-elevation surfaces
Weitere Informationen dazu, wie Material You Farben zuordnet und wie APIs in SysUI verwendet werden, finden Sie unter Zusätzliche Ressourcen.
Schritt 5: Dynamische Farboptionen in Ihre AOSP-Implementierung von „Hintergrundbild auswählen“ einfügen
Für Android 13 und höher entwickeln
Ab Android 13 ist android.theme.customization.accent_color nicht mehr verfügbar. Ein neues Attribut android.theme.customization.theme_style wurde hinzugefügt, um verschiedene Farbvarianten zu unterstützen. Derzeit gibt es in der Codebasis vier Varianten:
TONAL_SPOT = Default Material You theme since Android S.
VIBRANT = Theme where accent 2 and 3 are analogous to accent 1.
EXPRESSIVE = Highly chromatic theme.
SPRITZ = Desaturated theme, almost grayscale.
Diese werden an Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES gesendet, wie im folgenden JSON-Code zu sehen ist:
{
"android.theme.customization.system_palette":"B1611C",
"android.theme.customization.theme_style":"EXPRESSIVE"
}
Für Android 12 und niedriger entwickeln
Wenn Sie eine benutzerdefinierte Themenauswahl verwenden, muss das Gerät eine gültige Quellfarbe an Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES senden. Dazu muss eine JSON-Datei im folgenden Format bereitgestellt werden (wobei 746BC1 eine Beispiel-Quellfarbe ist):
{
"android.theme.customization.system_palette":"746BC1",
"android.theme.customization.accent_color":"746BC1"
}
Dadurch wird die Extraktion der Hintergrundfarbe (Schritt 2) übersprungen und die angegebene Quellfarbe wird direkt in 65 Farbattribute erweitert (Schritt 3).
Schritt 6: Supportticket einreichen
Neben der Systemintegration müssen Sie ein Ticket einreichen und uns Ihren Markennamen (Build.MANUFACTURER) mitteilen. Da die meisten Drittanbieter-Apps die Material Components for Android verwenden, um dynamische Farben anzuzeigen, verwenden wir eine fest codierte Zulassungsliste, um zu ermitteln, auf welchen Geräten die Funktion Dynamische Farbtonpaletten integriert ist.
