Android 12 से, Material You डिज़ाइन का फ़ोकस Android OS में एक्सप्रेशन और फ़्लूडिटी पर है. इसका मकसद, उपयोगकर्ताओं को उनकी ज़रूरतों के हिसाब से एक जैसा अनुभव देने में मदद करना है. Android पार्टनर के तौर पर, हमारा सुझाव है कि आप अपने Android डिवाइसों में Material You डिज़ाइन को इन जगहों पर शामिल करें:
- डाइनैमिक कलर
- मोशन
- विजेट
डाइनैमिक कलर
डाइनैमिक कलर, Material You डिज़ाइन का मुख्य हिस्सा है. साथ ही, यह Android की कई सालों की रणनीति का अहम हिस्सा है. इस रणनीति के तहत, Android के उपयोगकर्ताओं को आसान और बेहतर तरीके से डिवाइस को पसंद के मुताबिक बनाने की सुविधा दी जाती है. यह सुविधा, किसी अन्य डिवाइस में उपलब्ध नहीं है. Material You में ये सुविधाएं मिलती हैं:
उपयोगकर्ताओं और डेवलपर को, Android डिवाइस पर उपलब्ध दिलचस्पी के मुताबिक विज्ञापन दिखाने की सुविधा के बारे में एक जैसी और ज़्यादा जानकारी मिलती है.
Android ओईएम को सिस्टम यूज़र इंटरफ़ेस (यूआई) और पहले पक्ष के ऐप्लिकेशन में लगातार नए-नए बदलाव करने के अवसर मिलते हैं. ये बदलाव, उनके हार्डवेयर और ब्रैंड के रंग, मेक, और फ़ॉर्म के हिसाब से होते हैं.
डाइनैमिक कलर की सुविधा का फ़ायदा पाने के लिए, Android 12 के Material You कलर एक्सट्रैक्शन की सुविधा को अपने सॉफ़्टवेयर में शामिल करें. डिवाइस पर, AOSP में मौजूद कलर एक्सट्रैक्शन लॉजिक का इस्तेमाल करें. खास तौर पर, उस लॉजिक का इस्तेमाल करें जो एक वॉलपेपर या थीम सोर्स कलर लेता है और उसे 65 कलर एपीआई के ज़रिए आउटपुट करता है. डाइनैमिक कलर की ज़रूरी शर्तों के बारे में जानने के लिए, डाइनैमिक कलर का इस्तेमाल करना लेख पढ़ें.
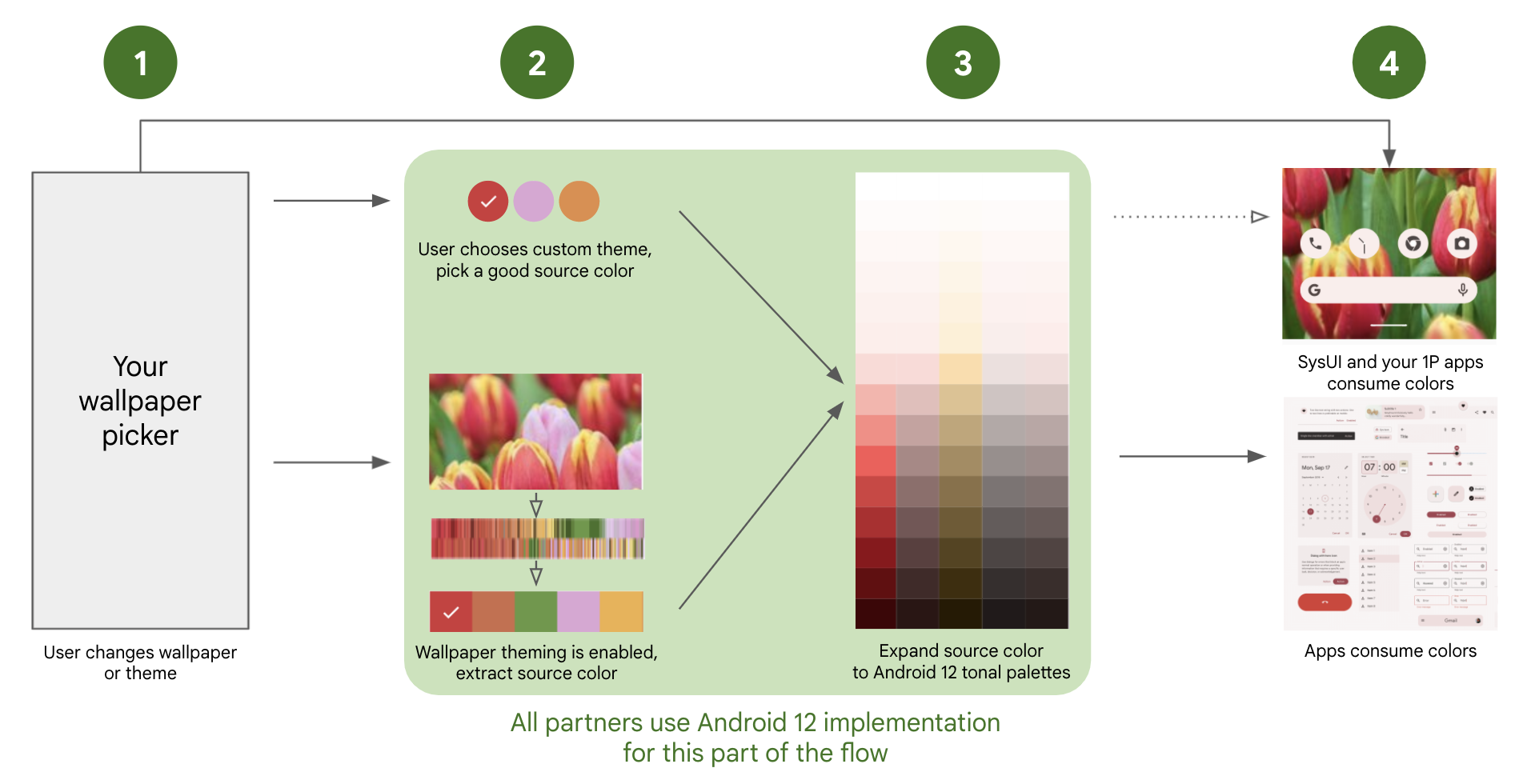
डाइनैमिक कलर के पूरे फ़्लो में चार चरण शामिल होते हैं. इनके बारे में यहां बताया गया है:

पहली इमेज. Material You के डाइनैमिक कलर का फ़्लो
जब उपयोगकर्ता, ओईएम पिकर की मदद से वॉलपेपर या थीम बदलता है.
उपयोगकर्ता इनमें से कोई एक विकल्प चुनता है:
डिवाइस की थीम. इस विकल्प को चुनने पर, Android अपने-आप एक ऐसा सोर्स कलर चुनता है जो ज़रूरी शर्तों को पूरा करता हो.
