In Android 12 sind öffentliche APIs für die Implementierung von Fensterunschärfe-Effekten wie Hintergrundunschärfe und Unschärfe hinter dem Fenster verfügbar.
Fenster- oder fensterübergreifende Unschärfen werden verwendet, um den Bildschirm hinter dem angegebenen Fenster unkenntlich zu machen. Es gibt zwei Arten von Fensterunschärfen, mit denen sich unterschiedliche visuelle Effekte erzielen lassen:
Mit Hintergrundunschärfe können Sie Fenster mit unscharfen Hintergründen erstellen, wodurch ein Milchglaseffekt entsteht.
Mit Hintergrund weichzeichnen können Sie den gesamten Bildschirm hinter einem (Dialog-)Fenster weichzeichnen und so einen Unschärfeeffekt erzeugen.
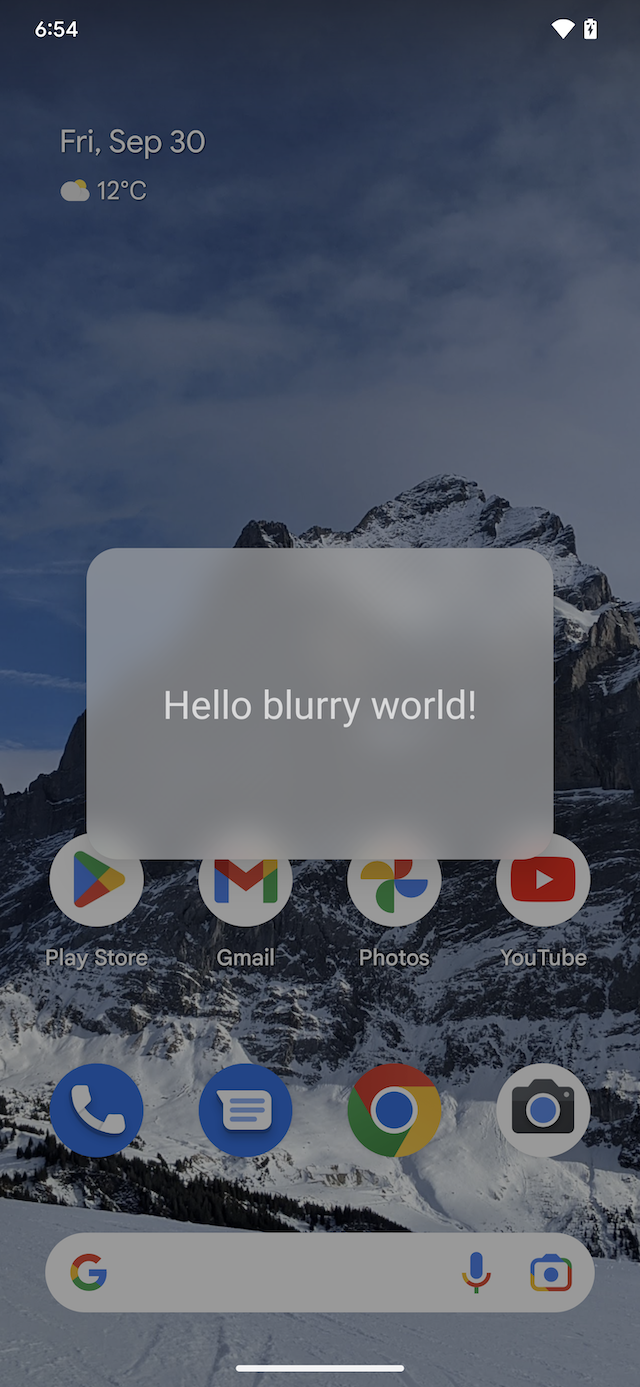
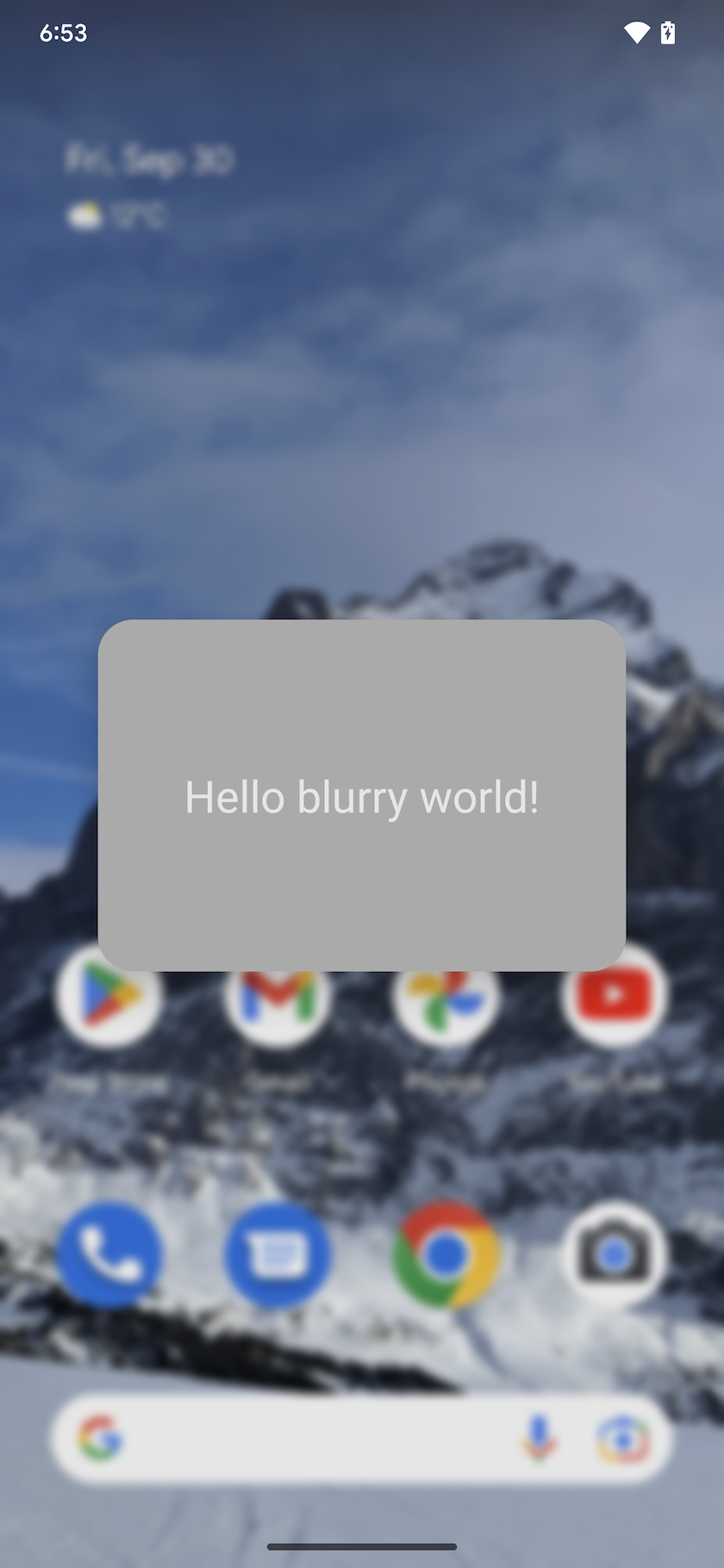
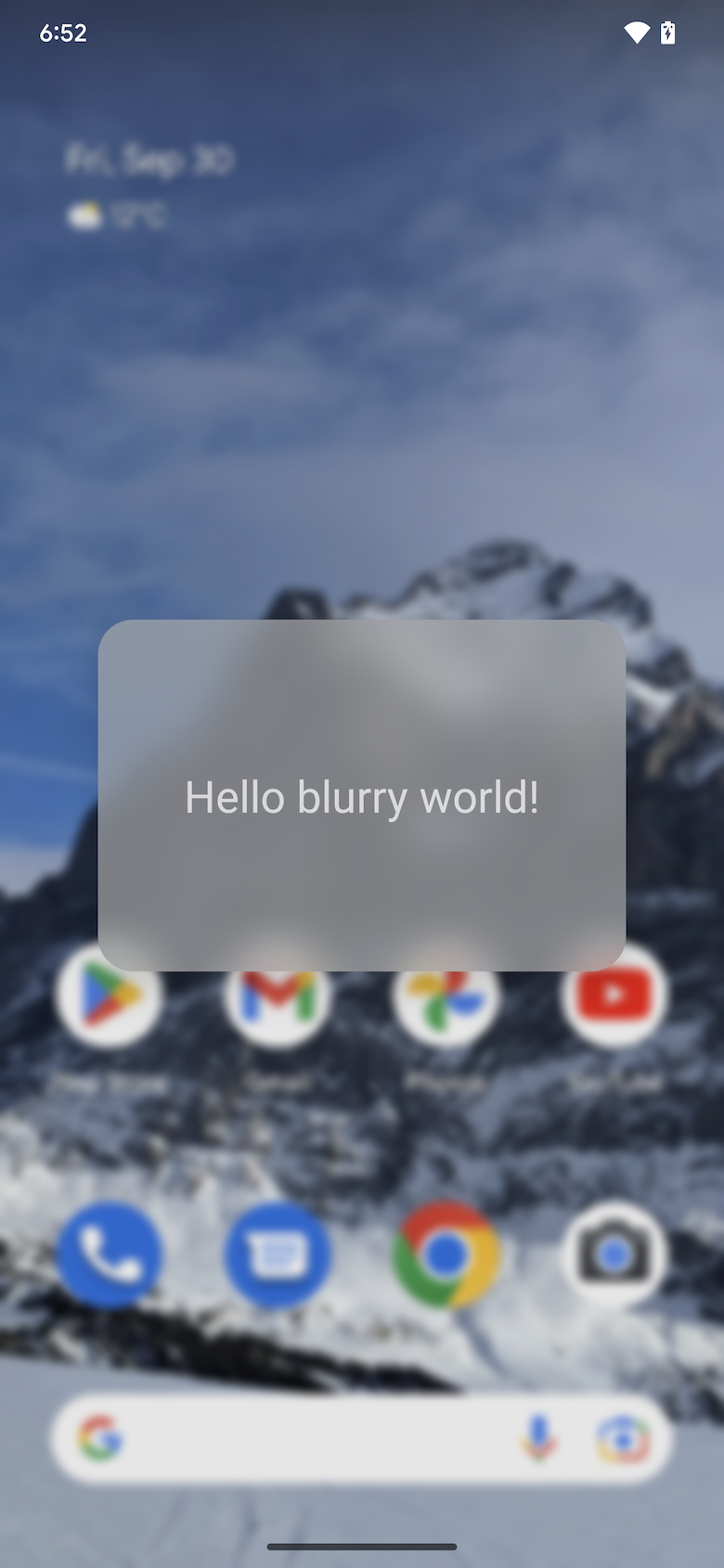
Die beiden Effekte können separat oder kombiniert verwendet werden, wie in der folgenden Abbildung dargestellt:

a |

b |
 c |
Abbildung 1: Nur Hintergrund weichzeichnen (a), nur Hintergrund hinter dem Motiv weichzeichnen (b), Hintergrund und Hintergrund hinter dem Motiv weichzeichnen (c)
Die Funktion „Fenster verschwimmen lassen“ funktioniert für alle Fenster, also auch dann, wenn sich hinter Ihrem Fenster eine andere App befindet. Dieser Effekt ist nicht derselbe wie der Rendereffekt „Weichzeichnen“, bei dem der Inhalt innerhalb desselben Fensters weichgezeichnet wird. Fensterunschärfen sind für Dialogfelder, Ansichten am unteren Rand und andere unverankerte Fenster nützlich.