Bewegung
Flüssige Bewegungen lassen Geräte modern und hochwertig wirken. Um das Vertrauen und die Zufriedenheit von Entwicklern zu stärken und aufrechtzuerhalten, sind Overscroll und Ripple zwei wichtige Aspekte von flüssigen Bewegungen, die konsistent aussehen und sich konsistent anfühlen müssen.
Overscroll im Betriebssystem verwenden
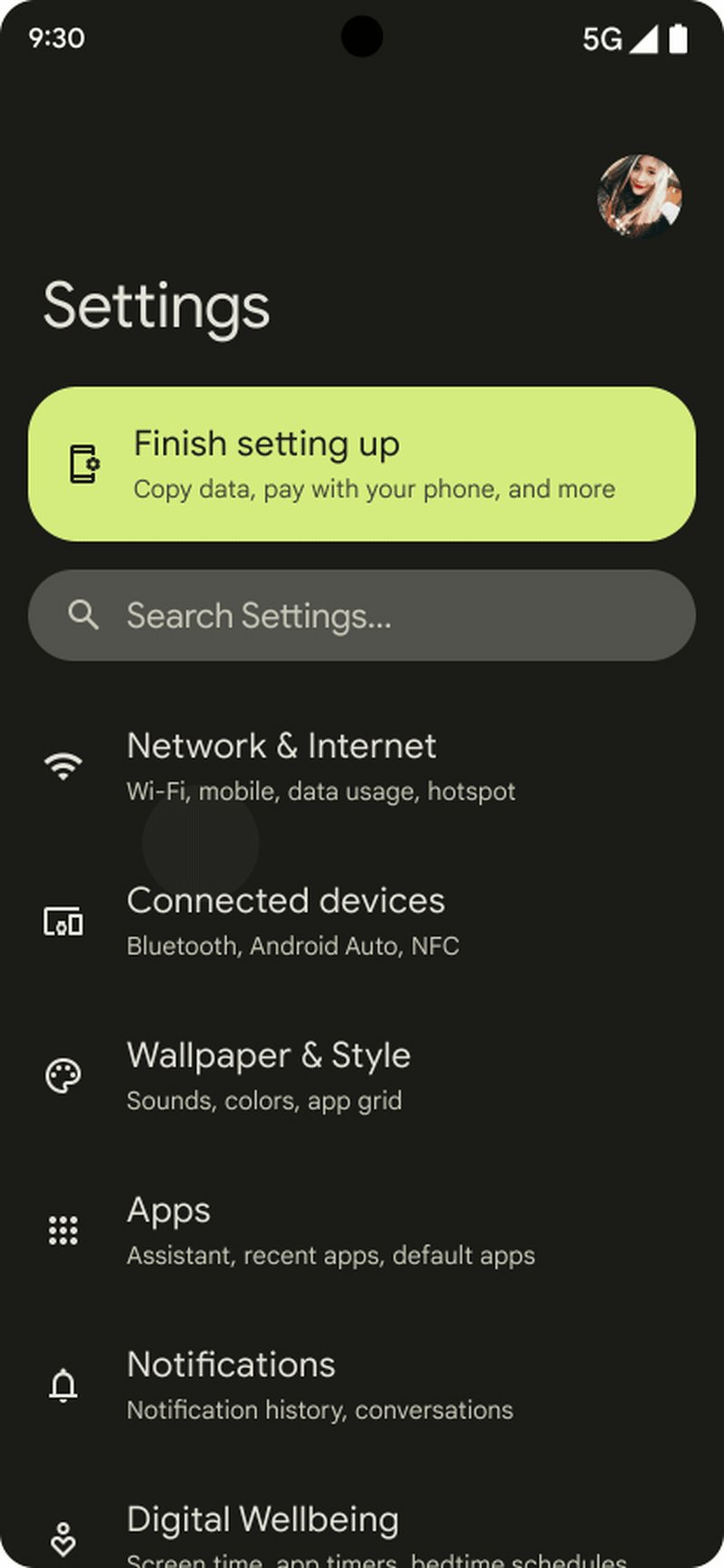
Android 12 bietet eine reaktionsschnellere, dynamische Overscroll-Bewegung in Form einer Ansichtsstreckung, die angezeigt wird, wenn der Nutzer versucht, über den Rand einer Liste hinaus zu scrollen. Ein Beispiel ist unten aufgeführt:

Abbildung 2: Overscroll-Effekt in Android 12, wie in den Einstellungen zu sehen
Damit Entwickler einheitlich arbeiten können, sollte der Overscroll-Effekt auf Ihren Geräten in etwa so aussehen:
Auf Geräten, die „true“ für
ActivityManager.isHighEndGfx()zurückgeben, ist der Overscroll-Effekt eine nicht lineare Dehnung des Bildschirms (siehe oben).Auf Geräten mit geringerer Leistung wird der Dehnungseffekt auf eine lineare Dehnung vereinfacht, um die Systemlast zu reduzieren.
Overscroll in Google-Apps verwenden
Wenn Sie benutzerdefinierte Ansichten verwenden, müssen Sie möglicherweise einige Apps und die System-UI anpassen, die den Dehnungseffekt nutzen.
Wenn Sie Stretch-Overscroll unterstützen möchten, führen Sie ein Upgrade auf die neuesten Bibliotheken durch:
androidx.recyclerview:recyclerview:1.3.0-alpha01fürRecyclerViewandroidx.core:core:1.7.0-alpha01fürNestedScrollViewundEdgeEffectCompatandroidx.viewpager:viewpager:1.1-alpha01fürViewPager
Bei benutzerdefinierten Layouts, die
EdgeEffectverwenden, sollten Sie die folgenden UX-Änderungen berücksichtigen:Bei Stretch-Overscroll sollten Nutzer nicht mit den Inhalten des Layouts interagieren, während es gedehnt wird. Nutzer sollten nur die Dehnung selbst bearbeiten können und beispielsweise nicht in der Lage sein, eine Schaltfläche im Inhalt zu drücken.