नया वॉलपेपर + थीम. इस विकल्प को चुनने पर, AOSP लॉजिक चुने गए वॉलपेपर से एक सोर्स कलर अपने-आप चुन लेता है.
AOSP, एक सोर्स कलर को पांच टोनल पैलेट में बदलता है. हर टोनल पैलेट में 13 टोनल कलर वैरिएंट होते हैं. यह AOSP के लॉजिक के हिसाब से होता है. इसके बाद, ये 65 कलर एट्रिब्यूट में दिखते हैं.
ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) में, 65 रंग की विशेषताओं का इस्तेमाल किया जाता है. इससे Android ऐप्लिकेशन के पूरे ईकोसिस्टम में एक जैसा अनुभव मिलता है. हमारा सुझाव है कि डिवाइस के सिस्टम यूज़र इंटरफ़ेस (यूआई) और ओईएम के हिसाब से बनाए गए ऐप्लिकेशन के लिए, एक ही कलर पैलेट का इस्तेमाल करें.
Android 12 के पैच
वॉलपेपर के रंग निकालने के लिए, शुरू से लेकर आखिर तक के लॉजिक को पाने के लिए और डिवाइस को 65 रंगों वाले एपीआई को इस तरह से भरने की अनुमति देने के लिए कि वह इकोसिस्टम के साथ काम कर सके, Android 12 को लागू करने के दौरान इन पैच को शामिल करें:
ज़रूरी है
ज़रूरी है
- बूट कलर sysprops सेट करते समय रेस कंडीशन ठीक की गई.
- ओवरले को थीम में होने वाले बदलावों के बारे में सूचनाएं पाने की अनुमति देना
- बूट कलर sysprops सेट करते समय रेस कंडीशन ठीक करें (दूसरा राउंड)
- FeatureFlags को फ़्लैग पैकेज में ले जाएं.
- एक से ज़्यादा उपयोगकर्ताओं के लिए थीम बदलने की सुविधा को सही तरीके से लागू करना
- रीबूट करने के बाद, वॉलपेपर के रंग का विकल्प मौजूद न होने की समस्या ठीक की गई
- टर्शीयरी रंग के कंप्यूटेशन से जुड़ी गड़बड़ी ठीक की गई
- बैकग्राउंड में चल रहे ऐप्लिकेशन को थीम बदलने की अनुमति न दें
ThemePicker पर पसंद के मुताबिक रंग सेट करना
अगर AOSP ThemePicker ऐप्लिकेशन का इस्तेमाल किया जा रहा है, तो WallpaperPicker ऐप्लिकेशन में रंग वाला सेक्शन तब दिखता है, जब यहां दी गई दोनों शर्तें पूरी होती हैं:
frameworks/base/packages/SystemUI/res/values/flags.xmlपरflag_monettrueहै.- पैकेज के नाम वाला सिस्टम स्टब APK,
packages/apps/ThemePicker/res/values/override.xmlफ़ाइल मेंthemes_stub_packageमें तय किया गया है.
स्टब APK फ़ॉर्मैट
इस APK का सैंपल वर्शन packages/apps/ThemePicker/themes में देखा जा सकता है.
इस APK में सिर्फ़ ऐसे संसाधन होने चाहिए जिनमें उपलब्ध बुनियादी रंगों और उनके नामों के बारे में जानकारी दी गई हो.
स्टब में res/xml के तहत एक एक्सएमएल फ़ाइल होनी चाहिए, जिसका फ़ॉर्मैट यह हो:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="color_bundles">
<item>color1</item>
<item>color2</item>
<item>color3</item>
<item>color4</item>
</array>
<string name="bundle_name_color1">Blue</string>
<string name="bundle_name_color2">Red</string>
<string name="bundle_name_color3">Yellow</string>
<string name="bundle_name_color4">Green</string>
</resources>
इस फ़ाइल में, color_bundles में मौजूद हर item का नाम अलग-अलग है. हालांकि, नीचे दी गई स्ट्रिंग का नाम bundle_name_item होना चाहिए.
हर रंग के लिए एक bundle_name_item स्ट्रिंग होनी चाहिए. साथ ही, हर रंग के लिए जानकारी देने वाला नाम होना चाहिए. इनका अनुवाद किया जा सकता है. इसके लिए, अनुवाद की गई स्ट्रिंग को res/values-language code डायरेक्ट्री में जोड़ें.
रंग की असल वैल्यू, एक ही XML फ़ाइल में या अलग resources XML फ़ाइल में हो सकती हैं. इसका फ़ॉर्मैट यह होना चाहिए:
<resources>
<color name="color_primary_color1">#0000FF</color>
<color name="color_secondary_color1">#0000FF</color>
<color name="color_primary_color2">#ff0000</color>
<color name="color_secondary_color2">#ff0000</color>
<color name="color_primary_color3">#ffff00</color>
<color name="color_secondary_color3">#ffff00</color>
<color name="color_primary_color4">#00ff00</color>
<color name="color_secondary_color4">#00ff00</color>
</resources>
कलर बंडल ऐरे में मौजूद हर आइटम के लिए, color_primary_item और color_secondary_item एंट्री होनी चाहिए. साथ ही, दोनों रंग एक ही होने चाहिए. इन color
एंट्री की वैल्यू, सामान्य रंग सेक्शन में दिखाने के लिए, हर रंग के असल कलर कोड होते हैं.
पहला चरण: उपयोगकर्ता के लिए थीम चुनने की सुविधा बनाना
थीम पिकर में, उपयोगकर्ता Material You की नई सुविधाओं का इस्तेमाल करते हैं. साथ ही, वे रंग के विकल्पों या प्रीसेट में से किसी एक को चुन सकते हैं. यह आपके प्रॉडक्ट और उपयोगकर्ता की डेमोग्राफ़िक के हिसाब से सही है. इसलिए, थीम चुनने वाले टूल या वॉलपेपर चुनने वाले टूल का इस्तेमाल करके, उपयोगकर्ताओं को उनकी पसंद के हिसाब से बेहतर अनुभव और रंग चुनने की सुविधा दी जा सकती है.
- वॉलपेपर पिकर का इस्तेमाल करते समय, वॉलपेपर के रंग निकालने की सुविधा डिफ़ॉल्ट रूप से चालू होती है. हालांकि, उपयोगकर्ता को ज़्यादा विकल्प देने के लिए, पिकर में कुछ बदलाव किए जा सकते हैं.
दूसरा चरण: वॉलपेपर के रंग को सोर्स कलर में बदलना
वॉलपेपर के रंग निकालने की सुविधा चालू करने के लिए, ऊपर दिए गए Android 12 के पैच चुनें. यह सुविधा, AOSP के आने वाले वर्शन में डिफ़ॉल्ट रूप से चालू होगी.