Implementierung
App-Entwickler
App-Entwickler müssen einen Unschärferadius angeben, um einen Unschärfeeffekt zu erzeugen. Mit dem Unschärferadius wird gesteuert, wie dicht die Unschärfe ist. Je höher der Radius, desto dichter die Unschärfe. Ein Unschärfewert von 0 px bedeutet, dass keine Unschärfe angewendet wird. Für den Blur-Behind-Effekt sorgt ein Radius von 20 px für einen guten Tiefenschärfe-Effekt, während ein Radius von 80 px für einen guten Milchglaseffekt sorgt. Vermeiden Sie Unschärferadien von mehr als 150 px, da dies die Leistung erheblich beeinträchtigt.
Um den gewünschten Unschärfeeffekt zu erzielen und die Lesbarkeit zu erhöhen, wählen Sie einen Unschärferadiuswert aus, der durch eine durchscheinende Farbschicht ergänzt wird.
Weichgezeichneter Hintergrund
Mit der Hintergrundunschärfe für schwebende Fenster können Sie einen Fensterhintergrundeffekt erstellen, der ein verschwommenes Bild des zugrunde liegenden Inhalts ist. So fügen Sie Ihrem Fenster einen weichgezeichneten Hintergrund hinzu:
Rufen Sie Window#setBackgroundBlurRadius(int) auf, um einen Radius für die Hintergrundunschärfe festzulegen. Alternativ können Sie im Fensterdesign R.attr.windowBackgroundBlurRadius festlegen.
Setzen Sie R.attr.windowIsTranslucent auf „true“, um das Fenster durchscheinend zu machen. Die Unschärfe wird unter der Fensteroberfläche gezeichnet. Das Fenster muss also durchscheinend sein, damit die Unschärfe sichtbar ist.
Rufen Sie optional Window#setBackgroundDrawableResource(int) auf, um ein rechteckiges Fenster mit einem durchscheinenden Hintergrund hinzuzufügen. Oder legen Sie im Fensterdesign R.attr.windowBackground fest.
Bei einem Fenster mit abgerundeten Ecken können Sie die abgerundeten Ecken für den verschwommenen Bereich festlegen, indem Sie ein ShapeDrawable mit abgerundeten Ecken als Hintergrund-Drawable für das Fenster festlegen.
Status „Unkenntlich machen“ verarbeiten, wenn er aktiviert und deaktiviert ist. Weitere Informationen finden Sie im Abschnitt Richtlinien für die Verwendung von Fensterunschärfe in Apps.
Hintergrund weichzeichnen
Der Blur-Effekt hinter dem Fenster verschwimmt den gesamten Bildschirm. Dieser Effekt wird verwendet, um die Aufmerksamkeit des Nutzers auf den Fensterinhalt zu lenken, indem alles auf dem Bildschirm hinter dem Fenster verschwommen dargestellt wird.
So blenden Sie den Inhalt hinter Ihrem Fenster aus:
Fügen Sie den Fenster-Flags
FLAG_BLUR_BEHINDhinzu, um die Weichzeichnung des Hintergrunds zu aktivieren. Oder legen Sie im Fensterdesign R.attr.windowBlurBehindEnabled fest.Rufen Sie
WindowManager.LayoutParams#setBlurBehindRadiusauf, um einen Radius für das Weichzeichnen des Hintergrunds festzulegen. Alternativ können Sie im Fensterdesign R.attr.windowBlurBehindRadius festlegen.Optional können Sie einen ergänzenden Betrag für die Dimmung auswählen.
Status „Unkenntlich machen“ verarbeiten, wenn er aktiviert und deaktiviert ist. Weitere Informationen finden Sie im Abschnitt Richtlinien für die Verwendung von Fensterunschärfe in Apps.
Richtlinien für die Verwendung von Fensterunschärfe in Apps
Die Unterstützung für Fensterunschärfe hängt von Folgendem ab:
Android-Version: Die APIs für Fensterunschärfe sind nur unter Android 12 und höher verfügbar. Prüfen Sie das Geräte-SDK auf die Android-Version.
Grafikleistung: Geräte mit weniger leistungsstarken GPUs unterstützen möglicherweise keine Fensterunschärfe.