Wenn Nutzer den Inhalt während der
EdgeEffect-Animation berühren, sollten sie die Animation „einfangen“ und die Möglichkeit haben, die Dehnung zu manipulieren. Der aktuelle Pull-Wert ist unterEdgeEffectCompat.getDistance()verfügbar.Wenn Sie den Pull-Wert bearbeiten und den verbrauchten Betrag zurückgeben möchten, verwenden Sie
onPullDistance(). So können Entwickler den Übergang vom Dehnen zum Scrollen reibungslos gestalten, wenn der Finger den Inhalt über die Startposition hinaus dehnt.Wenn Sie mit verschachteltem Scrollen arbeiten und der Inhalt gedehnt wird, sollte die Dehnung die Touch-Bewegung vor dem verschachtelten Inhalt verarbeiten. Andernfalls wird möglicherweise gescrollt, wenn der Finger die Richtung ändert, anstatt die Dehnung aufzuheben.
Weitere Informationen zum Overscroll finden Sie unter Scrollgeste animieren.
Ripple (haptisches Feedback) im Betriebssystem verwenden
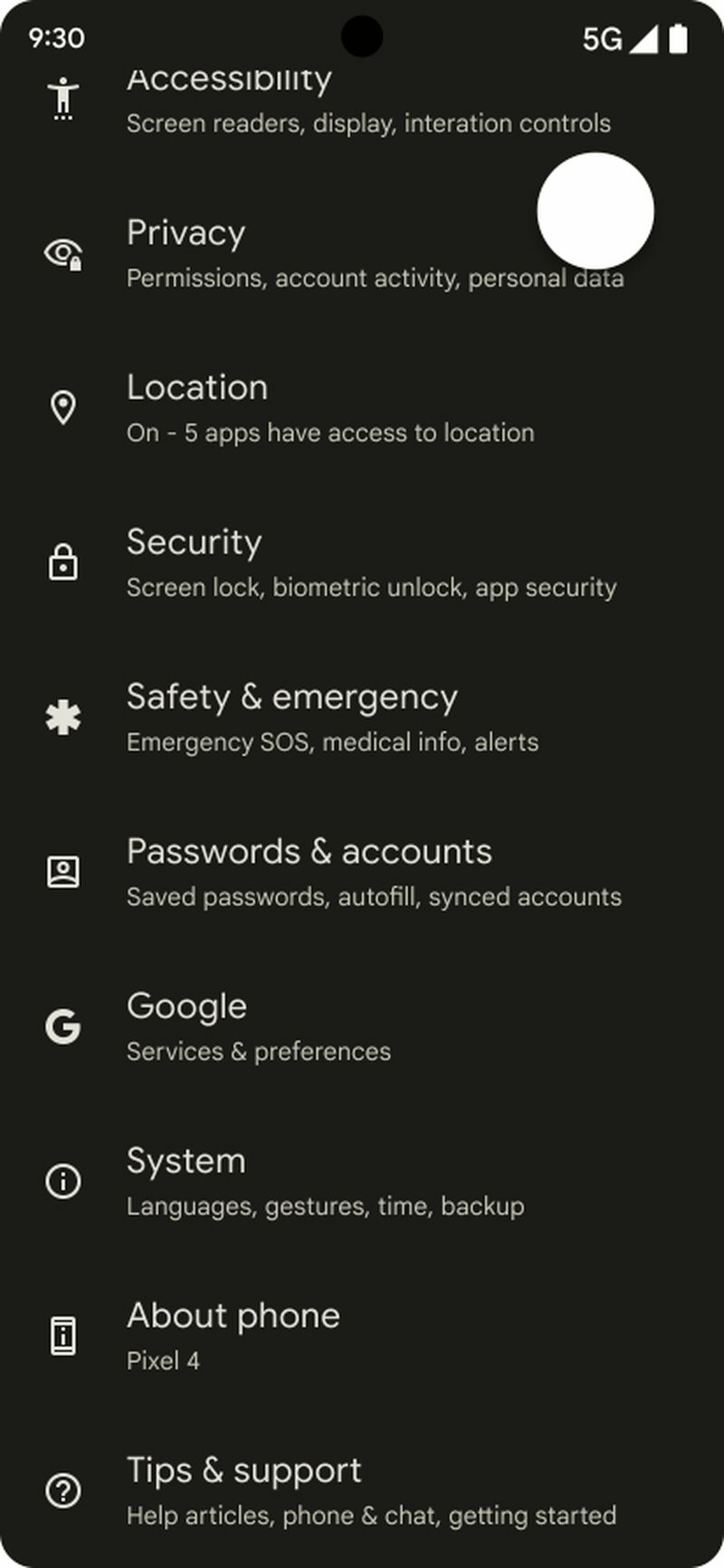
Android 12 enthält einen weicheren, subtileren Touch-Ripple-Effekt, um Nutzern Feedback zu geben, wenn sie auf das Display tippen.