वॉलपेपर निकालने की सुविधा को ट्रिगर करने वाला AOSP लॉजिक, frameworks/base/packages/SystemUI/src/com/android/systemui/theme/ThemeOverlayController.java से शुरू होता है. यह ThemeOverlayController#mOnColorsChangedListener को WallpaperManager#onWallpaperColorsChanged के ज़रिए शुरू होता है. हमारा सुझाव है कि आप AOSP के लॉजिक में कोई बदलाव न करें, ताकि आपको डेवलपमेंट का एक जैसा अनुभव मिलता रहे.
डिफ़ॉल्ट रूप से, लॉजिक सबसे ज़्यादा बार इस्तेमाल किए गए ऐसे रंग को चुनता है जिसका इस्तेमाल किया जा सकता है.
एल्गोरिदम से मिले अन्य सोर्स कलर का फ़ायदा पाने और थीम पिकर में उन रंगों को उपयोगकर्ताओं को दिखाने के लिए, ColorScheme#getSeedColors(wallpaperColors: WallpaperColors) का इस्तेमाल करें.
इस्तेमाल के लिए, सोर्स कलर (चाहे वॉलपेपर से निकाला गया हो या उपयोगकर्ता के चुने गए प्रीसेट से) की CAM16 क्रोमा वैल्यू कम से कम 5 होनी चाहिए. इससे यह पक्का होता है कि सोर्स कलर को एक रंग से 65 टोनल रंगों में बदलने पर, उस पर हल्के डार्क टोन का असर नहीं पड़ता. साथ ही, यह उपयोगकर्ता की पसंद के हिसाब से बना रहता है. CAM16 में रंगों को पढ़ने और उनमें बदलाव करने के लिए, Cam#fromInt या Cam#getInt का इस्तेमाल करें.
डाइनैमिक कलर पैलेट का इस्तेमाल न करना जिन डिवाइसों पर वॉलपेपर के रंग को निकालने की सुविधा काम नहीं करती है उन पर भी, Google ऐप्लिकेशन और डाइनैमिक कलर की सुविधा के साथ काम करने वाले तीसरे पक्ष के ऐप्लिकेशन को बेहतर बनाया जा सकता है. इसके लिए, यह तरीका अपनाएं:
frameworks/base/packages/SystemUI/res/values/flags.xmlपरflag_monetको बंद करके, डिफ़ॉल्ट Material पैलेट का इस्तेमाल करें.- पक्का करें कि उपयोगकर्ता, प्रीसेट थीम पिकर का इस्तेमाल करके अब भी अपने ओएस को पसंद के मुताबिक बना सकें.
तीसरा चरण: सोर्स कलर को कलर एपीआई में बदलना
पिछले चरण में मिले सोर्स कलर का इस्तेमाल करके, Android पांच यूनीक टोनल पैलेट (ऐक्सेंट 1-3, न्यूट्रल 1-2) जनरेट करता है. हर पैलेट में 13 रंग होते हैं और हर रंग में अलग-अलग ल्यूमिनेंस वैल्यू (0 से 1000) होती हैं. इस तरह, कुल 65 रंग जनरेट होते हैं. Android 12 के पैच में दिए गए लॉजिक से, रंग को सही तरीके से बढ़ाया जाता है. यहां दी गई जानकारी में, इसे लागू करने के बारे में बताया गया है.
डेवलपर के लिए, पांच टोनल पैलेट (accent1, accent2, accent3, neutral1, neutral2) और उनसे जुड़े 13 रंग, एक ही सोर्स कलर पर आधारित होने चाहिए. साथ ही, CAM16 क्रोमा और रंग की वैल्यू में बदलाव होने चाहिए. ये बदलाव यहाँ दिए गए हैं:
-
- Chroma: "16" का इस्तेमाल करें
- ह्यू: सोर्स के जैसा
-
- क्रोमा: "32" का इस्तेमाल करें
- ह्यू: 60 डिग्री पॉज़िटिव घुमाएं
-
- क्रोमा: "4" का इस्तेमाल करें
- ह्यू: सोर्स के जैसा
-
- क्रोमा: "8" का इस्तेमाल करें
- ह्यू: सोर्स के जैसा
CTS में, ल्यूमिनेंस और ह्यू एपीआई कॉल की पुष्टि करने के लिए टेस्ट शामिल होते हैं. इसे चलाने के लिए, atest SystemPalette का इस्तेमाल करें.
चौथा चरण: ऐप्लिकेशन और सिस्टम यूज़र इंटरफ़ेस (यूआई) में डाइनैमिक कलर इस्तेमाल करना
किसी डिवाइस पर डाइनैमिक कलर सेट करने के बाद, ऐप्लिकेशन Material के दिशा-निर्देशों का पालन करके रंगों का इस्तेमाल करते हैं. मटीरियल गाइडलाइन, 26 अक्टूबर, 2021 तक material.io पर रिलीज़ की जाएंगी. इससे तीसरे पक्ष के ऐप्लिकेशन, इन्हें अपना सकेंगे. हमारा सुझाव है कि सिस्टम यूज़र इंटरफ़ेस (यूआई) और पहले पक्ष के ऐप्लिकेशन के लिए, उपयोगकर्ता अनुभव के दौरान डाइनैमिक कलर को इंटिग्रेट करें. ऐसा इस तरह से करें कि यह आपके हार्डवेयर और ब्रैंड के हिसाब से सही हो. साथ ही, इससे आपको अपने डिवाइसों को अलग-अलग दिखाने में मदद मिले.
डाइनैमिक कलर के बारे में सामान्य दिशा-निर्देशों के लिए, यहां दिया गया लेख पढ़ें:
ऐप्लिकेशन और सिस्टम यूज़र इंटरफ़ेस (यूआई) में फ़ोरग्राउंड एलिमेंट के लिए, एक्सेंट कलर का इस्तेमाल करें:
@android:color/system_accent1_0 … 1000 // most-used foreground color group @android:color/system_accent2_0 … 1000 // alternate accent, used for surfaces @android:color/system_accent3_0 … 1000 // playful, analogous colorऐप्लिकेशन और सिस्टम यूज़र इंटरफ़ेस (यूआई) में बैकग्राउंड एलिमेंट के लिए, न्यूट्रल रंगों का इस्तेमाल करें:
@android:color/system_neutral1_0 … 1000 // most-used background color group @android:color/system_neutral2_0 … 1000 // used for higher-elevation surfaces
Material You, रंगों को कैसे मैप करता है और SysUI में एपीआई का इस्तेमाल कैसे किया जाता है, इस बारे में ज़्यादा जानने के लिए अतिरिक्त संसाधन देखें.
पांचवां चरण: AOSP WallpaperPicker को लागू करने के दौरान, डाइनैमिक कलर के विकल्प जोड़ना
Android 13 और उसके बाद के वर्शन के लिए बनाया गया हो
Android 13 से, android.theme.customization.accent_color
का इस्तेमाल नहीं किया जा सकेगा. अलग-अलग रंग के वैरिएंट दिखाने के लिए, एक नया एट्रिब्यूट android.theme.customization.theme_style जोड़ा गया है. फ़िलहाल, हमारे पास कोडबेस में चार वैरिएंट हैं. ये इस तरह हैं:
TONAL_SPOT = Default Material You theme since Android S.