Systemstatus: Der Systemserver kann Fensterunschärfen zur Laufzeit vorübergehend deaktivieren, z. B. im Energiesparmodus, bei der Wiedergabe bestimmter Arten von Videoinhalten oder aufgrund einer Entwicklerüberschreibung.
Damit Ihre App mit verschiedenen Android-Versionen, Geräten und Systemstatus kompatibel ist, sollten Sie die folgenden Richtlinien beachten:
Fügen Sie einen Listener über WindowManager#addCrossWindowBlurEnabledListener hinzu, um benachrichtigt zu werden, wenn die Fensterunschärfe aktiviert oder deaktiviert wird. Verwenden Sie außerdem
WindowManager#isCrossWindowBlurEnabled, um abzufragen, ob Fensterunschärfen derzeit aktiviert sind.Implementieren Sie zwei Versionen für den Fensterhintergrund, um dem aktivierten oder deaktivierten Zustand von Fensterunschärfen Rechnung zu tragen.
Wenn Unschärfen aktiviert sind, sollte der Fensterhintergrund durchscheinend sein, damit die Unschärfe sichtbar ist. Wenn in diesem Zustand das Weichzeichnen deaktiviert wird, überlappen sich die Fensterinhalte direkt mit den Inhalten des zugrunde liegenden Fensters, wodurch das überlappende Fenster weniger gut lesbar ist. Um einen solchen Effekt zu vermeiden, wenn Fensterunschärfen deaktiviert sind, passen Sie die Benutzeroberfläche der App so an:
Um den Hintergrund zu verschwimmen, erhöhen Sie den Alphawert des Drawables für den Fensterhintergrund, damit er undurchsichtiger wird.
Fügen Sie für den Weichzeichner-Effekt eine dunkle Ebene mit einem höheren Dimmbetrag hinzu.
Beispiel für „Hintergrund weichzeichnen“ und „Weichzeichnen hinter“
In diesem Abschnitt finden Sie ein funktionierendes Beispiel für eine Aktivität, in der sowohl „Hintergrundunschärfe“ als auch „Weichzeichnen des Hintergrunds“ verwendet werden.
Im folgenden Beispiel für MainActivity.java wird ein Dialogfeld mit einem Unschärferadius von 20 px und einem Hintergrundunschärferadius von 80 px angezeigt. Es hat abgerundete Ecken, die in XML im Drawable für den Fensterhintergrund definiert sind. Es werden verschiedene Android-Versionen, verschiedene Geräte (die möglicherweise keine Fensterunschärfe unterstützen) und Änderungen an der Laufzeitunschärfe (aktiviert oder deaktiviert) korrekt verarbeitet. So wird dafür gesorgt, dass der Dialoginhalt unter allen Bedingungen lesbar ist, indem der Alpha-Wert des Hintergrund-Drawables des Fensters und die Menge der Fensterabdunkelung angepasst werden.
public class MainActivity extends Activity {
private final int mBackgroundBlurRadius = 80;
private final int mBlurBehindRadius = 20;
// We set a different dim amount depending on whether window blur is enabled or disabled
private final float mDimAmountWithBlur = 0.1f;
private final float mDimAmountNoBlur = 0.4f;
// We set a different alpha depending on whether window blur is enabled or disabled
private final int mWindowBackgroundAlphaWithBlur = 170;
private final int mWindowBackgroundAlphaNoBlur = 255;
// Use a rectangular shape drawable for the window background. The outline of this drawable
// dictates the shape and rounded corners for the window background blur area.
private Drawable mWindowBackgroundDrawable;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWindowBackgroundDrawable = getDrawable(R.drawable.window_background);
getWindow().setBackgroundDrawable(mWindowBackgroundDrawable);
if (buildIsAtLeastS()) {
// Enable blur behind. This can also be done in xml with R.attr#windowBlurBehindEnabled
getWindow().addFlags(WindowManager.LayoutParams.FLAG_BLUR_BEHIND);
// Register a listener to adjust window UI whenever window blurs are enabled/disabled
setupWindowBlurListener();
} else {
// Window blurs are not available prior to Android S
updateWindowForBlurs(false /* blursEnabled */);
}
// Enable dim. This can also be done in xml, see R.attr#backgroundDimEnabled
getWindow().addFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND);
}
/**
* Set up a window blur listener.