Abbildung 3: Welle-Effekt in Android 12 mit einer sanfteren Füllanimation
Damit Entwickler die Auswirkungen besser vorhersagen können und eine gute Nutzererfahrung gewährleistet ist, sollte der Welleneffekt auf Ihren Geräten dem oben gezeigten Beispiel ähneln. Sie müssen keine bestimmten Integrationsschritte ausführen, um Ripple-Effekte zu unterstützen. Sie sollten jedoch den Effekt auf Ihren Geräten testen, um zu prüfen, ob in Ihrer Implementierung unbeabsichtigte Regressionen eingeführt wurden.
Widgets
Widgets sind wichtige Komponenten eines Android-Geräts. Android 12 umfasst neue APIs und API-Funktionen, die alle OEMs unterstützen sollten.
Ihr Betriebssystem muss Entwickler-APIs für Widget-Layouts, ‑Größen und Softwareparameter (z. B. Größe der abgerundeten Ecken) unterstützen. Ihre Implementierung sollte Widgets korrekt unterstützen, indem Parameter über APIs bereitgestellt werden und dafür gesorgt wird, dass Widgets vom Nutzer in der Größe angepasst und konfiguriert werden können.
Nutzen Sie in Ihren Apps die neuen API-Funktionen, um nach Möglichkeit neue Erstanbieter-Widgets zu aktualisieren oder zu erstellen. Führen Sie für alle von Google entwickelten App-Widgets, die in Ihrem Zuständigkeitsbereich liegen, die Entwickler-Checkliste unten durch.
- Die Priorität basiert auf Empfehlungen der Plattform.
- Wenn Sie Details zu einer Empfehlung sehen möchten, folgen Sie dem Link in der Spalte „Änderung“.
Area Ändern Umsetzungspriorität Abläufe bei der Hausfinanzierung verbessern Skalierbare Vorschauen hinzufügen P1 Widget-Beschreibung hinzufügen P1 Widgets einfacher personalisieren P2 (optional) Flüssigere Übergänge aktivieren P0 Trampoline für Broadcasts vermeiden P0 Widget-Richtlinien einhalten Widget-Größen und ‑Layouts verbessern P2 Dynamische Farben anwenden P0 Abgerundete Ecken implementieren P0 Neue zusammengesetzte Schaltflächen hinzufügen P2 Vorhandenen Widget-Code vereinfachen RemoteView-Sammlungen vereinfachen P2 RemoteView-Laufzeit vereinfachen P2