VIBRANT = Theme where accent 2 and 3 are analogous to accent 1.
EXPRESSIVE = Highly chromatic theme.
SPRITZ = Desaturated theme, almost grayscale.
इन्हें Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES को भेजा जाता है. इसके बारे में यहां JSON में बताया गया है:
{
"android.theme.customization.system_palette":"B1611C",
"android.theme.customization.theme_style":"EXPRESSIVE"
}
Android 12 और इससे पहले के वर्शन के लिए ऐप्लिकेशन बनाना
कस्टम थीम पिकर का इस्तेमाल करते समय, डिवाइस को Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES को मान्य सोर्स कलर भेजना होगा. इसके लिए, डिवाइस को इस फ़ॉर्मैट में JSON फ़ाइल देनी होगी. यहां 746BC1, मान्य सोर्स कलर का उदाहरण है:
{
"android.theme.customization.system_palette":"746BC1",
"android.theme.customization.accent_color":"746BC1"
}
ऐसा करने से, वॉलपेपर के रंग निकालने (दूसरा चरण) की प्रोसेस स्किप हो जाती है. साथ ही, दिए गए सोर्स कलर को सीधे 65 कलर एट्रिब्यूट (तीसरा चरण) में बदल दिया जाता है.
छठा चरण: टिकट सबमिट करना
सिस्टम इंटिग्रेशन के अलावा, आपको एक टिकट सबमिट करना होगा और हमें अपने ब्रैंड का नाम (Build.MANUFACTURER) बताना होगा. ज़्यादातर तीसरे पक्ष के ऐप्लिकेशन, डाइनैमिक रंग दिखाने के लिए Material Components for Android का इस्तेमाल कर रहे हैं. इसलिए, हम एक हार्डकोड की गई अनुमति वाली सूची का इस्तेमाल कर रहे हैं. इससे हमें यह पता चलता है कि किन डिवाइसों में डाइनैमिक कलर टोनल पैलेट सुविधा इंटिग्रेट की गई है.
मोशन
स्मूथ मोशन से डिवाइस आधुनिक और प्रीमियम लगते हैं. डेवलपर का भरोसा जीतने और उन्हें खुश रखने के लिए, ओवरस्क्रोल और रिपल, फ़्लूड मोशन के दो अहम हिस्से हैं. इनका लुक और फ़ील एक जैसा होना चाहिए.
अपने ओएस में ओवरस्क्रोल का इस्तेमाल करना
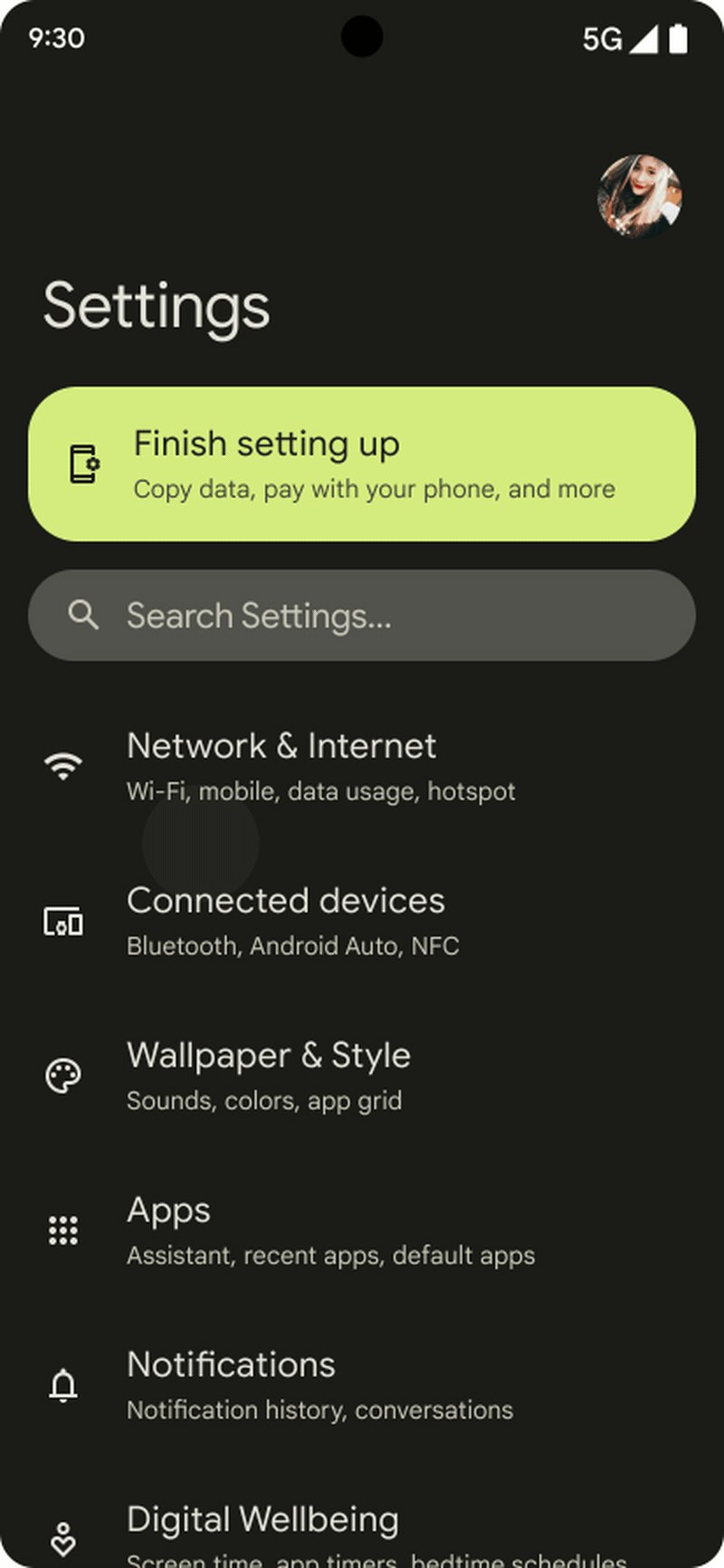
Android 12 में, ज़्यादा रिस्पॉन्सिव और डाइनैमिक ओवरस्क्रॉल मोशन शामिल है. यह व्यू स्ट्रेच के तौर पर दिखता है. यह तब दिखता है, जब उपयोगकर्ता किसी सूची के किनारे से आगे स्क्रोल करने की कोशिश करता है. यहां एक उदाहरण दिया गया है:

दूसरी इमेज. Android 12 में ओवरस्क्रोल इफ़ेक्ट, जैसा कि सेटिंग में दिखाया गया है
डेवलपर के लिए एक जैसा अनुभव बनाए रखने के लिए, पक्का करें कि आपके डिवाइसों पर ओवरस्क्रॉल का असर इस तरह हो:
ActivityManager.isHighEndGfx()के लिए 'सही है' वैल्यू देने वाले डिवाइसों पर, ओवरस्क्रोल इफ़ेक्ट, स्क्रीन का नॉन-लीनियर स्ट्रेच होता है. जैसा कि ऊपर दिखाया गया है.कम परफ़ॉर्मेंस वाले डिवाइसों पर, स्ट्रेच इफ़ेक्ट को लीनियर स्ट्रेच में बदल दिया जाता है, ताकि सिस्टम पर लोड कम हो.