*
* Window blurs might be disabled at runtime in response to user preferences or system states
* (e.g. battery saving mode). WindowManager#addCrossWindowBlurEnabledListener allows to
* listen for when that happens. In that callback we adjust the UI to account for the
* added/missing window blurs.
*
* For the window background blur we adjust the window background drawable alpha:
* - lower when window blurs are enabled to make the blur visible through the window
* background drawable
* - higher when window blurs are disabled to ensure that the window contents are readable
*
* For window blur behind we adjust the dim amount:
* - higher when window blurs are disabled - the dim creates a depth of field effect,
* bringing the user's attention to the dialog window
* - lower when window blurs are enabled - no need for a high alpha, the blur behind is
* enough to create a depth of field effect
*/
@RequiresApi(api = Build.VERSION_CODES.S)
private void setupWindowBlurListener() {
Consumer<Boolean> windowBlurEnabledListener = this::updateWindowForBlurs;
getWindow().getDecorView().addOnAttachStateChangeListener(
new View.OnAttachStateChangeListener() {
@Override
public void onViewAttachedToWindow(View v) {
getWindowManager().addCrossWindowBlurEnabledListener(
windowBlurEnabledListener);
}
@Override
public void onViewDetachedFromWindow(View v) {
getWindowManager().removeCrossWindowBlurEnabledListener(
windowBlurEnabledListener);
}
});
}
private void updateWindowForBlurs(boolean blursEnabled) {
mWindowBackgroundDrawable.setAlpha(blursEnabled && mBackgroundBlurRadius > 0 ?
mWindowBackgroundAlphaWithBlur : mWindowBackgroundAlphaNoBlur);
getWindow().setDimAmount(blursEnabled && mBlurBehindRadius > 0 ?
mDimAmountWithBlur : mDimAmountNoBlur);
if (buildIsAtLeastS()) {
// Set the window background blur and blur behind radii
getWindow().setBackgroundBlurRadius(mBackgroundBlurRadius);
getWindow().getAttributes().setBlurBehindRadius(mBlurBehindRadius);
getWindow().setAttributes(getWindow().getAttributes());
}
}
private static boolean buildIsAtLeastS() {
return Build.VERSION.SDK_INT >= Build.VERSION_CODES.S;
}
}
Um abgerundete Ecken für das Fenster zu erstellen, definieren wir den Fensterhintergrund in res/drawable/window_background.xml als ShapeDrawable mit abgerundeten Ecken mit einem Radius von 20 dp:
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" >
<corners android:radius="20dp"/>
<solid android:color="#AAAAAA"/>
</shape>
Fensterunschärfen machen den Inhalt des Fensters unter der Aktivität unscharf. Das verschwommene Bild wird unter diesem Aktivitätsfenster gezeichnet. Das Aktivitätsfenster muss also durchscheinend sein, damit die Unschärfe sichtbar ist. Damit das Fenster durchscheinend ist, legen wir R.attr.windowIsTranslucent im Aktivitätsthema so fest:
<style name="Theme.BlurryDialog" parent="Theme.MaterialComponents.Dialog">
<item name="android:windowIsTranslucent">true</item>
</style>
OEMs und Partner
Damit Fenster auf einem Gerät verschwommen dargestellt werden können, muss der OEM angeben, dass das Gerät diese Funktion unterstützt.
So prüfen Sie, ob Ihr Gerät Fensterunschärfen unterstützt:
Prüfen Sie, ob das Gerät die zusätzliche GPU-Last bewältigen kann. Bei Geräten der unteren Preisklasse kann es sein, dass die zusätzliche Belastung zu Frame-Drops führt. Fensterunschärfe nur auf getesteten Geräten mit ausreichender GPU-Leistung aktivieren.
Wenn Sie eine benutzerdefinierte Rendering-Engine haben, muss diese die Unschärfe-Logik implementieren. Die Standard-Rendering-Engine für Android 12 implementiert die Unschärfe-Logik in
BlurFilter.cpp.