Zusätzliche Ressourcen
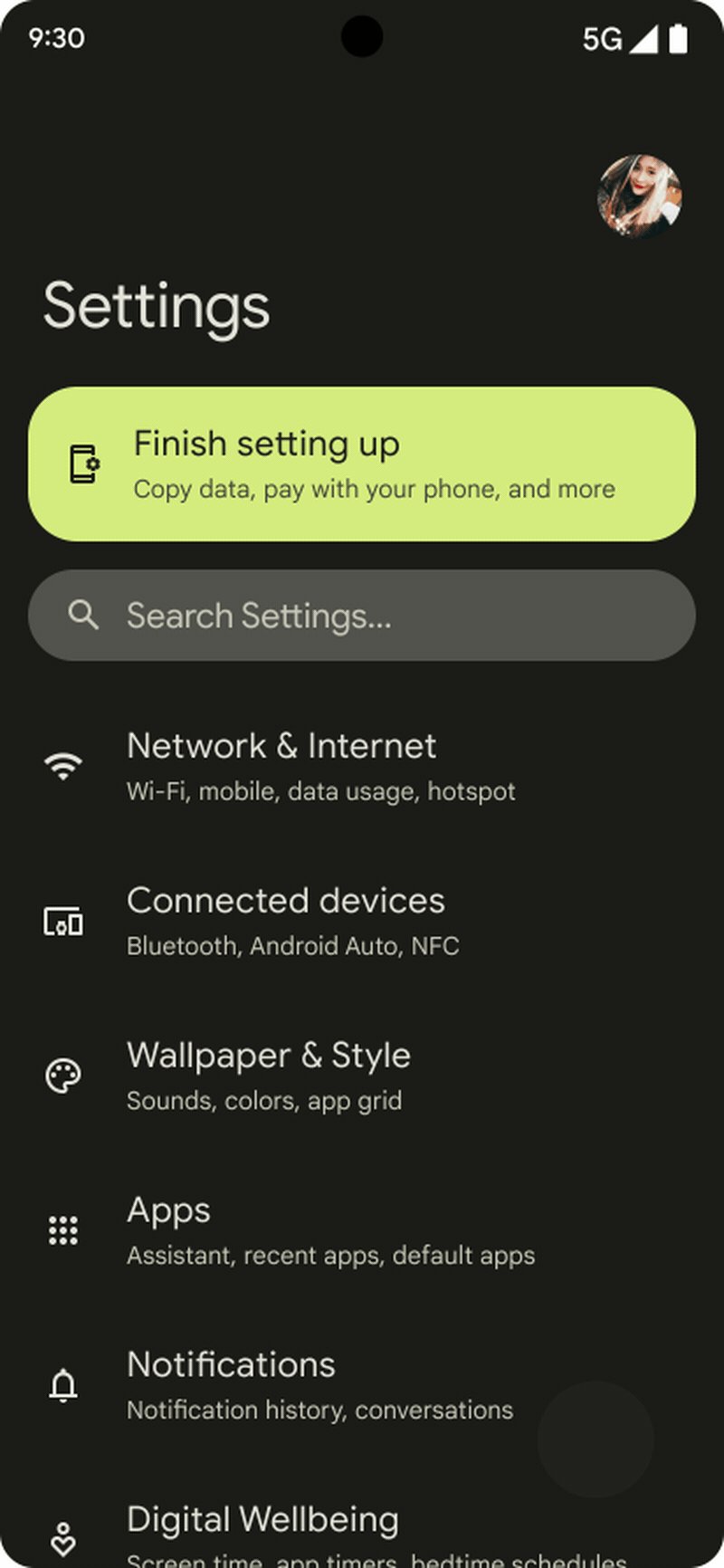
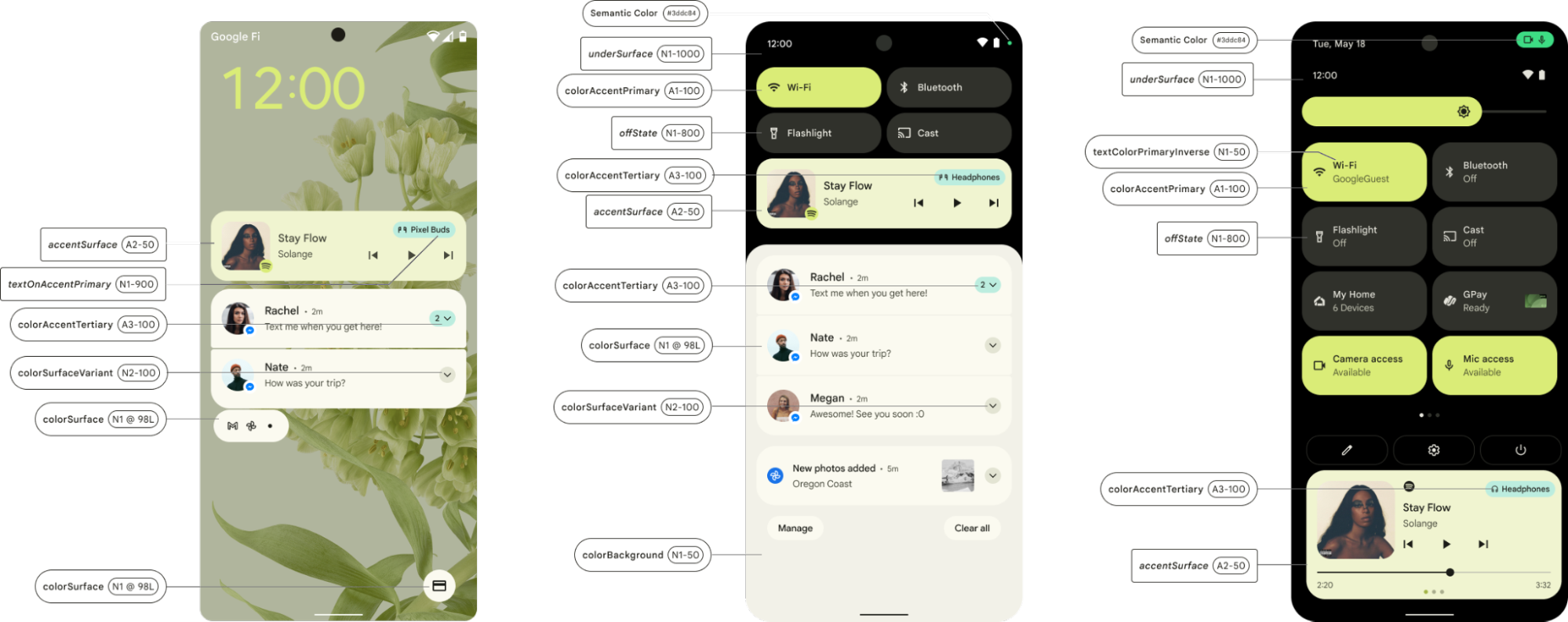
Verwendung von Farben in der System‑UI
(accent1 = A1, accent2 = A2, accent3 = A3, neutral1 = N1, neutral2 = N2)

Abbildung 4: Dynamische Farben in der System-UI
Aktualisierungen des Farbattributs in der Materialbibliothek
Im nächsten Release werden die Designattribute von Material aktualisiert. Dazu werden Farbrollen erstellt, mit denen bestimmten Ansichten Farben zugewiesen werden.
| Farbrolle | Android-Themenattribut | Helles Design Dynamische Farben |
Dunkles Design Dynamische Farbe |
|---|---|---|---|
| Primär | colorPrimary | system_accent1_600 | system_accent1_200 |
| Auf dem primären Gerät | colorOnPrimary | system_accent1_0 | system_accent1_800 |
| Zweiter Track | colorSecondary | system_accent2_600 | system_accent2_200 |
| Sekundär | colorOnSecondary | system_accent2_0 | system_accent2_800 |
| Fehler | colorError | – (red_600) | – (red_200) |
| Bei Fehler | colorOnError | – (weiß) | – (red_900) |
| Hintergrund | android:colorBackground | system_neutral1_10 | system_neutral1_900 |
| Hintergrund | colorOnBackground | system_neutral1_900 | system_neutral1_100 |
| Surface | colorSurface | system_neutral1_10 | system_neutral1_900 |
| Auf der Oberfläche | colorOnSurface | system_neutral1_900 | system_neutral1_100 |
Das Material aktualisiert seine Statusattribute mit den folgenden Zeigern:
| Farbrolle | Android-Themenattribut | Helles Design Dynamische Farben |
Dunkles Design Dynamische Farbe |
|---|---|---|---|
| Inhalte des primären Status | colorPrimaryStateContent | system_accent1_700 | system_accent1_200 |
| Primäre Status-Ebene | colorPrimaryStateLayer | system_accent1_600 | system_accent1_300 |
| Inhalte des sekundären Status | colorSecondaryStateContent | system_accent2_700 | system_accent2_200 |