पहले पक्ष के ऐप्लिकेशन में ओवरस्क्रॉल सुविधा का इस्तेमाल करना
कस्टम व्यू का इस्तेमाल करते समय, आपको स्ट्रेच इफ़ेक्ट का इस्तेमाल करने वाले कुछ ऐप्लिकेशन और सिस्टम यूज़र इंटरफ़ेस (यूआई) में बदलाव करना पड़ सकता है.
स्ट्रेच ओवरस्क्रोल की सुविधा के लिए, इन लाइब्रेरी को नए वर्शन में अपग्रेड करें:
RecyclerViewके लिएandroidx.recyclerview:recyclerview:1.3.0-alpha01NestedScrollViewऔरEdgeEffectCompatके लिएandroidx.core:core:1.7.0-alpha01ViewPagerके लिएandroidx.viewpager:viewpager:1.1-alpha01
EdgeEffectका इस्तेमाल करने वाले कस्टम लेआउट के लिए, उपयोगकर्ता अनुभव से जुड़े इन बदलावों पर ध्यान दें:स्ट्रेच ओवरस्क्रोल की सुविधा के साथ, लेआउट को स्ट्रेच किए जाने के दौरान उपयोगकर्ताओं को लेआउट के कॉन्टेंट के साथ इंटरैक्ट नहीं करना चाहिए. उपयोगकर्ताओं को सिर्फ़ स्ट्रेच में बदलाव करने की अनुमति होनी चाहिए. उदाहरण के लिए, उन्हें कॉन्टेंट में मौजूद किसी बटन को दबाने की अनुमति नहीं होनी चाहिए.
जब
EdgeEffectऐनिमेशन चल रहा हो, तब अगर उपयोगकर्ता कॉन्टेंट को छूता है, तो उसे ऐनिमेशन दिखना चाहिए. साथ ही, उसे कॉन्टेंट को खींचने की अनुमति मिलनी चाहिए. पुल की मौजूदा वैल्यू,EdgeEffectCompat.getDistance()से उपलब्ध है.पुल वैल्यू में बदलाव करने और इस्तेमाल की गई रकम वापस पाने के लिए,
onPullDistance()का इस्तेमाल करें. इससे डेवलपर, कॉन्टेंट को खींचने से लेकर स्क्रोल करने तक के ट्रांज़िशन को आसानी से मैनेज कर सकते हैं. ऐसा तब होता है, जब उंगली कॉन्टेंट को शुरुआती पोज़िशन से आगे खींचती है.नेस्टेड स्क्रोलिंग का इस्तेमाल करते समय, अगर कॉन्टेंट स्ट्रेच हो जाता है, तो स्ट्रेच को नेस्टेड कॉन्टेंट से पहले टच मोशन का इस्तेमाल करना चाहिए. ऐसा न होने पर, उंगली की दिशा बदलने पर नेस्टिंग स्क्रोल हो सकती है. ऐसा स्ट्रेच को रिलीज़ करने के बजाय होता है.
ओवरस्क्रोल के बारे में ज़्यादा जानने के लिए, स्क्रोल करने के जेस्चर को ऐनिमेट करना लेख पढ़ें.
अपने ओएस में रिपल (टच फ़ीडबैक) का इस्तेमाल करना
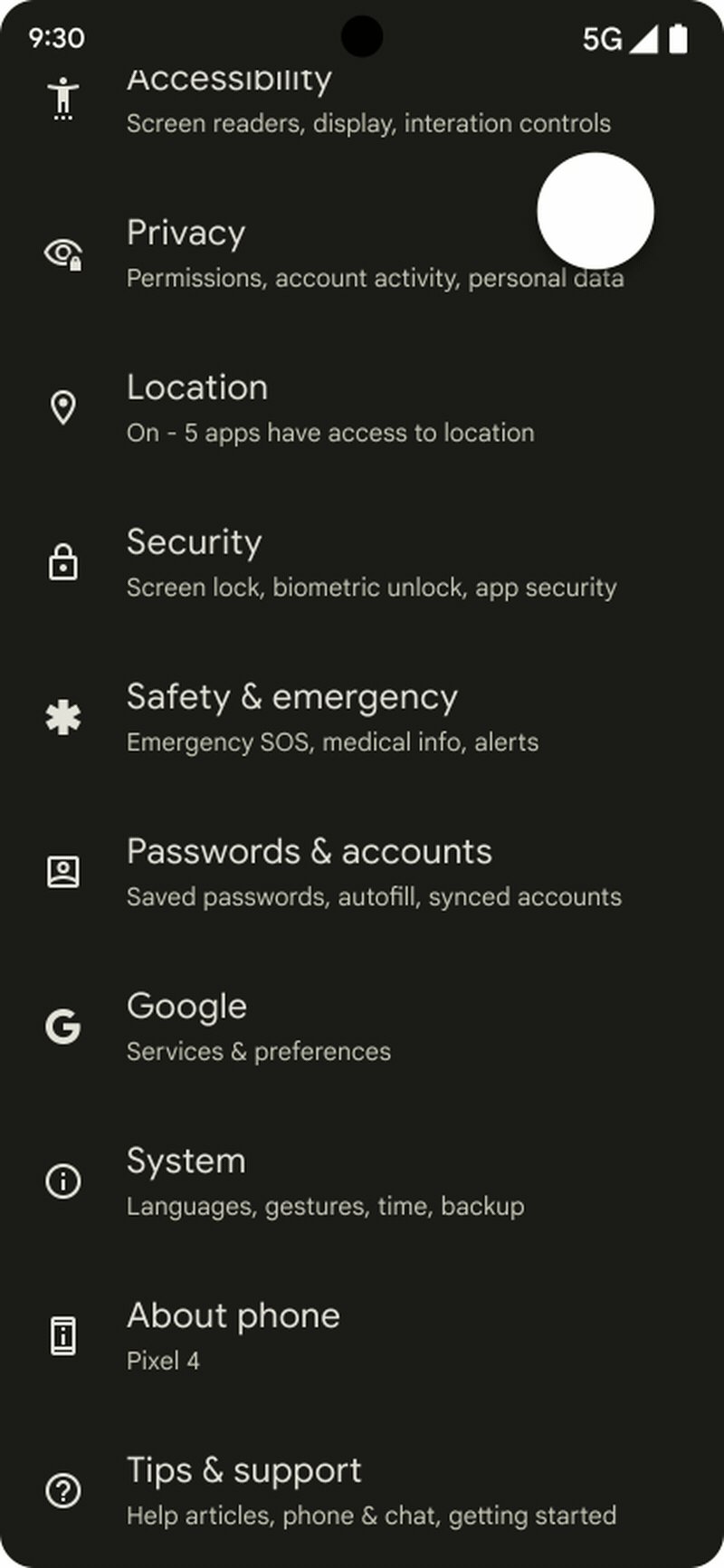
Android 12 में, टैप डाउन पर उपयोगकर्ताओं को फ़ीडबैक देने के लिए, टच रिपल को ज़्यादा स्मूद और बेहतर बनाया गया है.