Wenn Sie sichergestellt haben, dass Ihr Gerät Fensterunschärfen unterstützt, legen Sie die folgenden SurfaceFlinger-sysprop fest:
PRODUCT_VENDOR_PROPERTIES += \
ro.surface_flinger.supports_background_blur=1
Zertifizierungsstufe
So prüfen Sie, ob Ihr App-Fenster beim Wechseln zwischen dem aktivierten und dem deaktivierten Zustand für die Unschärfe richtig verarbeitet wird:
Öffnen Sie die Benutzeroberfläche, auf der die Unschärfe angewendet werden soll.
Sie können Fensterunschärfen aktivieren oder deaktivieren, indem Sie Fensterunschärfe aktivieren und deaktivieren auswählen.
Prüfen Sie, ob sich die Fenster-UI wie erwartet in einen verschwommenen Zustand ändert und wieder daraus zurückkehrt.
Fensterunschärfe aktivieren und deaktivieren
Wenn Sie testen möchten, wie die Fenster-UI mit dem Fenster-Unschärfe-Effekt gerendert wird, aktivieren oder deaktivieren Sie die Unschärfe mit einer der folgenden Methoden:
Über die Entwickleroptionen:
Einstellungen -> System -> Entwickleroptionen -> Hardwarebeschleunigtes Rendern -> Unschärfeeffekte auf Fensterebene zulassen
Über das Terminal auf einem gerooteten Gerät:
adb shell wm disable-blur 1 # 1 disables window blurs, 0 allows them
Wenn Sie prüfen möchten, ob Ihr Gerät mit Android 12 oder höher Fensterunschärfen unterstützt und ob Fensterunschärfen derzeit aktiviert sind, führen Sie adb shell wm disable-blur auf einem gerooteten Gerät aus.
Fehlerbehebung
Die folgenden Informationen können Ihnen bei der Fehlerbehebung während der Validierung helfen.
Kein Unschärfeeffekt
Prüfen Sie, ob die Unschärfeeffekte derzeit aktiviert sind und Ihre Hardware sie unterstützt. Weitere Informationen finden Sie unter Fensterweichzeichnung aktivieren und deaktivieren.
Achten Sie darauf, dass Sie eine durchscheinende Fensterhintergrundfarbe festlegen. Eine undurchsichtige Fensterhintergrundfarbe verdeckt den verschwommenen Bereich.
Das Testgerät unterstützt keine Fensterunschärfe
- Testen Sie Ihre Anwendung im Android 12-Emulator. Informationen zum Einrichten eines Android-Emulators finden Sie unter Android-Emulator einrichten. Alle virtuellen Android-Geräte, die Sie mit dem Emulator erstellen, unterstützen die Fensterunschärfe.
Keine abgerundeten Ecken
- Legen Sie mit Set a window background drawable abgerundete Ecken fest. Mit diesem Drawable wird der Umriss des verschwommenen Bereichs festgelegt.
Durch das Aktualisieren der Entwickleroption werden keine Unschärfeeffekte aktiviert
- Prüfe, ob sich das Gerät im Energiesparmodus befindet oder Multimedia-Tunneling verwendet. Auf einigen Fernsehern werden Fensterunschärfen möglicherweise auch während der Videowiedergabe deaktiviert.
Weichgezeichneter Hintergrund wird im Vollbildmodus und nicht innerhalb der Fenstergrenzen dargestellt.
Prüfen Sie android:windowIsFloating, um sicherzustellen, dass Ihr Fenster als unverankert markiert ist.
Achten Sie darauf, dass ein window background drawable festgelegt ist. Mit dieser Einstellung wird der Umriss des Unschärfebereichs festgelegt.
Updates vom Listener werden nicht auf dem Bildschirm angewendet
- Möglicherweise werden die Listener-Aktualisierungen auf eine alte Fensterinstanz angewendet. Prüfe, ob das Fenster zerstört und mit dem richtigen Listener-Update neu erstellt wird.