| Sekundäre Status-Ebene | colorSecondaryStateLayer | system_accent2_600 | system_accent2_300 |
| Inhalte zum primären Status | colorOnPrimaryStateContent | system_accent1_0 | system_accent1_800 |
| Auf der Ebene des primären Status | colorOnPrimaryStateLayer | system_accent1_900 | system_accent1_800 |
| Inhalte für den sekundären Status | colorOnSecondaryStateContent | system_accent2_0 | system_accent2_800 |
| Auf der sekundären Status-Ebene | colorOnSecondaryStateLayer | system_accent2_900 | system_accent2_800 |
| Inhalte zum primären Containerstatus | colorOnPrimaryContainerStateContent | system_accent1_900 | system_accent1_900 |
| Auf der primären Container-Zustandsebene | colorOnPrimaryContainerStateLayer | system_accent1_900 | system_accent1_900 |
| Inhalte zum sekundären Containerstatus | colorOnSecondaryContainerStateContent | system_accent2_900 | system_accent2_900 |
| Auf der sekundären Containerstatus-Ebene | colorOnSecondaryContainerStateLayer | system_accent2_900 | system_accent2_900 |
| Inhalte zum tertiären Containerstatus | colorOnTertiaryContainerStateContent | system_accent3_900 | system_accent3_900 |
| Auf der tertiären Containerstatus-Ebene | colorOnTertiaryContainerStateLayer | system_accent3_900 | system_accent3_900 |
| Inhalte zum Surface-Status | colorOnSurfaceStateContent | system_neutral1_900 | system_neutral1_100 |
| Auf der Ebene „Oberflächenstatus“ | colorOnSurfaceStateLayer | system_neutral1_900 | system_neutral1_100 |
| Inhalte zum Status der Surface-Variante | colorOnSurfaceVariantStateContent | system_neutral2_700 | system_neutral2_200 |
| Ebene „Surface Variant State“ | colorOnSurfaceVariantStateLayer | system_neutral2_700 | system_neutral2_200 |
| Inhalte für den Fehlerstatus | colorErrorStateContent | red800 | red200 |
Häufig gestellte Fragen
Farbextraktion
Wird die Farbauswahl automatisch durchgeführt, wenn ein Nutzer den Hintergrund ändert, oder muss sie irgendwo ausgelöst werden?