तीसरी इमेज. Android 12 में रिपल इफ़ेक्ट, जिसमें फ़िल ऐनिमेशन को ज़्यादा स्मूद बनाया गया है
डेवलपर को अनुमान लगाने में आसानी हो और उपयोगकर्ताओं को बेहतर अनुभव मिले, इसके लिए पक्का करें कि आपके डिवाइसों पर रिपल इफ़ेक्ट, ऊपर दिए गए उदाहरण की तरह हो. रिपल इफ़ेक्ट की सुविधा के लिए, आपको इंटिग्रेशन के किसी खास चरण को पूरा करने की ज़रूरत नहीं है. हालांकि, आपको अपने डिवाइसों पर इस इफ़ेक्ट की जांच करनी चाहिए, ताकि यह पता चल सके कि लागू करने के दौरान कोई अनचाही समस्या तो नहीं हुई है.
विजेट
विजेट, Android डिवाइस के मुख्य कॉम्पोनेंट होते हैं. Android 12 में नए एपीआई और एपीआई की सुविधाएं शामिल हैं. सभी ओईएम को इनका इस्तेमाल करना चाहिए.
आपके ओएस में, विजेट लेआउट, साइज़िंग, और सॉफ़्टवेयर पैरामीटर (उदाहरण के लिए, गोल कोने का साइज़) से जुड़े डेवलपर एपीआई काम करते हों. आपका ऐप्लिकेशन, एपीआई के ज़रिए पैरामीटर उपलब्ध कराने के लिए, विजेट के साथ सही तरीके से काम करना चाहिए. साथ ही, यह पक्का करना चाहिए कि विजेट का साइज़ बदला जा सके और उपयोगकर्ता उन्हें कॉन्फ़िगर कर सके.
अपने ऐप्लिकेशन में, एपीआई की नई सुविधाओं का फ़ायदा लें. इससे, जहां भी मुमकिन हो वहां पहले पक्ष के नए विजेट बनाए जा सकते हैं या उन्हें अपडेट किया जा सकता है. अपने दायरे में आने वाले पहले पक्ष के सभी ऐप्लिकेशन विजेट के लिए, डेवलपर के लिए दी गई इस चेकलिस्ट को पूरा करें.
- प्राथमिकता, प्लैटफ़ॉर्म से मिले सुझावों के आधार पर तय की जाती है.
- किसी सुझाव के बारे में ज़्यादा जानने के लिए, बदलाव कॉलम में दिए गए लिंक पर क्लिक करें.
जगह बदलें लागू करने की प्राथमिकता होम पेज पर मिलने वाले अनुभव को बेहतर बनाना ज़ूम की जा सकने वाली झलकियां जोड़ना P1 विजेट के बारे में जानकारी जोड़ना P1 विजेट को अपनी पसंद के मुताबिक बनाना आसान हो जाएगा P2 (ज़रूरी नहीं) बेहतर ट्रांज़िशन की सुविधा चालू करना P0 ब्रॉडकास्ट ट्रैम्पोलिन से बचना P0 विजेट से जुड़े दिशा-निर्देशों का पालन करना विजेट के साइज़ और लेआउट को बेहतर बनाना P2 डाइनैमिक कलर लागू करना P0 गोल कोनों को लागू करना P0 नए कंपाउंड बटन जोड़ना P2 मौजूदा विजेट कोड को आसान बनाना RemoteView कलेक्शन को आसान बनाएं P2 RemoteView के रनटाइम को आसान बनाना P2
अन्य संसाधन
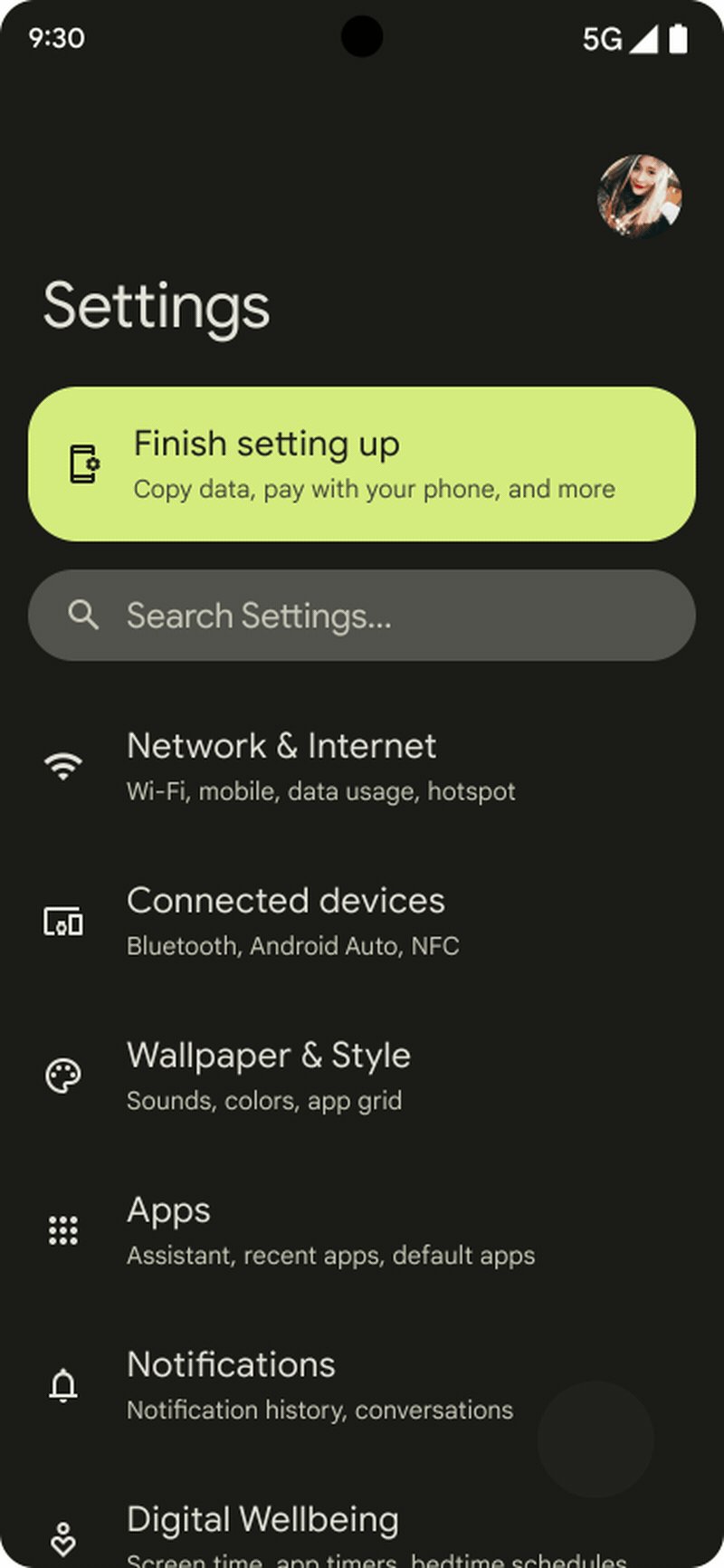
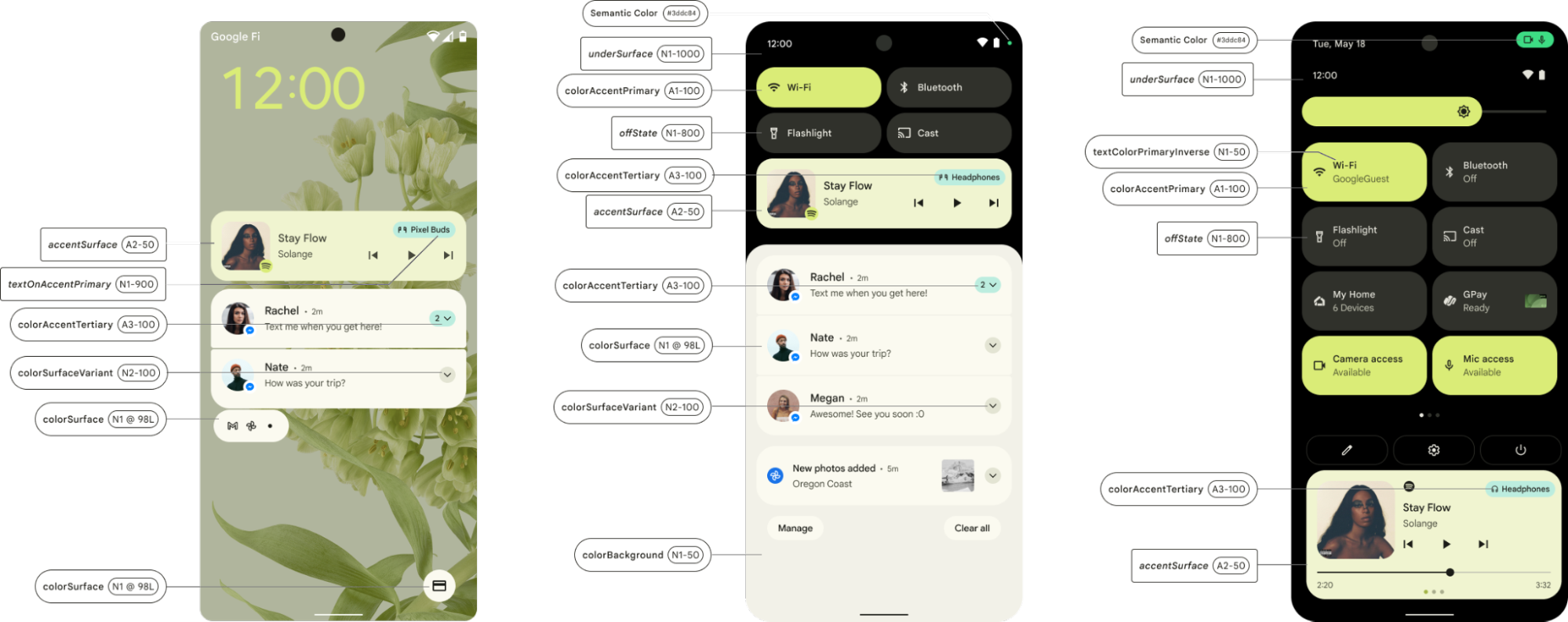
सिस्टम यूज़र इंटरफ़ेस में रंग का इस्तेमाल
(accent1 = A1, accent2 = A2, accent3 = A3, neutral1 = N1, neutral2 = N2)

चौथी इमेज. सिस्टम यूआई में डाइनैमिक कलर का इस्तेमाल
मटेरियल लाइब्रेरी के रंग एट्रिब्यूट से जुड़े अपडेट
Material, आने वाले समय में रिलीज़ होने वाले वर्शन में थीम एट्रिब्यूट अपडेट करेगा. इसके लिए, वह कलर रोल बनाएगा. इनका इस्तेमाल, खास व्यू को रंग देने के लिए किया जाएगा.