Mit den Android 12-Patches ist die Extraktion der Hintergrundfarbe standardmäßig aktiviert.
ThemeOverlayController.java löst die Logik mit ThemeOverlayController#mOnColorsChangedListener und WallpaperManager#onWallpaperColorsChanged aus.
Bei Live-Hintergründen oder Video-Hintergründen: Wann wird die Farbe für die Farbextraktion vom Bildschirm übernommen? Einige Nutzer möchten möglicherweise die Farben des letzten Frames, da er am längsten angezeigt wird.
Die Farbauswahl wird ausgelöst, wenn der Nutzer das Hintergrundbild festlegt oder nach einem Neustart des Displays (als Reaktion auf WallpaperEngine#notifyColorsChanged). Das letzte WallpaperColors-Ereignis (vom Live-Hintergrundbild) wird angewendet, nachdem der Nutzer das Display aus- und wieder eingeschaltet hat.
Design-/Hintergrundauswahl
Wie aktiviere ich die Designauswahl, damit Nutzern mehrere Quellfarben zur Auswahl angezeigt werden und nicht nur die Farbe mit der höchsten Häufigkeit? Gibt es eine Möglichkeit, diese Farben aus der Extraktionslogik zu erhalten?
Ja. In der Designauswahl können Sie ColorScheme#getSeedColors(wallpaperColors: WallpaperColors) verwenden.
Auf Pixel gibt es eine Funktion namens Themensymbol. Ist es in den drei Patches enthalten, die du geteilt hast? Wie können OEMs das implementieren?
Nein. Symboldesigns sind in der Betaphase und nicht in Android 12 verfügbar.
Kann ich die Google-Hintergrundbild-App mit aktivierter Farbextraktion und ‑auswahl verwenden?
Ja. Die Funktionen können in der neuesten Version der Google Hintergrundbild App implementiert werden, indem Sie die oben auf dieser Seite beschriebenen Integrationsschritte ausführen.
Weitere Informationen erhalten Sie von Ihrem TAM.
Kann Google die App oder den Quellcode freigeben, damit OEMs eine eigene Version der Vorschau für dynamische Farben in ihrem Einstellungsmenü implementieren können, die der Vorschau in der Google-App zur Auswahl von Hintergrundbildern ähnelt?
Die Hauptklassen, die die Vorschau rendern, sind WallpaperPicker2 und Launcher3.
Der Vorschaubildschirm für den Hintergrund ist WallpaperSectionController.
Wie implementiere ich die Vorschau nach dem Ändern der Farbe, wie in der Google Hintergrundbild App gezeigt?
Die App zur Auswahl von Hintergründen erwartet, dass ein ContentProvider über den Launcher verfügbar ist (ein Launcher3-basierter Launcher hat es). Die Vorschau wird von GridCustomizationsProvider im Launcher bereitgestellt. Sie muss in den Metadaten der Hauptaktivität des Launchers referenziert werden, damit die Hintergrund- und Stil-App sie lesen kann. All das ist in Launcher3 von AOSP implementiert und für die OEMs verfügbar.