| कलर रोल | Android थीम एट्रिब्यूट | हल्के रंग वाली थीम डाइनैमिक कलर |
गहरे रंग वाली थीम डाइनैमिक कलर |
|---|---|---|---|
| प्राइमरी | colorPrimary | system_accent1_600 | system_accent1_200 |
| प्राइमरी पर | colorOnPrimary | system_accent1_0 | system_accent1_800 |
| सेकंडरी | colorSecondary | system_accent2_600 | system_accent2_200 |
| सेकंडरी डिवाइस पर | colorOnSecondary | system_accent2_0 | system_accent2_800 |
| कोई गड़बड़ी हुई | colorError | लागू नहीं (red_600) | लागू नहीं (red_200) |
| On Error | colorOnError | लागू नहीं (सफ़ेद) | लागू नहीं (red_900) |
| बैकग्राउंड | android:colorBackground | system_neutral1_10 | system_neutral1_900 |
| बैकग्राउंड पर | colorOnBackground | system_neutral1_900 | system_neutral1_100 |
| Surface | colorSurface | system_neutral1_10 | system_neutral1_900 |
| Surface पर | colorOnSurface | system_neutral1_900 | system_neutral1_100 |
Material, इन पॉइंटर के हिसाब से अपने स्टेट एट्रिब्यूट अपडेट करेगा:
| कलर रोल | Android थीम एट्रिब्यूट | हल्के रंग वाली थीम डाइनैमिक कलर |
गहरे रंग वाली थीम डाइनैमिक कलर |
|---|---|---|---|
| प्राइमरी स्टेट का कॉन्टेंट | colorPrimaryStateContent | system_accent1_700 | system_accent1_200 |
| प्राइमरी स्टेट लेयर | colorPrimaryStateLayer | system_accent1_600 | system_accent1_300 |
| दूसरे राज्य का कॉन्टेंट | colorSecondaryStateContent | system_accent2_700 | system_accent2_200 |
| सेकंडरी स्टेट लेयर | colorSecondaryStateLayer | system_accent2_600 | system_accent2_300 |
| प्राइमरी स्टेट कॉन्टेंट पर | colorOnPrimaryStateContent | system_accent1_0 | system_accent1_800 |
| प्राइमरी स्टेट लेयर पर | colorOnPrimaryStateLayer | system_accent1_900 | system_accent1_800 |
| सेकंडरी स्टेट कॉन्टेंट पर | colorOnSecondaryStateContent | system_accent2_0 | system_accent2_800 |
| सेकंडरी स्टेट लेयर पर | colorOnSecondaryStateLayer | system_accent2_900 | system_accent2_800 |
| प्राइमरी कंटेनर के स्टेटस के हिसाब से कॉन्टेंट दिखाना | colorOnPrimaryContainerStateContent | system_accent1_900 | system_accent1_900 |
| प्राइमरी कंटेनर स्टेट लेयर पर | colorOnPrimaryContainerStateLayer | system_accent1_900 | system_accent1_900 |
| सेकंडरी कंटेनर की स्थिति के कॉन्टेंट पर | colorOnSecondaryContainerStateContent | system_accent2_900 | system_accent2_900 |
| सेकंडरी कंटेनर स्टेट लेयर पर | colorOnSecondaryContainerStateLayer | system_accent2_900 | system_accent2_900 |
| टेरशरी कंटेनर की स्थिति के हिसाब से कॉन्टेंट पर | colorOnTertiaryContainerStateContent | system_accent3_900 | system_accent3_900 |
| टर्शरी कंटेनर स्टेट लेयर पर | colorOnTertiaryContainerStateLayer | system_accent3_900 | system_accent3_900 |
| डिवाइस की स्थिति के हिसाब से कॉन्टेंट दिखाने की सुविधा के बारे में जानकारी | colorOnSurfaceStateContent | system_neutral1_900 | system_neutral1_100 |
| On Surface State Layer | colorOnSurfaceStateLayer | system_neutral1_900 | system_neutral1_100 |
| सरफ़ेस वैरिएंट स्टेट कॉन्टेंट पर | colorOnSurfaceVariantStateContent | system_neutral2_700 | system_neutral2_200 |
| On Surface Variant State Layer | colorOnSurfaceVariantStateLayer | system_neutral2_700 | system_neutral2_200 |
| गड़बड़ी वाले पेज की स्थिति दिखाने वाला कॉन्टेंट | colorErrorStateContent | red800 | red200 |
अक्सर पूछे जाने वाले सवाल
रंग में सुधार करने की सुविधा
जब कोई उपयोगकर्ता वॉलपेपर बदलता है, तो क्या रंग अपने-आप निकल जाते हैं या उन्हें कहीं से ट्रिगर करना पड़ता है?
Android 12 के पैच के साथ, वॉलपेपर के रंग में सुधार करने की सुविधा डिफ़ॉल्ट रूप से चालू होती है.
ThemeOverlayController.java, ThemeOverlayController#mOnColorsChangedListener और WallpaperManager#onWallpaperColorsChanged के साथ लॉजिक को ट्रिगर करता है.
लाइव वॉलपेपर या वीडियो वॉलपेपर के लिए, क्या हमें यह पता चल सकता है कि कलर एक्सट्रैक्शन, स्क्रीन से रंग कब लेता है? कुछ उपयोगकर्ताओं को आखिरी फ़्रेम के रंग चाहिए हो सकते हैं, क्योंकि यह सबसे ज़्यादा समय तक दिखता है.
उपयोगकर्ता के वॉलपेपर सेट करने पर या स्क्रीन के पावर साइकल के बाद (WallpaperEngine#notifyColorsChanged के जवाब में), रंग निकालने की प्रोसेस ट्रिगर होती है. लाइव वॉलपेपर से मिला आखिरी WallpaperColors इवेंट, उपयोगकर्ता के स्क्रीन बंद करने और फिर से चालू करने के बाद लागू होता है.
थीम/वॉलपेपर पिकर
मैं थीम पिकर को कैसे चालू करूं, ताकि उपयोगकर्ताओं को सबसे ज़्यादा बार इस्तेमाल किए गए रंग के बजाय, चुनने के लिए कई सोर्स कलर दिखें? क्या एक्सट्रैक्शन लॉजिक से उन रंगों को पाने का कोई तरीका है?
हां. थीम पिकर में, ColorScheme#getSeedColors(wallpaperColors: WallpaperColors) का इस्तेमाल किया जा सकता है.
Pixel पर थीम वाले आइकॉन नाम की एक सुविधा उपलब्ध है. क्या यह उन तीन पैच में शामिल है जिन्हें आपने शेयर किया है? ओईएम इसे कैसे लागू कर सकते हैं?
नहीं. थीम वाले आइकॉन, बीटा वर्शन में हैं और Android 12 में उपलब्ध नहीं हैं.
क्या Google Wallpaper ऐप्लिकेशन को, रंग निकालने और चुनने की सुविधाओं के साथ इस्तेमाल किया जा सकता है?
हां. इन सुविधाओं को Google Wallpaper ऐप्लिकेशन के नए वर्शन में लागू किया जा सकता है. इसके लिए, इस पेज पर पहले बताए गए इंटिग्रेशन के चरणों का पालन करें.
ज़्यादा जानकारी के लिए, अपने टीएएम से संपर्क करें.
क्या Google, ऐप्लिकेशन या सोर्स कोड शेयर कर सकता है, ताकि ओईएम अपने सेटिंग मेन्यू में डाइनैमिक कलर की झलक दिखाने की सुविधा लागू कर सकें? यह सुविधा, Google के वॉलपेपर पिकर ऐप्लिकेशन में दिखने वाली झलक की तरह ही दिखती है.
झलक दिखाने वाली मुख्य क्लास ये हैं:
WallpaperPicker2
और
Launcher3.
वॉलपेपर की झलक दिखाने वाली स्क्रीन WallpaperSectionController है.
Google Wallpaper ऐप्लिकेशन में दिखाए गए तरीके से, रंग बदलने के बाद झलक देखें सुविधा को कैसे लागू करें?
वॉलपेपर पिकर ऐप्लिकेशन को लॉन्चर से ContentProvider उपलब्ध होने की उम्मीद होती है. Launcher3 पर आधारित लॉन्चर में यह सुविधा होती है. झलक, Launcher में GridCustomizationsProvider देता है. इसे Launcher की मुख्य गतिविधि के मेटाडेटा में शामिल किया जाना चाहिए, ताकि वॉलपेपर और स्टाइल ऐप्लिकेशन इसे पढ़ सके. इन सभी सुविधाओं को AOSP के Launcher3 में लागू किया गया है. साथ ही, ये ओईएम के लिए उपलब्ध हैं.
